Personalize a interface do usuário no Azure Active Directory B2C
Antes de começar, use o seletor Escolher um tipo de política para escolher o tipo de política que você está configurando. O Azure Active Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos dos usuários predefinidos ou de políticas personalizadas totalmente configuráveis. As etapas necessárias neste artigo são diferentes para cada método.
A identidade visual e a personalização da interface do usuário exibida pelo Azure AD B2C (Azure Active Directory B2C) aos clientes ajuda a fornecer uma experiência de usuário direta no aplicativo. As experiências incluem inscrição, conexão, edição de perfis e redefinição de senhas. Neste artigo, você personalizará suas páginas Azure AD B2C usando o modelo de página e a identidade visual da empresa.
Dica
Para personalizar outros aspectos de suas páginas de fluxo de usuário além do modelo de página, logotipo da faixa, imagem da tela de fundo ou cor da tela de fundo, consulte como personalizar a interface do usuário com o modelo HTML.
Pré-requisitos
- Criar um fluxo do usuário para que os usuários podem se registrar e entrar no seu aplicativo.
- Registrar um aplicativo Web.
- Conclua as etapas em Introdução às políticas personalizadas no Active Directory B2C
- Registrar um aplicativo Web.
Visão geral
Azure AD B2C vários modelos integrados que você pode escolher para dar uma aparência profissional às páginas de experiência do usuário. Esses modelos de página também podem servir como ponto de partida para sua própria personalização, usando o recurso de identidade visual da empresa.
Observação
Navegadores com suporte para o modelo Clássico incluem as versões atuais e anteriores do Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox e Safari. Os modelos Ocean Blue e Slate Gray podem ter