Notas de versão do ASP.NET MVC 3
Atualizando um projeto do ASP.NET MVC 2 para ASP.NET Atualização de ferramentas do MVC 3
Atualização de ferramentas do ASP.NET MVC 3 (12 de abril de 2011)
- A caixa de diálogo "Adicionar controlador" agora pode estruturar controladores com exibições e código de acesso a dados
- Melhorias na caixa de diálogo "ASP.NET MVC 3 Novo Projeto"
- Os modelos de projeto agora incluem o Modernizr 1.7
- Os modelos de projeto incluem versões atualizadas do jQuery, da interface do usuário do jQuery e da validação do jQuery
- Os modelos de projeto agora incluem ADO.NET Entity Framework 4.1 como um pacote NuGet pré-instalado
- Os modelos de projeto incluem bibliotecas JavaScript como pacotes NuGet pré-instalados
- Problemas conhecidos
ASP.NET MVC 3 RTM (13 de janeiro de 2011)
- Alteração: Atualizada a versão da interface do usuário do jQuery para 1.8.7
- Alteração: Alterado o ModelMetadataProvider padrão de volta para DataAnnotationsModelMetadataProvider
- Correção: colar parte de uma expressão Razor que contém espaço em branco resulta em sua reversão
- Corrigido: renomear um arquivo Razor aberto no editor desabilita a colorização de sintaxe e o IntelliSense
- Problemas conhecidos
- Alterações interruptivas
ASP.NET MVC 3 Release Candidate 2 (10 de dezembro de 2010)
- Os modelos de projeto foram alterados para incluir jQuery 1.4.4, jQuery Validation 1.7 e jQuery UI 1.8.6y UI 1.8.6
- Adicionada a classe "AdditionalMetadataAttribute"
- Andaimes de visão aprimorados
- Adicionado método Html.Raw
- Renomeada a propriedade "Controller.ViewModel" e a propriedade "View" para "ViewBag"
- A classe "ControllerSessionStateAttribute" foi renomeada para "SessionStateAttribute"
- Renomeação da propriedade "Fields" de RemoteAttribute para "AdditionalFields"
- Renomeado "SkipRequestValidationAttribute" para "AllowHtmlAttribute"
- Método "Html.ValidationMessage" alterado para exibir a primeira mensagem de erro útil
- Fixed @model Declaration to not Add Whitespace to the Document
- Adicionada a propriedade "FileExtensions" para exibir mecanismos para oferecer suporte a nomes de arquivo específicos do mecanismo
- Corrigido o auxiliar "LabelFor" para emitir o valor correto para o atributo "For"
- Corrigido o método "RenderAction" para dar precedência a valores explícitos durante a associação de modelos
- Alterações interruptivas
- Problemas conhecidos
ASP.NET MVC 3 Release Candidate (9 de novembro de 2010)
- Novos recursos no ASP.NET MVC 3 RC
- Gerenciador de Pacotes NuGet
- Caixa de diálogo "Novo projeto" aprimorada
- Controladores sem sessão
- Novos atributos de validação
- Novas sobrecargas para os métodos "LabelFor" e "LabelForModel"
- Cache de saída de ação filho
- Melhorias na caixa de diálogo "Adicionar exibição"
- Validação de solicitação granular
- Alterações interruptivas
- Problemas conhecidos
ÁSPIDE. Notas do MVC 3 Beta (6 de outubro de 2010)
- Novos recursos no ASP.NET MVC 3 Beta
- Gerenciador de Pacotes NuPack
- Caixa de diálogo Novo projeto aprimorada
- Maneira simplificada de especificar modelos fortemente tipados em exibições do Razor
- Suporte para métodos auxiliares de páginas da Web do New ASP.NET
- Suporte adicional à injeção de dependência
- Novo suporte para Ajax discreto baseado em jQuery
- Novo suporte para validação discreta do jQuery
- Novos sinalizadores em todo o aplicativo para validação do cliente e JavaScript discreto
- Novo suporte para código executado antes da execução de exibições
- Novo suporte para a sintaxe VBHTML Razor
- Controle mais granular sobre ValidateInputAttribute
- Os auxiliares convertem sublinhados em hífens para nomes de atributos HTML especificados usando objetos anônimos
- Correções de bug
- Alterações interruptivas
- Problemas conhecidos
Visão geral
Este documento descreve a versão do MVC 3 RTM para Visual Studio 2010 ASP.NET ASP.NET MVC é uma estrutura para o desenvolvimento de aplicativos Web que usa o padrão MVC (Model-View-Controller). O instalador do ASP.NET MVC 3 inclui os seguintes componentes:
- ASP.NET componentes de tempo de execução do MVC 3
- ASP.NET ferramentas do Visual Studio 2010 do MVC 3
- ASP.NET componentes de tempo de execução de Páginas da Web
- ASP.NET Páginas da Web Ferramentas do Visual Studio 2010
- Gerenciador de Pacotes da Microsoft para .NET (NuGet)
- Uma atualização para o Visual Studio 2010 que habilita o suporte para a sintaxe Razor. (Para obter detalhes, consulte o artigo da KnowledgeBase 2483190.)
O conjunto completo de notas de versão para cada versão de pré-lançamento do ASP.NET MVC 3 pode ser encontrado no site do ASP.NET na seguinte URL:
https://www.asp.net/learn/whitepapers/mvc3-release-notes
Notas de instalação
Para instalar ASP.NET MVC 3 RTM usando o Web Platform Installer (Web PI), visite a seguinte página:
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
Como alternativa, você pode baixar o instalador do ASP.NET MVC 3 RTM para Visual Studio 2010 na seguinte página:
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3 pode ser instalado e pode ser executado lado a lado com ASP.NET MVC 2.
Requisitos de software
Os componentes de tempo de execução do ASP.NET MVC 3 requerem o seguinte software:
.NET Framework versão 4.
ASP.NET ferramentas do MVC 3 Visual Studio 2010 exigem o seguinte software:
Visual Studio 2010 ou Visual Web Developer 2010 Express.
Documentação
A documentação do MVC ASP.NET está disponível no site do MSDN na seguinte URL:
https://go.microsoft.com/fwlink/?LinkId=205717
Tutoriais e outras informações sobre ASP.NET MVC estão disponíveis na página MVC do site ASP.NET na seguinte URL:
Suporte
Esta é uma versão totalmente suportada. Informações sobre como obter suporte técnico podem ser encontradas no site de Suporte da Microsoft.
Sinta-se também à vontade para postar perguntas sobre esta versão no fórum ASP.NET MVC, onde os membros da comunidade ASP.NET frequentemente podem fornecer suporte informal:
https://forums.asp.net/1146.aspx
Atualizando um projeto do ASP.NET MVC 2 para ASP.NET Atualização de ferramentas do MVC 3
ASP.NET MVC 3 pode ser instalado lado a lado com ASP.NET MVC 2 no mesmo computador, o que lhe dá flexibilidade na escolha de quando atualizar um aplicativo MVC 2 ASP.NET para ASP.NET MVC 3.
Para atualizar manualmente um aplicativo MVC 2 ASP.NET existente para a versão 3, faça o seguinte:
Crie um novo projeto MVC 3 ASP.NET vazio em seu computador. Este projeto conterá alguns arquivos necessários para a atualização.
Copie os arquivos a seguir do projeto MVC 3 do ASP.NET para o local correspondente do seu projeto MVC 2 ASP.NET. Você precisará atualizar todas as referências à biblioteca jQuery para levar em conta o novo nome de arquivo ( jQuery-1.5.1.js):
- /Views/Web.config
- /pacotes.config
- /scripts/*.js
- /Conteúdo/temas/*.*
Copie a pasta packages na raiz da solução de projeto MVC 3 ASP.NET vazia para a raiz da solução, que está no diretório em que o arquivo .sln da solução está localizado.
Se o projeto MVC 2 ASP.NET contiver áreas, copie o arquivo /Views/Web.config para a pasta Views de cada área.
Em ambos os arquivos Web.config no projeto ASP.NET MVC 2, pesquise e substitua globalmente a versão ASP.NET MVC. Localize o seguinte:
System.Web.Mvc, Version=2.0.0.0Substitua-o pelo seguinte:
System.Web.Mvc, Version=3.0.0.0No Gerenciador de Soluções, exclua a referência a System.Web.Mvc (que aponta para a DLL da versão 2) e adicione uma referência a System.Web.Mvc (v3.0.0.0).
Adicione uma referência a System.Web.WebPages.dll e System.Web.Helpers.dll. Esses assemblies estão localizados nas seguintes pastas:
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblies
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET Páginas da Web\v1.0\Assemblies
No Gerenciador de Soluções, clique com o botão direito do mouse no nome do projeto e selecione Descarregar Projeto. Em seguida, clique com o botão direito do mouse no nome do projeto novamente e selecione Editar ProjectName.csproj.
