Início Rápido: criar um aplicativo TypeScript de Durable Functions
Use Durable Functions, um recurso do Azure Functions, para escrever funções com estado em um ambiente sem servidor. Você instala Durable Functions instalando a extensão do Azure Functions no Visual Studio Code. A extensão gerencia estado, pontos de verificação e reinicializações em seu aplicativo.
Nesse início rápido, você usa a extensão de Funções Duráveis no Visual Studio Code para criar e testar localmente um aplicativo de Durable Functions "olá mundo" no Azure Functions. O aplicativo Durable Functions orquestra e encadeia chamadas para outras funções. Em seguida, você publica o código de função no Azure. As ferramentas que você usa estão disponíveis por meio da extensão Visual Studio Code.
Importante
O conteúdo deste artigo é alterado com base na escolha do modelo de programação Node.js no seletor na parte superior da página. O modelo v4 normalmente está disponível e foi projetado para oferecer uma experiência mais flexível e intuitiva para desenvolvedores de JavaScript e TypeScript. Saiba mais sobre as diferenças entre v3 e v4 na guia de migração.

Pré-requisitos
Para concluir este início rápido, você precisa de:
- O Visual Studio Code instalado.
- A extensão do Visual Studio Code Azure Functions instalada.
- A extensão do Visual Studio Code Azure Functions versão 1.10.4 ou posterior instalada.
- A versão mais recente do Azure Functions Core Tools instalada.
- Azure Functions Core Tools versão 4.0.5382 ou posterior instalada.
Uma ferramenta de teste para HTTP que mantém seus dados seguros. Para obter mais informações, confira Ferramentas de teste para HTTP.
Uma assinatura do Azure. Para utilizar Durable Functions, tem de ter uma conta de Armazenamento do Azure.
- Node.js versão 16.x+ instalada.
- Node.js versão 18.x+ instalada.
- TypeScript versão acima de 4.x instalada.
Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto local do Azure Functions.
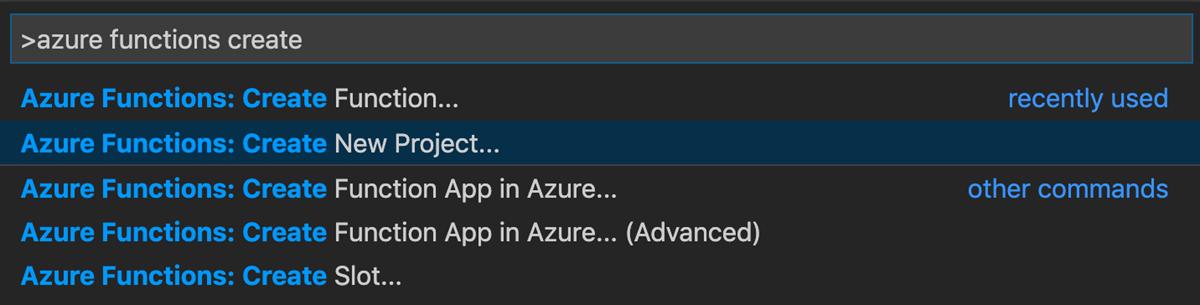
No Visual Studio Code, selecione F1 (ou selecione Ctrl/Cmd+Shift+P) para abrir a paleta de comandos. No prompt (
>), insira e selecione Azure Functions: Criar Novo Projeto.
Selecione Procurar. Na caixa de diálogo Selecionar pasta, vá para uma pasta a ser usada em seu projeto e escolha Selecionar.
Nos prompts, forneça as informações a seguir:
Prompt Ação Descrição Selecione um idioma para o seu projeto de aplicativo de funções Selecione TypeScript. Crie um projeto local do Node.js Functions usando o TypeScript. Selecionar um modelo de programação JavaScript Escolha Modelo V3. Define o modelo de programação v3. Selecione uma versão Selecione Azure Functions v4. Você verá essa opção somente quando o Core Tools ainda não estiver instalado. Nesse caso, o Core Tools é instalado na primeira vez que você executa o aplicativo. Selecione um modelo para a primeira função do projeto Selecione Ignorar por enquanto. Selecione como deseja abrir o projeto Selecione Abrir na janela atual. Abre o Visual Studio Code na pasta selecionada.