suporte limitado com versões mais antigas do navegador, como Internet Explorer 11 e 10; recomendamos testar seu aplicativo com os navegadores aos quais você pretende dar suporte.
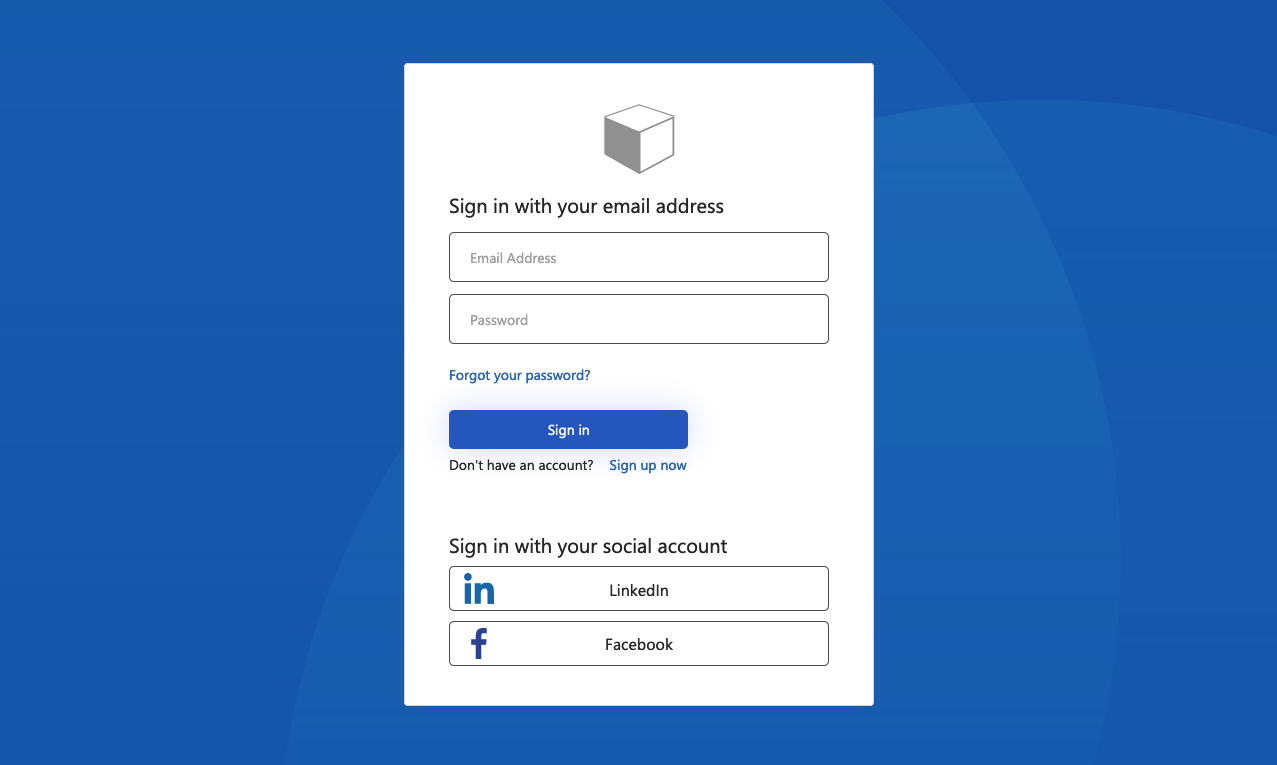
Azul marinho
Exemplo do modelo Ocean Blue renderizado na página de entrada e inscrição:

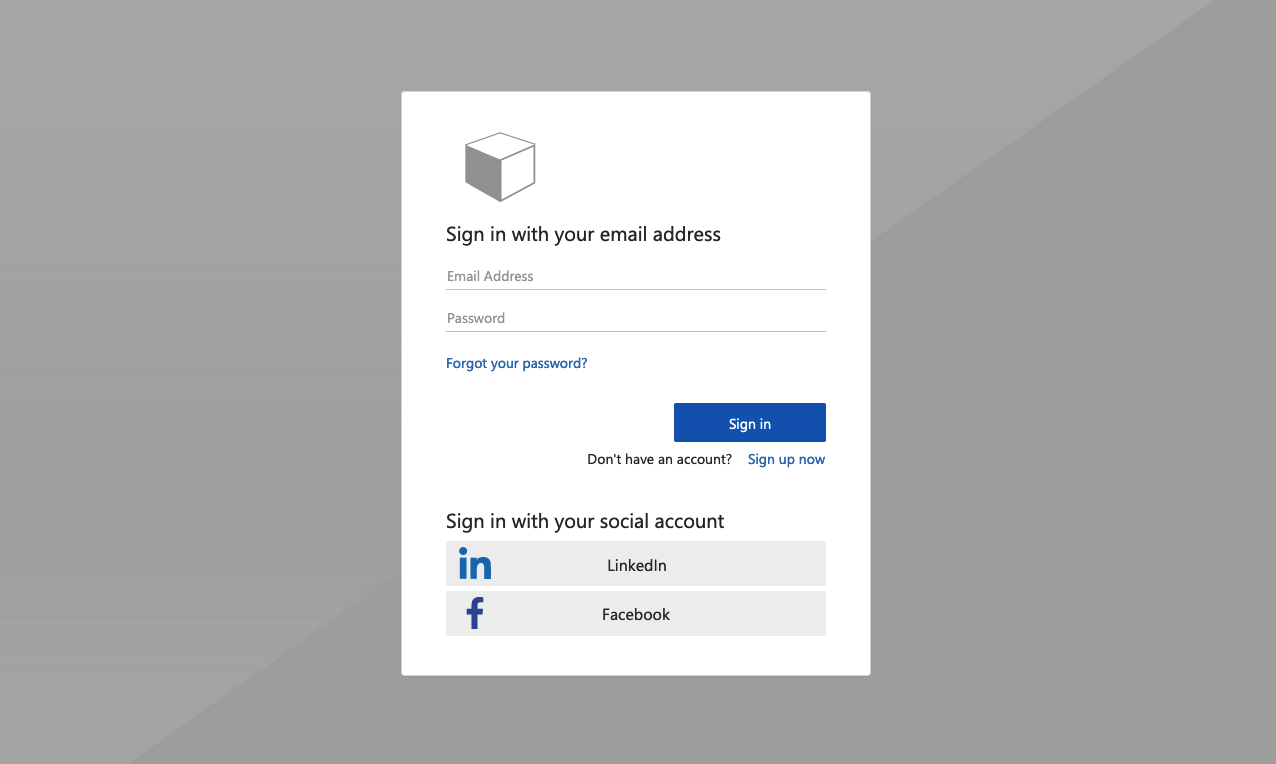
Cinza-ardósia
Exemplo do modelo Slate Gray renderizado na página de assinatura:

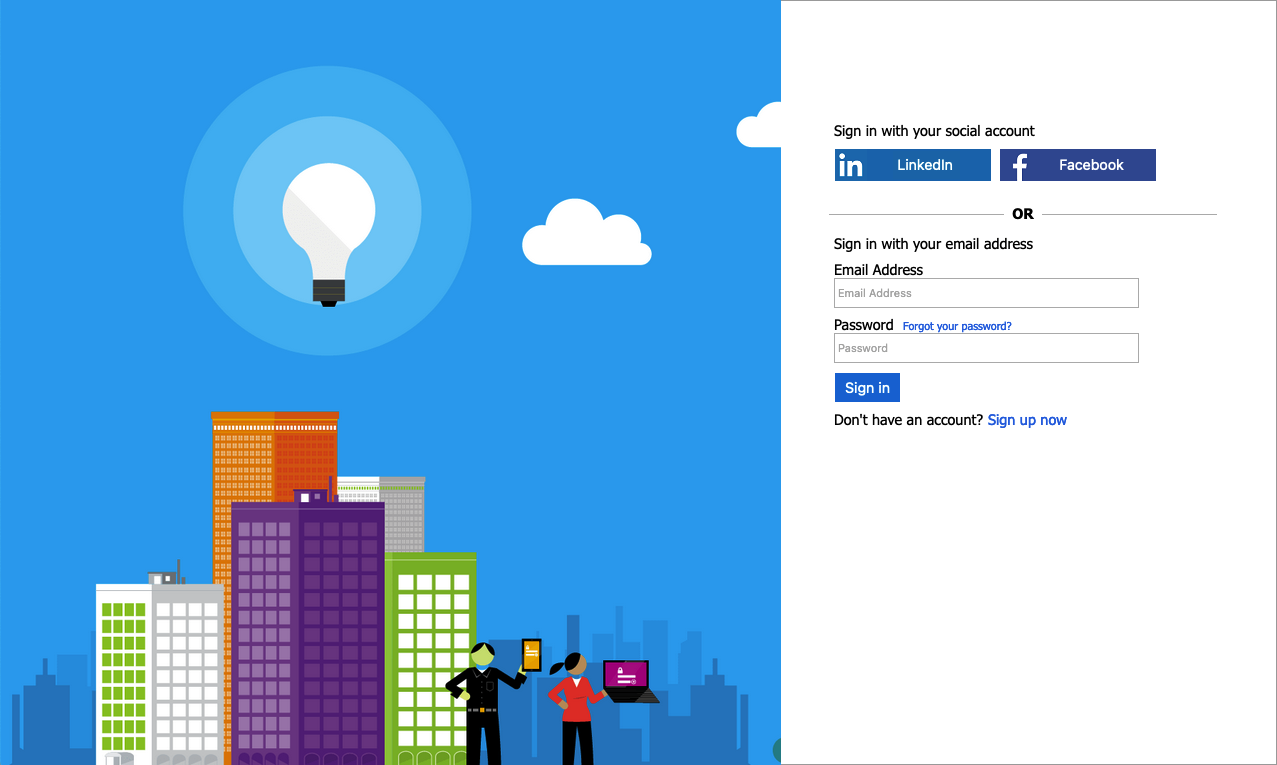
Clássico
Exemplo do modelo azul marinho renderizado na página de assinatura:

Identidade visual da empresa
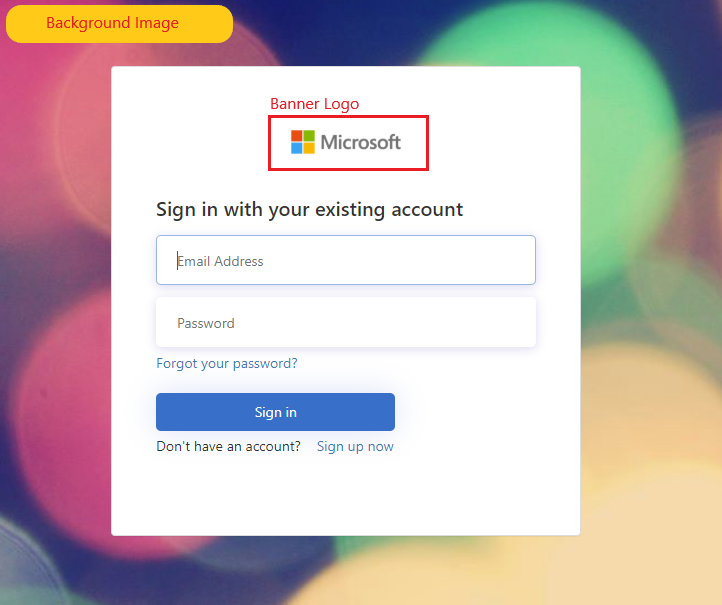
Você pode personalizar as páginas do Azure AD B2C com um logotipo de faixa, uma imagem de plano de fundo e uma cor de tela de fundo usando a identidade visual da empresa do Microsoft Entra ID. A identidade visual da empresa inclui inscrição, entrada, edição de perfil e redefinição de senha.
