Usar o emulador local do Azure SignalR para desenvolvimento sem servidor
Ao desenvolver aplicativos sem servidor, fornecemos um emulador local do Azure SignalR para facilitar o desenvolvimento local e a integração. O emulador funciona apenas para cenários sem servidor, para o modo Padrão que o Serviço do Azure SignalR atual como um proxy, você pode usar diretamente a auto-hospedagem do SignalR para fazer o desenvolvimento local. Observe também que o emulador funciona apenas para o tipo de transporte Transitório (o padrão) e não dá suporte ao tipo de transporte Persistente.
Recursos disponível
- Autenticação
- Suporte à API Rest mais recente
- Upstream
Importante
As cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que seu aplicativo acesse o Serviço do Azure SignalR. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e rotacionar suas chaves com segurança, proteja sua cadeia de conexão usando o Microsoft Entra ID e autorize o acesso com o Microsoft Entra ID.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Passo a passo
Usamos este exemplo sem servidor para mostrar como usar o emulador.
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e rotacionar suas chaves com segurança, proteja sua cadeia de conexão usando o Microsoft Entra ID e autorize o acesso com o Microsoft Entra ID.
Clone o repositório de exemplo para o local
git clone https://github.com/Azure/azure-functions-signalrservice-extension.git cd azure-functions-signalrservice-extension/samples/bidirectional-chatInstalar o emulador
dotnet tool install -g Microsoft.Azure.SignalR.EmulatorOu atualize o emulador para a versão prévia mais recente se ele já estiver instalado:
dotnet tool update -g Microsoft.Azure.SignalR.EmulatorExecute o emulador
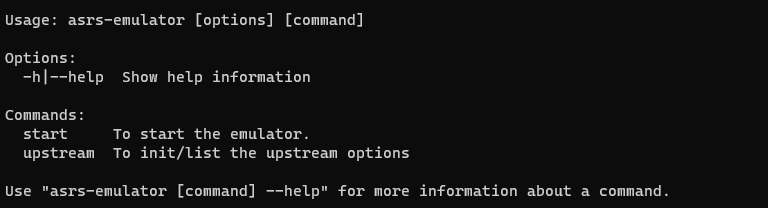
asrs-emulatorpara listar todos os comandos disponíveis
Inicialize as configurações de upstream padrão usando:
asrs-emulator upstream initEle cria um
settings.jsonpadrão na pasta atual, com um upstream padrãoUrlTemplatecomohttp://localhost:7071/runtime/webhooks/signalr, que a URL do gatilho da função local do SignalR:{ "UpstreamSettings": { "Templates": [ { "UrlTemplate": "http://localhost:7071/runtime/webhooks/signalr", "EventPattern": "*", "HubPattern": "*", "CategoryPattern": "*" } ] } }Você pode editar o arquivo para tornar o padrão mais restrito, por exemplo, alterar
HubPatternde*parachat. Quando o arquivo é modificado, sua alteração é carregada no emulador.Iniciar o emulador
asrs-emulator startDepois que o emulador é iniciado com êxito, ele gera a ConnectionString a ser usada posteriormente.
O emulador também fornece opções avançadas ao iniciar, por exemplo, você pode usar
asrs-emulator start -p 8999para personalizar a porta usada pelo emulador. Digiteasrs-emulator start --helppara verificar as opções disponíveis.Vá para a subpasta
csharpe renomeielocal.settings.sample.jsoncomolocal.settings.json, use o ConnectionString gerado pelo emulador para preencher o valor do AzureSignalRConnectionString em seu local.settings.json. Preencha sua cadeia de conexão de armazenamento noAzureWebJobsStorage, por exemplo,UseDevelopmentStorage=trueao usar o emulador de armazenamento. Salve o arquivo e execute a função na subpastacsharpcomfunc start.
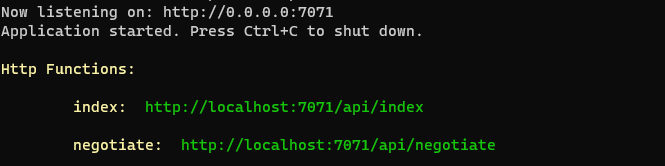
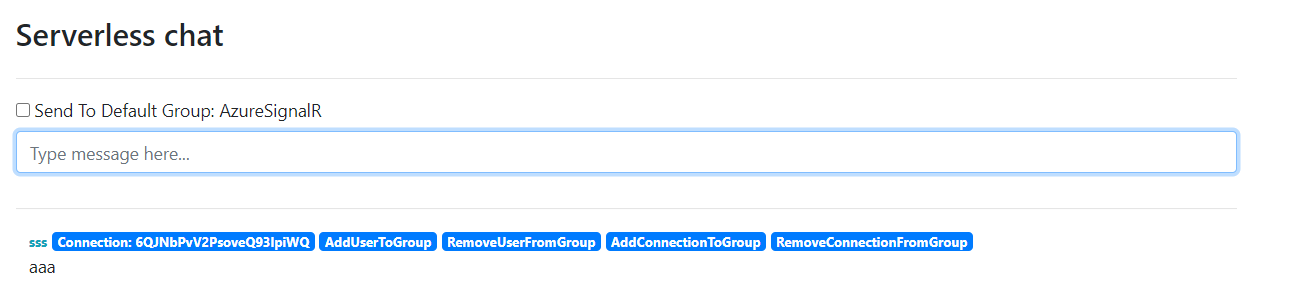
No navegador, navegue até
http://localhost:7071/api/indexpara experimentar a demonstração.
Próximas etapas
Neste artigo, você aprendeu como usar o Serviço do SignalR em seus aplicativos. Consulte os seguintes artigos para saber mais sobre o Serviço do SignalR.