Nos prompts, forneça as informações a seguir:
Prompt Ação Descrição Selecione um idioma para o seu projeto de aplicativo de funções Selecione TypeScript. Crie um projeto local do Node.js Functions usando o TypeScript. Selecionar um modelo de programação JavaScript Selecione Model V4. Define o modelo de programação v4. Selecione uma versão Selecione Azure Functions v4. Você verá essa opção somente quando o Core Tools ainda não estiver instalado. Nesse caso, o Core Tools é instalado na primeira vez que você executa o aplicativo. Selecione um modelo para a primeira função do projeto Selecione Ignorar por enquanto. Selecione como deseja abrir o projeto Selecione Abrir na janela atual. Abre o Visual Studio Code na pasta selecionada.
O Visual Studio Code instala as Azure Functions Core Tools se for necessário criar um projeto. Ele também cria o projeto de aplicativo de funções em uma pasta. Este projeto contém os arquivos de configuração host.json e local.settings.json.
Um arquivo package.json e um arquivo tsconfig.json também são criados na pasta raiz.
Instalar o pacote npm de Durable Functions
Para trabalhar com Durable Functions em um aplicativo de funções Node.js, você usa uma biblioteca chamada funções duráveis.
Para usar o modelo de programação v4, instale a versão de visualização v3.x da biblioteca durable-functions.
- Use o menu Exibir ou selecione Ctrl+Shift+` para abrir um novo terminal no Visual Studio Code.
- Instale o pacote npm de funções duráveis executando
npm install durable-functionsno diretório raiz do aplicativo de funções.
- Instale a versão de visualização do pacote npm de funções duráveis executando
npm install durable-functions@previewno diretório raiz do aplicativo de funções.
Criar suas funções
O aplicativo Durable Functions mais básico tem três funções:
- Função orquestradora: um fluxo de trabalho que orquestra outras funções.
- Função de atividade: uma função que é chamada pela função orquestradora, executa trabalho e, opcionalmente, retorna um valor.
- Função de cliente: uma função regular no Azure que inicia uma função de orquestrador. Esse exemplo usa uma função acionada por HTTP.
Função de orquestrador
Use um modelo para criar o código de Durable Functions no projeto.
Na paleta de comandos, insira e selecione Azure Functions: Criar Função.
Nos prompts, forneça as informações a seguir:
Prompt Ação Descrição Selecione um modelo para a função Selecione Orquestrador de Durable Functions. Cria uma orquestração de Durable Functions. Escolha um tipo de armazenamento durável Selecione Armazenamento do Azure (Padrão). Define o back-end de armazenamento a ser usado para seu aplicativo Durable Functions. Forneça um nome de função Digite HelloOrchestrator. O nome da sua função.
Você adicionou um orquestrador para coordenar funções de atividade. Abra HelloOrchestrator/index.ts para ver a função de orquestrador. Cada chamada para context.df.callActivity invoca uma função de atividade chamada Hello.
Em seguida, você adiciona a função de atividade Hello referenciada.
Função de atividade
Na paleta de comandos, insira e selecione Azure Functions: Criar Função.
Nos prompts, forneça as informações a seguir:
Prompt Ação Descrição Selecione um modelo para a função Selecione atividade Durable Functions. Cria uma função de atividade. Forneça um nome de função Digite Olá. Um nome da sua função de atividade.
Você adicionou a função de atividade Hello que é chamada pelo orquestrador. Abra Hello/index.ts para ver que ele está aceitando um nome como entrada e retornando uma saudação. Uma função de atividade é onde você executa "o trabalho real" em seu fluxo de trabalho, como fazer uma chamada de banco de dados ou realizar alguma computação não determinística.
