Apresentando Páginas da Web do ASP.NET – Noções básicas de formulário HTML
por Tom FitzMacken
Este tutorial mostra os conceitos básicos de como criar um formulário de entrada e como lidar com a entrada do usuário ao usar Páginas da Web do ASP.NET (Razor). E agora que você tem um banco de dados, você usará suas habilidades de formulário para permitir que os usuários encontrem filmes específicos no banco de dados. Ele pressupõe que você concluiu a série por meio de Introdução à Exibição de Dados usando Páginas da Web do ASP.NET.
O que você aprenderá:
- Como criar um formulário usando elementos HTML padrão.
- Como ler a entrada do usuário em um formulário.
- Como criar uma consulta SQL que obtém dados seletivamente usando um termo de pesquisa fornecido pelo usuário.
- Como ter campos na página "lembrar" o que o usuário inseriu.
Recursos/tecnologias discutidos:
- O objeto
Request.- A cláusula SQL
Where.
O que você vai construir
No tutorial anterior, você criou um banco de dados, adicionou dados a ele e, em seguida, usou o WebGrid auxiliar para exibir os dados. Neste tutorial, você adicionará uma caixa de pesquisa que permite encontrar filmes de um gênero específico ou cujo título contém qualquer palavra inserida. (Por exemplo, você poderá encontrar todos os filmes cujo gênero é "Ação" ou cujo título contém "Harry" ou "Aventura".
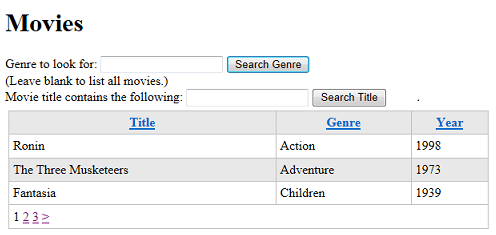
Quando terminar este tutorial, você terá uma página como esta:

A parte de listagem da página é a mesma do último tutorial : uma grade. A diferença será que a grade mostrará apenas os filmes que você pesquisou.
Sobre formulários HTML
(Se você tiver experiência com a criação de formulários HTML e com a diferença entre GET e POST, poderá ignorar esta seção.)
Um formulário tem elementos de entrada do usuário — caixas de texto, botões, botões de opção, caixas de marcar, listas suspensas e assim por diante. Os usuários preenchem esses controles ou fazem seleções e enviam o formulário clicando em um botão.
A sintaxe HTML básica de um formulário é ilustrada por este exemplo:
<form method="post">
<input type="text" name="name" value="" />
<br/>
<input type="submit" name="submit" value="Submit" />
</form>
Quando essa marcação é executada em uma página, ela cria uma forma simples semelhante a esta ilustração:

O <form> elemento inclui elementos HTML a serem enviados. (Um erro fácil de cometer é adicionar elementos à página, mas depois esquecer de colocá-los dentro de um <form> elemento. Nesse caso, nada é enviado.) O method atributo informa ao navegador como enviar a entrada do usuário. Você definirá isso como post se estiver executando uma atualização no servidor ou para get se estiver apenas buscando dados do servidor.
Dica
Segurança de verbo GET, POST e HTTP
HTTP, o protocolo que navegadores e servidores usam para trocar informações, é notavelmente simples em suas operações básicas. Os navegadores usam apenas alguns verbos para fazer solicitações aos servidores. Quando você escreve código para a Web, é útil entender esses verbos e como o navegador e o servidor os usam. De longe, os verbos mais usados são estes:
GET. O navegador usa esse verbo para buscar algo do servidor. Por exemplo, quando você digita uma URL em seu navegador, o navegador executa umaGEToperação para solicitar a página desejada. Se a página incluir elementos gráficos, o navegador executará operações adicionaisGETpara obter as imagens. Se aGEToperação precisar passar informações para o servidor, as informações serão passadas como parte da URL na cadeia de caracteres de consulta.POST. O navegador envia umaPOSTsolicitação para enviar dados a serem adicionados ou alterados no servidor. Por exemplo, oPOSTverbo é usado para criar registros em um banco de dados ou alterar os existentes. Na maioria das vezes, quando você preenche um formulário e clica no botão enviar, o navegador executa umaPOSToperação. Em umaPOSToperação, os dados que estão sendo passados para o servidor estão no corpo da página.
