Guia de início rápido: Executar um contêiner personalizado no Azure
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de baixo nível. Contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e concedam aos aplicativos em contêiner acesso total à funcionalidade do Windows.
Este início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows no Registro de Contêiner do Azure do Visual Studio. O aplicativo é executado em um contêiner personalizado no Serviço de Aplicativo do Azure.
Pré-requisitos
Instale o Visual Studio 2022 com as cargas de trabalho de desenvolvimento do ASP.NET e para a Web e desenvolvimento do Azure. No Visual Studio 2022 Community, verifique se o componente de modelos de projeto e item do .NET Framework está selecionado com ASP.NET e carga de trabalho de desenvolvimento da Web. Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar Atualizações.
- Adicione as cargas de trabalho no Visual Studio selecionando Ferramentas>Obter Ferramentas e Recursos.
Criar um aplicativo Web ASP .NET
Crie um aplicativo Web ASP.NET seguindo estas etapas:
Abra o Visual Studio e selecione Criar novo projeto.
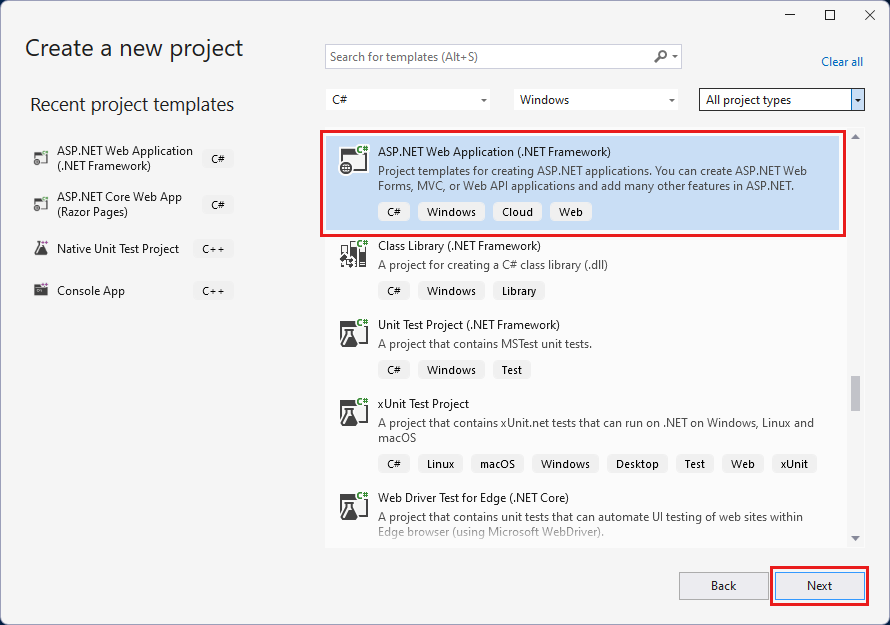
Em Criar um novo projeto, selecione ASP.NET Aplicativo Web (.NET Framework) para C#e selecione Avançar.

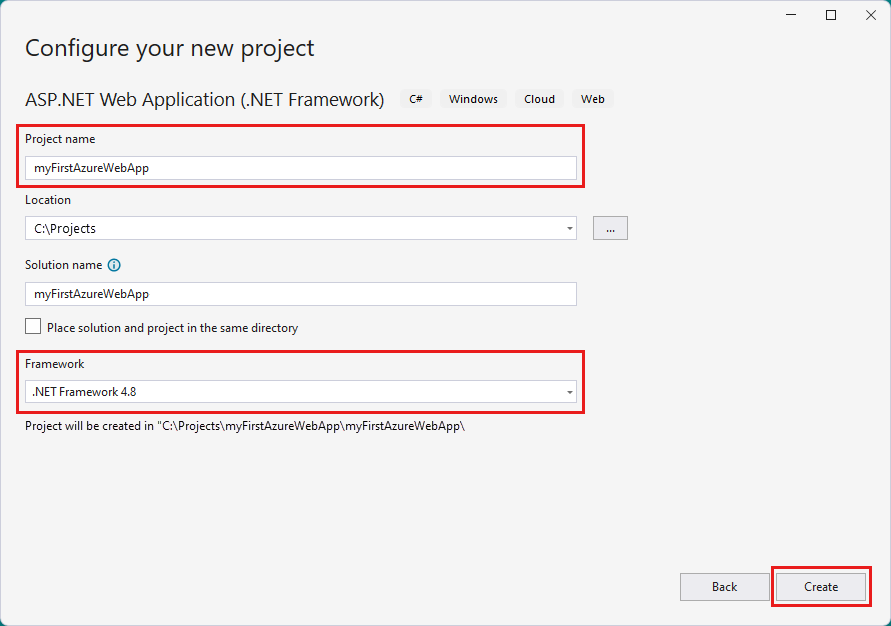
Em Configurar seu novo projeto, na opção Nome do projeto, dê ao aplicativo o nome myfirstazurewebapp. Em Estrutura, selecione .NET Framework 4.8 e escolha Criar.

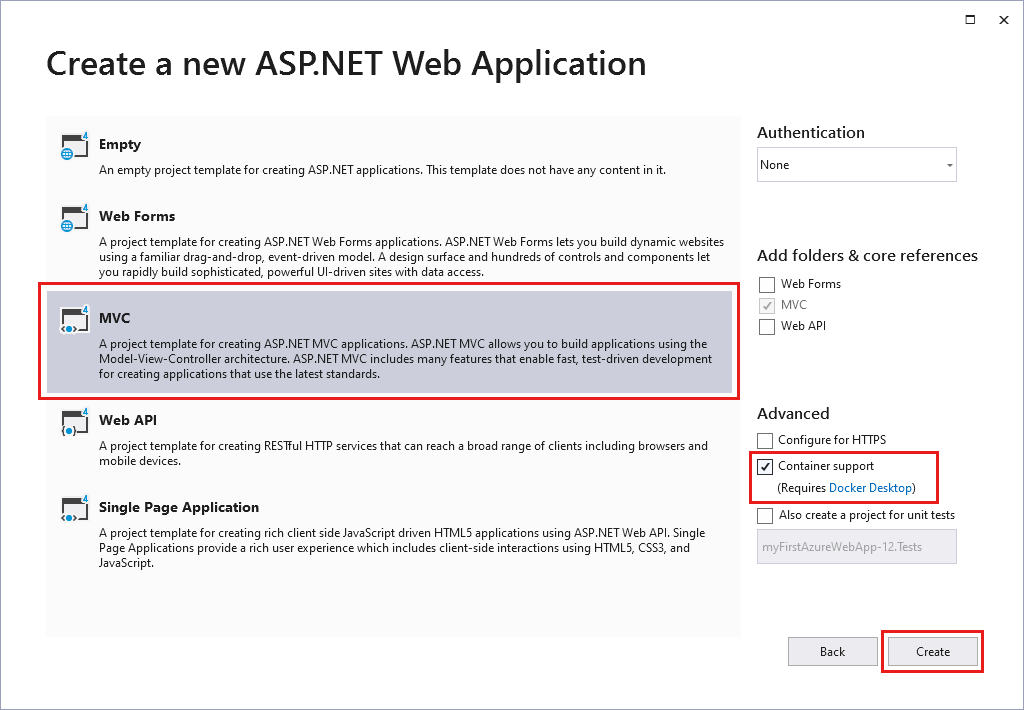
Você pode implantar qualquer tipo de aplicativo Web ASP.NET no Azure. Para este início rápido, escolha o modelo MVC.
Em Autenticação, selecione Nenhuma. Em Avançado, selecione Suporte de contêiner e desmarque Configurar para HTTPS. Selecione Criar.

Se o arquivo Dockerfile não for aberto automaticamente, abra-o no Gerenciador de Soluções.
Você precisa de uma imagem pai com suporte. Altere a imagem pai, substituindo a linha
FROMpelo código a seguir e salve o arquivo:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019No menu do Visual Studio, selecione Depurar>Iniciar sem Depuração para executar o aplicativo Web localmente.

Publicar no Registro de Contêiner do Azure
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto myfirstazurewebapp e selecione Publicar.
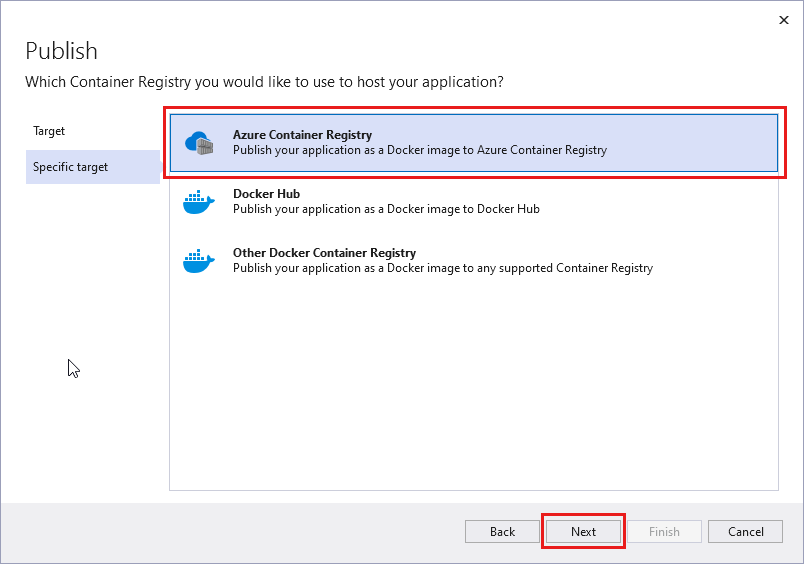
Em Destino, selecione Registro de Contêiner do Docker e clique em Avançar.

Em Destino Específico, selecione Registro de Contêiner do Azure e clique em Avançar.

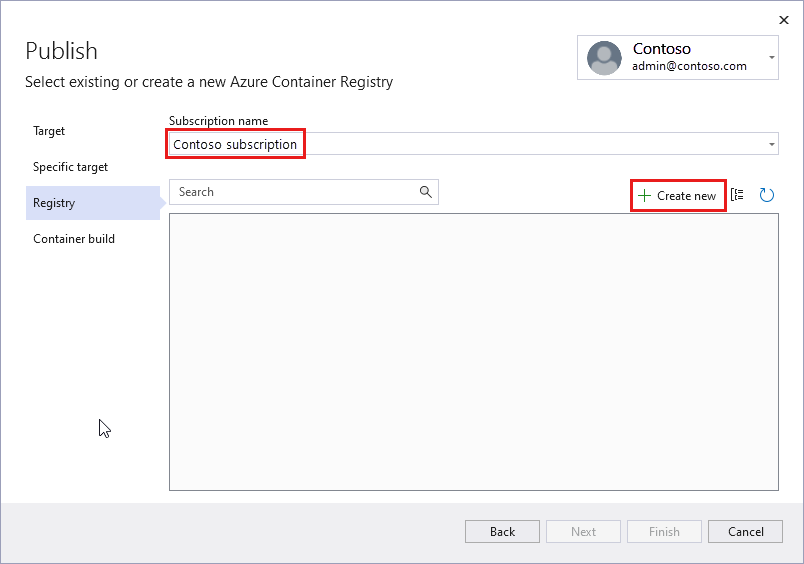
Em Publicar, escolha a assinatura correta. Nos registros de contêiner, selecione Criar novo para criar um novo Registro de Contêiner do Azure.

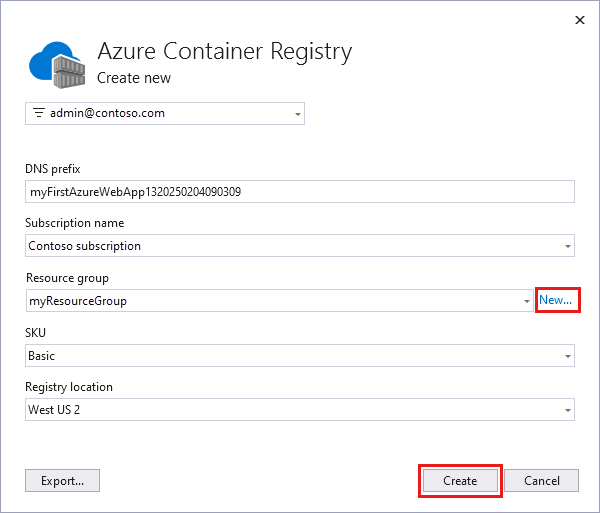
Em Criar novo, selecione a assinatura correta. Em Grupo de recursos, selecione Novo, digite myResourceGroup no nome e clique em OK. Em SKU, selecione Básico. Em Local do registro, selecione um local para o registro e escolha Criar.

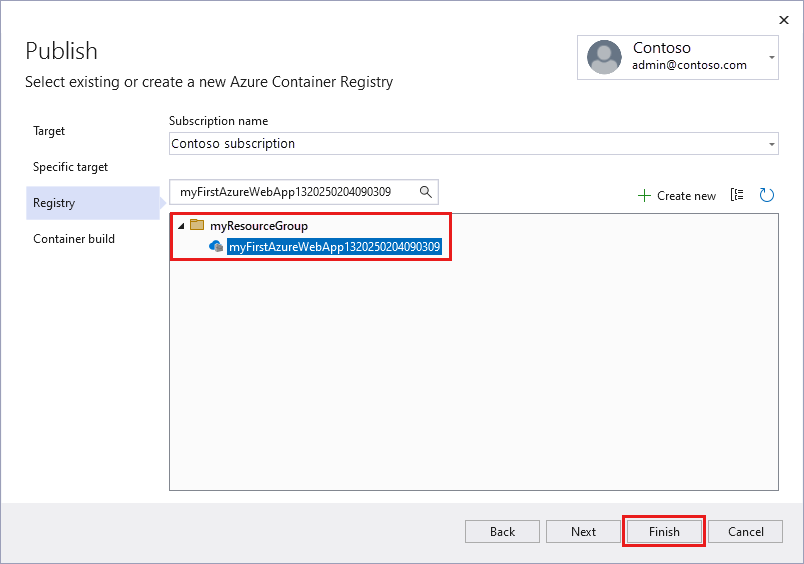
Em Publicar, em Registro de Contêiner, selecione o registro que você criou e escolha Concluir.

Aguarde até que a implantação seja concluída. Agora, a página Publicar mostra o nome do repositório. Selecione o botão copiar para copiar o nome do Repositório para uso posterior.

Criar um contêiner personalizado do Windows
Entre no portal do Azure.
Escolha Criar um recurso no canto superior esquerdo do portal do Azure.
Em Serviços populares, selecione Criar em Aplicativo Web.
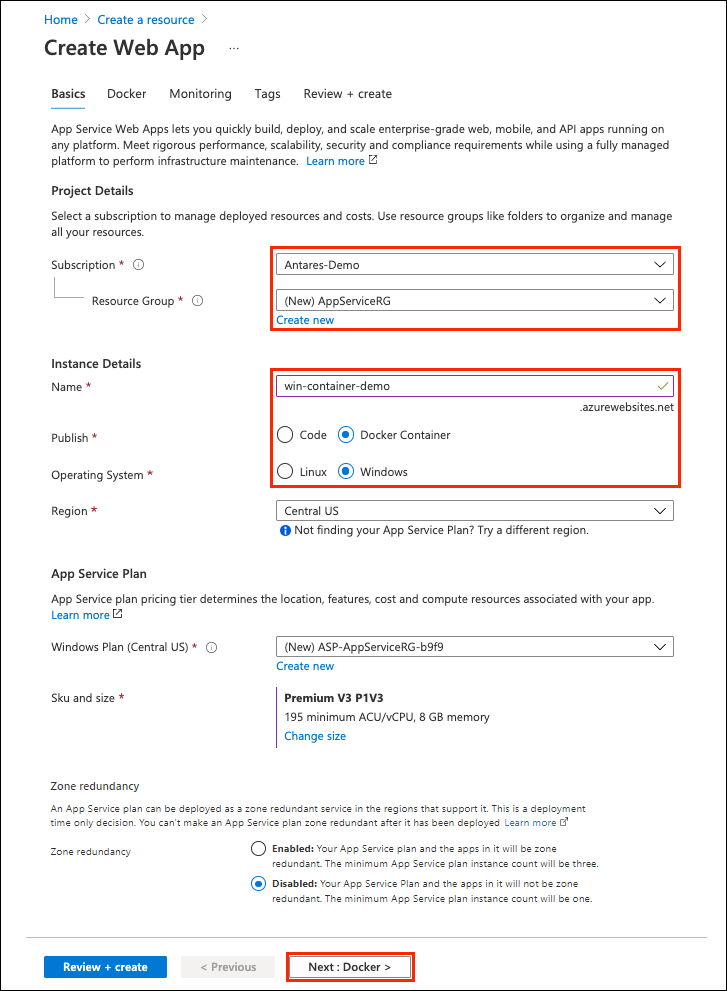
Em Criar Aplicativo Web, escolha sua assinatura e um Grupo de Recursos. Você pode criar um novo grupo de recursos, se necessário.
Forneça um nome de aplicativo, como win-container-demo. Para Publicar, selecione Contêiner. Para Sistema Operacional, selecione Windows.

Selecione Avançar: Banco de Dados e, em seguida, Próximo: Contêiner para continuar.
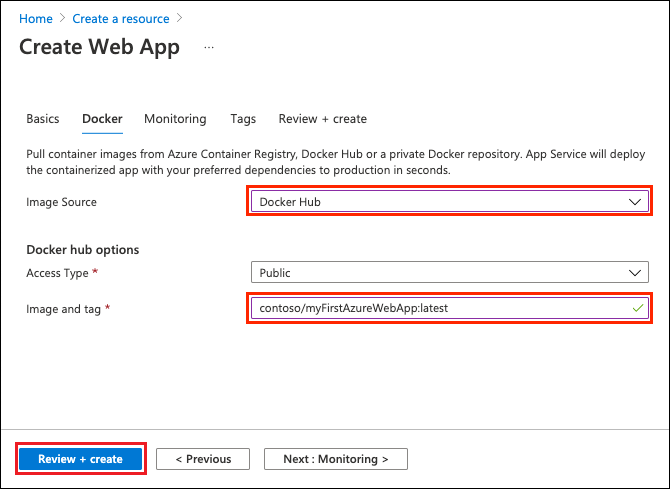
Para Origem da Imagem, escolha Docker Hub e, para Imagem e marca, insira o nome do repositório que você copiou em Publicar no Registro de Contêiner do Azure.

Se você tiver uma imagem personalizada em outro lugar para seu aplicativo Web, como no Registro de Contêiner do Azure ou em outro repositório privado, configure-a aqui. Selecione Examinar + criar para continuar.
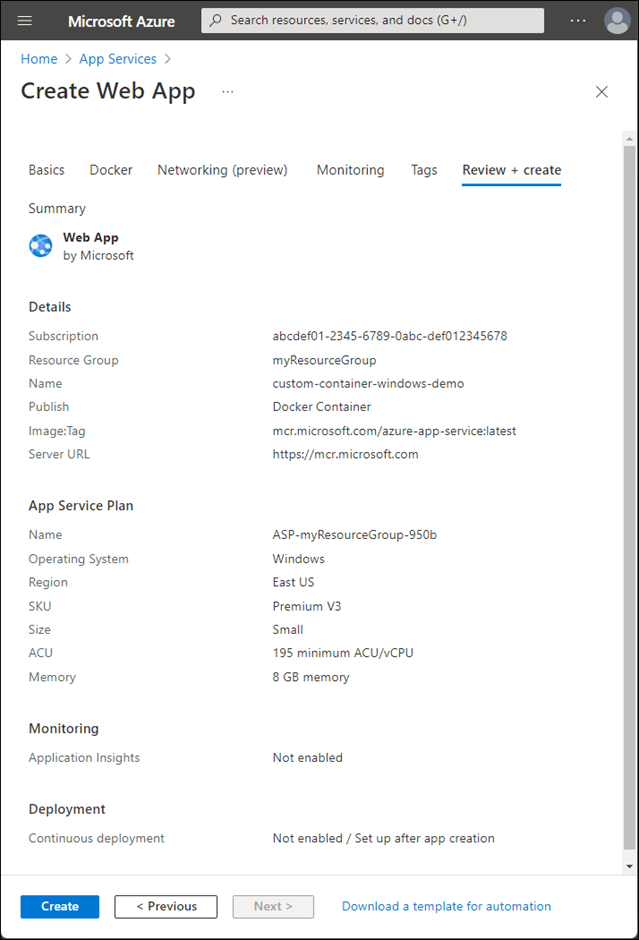
Verifique todos os detalhes e selecione Criar.

Aguarde até que o Azure crie os recursos necessários.
Procurar o contêiner personalizado
Quando a operação é concluída, o portal do Azure exibe uma notificação.

Selecione Ir para o recurso.
Na visão geral desse recurso, siga o link ao lado do domínio Padrão.
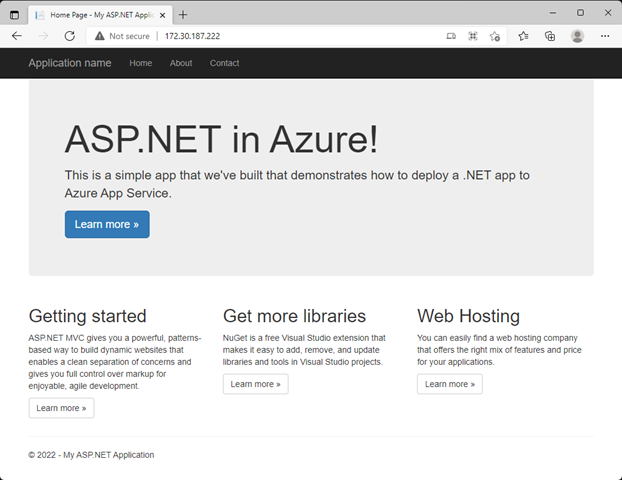
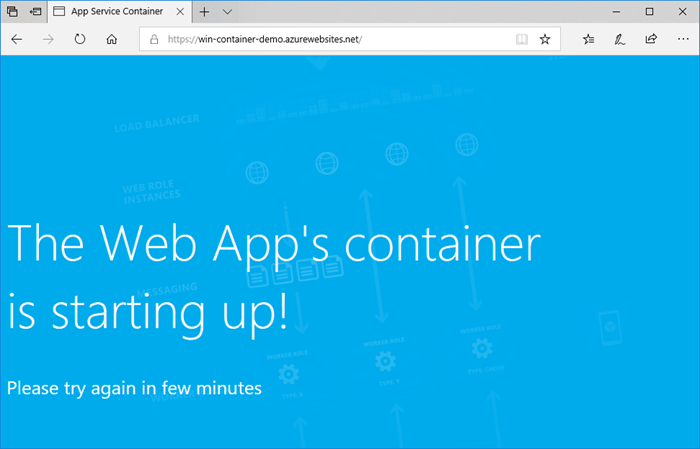
Uma nova página do navegador é aberta na seguinte página:

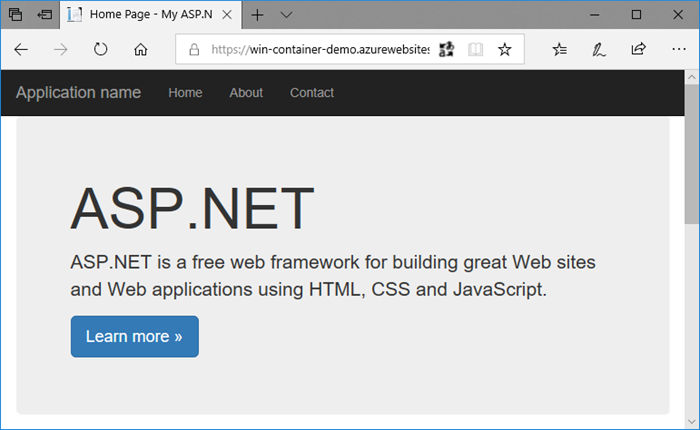
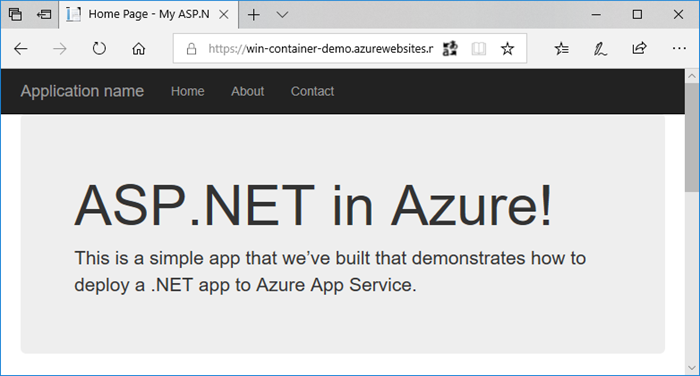
Aguarde alguns minutos e tente novamente, até chegar à home page padrão do ASP.NET:

Parabéns! Você está executando seu primeiro contêiner personalizado do Windows no Serviço de Aplicativo do Azure.
Conferir logs de inicialização do contêiner
Pode levar algum tempo para que o contêiner do Windows seja carregado. Para ver o progresso, navegue até a URL a seguir, substituindo <nome_do_aplicativo> pelo nome do aplicativo.
https://<app_name>.scm.azurewebsites.net/api/logstream
Os logs transmitidos têm esta aparência:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Atualizar localmente e reimplantar
No Visual Studio, em Gerenciador de Soluções, abra Exibições>Início>Index.cshtml.
Encontre o rótulo HTML
<div class="jumbotron">próximo à parte superior e substitua o elemento inteiro pelo seguinte código:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Para implantar novamente no Azure, clique com o botão direito do mouse no projeto myfirstazurewebapp no Gerenciador de Soluções e escolha Publicar.
Na página de publicação, selecione Publicar e aguarde até que a publicação seja concluída.
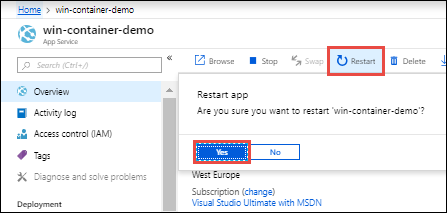
Para informar ao Serviço de Aplicativo que ele deve obter a nova imagem do Docker Hub, reinicie o aplicativo. Na página do aplicativo no portal do Azure, selecione Reiniciar>Sim.

Procure o contêiner personalizado novamente. À medida que você atualiza a página da Web, o aplicativo deve reverter para a página "Iniciando" no início e, em seguida, exibir a página da Web atualizada.

Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdo relacionado
- Configurar um contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Visão geral do Azure Monitor
- Proteger com domínio e certificado personalizados
- Integrar seu aplicativo a uma rede virtual do Azure
- Use pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contêiner do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com o GitHub Actions
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidas no Linux com suporte para idiomas como .NET, Java, Node.js e PHP. Também é possível usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não foi definida no Azure. Este guia de início rápido mostra como implantar uma imagem de um ACR (Registro de Contêiner do Azure) para o Serviço de Aplicativo.
Para obter mais informações sobre aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de Contêiner.
Pré-requisitos
- Uma conta do Azure.
- Docker.
- Visual Studio Code.
- A extensão do Serviço de Aplicativo do Azure para VS Code. Você pode usar essa extensão para criar, gerenciar e implantar aplicativos Web Linux na PaaS (plataforma como serviço) do Azure.
- A extensão do Docker para VS Code. Você pode usar essa extensão para simplificar o gerenciamento de imagens e comandos do Docker local e para implantar imagens de aplicativo criadas no Azure.
Criar um registro de contêiner
Este início rápido usa o Registro de Contêiner do Azure como registro. Você pode usar outros registros, mas as etapas podem ser ligeiramente diferentes.
Crie um registro de contêiner seguindo as instruções em Início Rápido: Criar um registro de contêiner privado usando o portal do Azure.
Importante
Certifique-se de definir a opção de Usuário Administrador como Habilitar ao criar o registro de contêiner do Azure. Você também pode defini-la na seção Chaves de acesso da página do registro no portal do Azure. Essa configuração é necessária para o acesso ao Serviço de Aplicativo. Para identidade gerenciada, confira Implantar do tutorial do ACR.
Entrada
Inicie o Visual Studio Code.
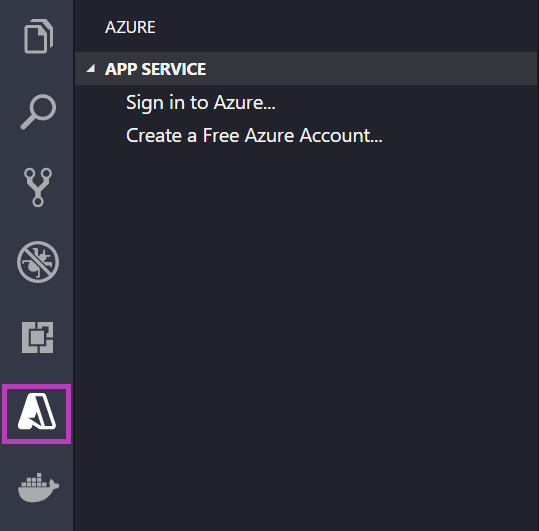
Selecione o logotipo do Azure na Barra de Atividades, navegue até ACCOUNTS &TENANTS. Selecione Entrar no Azure e siga as instruções.

Na barra de status na parte inferior, confirme o endereço de email da conta do Azure. No gerenciador do SERVIÇO DE APLICATIVO, sua assinatura deve ser exibida.
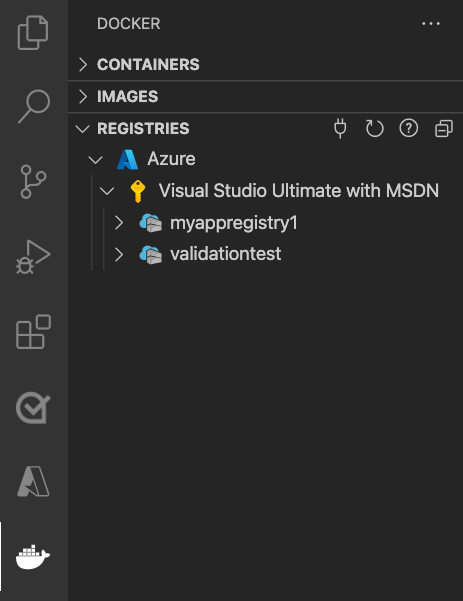
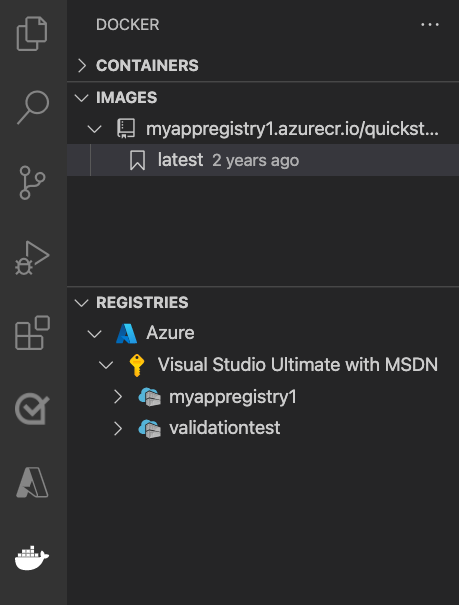
Na Barra de Atividades, selecione o logotipo do Docker. No gerenciador REGISTROS, verifique se o registro de contêiner criado é exibido.

Verificar pré-requisitos
Verifique se o Docker está instalado e em execução. O comando a seguir exibe a versão do Docker se ela estiver em execução.
docker --version
Criar e build imagens
No Visual Studio Code, abra uma pasta vazia e adicione um arquivo chamado Dockerfile. No Dockerfile, cole o conteúdo com base na estrutura de idioma desejada:
Abra a paleta de comandos e digite Imagens do Docker: Build Imagem. Selecione Enter para executar o comando.
Na caixa de marca de imagem, especifique a marca que deseja no seguinte formato:
<acr-name>.azurecr.io/<image-name>:<tag>, em que<acr-name>é o nome do registro de contêiner que você criou. Selecione Enter.Quando a imagem terminar de compilar, selecione Atualizar na parte superior do gerenciador de IMAGES e verifique se a imagem foi criada com êxito.

Implantar para registro de contêiner
Na Barra de Atividades, selecione o ícone do Docker. No gerenciador de IMAGENS, encontre a imagem criada.
Expanda a imagem, clique com o botão direito do mouse na marca desejada e selecione Push.
Certifique-se de que a marca da imagem começa com
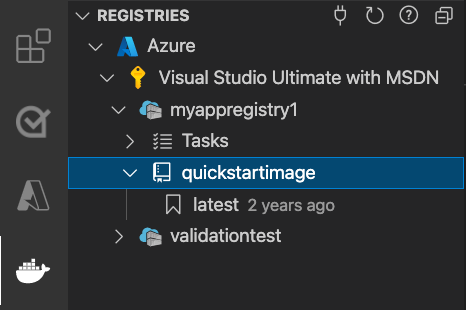
<acr-name>.azurecr.ioe pressione Enter.Quando o Visual Studio Code terminar de enviar a imagem por push para o registro de contêiner, selecione Atualizar na parte superior do Gerenciador de REGISTRIES e verifique se a imagem foi enviada por push com êxito.

Implantar no Serviço de Aplicativo
- No gerenciador REGISTRIES, expanda a imagem, clique com o botão direito do mouse na marca e clique em Implantar imagem no Serviço de Aplicativo do Azure.
- Siga os prompts para escolher uma assinatura, um nome de aplicativo exclusivo globalmente, um grupo de recursos e um plano do Serviço de Aplicativo. Escolha B1 Básico para o tipo de preço e uma região próxima de você.
Após a implantação, seu aplicativo estará disponível em http://<app-name>.azurewebsites.net.
Um Grupo de Recursos é uma coleção nomeada de todos os recursos do seu aplicativo no Azure. Por exemplo, um grupo de recursos pode conter uma referência a um site, um banco de dados e uma Função do Azure.
Um Plano do Serviço de Aplicativo define os recursos físicos que serão usados para hospedar seu site. Este início rápido usa um plano Básico de hospedagem na infraestrutura do Linux, o que significa que o site está hospedado em um computador Linux junto com outros sites. Se você começar com o plano Básico, poderá usar o portal do Azure para aumentá-lo para que o seu seja o único site em execução em um computador. Para obter os preços, confira Preços do Serviço de Aplicativo.
Procurar no site
O painel de Saída mostra o status das operações de implantação. Quando a operação for concluída, clique em Abrir Site na notificação pop-up para abrir o site no navegador.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdo relacionado
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo efetua pull do registro de contêiner sempre que ele é iniciado. Se você recriar a imagem, só precisará e fazer push dela para o registro de contêiner e o aplicativo efetuará o pull quando for reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
- Segurança com domínios e certificados personalizados
- Migrar para o contêiner do Windows no Azure
- Integrar seu aplicativo a uma rede virtual do Azure
- Use pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Visão geral do Azure Monitor
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Configurar um contêiner personalizado
- Tutorial de contêiner sidecar
Outras extensões do Azure:
- Azure Cosmos DB
- Azure Functions
- Ferramentas da CLI do Azure
- Ferramentas do Azure Resource Manager
- O pacote de extensão das Ferramentas do Azure inclui todas as extensões nesta lista.
O Serviço de Aplicativo do Azure no Linux fornece pilhas de aplicativos predefinidas no Linux com suporte para idiomas como .NET, Java, Node.js e PHP. Também é possível usar uma imagem personalizada do Docker para executar seu aplicativo Web em uma pilha de aplicativos que ainda não foi definida no Azure. Este guia de início rápido mostra como implantar uma imagem do Registro de Contêiner do Azure no Serviço de Aplicativo.
Para obter mais informações sobre aplicativos em contêineres em um ambiente sem servidor, consulte Aplicativos de Contêiner.
Pré-requisitos
Clone o repositório de amostra
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Enviar a imagem por push ao Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Esse repositório contém um arquivo Dockerfile.linux.
Entrar na CLI do Azure.
az loginEntre no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Compile a imagem de contêiner. Este exemplo usa o nome da imagem dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Envie por push a imagem de contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestObservação
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, confira Configurar contêiner personalizado.
Implantar no Azure
Entre no portal do Azure
Entre no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativos na pesquisa. Em Serviços, selecione Serviços de Aplicativos.

