Tutorial: disparar o Azure Functions em contêineres de blob usando uma assinatura de evento
Versões anteriores do gatilho do Armazenamento de Blobs do Azure Functions sondam o seu contêiner de armazenamento para obter alterações. Versão mais recente da extensão de Armazenamento de Blobs (5.x+); em vez disso, use uma assinatura de evento da Grade de Eventos no contêiner. Esta assinatura de evento reduz a latência disparando sua função instantaneamente à medida que ocorrem alterações no contêiner assinado.
Este artigo mostra como criar uma função que é executada com base nos eventos disparados quando um blob for adicionado a um contêiner. Use o Visual Studio Code para desenvolvimento local e valide o seu código antes de implantar o seu projeto no Azure.
- Crie uma função disparada pelo Armazenamento de Blobs controlado por eventos em um novo projeto.
- Valide localmente no Visual Studio Code usando o emulador do Azurite.
- Crie um contêiner de Armazenamento de Blobs em uma nova conta de armazenamento no Azure.
- Crie um aplicativo de funções no plano de Consumo Flex.
- Crie uma assinatura de evento para o novo contêiner de blob.
- Implante e valide o seu código de função no Azure.
Este artigo dá suporte à versão 4 do modelo de programação Node.js para o Azure Functions.
Este artigo dá suporte à versão 2 do modelo de programação do Python para o Azure Functions.
Este artigo cria um aplicativo C# que é executado no modo de trabalho isolado, que dá suporte ao .NET 8.0.
Dica
Este tutorial mostra como criar um aplicativo que pode ser executado no plano de Consumo Flex. O plano Consumo flex dá suporte somente à versão baseada em evento do gatilho de Armazenamento de Blobs.
Pré-requisitos
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Visual Studio Code em uma das plataformas compatíveis.
Extensão do C# para Visual Studio Code.
Extensão do Azure Functions para Visual Studio Code.
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Node.js 14.x ou superior. Use o comando
node --versionpara verificar sua versão.Visual Studio Code em uma das plataformas compatíveis.
A Extensão Azure Functions para Visual Studio Code. Esta extensão instala Azure Functions Core Tools na primeira vez que você executa suas funções localmente.
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Visual Studio Code em uma das plataformas compatíveis.
A Extensão Azure Functions para Visual Studio Code.
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Versões do Python compatíveis com o Azure Functions. Para obter mais informações, confira Como instalar o Python.
Visual Studio Code em uma das plataformas compatíveis.
A extensão do Python para Visual Studio Code.
A Extensão Azure Functions para Visual Studio Code.
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
O Kit de Desenvolvimento Java, versão 8, 11, 17 ou 21 (Linux).
Apache Maven, versão 3.0 ou posterior.
Visual Studio Code em uma das plataformas compatíveis.
A Extensão Azure Functions para Visual Studio Code.
- Extensão do Armazenamento do Microsoft Azure para Visual Studio Code.
Observação
No momento a extensão do Armazenamento do Azure para Visual Studio Code está em versão prévia.
Criar uma função disparada por blob
Ao criar uma função de gatilho do Armazenamento de Blobs usando o Visual Studio Code, você também cria um novo projeto. Você precisa editar a função para consumir uma assinatura de evento como a origem, em vez de usar o contêiner sondado regular.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos, insira
Azure Functions: Create Function...e selecione Criar novo projeto.Para o workspace do projeto, selecione um local do diretório. Lembre-se de criar uma nova pasta ou escolher uma pasta vazia para o workspace do projeto.
Não escolha uma pasta de projeto que já faça parte de um workspace.