Localize o elemento ProjectTypeGuids e substitua {F85E285D-A4E0-4152-9332-AB1D724D3325} por {E53F8FEA-EAE0-44A6-8774-FFD645390401}.
Salve as alterações, clique com o botão direito do mouse no projeto e selecione Recarregar Projeto.
No arquivo Web.config raiz do aplicativo, adicione as configurações a seguir à seção assemblies.
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Se o projeto fizer referência a bibliotecas de terceiros compiladas usando ASP.NET MVC 2, adicione o seguinte elemento bindingRedirect realçado ao arquivo Web.config na raiz do aplicativo na seção de configuração:
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
Alterações na atualização de ferramentas do ASP.NET MVC 3
Esta seção descreve as alterações feitas na versão ASP.NET Atualização de Ferramentas do MVC 3 desde a versão ASP.NET do MVC 3 RTM.
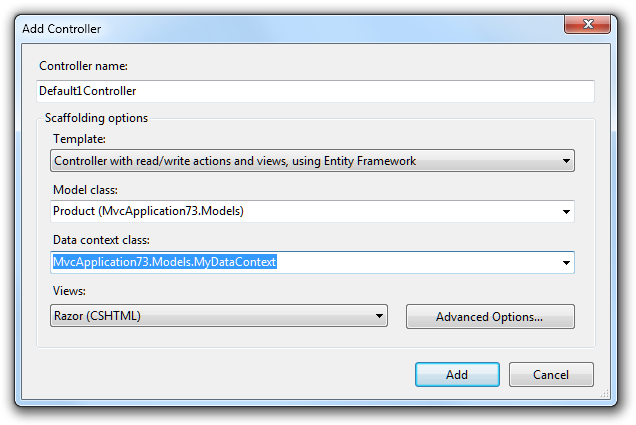
A caixa de diálogo "Adicionar controlador" agora pode estruturar controladores com exibições e código de acesso a dados
O andaime é uma maneira de gerar rapidamente um controlador e visualizações para seu aplicativo. Depois que o código for gerado, você poderá editá-lo para atender aos requisitos do seu projeto.
Para iniciar a caixa de diálogo Adicionar Controlador no MVC 3 ASP.NET, clique com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções, clique em Adicionar e clique em Controlador. A caixa de diálogo foi aprimorada para oferecer opções adicionais de andaimes.

Existem três modelos de scaffolding disponíveis por padrão.
Controlador vazio
Este modelo gera um arquivo de controlador vazio. Esse modelo é equivalente a não marcar Adicionar ações para criar, editar, detalhes e excluir cenários em versões anteriores do ASP.NET MVC. Se você escolher isso, nenhuma outra opção estará disponível.
Controlador com ações de leitura/gravação vazias
Esse modelo gera um arquivo de controlador que tem todos os métodos de ação necessários, mas nenhum código de implementação nos métodos. Esse modelo é equivalente a verificar Adicionar ações para criar, editar, detalhar e excluir cenários em versões anteriores do ASP.NET MVC. Se você escolher isso, nenhuma outra opção estará disponível.
Controlador com ações e exibições de leitura/gravação, usando o Entity Framework
Este modelo permite que você crie rapidamente uma interface de usuário de entrada de dados de trabalho. Ele gera código que lida com uma variedade de requisitos e cenários comuns, como os seguintes:
Acesso a dados. O código gerado lê e grava entidades em um banco de dados. Ele funciona com a abordagem do Entity Framework Code First se você escolher uma classe de contexto de dados existente ou se permitir que o modelo gere uma nova classe DbContext . Ele também funciona com a abordagem Entity Framework Database First ou Model First se você escolher uma classe ObjectContext existente.
Validação. O código gerado usa ASP.NET associação de modelo MVC e recursos de metadados para que os envios de formulário sejam validados de acordo com as regras declaradas em sua classe de modelo. Isso inclui regras de validação internas, como os atributos Required e StringLength , e regras de validação personalizadas.
Relacionamentos um para muitos. Se você definir relações de chave estrangeira de um para muitos entre suas classes de modelo, o código gerado produzirá listas suspensas para selecionar entidades relacionadas. Por exemplo, você pode definir as seguintes classes de modelo seguindo as convenções do Entity Framework Code First:
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }Quando você cria um scaffold de um controlador para a classe Product, suas exibições permitirão que os usuários escolham um objeto Category para cada instância de Product.
Esse modelo habilita opções adicionais na caixa de diálogo Adicionar Controlador . Para a classe Model, você pode escolher qualquer classe de modelo em sua solução, que determina o tipo de dados que os usuários poderão criar ou editar:
Se você quiser usar o Entity Framework Code First, poderá escolher qualquer classe de modelo.
Se você estiver usando o Entity Framework Database First ou o Entity Framework Model First, certifique-se de escolher uma classe de entidade definida em seu modelo conceitual.
Para a classe Contexto de Dados, você pode fazer estas escolhas:
- Se você quiser usar o Code First e não tiver nenhuma classe de contexto de dados existente, escolha **Novo contexto de dados**. Uma classe de contexto de dados será gerada para você.
- Se você quiser usar o Code First e tiver uma classe de contexto de dados existente, escolha-a aqui. Ele será atualizado para persistir a classe de modelo que você selecionou.
- Se você estiver usando o Database First ou o Model First, escolha sua classe de contexto de objeto aqui.
Em Views, escolha o mecanismo de exibição que deseja usar ou escolha Nenhum se não quiser criar scaffold de nenhuma exibição.
Você pode selecionar Opções avançadas para especificar outras opções para as vistas geradas. Por exemplo, você pode escolher o layout ou a página mestra a ser usada.
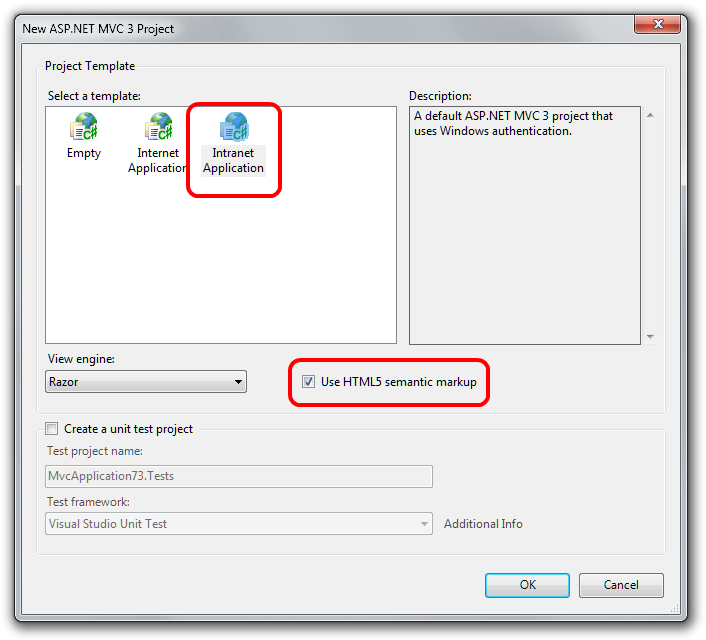
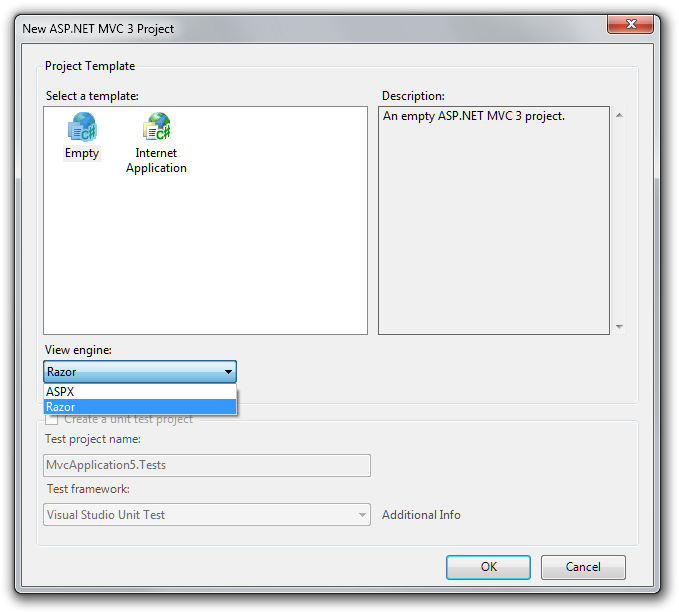
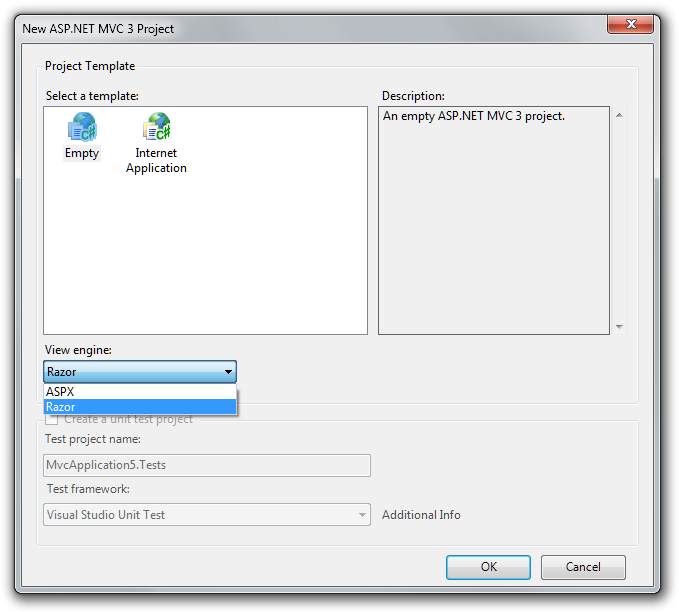
Melhorias na caixa de diálogo "ASP.NET MVC 3 Novo Projeto"
A caixa de diálogo usada para criar novos projetos ASP.NET MVC 3 inclui várias melhorias, conforme listado abaixo.

