Criação de contas de usuário (VB)
por Scott Mitchell
Observação
Desde que este artigo foi escrito, os provedores de associação ASP.NET foram substituídos pelo ASP.NET Identity. É altamente recomendável atualizar os aplicativos para usar a plataforma ASP.NET Identity em vez dos provedores de associação apresentados no momento em que este artigo foi escrito. ASP.NET Identity tem uma série de vantagens sobre o sistema de associação ASP.NET, incluindo:
- Melhor desempenho
- Extensibilidade e capacidade de teste aprimoradas
- Suporte para OAuth, OpenID Connect e autenticação de dois fatores
- Suporte à identidade baseada em declarações
- Melhor interoperabilidade com ASP.Net Core
Neste tutorial, exploraremos o uso da estrutura de associação (por meio do SqlMembershipProvider) para criar novas contas de usuário. Veremos como criar novos usuários programaticamente e por meio do ASP. NET interno do NET.
Introdução
No tutorial anterior, instalamos o esquema de serviços de aplicativo em um banco de dados, que adicionou as tabelas, exibições e procedimentos armazenados necessários para o SqlMembershipProvider .SqlRoleProvider Isso criou a infraestrutura necessária para o restante dos tutoriais desta série. Neste tutorial, exploraremos o uso da estrutura de associação (por meio do SqlMembershipProvider) para criar novas contas de usuário. Veremos como criar novos usuários programaticamente e por meio do ASP. NET interno do NET.
Além de aprender a criar novas contas de usuário, também precisaremos atualizar o site de demonstração que criamos pela primeira vez no tutorial Uma visão geral da autenticação de formulários. Nosso aplicativo da Web de demonstração tem uma página de login que valida as credenciais dos usuários em relação a pares de nome de usuário/senha codificados. Além disso, Global.asax inclui código que cria objetos personalizados IPrincipal e IIdentity para usuários autenticados. Atualizaremos a página de logon para validar as credenciais dos usuários em relação à estrutura de associação e remover a entidade de segurança personalizada e a lógica de identidade.
Vamos começar!
A lista de verificação de autenticação e associação de formulários
Antes de começarmos a trabalhar com a estrutura de membros, vamos analisar os passos importantes que tomamos para chegar a esse ponto. Ao usar a estrutura de associação com o SqlMembershipProvider em um cenário de autenticação baseada em formulários, as seguintes etapas precisam ser executadas antes de implementar a funcionalidade de associação em seu aplicativo Web:
- Habilite a autenticação baseada em formulários. Como discutimos em Uma visão geral da autenticação de formulários, a autenticação de formulários é habilitada editando
Web.confige definindo o<authentication>atributo domodeelemento comoForms. Com a autenticação de formulários habilitada, cada solicitação de entrada é examinada em busca de um tíquete de autenticação de formulários, que, se presente, identifica o solicitante. - Adicione o esquema de serviços de aplicativo ao banco de dados apropriado. Ao usar o
SqlMembershipProviderprecisamos instalar o esquema de serviços de aplicativos em um banco de dados. Normalmente, esse esquema é adicionado ao mesmo banco de dados que contém o modelo de dados do aplicativo. O tutorial Criando o esquema de associação no SQL Server examinou o uso daaspnet_regsql.exeferramenta para fazer isso. - Personalize as configurações do aplicativo Web para fazer referência ao banco de dados da etapa 2. O tutorial Criando o esquema de associação no SQL Server mostrou duas maneiras de configurar o aplicativo Web para que ele
SqlMembershipProviderusasse o banco de dados selecionado na etapa 2: modificando o nome daLocalSqlServercadeia de conexão; ou adicionando um novo provedor registrado à lista de provedores de estrutura de associação e personalizando esse novo provedor para usar o banco de dados da etapa 2.
Ao criar um aplicativo Web que usa a SqlMembershipProvider autenticação baseada em formulários e , você precisará executar essas três etapas antes de usar a Membership classe ou os controles Web de logon ASP.NET. Como já executamos essas etapas em tutoriais anteriores, estamos prontos para começar a usar a estrutura de associação!
Etapa 1: adicionar novas páginas ASP.NET
Neste tutorial e nos próximos três, examinaremos várias funções e recursos relacionados ao Membership. Precisaremos de uma série de páginas ASP.NET para implementar os tópicos examinados ao longo desses tutoriais. Vamos criar essas páginas e, em seguida, um arquivo (Web.sitemap)de mapa do site .
Comece criando uma nova pasta no projeto chamada Membership. Em seguida, adicione cinco novas páginas ASP.NET à Membership pasta, vinculando cada página à Site.master página mestra. Nomeie as páginas:
CreatingUserAccounts.aspxUserBasedAuthorization.aspxEnhancedCreateUserWizard.aspxAdditionalUserInfo.aspxGuestbook.aspx
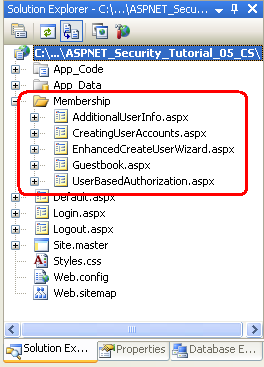
Neste ponto, o Gerenciador de Soluções do projeto deve ser semelhante à captura de tela mostrada na Figura 1.
Figura 1: Cinco novas páginas foram adicionadas à pasta (clique para exibir a Membership imagem em tamanho real)
Cada página deve, neste ponto, ter os dois controles de conteúdo, um para cada um dos ContentPlaceHolders da página mestra: MainContent e LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"
Runat="Server">
</asp:Content>
Lembre-se de que a LoginContent marcação padrão do ContentPlaceHolder exibe um link para fazer logon ou logoff do site, dependendo se o usuário está autenticado. A presença do Content2 controle Content, no entanto, substitui a marcação padrão da página mestra. Como discutimos no tutorial Uma visão geral da autenticação de formulários, isso é útil em páginas em que não queremos exibir opções relacionadas ao logon na coluna da esquerda.
Para essas cinco páginas, no entanto, queremos mostrar a marcação padrão da página mestra para o LoginContent ContentPlaceHolder. Portanto, remova a marcação declarativa para o Content2 controle Content. Depois de fazer isso, cada uma das cinco marcações da página deve conter apenas um controle Content.
Etapa 2: Criando o mapa do site
Todos, exceto os sites mais triviais, precisam implementar alguma forma de interface de usuário de navegação. A interface do usuário de navegação pode ser uma simples lista de links para as várias seções do site. Como alternativa, esses links podem ser organizados em menus ou exibições em árvore. Como desenvolvedores de páginas, criar a interface de usuário de navegação é apenas metade da história. Também precisamos de alguns meios para definir a estrutura lógica do site de maneira sustentável e atualizável. À medida que novas páginas são adicionadas ou páginas existentes removidas, queremos poder atualizar uma única fonte - o mapa do site - e ter essas modificações refletidas na interface do usuário de navegação do site.
