Visualizações gráficas
As visualizações de grafo das Pastas de Trabalho do Azure dão suporte à visualização de grafos arbitrários com base em dados de logs para mostrar as relações entre as entidades de monitoramento.
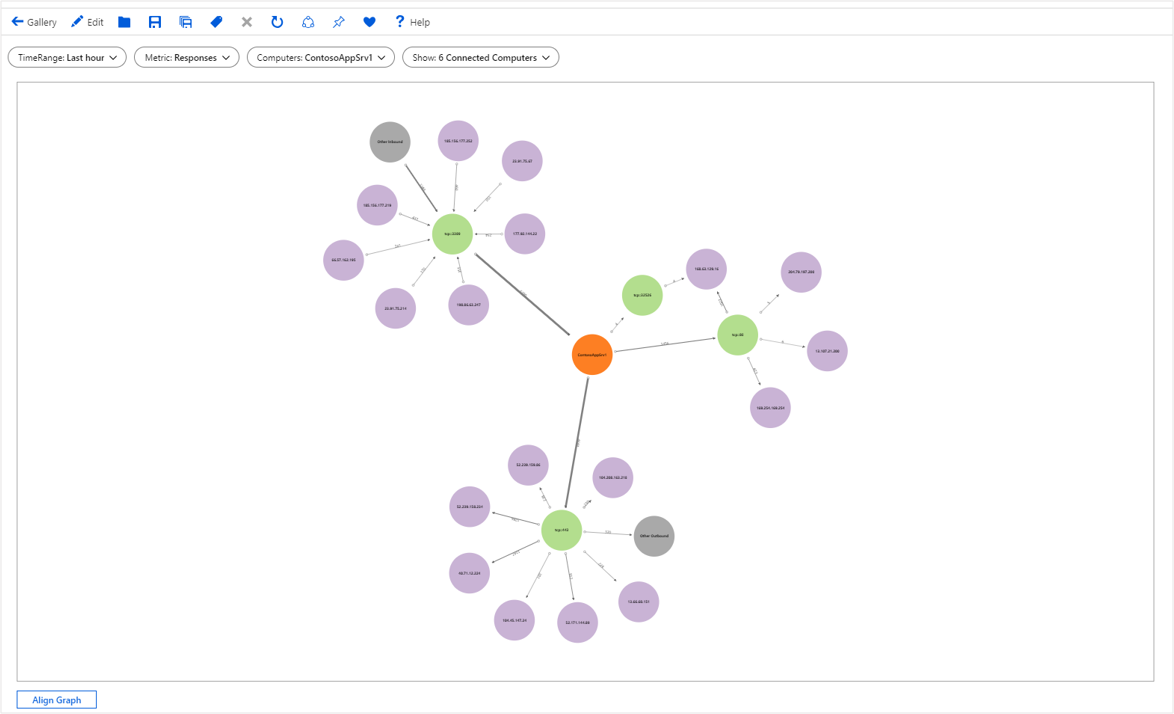
O grafo a seguir mostra os dados que fluem para dentro e para fora de um computador por meio de várias portas provenientes e destinadas a computadores externos. Ele é colorido por tipo, por exemplo, diferenciando o computador, a porta e o IP externo. Os tamanhos de borda correspondem à quantidade de dados que fluem entre elas. Os dados subjacentes vêm da consulta do KQL que tem como destino as conexões de VM.
Adicionar um grafo
Alterne a pasta de trabalho para o modo de edição selecionando Editar.
Use o link Adicionar consulta para adicionar à pasta de trabalho um controle de consulta de log.
Para Tipo de consulta, selecione Logs. Para Tipo de recurso, selecione, por exemplo, Application Insights e selecione os recursos a serem direcionados.
Use o editor de consultas para inserir o KQL da análise.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Defina Visualização como Grafo.
