Tutorial: Crie um aplicativo de várias regiões altamente disponível no Serviço de Aplicativo do Azure
Alta disponibilidade e tolerância a falhas são componentes fundamentais de uma solução bem arquitetada. É melhor se preparar para o inesperado tendo um plano de emergência que possa reduzir o tempo de inatividade e manter seus sistemas funcionando automaticamente quando algo falhar.
Ao implantar seu aplicativo na nuvem, você escolhe uma região nessa nuvem na qual sua infraestrutura de aplicativo se baseia. Se o seu aplicativo for implantado em uma única região e a região ficar indisponível, o aplicativo também ficará indisponível. Essa falta de disponibilidade talvez seja inaceitável segundo os termos do seu SLA do aplicativo. Nesse caso, implantar o aplicativo e seus respectivos serviços em várias regiões é uma boa solução.
Neste tutorial, você aprenderá como implantar um aplicativo Web de várias regiões e altamente disponível. Esse cenário é simplificado ao restringir os componentes do aplicativo a apenas um aplicativo Web e ao Azure Front Door, mas os conceitos podem ser expandidos e aplicados a outros padrões de infraestrutura. Por exemplo, se o aplicativo se conectar a uma oferta de banco de dados do Azure ou a uma conta de armazenamento, consulte replicação geográfica ativa para bancos de dados SQL e opções de redundância para contas de armazenamento. Para obter uma arquitetura de referência para um cenário mais detalhado, consulte Aplicativo web de várias regiões altamente disponível.
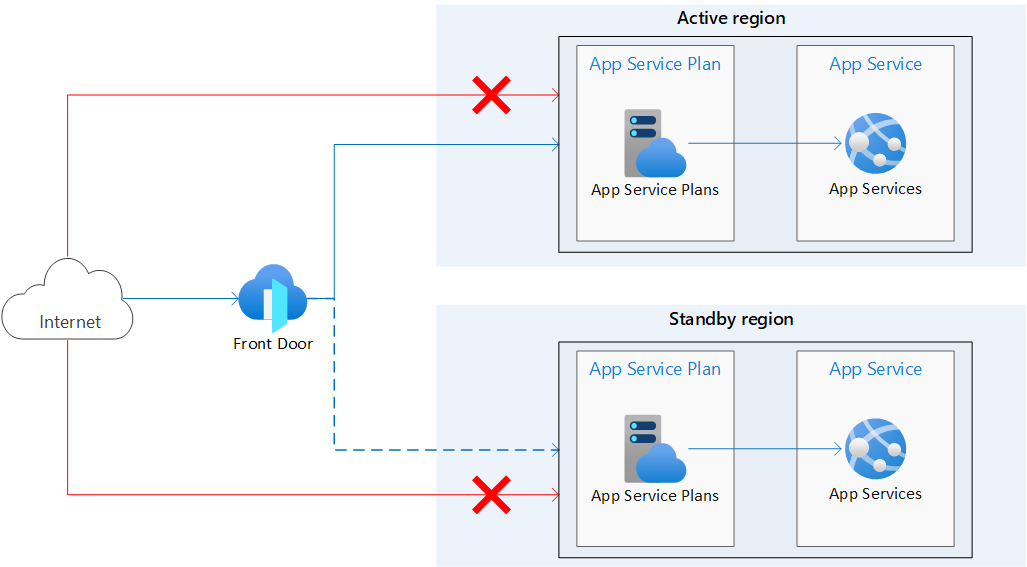
O diagrama de arquitetura a seguir mostra a infraestrutura que você criará neste tutorial. Ele consiste em dois Serviços de Aplicativos idênticos em regiões separadas, sendo uma a região ativa ou primária e a outra a região em espera ou secundária. O Azure Front Door é usado para rotear o tráfego para os Serviços de Aplicativos e as restrições de acesso são configuradas para que o acesso direto aos aplicativos da Internet seja bloqueado. A linha pontilhada indica que o tráfego é enviado para a região em espera apenas se a região ativa ficar inativa.
O Azure fornece várias opções para balanceamento de carga e roteamento de tráfego. O Azure Front Door foi selecionado para esse caso de uso porque envolve aplicativos web voltados para a Internet hospedados no Serviço de Aplicativo do Azure e implantados em várias regiões. Para ajudá-lo a decidir o que usar para seu caso de uso se ele for diferente deste tutorial, consulte a árvore de decisão para balanceamento de carga no Azure.

Com essa arquitetura:
- Os aplicativos de Serviços de Aplicativo idênticos são implantados em duas regiões separadas.
- O tráfego público diretamente para os aplicativos de Serviço de Aplicativo está bloqueado.
- O Azure Front Door é usado para rotear o tráfego para a região primária/ativa. A região secundária tem uma Serviço de Aplicativo que está em funcionamento e pronto para atender ao tráfego, se necessário.
O que você aprenderá:
- Crie Serviços de Aplicativos idênticos em regiões separadas.
- Crie o Azure Front Door com restrições de acesso que bloqueiam o acesso público aos Serviços de Aplicativos.
Pré-requisitos
Caso você não tenha uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
Para concluir este tutorial:
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, confira Início Rápido para Bash no Azure Cloud Shell.
Se preferir executar os comandos de referência da CLI localmente, instale a CLI do Azure. Para execuções no Windows ou no macOS, considere executar a CLI do Azure em um contêiner do Docker. Para obter mais informações, confira Como executar a CLI do Azure em um contêiner do Docker.
Se estiver usando uma instalação local, entre com a CLI do Azure usando o comando az login. Para concluir o processo de autenticação, siga as etapas exibidas no terminal. Para ver outras opções de entrada, confira Conectar-se com a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure no primeiro uso. Para obter mais informações sobre extensões, confira Usar extensões com a CLI do Azure.
Execute az version para localizar a versão e as bibliotecas dependentes que estão instaladas. Para fazer a atualização para a versão mais recente, execute az upgrade.
Criar duas instâncias de um aplicativo Web
É necessário ter duas instâncias de um aplicativo Web em execução em diferentes regiões do Azure para este tutorial. Use o par de regiões Leste dos EUA/Oeste dos EUA, como suas duas regiões e cria dois aplicativos Web vazios. Fique à vontade para escolher suas próprias regiões, se necessário.
Para simplificar o gerenciamento e a limpeza, use um único grupo de recursos para todos os recursos neste tutorial. Considere usar grupos de recursos separados para cada região/recurso para isolar ainda mais seus recursos em uma situação de recuperação de desastre.
Execute o comando a seguir para criar um grupo de recursos.
az group create --name myresourcegroup --location eastus
Criar planos de serviço de aplicativo
Execute os comandos a seguir para criar os planos de Serviço de Aplicativo. Substitua os espaços reservados para <app-service-plan-east-us> e <app-service-plan-west-us> por dois nomes exclusivos nos quais você possa identificar facilmente a região em que eles estão.
az appservice plan create --name <app-service-plan-east-us> --resource-group myresourcegroup --is-linux --location eastus
az appservice plan create --name <app-service-plan-west-us> --resource-group myresourcegroup --is-linux --location westus
Criar aplicativos Web
Depois que os planos de Serviço de Aplicativo forem criados, execute os comandos a seguir para criar os aplicativos web. Substitua os espaços reservados para <web-app-east-us> e <web-app-west-us> por dois nomes globalmente exclusivos (os caracteres válidos são a-z, 0-9 e -) e preste atenção ao parâmetro --plan para que você coloque um aplicativo em cada plano (e, portanto, em cada região). Substitua o parâmetro<runtime> pela versão do idioma do seu aplicativo. Execute az webapp list-runtimes para obter a lista de runtimes disponíveis. Caso planeje usar o aplicativo Node.js de exemplo fornecido neste tutorial nas seções a seguir, use NODE:18-lts como runtime.
az webapp create --name <web-app-east-us> --resource-group myresourcegroup --plan <app-service-plan-east-us> --runtime <runtime>
az webapp create --name <web-app-west-us> --resource-group myresourcegroup --plan <app-service-plan-west-us> --runtime <runtime>
Anote o nome de host padrão de cada aplicativo web para que você possa definir os endereços de back-end ao implantar o Front Door na próxima etapa. Ela deve estar no formato <web-app-name>.azurewebsites.net. Esses nomes de host podem ser encontrados executando o comando a seguir ou navegando até a página Visão geral do aplicativo no portal do Azure.
az webapp show --name <web-app-name> --resource-group myresourcegroup --query "hostNames"
Criar um Azure Front Door
Uma implantação de várias regiões pode usar uma configuração ativa-ativa ou ativa-passiva. A configuração ativa-ativa distribui as solicitações entre várias regiões ativas. A configuração ativa-passiva continua executando instâncias na região secundária, mas não envia tráfego para lá, a menos que a região primária falhe. O Azure Front Door tem um recurso integrado que permite habilitar essas configurações. Para obter mais informações sobre como criar aplicativos para alta disponibilidade e tolerância a falhas, consulte Arquitetar aplicativos do Azure para proporcionar resiliência e disponibilidade.
Criar um perfil do Azure Front Door
Agora, crie um Azure Front Door Premium, para rotear o tráfego para seus aplicativos.
Execute az afd profile create para criar um perfil do Azure Front Door.
Observação
Se você quiser implantar o Azure Front Door Standard em vez de Premium, substitua o valor do parâmetro --sku por Standard_AzureFrontDoor. Não é possível implantar regras gerenciadas com a Política do WAF se escolher a camada Standard. Para obter uma comparação detalhada dos tipos de preço, confira Comparação de camadas do Azure Front Door.
az afd profile create --profile-name myfrontdoorprofile --resource-group myresourcegroup --sku Premium_AzureFrontDoor
| Parâmetro | Valor | Descrição |
|---|---|---|
profile-name |
myfrontdoorprofile |
Nome do perfil do Azure Front Door, que é exclusivo dentro do grupo de recursos. |
resource-group |
myresourcegroup |
O grupo de recursos que contém os recursos deste tutorial. |
sku |
Premium_AzureFrontDoor |
O tipo de preço do perfil do Azure Front Door. |
Adicionar um ponto de extremidade
Execute az afd endpoint create para criar um ponto de extremidade em seu perfil. É possível criar vários pontos de extremidade em seu perfil depois de concluir a experiência de criação.
az afd endpoint create --resource-group myresourcegroup --endpoint-name myendpoint --profile-name myfrontdoorprofile --enabled-state Enabled
| Parâmetro | Valor | Descrição |
|---|---|---|
endpoint-name |
myendpoint |
Nome do ponto de extremidade no perfil, que é globalmente exclusivo. |
enabled-state |
Enabled |
Decisão de habilitar (ou não) esse ponto de extremidade. |
Criar um grupo de origem
Execute az afd origin-group create para criar um grupo de origem que contenha seus dois aplicativos Web.
az afd origin-group create --resource-group myresourcegroup --origin-group-name myorigingroup --profile-name myfrontdoorprofile --probe-request-type GET --probe-protocol Http --probe-interval-in-seconds 60 --probe-path / --sample-size 4 --successful-samples-required 3 --additional-latency-in-milliseconds 50
| Parâmetro | Valor | Descrição |
|---|---|---|
origin-group-name |
myorigingroup |
Nome do grupo de origem. |
probe-request-type |
GET |
O tipo de solicitação de investigação de integridade que é feita. |
probe-protocol |
Http |
Protocolo a ser usado na investigação de integridade. |
probe-interval-in-seconds |
60 |
O número de segundos entre as investigações de integridade. |
probe-path |
/ |
O caminho relativo à origem usada para determinar a integridade da origem. |
sample-size |
4 |
O número de amostras a serem consideradas para decisões de balanceamento de carga. |
successful-samples-required |
3 |
O número de amostras dentro do período de amostras que devem ser bem-sucedidas. |
additional-latency-in-milliseconds |
50 |
A latência extra em milissegundos para que as investigações se enquadrem no bucket de latência mais baixa. |
Adicionar uma origem ao grupo
Execute az afd origin create para adicionar uma origem ao grupo de origem. Para o parâmetro --host-name, substitua o espaço reservado para <web-app-east-us> pelo nome do aplicativo nessa região. O parâmetro --priority é definido como 1, o que indica que todo o tráfego é enviado para seu aplicativo primário.
az afd origin create --resource-group myresourcegroup --host-name <web-app-east-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name primaryapp --origin-host-header <web-app-east-us>.azurewebsites.net --priority 1 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
| Parâmetro | Valor | Descrição |
|---|---|---|
host-name |
<web-app-east-us>.azurewebsites.net |
O nome do host do aplicativo web primário. |
origin-name |
primaryapp |
Nome de origem. |
origin-host-header |
<web-app-east-us>.azurewebsites.net |
O cabeçalho do host a ser enviado nas solicitações para essa origem. Se você deixar isso em branco, o nome do host da solicitação determinará esse valor. As origens da CDN do Azure, como Aplicativos Web, Armazenamento de Blobs e Serviços de Nuvem exigem que esse valor de cabeçalho de host corresponda ao nome do host de origem por padrão. |
priority |
1 |
Defina esse parâmetro como 1 para direcionar todo o tráfego para o aplicativo web primário. |
weight |
1000 |
Peso da origem em um determinado grupo de origem para balanceamento de carga. Precisa estar entre 1 e 1000. |
enabled-state |
Enabled |
Decisão de habilitar (ou não) essa origem. |
http-port |
80 |
A porta usada nas solicitações HTTP para a origem. |
https-port |
443 |
A porta usada nas solicitações HTTP para a origem. |
Repita essa etapa e adicione sua segunda origem. Preste atenção ao parâmetro --priority. Para essa origem, ele é definido como 2. Essa configuração de prioridade instrui o Azure Front Door a direcionar todo o tráfego para a origem primária, a menos que a origem primária fique inativa. Caso defina a prioridade dessa origem como 1, o Azure Front Door tratará ambas as origens como tráfego ativo e direto para ambas as regiões. Certifique-se de substituir ambas as instâncias do espaço reservado para <web-app-west-us> pelo nome desse aplicativo Web.
az afd origin create --resource-group myresourcegroup --host-name <web-app-west-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name secondaryapp --origin-host-header <web-app-west-us>.azurewebsites.net --priority 2 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
Adicionar uma rota
Execute az afd route create para mapear o ponto de extremidade para o grupo de origem. Essa rota encaminha solicitações do ponto de extremidade para o seu grupo de origem.
az afd route create --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --forwarding-protocol MatchRequest --route-name route --https-redirect Enabled --origin-group myorigingroup --supported-protocols Http Https --link-to-default-domain Enabled
| Parâmetro | Valor | Descrição |
|---|---|---|
endpoint-name |
myendpoint |
Nome do ponto de extremidade. |
| forwarding-protocol | MatchRequest | O protocolo que essa regra usa ao encaminhar o tráfego aos back-ends. |
route-name |
route |
O nome da rota. |
| https-redirect | Enabled |
Decisão de redirecionar automaticamente (ou não) o tráfego HTTP para o tráfego HTTPS. |
supported-protocols |
Http Https |
Lista de protocolos com suporte para essa rota. |
link-to-default-domain |
Enabled |
Se esta rota está vinculada ao domínio do ponto de extremidade padrão ou não. |
Aguarde cerca de 15 minutos para que essa etapa seja concluída, pois leva algum tempo para que essa alteração se propague de maneira global. Após esse período, o Azure Front Door estará totalmente funcional.
Restrição de acesso a aplicativos web à instância do Azure Front Door
Neste ponto, ainda é possível acessar os aplicativos diretamente usando os URLs. Para garantir que o tráfego só possa alcançar os aplicativos por meio do Azure Front Door, defina restrições de acesso em cada um dos aplicativos. Os recursos do Front Door funcionam melhor quando o tráfego flui somente pelo Front Door. É necessário configurar suas origens para bloquear tráfegos que ainda não são enviados pelo Front Door. Caso contrário, eles poderão ignorar o firewall do aplicativo Web do Front Door, a Proteção contra DDoS e outros recursos de segurança. O tráfego do Azure Front Door para os aplicativos são proveniente de um conjunto conhecido de intervalos de IP definido na marca de serviço AzureFrontDoor.Backend. Ao usar uma regra de restrição de marca de serviço, você pode restringir o tráfego para que ele seja originado apenas do Azure Front Door.
Antes de configurar as restrições de acesso do Serviço de Aplicativo, anote a ID do Front Door executando o comando a seguir. Essa ID é necessária para garantir que o tráfego seja originado apenas de sua instância específica do Front Door. A restrição de acesso filtra ainda mais as solicitações de entrada com base no cabeçalho HTTP exclusivo enviado pelo Azure Front Door.
az afd profile show --resource-group myresourcegroup --profile-name myfrontdoorprofile --query "frontDoorId"
Execute os comandos a seguir para definir as restrições de acesso em seus aplicativos Web. Substitua o espaço reservado para <front-door-id> pelo resultado do comando anterior. Substitua os espaços reservados pelos nomes dos aplicativos.
