Tutorial – preparar um aplicativo para o AKS (Serviço de Kubernetes do Azure)
Neste tutorial, parte um de sete, um aplicativo de vários contêineres é preparado para uso no Kubernetes. Você usa ferramentas de desenvolvimento existentes, como o Docker Compose, para compilar e testar localmente o aplicativo. Você aprenderá como:
- Clonar o código-fonte de um aplicativo de exemplo do GitHub.
- Criar uma imagem de contêiner a partir da origem do aplicativo de exemplo.
- Testar o aplicativo de vários contêineres em um ambiente Docker local.
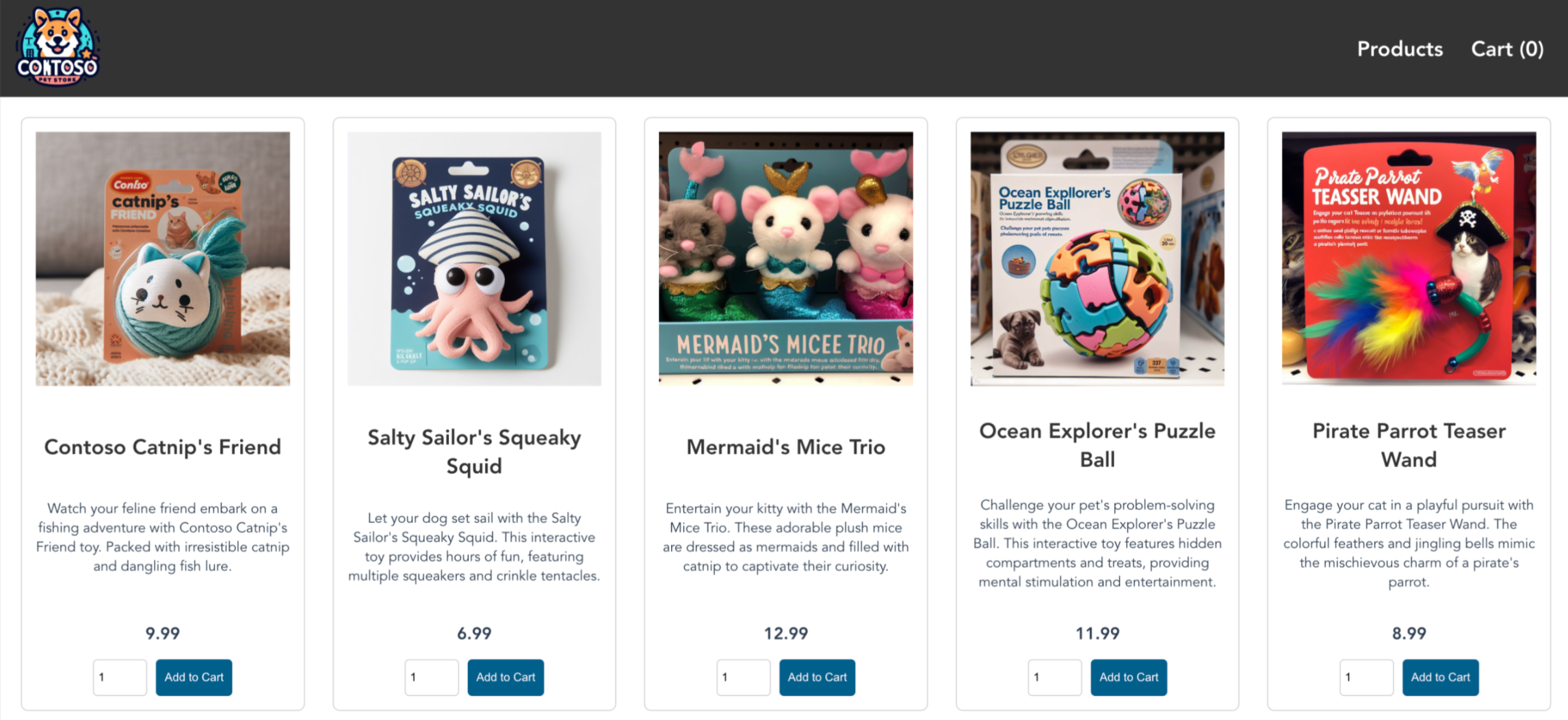
Uma vez concluído, o seguinte aplicativo será executado em seu ambiente de desenvolvimento local:
Em tutoriais posteriores, você carrega a imagem do contêiner em um ACR (Registro de Contêiner do Azure) e, em seguida, implanta a imagem em um cluster do AKS.
Antes de começar
Este tutorial assume uma compreensão básica dos conceitos fundamentais do Docker como contêineres, imagens de contêiner e comandos do docker. Consulte Introdução ao Docker para conhecer os conceitos básicos de contêiner.
Para concluir este tutorial, você precisa de um ambiente de desenvolvimento local do Docker que executa contêineres do Linux. O Docker fornece pacotes que o configuram facilmente em qualquer sistema Mac, Windows ou Linux.
Observação
O Azure Cloud Shell não inclui os componentes do Docker necessários para concluir todas as etapas destes tutoriais. Portanto, é recomendável usar um ambiente de desenvolvimento completo do Docker.
