Parte 1: Arquivo –> Novo Projeto
por Joe Stagner
A Tailspin Spyworks demonstra como é extraordinariamente simples criar aplicativos avançados e escalonáveis para a plataforma .NET. Ele mostra como usar os ótimos novos recursos no ASP.NET 4 para criar uma loja online, incluindo compras, check-out e administração.
Esta série de tutoriais detalha todas as etapas executadas para criar o aplicativo de exemplo Tailspin Spyworks. A Parte 1 abrange Visão geral e Arquivo/Novo Projeto.
Visão geral
Este tutorial é uma introdução ao ASP.NET WebForms. Começaremos lentamente, portanto, a experiência de desenvolvimento na Web de nível iniciante está bem.
O aplicativo que criaremos é um repositório online simples.

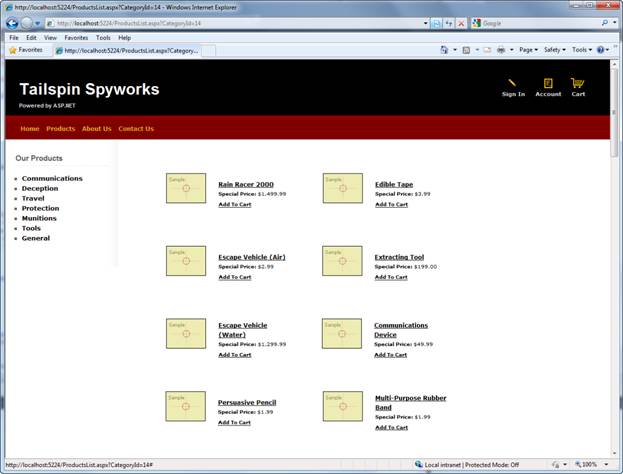
Os visitantes podem procurar Produtos por Categoria:

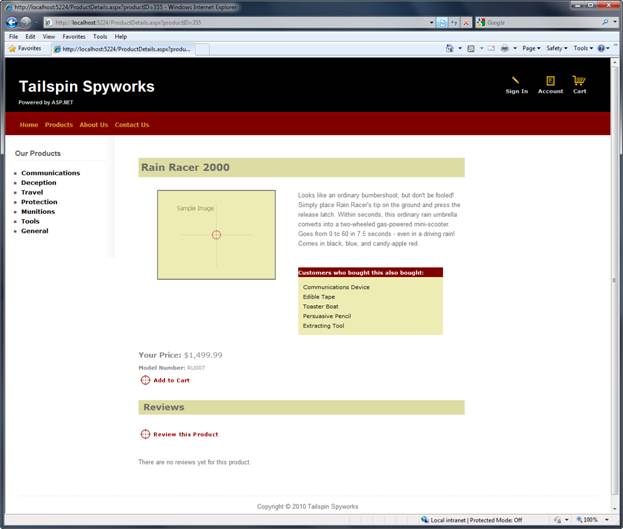
Eles podem exibir um único produto e adicioná-lo ao carrinho:

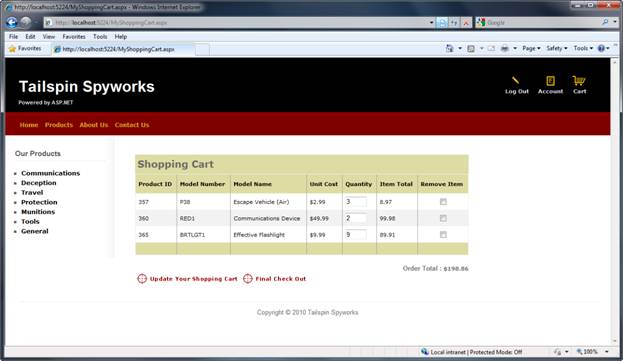
Eles podem revisar o carrinho, removendo todos os itens que não quiserem mais:

Prosseguir para Check-out solicitará que eles sejam solicitados


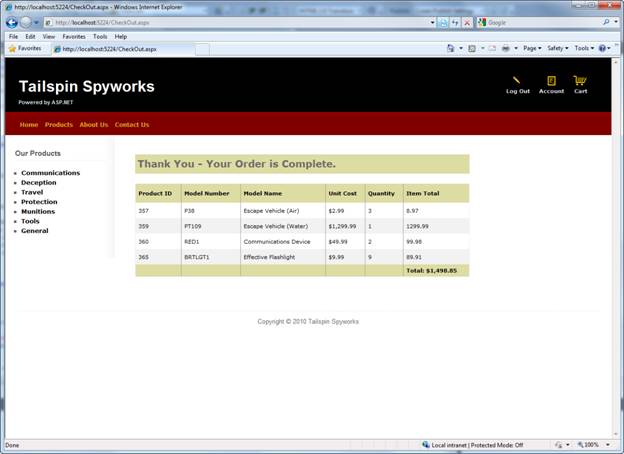
Após a ordenação, eles veem uma tela de confirmação simples:

Começaremos criando um novo projeto ASP.NET WebForms no Visual Studio 2010 e adicionaremos recursos incrementalmente para criar um aplicativo em funcionamento completo. Ao longo do caminho, abordaremos o acesso ao banco de dados, exibições de lista e grade, páginas de atualização de dados, validação de dados, usando master páginas para layout de página consistente, AJAX, validação, associação de usuário e muito mais.
Você pode usar o Visual Studio 2010 ou o Visual Web Developer 2010 gratuito do https://www.microsoft.com/express/Web/. Para criar o aplicativo, você pode usar SQL Server ou a SQL Server Express gratuita para hospedar o banco de dados.
Arquivo/Novo Projeto
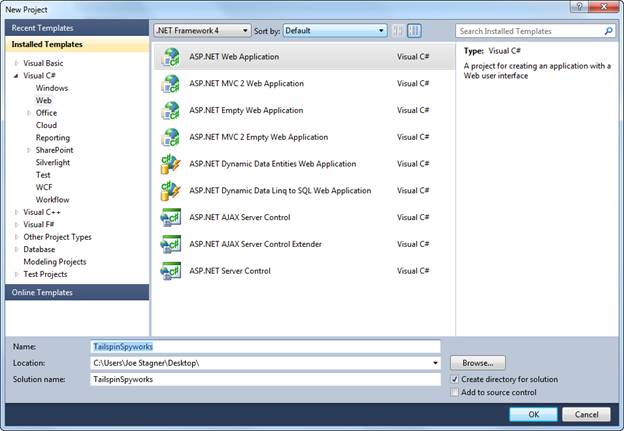
Vamos começar selecionando o Novo Projeto no menu Arquivo no Visual Studio. Isso abre a caixa de diálogo Novo Projeto.

Selecionaremos o grupo Visual C# /Web Templates à esquerda e, em seguida, escolheremos o modelo "ASP.NET Aplicativo Web" na coluna central. Nomeie o projeto como TailspinSpyworks e pressione o botão OK.

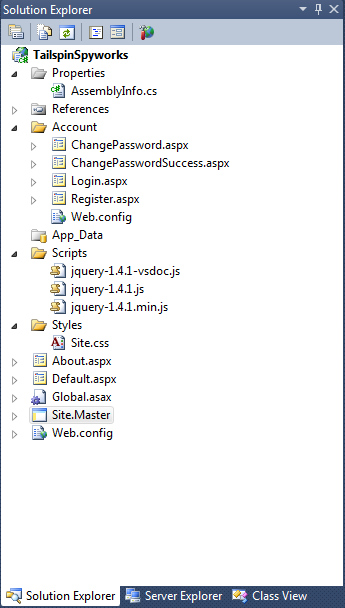
Isso criará nosso projeto. Vamos dar uma olhada nas pastas incluídas em nosso aplicativo no Gerenciador de Soluções à direita.

A Solução Vazia não está completamente vazia– ela adiciona uma estrutura de pasta básica:

Observe as convenções implementadas pelo modelo de projeto padrão ASP.NET 4.
- A pasta "Conta" implementa uma interface do usuário básica para ASP. Subsistema de associação do NET.
- A pasta "Scripts" serve como repositório para arquivos JavaScript do lado do cliente e os arquivos principais do jQuery .js são disponibilizados por padrão.
- A pasta "Estilos" é usada para organizar nossos visuais do site (Folhas de Estilos CSS)
Quando pressionamos F5 para executar nosso aplicativo e renderizar a página default.aspx, vemos o seguinte.

Nosso primeiro aprimoramento de aplicativo será substituir o arquivo Style.css do modelo WebForms padrão pelas classes CSS e arquivos de imagem associados que renderizarão a asthetics visual que queremos para nosso aplicativo Tailspin Spyworks.
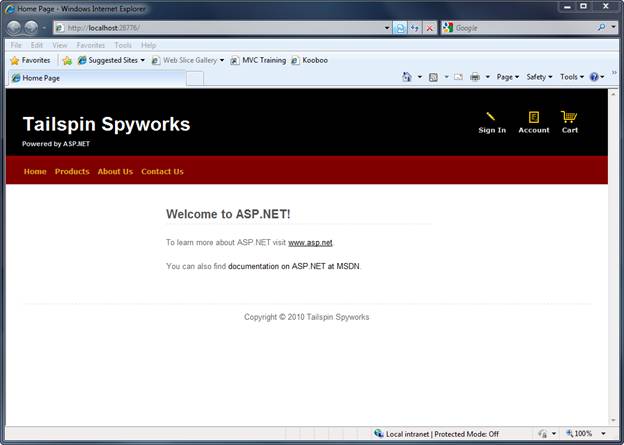
Depois de fazer isso, nossa página default.aspx é renderizada assim.

Observe os links de imagem no canto superior direito da página e os itens de menu que foram adicionados à página master. Somente os links "Entrar" e "Conta" apontam para páginas que existem (geradas pelo modelo padrão) e o restante das páginas que implementaremos à medida que criamos nosso aplicativo.
Também vamos realocar a Página Mestra para o diretório Estilos. Embora isso seja apenas uma preferência, pode tornar as coisas um pouco mais fáceis se decidirmos tornar nossa aplicação "esfolável" no futuro.
Depois de fazer isso, precisaremos alterar as referências de página master em todos os arquivos .aspx gerados pelas páginas padrão ASP.NET WebForms.