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-east-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-west-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
Testar o Front Door
Quando você cria o perfil do Azure Front Door Standard/Premium, a configuração leva alguns minutos para ser implantada globalmente. Após a conclusão, você pode acessar o host de front-end que criou.
Execute az afd endpoint show para obter o nome do host do ponto de extremidade do Front Door.
az afd endpoint show --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --query "hostName"
Em um navegador, vá para o nome do host do ponto de extremidade que o comando anterior retornou: <myendpoint>-<hash>.z01.azurefd.net. Sua solicitação deve ser roteada automaticamente para o aplicativo primário no Leste dos EUA.
Para testar o failover global instantâneo:
Abra o navegador e vá para o nome do host do ponto de extremidade:
<myendpoint>-<hash>.z01.azurefd.net.Interrompa o aplicativo primário executando az webapp stop.
az webapp stop --name <web-app-east-us> --resource-group myresourcegroupAtualize seu navegador. Você provavelmente verá a mesma página de informações porque o tráfego agora é direcionado para o aplicativo em execução no Oeste dos EUA.
Dica
Talvez seja necessário atualizar a página algumas vezes para que o failover seja concluído.
Agora interrompa o aplicativo secundário.
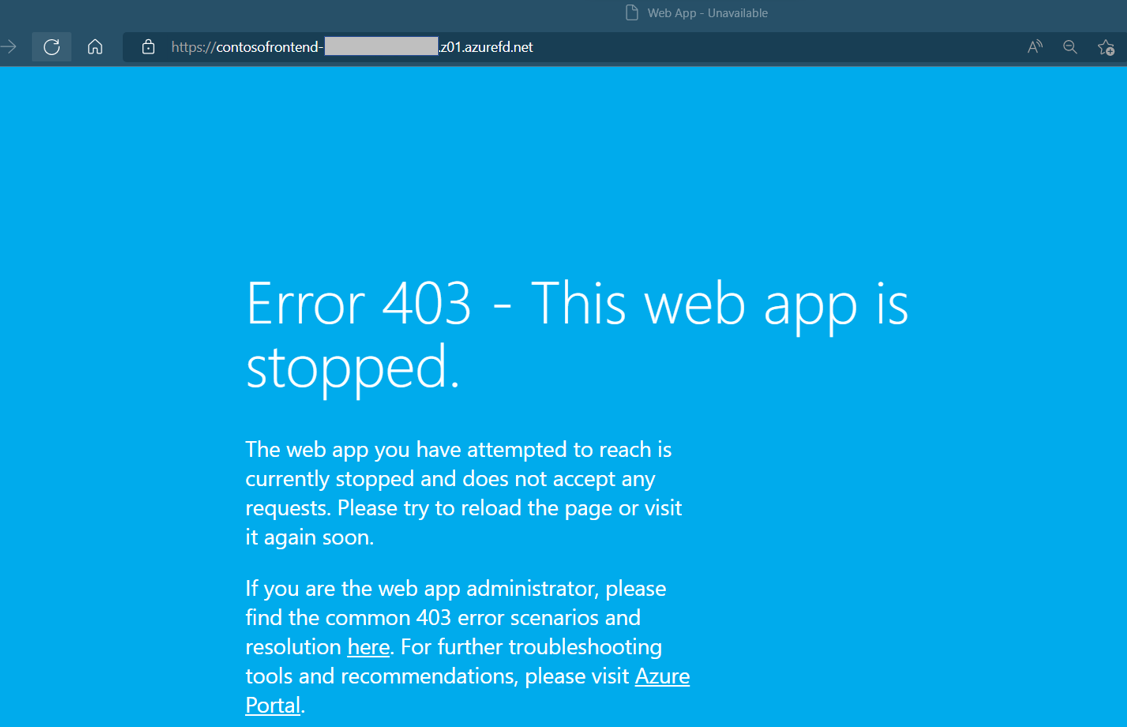
az webapp stop --name <web-app-west-us> --resource-group myresourcegroupAtualize seu navegador. Desta vez, você deverá ver uma mensagem de erro.

Reinicie um dos Aplicativos Web executando az webapp start. Atualize seu navegador e provavelmente você verá o aplicativo novamente.
az webapp start --name <web-app-east-us> --resource-group myresourcegroup
Agora você validou que pode acessar seus aplicativos por meio do Azure Front Door e que o failover funciona conforme o esperado. Reinicie seu outro aplicativo se houver finalizado a testagem de failover.
Para testar suas restrições de acesso e garantir que seus aplicativos só possam ser acessados por meio do Azure Front Door, abra o navegador e acesse cada uma das URLs de seu aplicativo. Para localizar as URLs, execute os seguintes comandos:
az webapp show --name <web-app-east-us> --resource-group myresourcegroup --query "hostNames"
az webapp show --name <web-app-west-us> --resource-group myresourcegroup --query "hostNames"
Provavelmente você verá uma página de erro indicando que os aplicativos não estão acessíveis.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você acha que não precisará desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando no Cloud Shell.
az group delete --name myresourcegroup
Esse comando pode levar alguns minutos para ser executado.
Implantação a partir do ARM/Bicep
Os recursos criados neste tutorial podem ser implantados usando um modelo ARM/Bicep. O modelo Bicep de aplicativo web de várias regiões altamente disponível permite que você crie uma solução de ponta a ponta de várias regiões segura e altamente disponível com dois aplicativos web em regiões diferentes atrás do Azure Front Door.
