Use rótulos para fornecer valores de configuração por ambiente.
Muitos aplicativos precisam usar configurações diferentes para ambientes diferentes. Suponha que um aplicativo tenha um valor de configuração que defina a cadeia de conexão a ser usada para seu banco de dados de back-end. Os desenvolvedores de aplicativos usam um banco de dados diferente daquele usado na produção. A cadeia de conexão de banco de dados usada pelo aplicativo deve mudar conforme o aplicativo passa do desenvolvimento para a produção.
Na Configuração de Aplicativos do Azure, você pode usar rótulos para definir valores diferentes para a mesma chave. Por exemplo, você pode definir uma única chave com valores diferentes para desenvolvimento e produção. Você pode especificar qual rótulo carregar ao se conectar à Configuração de Aplicativos.
Para demonstrar essa funcionalidade, você modificará o aplicativo Web criado no Início Rápido: Crie um aplicativo ASP.NET Core com a Configuração de Aplicativos do Azure para usar diferentes definições de configuração para desenvolvimento versus produção. Conclua o início rápido antes de continuar.
Especificar um rótulo ao adicionar um valor de configuração
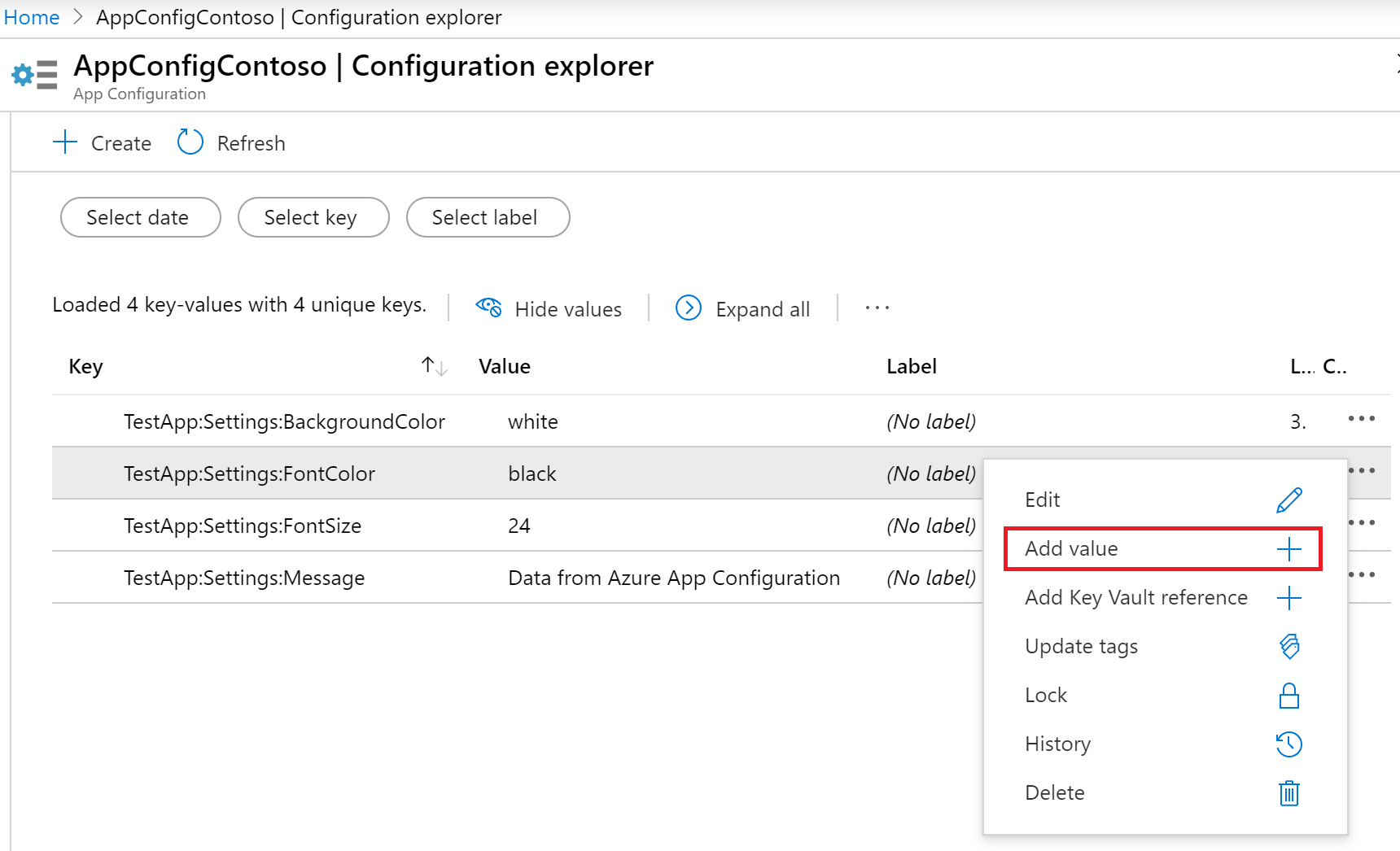
No portal do Azure, acesse Explorador de Configurações e localize a chave TestApp:Settings:FontColor que você criou no guia de início rápido. Selecione seu menu de contexto e, em seguida, selecione Adicionar Valor.