- Nos prompts, forneça as informações a seguir:
Prompt Ação Selecionar um idioma Selecione C#.Selecionar um runtime do .NET Selecione .NET 8.0 Isolated LTS.Selecione um modelo para a primeira função do projeto Selecione Azure Blob Storage trigger (using Event Grid).Forneça um nome de função Digite EventGridBlobTrigger.Forneça um namespace Digite My.Functions.Selecione a configuração a partir de "local.settings.json" Selecione Create new local app setting.Selecionar uma assinatura Selecione a sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador do Azurite para armazenamento local. O caminho em sua conta de armazenamento que o gatilho monitorará Aceite o valor padrão samples-workitems.Selecione como deseja abrir o projeto Selecione Open in current window.Prompt Ação Selecionar um idioma Selecione Python.Selecionar um modelo de programação em Python Selecione Model V2Selecione o interpretador do Python para criar um ambiente virtual Selecione seu interpretador do Python preferido. Se nenhuma opção for mostrada, digite o caminho completo no binário do Python. Selecione um modelo para a primeira função do projeto Selecione Blob trigger. (O modelo baseado em evento ainda não está disponível.)Forneça um nome de função Digite EventGridBlobTrigger.O caminho em sua conta de armazenamento que o gatilho monitorará Aceite o valor padrão samples-workitems.Selecione a configuração a partir de "local.settings.json" Selecione Create new local app setting.Selecionar uma assinatura Selecione a sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador do Azurite para armazenamento local. Selecione como deseja abrir o projeto Selecione Open in current window.Prompt Ação Selecionar um idioma Selecione Java.Selecione uma versão do Java Selecione Java 11ouJava 8, a versão do Java na qual suas funções são executadas no Azure e que você verificou localmente.Forneça uma ID de grupo Selecione com.function.Forneça uma ID de artefato Selecione EventGridBlobTrigger(ou o padrão).Forneça uma versão Selecione 1.0-SNAPSHOT.Forneça um nome de pacote Selecione com.function.Forneça um nome de aplicativo Aceite o nome gerado começando com EventGridBlobTrigger.Selecione a ferramenta de build para o projeto Java Selecione Maven.Selecione como deseja abrir o projeto Selecione Open in current window.Uma função disparada por HTTP (
HttpExample) é criada para você. Você não usará essa função e, em vez disso, deverá criar outra função.Prompt Ação Selecione uma linguagem para o projeto de função Selecione TypeScript.Selecione um modelo de programação TypeScript Selecione Model V4.Selecione um modelo para a primeira função do projeto Selecione Azure Blob Storage trigger (using Event Grid).Forneça um nome de função Digite EventGridBlobTrigger.Selecione a configuração a partir de "local.settings.json" Selecione Create new local app setting.Selecionar uma assinatura Selecione a sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador do Azurite para armazenamento local. O caminho em sua conta de armazenamento que o gatilho monitorará Aceite o valor padrão samples-workitems.Selecione como deseja abrir o projeto Selecione Open in current window.Prompt Ação Selecione uma linguagem para o projeto de função Selecione JavaScript.Selecionar um modelo de programação JavaScript Selecione Model V4.Selecione um modelo para a primeira função do projeto Selecione Azure Blob Storage trigger (using Event Grid).Forneça um nome de função Digite eventGridBlobTrigger.Selecione a configuração a partir de "local.settings.json" Selecione Create new local app setting.Selecionar uma assinatura Selecione a sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador do Azurite para armazenamento local. O caminho em sua conta de armazenamento que o gatilho monitorará Aceite o valor padrão samples-workitems.Selecione como deseja abrir o projeto Selecione Open in current window.Prompt Ação Selecione uma linguagem para o projeto de função Selecione PowerShell.Selecione um modelo para a primeira função do projeto Selecione Azure Blob Storage trigger (using Event Grid).Forneça um nome de função Digite EventGridBlobTrigger.Selecione a configuração a partir de "local.settings.json" Selecione Create new local app setting.Selecionar uma assinatura Selecione a sua assinatura, se necessário. Selecione uma conta de armazenamento Use o emulador do Azurite para armazenamento local. O caminho em sua conta de armazenamento que o gatilho monitorará Aceite o valor padrão samples-workitems.Selecione como deseja abrir o projeto Selecione Open in current window.
