Usar o módulo Mapas do Interior do Azure Mapas com estilos personalizados (versão prévia)
Observação
Desativação do Criador do Azure Mapas
O serviço de mapa do interior do Criador do Azure Mapas foi preterido e será desativado em 30/09/25. Para obter mais informações, confira Comunicado de fim de vida útil do Criador do Azure Mapas.
O SDK Web do Azure Mapas inclui o módulo Indoor Maps, permitindo que você renderize mapas de interiores criados nos serviços do Criador de Mapas do Azure.
Quando você cria um mapa do interior usando o Criador do Azure Mapas, os estilos padrão são aplicados. O Criador do Azure Mapas agora também dá suporte à personalização dos estilos dos diferentes elementos de seus mapas internos usando a API Rest de Estilo ou o editor de estilo visual.
Pré-requisitos
- Conta do Azure Mapas
- Recurso do Criador do Azure Mapas
- Chave de assinatura
- Um alias ou ID de configuração de mapa. Para obter mais informações, confira API de configuração de mapa.
Você precisará da configuração de mapa alias (ou mapConfigurationId) para renderizar mapas de interiores com estilos personalizados por meio do módulo Indoor Maps do Azure Mapas.
Inserir o módulo de Mapas do Interior
Você pode instalar e inserir o módulo Mapas do Interior do Azure Mapas de duas maneiras.
Para usar a versão de Rede de Distribuição de Conteúdo do Azure hospedada globalmente do módulo Indoor do Azure Mapas, consulte as seguintes referências script e stylesheet no elemento <head> do arquivo HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Ou então, você pode baixar o módulo de Mapas do Interior do Azure Mapas. O módulo de Mapas do Interior do Azure Mapas contém uma biblioteca de clientes para acessar os serviços do Azure Mapas. As etapas abaixo para demostram como instalar e carregar o módulo Indoor no seu aplicativo web.
Instale o pacote azure-maps-indoor mais recente.
>npm install azure-maps-indoorImporte o JavaScript do módulo Indoor do Azure Mapas em um arquivo de origem:
import * as indoor from "azure-maps-indoor";Você também precisa inserir a Folha de Estilos CSS para que vários controles sejam exibidos corretamente. Se estiver usando um empacotador JavaScript para agrupar as dependências e empacotar seu código, consulte a documentação do seu empacotador sobre como fazer isso. Para o webpack, isso costuma ser feito por meio de uma combinação de
style-loaderecss-loadercom a documentação disponível no style-loader.Para começar, instale o style-loader e o css-loader:
npm install --save-dev style-loader css-loaderDentro do seu arquivo de origem, importe o atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Em seguida, adicione carregadores à parte de regras do módulo da configuração do webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Para obter mais informações, confira Como usar o pacote npm de controle de mapas do Azure Mapas.
Definir o domínio e instanciar o objeto Mapa
Defina o domínio do mapa com um prefixo que corresponda ao local do recurso criador ou US, EU por exemplo:
atlas.setDomain('us.atlas.microsoft.com');
Para obter mais informações, confira Escopo geográfico do serviço do Azure Mapas.
Em seguida, cria a instância de um objeto Mapa com o objeto de configuração de mapa definido para a propriedade alias ou mapConfigurationId de sua configuração de mapa e, em seguida, defina seu styleAPIVersion para 2023-03-01-preview.
