Tutorial: Preparar um aplicativo para o AKS
Aplica-se a: AKS no Azure Stack HCI 22H2, AKS no Windows Server
Neste tutorial, a parte um dos sete, um aplicativo de vários contêineres é preparado para uso em um cluster do Kubernetes quando você está usando Serviço de Kubernetes do Azure habilitado pelo Azure Arc. Ferramentas de desenvolvimento existentes, como o Docker Compose, são usadas para compilar e testar localmente um aplicativo.
Você aprenderá como:
- Clonar a origem do aplicativo de exemplo do GitHub
- Criar uma imagem de contêiner a partir da origem do aplicativo de exemplo
- Testar o aplicativo de vários contêineres em um ambiente Docker local
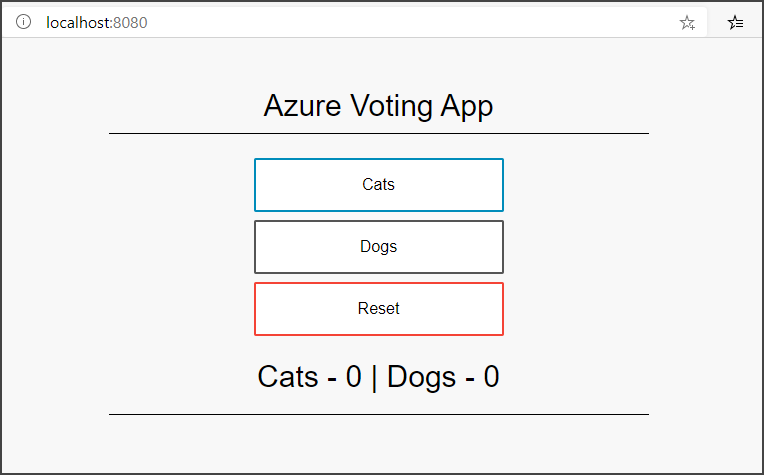
Uma vez concluído, o seguinte aplicativo será executado em seu ambiente de desenvolvimento local:
Em tutoriais posteriores, a imagem de contêiner é carregada em um Registro de Contêiner do Azure e, em seguida, implantada em um cluster do Kubernetes.
Antes de começar
Este tutorial assume uma compreensão básica dos conceitos fundamentais do Docker como contêineres, imagens de contêiner e comandos do docker. Consulte Introdução ao Docker para conhecer os conceitos básicos de contêiner.
Para concluir este tutorial, você precisa de um ambiente de desenvolvimento local do Docker que executa contêineres do Linux. O Docker fornece pacotes que configuram o Docker no Windows.
Observação
O AKS não inclui os componentes do Docker necessários para concluir todas as etapas nestes tutoriais. Portanto, é recomendável usar um ambiente de desenvolvimento completo do Docker.
Obter o código de aplicativo
O aplicativo de exemplo usado neste tutorial é um aplicativo de votação básico que consiste em um componente front-end da Web e uma instância do Redis de back-end. O componente Web é empacotado em uma imagem de contêiner personalizada. A instância Redis utiliza uma imagem não modificada do Hub Docker.
Use o GitHub para clonar o aplicativo de exemplo em seu ambiente de desenvolvimento:
git clone https://github.com/Azure-Samples/azure-voting-app-redis.git
Altere para o diretório clonado:
cd azure-voting-app-redis
Dentro do diretório está o código-fonte do aplicativo, um arquivo Docker Compose pré-criado e um arquivo de manifesto Kubernetes. Esses arquivos são usados em todo o conjunto do tutorial. O conteúdo e a estrutura do diretório são os seguintes:
azure-voting-app-redis
│ azure-vote-all-in-one-redis.yaml
│ docker-compose.yaml
│ LICENSE
│ README.md
│
├───azure-vote
│ │ app_init.supervisord.conf
│ │ Dockerfile
│ │ Dockerfile-for-app-service
│ │ sshd_config
│ │
│ └───azure-vote
│ │ config_file.cfg
│ │ main.py
│ │
│ ├───static
│ │ default.css
│ │
│ └───templates
│ index.html
│
└───jenkins-tutorial
config-jenkins.sh
deploy-jenkins-vm.sh
Criar imagens de contêiner
Você pode usar o Docker Compose para automatizar a criação de imagens de contêiner e a implantação de aplicativos de vários contêineres.
Execute o arquivo docker-compose.yaml de exemplo para criar a imagem de contêiner, baixar a imagem Redis e iniciar o aplicativo:
docker-compose up -d
Quando completado, use o comando docker images para ver as imagens criadas. Três imagens foram baixadas ou criadas. A imagem azure-vote-front contém o aplicativo de front-end e usa a imagem nginx-flask como base. A imagem redis é usada para iniciar uma instância do Redis.
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mcr.microsoft.com/azuredocs/azure-vote-front v1 84b41c268ad9 9 seconds ago 944MB
mcr.microsoft.com/oss/bitnami/redis 6.0.8 3a54a920bb6c 2 days ago 103MB
tiangolo/uwsgi-nginx-flask python3.6 a16ce562e863 6 weeks ago 944MB
Execute o comando docker ps para ver os contêineres em execução:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d10e5244f237 mcr.microsoft.com/azuredocs/azure-vote-front:v1 "/entrypoint.sh /sta…" 3 minutes ago Up 3 minutes 443/tcp, 0.0.0.0:8080->80/tcp azure-vote-front
21574cb38c1f mcr.microsoft.com/oss/bitnami/redis:6.0.8 "/opt/bitnami/script…" 3 minutes ago Up 3 minutes 0.0.0.0:6379->6379/tcp azure-vote-back
Testar o aplicativo localmente
Para ver o aplicativo em execução, insira http://localhost:8080 em um navegador da Web local. O aplicativo de exemplo é carregado, conforme mostra o exemplo a seguir:
Limpar os recursos
Agora que a funcionalidade do aplicativo é validada, os contêineres em execução podem ser interrompidos e removidos. Não exclua as imagens de contêiner – no próximo tutorial, a imagem azure-vote-front é carregada em uma instância Registro de Contêiner do Azure.
Pare e remova as instâncias de contêiner e os recursos com o comando docker-compose down:
docker-compose down
Ao remover o aplicativo local, você tem uma imagem do Docker que contém o aplicativo Azure Vote, azure-vote-front, para uso com o próximo tutorial.
Próximas etapas
Neste tutorial, um aplicativo foi testado e imagens de contêiner foram criadas para o aplicativo. Você aprendeu a:
- Clonar a origem do aplicativo de exemplo do GitHub
- Criar uma imagem de contêiner a partir da origem do aplicativo de exemplo
- Testar o aplicativo de vários contêineres em um ambiente Docker local
Avance para o próximo tutorial para saber como armazenar imagens de contêiner em um Registro de Contêiner do Azure.