Para saber como implantar modelos arm/Bicep, confira Como implantar recursos com o Bicep e a CLI do Azure.
Perguntas frequentes
Neste tutorial, até agora você implantou a infraestrutura de linha de base para habilitar um aplicativo web de várias regiões. O Serviço de Aplicativo fornece recursos que podem ajudá-lo a garantir que você está executando os aplicativos seguindo as melhores práticas e recomendações de segurança.
Esta seção contém perguntas frequentes que podem ajudá-lo a proteger ainda mais seus aplicativos, implantar e gerenciar seus recursos usando as práticas recomendadas.
Qual é o método recomendado para gerenciar e implantar a infraestrutura de aplicativos e os recursos do Azure?
Neste tutorial, você usou a CLI do Azure para implantar seus recursos de infraestrutura. Considere a configuração de um mecanismo de implantação contínua para gerenciar sua infraestrutura de aplicativo. Como você está implantando recursos em regiões diferentes, é necessário gerenciar esses recursos de forma independente entre as regiões. Para garantir que os recursos sejam idênticos em cada região, a IaC (infraestrutura como código), como os modelos de Resource Manager do Azure ou o Terraform, deve ser usada com pipelines de implantação, como o o Azure Pipelines ou o GitHub Actions. Dessa forma, se configurada adequadamente, qualquer alteração nos recursos dispararia atualizações em todas as regiões em que você está implantado. Para obter mais informações, consulte Implantação contínua no Serviço de Aplicativo do Azure.
Como posso usar slots de preparo para praticar a implantação segura para produção?
Não é recomendável implantar o código de seu aplicativo diretamente em aplicativos/slots de produção. Isso porque você quer ter um local seguro para testar seus aplicativos e validar as alterações feitas antes de enviá-los por push para a produção. Use uma combinação de slots de preparo e troca de slots para mover o código do ambiente de teste para a produção.
Você já criou a infraestrutura de linha de base para esse cenário. Agora, crie slots de implantação para cada instância do aplicativo e configure a implantação contínua nos slots de preparo com o GitHub Actions. Assim como acontece com o gerenciamento de infraestrutura, a configuração da implantação contínua para o código-fonte de seu aplicativo também é recomendada para garantir que as alterações entre regiões estejam em sincronia. Se você não configurar a implantação contínua, precisará atualizar manualmente cada aplicativo em cada região sempre que houver uma alteração de código.
Quanto às etapas restantes deste tutorial, você deve ter um aplicativo pronto para implantar nos Serviços de Aplicativos. Se você precisar de um aplicativo de exemplo, poderá usar o aplicativo de exemplo Olá, Mundo do Node.js. Bifurque esse repositório para que você tenha sua própria cópia.
Assegure-se de definir as configurações de pilha de Serviço de Aplicativo para seus aplicativos. As configurações de pilha referem-se ao idioma ou runtime usado para seu aplicativo. Essa configuração pode ser feita usando a CLI do Azure com o az webapp config set comando ou no portal com as etapas a seguir. Caso use o exemplo Node.js, defina as configurações de pilha como Nó 18 LTS.
- Acesse seu aplicativo e selecione Configuração no sumário à esquerda.
- Selecione a guia Configurações Gerais.
- Em Configurações de pilha, escolha o valor apropriado para seu aplicativo.
- Selecione Salvar e depois Continuar para confirmar a atualização.
- Repita estas etapas para seus outros aplicativos.
Execute os comandos a seguir para criar slots de preparo chamados "stage" para cada um dos seus aplicativos. Substitua os espaços reservados <web-app-east-us> e <web-app-west-us> pelos nomes de seus aplicativos.
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-east-us> --slot stage --configuration-source <web-app-east-us>
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-west-us> --slot stage --configuration-source <web-app-west-us>
Para configurar a implantação contínua, você deve usar o portal do Azure. Para obter diretrizes detalhadas sobre como configurar a implantação contínua com provedores como GitHub Actions, consulte Implantação contínua para o Serviço de Aplicativo do Azure.
Para configurar a implantação contínua com o GitHub Actions, conclua as etapas a seguir para cada um dos slots de preparo.
No portal do Azure, vá para a página de gerenciamento de um dos seus slots de aplicativo no Serviço de Aplicativo.
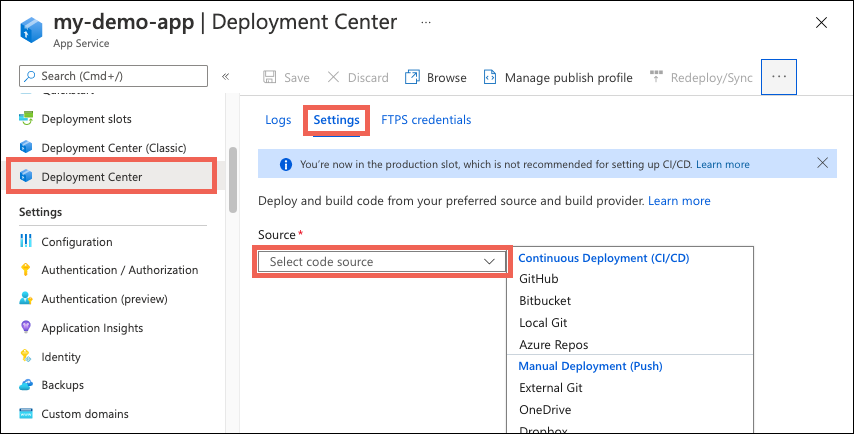
No painel esquerdo, selecione Centro de Implantação. Em seguida, selecione Configurações.
Na caixa Origem, selecione "GitHub" a partir das opções de CI/CD:

Ao realizar a primeira implantação pelo GitHub, selecione Autorizar e siga os prompts de autorização. Para usar o repositório de um usuário diferente, selecione Alterar conta.