Novo modelo de "Projeto de Intranet"
A lista Modelo de Projeto inclui um novo modelo de Aplicativo de Intranet. Este modelo contém configurações para criar um aplicativo Web usando a autenticação do Windows em vez da autenticação de formulários. Como um aplicativo de intranet requer algumas configurações do IIS que não podem ser encapsuladas em um modelo de projeto, o modelo inclui um arquivo leiame com instruções sobre como fazer o modelo de projeto funcionar no IIS. A documentação para o novo modelo de Aplicativo de Intranet está disponível no site do MSDN na seguinte URL:
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
Os modelos de projeto agora estão habilitados para HTML5
A caixa de diálogo do novo projeto agora contém uma opção para adicionar recursos específicos do HTML5 aos modelos de projeto. Selecionar a opção faz com que sejam geradas exibições que contêm os novos elementos HTML5 <header>, <footer>, e .<navigation>
Observe que as versões anteriores dos navegadores não oferecem suporte a tags específicas do HTML5. Para resolver essa limitação, os modelos de projeto HTML5 incluem uma referência à biblioteca Modernizr. (Confira a próxima seção.)
Os modelos de projeto agora incluem o Modernizr 1.7
O Modernizr é uma biblioteca JavaScript que permite suporte para CSS 3 e HTML5 em navegadores que ainda não oferecem suporte a esses recursos. Essa biblioteca está incluída como um pacote NuGet pré-instalado em modelos para projetos ASP.NET MVC 3. Para obter mais informações sobre o Modernizr, consulte http://www.modernizr.com/.
Os modelos de projeto incluem versões atualizadas do jQuery, da interface do usuário do jQuery e da validação do jQuery
Os modelos de projeto agora incluem as seguintes versões dos scripts jQuery:
- jQuery 1.5.1
- Validação do jQuery 1.8
- jQuery UI 1.8.11
Essas bibliotecas são incluídas como pacotes NuGet pré-instalados.
Os modelos de projeto agora incluem ADO.NET Entity Framework 4.1 como um pacote NuGet pré-instalado
O ADO.NET Entity Framework 4.1 inclui o recurso Code First. O Code First é um novo padrão de desenvolvimento para o ADO.NET Entity Framework que fornece uma alternativa aos padrões existentes de Banco de Dados Primeiro e Modelo Primeiro.
O Code First se concentra na definição do modelo usando classes POCO ("objetos CLR simples") escritos em Visual Basic ou C#. Essas classes podem ser mapeadas para um banco de dados existente ou usadas para gerar um esquema de banco de dados. A configuração adicional pode ser fornecida usando atributos DataAnnotations ou usando APIs fluentes .
A documentação para usar o Code Firstwith ASP.NET MVC está disponível no site do ASP.NET nas seguintes URLs:
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
Os modelos de projeto incluem bibliotecas JavaScript como pacotes NuGet pré-instalados
Quando você cria um novo projeto ASP.NET MVC 3, o projeto inclui os arquivos JavaScript mencionados anteriormente (por exemplo, a biblioteca Modernizr) instalando-os usando o NuGet em vez de adicionar diretamente os scripts à pasta Scripts no conteúdo do modelo de projeto. Isso permite que você use o NuGet para atualizar os scripts para a versão mais recente quando novas versões dos scripts forem lançadas.
Por exemplo, dada a frequência de novas versões do jQuery, a versão do jQuery incluída no modelo de projeto estará desatualizada em algum momento. No entanto, como o jQuery está incluído como um pacote NuGet instalado, você será notificado na caixa de diálogo NuGet quando versões mais recentes do jQuery estiverem disponíveis.
Como o jQuery inclui o número da versão no nome do arquivo, a atualização do jQuery para a versão mais recente também requer a atualização da <script> tag que faz referência ao arquivo jQuery para usar o novo nome de arquivo. Outras bibliotecas de script incluídas não incluem o número da versão no nome do script, para que possam ser atualizadas mais facilmente para suas versões mais recentes.
Problemas conhecidos no ASP.NET MVC 3
- Em alguns casos, a instalação pode falhar com a mensagem de erro "Falha na instalação com código de erro (0x80070643)". Para obter informações sobre como contornar esse problema, consulte o artigo da KnowledgeBase 2531566.
- O scaffolding para adicionar um controlador não scaffold entidades que aproveitam o suporte à herança de entidade no Entity Framework. Por exemplo, dada uma classe base Person herdada por uma classe Student , o scaffolding da classe Student resultará em código gerado que não é compilado.
- A criação de um novo projeto ASP.NET MVC 3 em uma pasta de solução causa um erro NullReferenceException . A solução alternativa é criar o projeto MVC 3 ASP.NET na raiz da solução e, em seguida, movê-lo para a pasta da solução.
- A sintaxe do IntelliSense para Razor não funciona quando o ReSharper está instalado. Se você tiver o ReSharper instalado e quiser aproveitar o suporte do Razor IntelliSense no MVC 3 ASP.NET, consulte a entrada Razor Intellisense e ReSharper no blog de Hadi Hariri, que discute maneiras de usá-los juntos hoje.
- Durante a instalação, a caixa de diálogo de aceitação do EULA exibe os termos de licença em uma janela menor do que a pretendida.
- Quando você está editando um modo de exibição Razor (.cshtml ou .vbhtml ), visualizações. ASP.NET MVC 3 não inclui nenhum trecho para visualizações do Razor. aspxselecionando um snippet de código para ASP.NET MVC mostrará snippets para
- Se você instalar ASP.NET MVC 3 para Visual Web Developer Express em um computador em que o Visual Studio não está instalado e, posteriormente, instalar o Visual Studio, deverá reinstalar ASP.NET MVC 3. O Visual Studio e o Visual Web Developer Express compartilham componentes que são atualizados pelo instalador do MVC 3 do ASP.NET. O mesmo problema se aplica se você instalar ASP.NET MVC 3 para Visual Studio em um computador que não tenha o Visual Web Developer Express e, posteriormente, instalar o Visual Web Developer Express.
Alterações no ASP.NET MVC 3 RTM
Esta seção descreve as alterações e correções de bugs feitas na versão ASP.NET MVC 3 RTM desde a versão RC2.
Alteração: Atualizada a versão da interface do usuário do jQuery para 1.8.7
Os modelos de projeto MVC ASP.NET para Visual Studio foram atualizados para incluir a versão mais recente da biblioteca de interface do usuário do jQuery. Os modelos também incluem o conjunto mínimo de arquivos de recursos exigidos pela interface do usuário do jQuery, como o CSS associado e os arquivos de imagem.
Alteração: Alterado o ModelMetadataProvider padrão de volta para DataAnnotationsModelMetadataProvider
A versão RC2 do MVC 3 ASP.NET introduziu uma classe CachedDataAnnotationsMetadataProvider que fornecia cache sobre a classe DataAnnotationsModelMetadataProvider existente como uma melhoria de desempenho. No entanto, alguns bugs foram relatados com essa implementação, então a alteração foi revertida e movida para o projeto MVC Futures, que está disponível no ASP.NET WebStack.
Correção: colar parte de uma expressão Razor que contém espaço em branco resulta em sua reversão
Nas versões de pré-lançamento do ASP.NET MVC 3, quando você cola uma parte de uma expressão Razor que contém espaço em branco em um arquivo Razor, a expressão resultante é revertida. Por exemplo, considere o seguinte bloco de código Razor:
@SomeMethod("first param",
100)
@AnotherMethod()
Se você selecionar o texto "primeiro parâmetro" no primeiro método e colá-lo como um argumento no segundo método, o resultado será o seguinte:
@AnotherMethod(param""first)
O comportamento correto é que a operação de colagem deve resultar no seguinte:
@AnotherMethod("first param")
Esse problema foi corrigido na versão RTM para que a expressão seja preservada corretamente durante a operação de colagem.