Por fim, você adiciona uma função acionada por HTTP que inicia a orquestração.
Função de cliente (iniciador de HTTP)
Na paleta de comandos, digite e selecione
Azure Functions: Create Function.Nos prompts, forneça as informações a seguir:
Prompt Ação Descrição Selecione um modelo para a função Selecione Iniciador HTTP de Durable Functions. Cria uma função inicial HTTP. Forneça um nome de função Selecione DurableFunctionsHttpStart. O nome da sua função de atividade. Nível de autorização Selecione Anônimo. Para fins de demonstração, esse valor permite que a função seja chamada sem usar autenticação.
Você adicionou uma função acionada por HTTP que inicia uma orquestração. Abra DurableFunctionsHttpStart/index.js para ver que ela usa client.startNew para iniciar uma nova orquestração. Em seguida, ela usa client.createCheckStatusResponse para retornar uma resposta HTTP contendo URLs que podem ser usadas para monitorar e gerenciar a nova orquestração.
Agora você tem um aplicativo de Durable Functions que pode ser executado localmente e implantado no Azure.
Um dos benefícios do modelo de programação v4 é a flexibilidade de onde você escreve suas funções. No modelo v4, você pode usar um único modelo para criar todas as três funções em um arquivo no seu projeto.
Na paleta de comandos, insira e selecione Azure Functions: Criar Função.
Nos prompts, forneça as informações a seguir:
Prompt Ação Descrição Selecione um modelo para a função Selecione Orquestrador de Durable Functions. Cria um arquivo que tem uma orquestração de aplicativo de Durable Functions, uma função de atividade e uma função inicial de cliente durável. Escolha um tipo de armazenamento durável Selecione Armazenamento do Azure (Padrão). Define o back-end de armazenamento a ser usado para o Durable Functions. Forneça um nome de função Digite Olá. Um nome para sua função durável.
Abra src/functions/hello.ts para exibir as funções que você criou.
Você criou um orquestrador chamado helloOrchestrator para coordenar funções de atividade. Cada chamada para context.df.callActivity invoca uma função de atividade chamada hello.
Você também adicionou a função de atividade hello que é chamada pelo orquestrador. No mesmo arquivo, você pode ver que ela está tomando um nome como entrada e retornando uma saudação. Uma função de atividade é onde você executa "o trabalho real" em seu fluxo de trabalho, como fazer uma chamada de banco de dados ou realizar alguma computação não determinística.
Finalmente, você adicionou uma função acionada por HTTP que inicia uma orquestração. No mesmo arquivo, você pode ver que ela usa client.startNew para iniciar uma nova orquestração. Em seguida, ela usa client.createCheckStatusResponse para retornar uma resposta HTTP contendo URLs que podem ser usadas para monitorar e gerenciar a nova orquestração.
Agora você tem um aplicativo de Durable Functions que pode ser executado localmente e implantado no Azure.
Testar a função localmente
O Azure Functions Core Tools oferece a capacidade de executar um projeto do Azure Functions em seu computador de desenvolvimento local. Você será solicitado a instalar essas ferramentas na primeira vez que iniciar uma função no Visual Studio.
Para testar sua função, defina um ponto de interrupção no código da função de atividade
Hello(Hello/index.ts). Selecione F5 ou selecione Debug: Start Debugging na paleta de comandos para iniciar o projeto do aplicativo de funções. A saída do Core Tools aparece no painel do terminal.Observação
Para obter mais informações sobre depuração, veja Diagnóstico de Durable Functions.
Para testar sua função, defina um ponto de interrupção no código de função da atividade
hello(em src/functions/hello.ts). Selecione F5 ou selecione Debug: Start Debugging na paleta de comandos para iniciar o projeto do aplicativo de funções. A saída do Core Tools aparece no painel do terminal.Observação
Para obter mais informações sobre depuração, veja Diagnóstico de Durable Functions.