O exemplo a seguir mostra uma página Inscrever-se e entrar com um logotipo personalizado, imagem de tela de fundo, usando o modelo Ocean Blue:

Selecione um modelo de página
- Entre no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o seu locatário do Azure Active Directory B2C no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Azure AD B2C.
- Escolha Fluxos de usuário.
- Selecione um fluxo de usuário que você deseja personalizar.
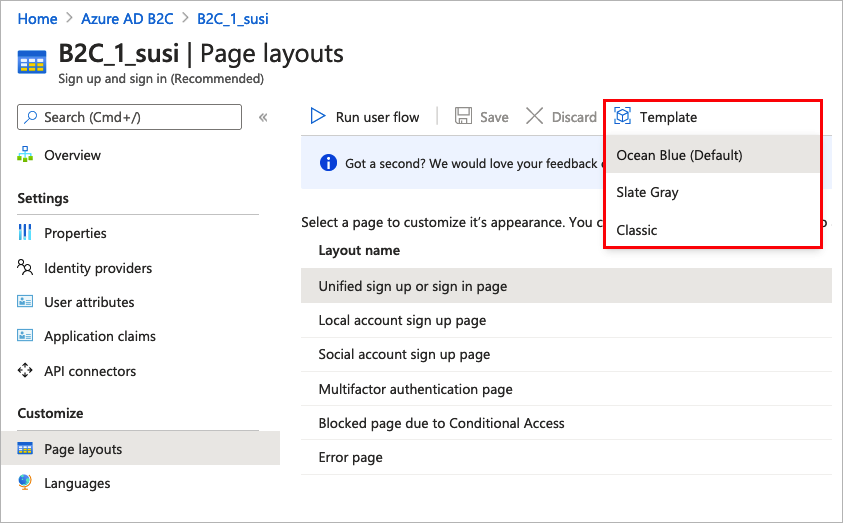
- Em Personalizar no menu à esquerda, selecione Layouts de página e, em seguida, selecione um Modelo.

Quando você escolhe um modelo, o modelo selecionado é aplicado a todas as páginas em seu fluxo de usuário. O URI de cada página é visível no campo URI da página personalizada.
Para selecionar um modelo de página, de definido LoadUri o elemento das definições de conteúdo. O exemplo a seguir mostra os identificadores de definição de conteúdo e o correspondente LoadUri.
Azul marinho:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Cinza-ardósia:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Clássico:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Configurar identidade visual da empresa
Para personalizar suas páginas de fluxo de usuário, primeiro configure a identidade visual da empresa no Microsoft Entra ID e, em seguida, habilita-a em seus fluxos de usuário Azure AD B2C.
Comece definindo o logotipo da faixa, a imagem da tela de fundo e a cor da tela de fundo dentro da identidade visual da empresa.
- Entre no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o seu locatário do Azure Active Directory B2C no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Azure AD B2C.
- Em Gerenciar, selecione Identidade visual da empresa.
- Siga as etapas em Adicionar identidade visual à página do Microsoft Entra da sua organização.
Tenha essas coisas em mente ao configurar a identidade visual da empresa Azure AD B2C:
- No momento, a identidade visual da Azure AD B2C está limitada à imagem da tela de fundo,ao logotipoda faixa e à personalização da cor da tela de fundo. As outras propriedades no painel de identidade visual da empresa, por exemplo, Configurações avançadas, não têm suporte.
- Em suas páginas de fluxo de usuário, a cor da tela de fundo é mostrada antes que a imagem da tela de fundo seja carregada. Recomendamos que você escolha uma cor da tela de fundo que corresponde de perto às cores da imagem da tela de fundo para uma experiência de carregamento mais suave.
- O logotipo da faixa aparece nos emails de verificação enviados aos usuários quando eles iniciam um fluxo de usuário de inscrever-se.
Habilitar a identidade visual da empresa em páginas de fluxo de usuário
Depois de configurar a identidade visual da empresa, habilita-a em seus fluxos de usuário.
- No menu à esquerda do portal do Azure, selecione Azure AD B2C.
- Em Políticas, selecione Fluxos de usuários (políticas) .
- Selecione o fluxo de usuário para o qual você gostaria de habilitar a identidade visual da empresa. A identidade visual da empresa não tem suporte para os tipos de fluxo de usuário de entrada padrão e edição de perfil padrão.
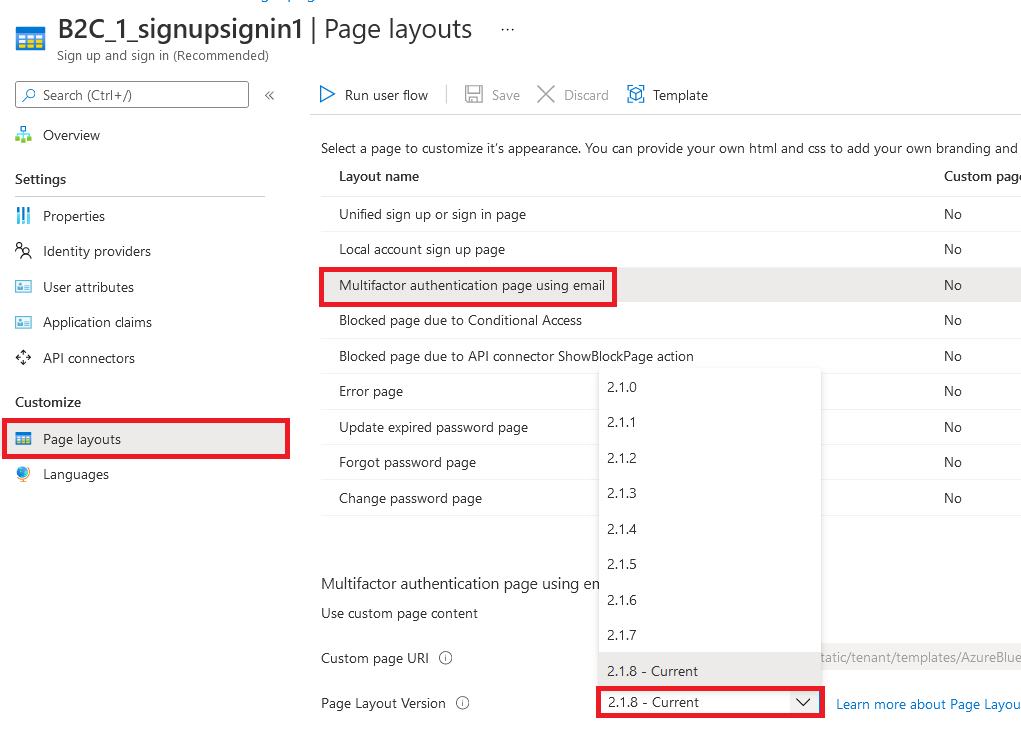
- Em Personalizar, selecione Layouts depágina e, em seguida, selecione a página que você gostaria de marcar. Por exemplo, selecione a página Inscrever-se ou entrar unificada.
- Para a Versão de Layout da Página (versão prévia), escolha a versão 1.2.0 ou superior.
- Selecione Salvar.
Se você quiser marcar todas as páginas no fluxo do usuário, defina a versão de layout da página para cada layout de página no fluxo do usuário.

Habilitar a identidade visual da empresa em páginas de política personalizada
Depois de configurar a identidade visual da empresa, habilite-a em sua política personalizada. Configure a versão de layout de página com a versão de página contract para todas as definições de conteúdo em sua política personalizada. O formato do valor deve conter a palavra contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Para especificar um layout de página em suas políticas personalizadas que usam um valor antigo de DataUri. Para obter mais informações, saiba como migrar para o layout da página com a versão da página.
O exemplo a seguir mostra as definições de conteúdo com seu contrato de página correspondente e o modelo de página azul do oceano :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Reorganizar campos de entrada no formulário de inscrição
Para reorganizar os campos de entrada na página de inscrição para o formulário de contas locais, siga estas etapas:
- Entre no portal do Azure.
- Se você tiver acesso a vários locatários, selecione o ícone Configurações no menu superior para alternar para o seu locatário do Azure Active Directory B2C no menu Diretórios + assinaturas.
- No portal do Azure, pesquise e selecione Azure AD B2C.
