Elemento de interface do usuário Microsoft.Common.DropDown
Um controle de seleção com uma lista suspensa. Você pode permitir a seleção de apenas um único item ou vários itens. Opcionalmente, você também pode incluir uma descrição com os itens.
Exemplo de interface do usuário
O DropDown elemento tem diferentes opções que determinam sua aparência no portal.
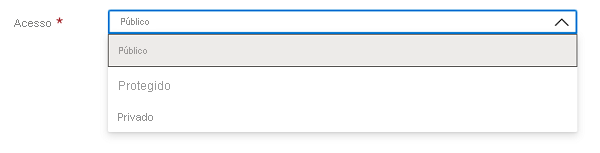
Quando apenas um único item é permitido para seleção, o controle aparece como:

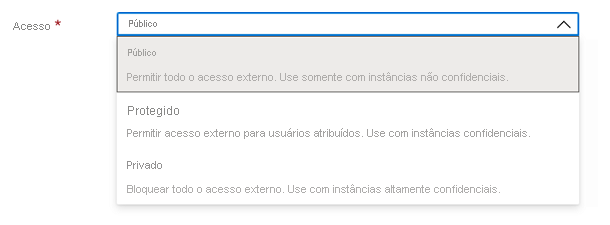
Quando as descrições são incluídas, o controle aparece como:

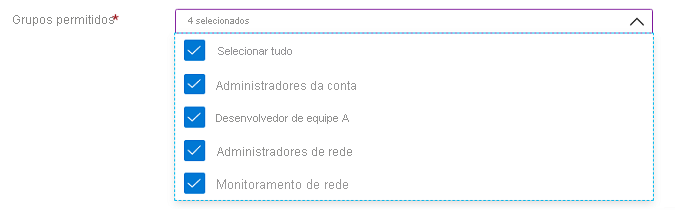
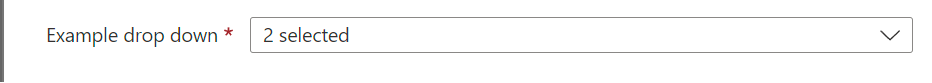
Quando a seleção múltipla está habilitada, o controle adiciona a opção Selecionar tudo e caixas de seleção para selecionar mais de um item:

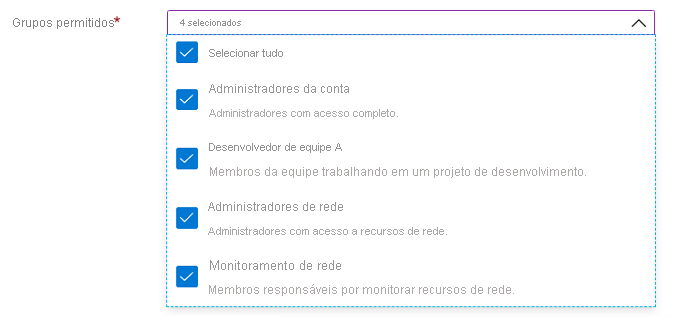
É possível incluir descrições com a seleção múltipla habilitada.

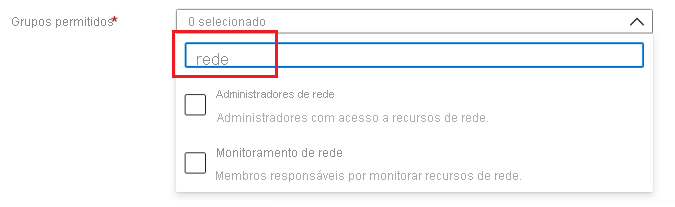
Quando a filtragem está habilitada, o controle inclui uma caixa de texto para adicionar o valor de filtragem.

Esquema
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Saída de exemplo
"two"
Comentários
- Use
multiselectpara especificar se os usuários podem selecionar mais de um item. - Por padrão,
selectAllétruequando a seleção múltipla está habilitada. - A propriedade
filterpermite que os usuários pesquisem dentro de uma longa lista de opções. - O rótulo de
constraints.allowedValuesé o texto exibido para um item e seu valor é o valor de saída do elemento quando selecionado. - Se especificado, o valor padrão deve ser um rótulo presente em
constraints.allowedValues. Se não for especificado, o primeiro item emconstraints.allowedValuesserá selecionado. O valor padrão énull. constraints.allowedValuesdeve ter pelo menos um item.- Para emular um valor que não seja necessário, adicione um item com um rótulo e valor de
""(string vazia) aconstraints.allowedValues. - A propriedade
defaultDescriptioné usada para itens que não têm uma descrição. - A propriedade
placeholderé um texto de ajuda que desaparece quando o usuário começa a edição. SeplaceholderedefaultValueforem definidos,defaultValueterá precedência e será exibido.
Exemplo
No exemplo a seguir, o defaultValue é definido usando os valores do allowedValues em vez dos rótulos. O valor padrão pode conter vários valores quando multiselect está habilitado.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Próximas etapas
- Para obter uma introdução à criação de definições de interface do usuário, consulte Introdução ao CreateUiDefinition.
- Para obter uma descrição das propriedades comuns em elementos de interface do usuário, consulte Elementos de CreateUiDefinition.