Na paleta de comandos, digite
Azure Functions: Create Function...e selecioneEventGridBlobTrigger. Se você não vir esse modelo, primeiro selecione Alterar filtro de modelo>Todos.Nos prompts, forneça as informações a seguir:
Prompt Ação Forneça um nome de pacote Selecione com.function.Forneça um nome de função Digite EventGridBlobTrigger.Selecione a configuração a partir de "local.settings.json" Selecione Create new local app setting.Selecionar uma assinatura Selecione sua assinatura. Selecione uma conta de armazenamento Use o emulador do Azurite para armazenamento local. O caminho em sua conta de armazenamento que o gatilho monitorará Aceite o valor padrão samples-workitems.
Agora você tem uma função que pode ser disparada por eventos em um contêiner de Armazenamento de Blobs.
Atualizar a origem do gatilho
Primeiro, você precisa alternar a origem do gatilho da origem de blob padrão (sondagem de contêiner) para uma origem de assinatura de evento.
Abra o arquivo de projeto function_app.py e você verá uma definição para a função
EventGridBlobTriggercom o decoradorblob_triggeraplicado.Atualize o decorador adicionando
source = "EventGrid". Agora, a sua função deve ser semelhante ao seguinte:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")Nesta definição,
source = "EventGrid"indica que uma assinatura de evento para o contêiner de blobsamples-workitemsé usada como a origem do evento que inicia o gatilho.
(Opcional) Examinar o código
Abra o arquivo EventGridBlobTrigger.cs gerado e você verá uma definição para uma função EventGridBlobTrigger semelhante a esta:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation($"C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}");
}
Nesta definição, Source = BlobTriggerSource.EventGrid indica que uma assinatura de evento para o contêiner de blob (no exemplo, PathValue) é usada como a origem do evento que inicia o gatilho.
Abra o arquivo EventGridBlobTrigger.java gerado e você verá uma definição para uma função EventGridBlobTrigger semelhante a esta:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
Nesta definição, source = EventGrid indica que uma assinatura de evento para o contêiner de blob samples-workitems é usada como a origem do evento que inicia o gatilho.
Na pasta EventGridBlobTrigger, abra o arquivo function.json e localize uma definição de associação como esta com um type de blobTrigger e um source de EventGrid:
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
O path indica que o contêiner de blob samples-workitems é usado como a origem do evento que inicia o gatilho.
Abra o arquivo EventGridBlobTrigger.js gerado e você verá uma definição para uma função semelhante a esta:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
Nessa definição, um source de EventGrid indica que uma assinatura de evento para o contêiner de blob samples-workitems é usada como a origem do evento que inicia o gatilho.
Abra o arquivo EventGridBlobTrigger.ts gerado e você verá uma definição para uma função semelhante a esta:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
Nessa definição, um source de EventGrid indica que uma assinatura de evento para o contêiner de blob samples-workitems é usada como a origem do evento que inicia o gatilho.
Atualizar a extensão do Armazenamento
Para usar o gatilho do Armazenamento de Blobs baseado na Grade de Eventos, você deve ter pelo menos a versão 5.x da extensão do Armazenamento do Azure Functions.
Para atualizar o seu projeto com a versão de extensão necessária, na janela Terminal, execute este comando dotnet add package:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Abra o arquivo de projeto host.json e examine o elemento
extensionBundle.Se
extensionBundle.versionnão for pelo menos3.3.0, substitua o elementoextensionBundlepor esta versão:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Preparar a emulação de armazenamento local
O Visual Studio Code usa o Azurite para emular os serviços de Armazenamento do Microsoft Azure ao ser executado localmente. Você usa o Azurite para emular o serviço de Armazenamento de Blobs do Azure durante o desenvolvimento e o teste locais.
Se você ainda não tiver feito isso, instale a extensão do Azurite v3 para Visual Studio Code.