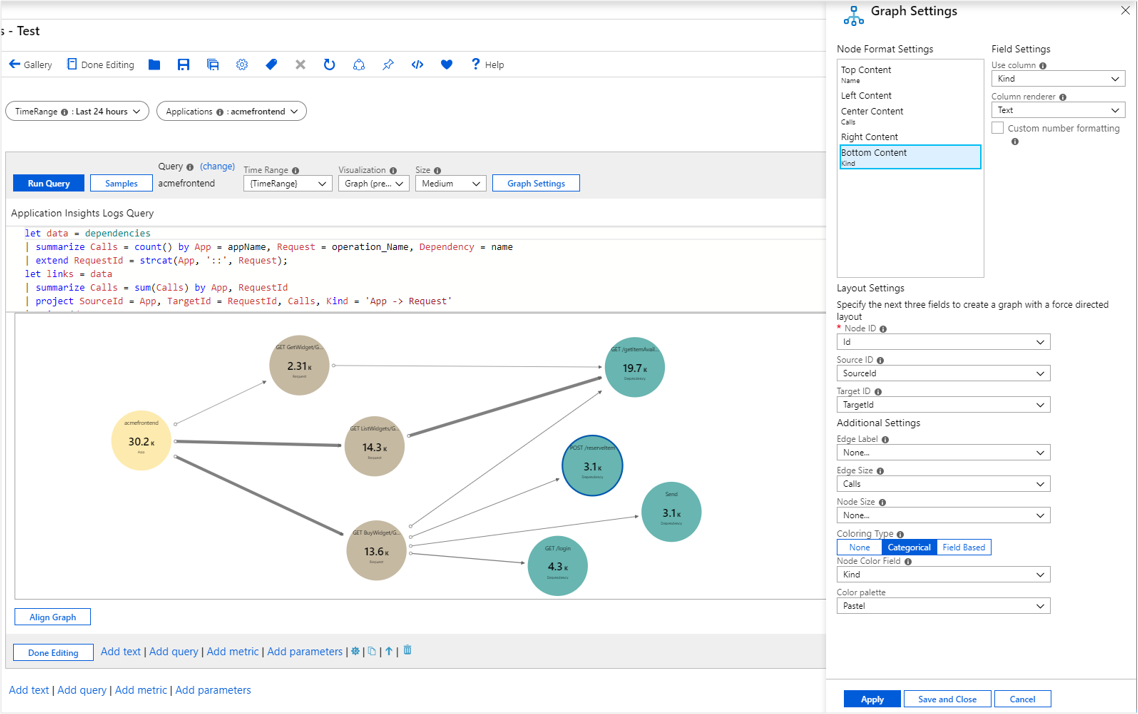
Selecione Configurações do Grafo para abrir o painel Configurações do Grafo.
Em Configurações de Formato do Nó na parte superior, defina:
- Conteúdo da Parte Superior
- Usar coluna:
Name
- Renderizador de coluna:
Text
- Usar coluna:
- Conteúdo da Parte Central
- Usar coluna:
Calls
- Renderizador de coluna:
Big Number - Paleta de cores:
None
- Usar coluna:
- Conteúdo da Parte Inferior
- Use a coluna:
Kind
- Renderizador de coluna:
Text
- Use a coluna:
- Conteúdo da Parte Superior
Em Configurações de Layout na parte inferior, defina:
- ID do Nó:
Id - ID de Origem:
SourceId - ID de Destino:
TargetId - Rótulo da Borda:
None - Tamanho da Borda:
Calls - Tamanho do Nó:
None - Tipo de Cor:
Categorical - Campo de Cor do Nó:
Kind - Paleta de cores:
Pastel
- ID do Nó:
Selecione Salvar e Fechar na parte inferior do painel.
Configurações do gráfico
| Configuração | Descrição |
|---|---|
Node ID |
Selecione uma coluna que fornece a ID exclusiva dos nós no gráfico. O valor da coluna pode ser uma cadeia de caracteres ou um número. |
Source ID |
Selecione uma coluna que fornece as IDs dos nós de origem para bordas no gráfico. Os valores devem ser mapeados para um valor na coluna Node Id. |
Target ID |
Selecione uma coluna que fornece as IDs dos nós de destino para bordas no gráfico. Os valores devem ser mapeados para um valor na coluna Node Id. |
Edge Label |
Selecione uma coluna que fornece rótulos de borda no gráfico. |
Edge Size |
Selecione uma coluna que fornece a métrica na qual as larguras de borda serão baseadas. |
Node Size |
Selecione uma coluna que fornece a métrica na qual as áreas do nó serão baseadas. |
Coloring Type |
Usada para escolher o esquema de cores do nó. |
Tipos de cores do nó
| Tipo de cor | Descrição |
|---|---|
None |
Todos os nós têm a mesma cor. |
Categorical |
Os nós recebem cores com base no valor ou na categoria de uma coluna no conjunto de resultados. No exemplo anterior, a cor é baseada na coluna Kind do conjunto de resultados. As paletas com suporte são Default, Pastel e Cool tone. |
Field Based |
Nesse tipo, uma coluna fornece valores RGB específicos a serem usados para o nó. Fornece mais flexibilidade, mas geralmente requer mais trabalho a ser habilitado. |
Configurações de formato do nó
Você pode especificar qual conteúdo vai para as diferentes partes de um nó: superior, esquerda, central, direita e inferior. Os grafos podem usar qualquer pasta de trabalho dos renderizadores com suporte, como texto, números grandes, linhas do Spark e ícones.
Cores do nó baseadas no campo
Alterne a pasta de trabalho para o modo de edição selecionando Editar.
Use o link Adicionar consulta para adicionar à pasta de trabalho um controle de consulta de log.
Para Tipo de consulta, selecione Logs. Para Tipo de recurso, selecione, por exemplo, Application Insights e selecione os recursos a serem direcionados.
