Atualizando, excluindo e criando dados com model binding e web forms
por Tom FitzMacken
Esta série de tutoriais demonstra aspectos básicos do uso da associação de modelo com um projeto ASP.NET Web Forms. A associação de modelo torna a interação de dados mais direta do que lidar com objetos de fonte de dados (como ObjectDataSource ou SqlDataSource). Esta série começa com material introdutório e passa para conceitos mais avançados em tutoriais posteriores.
Este tutorial mostra como criar, atualizar e excluir dados com associação de modelo. Você definirá as seguintes propriedades:
- Deletemethod
- InsertMethod
- Updatemethod
Essas propriedades recebem o nome do método que manipula a operação correspondente. Dentro desse método, você fornece a lógica para interagir com os dados.
Este tutorial se baseia no projeto criado na primeira parte da série.
Você pode baixar o projeto completo em C# ou VB. O código para download funciona com o Visual Studio 2012 ou Visual Studio 2013. Ele usa o modelo do Visual Studio 2012, que é ligeiramente diferente do modelo de Visual Studio 2013 mostrado neste tutorial.
O que você criará
Neste tutorial, você aprenderá a:
- Adicionar modelos de dados dinâmicos
- Habilitar a atualização e a exclusão de dados por meio de métodos de associação de modelo
- Aplicar regras de validação de dados – Habilitar a criação de um novo registro no banco de dados
Adicionar modelos de dados dinâmicos
Para fornecer a melhor experiência do usuário e minimizar a repetição de código, você usará modelos de dados dinâmicos. Você pode integrar facilmente modelos de dados dinâmicos pré-criados ao seu site existente instalando um pacote NuGet.
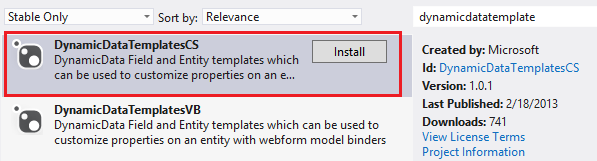
Em Gerenciar Pacotes NuGet, instale o DynamicDataTemplatesCS.

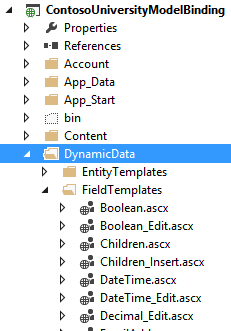
Observe que seu projeto agora inclui uma pasta chamada DynamicData. Nessa pasta, você encontrará os modelos que são aplicados automaticamente a controles dinâmicos em seus formulários da Web.

Habilitar a atualização e a exclusão
Permitir que os usuários atualizem e excluam registros no banco de dados é muito semelhante ao processo de recuperação de dados. Nas propriedades UpdateMethod e DeleteMethod , você especifica os nomes dos métodos que executam essas operações. Com um controle GridView, você também pode especificar a geração automática de botões de edição e exclusão. O código realçado a seguir mostra as adições ao código GridView.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
No arquivo code-behind, adicione uma instrução using para System.Data.Entity.Infrastructure.
using System.Data.Entity.Infrastructure;
Em seguida, adicione os seguintes métodos de atualização e exclusão.
public void studentsGrid_UpdateItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
Student item = null;
item = db.Students.Find(studentID);
if (item == null)
{
ModelState.AddModelError("",
String.Format("Item with id {0} was not found", studentID));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
db.SaveChanges();
}
}
}
public void studentsGrid_DeleteItem(int studentID)
{
using (SchoolContext db = new SchoolContext())
{
var item = new Student { StudentID = studentID };
db.Entry(item).State = EntityState.Deleted;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException)
{
ModelState.AddModelError("",
String.Format("Item with id {0} no longer exists in the database.", studentID));
}
}
}
O método TryUpdateModel aplica os valores associados a dados correspondentes do formulário da Web ao item de dados. O item de dados é recuperado com base no valor do parâmetro id.
Impor requisitos de validação
Os atributos de validação aplicados às propriedades FirstName, LastName e Year na classe Student são automaticamente impostos ao atualizar os dados. Os controles DynamicField adicionam validadores de cliente e servidor com base nos atributos de validação. As propriedades FirstName e LastName são necessárias. FirstName não pode exceder 20 caracteres de comprimento e LastName não pode exceder 40 caracteres. Year deve ser um valor válido para a enumeração AcademicYear.
Se o usuário violar um dos requisitos de validação, a atualização não continuará. Para ver a mensagem de erro, adicione um controle ValidationSummary acima de GridView. Para exibir os erros de validação da associação de modelo, defina a propriedade ShowModelStateErrors definida como true.
<asp:ValidationSummary ShowModelStateErrors="true" runat="server" />
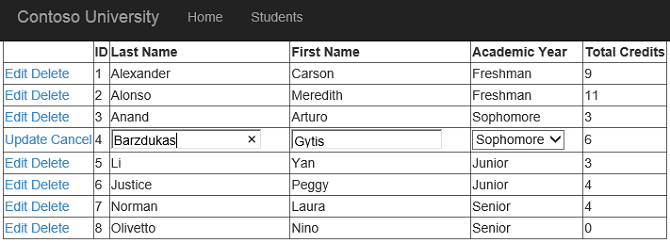
Execute o aplicativo Web e atualize e exclua qualquer um dos registros.

Observe que, quando estiver no modo de edição, o valor da propriedade Year será renderizado automaticamente como uma lista suspensa. A propriedade Year é um valor de enumeração e o modelo de dados dinâmicos para um valor de enumeração especifica uma lista suspensa para edição. Você pode encontrar esse modelo abrindo o arquivo Enumeration_Edit.ascx na pasta DynamicData/FieldTemplates .
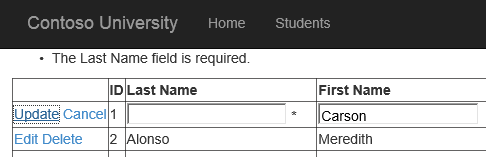
Se você fornecer valores válidos, a atualização será concluída com êxito. Se você violar um dos requisitos de validação, a atualização não prosseguirá e uma mensagem de erro será exibida acima da grade.

Adicionar novos registros
O controle GridView não inclui a propriedade InsertMethod e, portanto, não pode ser usado para adicionar um novo registro com associação de modelo. Você pode encontrar a propriedade InsertMethod nos controles FormView, DetailsView ou ListView . Neste tutorial, você usará um controle FormView para adicionar um novo registro.
Primeiro, adicione um link à nova página que você criará para adicionar um novo registro. Acima de ValidationSummary, adicione:
<asp:HyperLink NavigateUrl="~/AddStudent" Text="Add New Student" runat="server" />
O novo link aparecerá na parte superior do conteúdo da página Alunos.

Em seguida, adicione um novo formulário da Web usando uma página master e nomeie-o como AddStudent. Selecione Site.Mestre como a página master.
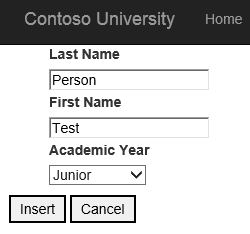
Você renderizará os campos para adicionar um novo aluno usando um controle DynamicEntity . O controle DynamicEntity renderiza as propriedades editáveis na classe especificada na propriedade ItemType. A propriedade StudentID foi marcada com o atributo [ScaffoldColumn(false)] para que não seja renderizada. No espaço reservado MainContent da página AddStudent, adicione o código a seguir.
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addStudentForm"
ItemType="ContosoUniversityModelBinding.Models.Student"
InsertMethod="addStudentForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addStudentForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Insert" CommandName="Insert" />
<asp:Button runat="server" Text="Cancel" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
No arquivo code-behind (AddStudent.aspx.cs), adicione uma instrução using para o namespace ContosoUniversityModelBinding.Models .
using ContosoUniversityModelBinding.Models;
Em seguida, adicione os métodos a seguir para especificar como inserir um novo registro e um manipulador de eventos para o botão cancelar.
public void addStudentForm_InsertItem()
{
var item = new Student();
TryUpdateModel(item);
if (ModelState.IsValid)
{
using (SchoolContext db = new SchoolContext())
{
db.Students.Add(item);
db.SaveChanges();
}
}
}
protected void cancelButton_Click(object sender, EventArgs e)
{
Response.Redirect("~/Students");
}
protected void addStudentForm_ItemInserted(object sender, FormViewInsertedEventArgs e)
{
Response.Redirect("~/Students");
}
Salve todas as alterações.
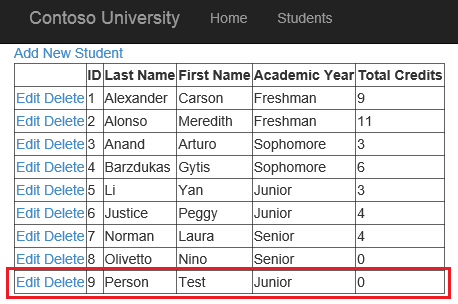
Execute o aplicativo Web e crie um novo aluno.

Clique em Inserir e observe que o novo aluno foi criado.

Conclusão
Neste tutorial, você habilitou a atualização, a exclusão e a criação de dados. Você garantiu que as regras de validação sejam aplicadas ao interagir com os dados.
No próximo tutorial desta série, você habilitará a classificação, a paginação e a filtragem de dados.