Verifique se o arquivo local.settings.json tem
"UseDevelopmentStorage=true"definido paraAzureWebJobsStorage, o que informa ao Core Tools para usar o Azurite em vez de uma conexão de conta de armazenamento real ao ser executado localmente.Pressione F1 para abrir a paleta de comandos, digite
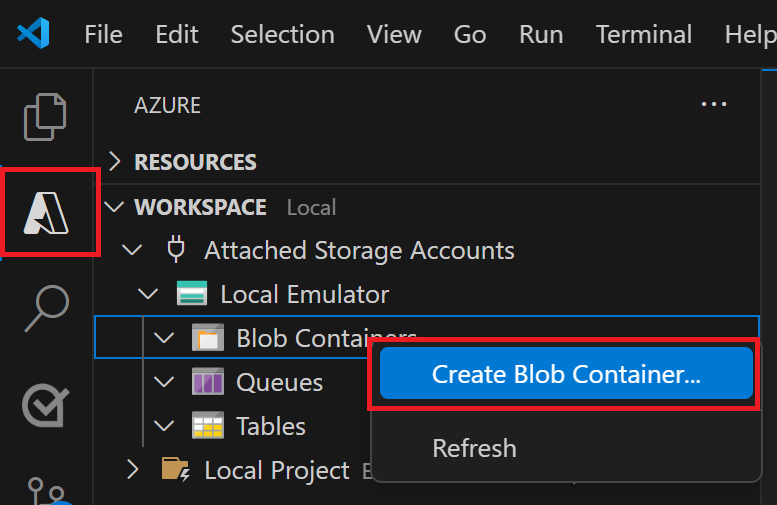
Azurite: Start Blob Servicee pressione Enter, o que inicia o emulador do serviço de Armazenamento de Blobs do Azurite.Selecione o ícone do Azure na barra de atividades, expanda Workspace>Contas de armazenamento anexadas>Emulador local, clique com o botão direito do mouse em Contêineres de blobs, selecione Criar contêiner de blobs..., insira o nome
samples-workitemse pressione Enter.
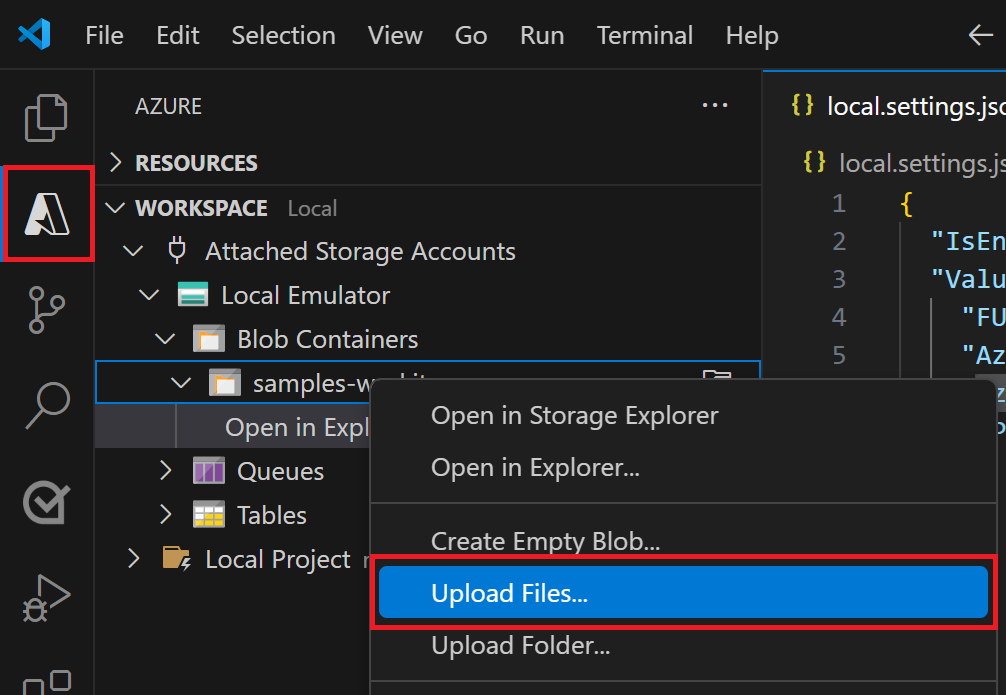
Expanda Contêineres de blobs>samples-workitems e selecione Carregar arquivos....

Escolha um arquivo para carregar no contêiner emulado localmente. Este arquivo é processado posteriormente pela função para verificar e depurar o seu código de função. Um arquivo de texto pode funcionar melhor com o código do modelo de gatilho de blob.
Executar a função localmente
Com um arquivo no armazenamento emulado, você pode executar sua função para simular um evento gerado por uma assinatura da Grade de Eventos. As informações de evento passadas para o gatilho dependem do arquivo que você adicionou ao contêiner local.
Defina os pontos de interrupção e pressione F5 para iniciar o seu projeto para depuração local. O Azure Functions Core Tools deve estar em execução na janela terminal.
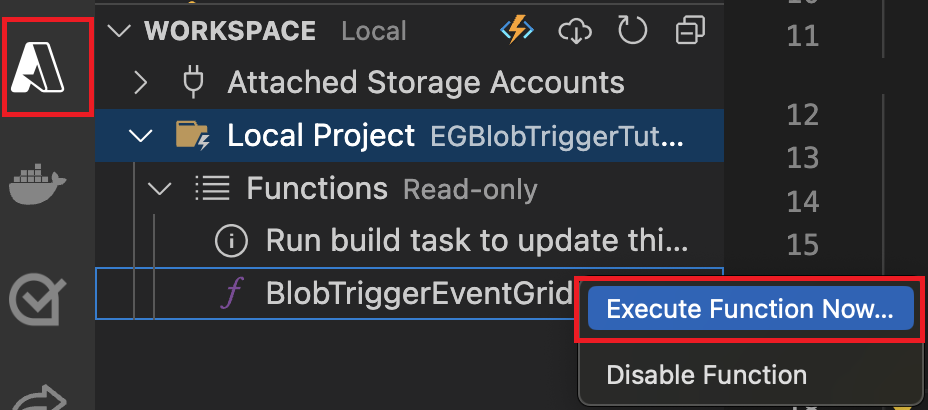
De volta à área do Azure, expanda Workspace>Projeto local>Funções, clique com o botão direito do mouse na função e selecione Executar função agora....

Na caixa de diálogo do corpo da solicitação, digite
samples-workitems/<TEST_FILE_NAME>, substituindo<TEST_FILE_NAME>pelo nome do arquivo que você carregou no emulador de armazenamento local.Pressione Enter para executar a função. O valor fornecido é o caminho para o blob no emulador local. Esta cadeia de caracteres é passada para o gatilho no conteúdo da solicitação, que simula o conteúdo quando uma assinatura de evento chama sua função para relatar um blob que está sendo adicionado ao contêiner.
Examine a saída desta execução de função. Você deve ver na saída o nome do arquivo e o seu conteúdo registrado. Se você definir pontos de interrupção, talvez seja necessário continuar a execução.
Agora que você validou com êxito o código de função localmente, é hora de publicar o projeto em um novo aplicativo de funções no Azure.
Preparar a conta do Armazenamento do Microsoft Azure
As assinaturas de evento no Armazenamento do Microsoft Azure exigem uma conta de armazenamento v2 de uso geral. Você pode usar a extensão de Armazenamento do Microsoft Azure para Visual Studio Code para criar esta conta de armazenamento.
No Visual Studio Code, pressione F1 novamente para abrir a paleta de comandos e insira
Azure Storage: Create Storage Account.... Forneça estas informações quando solicitado:Prompt Ação Insira o nome da nova conta de armazenamento Forneça um nome globalmente exclusivo. Os nomes da conta de armazenamento devem ter de 3 a 24 caracteres com apenas letras minúsculas e números. Para facilitar a identificação, usamos o mesmo nome para o grupo de recursos e o nome do aplicativo de funções. Selecione uma localização para novos recursos Para obter um melhor desempenho, escolha uma região perto de você. A extensão cria uma conta de armazenamento v2 de uso geral com o nome fornecido. O mesmo nome também será usado para o grupo de recursos que contém a conta de armazenamento. O gatilho do Armazenamento de Blobs baseado na Grade de Eventos requer uma conta de armazenamento v2 de uso geral.