Use o editor de consultas para inserir o KQL da análise.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Defina Visualização como
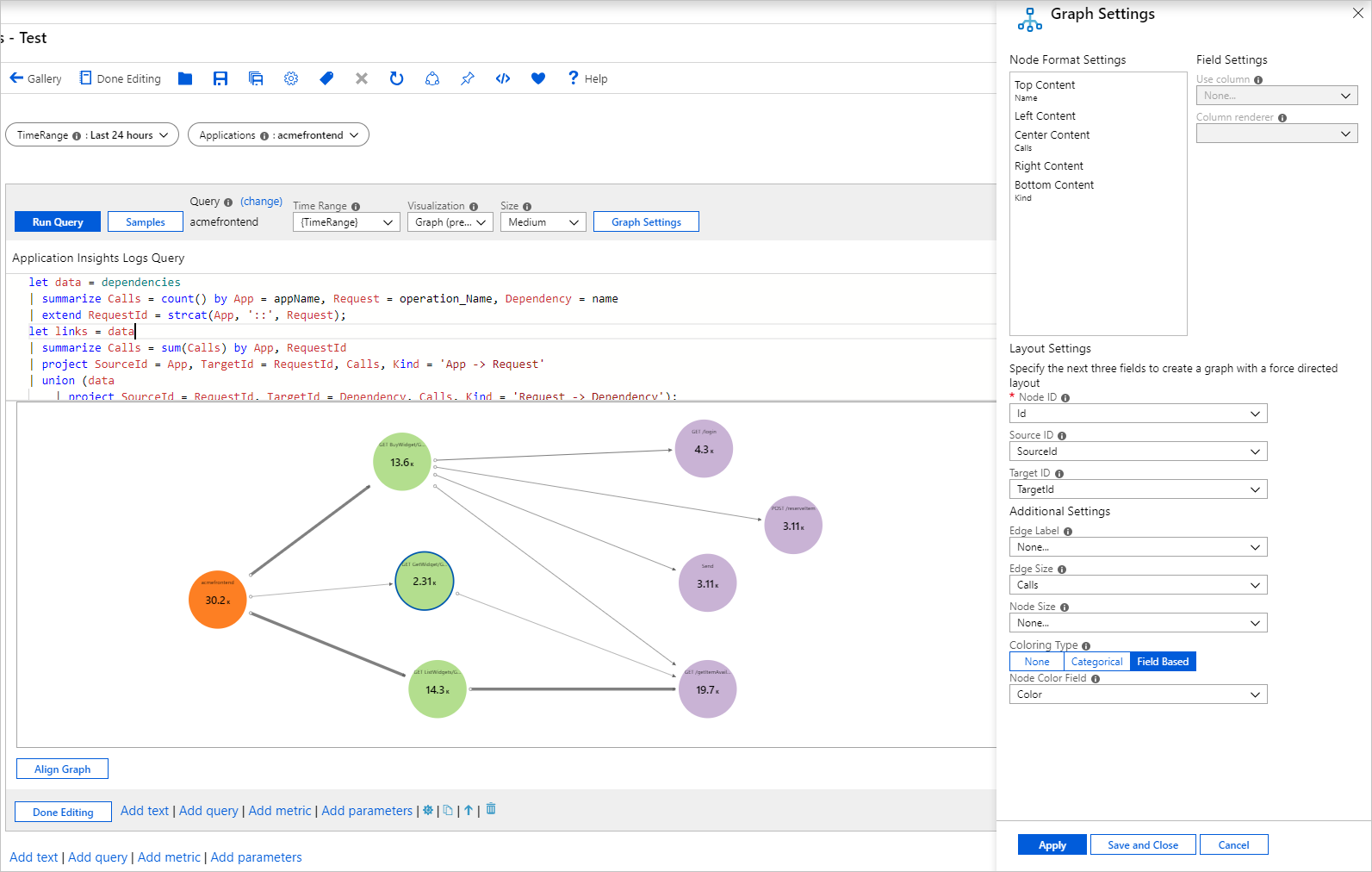
Graph.Selecione Configurações do Grafo para abrir o painel Configurações do Grafo.
Em Configurações de Formato do Nó na parte superior, defina:
- Conteúdo da Parte Superior:
- Use a coluna:
Name - Renderizador de coluna:
Text
- Use a coluna:
- Conteúdo da Parte Central:
- Use a coluna:
Calls - Renderizador de coluna:
Big Number - Paleta de cores:
None
- Use a coluna:
- Conteúdo da Parte Inferior:
- Use a coluna:
Kind - Renderizador de coluna:
Text
- Use a coluna:
- Conteúdo da Parte Superior:
Em Configurações de Layout na parte inferior, defina:
- ID do Nó:
Id - ID de Origem:
SourceId - ID de Destino:
TargetId - Rótulo da Borda:
None - Tamanho da Borda:
Calls - Tamanho do Nó:
Node - Tipo de Cor:
Field Based - Campo de Cor do Nó:
Color
- ID do Nó:
Selecione Salvar e Fechar na parte inferior do painel.
Próximas etapas
- Os grafos também dão suporte ao renderizador de barra de composição. Para saber mais, consulte Renderizador de barra de composição.
- Saiba mais sobre as fontes de dados que você pode usar em pastas de trabalho.