Corrigido: renomear um arquivo Razor aberto no editor desabilita a colorização de sintaxe e o IntelliSense
Renomear um arquivo Razor usando o Gerenciador de Soluções enquanto o arquivo é aberto na janela do editor faz com que o realce de sintaxe e o IntelliSense parem de funcionar para esse arquivo. Isso foi corrigido para que o realce e o IntelliSense sejam mantidos após uma renomeação.
Problemas conhecidos do ASP.NET MVC 3 RTM
- Se você fechar o Visual Studio 2010 SP1 Beta enquanto o Console do Gerenciador de Pacotes NuGet estiver aberto, o Visual Studio falhará e tentará reiniciar. Isso será corrigido na versão RTM do Visual Studio 2010 SP1.
- O instalador do MVC 3 ASP.NET só pode instalar uma versão inicial do gerenciador de pacotes NuGet. Depois de instalar a versão inicial, o NuGet pode ser instalado e atualizado usando o Gerenciador de Extensões do Visual Studio. Se você já tiver o NuGet instalado, acesse a Galeria de Extensões do Visual Studio para atualizar para a versão mais recente do NuGet.
- A criação de um novo projeto ASP.NET MVC 3 em uma pasta de solução causa um erro NullReferenceException . A solução alternativa é criar o projeto MVC 3 ASP.NET na raiz da solução e, em seguida, movê-lo para a pasta da solução.
- O instalador pode levar muito mais tempo do que as versões anteriores do ASP.NET MVC para ser concluído. Isso ocorre porque ele atualiza os componentes do Visual Studio 2010.
- A sintaxe do IntelliSense para Razor não funciona quando o ReSharper está instalado. Se você tiver o ReSharper instalado e quiser aproveitar o suporte do Razor IntelliSense no MVC 3 ASP.NET, consulte a entrada Razor Intellisense e ReSharper no blog de Hadi Hariri, que discute maneiras de usá-los juntos hoje.
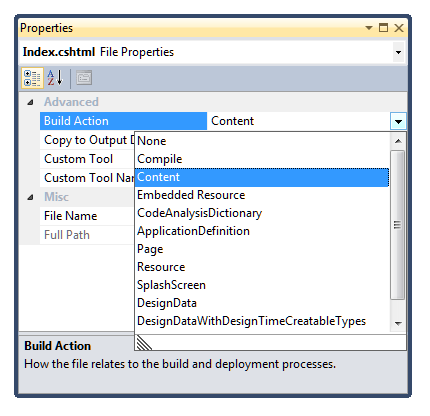
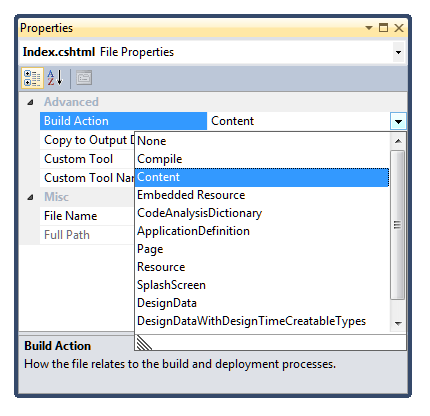
- ASP.NET As exibições CCSHTML e VBHTML criadas com a versão Beta do MVC 3 não têm sua ação de build definida corretamente, com o resultado de que esses tipos de exibição são omitidos quando o projeto é publicado. O valor Build Action para esses arquivos deve ser definido como "Conteúdo". ASP.NET MVC 3 RTM corrige esse problema para novos arquivos, mas não corrige a configuração de arquivos existentes para um projeto criado com versões de pré-lançamento.

- Durante a instalação, a caixa de diálogo de aceitação do EULA exibe os termos de licença em uma janela menor do que a pretendida.
- Quando você estiver editando um modo de exibição Razor (arquivo .cshtml), o item de menu Ir para o Controlador no Visual Studio não estará disponível e não haverá snippets de código.
- Se você instalar ASP.NET MVC 3 para Visual Web Developer Express em um computador em que o Visual Studio não está instalado e, posteriormente, instalar o Visual Studio, deverá reinstalar ASP.NET MVC 3. O Visual Studio e o Visual Web Developer Express compartilham componentes que são atualizados pelo instalador do MVC 3 do ASP.NET. O mesmo problema se aplica se você instalar ASP.NET MVC 3 para Visual Studio em um computador que não tenha o Visual Web Developer Express e, posteriormente, instalar o Visual Web Developer Express.
Alterações significativas no ASP.NET MVC 3
- Nas versões anteriores do ASP.NET MVC, os filtros de ação são criados por solicitação, exceto em alguns casos. Esse comportamento nunca foi um comportamento garantido, mas apenas um detalhe de implementação e o contrato para filtros era considerá-los sem estado. No ASP.NET MVC 3, os filtros são armazenados em cache de forma mais agressiva. Portanto, todos os filtros de ação personalizada que armazenam incorretamente o estado da instância podem ser quebrados.
- A ordem de execução dos filtros de exceção foi alterada para filtros de exceção que têm o mesmo valor de Ordem . No MVC 2 e versões anteriores ASP.NET controle, os filtros de exceção no controlador que têm o mesmo valor Order que os de um método de ação são executados antes dos filtros de exceção no método de ação. Normalmente, esse seria o caso quando os filtros de exceção são aplicados sem um valor Order especificado. No MVC 3 ASP.NET, essa ordem foi invertida para que o manipulador de exceção mais específico seja executado primeiro. Como nas versões anteriores, se a propriedade Order for especificada explicitamente, os filtros serão executados na ordem especificada.
- Uma nova propriedade chamada FileExtensions foi adicionada à classe base VirtualPathProviderViewEngine. Quando ASP.NET pesquisa uma exibição por caminho (não por nome), somente exibições com uma extensão de arquivo contida na lista especificada por essa nova propriedade são consideradas. Essa é uma alteração significativa em aplicativos em que um provedor de compilação personalizado é registrado para habilitar uma extensão de arquivo personalizada para exibições de formulário da Web e em que o provedor faz referência a essas exibições usando um caminho completo em vez de um nome. A solução alternativa é modificar o valor da propriedade FileExtensions para incluir a extensão de arquivo personalizada.
- As implementações de fábrica de controlador personalizado que implementam diretamente a interface IControllerFactory devem fornecer uma implementação do novo método GetControllerSessionBehavior que foi adicionado à interface nesta versão. Em geral, é recomendável que você não implemente essa interface diretamente e, em vez disso, derive sua classe de DefaultControllerFactory.
Mudanças no ASP.NET MVC 3 RC2
Esta seção descreve as alterações (novos recursos e correções de bugs) feitas na versão ASP.NET MVC 3 RC2 desde a versão RC.
Os modelos de projeto foram alterados para incluir jQuery 1.4.4, jQuery Validation 1.7 e jQuery UI 1.8.6
Os modelos de projeto para ASP.NET MVC 3 agora incluem as versões mais recentes do jQuery, jQuery Validation e jQuery UI. A interface do usuário do jQuery é uma nova adição aos modelos de projeto e fornece widgets úteis de interface do usuário. Para obter mais informações sobre a interface do usuário do jQuery, visite a página inicial: http://jqueryui.com/.
Adicionada a classe "AdditionalMetadataAttribute"
Você pode usar a classe AdditionalMetadataAttribute para preencher o dicionário ModelMetadata.AdditionalValues para uma propriedade de modelo.
Por exemplo, suponha que um modelo de exibição tenha propriedades que devem ser exibidas apenas para um administrador. Esse modelo pode ser anotado com o novo atributo usando AdminOnly como a chave e true como o valor, como no exemplo a seguir:
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
Esses metadados são disponibilizados para qualquer modelo de exibição ou editor quando um modelo de exibição de produto é renderizado. Cabe a você, como desenvolvedor de aplicativos, interpretar as informações de metadados.
Andaimes de visão aprimorados
Os modelos T4 usados para exibições de scaffolding agora geram chamadas para métodos auxiliares de modelo, como EditorFor , em vez de auxiliares, como TextBoxFor. Essa alteração melhora o suporte para metadados no modelo na forma de atributos de anotação de dados quando a caixa de diálogo Adicionar Exibição gera uma exibição.
O scaffolding Adicionar Exibição também inclui detecção e uso aprimorados de informações de chave primária no modelo, com base na convenção. Por exemplo, a caixa de diálogo Adicionar Modo de Exibição usa essas informações para garantir que o valor da chave primária não seja estruturado como um campo de formulário editável.
Os modelos padrão Editar e Criar incluem referências aos scripts jQuery necessários para a validação do cliente.