Pressione F1 novamente e, na paleta de comandos, insira
Azure Storage: Create Blob Container.... Forneça estas informações quando solicitado:Prompt Ação Selecionar um recurso Selecione a conta de armazenamento v2 de uso geral criada por você. Insira um nome para o novo contêiner de blob Insira samples-workitems, que é o nome do contêiner referenciado no projeto de código.
Seu aplicativo de funções também precisa de uma conta de armazenamento para ser executado. Para simplificar, este tutorial usa a mesma conta de armazenamento para o gatilho de blob e seu aplicativo de funções. No entanto, na produção, talvez você queira usar uma conta de armazenamento separada para o aplicativo de funções. Para obter mais informações, confira Considerações de armazenamento do Azure Functions.
Crie o aplicativo de funções
Use estas etapas para criar um aplicativo de funções no plano de Consumo Flex. Quando o seu aplicativo está hospedado em um plano de Consumo Flex, os gatilhos do Armazenamento de Blobs devem usar assinaturas de evento.
Na paleta de comandos, insira Azure Functions: Criar aplicativo de funções no Azure… (Avançado).
Após os prompts, forneça estas informações:
Prompt Seleção Insira um nome exclusivo globalmente para o novo aplicativo de funções. Digite um nome globalmente exclusivo que identifique o novo aplicativo de funções e selecione ENTER. Caracteres válidos para um nome de aplicativo de funções são a-z,0-9e-.Selecione um plano de hospedagem. Escolha Consumo Flexível. Selecione uma pilha de runtime. Escolha a pilha de idiomas e a versão na qual você está em execução localmente. Selecione um grupo de recursos para novos recursos. Escolha o grupo de recursos existente no qual você criou a conta de armazenamento. Selecione uma localização para novos recursos. Selecione um local em uma região de com suporte perto de você ou perto de outros serviços que suas funções acessam. Regiões sem suporte não são exibidas. Para obter mais informações, consulte Exibir regiões com suporte no momento. Selecione uma conta de armazenamento. Escolha o nome da conta de armazenamento criada. Selecione um recurso do Application Insights para o seu aplicativo. Escolha Criar novo recurso do Application Insights e, no prompt, forneça o nome da instância usada para armazenar dados de runtime de suas funções. Uma notificação é exibida após a criação do aplicativo de funções. Selecione Exibir saída nesta notificação para exibir os resultados da criação, incluindo os recursos do Azure criados por você.
Implantar o código de função
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na paleta de comandos, insira e, em seguida, selecione Azure Functions: Implantar no Aplicativo de Funções.
Selecione o aplicativo de funções que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
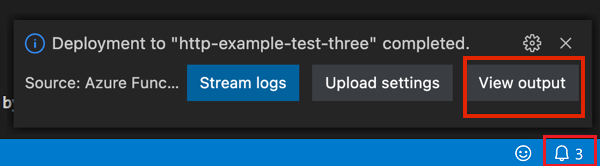
Após sua implantação ser concluída, escolha Ver o resultado para ver os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você deixou passar a notificação, selecione o ícone de sino no canto inferior direito para vê-la novamente.

Atualizar configurações do aplicativo
Como as configurações de aplicativo necessárias do arquivo local.settings.json não são publicadas automaticamente, você deve carregá-las em seu aplicativo de funções para que sua função seja executada corretamente no Azure.
Na paleta de comandos, insira
Azure Functions: Download Remote Settings...e, na solicitação Selecionar um recurso, escolha o nome do aplicativo de funções.Quando for exibido um aviso de que a configuração
AzureWebJobsStoragejá existe, selecione Sim para substituir a configuração do emulador local pela cadeia de conexão da conta de armazenamento real do Azure.No arquivo
local.settings.json, substitua a configuração do emulador local pela mesma cadeia de conexão usada paraAzureWebJobsStorage.Remova a entrada
FUNCTIONS_WORKER_RUNTIME, que não tem suporte em um plano de Consumo Flex.Na paleta de comandos, insira
Azure Functions: Upload Local Settings...e, na solicitação Selecionar um recurso, escolha o nome do aplicativo de funções.
Agora, o host do Functions e o gatilho estão compartilhando a mesma conta de armazenamento.
