Adicionar uma camada de dados simples
O módulo de E/S Espacial fornece uma classe SimpleDataLayer. Essa classe facilita a renderização de recursos estilizados no mapa. Ela pode até mesmo renderizar conjuntos de dados que têm propriedades de estilo e conjuntos de dados que contêm tipos de geometria misturados. A camada de dados simples alcança essa funcionalidade encapsulando várias camadas de renderização e usando expressões de estilo. As expressões de estilo pesquisam propriedades de estilo comuns dos recursos dentro dessas camadas encapsuladas. As funções atlas.io.read e atlas.io.write usam essas propriedades para ler e gravar estilos em um formato de arquivo com suporte. Depois de adicionar as propriedades a um formato de arquivo com suporte, o arquivo pode ser usado para várias finalidades. Por exemplo, ele pode ser usado para exibir os recursos estilizados no mapa.
Além dos recursos estilizados, a SimpleDataLayer fornece um recurso de pop-up interno com um modelo de pop-up. O pop-up é exibido quando um recurso é selecionado. É possível desabilitar o recurso de pop-up padrão, se desejado. Essa camada também dá suporte a dados clusterizados. Quando um cluster é clicado, o mapa amplia o cluster e o expande em pontos individuais e subclusters.
A classe SimpleDataLayer destina-se a ser usada em grandes conjuntos de dados com muitos tipos de geometria e muitos estilos aplicados nos recursos. Quando usada, essa classe adiciona uma sobrecarga de seis camadas que contêm expressões de estilo. Portanto, há casos em que é mais eficiente usar as camadas de renderização principais. Por exemplo, use uma camada principal para renderizar alguns tipos de geometria e alguns estilos em um recurso
Usar uma camada de dados simples
A classe SimpleDataLayer é usada como as outras camadas de renderização. O código a seguir mostra como usar uma camada de dados simples em um mapa:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
O snippet de código a seguir demonstra o uso de uma camada de dados simples, fazendo referência aos dados de uma fonte online.
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
Depois de adicionar recursos à fonte de dados, a camada de dados simples descobrirá a melhor maneira de renderizá-los. Os estilos de recursos individuais podem ser definidos como propriedades no recurso.
O exemplo de código acima mostra um recurso de ponto GeoJSON com uma propriedade color definida como red.
Este código de exemplo renderiza o recurso de ponto usando a camada de dados simples e aparece da seguinte maneira:

Observação
Observe que as coordenadas foram definidas quando o mapa foi inicializado:
centro: [-73.967605, 40.780452]
São substituídos pelo valor da fonte de dados:
"coordenadas": [0, 0]
A verdadeira potência da camada de dados simples é exibida quando:
- Há vários tipos diferentes de recursos em uma fonte de dados; ou
- Os recursos no conjunto de dados têm várias propriedades de estilo individualmente definidas; ou
- Você não tem certeza do que o conjunto de dados contém exatamente.
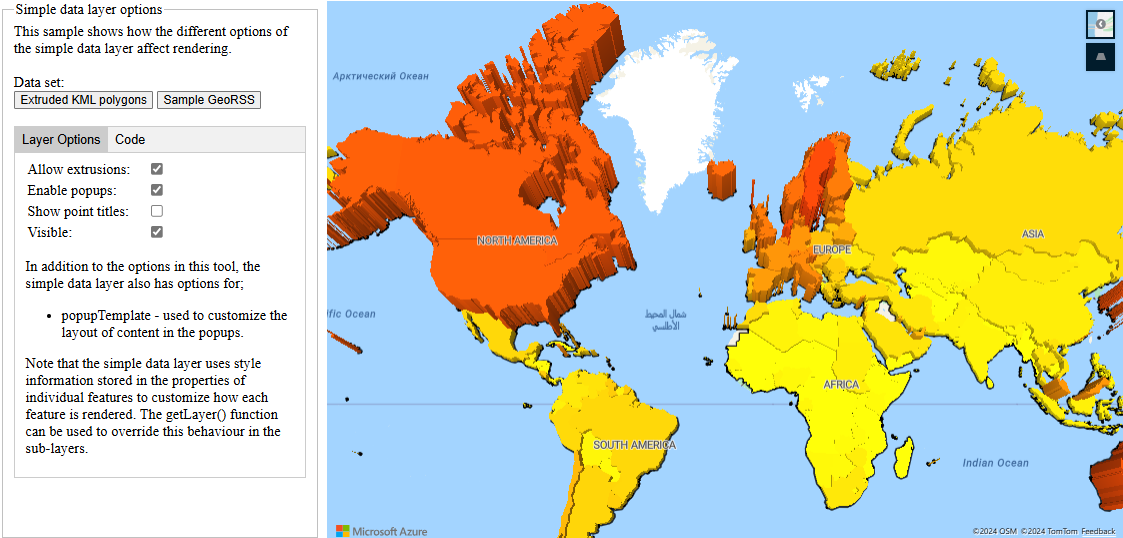
Por exemplo, ao analisar feeds de dados XML, talvez você não conheça os estilos e tipos de geometria exatos dos recursos. O exemplo Opções de camada simples de dados mostra a potência da camada de dados simples renderizando os recursos de um arquivo KML. Ele também demonstra várias opções fornecidas pela classe de camada de dados simples. Para obter o código-fonte deste exemplo, vejaSimple data layer options.html nos exemplos de código do Azure Mapas no GitHub.