Adicionado método Html.Raw
Por padrão, o HTML do mecanismo de exibição Razor codifica todos os valores. Por exemplo, o snippet de código a seguir codifica o HTML dentro da variável greeting para que ele seja exibido na página como <strong>Hello World!</strong>.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
O novo método Html.Raw fornece uma maneira simples de exibir HTML não codificado quando o conteúdo é conhecido por ser seguro. O exemplo a seguir exibe a mesma cadeia de caracteres, mas a cadeia de caracteres é renderizada como marcação:
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
Renomeada a propriedade "Controller.ViewModel" e a propriedade "View" para "ViewBag"
Anteriormente, a propriedade ViewModel de Controller correspondia à propriedade View de uma exibição. Ambas as propriedades fornecem uma maneira de acessar valores do objeto ViewDataDictionary usando a sintaxe dinâmica do acessador de propriedade. Ambas as propriedades foram renomeadas para serem as mesmas para evitar confusão e serem mais consistentes.
A classe "ControllerSessionStateAttribute" foi renomeada para "SessionStateAttribute"
A classe ControllerSessionStateAttribute foi introduzida na versão RC do ASP.NET MVC 3. A propriedade foi renomeada para ser mais sucinta.
Renomeação da propriedade "Fields" de RemoteAttribute para "AdditionalFields"
A propriedade Fields da classe RemoteAttribute causou alguma confusão entre os usuários. Renomear essa propriedade para AdditionalFields esclarece sua intenção.
Renomeado "SkipRequestValidationAttribute" para "AllowHtmlAttribute"
O atributo SkipRequestValidationAttribute foi renomeado para AllowHtmlAttribute para representar melhor o uso pretendido.
Método "Html.ValidationMessage" alterado para exibir a primeira mensagem de erro útil
O método Html.ValidationMessage foi corrigido para mostrar a primeira mensagem de erro útil em vez de simplesmente exibir o primeiro erro.
Durante a associação de modelo, o dicionário ModelState pode ser preenchido de várias fontes com mensagens de erro sobre a propriedade, incluindo do próprio modelo (se ele implementar IValidatableObject), de atributos de validação aplicados à propriedade e de exceções geradas enquanto a propriedade está sendo acessada.
Quando o método Html.ValidationMessage exibe uma mensagem de validação, ele ignora as entradas de estado do modelo que incluem uma exceção, pois elas geralmente não se destinam ao usuário final. Em vez disso, o método procura a primeira mensagem de validação que não está associada a uma exceção e exibe essa mensagem. Se nenhuma mensagem desse tipo for encontrada, o padrão será uma mensagem de erro genérica associada à primeira exceção.
Corrigida @model a declaração para não adicionar espaço em branco ao documento
Em versões anteriores, a @model declaração na parte superior de uma exibição adicionava uma linha em branco à saída HTML renderizada. Isso foi corrigido para que a declaração não introduza espaços em branco.
Adicionada a propriedade "FileExtensions" para exibir mecanismos para oferecer suporte a nomes de arquivo específicos do mecanismo
Um mecanismo de exibição pode retornar uma exibição usando um caminho de exibição explícito, como no exemplo a seguir:
return View("~/views/home/index.cshtml");
O primeiro mecanismo de exibição sempre tenta renderizar a exibição. Por padrão, o mecanismo de exibição Web Forms é o primeiro mecanismo de exibição; como o mecanismo Web Forms não pode renderizar uma exibição Razor, ocorre um erro. Os mecanismos de exibição agora têm uma propriedade FileExtensions que é usada para especificar quais extensões de arquivo eles suportam. Essa propriedade é verificada quando ASP.NET determina se um mecanismo de exibição pode renderizar um arquivo. Esta é uma alteração significativa e mais detalhes estão incluídos na seção Alterações significativas deste documento.
Corrigido o auxiliar "LabelFor" para emitir o valor correto para o atributo "For"
Foi corrigido um bug em que o método LabelFor renderizava um atributo for que corresponde ao atributo name do elemento de entrada em vez de sua ID. De acordo com o W3C, o atributo for deve corresponder ao ID do elemento de entrada .
Corrigido o método "RenderAction" para dar precedência a valores explícitos durante a associação de modelos
Em versões anteriores, os valores explícitos que eram passados para o método RenderAction estavam sendo ignorados em favor dos valores de formulário atuais durante a associação de modelo dentro de uma ação filho. A correção garante que os valores explícitos tenham precedência durante a associação de modelos.
Alterações significativas no ASP.NET MVC 3 RC2
- Nas versões anteriores do ASP.NET MVC, os filtros de ação eram criados por solicitação, exceto em alguns casos. Esse comportamento nunca foi um comportamento garantido, mas apenas um detalhe de implementação e o contrato para filtros era considerá-los sem estado. No ASP.NET MVC 3, os filtros são armazenados em cache de forma mais agressiva. Portanto, todos os filtros de ação personalizada que armazenam incorretamente o estado da instância podem ser quebrados.
- A ordem de execução dos filtros de exceção foi alterada para filtros de exceção que têm o mesmo valor de Ordem . No MVC 2 e versões anteriores, ASP.NET filtros de exceção no controlador que tinham o mesmo valor Order que os de um método de ação eram executados antes dos filtros de exceção no método de ação. Normalmente, esse seria o caso quando os filtros de exceção fossem aplicados sem um valor de Order especificado. No MVC 3 ASP.NET, essa ordem foi invertida para que o manipulador de exceção mais específico seja executado primeiro. Como nas versões anteriores, se a propriedade Order for especificada explicitamente, os filtros serão executados na ordem especificada.
- Uma nova propriedade chamada FileExtensions foi adicionada à classe base VirtualPathProviderViewEngine. Quando ASP.NET pesquisa uma exibição por caminho (não por nome), somente exibições com uma extensão de arquivo contida na lista especificada por essa nova propriedade são consideradas. Essa é uma alteração significativa em aplicativos em que um provedor de compilação personalizado é registrado para habilitar uma extensão de arquivo personalizada para exibições de formulário da Web e em que o provedor faz referência a essas exibições usando um caminho completo em vez de um nome. A solução alternativa é modificar o valor da propriedade FileExtensions para incluir a extensão de arquivo personalizada.
- As implementações de fábrica de controlador personalizado que implementam diretamente a interface IControllerFactory devem fornecer uma implementação do novo método GetControllerSessionBehavior que foi adicionado à interface nesta versão. Em geral, é recomendável que você não implemente essa interface diretamente e, em vez disso, derive sua classe de DefaultControllerFactory.
Problemas conhecidos no ASP.NET MVC 3 RC2
- O instalador do MVC 3 ASP.NET só pode instalar uma versão inicial do gerenciador de pacotes NuGet. Depois de instalar a versão inicial, o NuGet pode ser instalado e atualizado usando o Gerenciador de Extensões do Visual Studio. Se você já tiver o NuGet instalado, acesse a Galeria de Extensões do Visual Studio para atualizar para a versão mais recente do NuGet.
- A criação de um novo projeto ASP.NET MVC 3 em uma pasta de solução causa um erro NullReferenceException . A solução alternativa é criar o projeto MVC 3 ASP.NET na raiz da solução e, em seguida, movê-lo para a pasta da solução.
- O instalador pode levar muito mais tempo do que as versões anteriores do ASP.NET MVC para ser concluído. Isso ocorre porque ele atualiza os componentes do Visual Studio 2010.
- A sintaxe do IntelliSense para Razor não funciona quando o ReSharper está instalado. Se você tiver o ReSharper instalado e quiser aproveitar o suporte do Razor IntelliSense no MVC 3 RC2 ASP.NET, consulte a entrada Razor Intellisense e ReSharper no blog de Hadi Hariri, que discute maneiras de usá-los juntos hoje.
- As exibições CSHTML e VBHTML criadas com a versão Beta do MVC 3 ASP.NET não têm sua ação de build definida corretamente, com o resultado de que esses tipos de exibição são omitidos quando o projeto é publicado. O valor Build Action para esses arquivos deve ser definido como Content". ASP.NET MVC 3 RC2 corrige esse problema para novos arquivos, mas não corrige a configuração de arquivos existentes para um projeto criado com a versão Beta.

- Durante a instalação, a caixa de diálogo de aceitação do EULA exibe os termos de licença em uma janela menor do que a pretendida.
- Quando você estiver editando um modo de exibição Razor (arquivo .cshtml), o item de menu Ir para o Controlador no Visual Studio não estará disponível e não haverá snippets de código.
- Se você instalar ASP.NET MVC 3 para Visual Web Developer Express em um computador em que o Visual Studio não está instalado e, posteriormente, instalar o Visual Studio, deverá reinstalar ASP.NET MVC 3. O Visual Studio e o Visual Web Developer Express compartilham componentes que são atualizados pelo instalador do MVC 3 do ASP.NET. O mesmo problema se aplica se você instalar ASP.NET MVC 3 para Visual Studio em um computador que não tenha o Visual Web Developer Express e, posteriormente, instalar o Visual Web Developer Express.
- A instalação do ASP.NET MVC 3 RC 2 não atualiza o NuGet se você já o tiver instalado. Para atualizar o NuGet, vá para o gerenciador de extensões do Visual Studio e ele deve aparecer como uma atualização disponível. Você pode atualizar o NuGet para a versão mais recente a partir daí.