Criar a URL do ponto de extremidade
Para criar uma assinatura de evento, você precisa fornecer à Grade de Eventos a URL do ponto de extremidade específico para relatar eventos do Armazenamento de Blobs. Esta URL de extensão de blob é composta pelas seguintes partes:
| Parte | Exemplo |
|---|---|
| URL do aplicativo de funções base | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Caminho específico do blob | /runtime/webhooks/blobs |
| Cadeia de caracteres de consulta de função | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Chave de acesso à extensão de blob | &code=<BLOB_EXTENSION_KEY> |
A chave de acesso à extensão de blob foi projetada para tornar mais difícil para outras pessoas acessarem o ponto de extremidade de extensão de blob. Para determinar a chave de acesso de extensão de blob:
No Visual Studio Code, escolha o ícone do Azure na barra de atividade. Em Recursos, expanda a assinatura, expanda o Aplicativo de Funções, clique com o botão direito do mouse no aplicativo de funções criado e selecione Abrir no portal.
Em Funções no menu à esquerda, selecione Chaves de aplicativo.
Em Chaves do sistema, selecione a chave chamada blobs_extension e copie o valor da chave.
Você inclui este valor na cadeia de caracteres de consulta da nova URL do ponto de extremidade.
Crie uma URL de ponto de extremidade para o gatilho do Armazenamento de Blobs com base no seguinte exemplo:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>Neste exemplo, substitua
<FUNCTION_APP_NAME>pelo nome do aplicativo de funções e<BLOB_EXTENSION_KEY>pelo valor que você obteve do portal. Se você usou um nome diferente para sua função, substituaEventGridBlobTriggerpor esse nome da função.
Agora você pode usar esta URL de ponto de extremidade para criar uma assinatura de evento.
Criar a assinatura de evento
Uma assinatura de evento, alimentada pela Grade de Eventos do Azure, gera eventos com base em alterações no contêiner de blob assinado. Em seguida, este evento é enviado para o ponto de extremidade de extensão de blob para a sua função. Depois de criar uma assinatura de evento, você não poderá atualizar a URL do ponto de extremidade.
No Visual Studio Code, escolha o ícone do Azure na barra de atividade. Em Recursos, expanda a assinatura, expanda Contas de armazenamento, clique com o botão direito do mouse na conta de armazenamento que você criou e selecione Abrir no portal.
Entre no portal do Azure e anote o Grupo de recursos da conta de armazenamento. Você cria seus outros recursos no mesmo grupo para facilitar a limpeza dos recursos quando terminar.
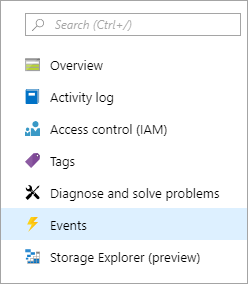
Selecione a opção Eventos no menu à esquerda.

Na janela Eventos, selecione o botão + Assinatura de Evento e forneça valores da seguinte tabela na guia Informações básicas:
Configuração Valor sugerido Description Nome myBlobEventSub Nome que identifica a assinatura de evento. Você pode usar o nome para localizar rapidamente a assinatura de evento. Esquema do evento Esquema da Grade de Eventos Use o esquema padrão para eventos. Nome do Tópico do Sistema samples-workitems-blobs Nome do tópico, que representa o contêiner. O tópico é criado com a primeira assinatura e você o usará para futuras assinaturas de eventos. Filtro para Tipos de Evento Blob Criado Tipo de Ponto de Extremidade Web hook O gatilho de armazenamento de blobs usa um ponto de extremidade de Web hook. Ponto de extremidade Seu ponto de extremidade de URL baseado no Azure Use o ponto de extremidade de URL que você criou, que inclui o valor da chave. Selecione Confirmar seleção para validar a URL do ponto de extremidade.
Selecione a guia Filtros e forneça as seguintes informações aos prompts:
Configuração Valor sugerido Descrição Habilitar filtragem por entidade Enabled Habilita a filtragem de quais blobs podem disparar a função. A entidade começa com /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Substitua <CONTAINER_NAMEe<BLOB_PREFIX>pelos valores escolhidos. Isso define a assinatura para disparar apenas para blobs que começam comBLOB_PREFIXe estão no contêinerCONTAINER_NAME.A entidade termina com .txt Garante que a função só será disparada por blobs que terminam com .txt.