O objeto Mapa será usado na próxima etapa para instanciar o objeto Gerenciador de Mapas do Interior. O código a seguir mostra como criar uma instância de um objeto Mapa commapConfiguration, styleAPIVersion e o conjunto de domínio do mapa:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Instanciar o Gerenciador de Mapas do Interior
Para carregar o estilo do mapa do interior das peças, você deve criar uma instância do Gerenciador de Mapas do Interior. Crie uma instância do Gerenciador de Mapas do Interior fornecendo o objeto Mapa. Seu código deve ser algo como o seguinte trecho de código JavaScript:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Controle de Seletor de piso de Mapas do Interior
O controle Seletor de piso de Mapas do Interior permite alterar o piso do mapa renderizado. Opcionalmente, você pode inicializar o Seletor de piso de Mapas do Interior através do Gerenciador de Mapas do Interior. Aqui está o código para inicializar o seletor de controle de piso:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Eventos de Mapas do Interior
O módulo Mapas do Interior do Azure Mapas em uso oferece suporte a eventos do objeto Mapa. Os ouvintes do objeto Mapa são invocados quando um piso ou uma instalação são alterados. Se você quiser executar o código quando um piso ou uma instalação tiverem sido alterados, coloque o seu código dentro do ouvinte de eventos. O código a seguir mostra como os ouvintes de evento podem ser adicionados ao objeto Mapa.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
A variável eventData contém informações sobre o piso ou instalação que invocou o evento levelchanged ou facilitychanged, respectivamente. Quando um piso for alterado, o objeto eventData conterá o facilityId, o novo levelNumber e outros metadados. Quando uma instalação for alterada, o objeto eventData conterá o novo facilityId, o novo levelNumber e outros metadados.
Exemplo: estilo personalizado: consumir a configuração do mapa no WebSDK (versão prévia)
Quando você cria um mapa do interior usando o Criador do Azure Mapas, os estilos padrão são aplicados. O Azure Mapas Criador agora também dá suporte à personalização de seus estilos internos. Para obter mais informações, confira Criar estilos personalizados para mapas do interior. O criador também oferece um editor de estilo visual.
Siga o artigo Criar estilos personalizados para mapas do interior para criar seus estilos personalizados. Anote o alias de configuração do mapa depois de salvar suas alterações.
Use a opção de Rede de Distribuição de Conteúdo do Azure para instalar o módulo Mapas do Interior do Azure Mapas.
Criar um novo arquivo HTML
No cabeçalho do HTML, faça referência aos estilos de JavaScript e folha de estilo do módulo Mapas do Interior do Azure Mapas.
Defina o domínio do mapa com um prefixo que corresponda a um local do seu recurso Criador:
atlas.setDomain('us.atlas.microsoft.com');se o recurso Criador foi criado na região dos EUA ouatlas.setDomain('eu.atlas.microsoft.com');se o recurso Criador foi criado na região da UE.Inicialize um objeto Mapa. O objeto Mapa oferece suporte para as seguintes opções:
Subscription keyé a sua chave de assinatura do Azure Mapas.centerdefine uma latitude e longitude para o centro do mapa do interior. Forneça um valor paracenterse você não quiser fornecer um valor parabounds. O formato deve ser exibido comocenter: [-122.13315, 47.63637].boundsé a menor forma retangular que inclui os dados de mapa do conjunto de peças. Defina um valor paraboundsse você não quiser definir um valor paracenter. Você pode encontrar os limites do mapa chamando a API de lista de conjunto de peças. A API de lista de conjunto de peças retorna obbox, que você pode analisar e atribuir abounds. O formato deve aparecer comobounds: [# oeste, # sul, # leste, # norte].mapConfigurationo ID ou alias da configuração do mapa que define os estilos personalizados que você deseja exibir no mapa, use o ID ou alias de configuração do mapa da etapa 1.- O
stylepermite que você defina o estilo inicial da configuração do seu mapa que é exibida. Se não for definido, o estilo correspondente à configuração padrão da configuração de mapa será usado. zoompermite especificar os níveis de zoom mínimo e máximo para o mapa.styleAPIVersion: passe '2023-03-01-preview' (que é exigido enquanto o estilo personalizado estiver em visualização pública)
Em seguida, crie o módulo Indoor Manager com o controle Indoor Level Picker instanciado como parte das opções Indoor Manager.
Adicione ouvintes do evento do objeto Mapa.
Dica
A configuração do mapa é referenciada usando o mapConfigurationId ou alias . Cada vez que você edita ou altera uma configuração de mapa, sua ID é alterada, mas seu alias permanece o mesmo. É recomendável fazer referência à configuração do mapa por seu alias em seus aplicativos. Para obter mais informações, confira a Configuração de mapa no artigo de conceitos.