ASP.NET MVC 3 Release Candidate
ASP.NET MVC Release Candidate foi lançado em 9 de novembro de 2010.
Novos recursos no ASP.NET MVC 3 RC
Esta seção descreve os recursos que foram introduzidos na versão ASP.NET MVC 3 RC desde a versão Beta.
Gerenciador de Pacotes NuGet
ASP.NET MVC 3 inclui o Gerenciador de Pacotes NuGet (anteriormente conhecido como NuPack), que é uma ferramenta integrada de gerenciamento de pacotes para adicionar bibliotecas e ferramentas a projetos do Visual Studio. Essa ferramenta automatiza as etapas que os desenvolvedores executam hoje para obter uma biblioteca em sua árvore de origem.
Você pode trabalhar com o NuGet como uma ferramenta de linha de comando, como uma janela de console integrada dentro do Visual Studio 2010, no menu de contexto do Visual Studio e como um conjunto de cmdlets do PowerShell.
Para obter mais informações sobre o NuGet, leia a Documentação do Nuget.
Caixa de diálogo "Novo projeto" aprimorada
Quando você cria um novo projeto, a caixa de diálogo Novo Projeto agora permite especificar o mecanismo de exibição, bem como um tipo de projeto MVC ASP.NET.

O suporte para modificar a lista de modelos e mecanismos de exibição listados na caixa de diálogo está incluído nesta versão.
Os modelos padrão são os seguintes:
Vazio. Contém um conjunto mínimo de arquivos para um projeto MVC ASP.NET, incluindo a estrutura de diretório padrão para ASP.NET projetos MVC, um arquivo Site.css que contém os estilos MVC ASP.NET padrão e um diretório Scripts que contém os arquivos JavaScript padrão.
Aplicativo de Internet. Contém uma funcionalidade de exemplo que demonstra como usar o provedor de associação com ASP.NET MVC.
A lista de modelos de projeto exibida na caixa de diálogo é especificada no Registro do Windows.
Controladores sem sessão
O novo ControllerSessionStateAttribute oferece mais controle sobre o comportamento do estado da sessão para controladores especificando um valor de enumeração System.Web.SessionState.SessionStateBehavior .
O exemplo a seguir mostra como desativar o estado da sessão para todas as solicitações a um controlador.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
O exemplo a seguir mostra como definir o estado de sessão somente leitura para todas as solicitações a um controlador.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
Novos atributos de validação
Atributo de comparação
O novo atributo de validação CompareAttribute permite comparar os valores de duas propriedades diferentes de um modelo. No exemplo a seguir, a propriedade ComparePassword deve corresponder ao campo Password para ser válida.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
Atributo remoto
O novo atributo de validação RemoteAttribute aproveita o validador remoto do plug-in de validação do jQuery, que permite que a validação do lado do cliente chame um método no servidor que executa a lógica de validação real.
No exemplo a seguir, a propriedade UserName tem o RemoteAttribute aplicado. Ao editar essa propriedade em um modo de exibição Editar, a validação do cliente chamará uma ação chamada UserNameAvailable na classe UsersController para validar esse campo.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
O exemplo a seguir mostra o controlador correspondente.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
Por padrão, o nome da propriedade ao qual o atributo é aplicado é enviado ao método de ação como um parâmetro de cadeia de caracteres de consulta.
Novas sobrecargas para os métodos "LabelFor" e "LabelForModel"
Novas sobrecargas foram adicionadas para os métodos LabelFor e LabelForModel que permitem especificar o texto do rótulo. O exemplo a seguir mostra como usar essas sobrecargas.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
Cache de saída de ação filho
O OutputCacheAttribute dá suporte ao cache de saída de ações filho que são chamadas usando os métodos auxiliares Html.RenderAction ou Html.Action . O exemplo a seguir mostra uma exibição que chama outra ação.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
A ação GetDate é anotada com o OutputCacheAttribute:
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
Quando esse código é executado, o resultado da chamada para Html.Action("GetDate") é armazenado em cache por 100 segundos.
Melhorias na caixa de diálogo "Adicionar exibição"
Quando você adiciona uma exibição fortemente tipada, a caixa de diálogo Adicionar Exibição agora filtra mais tipos não aplicáveis do que nas versões anteriores, como muitos tipos principais do .NET Framework. Além disso, a lista agora é classificada pelo nome da classe e não pelo nome do tipo totalmente qualificado, o que facilita a localização de tipos. Por exemplo, o nome do tipo agora é exibido como no exemplo a seguir:
ClassName (namespace)
Em versões anteriores, isso teria sido exibido da seguinte forma:
Namespace.ClassName
Validação de solicitação granular
A propriedade Exclude de ValidateInputAttribute não existe mais. Em vez disso, para que a validação de solicitação seja ignorada para propriedades específicas de um modelo durante a associação de modelo, use o novo SkipRequestValidationAttribute.
Por exemplo, suponha que um método de ação seja usado para editar uma postagem de blog:
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
O exemplo a seguir mostra o modelo de exibição de uma postagem de blog.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
Quando um usuário envia alguma marcação para a propriedade Description , a associação de modelo falhará devido à validação da solicitação. Para desabilitar a validação de solicitação durante a associação de modelo para a descrição da postagem do blog, aplique o SkipRequpestValidationAttribute à propriedade, conforme mostrado neste exemplo:.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
Como alternativa, para desativar a validação de solicitação para cada propriedade do modelo, aplique ValidateInputAttribute com um valor false ao método de ação:
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Alterações significativas no ASP.NET MVC 3 RC
- A ordem de execução dos filtros de exceção foi alterada para filtros de exceção que têm o mesmo valor de Ordem . No MVC 2 e versões anteriores, ASP.NET filtros de exceção no controlador que tinham a mesma ordem que os de um método de ação eram executados antes dos filtros de exceção no método de ação. Normalmente, esse seria o caso quando os filtros de exceção fossem aplicados sem um valor de Order especificado. No MVC 3 ASP.NET, essa ordem foi invertida para que o manipulador de exceção mais específico seja executado primeiro. Como nas versões anteriores, se a propriedade Order for especificada explicitamente, os filtros serão executados na ordem especificada.
- Adicionada uma nova propriedade chamada FileExtensions à classe base VirtualPathProviderViewEngine . Ao pesquisar uma exibição por caminho (e não por nome), somente exibições com uma extensão de arquivo contida na lista especificada por essa nova propriedade são consideradas. Essa é uma alteração significativa para aqueles que registram um provedor de compilação personalizado para habilitar uma extensão de arquivo personalizada para exibições de formulário da Web e estão referenciando essas exibições usando um caminho completo em vez de um nome. A solução alternativa é modificar o valor da propriedade FileExtensions para incluir a extensão de arquivo personalizada.
Problemas conhecidos no ASP.NET MVC 3 RC
- O instalador pode levar muito mais tempo do que ASP.NET as versões anteriores do MVC para ser concluído porque atualiza os componentes do Visual Studio 2010.
- O scaffolding Adicionar Exibição ao selecionar scaffolds de exibição fortemente tipada possui propriedades somente gravação. Estes devem sempre ser ignorados por andaimes. A caixa de diálogo Adicionar Exibição também cria propriedades somente leitura ao gerar uma exibição "Editar" ou "Criar". As propriedades somente leitura só devem ser scaffolded para os modos de exibição Display e List.
- A depuração não funciona quando ASP.NET MVC 3 é instalado junto com o CTP assíncrono. ASP.NET MVC 3 não pode ser instalado lado a lado com o CTP assíncrono. Desinstale o CTP assíncrono para reparar a depuração. Para obter mais detalhes, leia esta postagem do blog sobre como desinstalar todas as partes do ASP.NET MVC 3 RC.
- O Razor Intellisense não funciona quando o Resharper está instalado. Se você tiver o ReSharper instalado e quiser aproveitar o suporte do Razor IntelliSense no MVC 3 RC ASP.NET, leia esta postagem no blog da JetBrains que discute maneiras de usá-los juntos hoje.
- As exibições CSHTML e VBHTML criadas com ASP.NET Beta do MVC 3 não têm sua ação de build corretamente, o que as omite da publicação. A Ação de Build para esses arquivos deve ser definida como "Conteúdo". ASP.NET MVC 3 RC corrige esse problema para novos arquivos, mas não corrige a configuração de arquivos existentes para um projeto criado com o Beta.
- O instalador pode levar muito mais tempo do que ASP.NET as versões anteriores do MVC para ser concluído porque atualiza os componentes do Visual Studio 2010.
- O scaffolding Add View ao selecionar um scaffolds de exibição fortemente tipado "Editar" possui propriedades somente leitura. Da mesma forma, as propriedades somente gravação são scaffolded para exibições de "Exibição".
- Durante a instalação, a caixa de diálogo de aceitação do EULA exibe os termos de licença em uma janela menor do que a pretendida.