Depois de autorizar sua conta do Azure com o GitHub, para a configuração de CI/CD, selecione Organização, Repositório e Ramificação. Quando não é possível localizar uma organização ou um repositório, pode ser necessário habilitar mais permissões no GitHub. Para obter mais informações, consulte Gerenciamento do acesso aos repositórios de sua organização.
Se você estiver usando o aplicativo de exemplo Node.js, use as configurações a seguir.
Configuração Valor Organização <your-GitHub-organization>Repositório nodejs-docs-hello-world Branch main
Selecione Salvar.
As novas confirmações no repositório e no branch selecionados agora são implantadas continuamente em seu aplicativo do Serviço de Aplicativo. É possível acompanhar as confirmações e implantações na guia Logs.
Um arquivo de fluxo de trabalho padrão que usa um perfil de publicação para autenticar no Serviço de Aplicativo é adicionado ao seu repositório GitHub. Você pode exibir esse arquivo acessando o diretório <repo-name>/.github/workflows/.
Como desabilitar a autenticação básica no Serviço de Aplicativo?
Considere desabilitar a autenticação básica, o que limita o acesso aos pontos de extremidade FTP e SCM aos usuários com suporte do Microsoft Entra ID. Caso esteja usando uma ferramenta de implantação contínua para implantar o código-fonte do aplicativo, desabilitar a autenticação básica requer etapas adicionais para configurar a implantação contínua. Por exemplo, não é possível usar um perfil de publicação, pois ele não usa as credenciais do Microsoft Entra. Em vez disso, é necessário usar uma entidade de serviço ou o OpenID Connect.
Para desabilitar a autenticação básica para seu Serviço de Aplicativo, execute os comandos a seguir para cada aplicativo e slot, substituindo os espaços reservados para <web-app-east-us> e <web-app-west-us> pelos nomes de seus aplicativos. O primeiro conjunto de comandos desabilita o acesso FTP para os sites de produção e slots de preparo, e o segundo conjunto de comandos desabilita o acesso de autenticação básico à porta WebDeploy e ao site do SCM para os sites de produção e slots de preparo.
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
Para obter mais informações sobre como desabilitar a autenticação básica, inclusive como testar e monitorar entradas, consulte Desabilitar a autenticação básica em implantações do Serviço de Aplicativo.
Como implantar meu código usando a implantação contínua se eu desabilitar a autenticação básica?
Se você optar por permitir a autenticação básica em seus aplicativos de Serviço de Aplicativo, poderá usar qualquer um dos métodos de implantação disponíveis no Serviço de Aplicativo, inclusive usando o perfil de publicação configurado na seção slots de preparo.
Se você desabilitar a autenticação básica para seus Serviços de Aplicativo, a implantação contínua exigirá uma entidade de serviço ou o OpenID Connect para autenticação. Se você usa o GitHub Actions como seu repositório de código, consulte o tutorial passo a passo para usar uma entidade de serviço ou o OpenID Connect para implantar no Serviço de Aplicativo usando o GitHub Actions ou conclua as etapas da seção a seguir.
Criação da entidade de serviço e configuração das credenciais com o GitHub Actions
Para configurar a implantação contínua com GitHub Actions e uma entidade de serviço, use as etapas a seguir.
Execute o comando a seguir para criar a entidade de serviço. Substitua os espaços reservados por
<subscription-id>e os nomes de seus aplicativos. A saída é um objeto JSON com as credenciais de atribuição de função que fornecem acesso a seus aplicativos do Serviço de Aplicativo. Copie este objeto JSON para a próxima etapa. Ela inclui seu segredo do cliente, que é visível apenas neste momento. É sempre uma boa prática permitir acesso mínimo. O escopo deste exemplo limita-se apenas aos aplicativos, não ao grupo de recursos inteiro.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-east-us> /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-west-us> --sdk-authVocê precisa fornecer as credenciais de sua entidade de serviço para a ação de logon no Azure como parte do fluxo de trabalho do GitHub Actions que você está usando. Esses valores podem ser fornecidos diretamente no fluxo de trabalho ou podem ser armazenados em segredos do GitHub e referenciados em seu fluxo de trabalho. Salvar os valores como segredos do GitHub é a opção mais segura.
Abra seu repositório do GitHub e acesse Configurações de >Segurança>Segredos e Ações>de variáveis
Selecione Novo segredo do repositório e crie um segredo para cada um dos valores a seguir. Os valores podem ser encontrados na saída json que você copiou anteriormente.
Nome Valor AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>
Crie o fluxo de trabalho do GitHub Actions
Agora que você tem uma entidade de serviço que pode acessar seus aplicativos do Serviço de Aplicativo, edite os fluxos de trabalho padrão que foram criados para seus aplicativos quando você configurou a implantação contínua. A autenticação deve ser feita usando sua entidade de serviço em vez do perfil de publicação. Para obter fluxos de trabalho de exemplo, consulte a guia "Entidade de serviço" em Adicionar o arquivo de fluxo de trabalho ao repositório do GitHub. O fluxo de trabalho de exemplo a seguir pode ser usado para o aplicativo de exemplo Node.js que foi fornecido.
