Como iniciar a Leitura Avançada
Na visão geral, você aprendeu sobre a Leitura Avançada e como ela implementa técnicas comprovadas para aprimorar a compreensão de leitura para estudantes de idiomas, leitores emergentes e estudantes com diferenças de aprendizado. Este artigo demonstra como iniciar a Leitura Avançada usando JavaScript, Python, Android ou iOS.
Pré-requisitos
- Uma assinatura do Azure. É possível criar uma gratuitamente.
- Um recurso de Leitura Avançada configurado para autenticação do Microsoft Entra. Siga estas instruções para a configuração. Salve a saída da sessão em um arquivo de texto para configurar as propriedades do ambiente.
- Node.js e Yarn.
- Um IDE como o Visual Studio Code.
Criar um aplicativo Web Node.js com o Express
Crie um aplicativo Web Node.js com a ferramenta express-generator.
npm install express-generator -g
express --view=pug myapp
cd myapp
Instale as dependências do yarn e adicione as dependências request e dotenv, o que será usado posteriormente no tutorial.
yarn
yarn add request
yarn add dotenv
Instale as bibliotecas axios e qs com o seguinte comando:
npm install axios qs
Configurar a autenticação
Em seguida, escreva uma API de back-end para recuperar um token de autenticação do Microsoft Entra.
Você precisa de alguns valores da etapa de pré-requisito de configuração de autenticação do Microsoft Entra para essa parte. Veja novamente o arquivo de texto que você salvou dessa sessão.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Crie um arquivo chamado .env na raiz de seu projeto. Cole o código a seguir nele, fornecendo os valores fornecidos quando você criou o recurso de Leitura Avançada. Não inclua aspas ou os caracteres { e }.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Certifique-se de não confirmar esse arquivo no controle do código-fonte, uma vez que ele contém segredos que não devem ser tornados públicos.
Em seguida, abra app.js e adicione o seguinte à parte superior do arquivo. Isso carrega as propriedades definidas no arquivo .env como variáveis de ambiente no Node.
require('dotenv').config();
Abra o arquivo routes\index.js e substitua seu conteúdo pelo código a seguir.
Esse código cria um ponto de extremidade de API que adquire um token de autenticação do Microsoft Entra usando sua senha de entidade de serviço. Ele também recupera o subdomínio. Em seguida, ele retorna um objeto que contém o token e o subdomínio.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
O ponto de extremidade da API do getimmersivereaderlaunchparams deve ser protegido por alguma forma de autenticação (por exemplo, OAuth) para impedir que usuários não autorizados obtenham tokens para usar em seu serviço e cobrança de Leitura Avançada; esse trabalho está além do escopo deste tutorial.
Iniciar a Leitura Avançada com o conteúdo de exemplo
Abra views\layout.pug e adicione o seguinte código sob a marca
head, antes da marcabody. Essas marcasscriptcarregam o SDK de Leitura Avançada e jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Abra views\index.pug e substitua o conteúdo pelo código a seguir. Esse código preenche a página com conteúdo de exemplo e adiciona um botão que inicia a Leitura Avançada.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Nosso aplicativo Web está pronto. Inicie o aplicativo executando:
npm startAbra o navegador e navegue até
http://localhost:3000. Veja o conteúdo acima na página. Clique no botão Leitura Avançada para iniciar a Leitura Avançada com seu conteúdo.
Especificar o idioma do conteúdo
A Leitura Avançada oferece suporte para vários idiomas diferentes. Você pode especificar o idioma do conteúdo seguindo estas etapas.
Abra views\index.pug e adicione o seguinte código abaixo da marca
p(id=content)que você adicionou na etapa anterior. Esse código adiciona algum conteúdo em espanhol à sua página.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.Em views\index.pug, adicione o código a seguir acima da chamada para
ImmersiveReader.launchAsync. Esse código transmite o conteúdo em espanhol para a Leitura Avançada.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Navegue até
http://localhost:3000novamente. Você verá o texto em espanhol na página e, quando selecionar Leitura Avançada, ele também aparecerá na Leitura Avançada.