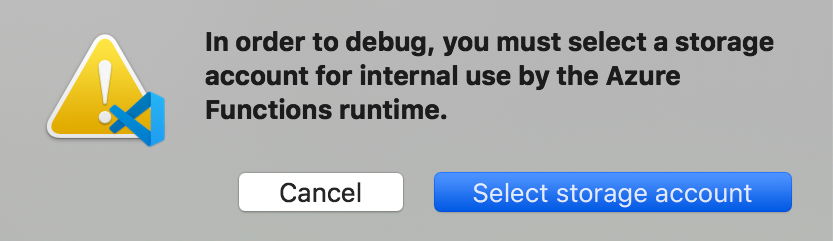
As Durable Functions requerem uma conta de Armazenamento do Azure para serem executadas. Quando o Visual Studio Code solicitar a seleção de uma conta de armazenamento, escolha Selecionar conta de armazenamento.

Quando solicitado, forneça as seguintes informações para criar uma nova conta de armazenamento no Azure.
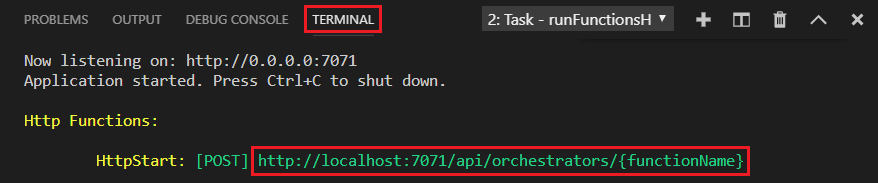
Prompt Ação Descrição Selecionar uma assinatura Selecione o nome da sua assinatura. Sua assinatura do Azure. Selecione uma conta de armazenamento Selecione Criar uma nova conta de armazenamento. Insira o nome da nova conta de armazenamento Insira um nome exclusivo. O nome da conta de armazenamento a ser criada. Selecione um grupo de recursos Insira um nome exclusivo. Nome do grupo de recursos a ser criado. Selecionar um local Selecionar uma Região do Azure. Selecione uma região que esteja perto de você. No painel do terminal, copie o ponto de extremidade da URL da sua função acionada por HTTP.
Use o seu navegador ou uma ferramenta de teste HTTP para enviar uma solicitação HTTP POST para o ponto de extremidade da URL.
Substitua o último segmento pelo nome da função de orquestrador (
HelloOrchestrator). A URL deve ser semelhante ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.A resposta é o resultado inicial da função HTTP. Ele permite que você saiba que a orquestração durável foi iniciada com êxito. Ainda não exibe o resultado final da orquestração. A resposta inclui algumas URLs úteis. Por enquanto, consulte o status da orquestração.
Use seu navegador ou uma ferramenta de teste para HTTP para enviar uma solicitação HTTP POST para o ponto de extremidade da URL.
Substitua o último segmento pelo nome da função de orquestrador (
HelloOrchestrator). A URL deve ser semelhante ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.A resposta é o resultado inicial da função HTTP. Ele permite que você saiba que a orquestração durável foi iniciada com êxito. Ainda não exibe o resultado final da orquestração. A resposta inclui algumas URLs úteis. Por enquanto, consulte o status da orquestração.