Observação
Essa camada de dados simples usa a classe popup template para exibir os balões de KML ou as propriedades de recurso como uma tabela. Por padrão, todo o conteúdo renderizado no pop-up será colocado em área restrita dentro de um iframe como um recurso de segurança. Porém, há limitações:
- Todos os scripts, formulários, bloqueio de ponteiro e funcionalidade de navegação superior estão desabilitados. Os links têm permissão para abrir em uma nova guia quando selecionados.
- Os navegadores mais antigos que não dão suporte ao parâmetro
srcdocem iframes ficarão limitados a renderizar uma pequena quantidade de conteúdo.
Se você confiar nos dados que estão sendo carregados nos pop-ups e potencialmente desejar que esses scripts carregados em pop-ups possam acessar seu aplicativo, poderá desabilitar isso definindo a opção sandboxContent de modelos de pop-up como false.
Propriedades de estilo com suporte padrão
Como mencionado anteriormente, a camada de dados simples encapsula várias das camadas de renderização principais: bolha, símbolo, linha, polígono e polígono extrudado. Em seguida, ela usa expressões para pesquisar propriedades de estilo válidas em recursos individuais.
As propriedades de estilo do Azure Mapas e do GitHub são os dois conjuntos principais de nomes de propriedade com suporte. A maioria dos nomes de propriedade das diferentes opções de camada do Azure Mapas tem suporte como propriedades de estilo de recursos na camada de dados simples. As expressões foram adicionadas a algumas opções de camada para dar suporte a nomes de propriedade de estilo que são comumente usados pelo GitHub. O suporte de mapa GeoJSON do GitHub define esses nomes de propriedade e eles são usados para estilizar arquivos GeoJSON que são armazenados e renderizados na plataforma. Todas as propriedades de estilo do GitHub têm suporte na camada de dados simples, exceto as propriedades de estilo marker-symbol.
Se o leitor encontrar uma propriedade de estilo menos comum, ele a converterá na propriedade de estilo do Azure Mapas mais próxima. Além disso, as expressões de estilo padrão podem ser substituídas usando a função getLayers da camada de dados simples e atualizando as opções em qualquer uma das camadas.
As seções a seguir fornecem detalhes sobre as propriedades de estilo padrão suportadas pela camada de dados simples. A ordem do nome de propriedade com suporte também é a prioridade da propriedade. Se duas propriedades de estilo forem definidas para a mesma opção de camada, a primeira na lista terá precedência mais alta. As cores podem ter qualquer valor de cor do CSS3; HEX, RGB, RGBA, HSL, HSLA ou valor de cor nomeada.
Propriedades de estilo de camada de bolha
Se um recurso for um Point ou um MultiPoint, e o recurso não tiver uma propriedade image que seria usada como um ícone personalizado para renderizar o ponto como um símbolo, o recurso será renderizado com umBubbleLayer.
| Opção de camada | Nomes de propriedades com suporte | Valor padrão |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
[1] Os valores size e scale são considerados valores escalares e são multiplicados por 8
[2] Se a opção GitHub marker-size for especificada, os seguintes valores serão usados para o raio.
| Tamanho do marcador | Raio |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Os clusters também são renderizados usando a camada de bolha. Por padrão, o raio de um cluster é definido como 16. A cor do cluster varia dependendo do número de pontos no cluster, conforme definido na tabela a seguir:
| N.º de pontos | Cor |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Propriedades de estilo de símbolo
Se um recurso for um Point ou um MultiPoint e o recurso e tiver uma propriedade image que seria usada como um ícone personalizado para renderizar o ponto como um símbolo, o recurso será renderizado com um SymbolLayer.
| Opção de camada | Nomes de propriedades com suporte | Valor padrão |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] Se a opção GitHub marker-size for especificada, os seguintes valores serão usados para a opção de tamanho do ícone.
| Tamanho do marcador | Tamanho do símbolo |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Se o recurso de ponto for um cluster, a propriedade point_count_abbreviated será renderizada como um rótulo de texto. Nenhuma imagem é renderizada.
Propriedades de estilo de linha
Se o recurso for um LineString, MultiLineStringPolygon, ou MultiPolygon, o recurso será renderizado com um LineLayer.
| Opção de camada | Nomes de propriedades com suporte | Valor padrão |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, stroke-width, stroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Propriedades de estilo de polígono
Se o recurso for um Polygon ou um MultiPolygon, e o recurso não tiver uma propriedade ou a propriedade height for zero, o height recurso será renderizado com um PolygonLayer.
| Opção de camada | Nomes de propriedades com suporte | Valor padrão |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Propriedades de estilo de polígono extrudado
Se o recurso for um Polygon ou MultiPolygon e tiver uma propriedade height com um valor maior que zero, o recurso será renderizado com um PolygonExtrusionLayer.
| Opção de camada | Nomes de propriedades com suporte | Valor padrão |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: