Desbloqueio e aprovação de contas de usuário (VB)
por Scott Mitchell
Observação
Desde que este artigo foi escrito, os provedores de associação ASP.NET foram substituídos pelo ASP.NET Identity. É altamente recomendável atualizar aplicativos para usar a plataforma ASP.NET Identity em vez dos provedores de associação apresentados no momento em que este artigo foi escrito. ASP.NET Identity tem várias vantagens em relação ao sistema de associação ASP.NET, incluindo :
- Melhor desempenho
- Extensibilidade e testabilidade aprimoradas
- Suporte para OAuth, OpenID Connect e autenticação de dois fatores
- Suporte à identidade baseada em declarações
- Melhor interoperabilidade com o ASP.Net Core
Este tutorial mostra como criar uma página da Web para que os administradores gerenciem os status bloqueados e aprovados dos usuários. Também veremos como aprovar novos usuários somente depois que eles verificarem seu endereço de email.
Introdução
Juntamente com um nome de usuário, senha e email, cada conta de usuário tem dois campos status que determinam se o usuário pode fazer logon no site: bloqueado e aprovado. Um usuário será bloqueado automaticamente se fornecer credenciais inválidas um número especificado de vezes em um número especificado de minutos (as configurações padrão bloqueiam um usuário após 5 tentativas de logon inválidas dentro de 10 minutos). A status aprovada é útil em cenários em que alguma ação deve ocorrer antes que um novo usuário possa fazer logon no site. Por exemplo, um usuário pode precisar primeiro verificar seu endereço de email ou ser aprovado por um administrador antes de poder fazer logon.
Como um usuário bloqueado ou não aprovado não pode fazer logon, é natural se perguntar como esses status podem ser redefinidos. ASP.NET não inclui nenhuma funcionalidade interna ou controles da Web para gerenciar os status bloqueados e aprovados dos usuários, em parte porque essas decisões precisam ser tratadas site a site. Alguns sites podem aprovar automaticamente todas as novas contas de usuário (o comportamento padrão). Outros fazem com que um administrador aprove novas contas ou não aprove os usuários até que eles visitem um link enviado para o endereço de email fornecido quando eles se inscreveram. Da mesma forma, alguns sites podem bloquear os usuários até que um administrador redefina seus status, enquanto outros sites enviam um email para o usuário bloqueado com uma URL que eles podem visitar para desbloquear sua conta.
Este tutorial mostra como criar uma página da Web para que os administradores gerenciem os status bloqueados e aprovados dos usuários. Também veremos como aprovar novos usuários somente depois que eles verificarem seu endereço de email.
Etapa 1: Gerenciar status bloqueados e aprovados dos usuários
No tutorial Criando uma interface para selecionar uma conta de usuário de muitos, construímos uma página que listava cada conta de usuário em um GridView paginado e filtrado. A grade lista o nome e o email de cada usuário, seus status aprovados e bloqueados, se eles estão online no momento e quaisquer comentários sobre o usuário. Para gerenciar os status aprovados e bloqueados dos usuários, poderíamos tornar essa grade editável. Para alterar a status aprovada de um usuário, o administrador primeiro localizaria a conta de usuário e editaria a linha GridView correspondente, marcando ou desmarcando a caixa de seleção aprovada. Como alternativa, poderíamos gerenciar os status aprovados e bloqueados por meio de uma página de ASP.NET separada.
Para este tutorial, vamos usar duas ASP.NET páginas: ManageUsers.aspx e UserInformation.aspx. A ideia aqui é que ManageUsers.aspx lista as contas de usuário no sistema, enquanto UserInformation.aspx permite que o administrador gerencie os status aprovados e bloqueados para um usuário específico. Nossa primeira ordem de negócios é aumentar o GridView no ManageUsers.aspx para incluir um HyperLinkField, que é renderizado como uma coluna de links. Queremos que cada link aponte para UserInformation.aspx?user=UserName, em que UserName é o nome do usuário a ser editado.
Observação
Se você baixou o código para o tutorial Recuperando e alterando senhas, talvez tenha notado que a ManageUsers.aspx página já contém um conjunto de links "Gerenciar" e a UserInformation.aspx página fornece uma interface para alterar a senha do usuário selecionado. Decidi não replicar essa funcionalidade no código associado a este tutorial porque funcionou contornando a API de Associação e operando diretamente com o banco de dados SQL Server para alterar a senha de um usuário. Este tutorial começa do zero com a UserInformation.aspx página .
