Estender o portal do desenvolvedor com widgets personalizados
APLICA-SE A: Desenvolvedor | Básico | Standard | Premium
O portal do desenvolvedor do Gerenciamento de API apresenta um editor visual e widgets internos para que você possa personalizar e estilizar a aparência do portal. No entanto, talvez seja necessário personalizar ainda mais o portal do desenvolvedor com a funcionalidade personalizada. Por exemplo, talvez você queira integrar o portal do desenvolvedor a um sistema de suporte que envolva a adição de uma interface personalizada. Este artigo explica como adicionar funcionalidades personalizadas, como, por exemplo, com widgets personalizados no portal do desenvolvedor do Gerenciamento de API.
A tabela a seguir resume duas opções com links para obter mais detalhes.
| Método | Descrição |
|---|---|
| Widget de código HTML personalizado | – Solução leve para os editores de API adicionarem lógica personalizada em casos de uso básico – Copiar e colar o código HTML personalizado em um formulário e o portal do desenvolvedor o renderiza em um iframe |
| Criar e carregar widget personalizado | – Solução do Desenvolvedor para casos de uso de widget mais avançados – Requer implementação local em React, Vue ou TypeScript básico – Scaffold do Widget e ferramentas fornecidas para ajudar os desenvolvedores a criar o widget e carregar no portal do desenvolvedor - A criação, o teste e a implantação de widget podem ser roteados por meio do software livre React Component Toolkit – Dá suporte a fluxos de trabalho para controle do código-fonte, controle de versão e reutilização de código |
Observação
A auto-hospedagem do portal do desenvolvedor é uma opção de extensibilidade para clientes que precisam personalizar o código-fonte de todo o núcleo do portal. Ela oferece total flexibilidade para personalizar a experiência do portal, mas requer configuração avançada. Com a auto-hospedagem, você é responsável por gerenciar todo o ciclo de vida do código: fork da base de código, desenvolvimento, implantação, host, patch e atualização.
Dica
Outra opção para personalizar o portal do desenvolvedor é usar um plug-in do portal do desenvolvedor para o Wordpress de código aberto. Aproveite os recursos do site no WordPress para localizar conteúdo, personalizar menus, aplicar folhas de estilo personalizadas e muito mais no portal do desenvolvedor.
Usar o widget de código HTML personalizado
O portal do desenvolvedor gerenciado inclui um widget de código HTML personalizado onde é possível inserir código HTML para personalizações pequenas do portal. Por exemplo, use HTML personalizado para inserir um vídeo ou para adicionar um formulário. O portal renderiza o widget personalizado em um quadro embutido (iframe).
Na interface administrativa do portal do desenvolvedor, vá para a página ou seção em que você deseja inserir o widget.
Selecione o ícone cinza "mais" (+) que aparece quando você passar o ponteiro sobre a página.
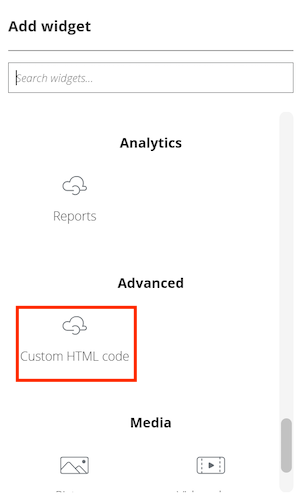
Na janela Adicionar widget, selecione Código HTML personalizado.

Selecione o ícone "lápis" para personalizar o widget.
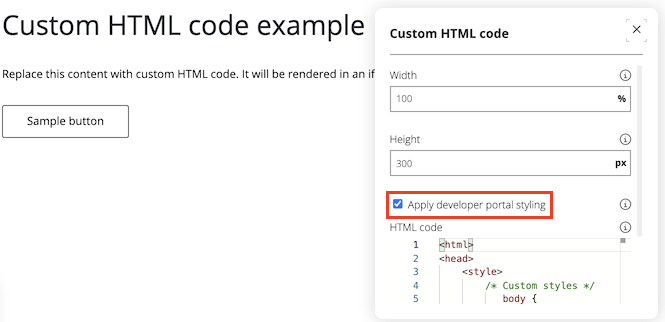
Insira largura e a altura (em pixels) para o widget.
Para herdar estilos do portal do desenvolvedor (recomendado), selecione Aplicar estilo do portal do desenvolvedor.
Observação
Se essa configuração não estiver selecionada, os elementos inseridos serão controles HTML simples, sem os estilos do portal do desenvolvedor.

Substitua o código HTML de exemplo pelo conteúdo personalizado.
Quando a configuração for concluída, feche a janela.
Salve as suas alterações e republique o portal.
Observação
A Microsoft não dá suporte ao código HTML que você adiciona no widget Código HTML Personalizado.
Criar e carregar widget personalizado
Para casos de uso mais avançados, você pode criar e carregar um widget personalizado no portal do desenvolvedor. O Gerenciamento de API fornece um apoio de código para os desenvolvedores criarem widgets personalizados no React, Vue ou TypeScript sem formatação. O apoio inclui ferramentas para ajudá-lo a desenvolver e implantar seu widget no portal do desenvolvedor.
Pré-requisitos
- Instale o Runtime do Node.js localmente
- Conhecimento básico sobre programação e desenvolvimento para a Web
Criar widget
Aviso
Seu código de widget personalizado está armazenado no armazenamento de blobs do Azure público que está associado à sua instância do Gerenciamento de API. Ao adicionar um widget personalizado ao portal do desenvolvedor, o código do armazenamento é lido por meio de um ponto de extremidade que não exige autenticação, mesmo que o portal do desenvolvedor ou uma página com o widget personalizado esteja acessível somente para usuários autenticados. Não inclua informações confidenciais ou segredos no código do widget personalizado.
Na interface administrativa do portal do desenvolvedor, selecione Widgets personalizados>Criar widget personalizado.
Insira um nome para o widget e escolha uma Tecnologia. Para obter mais informações, consulte Modelos de widget neste artigo.
Selecione Criar widget.
Abra um terminal, navegue até o local onde você deseja salvar o código do widget e execute o seguinte comando para baixar o scaffold de código:
npx @azure/api-management-custom-widgets-scaffolderNavegue até a pasta recém-criada contendo o scaffold de código do widget.
cd <name-of-widget>Abra a pasta no editor de código escolhido, como o VS Code.
Instale as dependências e inicie o projeto:
npm install npm startO navegador deve abrir uma nova guia com o portal do desenvolvedor conectado ao widget no modo de desenvolvimento.
Observação
Se a guia não abrir, faça o seguinte:
- Verifique se o servidor de desenvolvimento foi iniciado. Para fazer isso, verifique a saída no console em que você iniciou o servidor na etapa anterior. Ele deve exibir a porta na qual o servidor está em execução (por exemplo,
http://127.0.0.1:3001). - Acesse o serviço de Gerenciamento de API no portal do Azure e abra o portal do desenvolvedor com a interface administrativa.
- Acrescente
/?MS_APIM_CW_localhost_port=3001à URL. Altere o número da porta se o servidor for executado em uma porta diferente.
- Verifique se o servidor de desenvolvimento foi iniciado. Para fazer isso, verifique a saída no console em que você iniciou o servidor na etapa anterior. Ele deve exibir a porta na qual o servidor está em execução (por exemplo,
Implemente o código do widget e teste-o localmente. O código do widget está localizado na pasta
src, nas seguintes subpastas:-
app- Código do componente do widget que os visitantes do portal do desenvolvedor publicado veem e interagem -
editor- Código do componente do widget usado na interface administrativa do portal do desenvolvedor para editar as configurações de widget
O arquivo
values.tscontém os tipos e valores padrão das propriedades personalizadas do widget que você pode habilitar para edição.
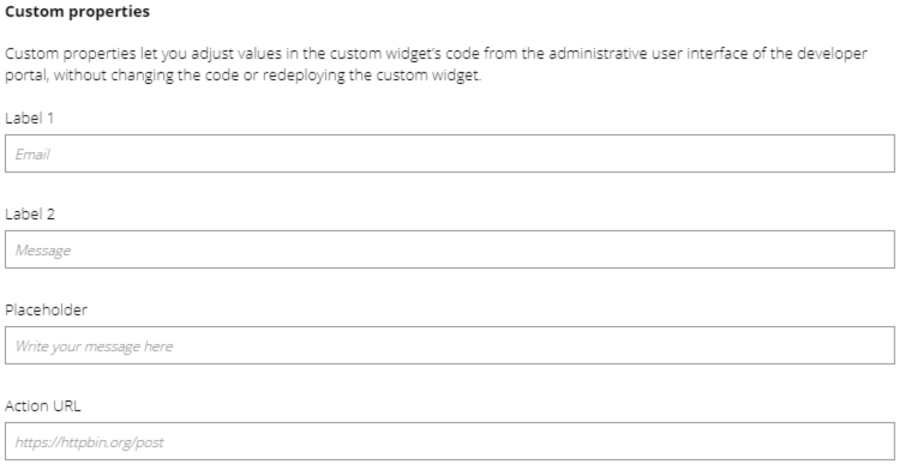
As propriedades personalizadas permitem ajustar valores na instância do widget personalizado da interface do usuário administrativa do portal do desenvolvedor, sem alterar o código ou reimplantar o widget personalizado. Esse objeto precisa ser passado para algumas das funções auxiliares dos widgets.
-
Implantar o widget personalizado no portal do desenvolvedor
Especifique os seguintes valores no arquivo
deploy.jslocalizado na raiz do projeto:resourceId- ID de recurso do serviço de Gerenciamento de API, no seguinte formato:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint– Ponto de extremidade da API de Gerenciamento do Azure (depende do seu ambiente, normalmentemanagement.azure.com)apiVersion– Opcional, use para substituir a versão da API de gerenciamento padrão
Execute o comando a seguir:
npm run deploySe solicitado, entre em sua conta do Azure.
Observação
Quando solicitado a entrar, você deve usar uma conta de membro do locatário da ID do Microsoft Entra associada à assinatura do Azure na qual reside o serviço de Gerenciamento de API. A conta não deve ser um convidado ou uma conta federada e deve ter a permissão apropriada para acessar a interface administrativa do portal.
O widget personalizado agora é implantado no portal do desenvolvedor. Usando a interface administrativa do portal, você pode adicioná-la em páginas no portal do desenvolvedor e definir valores para quaisquer propriedades personalizadas configuradas no widget.
Publicar o portal do desenvolvedor
Depois de configurar o widget na interface administrativa, republique o portal para disponibilizar o widget em produção.
Observação
- Se você implantar o código de widget atualizado em uma data posterior, o widget usado na produção não será atualizado até que você republique o portal do desenvolvedor.
- O código compilado do widget está associado a uma revisão específica do portal. Se você fizer uma revisão anterior do portal atual, o widget personalizado associado a essa revisão será usado.
Modelos de Widget
Fornecemos modelos para as seguintes tecnologias que podem ser usadas para o widget:
- TypeScript (implementação pura sem estrutura)
- React
- Vue
Todos os modelos são baseados na linguagem de programação TypeScript.
O modelo React contém ganchos personalizados preparados no arquivo hooks.ts e provedores estabelecidos para compartilhar contexto por meio da árvore de componentes com ganchos useSecrets, useValues e useEditorValues dedicados.
Usar o pacote @azure/api-management-custom-widgets-tools
Este pacote npm contém as seguintes funções para ajudá-lo a desenvolver um widget personalizado e fornece recursos, incluindo comunicação entre o portal do desenvolvedor e o widget:
| Função | Descrição |
|---|---|
| getValues | Retorna um objeto JSON que contém valores definidos no editor de widget combinado com valores padrão |
| getEditorValues | Retorna um objeto JSON que contém apenas os valores definidos no editor de widget |
| buildOnChange | Aceita um tipo TypeScript e retorna uma função para atualizar os valores do widget. A função retornada usa como parâmetro um objeto JSON com valores atualizados e não retorna nada. Usado internamente no editor de widget |
| askForSecrets | Retorna uma promessa de JavaScript, que após a resolução retorna um objeto JSON de dados necessários para se comunicar com back-end |
| deployNodeJs | Implanta o widget no armazenamento de blobs |
| getWidgetData | Retorna todos os dados passados para o widget personalizado do portal do desenvolvedor Usado internamente nos modelos |
@azure/api-management-custom-widgets-tools/getValues
Função que retorna um objeto JSON que contém os valores definidos no editor de widget combinados com valores padrão, passados como um argumento.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Deve ser usado na parte de runtime (app) do widget.
@azure/api-management-custom-widgets-tools/getEditorValues
Função semelhante a getValues, mas que retorna apenas os valores definidos no editor.
Ela deve ser usada no editor do widget, mas também funciona em runtime.
@azure/api-management-custom-widgets-tools/buildOnChange
Observação
Essa função deve ser usada somente no editor de widget.
Aceita um tipo TypeScript e retorna uma função para atualizar os valores do widget. A função retornada usa como parâmetro um objeto JSON com valores atualizados e não retorna nada.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Essa função retorna uma promessa de JavaScript, que após a resolução retorna um objeto JSON de dados necessários para se comunicar com back-end.
token é necessário para autenticação.
userId é necessário para consultar recursos específicos do usuário. Esses valores podem ser indefinidos quando o portal é exibido por um usuário anônimo. O objeto Secrets também contém managementApiUrl, que é a URL do back-end do portal e apiVersion, que é a apiVersion usada atualmente pelo portal do desenvolvedor.
Cuidado
Gerencie e use o token com cuidado. Qualquer pessoa que o tenha pode acessar dados em seu serviço de Gerenciamento de API.
@azure/api-management-custom-widgets-tools/deployNodeJs
Essa função implanta o widget no armazenamento de blobs. Em todos os modelos, ele é pré-configurado no arquivo deploy.js.
Ele aceita três argumentos por padrão:
serviceInformation– Informações sobre o serviço do Azure:resourceId- ID de recurso do serviço de Gerenciamento de API, no seguinte formato:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint– Ponto de extremidade da API de gerenciamento do Azure (depende do seu ambiente, normalmentemanagement.azure.com)
ID do widget – Nome do widget no formato "amigável para PC" (caracteres alfanuméricos latinos em minúsculas e traços;
Contoso widgetse tornacontoso-widget). Você pode encontrá-lo sobpackage.jsona chavename.fallbackConfigPath– Caminho para o arquivo localconfig.msapim.json, por exemplo,./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Observação
Essa função é usada internamente nos modelos. Na maioria das implementações, você não deve precisar dela de outra forma.
Essa função retorna todos os dados passados para o widget personalizado do portal do desenvolvedor. Ela contém outros dados que podem ser úteis na depuração ou em cenários mais avançados. Espera-se que essa API mude com possíveis alterações interruptivas. Ela retorna um objeto JSON que contém as seguintes chaves:
-
values– Todos os valores definidos no editor, o mesmo objeto que é retornado porgetEditorData
-
instanceId– ID desta instância do widget
Adicionar ou remover propriedades personalizadas
As propriedades personalizadas permitem ajustar valores no código do widget personalizado da interface do usuário administrativa do portal do desenvolvedor, sem alterar o código ou reimplantar o widget personalizado. Por padrão, os campos de entrada de quatro propriedades personalizadas são definidos. É possível adicionar ou remover outras propriedades personalizadas, conforme necessário.
Aviso
Não armazene valores confidenciais ou secretos em propriedades personalizadas.
Para adicionar uma propriedade personalizada:
- No arquivo
src/values.ts, adicione ao tipoValueso nome da propriedade e o tipo dos dados que ele salvará. - No mesmo arquivo, adicione um valor padrão para ele.
- Navegue até o arquivo
editor.htmloueditor/index(o local exato depende da estrutura escolhida) e duplique uma entrada existente ou adicione uma por conta própria. - Verifique se o campo de entrada relata o valor alterado para a função
onChange, que pode ser obtido debuildOnChange.
(Opcional) Usar outra estrutura
Para implementar o widget usando outra estrutura e bibliotecas de interface do usuário do JavaScript, é necessário configurar o projeto por conta própria com as seguintes diretrizes:
- Na maioria dos casos, recomendamos que você comece com o modelo TypeScript.
- Instale as dependências como em qualquer outro projeto npm.
- Se a estrutura escolhida não for compatível com a Ferramenta de build do Vite, configure-a para que ela gere arquivos compilados para a pasta
./dist. Opcionalmente, redefina onde os arquivos compilados estão localizados fornecendo um caminho relativo como o quarto argumento para a funçãodeployNodeJs. - Para desenvolvimento local, o arquivo
config.msapim.jsondeve estar acessível na URLlocalhost:<port>/config.msapim.jsonquando o servidor estiver em execução.
Criar widgets personalizados usando o React Component Toolkit de software livre
O React Component Toolkit de software livre fornece um conjunto de scripts de pacote npm para ajudá-lo a converter um aplicativo React na estrutura de widget personalizada, testá-lo e implantar o widget personalizado no portal do desenvolvedor. Se você tiver acesso a um serviço do Azure OpenAI, o kit de ferramentas também poderá criar um widget com base em uma descrição de texto fornecida.
Atualmente, você pode usar o kit de ferramentas de duas maneiras para implantar um widget personalizado:
- Manualmente, instalando o kit de ferramentas e executando os scripts de pacote npm localmente. Execute os scripts sequencialmente para criar, testar e implantar um componente React como um widget personalizado no portal do desenvolvedor.
- Usar um modelo Azure Developer CLI (azd) para uma implantação de ponta a ponta. O modelo
azdimplanta uma instância de Gerenciamento de API do Azure e uma instância do Azure OpenAI. Depois que os recursos são provisionados, um script interativo ajuda você a criar, testar e implantar um widget personalizado no portal do desenvolvedor a partir de uma descrição que você fornece.
Observação
O modelo de exemplo do React Component Toolkit e da Azure Developer CLI são projetos de software livre. O suporte é fornecido somente por meio de problemas do GitHub nos respectivos repositórios.
Conteúdo relacionado
Saiba mais sobre o portal do desenvolvedor:
- Visão Geral do portal do desenvolvedor do Gerenciamento de API do Azure
- Perguntas frequentes
- Scaffolder de um widget personalizado para o portal do desenvolvedor do serviço de Gerenciamento de API do Azure
- Ferramentas para trabalhar com widgets personalizados do portal do desenvolvedor do serviço de Gerenciamento de API do Azure