Na tela Adicionar Valor, insira um Valor de Vermelho e um Rótulo de Desenvolvimento. Deixe o Tipo de conteúdo vazio. Escolha Aplicar.
Carregar valores de configuração com um rótulo especificado
Por padrão, a Configuração de Aplicativos do Azure carrega apenas valores de configuração sem rótulo. Se você definiu rótulos para seus valores de configuração, convém especificar os rótulos a serem usados ao se conectar à Configuração de Aplicativos.
Na seção anterior, você criou um valor de configuração diferente para o ambiente de desenvolvimento. Você usa a variável HostingEnvironment.EnvironmentName para determinar dinamicamente em qual ambiente o aplicativo é executado no momento. Para saber mais, consulte Usar vários ambientes no ASP.NET Core.
Adicione uma referência ao Microsoft.Extensions.Configuration.Namespace AzureAppConfiguration para acessar as classes KeyFilter e LabelFilter.
using Microsoft.Extensions.Configuration.AzureAppConfiguration;
Carregue valores de configuração com o rótulo correspondente ao ambiente atual passando o nome do ambiente para o método Select:
var builder = WebApplication.CreateBuilder(args);
builder.Configuration.AddAzureAppConfiguration(options =>
{
options.Connect(builder.Configuration.GetConnectionString("AppConfig"))
// Load configuration values with no label
.Select(KeyFilter.Any, LabelFilter.Null)
// Override with any configuration values specific to current hosting env
.Select(KeyFilter.Any, builder.Environment.EnvironmentName);
});
Importante
O snippet de código anterior usa a ferramenta Secret Manager para carregar a cadeia de conexão da Configuração de Aplicativos. Para obter informações sobre como armazenar a cadeia de conexão usando o Gerenciador de Segredos, confira o Início Rápido para Configuração de Aplicativos do Azure com ASP.NET Core.
O método Select é chamado duas vezes. Na primeira vez, ele carrega valores de configuração sem rótulo. Em seguida, ele carrega valores de configuração com o rótulo correspondente no ambiente atual. Esses valores específicos do ambiente substituem quaisquer valores correspondentes sem rótulo. Você não precisa definir valores específicos do ambiente para cada chave. Se uma chave não tiver um valor com um rótulo correspondente ao ambiente atual, ela usará o valor sem rótulo.
Testar em ambientes diferentes
Abra o arquivo launchSettings.json no diretório Properties. Localize a entrada config em profiles. Na seção environmentVariables, defina a variável ASPNETCORE_ENVIRONMENT como Production.
Com os novos valores definidos, compile e execute seu aplicativo.
dotnet build
dotnet run
Use um navegador da Web para acessar http://localhost:5000. Você observará que a cor da fonte é preta.

Atualize launchSettings.json para definir a variável ASPNETCORE_ENVIRONMENT como Development. Execute dotnet run novamente.
Você observará que a cor da fonte agora é vermelha. Isso ocorre porque o aplicativo agora usa o valor de TestApp:Settings:FontColor que tem o rótulo Development. Todos os outros valores de configuração permanecem os mesmos que seus valores de produção.