Para obter mais informações sobre filtragem para blobs específicos, confira Filtragem de Eventos para Hubs de Eventos do Azure.
- Selecione Criar para criar a assinatura de evento.
Carregar um arquivo no contêiner
Você pode carregar um arquivo do computador no contêiner de armazenamento de blobs usando o Visual Studio Code.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos e digite
Azure Storage: Upload Files....Na caixa de diálogo Abrir, escolha um arquivo, de preferência um arquivo de texto, e selecione Carregar.
Forneça as seguintes informações nos prompts:
Configuração Valor sugerido Descrição Insira o diretório de destino deste upload padrão Basta aceitar o valor padrão de /, que é a raiz do contêiner.Selecionar um recurso Nome da conta de armazenamento Escolha o nome da conta de armazenamento que você criou em uma etapa anterior. Selecionar um tipo de recurso Contêineres de blob Você está carregando em um contêiner de blob. Selecionar contêiner de blob samples-workitems Esse valor é o nome do contêiner que você criou em uma etapa anterior.
Navegue pelo sistema de arquivos local para encontrar um arquivo para carregar e, em seguida, selecione o botão Carregar para carregar o arquivo.
Verificar a função no Azure
Agora que você carregou um arquivo no contêiner samples-workitems, a função deve ser disparada. Você pode verificar conferindo o seguinte no portal do Azure:
Em sua conta de armazenamento, vá para a página Eventos, selecione Assinaturas de eventos e você verá que um evento foi entregue. Pode haver um atraso de cinco minutos para que o evento apareça no gráfico.
De volta à página do aplicativo de funções no portal, em Funções, localize a sua função e selecione Invocações e mais. Você deverá ver rastreamentos gravados da execução bem-sucedida da função.
Limpar os recursos
Quando você passar para a próxima etapa e adicionar uma associação de fila do Armazenamento do Azure à sua função, você precisará manter todos os seus recursos em vigor para se basear no que você já fez.
Caso contrário, você poderá usar as etapas a seguir para excluir o aplicativo de funções e recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
Azure: Open in portal.Escolha seu aplicativo de funções e pressione ENTER. A página do aplicativo de funções é aberta no portal do Azure.
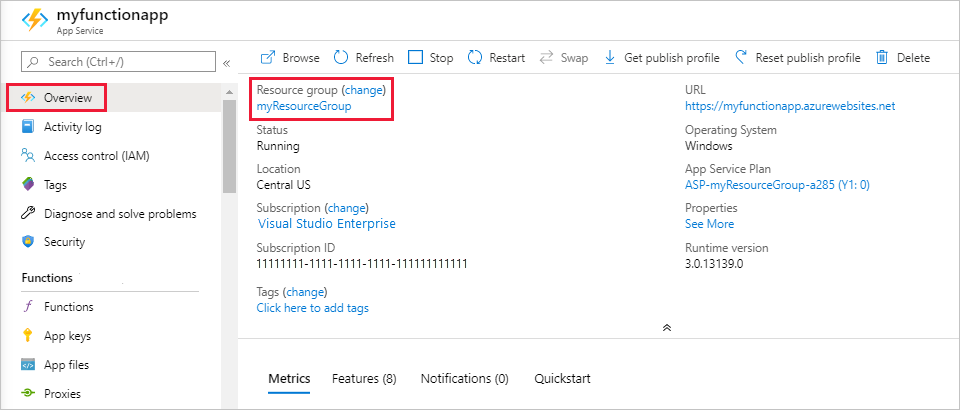
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos e siga as instruções.
A exclusão poderá levar alguns minutos. Ao ser concluída, uma notificação será exibida por alguns segundos. Também é possível selecionar o ícone de sino na parte superior da página para exibir a notificação.
Para obter mais informações sobre os custos do Functions, confira Como estimar os custos do plano de consumo.