Adicionando links "Gerenciar" aoUserAccountsGridView
Abra a ManageUsers.aspx página e adicione um HyperLinkField ao UserAccounts GridView. Defina a propriedade do Text HyperLinkField como "Gerenciar" e suas DataNavigateUrlFields propriedades e DataNavigateUrlFormatString como UserName e "UserInformation.aspx?user={0}", respectivamente. Essas configurações definem o HyperLinkField de modo que todos os hiperlinks exibam o texto "Gerenciar", mas cada link passa o valor userName apropriado para a cadeia de caracteres de consulta.
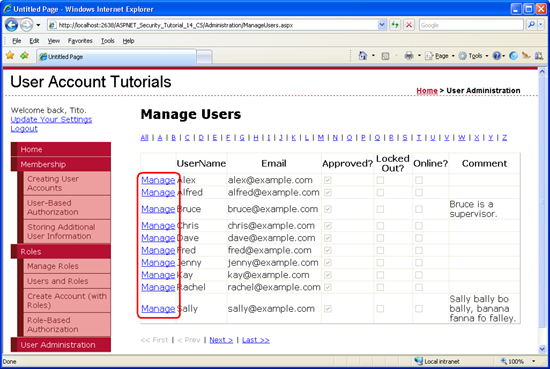
Depois de adicionar o HyperLinkField ao GridView, reserve um momento para exibir a ManageUsers.aspx página por meio de um navegador. Como mostra a Figura 1, cada linha gridView agora inclui um link "Gerenciar". O link "Gerenciar" para Bruce aponta para UserInformation.aspx?user=Bruce, enquanto o link "Gerenciar" para Dave aponta para UserInformation.aspx?user=Dave.
Figura 1: o HyperLinkField adiciona um link "Gerenciar" para cada conta de usuário (clique para exibir a imagem em tamanho real)
Criaremos a interface do usuário e o código para a UserInformation.aspx página em um momento, mas primeiro vamos falar sobre como alterar programaticamente os status bloqueados e aprovados de um usuário. A MembershipUser classe tem IsLockedOutas propriedades eIsApproved . A propriedade IsLockedOut é somente leitura. Não há mecanismo para bloquear programaticamente um usuário; para desbloquear um usuário, use o MembershipUser método da UnlockUserclasse . A IsApproved propriedade é legível e gravável. Para salvar as alterações nessa propriedade, precisamos chamar o Membership método da UpdateUserclasse, passando o objeto modificadoMembershipUser.
Como a IsApproved propriedade é legível e gravável, um controle CheckBox é provavelmente o melhor elemento de interface do usuário para configurar essa propriedade. No entanto, uma CheckBox não funcionará para a IsLockedOut propriedade porque um administrador não pode bloquear um usuário, ela só pode desbloquear um usuário. Uma interface do usuário adequada para a IsLockedOut propriedade é um Botão que, quando clicado, desbloqueia a conta de usuário. Esse Botão só deverá ser habilitado se o usuário estiver bloqueado.
Criando aUserInformation.aspxpágina
Agora estamos prontos para implementar a interface do usuário no UserInformation.aspx. Abra esta página e adicione os seguintes controles da Web:
- Um controle HyperLink que, quando clicado, retorna o administrador para a
ManageUsers.aspxpágina. - Um controle Da Web de Rótulo para exibir o nome do usuário selecionado. Defina esse Rótulo
IDcomoUserNameLabele desmarque sua propriedade Text. - Um controle CheckBox chamado
IsApproved. Defina suaAutoPostBackpropriedade comoTrue. - Um controle Rótulo para exibir a última data bloqueada do usuário. Nomeie este Rótulo
LastLockedOutDateLabele desmarque suaTextpropriedade. - Um Botão para desbloquear o usuário. Nomeie este Botão
UnlockUserButtone defina suaTextpropriedade como "Desbloquear Usuário". - Um controle Rótulo para exibir mensagens status, como "O status aprovado pelo usuário foi atualizado". Nomeie esse controle
StatusMessagecomo , limpe suaTextpropriedade e defina sua propriedadeImportantcomoCssClass. (OImportantA classe CSS é definida noStyles.cssarquivo de folha de estilos; ela exibe o texto correspondente em uma fonte grande e vermelha.)