Especifique o idioma da interface de Leitura Avançada
Por padrão, o idioma da interface da Leitura Avançada corresponde à configurações de idioma do navegador. Você também pode especificar o idioma da interface da Leitura Avançada com o código a seguir.
Em views\index.pug, substitua a chamada para
ImmersiveReader.launchAsync(token, subdomain, content)pelo código a seguir.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Navegue até
http://localhost:3000. Ao iniciar a Leitura Avançada, a interface será mostrada em francês.
Iniciar a Leitura Avançada com o conteúdo de matemática
Você pode incluir o conteúdo de matemática na Leitura Avançada usando o MathML.
Modifique views\index.pug para incluir o seguinte código acima da chamada para
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Navegue até
http://localhost:3000. Ao iniciar a Leitura Avançada e rolar para baixo, você verá a fórmula matemática.
Próxima etapa
Pré-requisitos
- Uma assinatura do Azure. É possível criar uma gratuitamente.
- Um recurso de Leitura Avançada configurado para autenticação do Microsoft Entra. Siga estas instruções para a configuração. Salve a saída da sessão em um arquivo de texto para configurar as propriedades do ambiente.
- Um IDE como o Visual Studio Code.
- Git.
- Clone o SDK de Leitura Avançada do GitHub.
Você pode instalar as seguintes ferramentas como parte das instruções neste guia:
- Python e pip. Do Python 3.4 em diante, o pip é incluído por padrão com os instaladores de binários do Python.
- Flask
- Jinja
- virtualenv e virtualenvwrapper-win para Windows ou virtualenvwrapper para OSX
- O módulo de solicitações
Configurar as credenciais de autenticação
Crie um novo arquivo chamado .env na raiz de seu projeto. Cole os seguintes nomes e valores nele. Forneça os valores especificados ao criar o recurso de Leitura Avançada.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Não faça commit desse arquivo no controle do código-fonte, pois ele contém segredos que não devem ser disponibilizados publicamente.
Proteja o ponto de extremidade da API getimmersivereadertoken com alguma forma de autenticação, como OAuth. A autenticação impede que usuários não autorizados obtenham tokens para usar em seu serviço de Leitura Avançada e cobrança. Esse trabalho não está no escopo deste tutorial.
Criar um aplicativo Web do Python em Windows
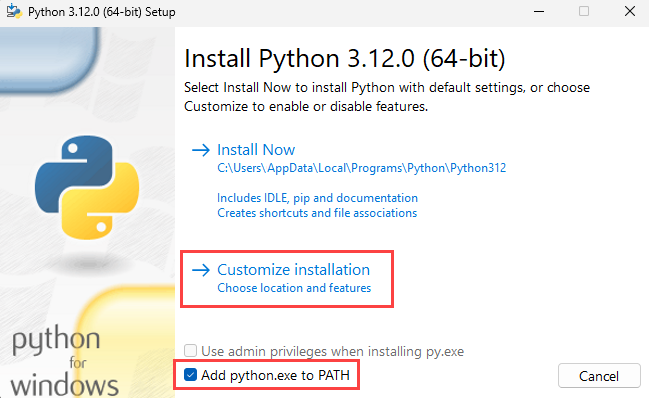
Instale o Python.
Marque a caixa de seleção Adicionar Python ao PATH e selecione Instalação personalizada.

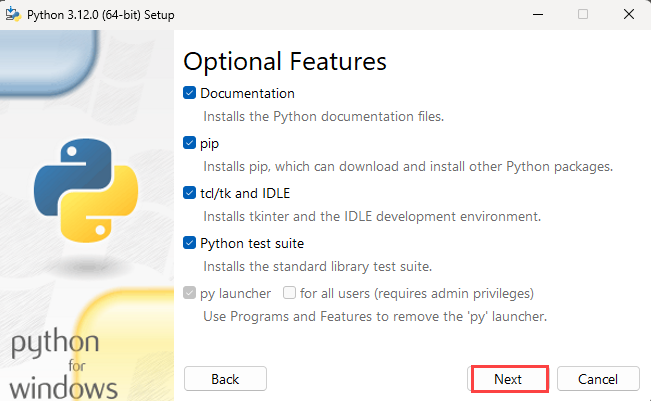
Adicione Recursos Opcionais marcando as caixas de seleção e selecione Avançar.