- A instalação do CTP assíncrono do Visual Studio causa um conflito com a versão do Razor incluída como parte da instalação de ferramentas do ASP.NET MVC 3. Certifique-se de não tentar instalar o CTP assíncrono do Visual Studio e a versão do Razor no mesmo computador.
- Quando você estiver editando um modo de exibição Razor (arquivo .cshtml), o item de menu Ir para o Controlador no Visual Studio não estará disponível e não haverá snippets de código.
ASP.NET MVC 3 Beta
ASP.NET MVC 3 Beta foi lançado em 6 de outubro de 2010. As notas a seguir são específicas para a versão Beta e estão sujeitas a quaisquer atualizações ou alterações mencionadas na seção ASP.NET MVC 3 Release Candidate acima.
Novos recursos no ASP.NET MVC 3 Beta
Esta seção descreve os recursos que foram introduzidos na versão ASP.NET MVC 3 Beta.
Gerenciador de Pacotes NuGet
ASP.NET MVC 3 inclui o Gerenciador de Pacotes NuGet, que é uma ferramenta integrada de gerenciamento de pacotes para adicionar bibliotecas e ferramentas a projetos do Visual Studio. Na maioria das vezes, ele automatiza as etapas que os desenvolvedores executam hoje para obter uma biblioteca em sua árvore de origem.
Você pode trabalhar com o NuGet como uma ferramenta de linha de comando, como uma janela de console integrada dentro do Visual Studio 2010, no menu de contexto do Visual Studio e como um conjunto de cmdlets do PowerShell.
Para obter mais informações sobre o NuGet, leia a Documentação do NuGet.
Caixa de diálogo Novo projeto aprimorada
Quando você cria um novo projeto, a caixa de diálogo Novo Projeto agora permite especificar o mecanismo de exibição, bem como um tipo de projeto MVC ASP.NET.

O suporte para modificar a lista de modelos e mecanismos de exibição listados na caixa de diálogo não está incluído nesta versão.
Os modelos padrão são os seguintes:
Vazio. Contém um conjunto mínimo de arquivos para um projeto MVC ASP.NET, incluindo a estrutura de diretório padrão para projetos MVC ASP.NET, um pequeno arquivo Site.css que contém os estilos MVC ASP.NET padrão e um diretório Scripts que contém os arquivos JavaScript padrão.
Aplicativo de Internet. Contém funcionalidade de exemplo que demonstra como usar o provedor de associação no MVC ASP.NET.
Maneira simplificada de especificar modelos fortemente tipados em exibições do Razor
A maneira de especificar o tipo de modelo para exibições Razor fortemente tipadas foi simplificada usando a nova @model diretiva para exibições CSHTML e @ModelType diretiva para exibições VBHTML. Em versões anteriores ASP.NET do MVC, você especificaria um modelo fortemente tipado para exibições do Razor desta maneira:
@inherits System.Web.Mvc.WebViewPage
Nesta versão, você pode usar a seguinte sintaxe:
@model MyModelNamespace.MyModelType
Suporte para métodos auxiliares de páginas da Web do New ASP.NET
A nova tecnologia ASP.NET Páginas da Web inclui um conjunto de métodos auxiliares que são úteis para adicionar funcionalidades comumente usadas a exibições e controladores. ASP.NET MVC 3 dá suporte ao uso desses métodos auxiliares em controladores e exibições (quando apropriado). Esses métodos estão contidos no assembly System.Web.Helpers. A tabela a seguir lista alguns dos ASP.NET métodos auxiliares de Páginas da Web.
| Ajudante | Descrição |
|---|---|
| Gráfico | Renderiza um gráfico dentro de uma exibição. Contém métodos como Chart.ToWebImage, Chart.Save e Chart.Write. |
| TA | Usa algoritmos de hash para criar senhas com sal e hash adequadas. |
| Rede Web | Renderiza uma coleção de objetos (normalmente, dados de um banco de dados) como uma grade. Suporta paginação e classificação. |
| Imagem da Web | Renderiza uma imagem. |
| WebMail | Envia uma mensagem de email. |
Um tópico de referência rápida que lista os auxiliares e a sintaxe básica está disponível como parte da documentação de sintaxe do ASP.NET Razor na seguinte URL:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
Suporte adicional à injeção de dependência
Com base na versão ASP.NET MVC 3 Preview 1, a versão atual inclui suporte adicional para dois novos serviços e quatro serviços existentes e suporte aprimorado para resolução de dependência e o Common Service Locator.
Nova interface IControllerActivator para instanciação de controlador refinado
A nova interface IControllerActivator fornece um controle mais refinado sobre como os controladores são instanciados por meio da injeção de dependência. O exemplo a seguir mostra a interface :
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
Compare isso com a função da fábrica de controladores. Uma fábrica de controlador é uma implementação da interface IControllerFactory, que é responsável por localizar um tipo de controlador e por instanciar uma instância desse tipo de controlador.
Os ativadores de controlador são responsáveis apenas por instanciar uma instância de um tipo de controlador. Eles não executam a pesquisa de tipo de controlador. Depois de localizar um tipo de controlador adequado, as fábricas de controlador devem delegar a uma instância de IControllerActivator para lidar com a instanciação real do controlador.
A classe DefaultControllerFactory tem um novo construtor que aceita uma instância IControllerFactory. Isso permite que você aplique a Injeção de Dependência para gerenciar esse aspecto da criação do controlador sem precisar substituir o comportamento de pesquisa do tipo de controlador padrão.
Interface IServiceLocator substituída por IDependencyResolver
Com base nos comentários da comunidade, a versão Beta do MVC 3 do ASP.NET substituiu o uso da interface IServiceLocator por uma interface IDependencyResolver reduzida específica para as necessidades de ASP.NET MVC. O exemplo a seguir mostra a nova interface:
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
Como parte dessa alteração, a classe ServiceLocator também foi substituída pela classe DependencyResolver. O registro de um resolvedor de dependência é semelhante às versões anteriores do ASP.NET MVC:
DependencyResolver.SetResolver(myResolver);
As implementações dessa interface devem simplesmente delegar ao contêiner de injeção de dependência subjacente para fornecer o serviço registrado para o tipo solicitado.
Quando não há serviços registrados do tipo solicitado, ASP.NET MVC espera que as implementações dessa interface retornem null de GetService e retornem uma coleção vazia de GetServices.
A nova classe DependencyResolver permite que você registre classes que implementam a nova interface IDependencyResolver ou a interface do Common Service Locator (IServiceLocator). Para obter mais informações sobre o Common Service Locator, consulte CommonServiceLocator no GitHub.
Nova interface IViewActivator para instanciação de página de exibição refinada
A nova interface IViewPageActivator fornece um controle mais refinado sobre como as páginas de exibição são instanciadas por meio da injeção de dependência. Isso se aplica a instâncias WebFormView e instâncias RazorView. O exemplo a seguir mostra a nova interface:
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
Essas classes agora aceitam um argumento de construtor IViewPageActivator , que permite usar a injeção de dependência para controlar como os tipos ViewPage, ViewUserControl e WebViewPage são instanciados.
Novo suporte ao resolvedor de dependência para serviços existentes
A nova versão inclui suporte à resolução de dependências para os seguintes serviços:
- Provedores de validação de modelo. As classes que implementam ModelValidatorProvider podem ser registradas no resolvedor de dependência, e o sistema as usará para dar suporte à validação do lado do cliente e do servidor.
- Provedor de metadados de modelo. Uma única classe que implementa ModelMetadataProvider pode ser registrada no resolvedor de dependência e o sistema a usará para fornecer metadados para os sistemas de modelagem e validação.
- Provedores de valor. As classes que implementam ValueProviderFactory podem ser registradas no resolvedor de dependência e o sistema as usará para criar provedores de valor que são consumidos pelo controlador e durante a associação de modelo.
- Fichários de modelos. As classes que implementam IModelBinderProvider podem ser registradas no resolvedor de dependência e o sistema as usará para criar associadores de modelo que são consumidos pelo sistema de associação de modelo.
Novo suporte para Ajax discreto baseado em jQuery
ASP.NET MVC inclui métodos auxiliares do Ajax, como os seguintes:
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
Esses métodos usam JavaScript para invocar um método de ação no servidor, em vez de usar um postback completo. Essa funcionalidade foi atualizada para aproveitar o jQuery de maneira discreta. Em vez de emitir scripts de cliente embutidos de forma intrusiva, esses métodos auxiliares separam o comportamento da marcação emitindo atributos HTML5 usando o prefixo data-ajax . O comportamento é então aplicado à marcação referenciando os arquivos JavaScript apropriados. Certifique-se de que os seguintes arquivos JavaScript sejam referenciados:
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
Esse recurso é habilitado por padrão no arquivo Web.config nos novos modelos de projeto do MVC 3 ASP.NET, mas é desabilitado por padrão para projetos existentes. Para obter mais informações, consulte Adicionados sinalizadores em todo o aplicativo para validação do cliente e JavaScript discreto mais adiante neste documento.
Novo suporte para validação discreta do jQuery
Por padrão, ASP.NET MVC 3 Beta usa a validação do jQuery de maneira discreta para executar a validação do lado do cliente. Para habilitar a validação discreta do cliente, faça uma chamada como a seguinte em uma exibição:
Html.EnableClientValidation();
Isso requer que a propriedade ViewContext.UnobtrusiveJavaScriptEnabled seja definida como true, o que você pode fazer fazendo a seguinte chamada:
Html.EnableUnobtrusiveJavaScript();
Certifique-se também de que os seguintes arquivos JavaScript sejam referenciados.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
Esse recurso é habilitado por padrão no arquivo Web.config nos novos modelos de projeto do MVC 3 ASP.NET, mas é desabilitado por padrão para projetos existentes. Para obter mais informações, consulte Novos sinalizadores em todo o aplicativo para validação de cliente e JavaScript discreto mais adiante neste documento.
Novos sinalizadores em todo o aplicativo para validação do cliente e JavaScript discreto
Você pode habilitar ou desabilitar a validação do cliente e o JavaScript discreto globalmente usando membros estáticos da classe HtmlHelper, como no exemplo a seguir:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Os modelos de projeto padrão permitem JavaScript discreto por padrão. Você também pode habilitar ou desabilitar esses recursos no arquivo Web.config raiz do seu aplicativo usando as seguintes configurações:
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Como você pode habilitar esses recursos por padrão, novas sobrecargas foram introduzidas na classe HtmlHelper que permitem substituir as configurações padrão, conforme mostrado nos exemplos a seguir:
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
Para compatibilidade com versões anteriores, esses dois recursos são desabilitados por padrão.
Novo suporte para código executado antes da execução de exibições
Agora você pode colocar um arquivo chamado _viewstart.cshtml (ou _viewstart.vbhtml) no diretório Exibições e adicionar código a ele que será compartilhado entre várias exibições nesse diretório e seus subdiretórios. Por exemplo, você pode colocar o seguinte código na página _viewstart.cshtml na pasta ~/Views:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Isso define a página de layout para cada exibição dentro da pasta Exibições e todas as suas subpastas recursivamente. Quando uma exibição está sendo renderizada, o código no arquivo _viewstart.cshtml é executado antes que o código de exibição seja executado. O código _viewstart.cshtml se aplica a todos os modos de exibição nessa pasta.
Por padrão, o código no arquivo _viewstart.cshtml também se aplica a exibições em qualquer subpasta. No entanto, subpastas individuais podem ter sua própria versão do arquivo _viewstart.cshtml; nesse caso, a versão local tem precedência. Por exemplo, para executar o código comum a todos os modos de exibição do HomeController, coloque um arquivo _viewstart.cshtml na pasta ~/Views/Home.
Novo suporte para a sintaxe VBHTML Razor
A versão prévia do MVC do ASP.NET anterior incluía suporte para exibições usando a sintaxe Razor baseada em C#. Essas exibições usam a extensão de arquivo .cshtml. Como parte do trabalho contínuo para dar suporte ao Razor, o ASP.NET MVC 3 Beta introduz suporte para a sintaxe do Razor no Visual Basic, que usa a extensão de arquivo .vbhtml.
Para obter uma introdução ao uso da sintaxe do Visual Basic em páginas VBHTML, consulte o tutorial na seguinte URL:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
Controle mais granular sobre ValidateInputAttribute
ASP.NET MVC sempre incluiu a classe ValidateInputAttribute, que invoca a infraestrutura de validação de solicitação de ASP.NET principal para garantir que a solicitação de entrada não contenha entrada potencialmente mal-intencionada. Por padrão, a validação de entrada está habilitada. É possível desabilitar a validação de solicitação usando o atributo ValidateInputAttribute, como no exemplo a seguir:
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
No entanto, muitos aplicativos da Web têm campos de formulário individuais que precisam permitir HTML, enquanto os campos restantes não devem. A classe ValidateInputAttribute agora permite especificar uma lista de campos que não devem ser incluídos na validação da solicitação.
Por exemplo, se você estiver desenvolvendo um mecanismo de blog, talvez queira permitir a marcação nos campos Corpo e Resumo. Esses campos podem ser representados por dois elementos de entrada, cada um com um atributo name correspondente ao nome da propriedade ("Body" e "Summary"). Para desabilitar a validação de solicitação somente para esses campos, especifique os nomes (separados por vírgula) na propriedade Exclude da classe ValidateInput, como no exemplo a seguir:
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
Os auxiliares convertem sublinhados em hífens para nomes de atributos HTML especificados usando objetos anônimos
Os métodos auxiliares permitem especificar pares de nome/valor de atributo usando um objeto anônimo, como no exemplo a seguir:
Html.TextBox("Name", "Value", new {title = "Title"})
Essa abordagem não permite que você use hífens no nome do atributo, pois um hífen não pode ser usado para um nome de propriedade em ASP.NET. No entanto, os hífens são importantes para atributos HTML5 personalizados; por exemplo, o HTML5 usa o prefixo "data-".
Ao mesmo tempo, os sublinhados não podem ser usados para nomes de atributos em HTML, mas são válidos em nomes de propriedade. Portanto, se você especificar atributos usando um objeto anônimo e se os nomes de atributo incluírem um sublinhado, os métodos auxiliares converterão os sublinhados em hífens. Por exemplo, a sintaxe auxiliar a seguir usa um sublinhado:
Html.TextBox("Name", "Value", new {data_required = "true"})
O exemplo anterior renderiza a seguinte marcação quando o auxiliar é executado:
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
Correções de bugs
O modelo de objeto padrão para os auxiliares de modelo EditorFor e DisplayFor agora dá suporte à ordenação especificada na propriedade DisplayAttribute.Order. (Nas versões anteriores, a configuração Ordem não era usada.)
A validação do cliente agora dá suporte à validação de propriedades substituídas que têm atributos de validação aplicados.
JsonValueProviderFactory agora está registrado por padrão.
Alterações de quebra
A ordem de execução dos filtros de exceção foi alterada para filtros de exceção que têm o mesmo valor de Ordem. No MVC 2 e versões anteriores ASP.NET controle, os filtros de exceção no controlador com a mesma ordem que os de um método de ação foram executados antes dos filtros de exceção no método de ação. Normalmente, esse seria o caso quando os filtros de exceção fossem aplicados sem um valor de Order especificado. No MVC 3 ASP.NET, essa ordem foi invertida para que o manipulador de exceção mais específico seja executado primeiro. Como nas versões anteriores, se a propriedade Order for especificada explicitamente, os filtros serão executados na ordem especificada.
Problemas conhecidos
Durante a instalação, a caixa de diálogo de aceitação do EULA exibe os termos de licença em uma janela menor do que a pretendida.
As exibições do Razor não têm suporte ao IntelliSense nem realce de sintaxe. Prevê-se que o suporte para a sintaxe Razor no Visual Studio seja incluído como parte de uma versão posterior.
Quando você estiver editando um modo de exibição Razor (arquivo CSHTML), o item de menu Ir para o Controlador no Visual Studio não estará disponível e não haverá snippets de código.
Ao usar a @model sintaxe para especificar uma exibição CSHTML fortemente tipada, os atalhos específicos do idioma para tipos não são reconhecidos. Por exemplo, @model int não funcionará, mas @model Int32 funcionará. A solução alternativa para esse bug é usar o nome do tipo real ao especificar o tipo de modelo.
Ao usar a @model sintaxe para especificar uma exibição CSHTML fortemente tipada (ou @ModelType para especificar uma exibição VBHTML fortemente tipada), não há suporte para tipos anuláveis e declarações de matriz. Por exemplo, @model int? não é suportado. Em vez disso, use @model Nullable<Int32>. A sintaxe @model string[] também não é suportada; em vez disso, use @model IList<string>.
Ao atualizar um projeto ASP.NET MVC 2 para ASP.NET MVC 3, certifique-se de adicionar o seguinte à seção appSettings do arquivo Web.config:
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
Há um problema conhecido que faz com que a Autenticação de Formulários sempre redirecione usuários não autenticados para ~/Account/Login, ignorando a configuração de autenticação de formulários usada em Web.config. A solução alternativa é adicionar a seguinte configuração de aplicativo.
<add key="autoFormsAuthentication" value="false" />
Aviso de isenção de responsabilidade
© 2011 Microsoft Corporation. Todos os direitos reservados. Este documento é fornecido como foi escrito. As informações e opiniões apresentadas neste documento, incluindo URLs e outras referências a sites da Web, podem ser alteradas sem aviso prévio. Você assume o risco de usá-las.
Este documento não fornece direitos legais e nenhuma propriedade intelectual sobre qualquer produto da Microsoft. Você pode copiar e usar este documento para fins de referência interna.