Uma distinção importante entre esses verbos é que uma GET operação não deve alterar nada no servidor ou colocá-la de maneira um pouco mais abstrata, uma GET operação não resulta em uma alteração no estado no servidor. Você pode executar uma GET operação nos mesmos recursos quantas vezes quiser e esses recursos não são alterados. (Geralmente GET , uma operação é considerada "segura", ou para usar um termo técnico, é idempotente.) Por outro lado, é claro, uma POST solicitação altera algo no servidor sempre que você executa a operação.
Dois exemplos ajudarão a ilustrar essa distinção. Ao executar uma pesquisa usando um mecanismo como o Bing ou o Google, você preenche um formulário que consiste em uma caixa de texto e, em seguida, clica no botão de pesquisa. O navegador executa uma GET operação, com o valor inserido na caixa passado como parte da URL. Usar uma GET operação para esse tipo de formulário é bom, pois uma operação de pesquisa não altera nenhum recurso no servidor, apenas busca informações.
Agora considere o processo de ordenação de algo online. Preencha os detalhes do pedido e clique no botão Enviar. Essa operação será uma POST solicitação, pois a operação resultará em alterações no servidor, como um novo registro de pedido, uma alteração nas informações da sua conta e talvez muitas outras alterações. Ao contrário da GET operação, você não pode repetir sua POST solicitação – se o fez, sempre que reenviasse a solicitação, geraria um novo pedido no servidor. (Em casos como este, os sites geralmente avisarão você para não clicar em um botão enviar mais de uma vez ou desabilitarão o botão enviar para que você não reenvie o formulário acidentalmente.)
No decorrer deste tutorial, você usará uma GET operação e uma POST operação para trabalhar com formulários HTML. Explicaremos em cada caso por que o verbo que você usa é o apropriado.
(Para saber mais sobre verbos HTTP, consulte o artigo Definições de Método no site do W3C.)
A maioria dos elementos de entrada do usuário são elementos HTML <input> . Elas têm a aparência <input type="type" name="name">, de onde o tipo indica o tipo de controle de entrada do usuário desejado. Esses elementos são os comuns:
- Caixa de texto:
<input type="text"> - Caixa de seleção:
<input type="check"> - Botão de opção:
<input type="radio"> - Botão:
<input type="button"> - Botão Enviar:
<input type="submit">
Você também pode usar o <textarea> elemento para criar uma caixa de texto de várias linhas e o <select> elemento para criar uma lista suspensa ou uma lista rolável. (Para obter mais informações sobre elementos de formulário HTML, consulte Formulários HTML e Entrada no site do W3Schools.)
O name atributo é muito importante, pois o nome é como você obterá o valor do elemento mais tarde, como você verá em breve.
A parte interessante é o que você, o desenvolvedor de página, faz com a entrada do usuário. Não há nenhum comportamento interno associado a esses elementos. Em vez disso, você precisa obter os valores que o usuário inseriu ou selecionou e fazer algo com eles. Isso é o que você aprenderá neste tutorial.
Dica
HTML5 e Formulários de Entrada
Como você deve saber, HTML está em transição e a versão mais recente (HTML5) inclui suporte para maneiras mais intuitivas para os usuários inserirem informações. Por exemplo, em HTML5, você (o desenvolvedor de páginas) pode informar à página que deseja que o usuário insira uma data. Em seguida, o navegador pode exibir automaticamente um calendário em vez de exigir que o usuário insira uma data manualmente. No entanto, HTML5 é novo e ainda não tem suporte em todos os navegadores.
Páginas da Web do ASP.NET dá suporte à entrada HTML5 na medida em que o navegador do usuário faz. Para obter uma ideia dos novos atributos para o <input> elemento em HTML5, consulte Atributo do tipo de entrada> HTML < no site W3Schools.
Criando o formulário
No WebMatrix, no workspace Arquivos , abra a página Movies.cshtml .