- No menu à esquerda, selecione Fluxos de usuário.
- Selecione um fluxo de usuário (somente para contas locais) que você deseja reorganizar os campos de entrada dele.
- No menu à esquerda, selecione Layouts da página
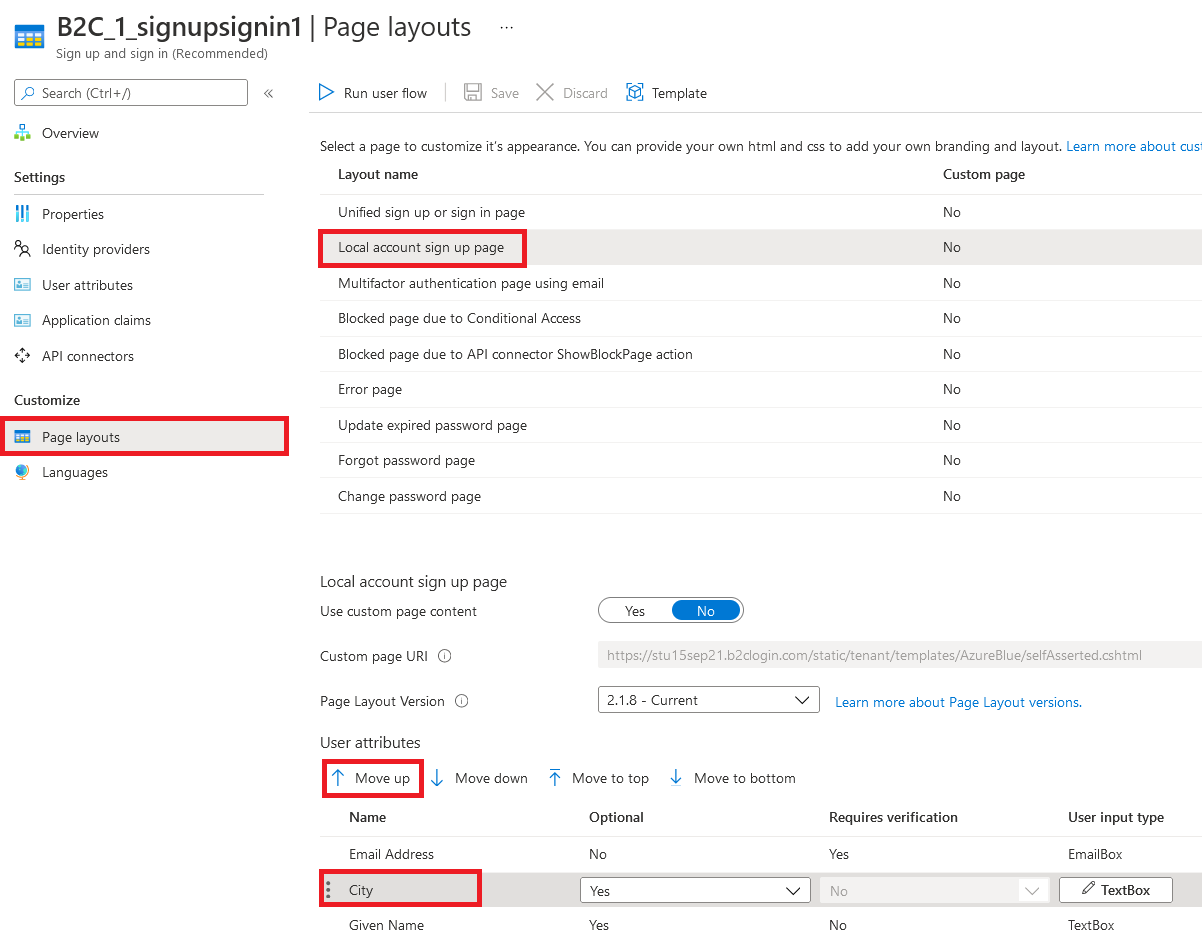
- Na tabela, selecione a linha Página de inscrição de conta local.
- Em Atributos do usuário, selecione o campo de entrada que você deseja reorganizar (acima ou abaixo) e solte ou use os controles Mover para cima ou Mover para baixo para colocar na ordem desejada.
- Na parte superior da página, selecione Salvar.

Próximas etapas
Encontre mais informações sobre como personalizar a interface do usuário dos seus aplicativos em Personalizar a interface do usuário do aplicativo no Azure Active Directory B2C.