Obter o código de aplicativo
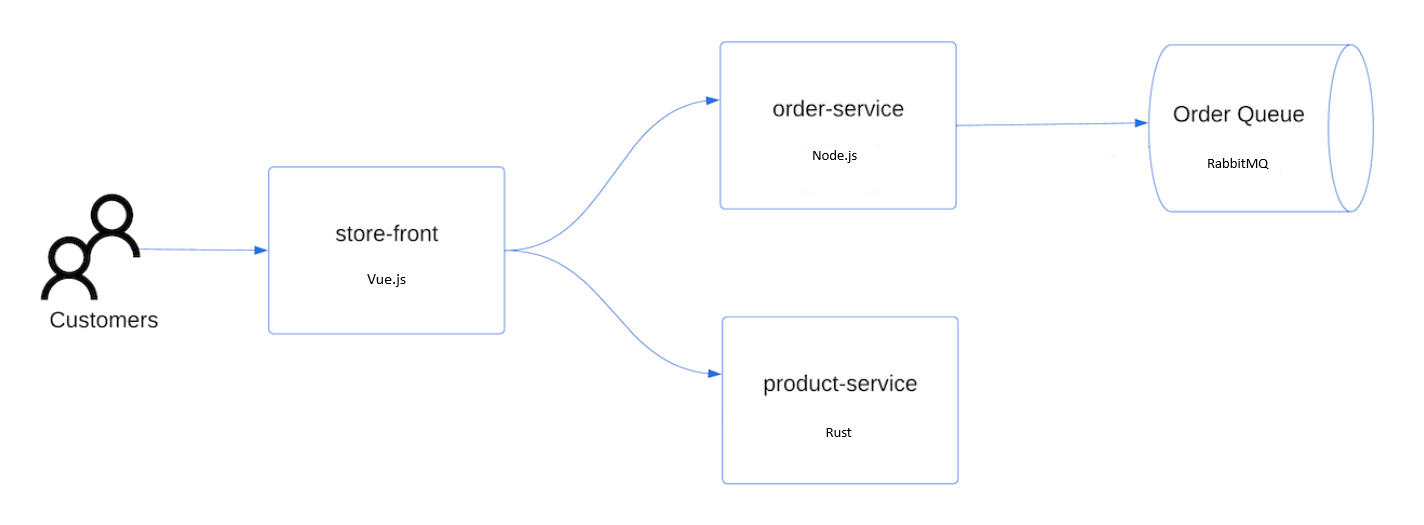
O aplicativo de exemplo usado neste tutorial é um aplicativo store-front básico, incluindo as seguintes implantações e serviços do Kubernetes:
- Frente de loja: Aplicativo Web para clientes visualizarem produtos e fazerem pedidos.
- Serviço do produto: Mostra informações do produto.
- Serviço de pedido: Realiza pedidos.
- Rabbit MQ: Fila de mensagens de uma fila de pedidos.
Use o Git para clonar o aplicativo de exemplo no ambiente de desenvolvimento.
git clone https://github.com/Azure-Samples/aks-store-demo.gitAltere para o diretório clonado.
cd aks-store-demo
Revisão de arquivo do Docker Compose
O aplicativo de exemplo que você cria nesse tutorial usa o arquivo YAML docker-compose-quickstart do repositório que você clonou.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Criar imagens de contêiner e executar o aplicativo
É possível usar o Docker Compose para automatizar a compilação de imagens de contêiner e a implantação de aplicativos de vários contêineres.
Docker
Crie a imagem de contêiner, baixe a imagem RabbitMQ e inicie o aplicativo usando o comando
docker compose:docker compose -f docker-compose-quickstart.yml up -dExiba as imagens criadas usando o comando
docker images.docker imagesO exemplo de saída condensado a seguir mostra as imagens criadas:
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...Exiba os contêineres em execução usando o comando
docker ps.docker psA saída de exemplo condensado a seguir mostra quatro contêineres em execução:
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Testar o aplicativo localmente
Para ver o aplicativo em execução, acesse http://localhost:8080 em um navegador da Web local. O aplicativo de exemplo é carregado, conforme mostra o exemplo a seguir:
Nesta página, você pode exibir produtos, adicioná-los ao carrinho e fazer um pedido.
Limpar os recursos
Como você validou a funcionalidade do aplicativo, é possível interromper e remover os contêineres em execução. Não exclua as imagens de contêiner – use-as no próximo tutorial.
Para interromper e remover os recursos e as instâncias do contêiner, use o comando
docker-compose down.docker compose down
Próximas etapas
Neste tutorial, você criou um aplicativo de exemplo, imagens de contêiner para ele e o testou. Você aprendeu a:
- Clonar o código-fonte de um aplicativo de exemplo do GitHub.
- Criar uma imagem de contêiner a partir da origem do aplicativo de exemplo.
- Testar o aplicativo de vários contêineres em um ambiente Docker local.
No próximo tutorial, você aprenderá a armazenar imagens de contêiner em um ACR.
Azure Kubernetes Service