Essas duas tarefas - definir o mapa do site e implementar uma interface do usuário de navegação com base no mapa do site - são fáceis de realizar graças à estrutura do Mapa do Site e aos controles da Web de navegação adicionados na versão 2.0 ASP.NET. A estrutura do Mapa do Site permite que um desenvolvedor defina um mapa do site e, em seguida, acesse-o por meio de uma API programática (a SiteMap classe). Os controles Web de navegação internos incluem um controle Menu, o controle TreeView e o controle SiteMapPath.
Assim como as estruturas de Associação e Funções, a estrutura do Mapa do Site é criada sobre o modelo de provedor. O trabalho da classe de provedor Mapa do Site é gerar a estrutura na memória usada pela SiteMap classe a partir de um armazenamento de dados persistente, como um arquivo XML ou uma tabela de banco de dados. O .NET Framework é fornecido com um provedor de mapa do site padrão que lê os dados do mapa do site de um arquivo XML (XmlSiteMapProvider), e esse é o provedor que usaremos neste tutorial. Para algumas implementações alternativas do provedor de Mapa do Site, consulte a seção Leituras Adicionais no final deste tutorial.
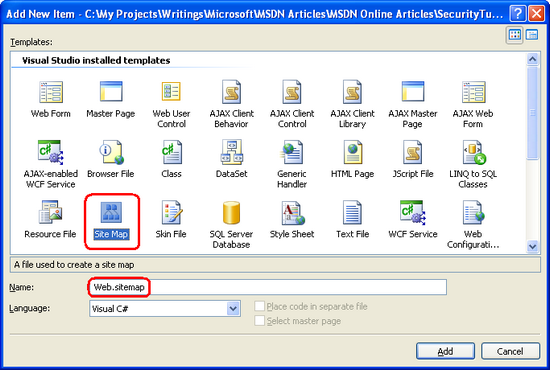
O provedor de Mapa do Site padrão espera que um arquivo XML formatado corretamente nomeado Web.sitemap exista no diretório raiz. Como estamos usando esse provedor padrão, precisamos adicionar esse arquivo e definir a estrutura do mapa do site no formato XML apropriado. Para adicionar o arquivo, clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e escolha Adicionar Novo Item. Na caixa de diálogo, opte por adicionar um arquivo do tipo Mapa do Site chamado Web.sitemap.
Figura 2: Adicionar um arquivo nomeado Web.sitemap ao diretório raiz do projeto (clique para exibir a imagem em tamanho real)
O arquivo de mapa do site XML define a estrutura do site como uma hierarquia. Essa relação hierárquica é modelada no arquivo XML por meio da ancestralidade dos <siteMapNode> elementos. O Web.sitemap deve começar com um <siteMap> nó pai que tenha precisamente um <siteMapNode> filho. Esse elemento de nível <siteMapNode> superior representa a raiz da hierarquia e pode ter um número arbitrário de nós descendentes. Cada <siteMapNode> elemento deve incluir um title atributo e pode, opcionalmente, incluir url atributos, entre description outros; cada atributo não vazio url deve ser exclusivo.
Insira o seguinte XML no Web.sitemap arquivo:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode title="Membership">
<siteMapNode url="~/Membership/CreatingUserAccounts.aspx" title="Creating User Accounts" />
<siteMapNode url="~/Membership/UserBasedAuthorization.aspx" title="User-Based Authorization" />
<siteMapNode url="~/Membership/Guestbook.aspx" title="Storing Additional User Information" />
</siteMapNode>
</siteMapNode>
</siteMap>
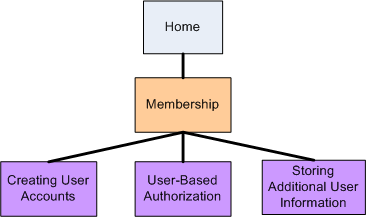
A marcação de mapa do site acima define a hierarquia mostrada na Figura 3.
Figura 3: O mapa do site representa uma estrutura de navegação hierárquica (clique para exibir a imagem em tamanho real)
Etapa 3: Atualizando a página mestra para incluir uma interface do usuário de navegação
ASP.NET inclui vários controles da Web relacionados à navegação para criar uma interface do usuário. Isso inclui os controles Menu, TreeView e SiteMapPath. Os controles Menu e TreeView renderizam a estrutura do mapa do site em um menu ou em uma árvore, respectivamente, enquanto o SiteMapPath exibe uma trilha de navegação que mostra o nó atual que está sendo visitado, bem como seus ancestrais. Os dados do mapa do site podem ser associados a outros controles Web de dados usando o SiteMapDataSource e podem ser acessados programaticamente por meio da SiteMap classe.
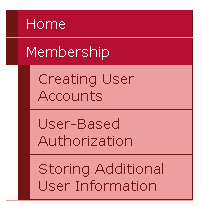
Como uma discussão completa sobre a estrutura do Mapa do Site e os controles de navegação está além do escopo desta série de tutoriais, em vez de gastar tempo criando nossa própria interface de usuário de navegação, vamos pegar emprestado a usada em minha série de tutoriais Trabalhando com Dados no ASP.NET 2.0 , que usa um controle Repetidor para exibir uma lista de dois links de navegação, conforme mostrado na Figura 4.
Adicionando uma lista de links de dois níveis na coluna da esquerda
Para criar essa interface, adicione a seguinte marcação declarativa à Site.master coluna esquerda da página mestra onde o texto TODO: Menu irá aqui... atualmente reside.
<ul>
<li>
<asp:HyperLink runat="server" ID="lnkHome" NavigateUrl="~/Default.aspx">Home</asp:HyperLink>
</li>
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem" runat="server"
NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
<asp:Repeater ID="submenu" runat="server" DataSource="<%#
CType(Container.DataItem, SiteMapNode).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink ID="lnkMenuItem"
runat="server" NavigateUrl='<%# Eval("Url") %>'><%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false"/>
A marcação acima associa um controle Repeater nomeado menu a um SiteMapDataSource, que retorna a hierarquia do mapa do site definida no Web.sitemap. Como a propriedade do ShowStartingNode controle SiteMapDataSource é definida como False, ele começa a retornar a hierarquia do mapa do site, começando com os descendentes do nó Home. O Repetidor exibe cada um desses nós (atualmente apenas Associação) em um <li> elemento. Outro repetidor interno exibe os filhos do nó atual em uma lista aninhada não ordenada.