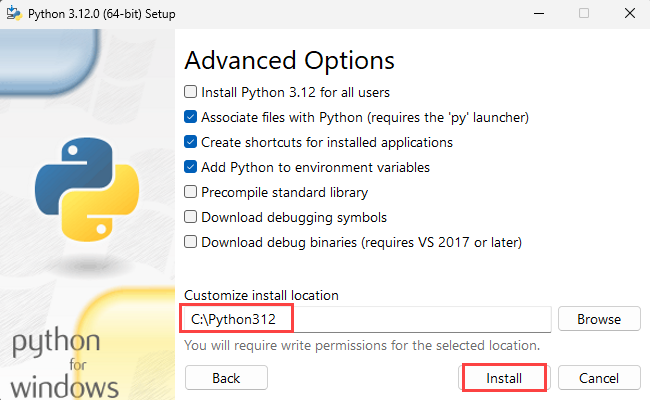
Em Opções Avançadas, defina o caminho de instalação como sua pasta raiz, por exemplo, C:\Python312. Em seguida, escolha Instalar.
Dica
Ao definir um caminho de instalação personalizado, a variável PATH ainda poderá apontar para o caminho de instalação padrão. Verifique se o PATH aponta para a pasta personalizada.

Após a conclusão da instalação do Python, abra um prompt de comando e use cd para acessar a pasta Scripts do Python.
cd C:\Python312\Scripts
Instale o Flask.
pip install flask
Instale o Jinja2. É um mecanismo de modelo com recursos completos para Python.
pip install jinja2
Instale o virtualenv. Essa ferramenta cria ambientes do Python isolados.
pip install virtualenv
Instalar virtualenvwrapper-win. A ideia por trás do virtualenvwrapper é facilitar o uso de virtualenv.
pip install virtualenvwrapper-win
Instale o módulo solicitações. Solicitações é uma biblioteca HTTP Licenciada do Apache2 escrita em Python.
pip install requests
Instale o módulo python-dotenv. Esse módulo lê o par chave-valor do arquivo .env e os adiciona à variável de ambiente.
pip install python-dotenv
Crie um ambiente virtual.
mkvirtualenv.bat quickstart-python
Use cd para acessar a pasta raiz do projeto de exemplo.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Conecte o projeto de exemplo com o ambiente. Essa ação mapeia o ambiente virtual criado recentemente para a pasta raiz do projeto de exemplo.
setprojectdir .
Ative o ambiente virtual.
activate
O projeto agora deve estar ativo, e você verá algo como (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> no prompt de comando.
Desative o ambiente.
deactivate
O prefixo (quickstart-python) deve ter sido removido, pois o ambiente está desativado.
Para reativar o ambiente, execute workon quickstart-python na pasta raiz do projeto de exemplo.
workon quickstart-python
Iniciar a Leitura Avançada com o conteúdo de exemplo
Quando o ambiente estiver ativo, execute o projeto de exemplo digitando flask run na pasta raiz do projeto de exemplo.
flask run
Abra o navegador e acesse http://localhost:5000.
Criar um aplicativo Web do Python em OSX
Instale o Python.
A pasta raiz do Python, por exemplo, Python312, agora deve estar na pasta Aplicativos. Abra o Terminal e use cd para entrar na pasta Python.
cd Python312
Instale pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Execute o código a seguir para instalar o pip para o usuário conectado no momento para evitar problemas de permissões.
python get-pip.py --user
sudo nano /etc/paths
- Insira a senha quando solicitado.
- Adicione o caminho da instalação do pip à variável PATH.
- Vá para a parte inferior do arquivo e insira o caminho que você quer adicionar como o último item da lista, por exemplo,
PATH=$PATH:/usr/local/bin. - Selecione CTRL + X para sair.
- Insira Y para salvar o buffer modificado.
É isso! Para testá-lo, em uma nova janela do Terminal, digite echo $PATH.
Instale o Flask.
pip install flask --user
Instale o Jinja2. É um mecanismo de modelo com recursos completos para Python.
pip install Jinja2 --user
Instale o virtualenv. Essa ferramenta cria ambientes do Python isolados.
pip install virtualenv --user
Instale o virtualenvwrapper. A ideia por trás do virtualenvwrapper é facilitar o uso de virtualenv.
pip install virtualenvwrapper --user
Instale o módulo solicitações. Solicitações é uma biblioteca HTTP Licenciada do Apache2 escrita em Python.
pip install requests --user
Instale o módulo python-dotenv. Esse módulo lê o par chave-valor do arquivo .env e os adiciona à variável de ambiente.
pip install python-dotenv --user
Escolha uma pasta na qual você gostaria de manter seus ambientes virtuais e execute este comando:
mkdir ~/.virtualenvs
Use cd para acessar a pasta do aplicativo de exemplo Python do SDK de Leitura Avançada.
cd immersive-reader-sdk/js/samples/quickstart-python
Crie um ambiente virtual.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Conecte o projeto de exemplo com o ambiente. Essa ação mapeia o ambiente virtual criado recentemente para a pasta raiz do projeto de exemplo.
setprojectdir .
Ative o ambiente virtual.
activate
O projeto agora deve estar ativo, e você verá algo como (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> no prompt de comando.
Desative o ambiente.
deactivate
O prefixo (quickstart-python) deve ter sido removido, pois o ambiente está desativado.
Para reativar o ambiente, execute workon quickstart-python na pasta raiz do projeto de exemplo.
workon quickstart-python
Iniciar a Leitura Avançada com o conteúdo de exemplo
Quando o ambiente estiver ativo, execute o projeto de exemplo digitando flask run na pasta raiz do projeto de exemplo.
flask run
Abra o navegador e acesse http://localhost:5000.
Próxima etapa
Pré-requisitos
- Uma assinatura do Azure. É possível criar uma gratuitamente.
- Um recurso de Leitura Avançada configurado para autenticação do Microsoft Entra. Siga estas instruções para a configuração. Salve a saída da sessão em um arquivo de texto para configurar as propriedades do ambiente.
- Git.
- Clone o SDK de Leitura Avançada do GitHub.
- Android Studio.
Configurar as credenciais de autenticação
Inicie o Android Studio e abra o projeto do SDK de Leitura Avançada no diretório immersive-reader-sdk/js/samples/quickstart-java-android (Java) ou no diretório immersive-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Dica
Talvez seja necessário permitir que o sistema atualize os plug-ins do Gradle para pelo menos a versão 8.
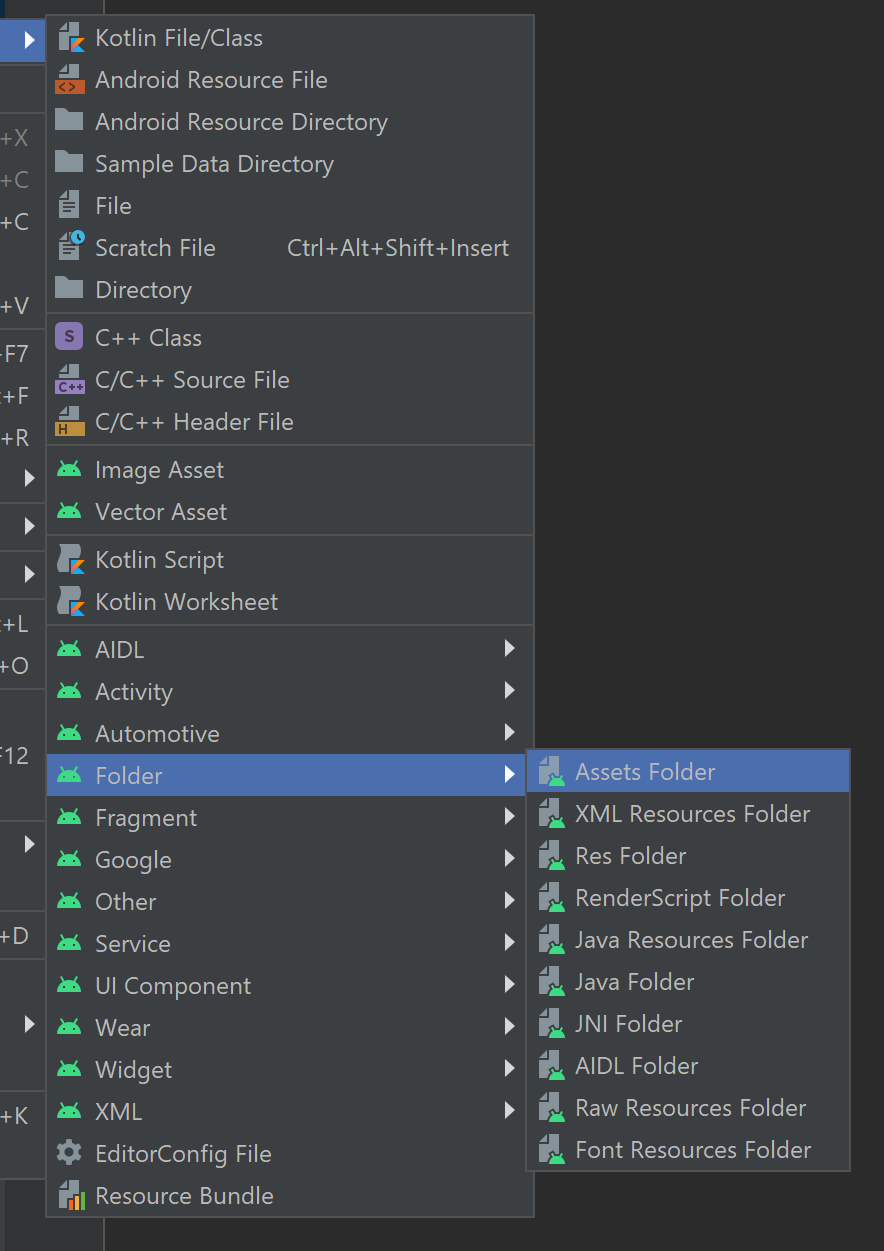
Para criar uma nova pasta de ativos, clique com o botão direito do mouse em aplicativo e selecione Pasta ->Pasta de Ativos na lista suspensa.

Clique com o botão direito do mouse em ativos e escolha Novo ->Arquivo. Nomeie o arquivo env.

Adicione os nomes e os valores a seguir e forneça os valores, conforme apropriado. Não faça commit desse arquivo no controle do código-fonte, pois ele contém segredos que não devem ser disponibilizados publicamente.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Iniciar a Leitura Avançada com o conteúdo de exemplo
Escolha um emulador de dispositivo no Gerenciador de AVD e execute o projeto.
Próximas etapas
Pré-requisitos
- Uma assinatura do Azure. É possível criar uma gratuitamente.
- Um recurso de Leitura Avançada configurado para autenticação do Microsoft Entra. Siga estas instruções para a configuração. Salve a saída da sessão em um arquivo de texto para configurar as propriedades do ambiente.
- macOS e Xcode.
- Git.
- Clone o SDK de Leitura Avançada do GitHub.
Configurar as credenciais de autenticação
No Xcode, selecione Abrir Projeto Existente. Abra o arquivo immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
No menu superior, selecione Produto>Esquema>Editar Esquema.
Na exibição Executar, selecione a guia Argumentos.
Na seção Variáveis de Ambiente, adicione os nomes e os valores a seguir. Forneça os valores especificados ao criar o recurso de Leitura Avançada.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Não faça commit dessa alteração no controle do código-fonte porque ela contém segredos que não devem ser disponibilizados publicamente.
Iniciar a Leitura Avançada com o conteúdo de exemplo
No Xcode, selecione um simulador de dispositivo e execute o projeto nos controles ou insira Ctrl+R.