Abra o repositório GitHub de seu aplicativo e acesse o diretório
<repo-name>/.github/workflows/. Você deve visualizar os fluxos de trabalho gerados automaticamente.Para cada arquivo de fluxo de trabalho, selecione o botão "lápis" na parte superior direita para editar o arquivo. Substitua o conteúdo pelo texto a seguir, que pressupõe que você tenha criado os segredos do GitHub anteriormente para sua credencial. Atualize o espaço reservado para
<web-app-name>na seção "env" e faça a confirmação diretamente na ramificação principal. Essa confirmação dispara a ação do GitHub para executar novamente e implantar seu código, desta vez usando a entidade de serviço para autenticar.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root AZURE_WEBAPP_SLOT_NAME: stage # set this to your application's slot name jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: name: 'stage' url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} slot-name: ${{ env.AZURE_WEBAPP_SLOT_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logout
Como o roteamento de tráfego do slot me permite testar as atualizações que faço em meus aplicativos?
O roteamento de tráfego com slots permite direcionar uma parte predefinida do tráfego do usuário para cada slot. Inicialmente, 100% do tráfego é direcionado para o site de produção. No entanto, você tem a capacidade, por exemplo, de enviar 10% de seu tráfego para o slot de preparo. Caso configure o roteamento de tráfego de slot dessa forma, quando os usuários tentarem acessar seu aplicativo, 10% deles serão roteados automaticamente para o slot de preparo sem alterações na instância do Front Door. Para saber mais sobre trocas de slots e ambientes de preparo no Serviço de Aplicativo, consulte Configuração de ambientes de preparo no Serviço de Aplicativo do Azure.
Como mover meu código do slot de preparo para o slot de produção?
Depois de terminar de testar e validar em seus slots de preparo, você poderá executar uma troca de slot do slot de preparo para o site de produção. É necessário fazer essa troca em todas as instâncias do aplicativo em cada região. Durante uma troca de slot, a plataforma Serviço de Aplicativo garante que o slot de destino não seja submetido a períodos de inatividade.
Para executar a troca, execute o comando a seguir para cada aplicativo. Substitua o espaço reservado para <web-app-name>.
az webapp deployment slot swap --resource-group MyResourceGroup -name <web-app-name> --slot stage --target-slot production
Após alguns minutos, você pode navegar até o ponto de extremidade do Front Door para validar a troca de slots bem-sucedida.
Neste ponto, seus aplicativos estão em execução e todas as alterações feitas no código-fonte do aplicativo disparam automaticamente uma atualização para ambos os slots de preparo. Em seguida, você pode repetir o processo de troca de slot quando estiver pronto para mover esse código para produção.
De que outra forma posso usar o Azure Front Door em minhas implantações de várias regiões?
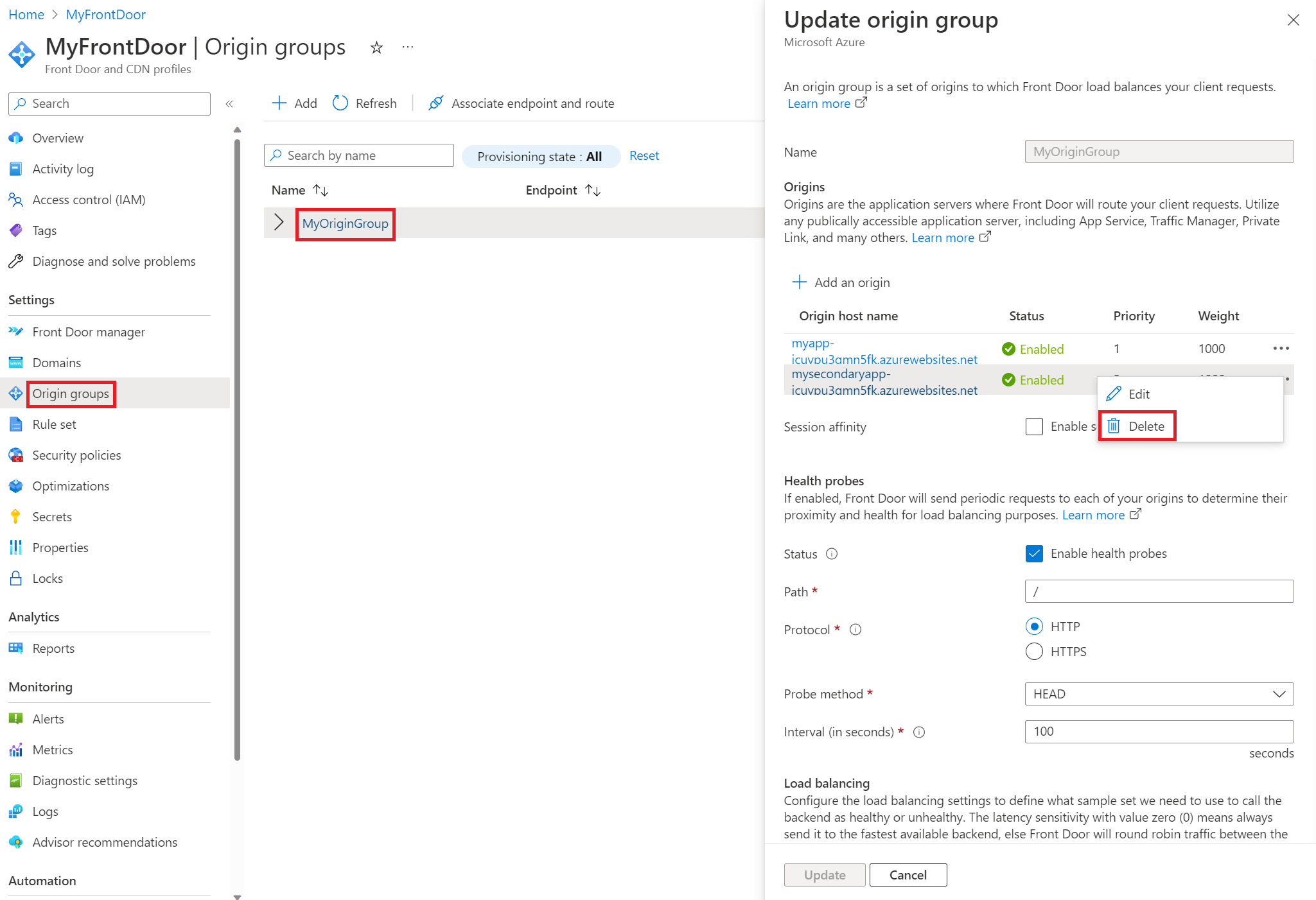
Se você estiver preocupado com possíveis interrupções ou problemas com a continuidade entre regiões, como por exemplo quando alguns clientes veem uma versão do seu aplicativo enquanto outros veem outra versão, ou se você estiver fazendo alterações significativas em seus aplicativos, poderá remover temporariamente o site que está passando pela troca de slots do grupo de origem do Front Door. Todo o tráfego é então direcionado para a outra origem. Navegue até o painel Atualizar o grupo de origem e Exclua a origem que está passando pela alteração. Depois de fazer todas as alterações e estiver pronto para atender o tráfego lá novamente, você poderá retornar ao mesmo painel e selecionar + Adicionar uma origem para readicionar a origem.