Na página Serviços de Aplicativos, selecione Criar>Aplicativo Web.
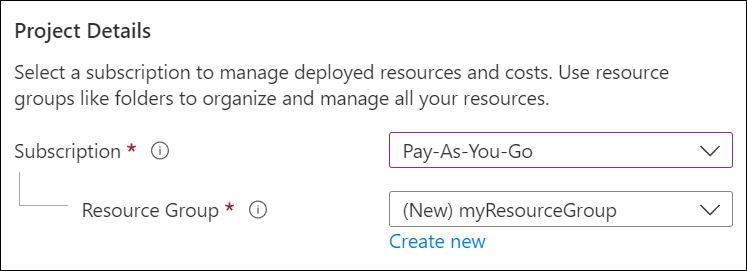
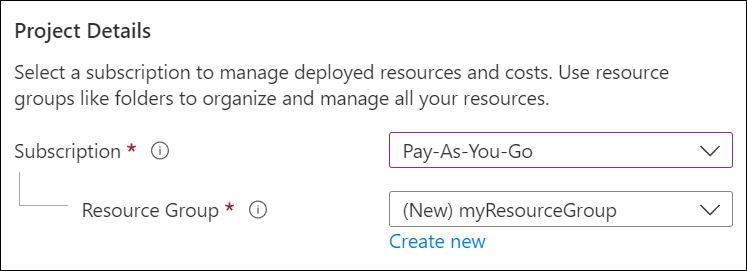
Na guia Noções básicas, em detalhes do Projeto, selecione a assinatura correta. Selecione Criar novo grupo de recursos. Digite myResourceGroup para o nome.

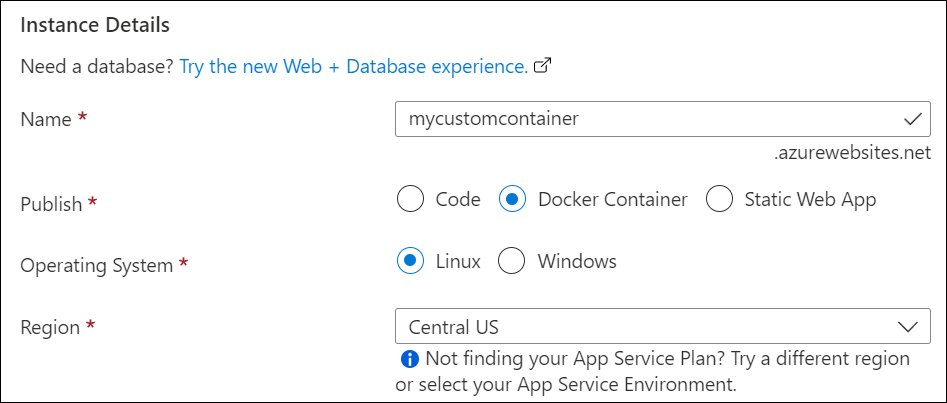
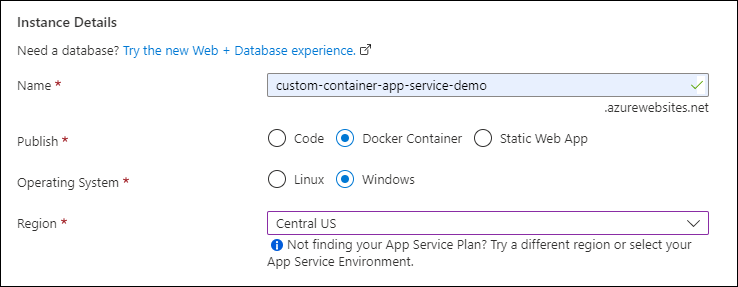
Em Detalhes da instância:
- Insira um nome exclusivo globalmente para o aplicativo Web.
- Selecione Contêiner.
- Para o Sistema Operacional, selecione Linux.
- Selecione uma Região da qual você deseja atender seu aplicativo.

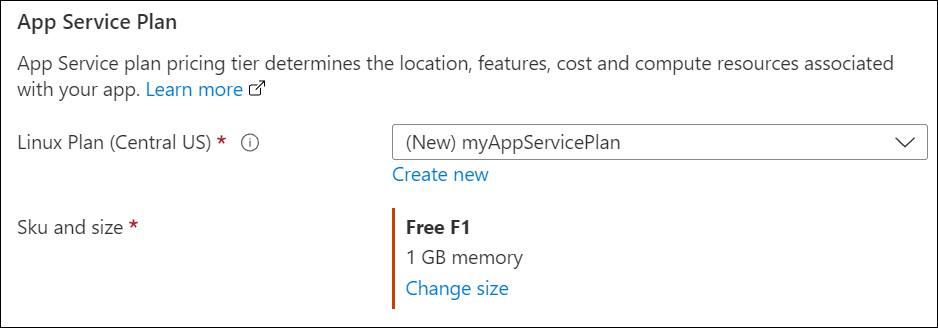
Em Plano do Serviço de Aplicativo, selecione Criar um Plano do Serviço de Aplicativo. Insira myAppServicePlan para o nome. Para alterar para a camada Gratuita, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste, selecione F1. Escolha Aplicar.

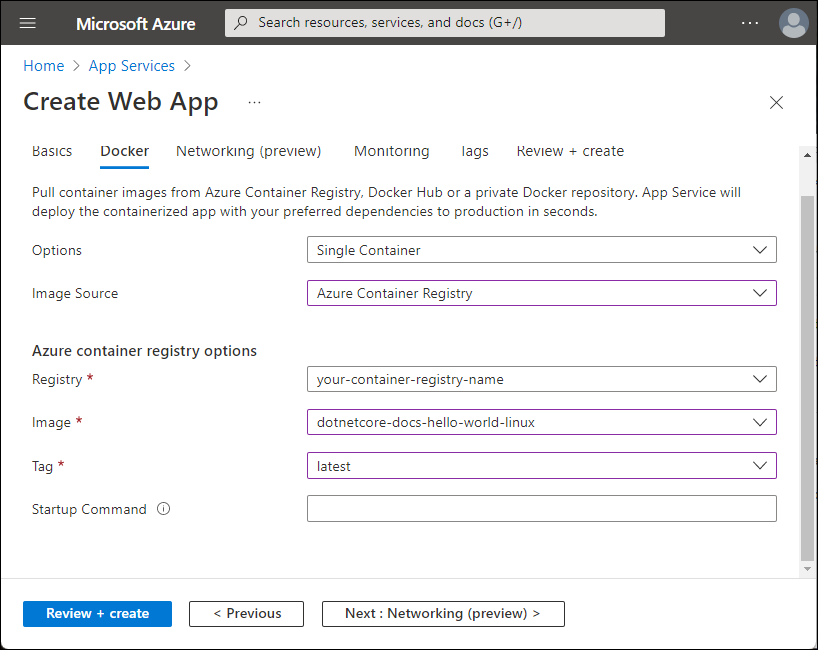
Na parte superior da página, selecione a guia Contêiner.
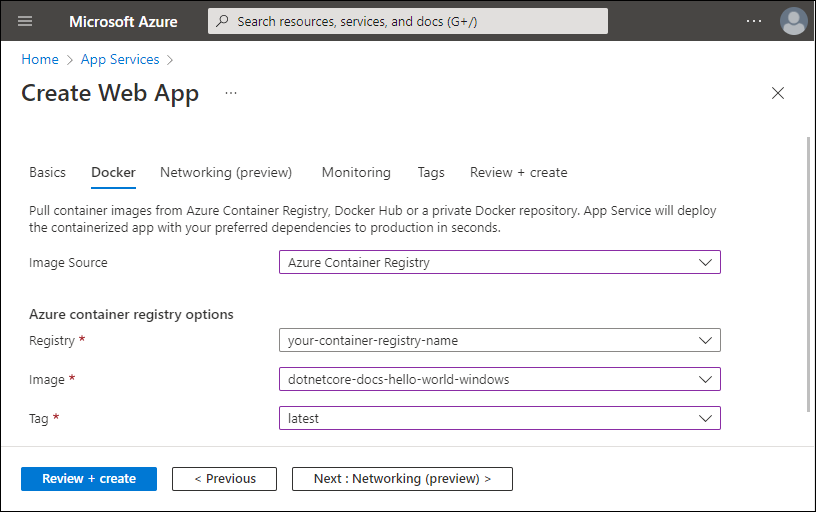
Na guia Contêiner, para Fonte de Imagem, selecione Registro de Contêiner do Azure. Nas Opções do registro de contêiner do Azure, defina os seguintes valores:
- Registro: selecione seu Registro de Contêiner do Azure.
- Imagem: selecione dotnetcore-docs-hello-world-linux.
- Marca: selecione a mais recente.

Selecione Revisar + criar na parte inferior da página.

Após a execução da validação, selecione Criar.
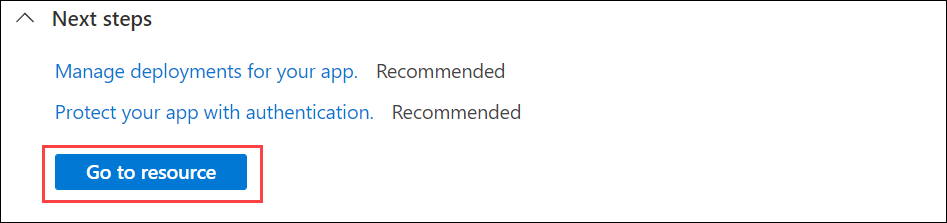
Depois que a implantação for concluída, marque Ir para o recurso.

Navegar até o aplicativo
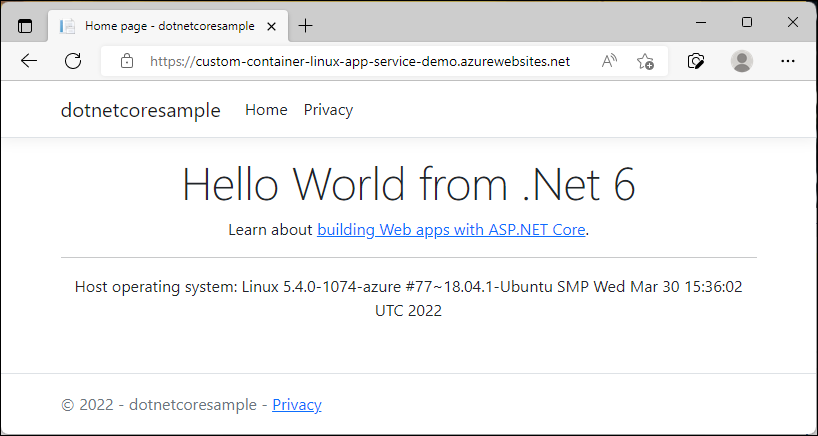
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.

Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdo relacionado
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo é retirado do registro de contêiner sempre que ele é iniciado. Se você recompilar sua imagem, basta empurrá-la para o registro de contêiner. O aplicativo efetua pull na imagem atualizada quando é reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
- Segurança com domínios e certificados personalizados
- Migrar para o contêiner do Windows no Azure
- Integrar seu aplicativo a uma rede virtual do Azure
- Use pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Visão geral do Azure Monitor
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Configurar um contêiner personalizado
- Tutorial de contêiner sidecar
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de baixo nível. Contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e concedam aos aplicativos em contêiner acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Contêiner do Azure no Serviço de Aplicativo do Azure.
Pré-requisitos
- Uma conta do Azure
- Um registro de contêiner do Azure
- CLI do Azure
- Instalar o Docker for Windows
- Alternar o Docker para executar contêineres do Windows
Clone o repositório de amostra
Clone o aplicativo de exemplo .NET 6.0 com o seguinte comando:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Enviar a imagem por push ao Registro de Contêiner do Azure
Verifique se você está na pasta raiz do repositório clonado. Esse repositório contém um arquivo Dockerfile.windows. Este artigo usa o LTSC (Canal de Manutenção de Longo Prazo) do Windows Nano Server 2022 como o sistema operacional base, chamando explicitamente nossa base do Windows.
Observação
Mesmo que esse contêiner seja um contêiner do Windows, os caminhos ainda precisam usar barras avançadas. Para obter mais informações, consulte Gravar um Dockerfile.
Entrar na CLI do Azure.
az loginEntre no Registro de Contêiner do Azure.
az acr login -n <your_registry_name>Compile a imagem de contêiner. Este exemplo usa o nome da imagem dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Envie por push a imagem de contêiner para o Registro de Contêiner do Azure.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestObservação
O Dockerfile define o número da porta como 80 internamente. Para obter mais informações sobre como configurar o contêiner, confira Configurar contêiner personalizado.
Implantar no Azure
Entre no portal do Azure
Entre no portal do Azure.
Criar recursos do Azure
Digite serviços de aplicativos na pesquisa. Em Serviços, selecione Serviços de Aplicativos.

Na página Serviços de Aplicativos, selecione Criar>Aplicativo Web.
Na guia Noções básicas, em detalhes do Projeto, selecione a assinatura correta. Selecione Criar novo grupo de recursos. Digite myResourceGroup para o nome.

Em Detalhes da instância:
- Insira um nome exclusivo globalmente para o aplicativo Web.
- Selecione Contêiner.
- Para o Sistema Operacional, selecione Linux.
- Selecione uma Região da qual você deseja atender seu aplicativo.

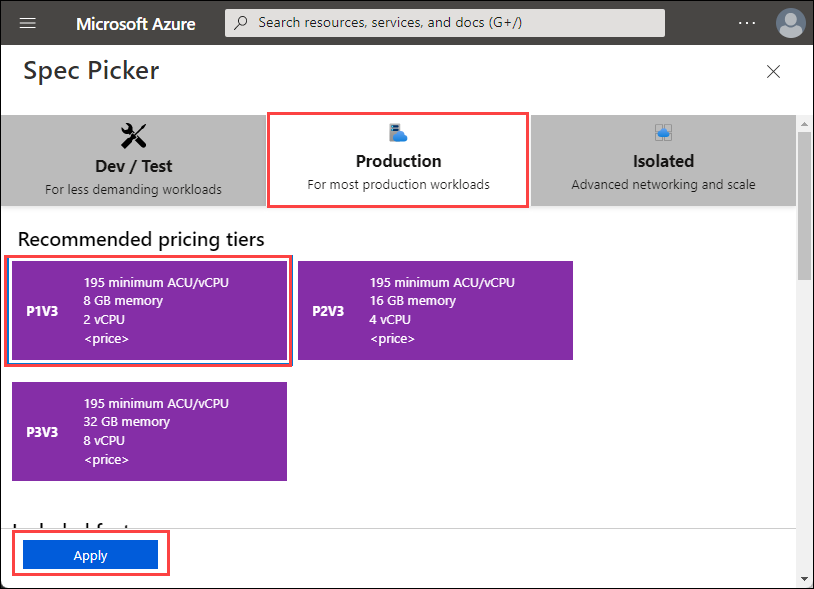
Em Plano do Serviço de Aplicativo, selecione Criar um Plano do Serviço de Aplicativo. Insira myAppServicePlan para o nome. Para alterar a camada, selecione Explorar planos de preços, selecione um plano e escolha Selecionar na parte inferior da página.

Na parte superior da página, selecione a guia Contêiner.
Na guia Contêiner, para Fonte de Imagem, selecione Registro de Contêiner do Azure. Nas Opções do registro de contêiner do Azure, defina os seguintes valores:
- Registro: selecione seu Registro de Contêiner do Azure.
- Imagem: selecione dotnetcore-docs-hello-world-linux.
- Marca: selecione a mais recente.

Selecione Revisar + criar na parte inferior da página.

Após a execução da validação, selecione Criar.
Depois que a implantação for concluída, marque Ir para o recurso.

Navegar até o aplicativo
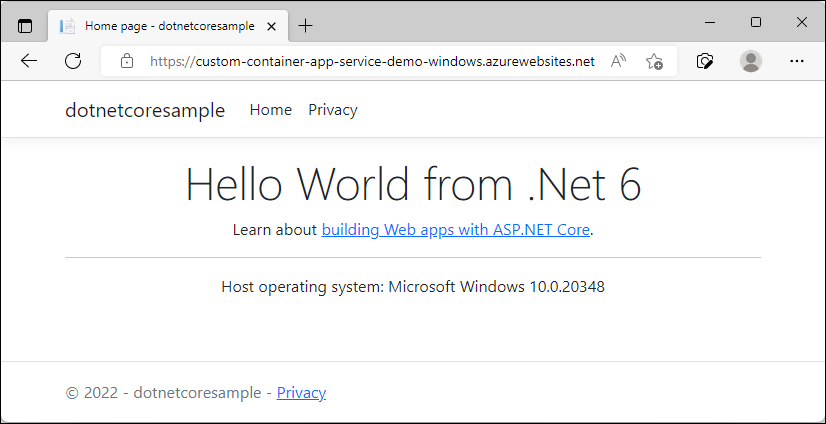
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.

O sistema operacional Host aparece no rodapé, o que confirma que ele é executado em um contêiner do Windows.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
No menu do portal do Azure ou na Página inicial, selecione Grupos de recursos. Em seguida, na página Grupos de recursos, selecione myResourceGroup.
Na página myResourceGroup, certifique-se de que os recursos listados são aqueles que deseja excluir.
Selecione Excluir grupo de recursos, digite myResourceGroup na caixa de texto para confirmar e selecione Excluir.
Conteúdo relacionado
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo é retirado do registro de contêiner sempre que ele é iniciado. Se você recompilar sua imagem, basta empurrá-la para o registro de contêiner. O aplicativo efetua pull na imagem atualizada quando é reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
- Configurar um contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Visão geral do Azure Monitor
- Proteger com domínio e certificado personalizados
- Integrar seu aplicativo a uma rede virtual do Azure
- Use pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contêiner do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com o GitHub Actions
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de baixo nível. Contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e concedam aos aplicativos em contêiner acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft no Serviço de Aplicativo do Azure.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Azure PowerShell.
Conectar-se ao Azure
Entre em sua conta do Azure usando o comando Connect-AzAccount e seguindo o prompt:
Connect-AzAccount
Criar um grupo de recursos
Crie um grupo de recursos com o comando New-AzResourceGroup. Um grupo de recursos do Azure é um contêiner lógico no qual os recursos do Azure são implantados e gerenciados.
O exemplo a seguir cria um grupo de recursos chamado myResourceGroup no local eastus. Para ver todos os locais com suporte para o Serviço de Aplicativo, execute o comando Get-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
O comando retorna Login Succeeded.
Criar seu Plano do Serviço de Aplicativo
Crie um Plano do Serviço de Aplicativo usando o comando New-AzAppServicePlan.
O exemplo a seguir cria um Plano do Serviço de Aplicativo chamado myAppServicePlan no tipo de preço PremiumV3 (-Tier PremiumV3). O parâmetro -HyperV especifica o contêiner do Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Criar seu aplicativo Web
Crie um novo aplicativo usando o comando New-AzWebApp:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica a localização.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro ContainerImageName especifica um nome da imagem de contêiner e uma marca opcional.
O comando pode levar alguns minutos para ser concluído.
Navegar até o aplicativo
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.
Limpar os recursos
Remova o grupo de recursos usando o comando Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
Conteúdo relacionado
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo é retirado do registro de contêiner sempre que ele é iniciado. Se você recompilar sua imagem, basta empurrá-la para o registro de contêiner. O aplicativo efetua pull na imagem atualizada quando é reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
- Configurar um contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Visão geral do Azure Monitor
- Proteger com domínio e certificado personalizados
- Integrar seu aplicativo a uma rede virtual do Azure
- Use pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contêiner do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com o GitHub Actions
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas no Windows, como ASP.NET ou Node.js, que são executadas no IIS. As pilhas de aplicativos pré-configuradas bloqueiam o sistema operacional e impedem o acesso de baixo nível. Contêineres personalizados do Windows não têm essas restrições. Eles permitem que os desenvolvedores personalizem totalmente os contêineres e concedam aos aplicativos em contêiner acesso total à funcionalidade do Windows.
Este guia de início rápido mostra como implantar um aplicativo ASP.NET em uma imagem do Windows do Registro de Artefato da Microsoft no Serviço de Aplicativo do Azure.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- CLI do Azure
Conectar-se ao Azure
Entre em sua conta do Azure usando o comando az login e seguindo o prompt:
az login
Criar um grupo de recursos
Crie um grupo de recursos com o comando az group create. Um grupo de recursos do Azure é um contêiner lógico no qual os recursos do Azure são implantados e gerenciados.
O exemplo a seguir cria um grupo de recursos chamado myResourceGroup no local eastus. Para ver todos os locais com suporte para o Serviço de Aplicativo, execute o comando az appservice list-locations.
az group create --name myResourceGroup --location eastus
Criar seu Plano do Serviço de Aplicativo
Crie um Plano do Serviço de Aplicativo no grupo de recursos com o comando az appservice plan create.
O seguinte exemplo cria um Plano do Serviço de Aplicativo chamado myAppServicePlan no tipo de preço P1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Observação
Se você encontrar o erro, o comportamento desse comando foi alterado pela seguinte extensão: appservice-kube, remova a extensão appservice-kube.
Criar seu aplicativo Web
Crie um aplicativo Web de contêiner personalizado no Plano do Serviço de Aplicativo myAppServicePlan com o comando az webapp create. Não se esqueça de substituir myContainerApp por um nome de aplicativo exclusivo (os caracteres válidos são a-z, 0-9 e -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- O parâmetro Name especifica o nome do aplicativo Web.
- O parâmetro AppServicePlan especifica o nome do Plano do Serviço de Aplicativo.
- O parâmetro Location especifica a localização.
- O parâmetro ResourceGroupName especifica o nome do Grupo de Recursos.
- O parâmetro deployment-container-image-name especifica um nome de imagem de contêiner e uma marca opcional.
Navegar até o aplicativo
Navegue até o aplicativo implantado no navegador da Web na URL http://<app-name>.azurewebsites.net.
Limpar os recursos
Remova o grupo de recursos usando o comando az group delete:
az group delete --no-wait --name <resource_group>
Conteúdo relacionado
Parabéns, você concluiu com êxito este início rápido!
O aplicativo do Serviço de Aplicativo é retirado do registro de contêiner sempre que ele é iniciado. Se você recompilar sua imagem, basta empurrá-la para o registro de contêiner. O aplicativo efetua pull na imagem atualizada quando é reiniciado. Para dizer ao aplicativo para efetuar pull da imagem atualizada imediatamente, reinicie-o.
- Configurar um contêiner personalizado
- Como usar identidades gerenciadas para o Serviço de Aplicativo e o Azure Functions
- Visão geral do monitoramento de aplicativos para o Serviço de Aplicativo do Azure
- Visão geral do Azure Monitor
- Proteger com domínio e certificado personalizados
- Integrar seu aplicativo a uma rede virtual do Azure
- Use pontos de extremidade privados para aplicativos do Serviço de Aplicativo
- Migrar para o contêiner do Windows no Azure
- Implantar um contêiner com o Azure Pipelines
- Implantar um contêiner com o GitHub Actions