A Figura 4 mostra a saída renderizada da marcação acima com a estrutura do mapa do site que criamos na Etapa 2. O Repetidor renderiza a marcação de lista não ordenada de baunilha; As regras da folha de estilo em cascata definidas em Styles.css são responsáveis pelo layout esteticamente agradável. Para obter uma descrição mais detalhada de como a marcação acima funciona, consulte o tutorial Páginas mestras e navegação no site.
Figura 4: A interface do usuário de navegação é renderizada usando listas não ordenadas aninhadas (clique para exibir a imagem em tamanho real)
Adicionando navegação estrutural
Além da lista de links na coluna da esquerda, vamos também fazer com que cada página exiba uma trilha de navegação. Uma trilha de navegação é um elemento de interface do usuário de navegação que mostra rapidamente aos usuários sua posição atual na hierarquia do site. O controle SiteMapPath usa a estrutura do Mapa do Site para determinar o local da página atual no mapa do site e, em seguida, exibe uma trilha de navegação com base nessas informações.
Especificamente, adicione um <span> elemento ao elemento de cabeçalho <div> da página mestra e defina o atributo do class novo <span> elemento como trilha de navegação. (A Styles.css classe contém uma regra para uma classe de trilha de navegação.) Em seguida, adicione um SiteMapPath a esse novo <span> elemento.
<div id="header">
<span class="title">User Account Tutorials</span><br />
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
</div>
A Figura 5 mostra a saída do SiteMapPath ao visitar ~/Membership/CreatingUserAccounts.aspxo .
Figura 5: A trilha exibe a página atual e seus ancestrais no mapa do site (clique para exibir a imagem em tamanho real)
Etapa 4: Removendo a entidade de segurança personalizada e a lógica de identidade
Objetos de entidade de segurança e identidade personalizados podem ser associados ao usuário autenticado. Fizemos isso criando um manipulador de eventos para Global.asax o evento do PostAuthenticateRequest aplicativo, que é acionado depois que o FormsAuthenticationModule autentica o usuário. Neste manipulador de eventos, substituímos os GenericPrincipal objetos and FormsIdentity adicionados pelos FormsAuthenticationModule CustomPrincipal objetos and CustomIdentity que criamos nesse tutorial.
Embora os objetos de entidade de segurança e identidade personalizados sejam úteis em determinados cenários, na maioria dos casos, os GenericPrincipal objetos e FormsIdentity são suficientes. Consequentemente, acho que valeria a pena retornar ao comportamento padrão. Faça essa alteração removendo ou comentando o PostAuthenticateRequest manipulador de eventos ou excluindo o Global.asax arquivo completamente.
Observação
Depois de comentar ou remover o código no Global.asax, você precisará comentar o código na Default.aspx's classe code-behind que converte a User.Identity propriedade em uma CustomIdentity instância.
Etapa 5: Criando programaticamente um novo usuário
Para criar uma nova conta de usuário por meio da estrutura de associação, use o Membership método da CreateUser classe. Esse método tem parâmetros de entrada para o nome de usuário, senha e outros campos relacionados ao usuário. Na invocação, ele delega a criação da nova conta de usuário ao provedor de associação configurado e, em seguida, retorna um MembershipUser objeto que representa a conta de usuário recém-criada.
O CreateUser método tem quatro sobrecargas, cada uma aceitando um número diferente de parâmetros de entrada:
CreateUser(username, password)CreateUser(username, password, email)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, MembershipCreateStatus)CreateUser(username, password, email, passwordQuestion, passwordAnswer, isApproved, providerUserKey, MembershipCreateStatus)
Essas quatro sobrecargas diferem na quantidade de informações coletadas. A primeira sobrecarga, por exemplo, requer apenas o nome de usuário e a senha da nova conta de usuário, enquanto a segunda também requer o endereço de e-mail do usuário.
Essas sobrecargas existem porque as informações necessárias para criar uma nova conta de usuário dependem das definições de configuração do provedor de associação. No tutorial Criando o esquema de associação no SQL Server, examinamos a especificação das definições de configuração do provedor de associação no Web.config. A Tabela 2 incluiu uma lista completa das definições de configuração.
Uma dessas definições de configuração do provedor de associação que afeta quais CreateUser sobrecargas podem ser usadas é a requiresQuestionAndAnswer configuração. Se requiresQuestionAndAnswer estiver definido como true (o padrão), ao criar uma nova conta de usuário, devemos especificar uma pergunta e uma resposta de segurança. Essas informações são usadas posteriormente se o usuário precisar redefinir ou alterar sua senha. Especificamente, nesse momento é mostrada a pergunta de segurança e eles devem inserir a resposta correta para redefinir ou alterar sua senha. Consequentemente, se o requiresQuestionAndAnswer for definido como true chamar uma das duas CreateUser primeiras sobrecargas, resultará em uma exceção porque a pergunta e a resposta de segurança estão ausentes. Como nosso aplicativo está configurado atualmente para exigir uma pergunta e resposta de segurança, precisaremos usar uma das duas últimas sobrecargas ao criar o usuário programaticamente.
Para ilustrar o uso do CreateUser método, vamos criar uma interface de usuário em que solicitamos ao usuário seu nome, senha, e-mail e uma resposta a uma pergunta de segurança predefinida. Abra a CreatingUserAccounts.aspx página na Membership pasta e adicione os seguintes controles Web ao controle Conteúdo:
- Um TextBox chamado
Username - Um TextBox chamado
Password, cujaTextModepropriedade é definida comoPassword - Um TextBox chamado
Email - Um rótulo nomeado
SecurityQuestioncom suaTextpropriedade desmarcada - Um TextBox chamado
SecurityAnswer - Um botão chamado
CreateAccountButtoncujaTextpropriedade está definida como Criar a conta de usuário - Um controle Label nomeado
CreateAccountResultscom suaTextpropriedade desmarcada
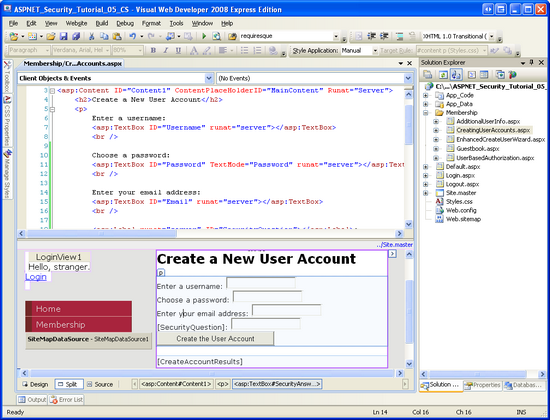
Neste ponto, sua tela deve ser semelhante à captura de tela mostrada na Figura 6.