Se você preferir não excluir e então readicionar as origens, poderá criar grupos de origem adicionais para sua instância do Front Door. Em seguida, você pode associar a rota ao grupo de origem que aponta para a origem desejada. Por exemplo, você pode criar dois novos grupos de origem, um para sua região primária e outro para sua região secundária. Quando sua região primária estiver passando por uma alteração, associe a rota à sua região secundária e vice-versa quando sua região secundária estiver passando por uma alteração. Quando todas as alterações forem concluídas, você poderá associar a rota ao grupo de origem original que contém ambas as regiões. Esse método funciona porque uma rota só pode ser associada a um grupo de origem por vez.
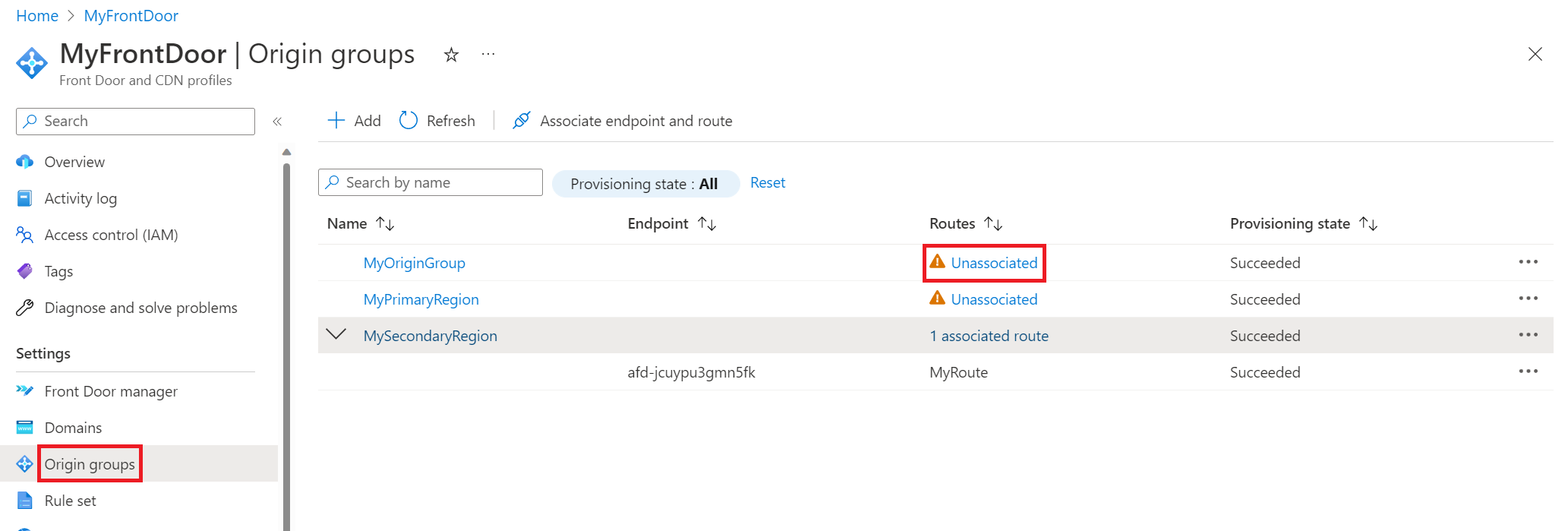
Para demonstrar o trabalho com várias origens, na captura de tela a seguir, há três grupos de origem. "MyOriginGroup" consiste em ambos os aplicativos web e os outros dois grupos de origem consistem cada um no aplicativo web em sua respectiva região. No exemplo, o aplicativo na região primária está passando por uma alteração. Antes de essa alteração ser iniciada, a rota era associada a "MySecondaryRegion" para que todo o tráfego fosse enviado para o aplicativo na região secundária durante o período de alteração. Atualize a rota selecionando Não associado, o que abre o painel Associar rotas.

Como posso restringir o acesso ao site de ferramentas avançadas?
Com o Serviço de Aplicativo do Azure, o site de ferramentas avançadas/SCM é usado para gerenciar seus aplicativos e implantar o código-fonte do aplicativo. Considere bloquear o site de ferramentas avançadas/SCM, pois esse site provavelmente não precisa ser acessado por meio do Front Door. Por exemplo, você pode configurar restrições de acesso que só permitem realizar seus testes e habilitar a implantação contínua da sua ferramenta preferida. Caso esteja usando slots de implantação, especificamente para slots de produção, você poderá negar quase todo o acesso ao site do SCM, pois o teste e a validação serão feitos com seus slots de preparo.