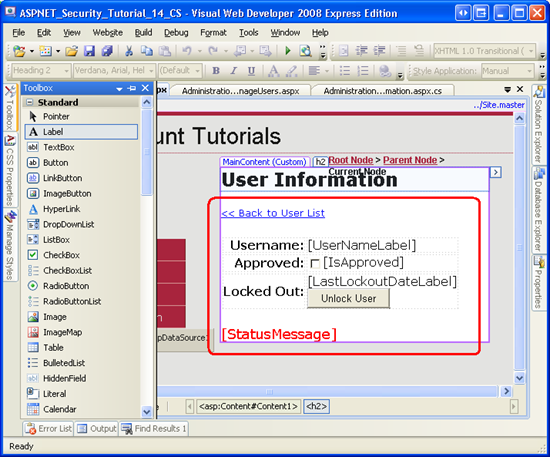
Depois de adicionar esses controles, o modo design no Visual Studio deve ser semelhante à captura de tela na Figura 2.
Figura 2: Criar a interface do usuário para UserInformation.aspx (clique para exibir a imagem em tamanho real)
Com a interface do usuário concluída, nossa próxima tarefa é definir o IsApproved CheckBox e outros controles com base nas informações do usuário selecionado. Crie um manipulador de eventos para o evento da Load página e adicione o seguinte código:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
' If querystring value is missing, send the user to ManageUsers.aspx
Dim userName As String = Request.QueryString("user")
If String.IsNullOrEmpty(userName) Then
Response.Redirect("ManageUsers.aspx")
End If
' Get information about this user
Dim usr As MembershipUser = Membership.GetUser(userName)
If usr Is Nothing Then
Response.Redirect("ManageUsers.aspx")
End If
UserNameLabel.Text = usr.UserName
IsApproved.Checked = usr.IsApproved
If usr.LastLockoutDate.Year < 2000 Then
LastLockoutDateLabel.Text = String.Empty
Else
LastLockoutDateLabel.Text = usr.LastLockoutDate.ToShortDateString()
UnlockUserButton.Enabled = usr.IsLockedOut
End If
End If
End Sub
O código acima começa garantindo que esta seja a primeira visita à página e não um postback subsequente. Em seguida, ele lê o nome de usuário passado pelo user campo querystring e recupera informações sobre essa conta de usuário por meio do Membership.GetUser(username) método . Se nenhum nome de usuário tiver sido fornecido por meio da querystring ou se o usuário especificado não puder ser encontrado, o administrador será enviado de volta para a ManageUsers.aspx página.
O MembershipUser valor do UserName objeto é exibido no UserNameLabel e CheckBox IsApproved é verificado com base no valor da IsApproved propriedade.
A MembershipUser propriedade do LastLockoutDate objeto retorna um DateTime valor que indica quando o usuário foi bloqueado pela última vez. Se o usuário nunca tiver sido bloqueado, o valor retornado dependerá do Provedor de associação. Quando uma nova conta é criada, o SqlMembershipProvider define o aspnet_Membership campo da LastLockoutDate tabela como 1754-01-01 12:00:00 AM. O código acima exibe uma cadeia de caracteres vazia no LastLockoutDateLabel se a propriedade ocorrer antes do LastLockoutDate ano 2000; caso contrário, a parte de data da LastLockoutDate propriedade será exibida no Rótulo. A UnlockUserButtonpropriedade 's Enabled é definida como a status bloqueada do usuário, o que significa que esse Botão só será habilitado se o usuário estiver bloqueado.
Reserve um momento para testar a UserInformation.aspx página por meio de um navegador. É claro que você precisará começar em ManageUsers.aspx e selecionar uma conta de usuário para gerenciar. Ao chegar a UserInformation.aspx, observe que a IsApproved CheckBox só será verificada se o usuário for aprovado. Se o usuário tiver sido bloqueado, a última data bloqueada será exibida. O botão Desbloquear Usuário será habilitado somente se o usuário estiver bloqueado no momento. Verificar ou desmarcar a IsApproved CheckBox ou clicar no botão Desbloquear Usuário causa um postback, mas nenhuma modificação é feita na conta de usuário porque ainda não criamos manipuladores de eventos para esses eventos.