Copie o valor do URL para
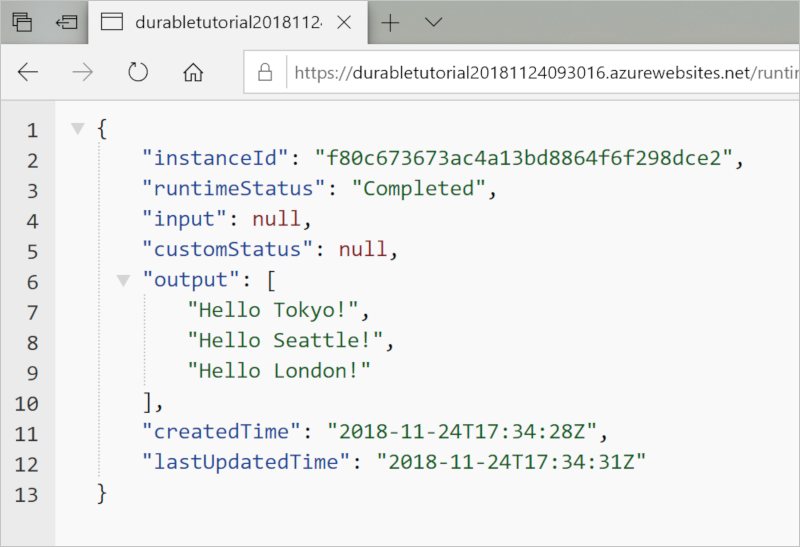
statusQueryGetUri, cole-o na barra de endereço do seu navegador e execute a solicitação. Você também pode continuar a usar sua ferramenta de teste HTTP para emitir a solicitação GET.A solicitação consulta a instância de orquestração do status. Você deverá ver que a instância foi concluída e inclui as saídas ou resultados da função durável. Ele é semelhante a este exemplo:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Copie o valor do URL para
statusQueryGetUri, cole-o na barra de endereço do seu navegador e execute a solicitação. Você também pode continuar a usar sua ferramenta de teste HTTP para emitir a solicitação GET.A solicitação consulta a instância de orquestração do status. Você deverá ver que a instância foi concluída e inclui as saídas ou resultados do aplicativo de Durable Functions. Ele é semelhante a este exemplo:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Para interromper a depuração, no Visual Studio Code, selecione Shift+F5.
Depois de verificar se a função funciona corretamente no seu computador local, é hora de publicar o projeto no Azure.
Entrar no Azure
Antes de criar recursos do Azure ou publicar o aplicativo, entre no Azure.
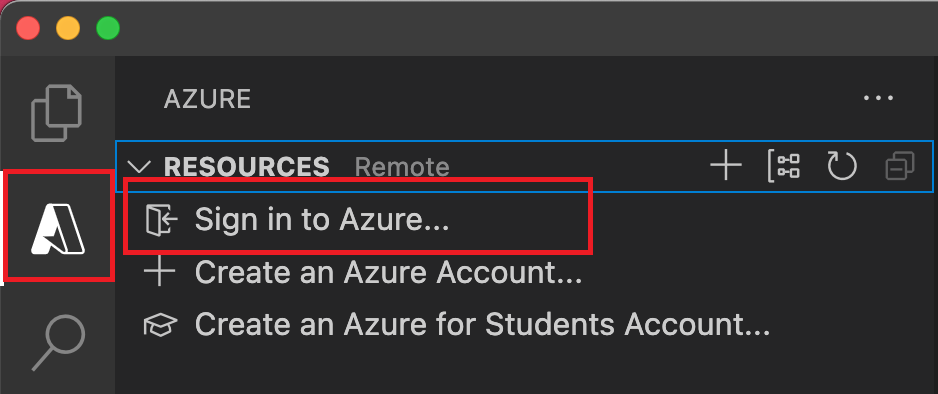
Se ainda não estiver conectado, selecione o ícone do Azure na barra de Atividades. Em seguida, em Recursos, selecione Entrar no Azure.

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Se ainda não tiver uma conta do Azure, selecione Criar uma Conta do Azure. Os alunos podem selecionar Criar uma Conta do Microsoft Azure for Students.