Após a marca de fechamento </h1> e antes da marca de abertura <div> da grid.GetHtml chamada, adicione a seguinte marcação:
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
</form>
Essa marcação cria um formulário que tem uma caixa de texto chamada searchGenre e um botão enviar. A caixa de texto e o botão enviar são colocados em um <form> elemento cujo method atributo é definido como get. (Lembre-se de que, se você não colocar a caixa de texto e enviar o botão dentro de um <form> elemento, nada será enviado quando você clicar no botão.) Você usa o GET verbo aqui porque está criando um formulário que não faz nenhuma alteração no servidor . Isso resulta apenas em uma pesquisa. (No tutorial anterior, você usou um post método , que é como você envia alterações para o servidor. Você verá isso no próximo tutorial novamente.)
Execute a página. Embora você não tenha definido nenhum comportamento para o formulário, você pode ver como ele se parece:

Insira um valor na caixa de texto, como "Comédia". Em seguida, clique em Pesquisar Gênero.
Anote a URL da página. Como você define o <form> atributo do method elemento como get, o valor inserido agora faz parte da cadeia de caracteres de consulta na URL, da seguinte maneira:
http://localhost:45661/Movies.cshtml?searchGenre=Comedy
Lendo valores de formulário
A página já contém algum código que obtém dados de banco de dados e exibe os resultados em uma grade. Agora você precisa adicionar algum código que leia o valor da caixa de texto para que você possa executar uma consulta SQL que inclua o termo de pesquisa.
Como você define o método getdo formulário como , você pode ler o valor que foi inserido na caixa de texto usando código como o seguinte:
var searchTerm = Request.QueryString["searchGenre"];
O Request.QueryString objeto (a QueryString propriedade do Request objeto) inclui os valores dos elementos que foram enviados como parte da GET operação. A Request.QueryString propriedade contém uma coleção (uma lista) dos valores enviados no formulário. Para obter qualquer valor individual, especifique o nome do elemento desejado. É por isso que você precisa ter um name atributo no <input> elemento (searchTerm) que cria a caixa de texto. (Para obter mais informações sobre o Request objeto, consulte a barra lateral posteriormente.)
É simples o suficiente para ler o valor da caixa de texto. Mas se o usuário não inseriu nada na caixa de texto, mas clicou em Pesquisar mesmo assim, você pode ignorar esse clique, pois não há nada para pesquisar.
O código a seguir é um exemplo que mostra como implementar essas condições. (Você ainda não precisa adicionar esse código; você fará isso em um momento.)
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
// Do something here
}
O teste é interrompido dessa forma:
- Obtenha o valor de
Request.QueryString["searchGenre"], ou seja, o valor que foi inserido no<input>elemento chamadosearchGenre. - Descubra se ele está vazio usando o
IsEmptymétodo . Esse método é a maneira padrão de determinar se algo (por exemplo, um elemento de formulário) contém um valor. Mas, na verdade, você só se importa se não está vazio, portanto... - Adicione o
!operador na frente doIsEmptyteste. (O!operador significa NOT lógico).
Em inglês sem formatação, toda if a condição se traduz no seguinte: se o elemento searchGenre do formulário não estiver vazio, então ...
Esse bloco define o estágio para criar uma consulta que usa o termo de pesquisa. Você fará isso na próxima seção.
Dica
O objeto Request
O Request objeto contém todas as informações que o navegador envia ao seu aplicativo quando uma página é solicitada ou enviada. Esse objeto inclui todas as informações que o usuário fornece, como valores de caixa de texto ou um arquivo a ser carregado. Ele também inclui todos os tipos de informações adicionais, como cookies, valores na cadeia de caracteres de consulta de URL (se houver), o caminho do arquivo da página em execução, o tipo de navegador que o usuário está usando, a lista de idiomas definidos no navegador e muito mais.
O Request objeto é uma coleção (lista) de valores. Você obtém um valor individual da coleção especificando seu nome:
var someValue = Request["name"];
Na verdade, o Request objeto expõe vários subconjuntos. Por exemplo:
Request.Formfornecerá valores de elementos dentro do elemento enviado<form>se a solicitação for uma solicitaçãoPOST.Request.QueryStringfornece apenas os valores na cadeia de caracteres de consulta da URL. (Em uma URL comohttp://mysite/myapp/page?searchGenre=action&page=2, a?searchGenre=action&page=2seção da URL é a cadeia de caracteres de consulta.)Request.CookiesA coleção fornece acesso aos cookies que o navegador enviou.
Para obter um valor que você sabe que está no formulário enviado, você pode usar Request["name"]. Como alternativa, você pode usar as versões mais específicas Request.Form["name"] (para POST solicitações) ou Request.QueryString["name"] (para GET solicitações). Claro, name é o nome do item a ser obtido.
O nome do item que você deseja obter deve ser exclusivo dentro da coleção que você está usando. É por isso que o Request objeto fornece os subconjuntos como Request.Form e Request.QueryString. Suponha que sua página contenha um elemento de formulário chamado userName e também contenha um cookie chamado userName. Se você receber Request["userName"], será ambíguo se você quiser o valor do formulário ou o cookie. No entanto, se você obtém Request.Form["userName"] ou Request.Cookie["userName"], está sendo explícito sobre qual valor obter.
É uma boa prática ser específico e usar o subconjunto do Request em que você está interessado, como Request.Form ou Request.QueryString. Para as páginas simples que você está criando neste tutorial, isso provavelmente não faz nenhuma diferença. No entanto, à medida que você cria páginas mais complexas, usando a versão Request.Form explícita ou Request.QueryString pode ajudá-lo a evitar problemas que podem surgir quando a página contém um formulário (ou vários formulários), cookies, valores de cadeia de caracteres de consulta e assim por diante.
Criando uma consulta usando um termo de pesquisa
Agora que você sabe como obter o termo de pesquisa inserido pelo usuário, você pode criar uma consulta que o usa. Lembre-se de que, para obter todos os itens de filme do banco de dados, você está usando uma consulta SQL semelhante a esta instrução:
SELECT * FROM Movies
Para obter apenas determinados filmes, você precisa usar uma consulta que inclua uma Where cláusula . Essa cláusula permite definir uma condição na qual as linhas são retornadas pela consulta. Veja um exemplo:
SELECT * FROM Movies WHERE Genre = 'Action'
O formato básico é WHERE column = value. Você pode usar operadores diferentes além de apenas =, como > (maior que), < (menor que), (não igual a), <><= (menor ou igual a), etc., dependendo do que você está procurando.
Caso você esteja se perguntando, as instruções SQL não diferenciam maiúsculas de minúsculas — SELECT é o mesmo Select que (ou mesmo select). No entanto, as pessoas geralmente capitalizam palavras-chave em uma instrução SQL, como SELECT e WHERE, para facilitar a leitura.
Passando o termo de pesquisa como um parâmetro
Pesquisar um gênero específico é fácil o suficiente (WHERE Genre = 'Action'), mas você deseja ser capaz de pesquisar qualquer gênero que o usuário insira. Para fazer isso, você cria como consulta SQL que inclui um espaço reservado para o valor a ser pesquisado. Ele será semelhante a este comando:
SELECT * FROM Movies WHERE Genre = @0
O espaço reservado é o @ caractere seguido por zero. Como você pode adivinhar, uma consulta pode conter vários espaços reservados e eles seriam nomeados @0, @1, @2, etc.
Para configurar a consulta e realmente passá-la o valor, use o código como o seguinte:
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, Request.QueryString["searchGenre"]);
Esse código é semelhante ao que você já fez para exibir dados na grade. As únicas diferenças são:
- A consulta contém um espaço reservado (
WHERE Genre = @0"). - A consulta é colocada em uma variável (
selectCommand); antes, você passou a consulta diretamente para odb.Querymétodo . - Ao chamar o
db.Querymétodo , você passa a consulta e o valor a ser usado para o espaço reservado. (Se a consulta tivesse vários espaços reservados, você passaria todos eles como valores separados para o método.)
Se você juntar todos esses elementos, obterá o seguinte código:
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
searchTerm = Request.QueryString["searchGenre"];
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
selectedData = db.Query(selectCommand, searchTerm);
}
Observação
Importante: Usar espaços reservados (como @0) para passar valores para um comando SQL é extremamente importante para a segurança. A maneira como você o vê aqui, com espaços reservados para dados variáveis, é a única maneira de construir comandos SQL.
Nunca construa uma instrução SQL reunindo (concatenando) texto literal e valores obtidos do usuário. Concatenar a entrada do usuário em uma instrução SQL abre seu site para um ataque de injeção de SQL em que um usuário mal-intencionado envia valores para sua página que hackeiam seu banco de dados. (Você pode ler mais no artigo Injeção de SQL no site do MSDN.)
Atualizando a página Filmes com Código de Pesquisa
Agora você pode atualizar o código no arquivo Movies.cshtml . Para começar, substitua o código no bloco de código na parte superior da página por este código:
var db = Database.Open("WebPagesMovies");
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
A diferença aqui é que você colocou a consulta na variável, para a selectCommand qual db.Query passará mais tarde. Colocar a instrução SQL em uma variável permite alterar a instrução , que é o que você fará para executar a pesquisa.
Você também removeu essas duas linhas, que você colocará novamente mais tarde:
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Você ainda não deseja executar a consulta (ou seja, chamar db.Query) e também não deseja inicializar o WebGrid auxiliar. Você fará essas coisas depois de descobrir qual instrução SQL deve ser executada.
Após esse bloco reescrito, você pode adicionar a nova lógica para lidar com a pesquisa. O código concluído será semelhante ao seguinte. Atualize o código em sua página para que ele corresponda a este exemplo:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
A página agora funciona assim. Sempre que a página é executada, o código abre o banco de dados e a selectCommand variável é definida como a instrução SQL que obtém todos os registros da Movies tabela. O código também inicializa a searchTerm variável.
No entanto, se a solicitação atual incluir um valor para o searchGenre elemento , o código definirá selectCommand como uma consulta diferente , ou seja, para uma que inclua a Where cláusula para pesquisar um gênero. Ele também define searchTerm como o que foi passado para a caixa de pesquisa (o que pode não ser nada).
Independentemente de qual instrução SQL está em selectCommand, o código chama db.Query para executar a consulta, passando-a o que estiver em searchTerm. Se não houver nada em searchTerm, isso não importa, porque nesse caso não há nenhum parâmetro para passar o valor de selectCommand qualquer maneira.
Por fim, o código inicializa o WebGrid auxiliar usando os resultados da consulta, assim como antes.
Você pode ver que, colocando a instrução SQL e o termo de pesquisa em variáveis, você adicionou flexibilidade ao código. Como você verá mais adiante neste tutorial, você pode usar essa estrutura básica e continuar adicionando lógica para diferentes tipos de pesquisas.
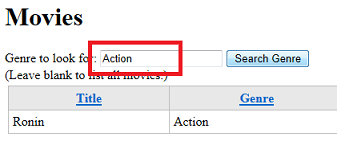
Testando o recurso pesquisar por gênero
No WebMatrix, execute a página Movies.cshtml . Você vê a página com a caixa de texto do gênero.
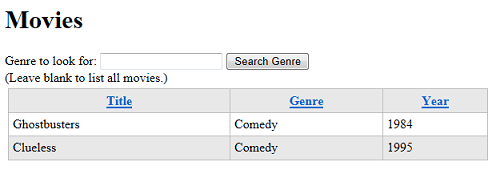
Insira um gênero que você inseriu para um de seus registros de teste e clique em Pesquisar. Desta vez, você verá uma listagem apenas dos filmes que correspondem a esse gênero:

Insira um gênero diferente e pesquise novamente. Tente inserir o gênero usando todas as letras minúsculas ou maiúsculas para que você possa ver que a pesquisa não diferencia maiúsculas de minúsculas.
"Lembrando" o que o usuário inseriu
Você deve ter notado que, depois de inserir um gênero e clicar em Pesquisar Gênero, viu uma listagem para esse gênero. No entanto, a caixa de texto de pesquisa estava vazia — em outras palavras, não se lembrava do que você havia inserido.
É importante entender por que esse comportamento ocorre. Quando você envia uma página, o navegador envia uma solicitação para o servidor Web. Quando ASP.NET obtém a solicitação, ela cria uma nova instância da página, executa o código nela e, em seguida, renderiza a página para o navegador novamente. Na verdade, porém, a página não sabe que você estava apenas trabalhando com uma versão anterior de si mesma. Tudo o que ele sabe é que ele recebeu uma solicitação que tinha alguns dados de formulário nele.
Toda vez que você solicita uma página , seja pela primeira vez ou enviando-a , você está recebendo uma nova página. O servidor Web não tem memória da sua última solicitação. Nem ASP.NET e nem o navegador. A única conexão entre essas instâncias separadas da página são os dados que você transmite entre elas. Se você enviar uma página, por exemplo, a nova instância de página poderá obter os dados de formulário que foram enviados pela instância anterior. (Outra maneira de passar dados entre páginas é usar cookies.)
Uma maneira formal de descrever essa situação é dizer que as páginas da Web são sem estado. Os servidores Web e as próprias páginas e os elementos na página não mantêm nenhuma informação sobre o estado anterior de uma página. A Web foi projetada dessa forma porque manter o estado para solicitações individuais esgotaria rapidamente os recursos de servidores Web, que geralmente lidam com milhares, talvez até centenas de milhares, de solicitações por segundo.
Então é por isso que a caixa de texto estava vazia. Depois de enviar a página, ASP.NET criou uma nova instância da página e executou o código e a marcação. Não havia nada nesse código que dissesse ao ASP.NET para colocar um valor na caixa de texto. Portanto, ASP.NET não fez nada e a caixa de texto foi renderizada sem um valor nela.
Na verdade, há uma maneira fácil de contornar esse problema. O gênero que você inseriu na caixa de texto está disponível para você no código – ele está em Request.QueryString["searchGenre"].
Atualize a marcação da caixa de texto para que o value atributo obtenha seu valor de searchTerm, como este exemplo:
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
Nesta página, você também pode ter definido o value atributo como a searchTerm variável, pois essa variável também contém o gênero inserido. Mas usar o Request objeto para definir o value atributo, conforme mostrado aqui, é a maneira padrão de realizar essa tarefa. (Supondo que você queira mesmo fazer isso — em algumas situações, talvez você queira renderizar a página sem valores nos campos. Tudo depende do que está acontecendo com seu aplicativo.)
Observação
Você não pode "lembrar" o valor de uma caixa de texto usada para senhas. Seria uma falha de segurança permitir que as pessoas preenchessem um campo de senha usando código.
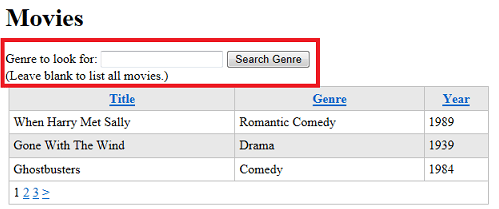
Execute a página novamente, insira um gênero e clique em Pesquisar Gênero. Desta vez, você não só vê os resultados da pesquisa, mas a caixa de texto lembra o que você inseriu da última vez:

Pesquisando qualquer Word no título
Agora você pode pesquisar por qualquer gênero, mas também pode querer pesquisar um título. É difícil obter um título exatamente certo quando você pesquisa, então, em vez disso, você pode pesquisar uma palavra que aparece em qualquer lugar dentro de um título. Para fazer isso no SQL, use o operador e a LIKE sintaxe da seguinte maneira:
SELECT * FROM Movies WHERE Title LIKE '%adventure%'
Esse comando obtém todos os filmes cujos títulos contêm "aventura". Ao usar o LIKE operador , você inclui o caractere % curinga como parte do termo de pesquisa. A pesquisa LIKE 'adventure%' significa "começando com 'aventura'". (Tecnicamente, significa "A cadeia de caracteres 'aventura' seguida de qualquer coisa." Da mesma forma, o termo LIKE '%adventure' de pesquisa significa "qualquer coisa seguida pela cadeia de caracteres 'adventure'", que é outra maneira de dizer "terminando com 'aventura'".
O termo LIKE '%adventure%' de pesquisa, portanto, significa "com 'aventura' em qualquer lugar no título". (Tecnicamente, "qualquer coisa no título, seguido por 'aventura', seguido por qualquer coisa.")
Dentro do <form> elemento , adicione a seguinte marcação diretamente sob a marca de fechamento </div> para a pesquisa de gênero (pouco antes do elemento de fechamento </form> ):
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
O código para lidar com essa pesquisa é semelhante ao código para a pesquisa de gênero, exceto que você precisa montar a LIKE pesquisa. Dentro do bloco de código na parte superior da página, adicione este if bloco logo após o if bloco para a pesquisa de gênero:
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
Esse código usa a mesma lógica que você viu anteriormente, exceto que a pesquisa usa um LIKE operador e o código coloca "%" antes e depois do termo de pesquisa.
Observe como foi fácil adicionar outra pesquisa à página. Tudo o que tinha que fazer era:
- Crie um
ifbloco que foi testado para ver se a caixa de pesquisa relevante tinha um valor. - Defina a
selectCommandvariável como uma nova instrução SQL. - Defina a
searchTermvariável como o valor a ser passado para a consulta.
Aqui está o bloco de código completo, que contém a nova lógica para uma pesquisa de título:
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:8);
}
Veja a seguir um resumo do que esse código faz:
- As variáveis
searchTermeselectCommandsão inicializadas na parte superior. Você definirá essas variáveis para o termo de pesquisa apropriado (se houver) e o comando SQL apropriado com base no que o usuário faz na página. A pesquisa padrão é o caso simples de obter todos os filmes do banco de dados. - Nos testes para
searchGenreesearchTitle, o código definesearchTermcomo o valor que você deseja pesquisar. Esses blocos de código também são definidosselectCommandcomo um comando SQL apropriado para essa pesquisa. - O
db.Querymétodo é invocado apenas uma vez, usando qualquer comando SQL emselectedCommande qualquer valor emsearchTerm. Se não houver nenhum termo de pesquisa (nenhum gênero e nenhuma palavra de título), o valor de será uma cadeia desearchTermcaracteres vazia. No entanto, isso não importa, porque nesse caso a consulta não requer um parâmetro.
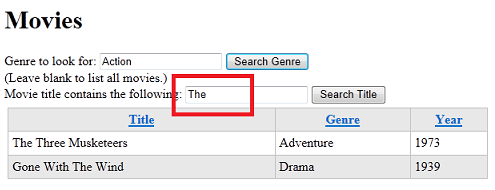
Testando o recurso de pesquisa de título
Agora você pode testar sua página de pesquisa concluída. Execute Movies.cshtml.
Insira um gênero e clique em Pesquisar Gênero. A grade exibe filmes desse gênero, como antes.
Insira uma palavra de título e clique em Pesquisar Título. A grade exibe filmes que têm essa palavra no título.

Deixe as duas caixas de texto em branco e clique em qualquer um dos botões. A grade exibe todos os filmes.
Combinando as consultas
Você pode observar que as pesquisas que você pode executar são exclusivas. Você não pode pesquisar o título e o gênero ao mesmo tempo, mesmo que ambas as caixas de pesquisa tenham valores neles. Por exemplo, você não pode pesquisar todos os filmes de ação cujo título contém "Adventure". (Como a página está codificada agora, se você inserir valores para gênero e título, a pesquisa de título terá precedência.) Para criar uma pesquisa que combine as condições, você teria que criar uma consulta SQL com sintaxe semelhante à seguinte:
SELECT * FROM Movies WHERE Genre = @0 AND Title LIKE @1
E você teria que executar a consulta usando uma instrução como a seguinte (aproximadamente falando):
var selectedData = db.Query(selectCommand, searchGenre, searchTitle);
Criar lógica para permitir muitas permutações de critérios de pesquisa pode se envolver um pouco, como você pode ver. Portanto, vamos parar aqui.
Próximo
No próximo tutorial, você criará uma página que usa um formulário para permitir que os usuários adicionem filmes ao banco de dados.
Lista completa para página de filmes (atualizada com a pesquisa)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>
Recursos adicionais
- Introdução a O ASP.NET que programa usando a sintaxe razor
- Cláusula SQL WHERE no site W3Schools
- Artigo definições de método no site do W3C