Retorne ao Visual Studio e crie manipuladores de eventos para o IsApproved evento checkbox CheckedChanged e o UnlockUser evento do Click Botão. CheckedChanged No manipulador de eventos, defina a propriedade do IsApproved usuário como a Checked propriedade da CheckBox e salve as alterações por meio de uma chamada para Membership.UpdateUser. Click No manipulador de eventos, basta chamar o MembershipUser método do UnlockUser objeto. Em ambos os manipuladores de eventos, exiba uma mensagem adequada no StatusMessage Rótulo.
Protected Sub IsApproved_CheckedChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles IsApproved.CheckedChanged
'Toggle the user's approved status
Dim userName As String = Request.QueryString("user")
Dim usr As MembershipUser = Membership.GetUser(userName)
usr.IsApproved = IsApproved.Checked
Membership.UpdateUser(usr)
StatusMessage.Text = "The user's approved status has been updated."
End Sub
Protected Sub UnlockUserButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles UnlockUserButton.Click
'Unlock the user account
Dim userName As String = Request.QueryString("user")
Dim usr As MembershipUser = Membership.GetUser(userName)
usr.UnlockUser()
UnlockUserButton.Enabled = False
StatusMessage.Text = "The user account has been unlocked."
End Sub
Testando aUserInformation.aspxpágina
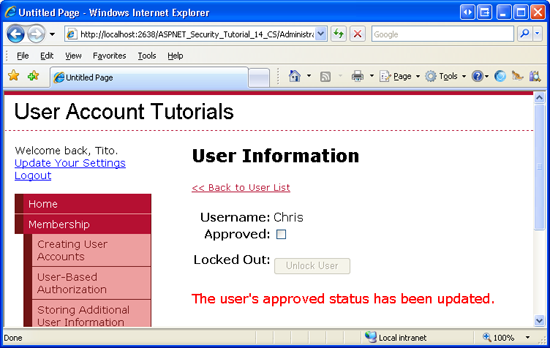
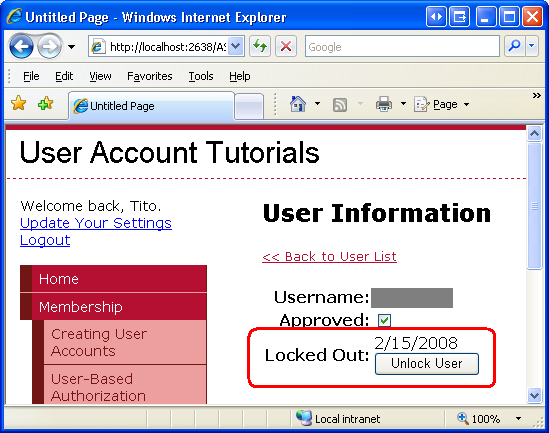
Com esses manipuladores de eventos em vigor, reveja a página e cancele a aprovação de um usuário. Como mostra a Figura 3, você deverá ver uma breve mensagem na página indicando que a propriedade do IsApproved usuário foi modificada com êxito.
Figura 3: Chris não foi aprovado (Clique para exibir imagem em tamanho real)
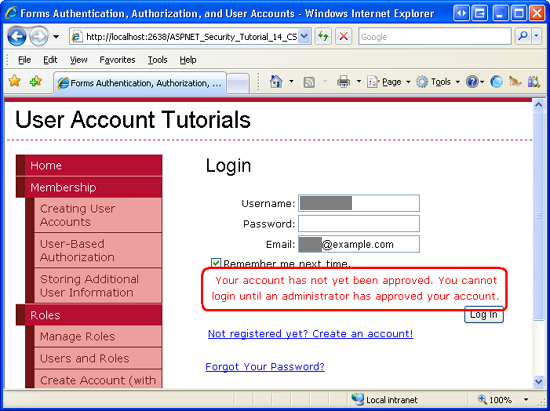
Em seguida, faça logoff e tente fazer logon como o usuário cuja conta acabou de ser aprovada. Como o usuário não está aprovado, ele não pode fazer logon. Por padrão, o controle Logon exibirá a mesma mensagem se o usuário não puder fazer logon, independentemente do motivo. No entanto, no tutorial Validando credenciais de usuário no Repositório de Usuários de Associação, analisamos como aprimorar o controle de logon para exibir uma mensagem mais apropriada. Como mostra a Figura 4, Chris recebe uma mensagem explicando que não pode fazer logon porque sua conta ainda não foi aprovada.
Figura 4: Chris não pode fazer logon porque sua conta não foi aprovada (clique para exibir imagem em tamanho real)
Para testar a funcionalidade bloqueada, tente fazer logon como um usuário aprovado, mas use uma senha incorreta. Repita esse processo o número necessário de vezes até que a conta do usuário seja bloqueada. O controle Logon também foi atualizado para mostrar uma mensagem personalizada se estiver tentando fazer logon de uma conta bloqueada. Você sabe que uma conta foi bloqueada depois que você começa a ver a seguinte mensagem na página de logon: "Sua conta foi bloqueada devido a muitas tentativas de logon inválidas. Entre em contato com o administrador para que sua conta seja desbloqueada."
Retorne à ManageUsers.aspx página e clique no link Gerenciar para o usuário bloqueado. Como mostra a Figura 5, você deve ver um valor no LastLockedOutDateLabel botão Desbloquear Usuário deve ser habilitado. Clique no botão Desbloquear Usuário para desbloquear a conta de usuário. Depois de desbloquear o usuário, ele poderá fazer logon novamente.
Figura 5: Dave foi bloqueado fora do sistema (clique para exibir imagem em tamanho real)
Etapa 2: Especificando o status aprovado dos novos usuários
A status aprovada é útil em cenários em que você deseja que alguma ação seja executada antes que um novo usuário possa fazer logon e acessar os recursos específicos do usuário do site. Por exemplo, você pode estar executando um site privado em que todas as páginas, exceto as páginas de logon e inscrição, podem ser acessadas somente para usuários autenticados. Mas o que acontece se um estranho chegar ao seu site, encontrar a página de inscrição e criar uma conta? Para evitar que isso aconteça, você pode mover a página de inscrição para uma Administration pasta e exigir que um administrador crie manualmente cada conta. Como alternativa, você pode permitir que qualquer pessoa se inscreva, mas proibir o acesso ao site até que um administrador aprove a conta de usuário.
Por padrão, o controle CreateUserWizard aprova novas contas. Você pode configurar esse comportamento usando a propriedade do DisableCreatedUsercontrole. Defina essa propriedade como True para não aprovar novas contas de usuário.
Observação
Por padrão, o controle CreateUserWizard faz logon automaticamente na nova conta de usuário. Esse comportamento é ditado pela propriedade do LoginCreatedUsercontrole. Como os usuários não aprovados não podem fazer logon no site, quando DisableCreatedUser é True que a nova conta de usuário não está conectada ao site, independentemente do valor da LoginCreatedUser propriedade.
Se você estiver criando programaticamente novas contas de usuário por meio do Membership.CreateUser método , para criar uma conta de usuário não aprovada, use uma das sobrecargas que aceitam o valor da propriedade do IsApproved novo usuário como um parâmetro de entrada.
Etapa 3: aprovando usuários verificando seu endereço de Email
Muitos sites que dão suporte a contas de usuário não aprovam novos usuários até verificarem o endereço de email fornecido ao se registrarem. Esse processo de verificação é comumente usado para impedir bots, spammers e outros ne'er-do-wells, pois requer um endereço de email exclusivo e verificado e adiciona uma etapa extra no processo de inscrição. Com esse modelo, quando um novo usuário se inscreve, ele recebe uma mensagem de email que inclui um link para uma página de verificação. Ao visitar o link, o usuário provou que recebeu o email e, portanto, que o endereço de email fornecido é válido. A página de verificação é responsável por aprovar o usuário. Isso pode acontecer automaticamente, aprovando assim qualquer usuário que chegue a esta página ou somente depois que o usuário fornecer algumas informações adicionais, como um CAPTCHA.
Para acomodar esse fluxo de trabalho, precisamos primeiro atualizar a página de criação da conta para que novos usuários não sejam aprovados. Abra a EnhancedCreateUserWizard.aspx página na Membership pasta e defina a propriedade do DisableCreatedUser controle CreateUserWizard como True.
Em seguida, precisamos configurar o controle CreateUserWizard para enviar um email ao novo usuário com instruções sobre como verificar sua conta. Em particular, incluiremos um link no email para a Verification.aspx página (que ainda não criamos), passando o novo usuário por meio da UserId querystring. A Verification.aspx página procurará o usuário especificado e o marcará como aprovado.
Enviando uma Email de verificação para novos usuários
Para enviar um email do controle CreateUserWizard, configure sua MailDefinition propriedade adequadamente. Conforme discutido no tutorial anterior, os controles ChangePassword e PasswordRecovery incluem uma MailDefinition propriedade que funciona da mesma maneira que o do controle CreateUserWizard.
Observação
Para usar a MailDefinition propriedade que você precisa para especificar as opções de entrega de email no Web.config. Para obter mais informações, consulte Enviar Email em ASP.NET.
Comece criando um novo modelo de email chamado CreateUserWizard.txt na EmailTemplates pasta . Use o seguinte texto para o modelo:
Hello <%UserName%>! Welcome aboard.
Your new account is almost ready, but before you can login you must first visit:
<%VerificationUrl%>
Once you have visited the verification URL you will be redirected to the login page.
If you have any problems or questions, please reply to this email.
Thanks!
Defina a MailDefinitionpropriedade " BodyFileName ~/EmailTemplates/CreateUserWizard.txt" e sua Subject propriedade como "Bem-vindo ao Meu Site! Ative sua conta."
Observe que o CreateUserWizard.txt modelo de email inclui um <%VerificationUrl%> espaço reservado. É aí que a URL da Verification.aspx página será colocada. O CreateUserWizard substitui automaticamente os <%UserName%> espaços reservados e <%Password%> pelo nome de usuário e senha da nova conta, mas não há espaço reservado interno <%VerificationUrl%> . Precisamos substituí-lo manualmente pela URL de verificação apropriada.
Para fazer isso, crie um manipulador de eventos para o evento CreateUserWizard SendingMail e adicione o seguinte código:
Protected Sub NewUserWizard_SendingMail(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.MailMessageEventArgs) Handles NewUserWizard.SendingMail
'Get the UserId of the just-added user
Dim newUser As MembershipUser = Membership.GetUser(NewUserWizard.UserName)
Dim newUserId As Guid = CType(newUser.ProviderUserKey, Guid)
' Determine the full verification URL (i.e., http://yoursite.com/Verification.aspx?ID=...)
Dim urlBase As String = Request.Url.GetLeftPart(UriPartial.Authority) & Request.ApplicationPath
Dim verifyUrl As String = "/Verification.aspx?ID=" + newUserId.ToString()
Dim fullUrl As String = urlBase & verifyUrl
' Replace <%VerificationUrl%> with the appropriate URL and querystring
e.Message.Body = e.Message.Body.Replace("<%VerificationUrl%>", fullUrl)
End Sub
O SendingMail evento é acionado após o CreatedUser evento, o que significa que quando o manipulador de eventos acima executa a nova conta de usuário já foi criado. Podemos acessar o valor do UserId novo usuário chamando o Membership.GetUser método , passando o UserName inserido para o controle CreateUserWizard. Em seguida, a URL de verificação é formada. A instrução Request.Url.GetLeftPart(UriPartial.Authority) retorna a http://yourserver.com parte da URL; Request.ApplicationPath retorna o caminho em que o aplicativo está com raiz. A URL de verificação é definida como Verification.aspx?ID=userId. Essas duas cadeias de caracteres são concatenadas para formar a URL completa. Por fim, o corpo da mensagem de email (e.Message.Body) tem todas as ocorrências de <%VerificationUrl%> substituídas pela URL completa.
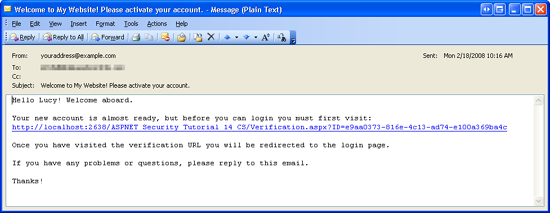
O efeito líquido é que novos usuários não são aprovados, o que significa que eles não podem fazer logon no site. Além disso, eles são enviados automaticamente um email com um link para a URL de verificação (consulte a Figura 6).
Figura 6: o novo usuário recebe um Email com um link para a URL de verificação (clique para exibir a imagem em tamanho real)
Observação
A etapa createUserWizard padrão do controle CreateUserWizard exibe uma mensagem informando ao usuário que sua conta foi criada e exibe um botão Continuar. Clicar nisso leva o usuário para a URL especificada pela propriedade do ContinueDestinationPageUrl controle. O CreateUserWizard em EnhancedCreateUserWizard.aspx é configurado para enviar novos usuários para o ~/Membership/AdditionalUserInfo.aspx, que solicita ao usuário sua cidade natal, URL de home page e assinatura. Como essas informações só podem ser adicionadas por usuários conectados, faz sentido atualizar essa propriedade para enviar usuários de volta à home page do site (~/Default.aspx). Além disso, a EnhancedCreateUserWizard.aspx página ou a etapa CreateUserWizard devem ser aumentadas para informar ao usuário que ele recebeu um email de verificação e que sua conta não será ativada até que siga as instruções neste email. Deixo essas modificações como um exercício para o leitor.
Criando a página de verificação
Nossa tarefa final é criar a Verification.aspx página. Adicione esta página à pasta raiz, associando-a à Site.master página master. Como fizemos com a maioria das páginas de conteúdo anteriores adicionadas ao site, remova o controle Conteúdo que faz referência ao LoginContent ContentPlaceHolder para que a página de conteúdo use o conteúdo padrão da página master.
Adicione um controle Web Rótulo à página, defina-o Verification.aspxID como StatusMessage e desmarque sua propriedade de texto. Em seguida, crie o Page_Load manipulador de eventos e adicione o seguinte código:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If String.IsNullOrEmpty(Request.QueryString("ID")) Then
StatusMessage.Text = "The UserId was not included in the querystring..."
Else
Dim userId As Guid
Try
userId = New Guid(Request.QueryString("ID"))
Catch
StatusMessage.Text = "The UserId passed into the querystring is not in the proper format..."
Exit Sub
End Try
Dim usr As MembershipUser = Membership.GetUser(userId)
If usr Is Nothing Then
StatusMessage.Text = "User account could not be found..."
Else
' Approve the user
usr.IsApproved = True
Membership.UpdateUser(usr)
StatusMessage.Text = "Your account has been approved. Please <a href=""Login.aspx"">login</a> to the site."
End If
End If
End Sub
A maior parte do código acima verifica se a UserId fornecida por meio da querystring existe, se é um valor válido Guid e que faz referência a uma conta de usuário existente. Se todas essas verificações forem aprovadas, a conta de usuário será aprovada; caso contrário, uma mensagem de status adequada será exibida.
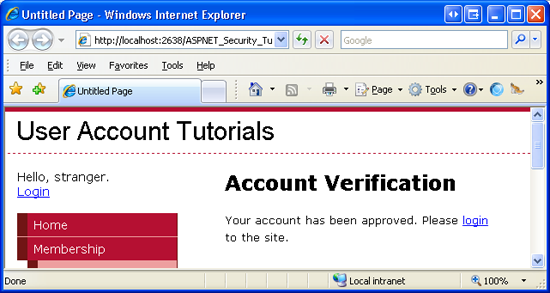
A Figura 7 mostra a Verification.aspx página quando visitada por meio de um navegador.
Figura 7: A conta do novo usuário agora está aprovada (clique para exibir a imagem em tamanho real)
Resumo
Todas as contas de usuário de associação têm dois status que determinam se o usuário pode fazer logon no site: IsLockedOut e IsApproved. Ambas as propriedades devem ser True para o usuário fazer logon.
O status bloqueado do usuário é usado como medida de segurança para reduzir a probabilidade de um hacker invadir um site por meio de métodos de força bruta. Especificamente, um usuário será bloqueado se houver um determinado número de tentativas de logon inválidas em uma determinada janela de tempo. Esses limites são configuráveis por meio das configurações do provedor de associação em Web.config.
A status aprovada é comumente usada como um meio de proibir novos usuários de fazer logon até que alguma ação tenha ocorrido. Talvez o site exija que novas contas sejam aprovadas primeiro pelo administrador ou, como vimos na Etapa 3, verificando seu endereço de email.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de vários livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Scott pode ser contatado em mitchell@4guysfromrolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos Especiais a...
Esta série de tutoriais foi revisada por muitos revisores úteis. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com