Quando for solicitado no navegador, selecione sua conta do Azure e entre usando as credenciais da sua conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após fazer login com sucesso, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções e os recursos relacionados na sua assinatura do Azure. Muitas das decisões de criação de recursos são tomadas para você com base em comportamentos padrão. Para obter mais controle sobre os recursos criados, você deve, em vez disso, criar seu aplicativo de funções com opções avançadas.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. No prompt (
>), insira e, em seguida, selecione Azure Functions: Criar Aplicativo de Funções no Azure.Nos prompts, forneça as informações a seguir:
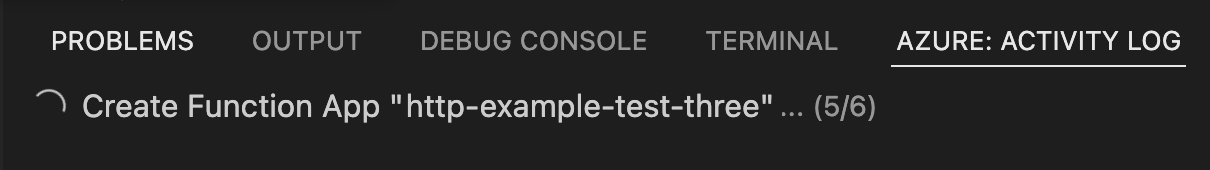
Prompt Ação Selecionar uma assinatura Selecione a Assinatura do Azure a ser usada. O prompt não aparece quando você tem apenas uma assinatura visível em Recursos. Insira um nome exclusivo globalmente para o aplicativo de funções Digite um nome que seja válido em um caminho de URL. O nome que você digitar será validado para garantir que seja exclusivo no Azure Functions. Selecionar uma pilha de runtime Selecione a versão da linguagem que você executa localmente no momento. Selecione uma localização para novos recursos Selecionar uma Região do Azure. Para obter um melhor desempenho, escolha uma região perto de você. No painel Azure: Log de Atividades, a extensão do Azure mostra o status dos recursos individuais à medida que são criados no Azure.

Quando o aplicativo de funções é criado, os seguintes recursos relacionados são criados na sua assinatura do Azure. Os recursos são nomeados com base no nome que você inseriu para o seu aplicativo de funções.
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo do Azure, que define o host subjacente do seu aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções que acompanha o uso das suas funções no aplicativo.
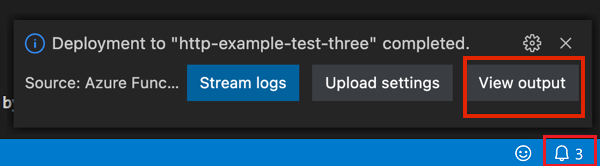
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure exigidos por seu aplicativo de funções são criados com base no nome que você inseriu para o seu aplicativo de funções. Por padrão, os recursos são criados com o aplicativo de funções no mesmo novo grupo de recursos. Para personalizar os nomes dos recursos associados ou reutilizar os recursos existentes, publique o projeto com opções avançadas de criação.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na paleta de comandos, insira e, em seguida, selecione Azure Functions: Implantar no Aplicativo de Funções.
Selecione o aplicativo de funções que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
Após sua implantação ser concluída, escolha Ver o resultado para ver os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você deixou passar a notificação, selecione o ícone de sino no canto inferior direito para vê-la novamente.

Testar sua função no Azure
Observação
Para usar o modelo de programação Node v4, certifique-se de que seu aplicativo esteja sendo executado pelo menos na versão 4.25 do runtime do Azure Functions.
Copie a URL do gatilho HTTP do painel de saída. A URL que chama sua função acionada por HTTP deve estar nesse formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Copie a URL do gatilho HTTP do painel de saída. A URL que chama sua função acionada por HTTP deve estar nesse formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Cole o novo URL da solicitação HTTP na barra de endereço do seu navegador. Ao usar o aplicativo publicado, você pode esperar obter a mesma resposta de status que obteve quando testou localmente.
O aplicativo TypeScript de Durable Functions que você criou e publicou usando o Visual Studio Code está pronto para uso.
Limpar os recursos
Se já não precisar dos recursos que criou para concluir o arranque rápido, para evitar custos relacionados na sua subscrição do Azure, elimine o grupo de recursos e todos os recursos relacionados.
Conteúdo relacionado
- Saiba mais sobre padrões comuns de aplicativos de Durable Functions.