Usar um bloco markdown em painéis do Azure para mostrar conteúdo personalizado
É possível adicionar um bloco markdown a painéis do Azure para exibir conteúdo estático personalizado. Por exemplo, você pode mostrar instruções básicas, uma imagem ou um conjunto de hiperlinks em um bloco markdown.
Adicionar um bloco markdown ao seu painel
No menu do portal do Azure, selecione Painel.
Na exibição painel, selecione o painel em que o bloco de redução personalizado deve aparecer e, em seguida, selecione Editar.

Na Galeria de blocos, localize o bloco chamado Markdown e selecione Adicionar. O bloco é adicionado ao painel e a janela Editar Markdown é exibida.
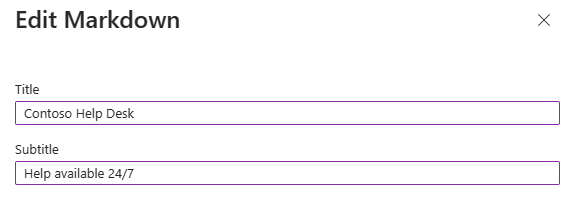
Insira valores para Título e Subtítulo, que são exibidos no bloco depois de você passar para outro campo.

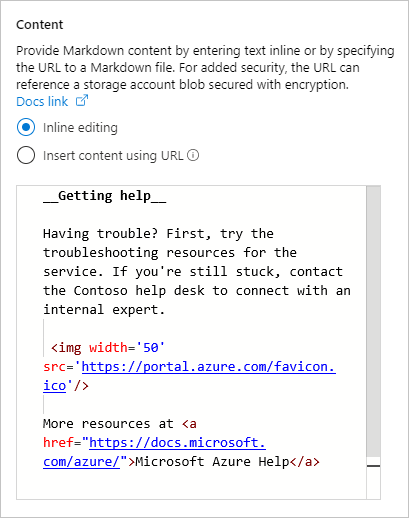
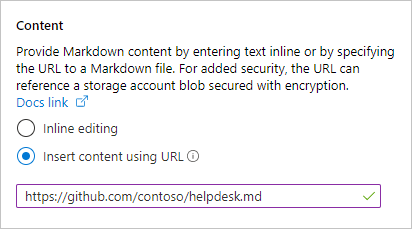
Selecione uma das opções para incluir o conteúdo de redução: Edição embutida ou Inserir conteúdo usando a URL.
Selecione Edição embutida se desejar inserir o markdown diretamente.

Selecione Inserir conteúdo usando a URL se você quiser usar o conteúdo de redução existente que está hospedado online.

Observação
Para maior segurança, crie um arquivo de redução e armazene-o em um BLOB da conta de armazenamento do Azure em que a criptografia está habilitada. Para maior controle, configure a criptografia com as chaves gerenciadas pelo cliente armazenadas no Azure Key Vault. Em seguida, você pode apontar para o arquivo usando a opção Inserir conteúdo usando a URL. Somente os usuários com permissões para o arquivo podem ver o conteúdo de redução no painel. Talvez seja necessário definir uma regra de compartilhamento de recursos entre origens (CORS) na conta de armazenamento para que o portal do Azure (
https://portal.azure.com/) possa acessar o arquivo markdown no blob.
Selecione Concluído para ignorar o painel Editar Markdown. Seu conteúdo aparece no bloco de markdown, que você pode redimensionar arrastando o identificador no canto inferior direito.

Funcionalidades e limitações de conteúdo do markdown
É possível usar qualquer combinação de texto sem formatação, sintaxe de Markdown e conteúdo HTML no bloco markdown. O portal do Azure usa uma biblioteca de software livre chamada marked para transformar seu conteúdo no HTML que é mostrado no bloco. O HTML produzido por marked é pré-processado pelo portal antes de ser renderizado. Essa etapa ajuda a garantir que sua personalização não afete a segurança ou o layout do portal. Durante esse pré-processamento, qualquer parte do HTML que represente uma ameaça em potencial é removida. Os seguintes tipos de conteúdo não são permitidos pelo portal:
- JavaScript – tags
<script>e avaliações embutidas de JavaScript serão removidas. - iframes - tags
<iframe>são removidas. - Estilo - tags
<style>são removidas. Oficialmente, não há suporte para atributos de estilo embutido em elementos HTML. Você pode achar que alguns elementos de estilo embutido são ideais para você, porém, se eles interferirem no layout do portal, poderão parar de funcionar a qualquer momento. O bloco Markdown destina-se a conteúdo básico e estático que usa os estilos padrão do portal.
Próximas etapas
- Saiba mais sobre Criar e compartilhar painéis no portal do Azure.
- Saiba como compartilhar um painel usando o controle de acesso baseado em função do Azure.