Figura 6: Adicionar os vários controles Web ao (clique para exibir a CreatingUserAccounts.aspx Page imagem em tamanho completo)
O Label e SecurityAnswer o SecurityQuestion TextBox destinam-se a exibir uma pergunta de segurança predefinida e coletar a resposta do usuário. Observe que a pergunta e a resposta de segurança são armazenadas usuário por usuário, portanto, é possível permitir que cada usuário defina sua própria pergunta de segurança. No entanto, para este exemplo, decidi usar uma pergunta de segurança universal, a saber: Qual é a sua cor favorita?
Para implementar essa pergunta de segurança predefinida, adicione uma constante à classe code-behind da página chamada passwordQuestion, atribuindo a ela a pergunta de segurança. Em seguida, no manipulador de Page_Load eventos, atribua essa constante à SecurityQuestion propriedade do Text Label:
Const passwordQuestion As String = "What is your favorite color"
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
SecurityQuestion.Text = passwordQuestion
End If
End Sub
Em seguida, crie um manipulador de eventos para o CreateAccountButton' evento s Click e adicione o seguinte código:
Protected Sub CreateAccountButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles CreateAccountButton.Click
Dim createStatus As MembershipCreateStatus
Dim newUser As MembershipUser = _
Membership.CreateUser(Username.Text, Password.Text, _
Email.Text, passwordQuestion, _
SecurityAnswer.Text, True, _
createStatus)
Select Case createStatus
Case MembershipCreateStatus.Success
CreateAccountResults.Text = "The user account was successfully created!"
Case MembershipCreateStatus.DuplicateUserName
CreateAccountResults.Text = "There already exists a user with this username."
Case MembershipCreateStatus.DuplicateEmail
CreateAccountResults.Text = "There already exists a user with this email address."
Case MembershipCreateStatus.InvalidEmail
CreateAccountResults.Text = "There email address you provided in invalid."
Case MembershipCreateStatus.InvalidAnswer
CreateAccountResults.Text = "There security answer was invalid."
Case MembershipCreateStatus.InvalidPassword
CreateAccountResults.Text = "The password you provided is invalid. It must be seven characters long and have at least one non-alphanumeric character."
Case Else
CreateAccountResults.Text = "There was an unknown error; the user account was NOT created."
End Select
End Sub
O Click manipulador de eventos começa definindo uma variável chamada createStatus do tipo MembershipCreateStatus. MembershipCreateStatus é uma enumeração que indica o status da CreateUser operação. Por exemplo, se a conta de usuário for criada com êxito, a instância resultante MembershipCreateStatus será definida como um valor de Success; Por outro lado, se a operação falhar porque já existe um usuário com o mesmo nome de usuário, ela será definida como um valor de DuplicateUserName. CreateUser Na sobrecarga que usamos, precisamos passar uma MembershipCreateStatus instância para o método. Esse parâmetro é definido como o valor apropriado dentro do CreateUser método e podemos examinar seu valor após a chamada do método para determinar se a conta de usuário foi criada com êxito.
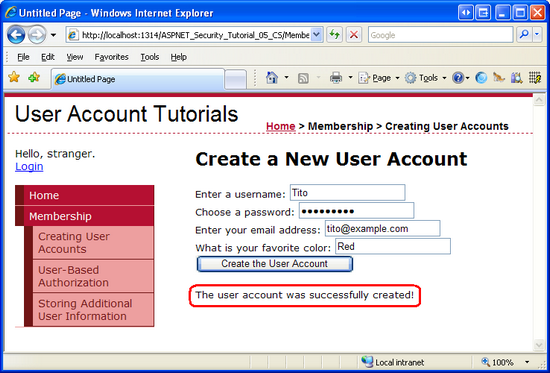
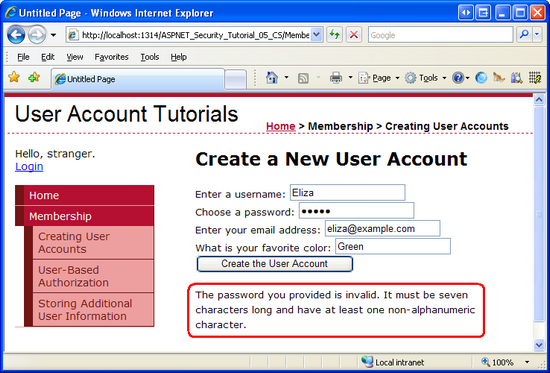
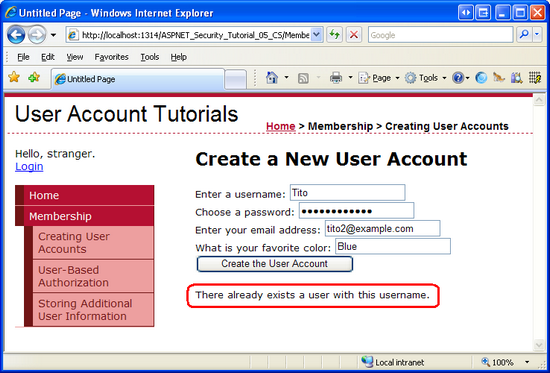
Depois de chamar CreateUser, passando createStatus, uma Select Case instrução é usada para gerar uma mensagem apropriada, dependendo do valor atribuído a createStatus. As Figuras 7 mostram a saída quando um novo usuário foi criado com êxito. As Figuras 8 e 9 mostram a saída quando a conta de usuário não é criada. Na Figura 8, o visitante inseriu uma senha de cinco letras, que não atende aos requisitos de força de senha especificados nas definições de configuração do provedor de associação. Na Figura 9, o visitante está tentando criar uma conta de usuário com um nome de usuário existente (aquele criado na Figura 7).
Figura 7: Uma nova conta de usuário foi criada com êxito (clique para exibir a imagem em tamanho real)
Figura 8: A conta de usuário não é criada porque a senha fornecida é muito fraca (clique para exibir a imagem em tamanho real)
Figura 9: A conta de usuário não foi criada porque o nome de usuário já está em uso (clique para exibir a imagem em tamanho real)
Observação
Você pode estar se perguntando como determinar o sucesso ou a falha ao usar uma das duas CreateUser primeiras sobrecargas de método, nenhuma das quais tem um parâmetro do tipo MembershipCreateStatus. Essas duas primeiras sobrecargas geram uma exceção em caso de falha, que inclui umaStatusCode propriedade do tipo MembershipCreateStatus.MembershipCreateUserException
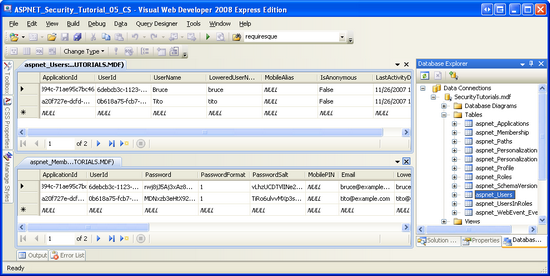
Depois de criar algumas contas de usuário, verifique se as contas foram criadas listando o aspnet_Users conteúdo das tabelas e aspnet_Membership no SecurityTutorials.mdf banco de dados. Como mostra a Figura 10, adicionei dois usuários por meio da CreatingUserAccounts.aspx página: Tito e Bruce.
Figura 10: Há dois usuários no repositório de usuários de associação: Tito e Bruce (clique para exibir a imagem em tamanho real)
Embora a loja de usuários de associação agora inclua as informações da conta de Bruce e Tito, ainda não implementamos a funcionalidade que permite que Bruce ou Tito façam logon no site. Atualmente, Login.aspx valida as credenciais do usuário em relação a um conjunto codificado de pares de nome de usuário/senha – ele não valida as credenciais fornecidas em relação à estrutura de associação. Por enquanto, aspnet_Users ver as novas contas de usuário nas tabelas e aspnet_Membership terá que ser suficiente. No próximo tutorial, Validando credenciais de usuário em relação ao repositório de usuários membros, atualizaremos a página de logon para validar em relação ao repositório de membros.
Observação
Se você não vir nenhum usuário em seu SecurityTutorials.mdf banco de dados, pode ser porque seu aplicativo Web está usando o provedor de associação padrão, AspNetSqlMembershipProvider, que usa o ASPNETDB.mdf banco de dados como seu armazenamento de usuários. Para determinar se esse é o problema, clique no botão Atualizar no Gerenciador de Soluções. Se um banco de dados nomeado ASPNETDB.mdf tiver sido adicionado à App_Data pasta, esse é o problema. Retorne à Etapa 4 do tutorial Criando o esquema de associação no SQL Server para obter instruções sobre como configurar corretamente o provedor de associação.
Na maioria dos cenários de criação de conta de usuário, o visitante recebe alguma interface para inserir seu nome de usuário, senha, e-mail e outras informações essenciais, momento em que uma nova conta é criada. Nesta etapa, analisamos a criação dessa interface manualmente e, em seguida, vimos como usar o Membership.CreateUser método para adicionar programaticamente a nova conta de usuário com base nas entradas do usuário. Nosso código, no entanto, acabou de criar a nova conta de usuário. Ele não executou nenhuma ação de acompanhamento, como fazer login do usuário no site com a conta de usuário recém-criada ou enviar um e-mail de confirmação para o usuário. Essas etapas adicionais exigiriam código adicional no manipulador de Click eventos do Button.
ASP.NET é fornecido com o controle CreateUserWizard, que foi projetado para lidar com o processo de criação da conta de usuário, desde a renderização de uma interface do usuário para criar novas contas de usuário até a criação da conta na estrutura de associação e a execução de tarefas de criação pós-conta, como enviar um email de confirmação e fazer logon do usuário recém-criado no site. Usar o controle CreateUserWizard é tão simples quanto arrastar o controle CreateUserWizard da Caixa de Ferramentas para uma página e, em seguida, definir algumas propriedades. Na maioria dos casos, você não precisará escrever uma única linha de código. Exploraremos esse controle bacana em detalhes na Etapa 6.
Se novas contas de usuário forem criadas apenas por meio de uma página da Web típica de Criar Conta, é improvável que você precise escrever um código que use o CreateUser método, pois o controle CreateUserWizard provavelmente atenderá às suas necessidades. No entanto, o CreateUser método é útil em cenários em que você precisa de uma experiência de usuário Criar Conta altamente personalizada ou quando precisa criar programaticamente novas contas de usuário por meio de uma interface alternativa. Por exemplo, você pode ter uma página que permite que um usuário carregue um arquivo XML que contém informações do usuário de algum outro aplicativo. A página pode analisar o conteúdo do arquivo XML carregado e criar uma nova conta para cada usuário representado no XML chamando o CreateUser método.
Etapa 6: Criando um novo usuário com o controle CreateUserWizard
ASP.NET é fornecido com vários controles Web de logon. Esses controles ajudam em muitos cenários comuns relacionados à conta de usuário e ao logon. O controle CreateUserWizard é um desses controles projetado para apresentar uma interface do usuário para adicionar uma nova conta de usuário à estrutura de associação.
Como muitos dos outros controles Web relacionados ao logon, o CreateUserWizard pode ser usado sem escrever uma única linha de código. Ele fornece intuitivamente uma interface do usuário com base nas definições de configuração do provedor de associação e chama internamente o Membership método da CreateUser classe depois que o usuário insere as informações necessárias e clica no botão Criar usuário. O controle CreateUserWizard é extremamente personalizável. Há uma série de eventos que são acionados durante vários estágios do processo de criação da conta. Podemos criar manipuladores de eventos, conforme necessário, para injetar lógica personalizada no fluxo de trabalho de criação de conta. Além disso, a aparência do CreateUserWizard é muito flexível. Há várias propriedades que definem a aparência da interface padrão; Se necessário, o controle pode ser convertido em um modelo ou etapas adicionais de registro de usuário podem ser adicionadas.
Vamos começar com uma olhada no uso da interface e do comportamento padrão do controle CreateUserWizard. Em seguida, exploraremos como personalizar a aparência por meio das propriedades e eventos do controle.
Examinando a interface e o comportamento padrão do CreateUserWizard
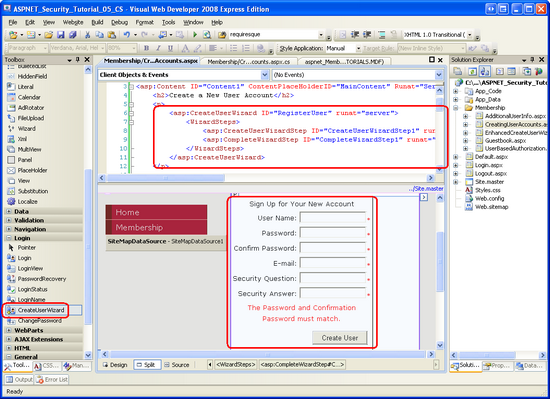
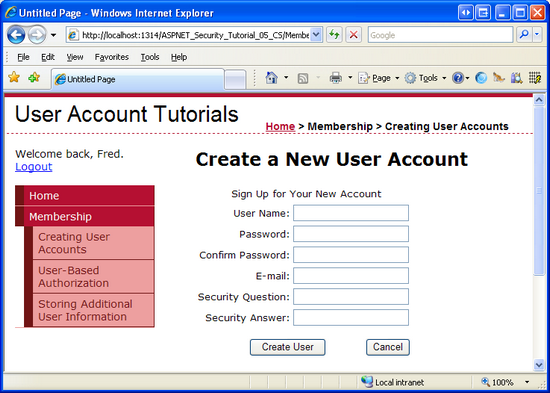
Retorne à CreatingUserAccounts.aspx página na Membership pasta, alterne para o modo Design ou Divisão e adicione um controle CreateUserWizard à parte superior da página. O controle CreateUserWizard é arquivado na seção Controles de logon da Caixa de Ferramentas. Depois de adicionar o controle, defina sua ID propriedade como RegisterUser. Como mostra a captura de tela na Figura 11, o CreateUserWizard renderiza uma interface com caixas de texto para o nome de usuário, senha, endereço de email e pergunta e resposta de segurança do novo usuário.
Figura 11: O controle CreateUserWizard renderiza uma interface de usuário de criação genérica (clique para exibir a imagem em tamanho real)
Vamos comparar a interface do usuário padrão gerada pelo controle CreateUserWizard com a interface que criamos na Etapa 5. Para começar, o controle CreateUserWizard permite que o visitante especifique a pergunta e a resposta de segurança, enquanto nossa interface criada manualmente usava uma pergunta de segurança predefinida. A interface do controle CreateUserWizard também inclui controles de validação, enquanto ainda não havíamos implementado a validação nos campos de formulário de nossa interface. E a interface de controle CreateUserWizard inclui uma caixa de texto Confirmar Senha (junto com um CompareValidator para garantir que o texto inserido nas caixas de texto Senha e Comparar Senha seja igual).
O interessante é que o controle CreateUserWizard consulta as definições de configuração do provedor de associação ao renderizar sua interface do usuário. Por exemplo, as caixas de texto de pergunta e resposta de segurança só serão exibidas se requiresQuestionAndAnswer estiverem definidas como True. Da mesma forma, CreateUserWizard adiciona automaticamente um controle RegularExpressionValidator para garantir que os requisitos de força da senha sejam atendidos e define suas ErrorMessage propriedades e ValidationExpression com base nas definições de minRequiredPasswordLengthconfiguração , e .passwordStrengthRegularExpression minRequiredNonalphanumericCharacters
O controle CreateUserWizard, como o nome indica, é derivado do controle Wizard. Os controles do assistente são projetados para fornecer uma interface para concluir tarefas de várias etapas. Um controle Wizard pode ter um número arbitrário de WizardSteps, cada um dos quais é um modelo que define os controles HTML e Web para essa etapa. O controle Wizard exibe inicialmente o primeiro WizardStep, juntamente com os controles de navegação que permitem ao usuário prosseguir de uma etapa para a próxima ou retornar às etapas anteriores.
Como mostra a marcação declarativa na Figura 11, a interface padrão do controle CreateUserWizard inclui dois WizardStep s:
CreateUserWizardStep? renderiza a interface para coletar informações para criar a nova conta de usuário. Esta é a etapa mostrada na Figura 11.CompleteWizardStep? renderiza uma mensagem indicando que a conta foi criada com sucesso.
A aparência e o comportamento do CreateUserWizard podem ser modificados convertendo qualquer uma dessas etapas em modelos ou adicionando seu próprio WizardStep s. Veremos como adicionar a WizardStep à interface de registro no tutorial Armazenando informações adicionais do usuário.
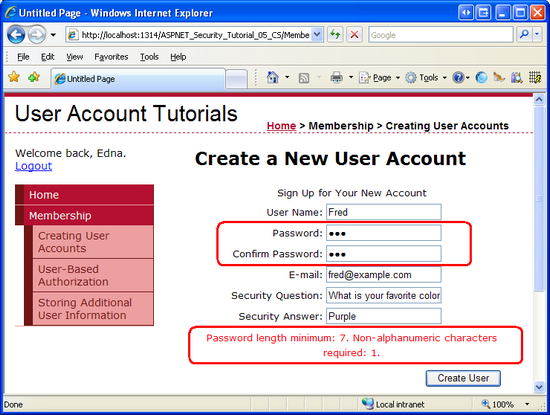
Vamos ver o controle CreateUserWizard em ação. Visite a CreatingUserAccounts.aspx página por meio de um navegador. Comece inserindo alguns valores inválidos na interface do CreateUserWizard. Tente inserir uma senha que não esteja em conformidade com os requisitos de força da senha ou deixe a caixa de texto Nome de usuário vazia. O CreateUserWizard exibirá uma mensagem de erro apropriada. A Figura 12 mostra a saída ao tentar criar um usuário com uma senha insuficientemente forte.
Figura 12: O CreateUserWizard injeta automaticamente controles de validação (clique para exibir a imagem em tamanho real)
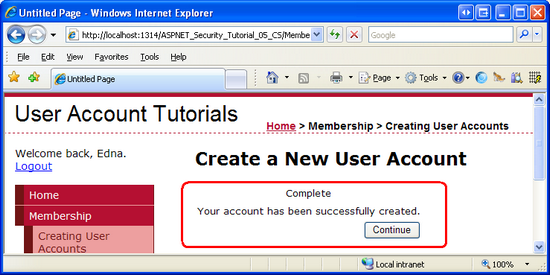
Em seguida, insira os valores apropriados no CreateUserWizard e clique no botão Criar usuário. Supondo que os campos obrigatórios tenham sido inseridos e que a força da senha seja suficiente, o CreateUserWizard criará uma nova conta de usuário por meio da estrutura Membership e, em seguida, exibirá a interface do (consulte a CompleteWizardStepFigura 13). Nos bastidores, o CreateUserWizard chama o Membership.CreateUser método, assim como fizemos na Etapa 5.
Figura 13: Uma nova conta de usuário foi criada com êxito (clique para exibir a imagem em tamanho real)
Observação
Como mostra a Figura 13, a CompleteWizardStepinterface do inclui um botão Continuar. No entanto, neste ponto, clicar nele apenas executa um postback, deixando o visitante na mesma página. Na seção Personalizando a aparência e o comportamento do CreateUserWizard por meio de suas propriedades, veremos como você pode fazer com que esse botão envie o visitante para Default.aspx (ou alguma outra página).
Depois de criar uma nova conta de usuário, retorne ao Visual Studio e examine as aspnet_Users tabelas and aspnet_Membership como fizemos na Figura 10 para verificar se a conta foi criada com êxito.
Personalizando o comportamento e a aparência do CreateUserWizard por meio de suas propriedades
O CreateUserWizard pode ser personalizado de várias maneiras, por meio de propriedades, WizardStep s e manipuladores de eventos. Nesta seção, veremos como personalizar a aparência do controle por meio de suas propriedades; A próxima seção examina a extensão do comportamento do controle por meio de manipuladores de eventos.
Praticamente todo o texto exibido na interface do usuário padrão do controle CreateUserWizard pode ser personalizado por meio de sua infinidade de propriedades. Por exemplo, os rótulos Nome de Usuário, Senha, Confirmar Senha, Email, Pergunta de Segurança e Resposta de Segurança exibidos à esquerda das caixas de texto podem ser personalizados pelas UserNameLabelTextpropriedades , PasswordLabelText, ConfirmPasswordLabelText, EmailLabelText, , QuestionLabelTexte AnswerLabelText , respectivamente. Da mesma forma, há propriedades para especificar o texto dos botões Criar usuário e Continuar no CreateUserWizardStep e CompleteWizardStep, bem como se esses botões forem renderizados como Buttons, LinkButtons ou ImageButtons.
As cores, bordas, fontes e outros elementos visuais são configuráveis por meio de uma série de propriedades de estilo. O próprio controle CreateUserWizard tem as propriedades comuns de estilo do controle Web - BackColor, BorderStyle, CssClass, Fonte assim por diante - e há várias propriedades de estilo para definir a aparência de seções específicas da interface do CreateUserWizard. A TextBoxStyle propriedade, por exemplo, define os estilos para as caixas de texto no CreateUserWizardStep, enquanto a TitleTextStyle propriedade define o estilo para o título ( Sign Up for Your New Account ).
Além das propriedades relacionadas à aparência, há várias propriedades que afetam o comportamento do controle CreateUserWizard. A DisplayCancelButton propriedade, se definida como True, exibe um botão Cancelar ao lado do botão Criar Usuário (o valor padrão é False). Se você exibir o botão Cancelar, certifique-se de definir também a CancelDestinationPageUrl propriedade, que especifica a página para a qual o usuário é enviado depois de clicar em Cancelar. Conforme observado na seção anterior, o botão Continuar na interface do CompleteWizardStepcausa um postback, mas deixa o visitante na mesma página. Para enviar o visitante para outra página depois de clicar no botão Continuar, basta especificar o URL na ContinueDestinationPageUrl propriedade.
Vamos atualizar o RegisterUser controle CreateUserWizard para mostrar um botão Cancelar e enviar o visitante para Default.aspx quando os botões Cancelar ou Continuar forem clicados. Para fazer isso, defina a DisplayCancelButton propriedade como True e as CancelDestinationPageUrl propriedades and ContinueDestinationPageUrl como ~/Default.aspx. A Figura 14 mostra o CreateUserWizard atualizado quando exibido por meio de um navegador.
Figura 14: O CreateUserWizardStep inclui um botão Cancelar (clique para exibir a imagem em tamanho real)
Quando um visitante insere um nome de usuário, senha, endereço de e-mail e pergunta e resposta de segurança e clica em Criar usuário, uma nova conta de usuário é criada e o visitante é conectado como esse usuário recém-criado. Supondo que a pessoa que visita a página esteja criando uma nova conta para si mesma, esse é provavelmente o comportamento desejado. No entanto, você pode permitir que os administradores adicionem novas contas de usuário. Ao fazer isso, a conta de usuário seria criada, mas o administrador permaneceria conectado como administrador (e não como a conta recém-criada). Esse comportamento pode ser modificado por meio da propriedade booleana.LoginCreatedUser
As contas de usuário na estrutura de associação contêm um sinalizador aprovado; Os usuários que não são aprovados não conseguem fazer login no site. Por padrão, uma conta recém-criada é marcada como aprovada, permitindo que o usuário faça login no site imediatamente. É possível, no entanto, ter novas contas de usuário marcadas como não aprovadas. Talvez você queira que um administrador aprove manualmente novos usuários antes que eles possam fazer login; Ou talvez você queira verificar se o endereço de e-mail inserido na inscrição é válido antes de permitir que um usuário faça logon. Seja qual for o caso, você pode ter a conta de usuário recém-criada marcada como não aprovada definindo a propriedade do DisableCreatedUser controle CreateUserWizard como True (o padrão é False).
Outras propriedades relacionadas ao comportamento dignas de nota incluem AutoGeneratePassword e MailDefinition. Se a AutoGeneratePassword propriedade for definida como True, o CreateUserWizardStep não exibirá as caixas de texto Password e Confirm Password; em vez disso, a senha do usuário recém-criado será gerada automaticamente usando o Membership método da GeneratePassword classe. O GeneratePassword método constrói uma senha de um comprimento especificado e com um número suficiente de caracteres não alfanuméricos para atender aos requisitos de força de senha configurados.
A MailDefinition propriedade é útil se você quiser enviar um e-mail para o endereço de e-mail especificado durante o processo de criação da conta. A MailDefinition propriedade inclui uma série de subpropriedades para definir informações sobre a mensagem de email construída. Essas subpropriedades incluem opções como Subject, Priority, IsBodyHtml, From, CCe BodyFileName. A BodyFileName propriedade aponta para um arquivo de texto ou HTML que contém o corpo da mensagem de email. O corpo suporta dois espaços reservados predefinidos: <%UserName%> e <%Password%>. Esses espaços reservados, se presentes no BodyFileName arquivo, serão substituídos pelo nome e senha do usuário recém-criado.
Observação
A CreateUserWizard propriedade do MailDefinition controle apenas especifica detalhes sobre a mensagem de email que é enviada quando uma nova conta é criada. Ele não inclui detalhes sobre como a mensagem de email é realmente enviada (ou seja, se um servidor SMTP ou um diretório de recebimento de email é usado, qualquer informação de autenticação e assim por diante). Esses detalhes de baixo nível precisam ser definidos na <system.net> seção em Web.config. Para obter mais informações sobre essas definições de configuração e sobre o envio de e-mails do ASP.NET 2.0 em geral, consulte as perguntas frequentes em SystemNetMail.com e meu artigo, Enviando e-mail no ASP.NET 2.0.
Estendendo o comportamento do CreateUserWizard usando manipuladores de eventos
O controle CreateUserWizard gera vários eventos durante seu fluxo de trabalho. Por exemplo, depois que um visitante insere seu nome de usuário, senha e outras informações pertinentes e clica no botão Criar usuário, o controle CreateUserWizard gera seu CreatingUser evento. Se houver um problema durante o processo de criação, o CreateUserError evento será acionado; no entanto, se o usuário for criado com êxito, o CreatedUser evento será gerado. Há eventos de controle CreateUserWizard adicionais que são gerados, mas esses são os três mais pertinentes.
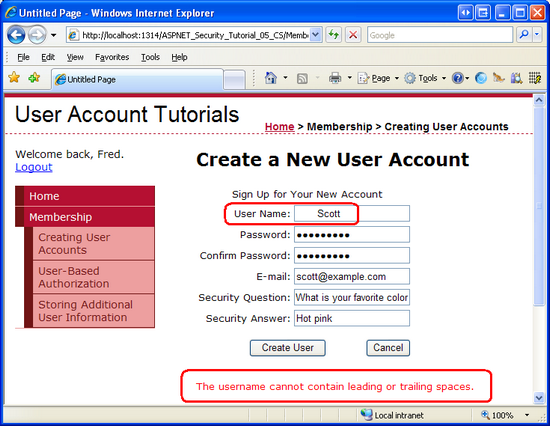
Em determinados cenários, talvez queiramos explorar o fluxo de trabalho CreateUserWizard, o que podemos fazer criando um manipulador de eventos para o evento apropriado. Para ilustrar isso, vamos aprimorar o RegisterUser controle CreateUserWizard para incluir alguma validação personalizada no nome de usuário e na senha. Em particular, vamos aprimorar nosso CreateUserWizard para que os nomes de usuário não possam conter espaços à esquerda ou à direita e o nome de usuário não possa aparecer em nenhum lugar da senha. Resumindo, queremos impedir que alguém crie um nome de usuário como "Scott ", ou tenha uma combinação de nome de usuário/senha como Scott e Scott.1234 .
Para fazer isso, criaremos um manipulador de eventos para o CreatingUser evento para executar nossas verificações extras de validação. Se os dados fornecidos não forem válidos, precisamos cancelar o processo de criação. Também precisamos adicionar um controle Web de rótulo à página para exibir uma mensagem explicando que o nome de usuário ou a senha são inválidos. Comece adicionando um controle Label abaixo do controle CreateUserWizard, definindo sua ID propriedade como InvalidUserNameOrPasswordMessage e sua ForeColor propriedade como Red. Limpe sua Text propriedade e defina suas EnableViewState propriedades e Visible como False.
<asp:Label runat="server"" id="InvalidUserNameOrPasswordMessage"
Visible="false" ForeColor="Red" EnableViewState="false">
</asp:Label>
Em seguida, crie um manipulador de eventos para o evento do CreatingUser controle CreateUserWizard. Para criar um manipulador de eventos, selecione o controle no Designer e vá para a janela Propriedades. A partir daí, clique no ícone de raio e clique duas vezes no evento apropriado para criar o manipulador de eventos.
Adicione o seguinte código ao manipulador de eventos do CreatingUser:
Protected Sub RegisterUser_CreatingUser(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.LoginCancelEventArgs) Handles RegisterUser.CreatingUser
Dim trimmedUserName As String = RegisterUser.UserName.Trim()
If RegisterUser.UserName.Length <> trimmedUserName.Length Then
' Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username cannot contain leading or trailing spaces."
InvalidUserNameOrPasswordMessage.Visible = True
' Cancel the create user workflow
e.Cancel = True
Else
' Username is valid, make sure that the password does not contain the username
If RegisterUser.Password.IndexOf(RegisterUser.UserName, StringComparison.OrdinalIgnoreCase) >= 0 Then
' Show the error message
InvalidUserNameOrPasswordMessage.Text = "The username may not appear anywhere in the password."
InvalidUserNameOrPasswordMessage.Visible = True
' Cancel the create user workflow
e.Cancel = True
End If
End If
End Sub
Observe que o nome de usuário e a senha inseridos no controle CreateUserWizard estão disponíveis por meio de suas UserName propriedades e Password , respectivamente. Usamos essas propriedades no manipulador de eventos acima para determinar se o nome de usuário fornecido contém espaços à esquerda ou à direita e se o nome de usuário é encontrado na senha. Se uma dessas condições for atendida, uma mensagem de erro será exibida no InvalidUserNameOrPasswordMessage Rótulo e a propriedade do manipulador de e.Cancel eventos será definida como True. Se e.Cancel estiver definido como True, o CreateUserWizard causará um curto-circuito em seu fluxo de trabalho, cancelando efetivamente o processo de criação da conta de usuário.
A Figura 15 mostra uma captura de tela de quando o usuário insere um nome de CreatingUserAccounts.aspx usuário com espaços à esquerda.
Figura 15: Nomes de usuário com espaços à esquerda ou à direita não são permitidos (clique para exibir a imagem em tamanho real)
Observação
Veremos um exemplo de uso do evento do CreatedUser controle CreateUserWizard no tutorial Armazenando informações adicionais do usuário.
Resumo
O Membership método da CreateUser classe cria uma nova conta de usuário na estrutura Membership. Ele faz isso delegando a chamada ao provedor de associação configurado. No caso do , o CreateUser método adiciona um registro às tabelas e aspnet_Membership aspnet_Users banco de SqlMembershipProviderdados.
Embora novas contas de usuário possam ser criadas programaticamente (como vimos na Etapa 5), uma abordagem mais rápida e fácil é usar o controle CreateUserWizard. Esse controle renderiza uma interface do usuário de várias etapas para coletar informações do usuário e criar um novo usuário na estrutura de associação. Nos bastidores, esse controle usa o mesmo Membership.CreateUser método examinado na Etapa 5, mas o controle cria a interface do usuário, os controles de validação e responde a erros de criação de conta de usuário sem precisar escrever um pouco de código.
Neste ponto, temos a funcionalidade para criar novas contas de usuário. No entanto, a página de logon ainda está validando em relação às credenciais codificadas que especificamos no segundo tutorial. No próximo tutorial , atualizaremos Login.aspx para validar as credenciais fornecidas pelo usuário em relação à estrutura de associação.
Boa programação!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
CreateUserDocumentação técnica- Visão geral do controle CreateUserWizard
- Criando um provedor de mapa do site baseado no sistema de arquivos
- Criando uma interface de usuário passo a passo com o controle do assistente do ASP.NET 2.0
- Examinando a navegação do site do ASP.NET 2.0
- Páginas mestras e navegação no site
- O provedor de mapa de site do SQL que você estava esperando
Sobre o autor
Scott Mitchell, autor de vários livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Scott pode ser contatado em mitchell@4guysfromrolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. A revisora principal deste tutorial foi Teresa Murphy. Interessado em revisar meus próximos artigos do MSDN? Em caso afirmativo, envie-me uma mensagem para mitchell@4GuysFromRolla.com.