Seu arquivo agora deve ser algo como o seguinte HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
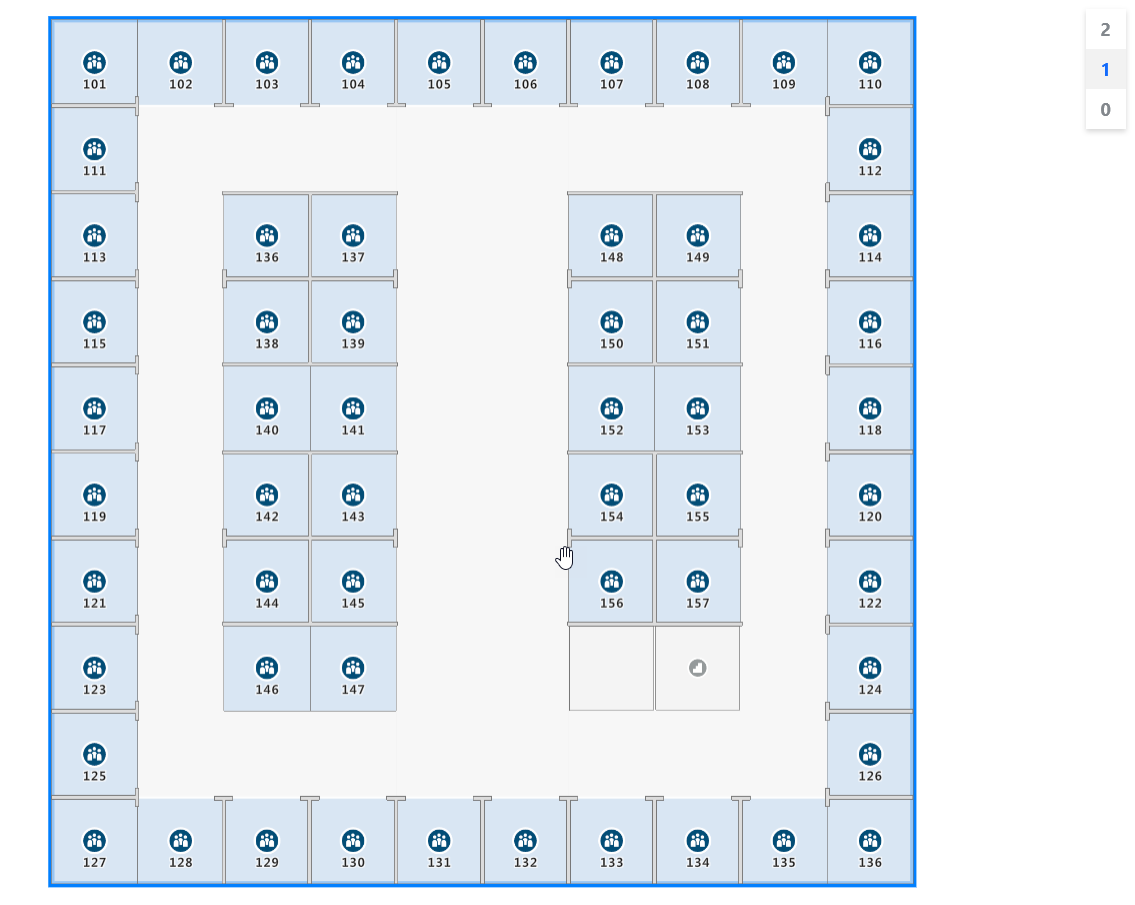
Para ver seu mapa do interior, carregue-o em um navegador da Web. Deve ter uma aparência semelhante à imagem a seguir. Se você selecionar o recurso escada, o seletor de piso será exibido no canto superior direito.

Para obter uma demonstração ao vivo de um mapa de interiores com código-fonte disponível, confira Criador de Mapas de Interiores nas [Amostras do Azure Mapas].
Próximas etapas
Leia sobre as APIs relacionadas ao módulo de Mapas do Interior do Azure Mapas:
Saiba mais sobre como adicionar mais dados ao seu mapa: