Interagir com a página de conteúdo através da página mestra (C#)
por Scott Mitchell
Examina como chamar métodos, definir propriedades, etc. da Página Mestra a partir do código na Página de Conteúdo.
Introdução
Ao longo dos últimos cinco tutoriais, vimos como criar uma página mestra, definir áreas de conteúdo, vincular ASP.NET páginas a uma página mestra e definir conteúdo específico da página. Quando um visitante solicita uma página de conteúdo específica, a marcação do conteúdo e das páginas mestras é fundida em tempo de execução, resultando na renderização de uma hierarquia de controle unificada. Portanto, já vimos uma maneira pela qual a página mestra e uma de suas páginas de conteúdo podem interagir: a página de conteúdo explica a marcação a ser transfundida nos controles ContentPlaceHolder da página mestra.
O que ainda precisamos examinar é como a página mestra e a página de conteúdo podem interagir programaticamente. Além de definir a marcação para os controles ContentPlaceHolder da página mestra, uma página de conteúdo também pode atribuir valores às propriedades públicas de sua página mestra e invocar seus métodos públicos. Da mesma forma, uma página mestra pode interagir com suas páginas de conteúdo. Embora a interação programática entre uma página mestra e uma página de conteúdo seja menos comum do que a interação entre suas marcações declarativas, há muitos cenários em que essa interação programática é necessária.
Neste tutorial, examinamos como uma página de conteúdo pode interagir programaticamente com sua página mestra; No próximo tutorial, veremos como a página mestra pode interagir de forma semelhante com suas páginas de conteúdo.
Exemplos de interação programática entre uma página de conteúdo e sua página mestra
Quando uma região específica de uma página precisa ser configurada página por página, usamos um controle ContentPlaceHolder. Mas e as situações em que a maioria das páginas precisa emitir uma determinada saída, mas um pequeno número de páginas precisa personalizá-la para mostrar outra coisa? Um exemplo, que examinamos no tutorial Vários ContentPlaceHolders e Conteúdo Padrão, envolve a exibição de uma interface de logon em cada página. Embora a maioria das páginas deva incluir uma interface de login, ela deve ser suprimida para algumas páginas, como: a página de login principal (Login.aspx); a página Criar conta; e outras páginas que são acessíveis apenas a usuários autenticados. O tutorial Vários ContentPlaceHolders e Conteúdo Padrão mostrou como definir o conteúdo padrão para um ContentPlaceHolder na página mestra e, em seguida, como substituí-lo nas páginas em que o conteúdo padrão não era desejado.
Outra opção é criar uma propriedade ou método público na página mestra que indique se a interface de logon deve ser mostrada ou ocultada. Por exemplo, a página mestra pode incluir uma propriedade pública chamada ShowLoginUI cujo valor foi usado para definir a Visible propriedade do controle Logon na página mestra. As páginas de conteúdo em que a interface do usuário de logon deve ser suprimida podem definir programaticamente a ShowLoginUI propriedade como false.
Talvez o exemplo mais comum de interação de conteúdo e página mestra ocorra quando os dados exibidos na página mestra precisam ser atualizados depois que alguma ação ocorreu na página de conteúdo. Considere uma página mestra que inclui um GridView que exibe os cinco registros adicionados mais recentemente de uma tabela de banco de dados específica e que uma de suas páginas de conteúdo inclui uma interface para adicionar novos registros a essa mesma tabela.
Quando um usuário visita a página para adicionar um novo registro, ele vê os cinco registros adicionados mais recentemente exibidos na página mestra. Depois de preencher os valores das colunas do novo registro, ela envia o formulário. Supondo que o GridView na página mestra tenha sua EnableViewState propriedade definida como true (o padrão), seu conteúdo é recarregado do estado de exibição e, consequentemente, os cinco mesmos registros são exibidos mesmo que um registro mais recente tenha acabado de ser adicionado ao banco de dados. Isso pode confundir o usuário.
Observação
Mesmo que você desabilite o estado de exibição do GridView para que ele se associe novamente à sua fonte de dados subjacente em cada postback, ele ainda não mostrará o registro recém-adicionado porque os dados estão associados ao GridView mais cedo no ciclo de vida da página do que quando o novo registro é adicionado ao banco de dados.
Para corrigir isso, para que o registro recém-adicionado seja exibido no GridView da página mestra no postback, precisamos instruir o GridView a reassociar à sua fonte de dados depois que o novo registro for adicionado ao banco de dados. Isso requer interação entre o conteúdo e as páginas mestras porque a interface para adicionar o novo registro (e seus manipuladores de eventos) está na página de conteúdo, mas o GridView que precisa ser atualizado está na página mestra.
Como atualizar a exibição da página mestra de um manipulador de eventos na página de conteúdo é uma das necessidades mais comuns de interação de conteúdo e página mestra, vamos explorar este tópico com mais detalhes. O download deste tutorial inclui um banco de dados do Microsoft SQL Server 2005 Express Edition nomeado NORTHWIND.MDF na pasta do App_Data site. O banco de dados Northwind armazena informações de produtos, funcionários e vendas de uma empresa fictícia, a Northwind Traders.
A etapa 1 explica a exibição dos cinco produtos adicionados mais recentemente em um GridView na página mestra. A etapa 2 cria uma página de conteúdo para adicionar novos produtos. A Etapa 3 examina como criar propriedades e métodos públicos na página mestra e a Etapa 4 ilustra como interagir programaticamente com essas propriedades e métodos na página de conteúdo.
Observação
Este tutorial não se aprofunda nas especificidades do trabalho com dados no ASP.NET. As etapas para configurar a página mestra para exibir dados e a página de conteúdo para inserir dados estão concluídas, mas arejadas. Para obter uma visão mais detalhada da exibição e inserção de dados e do uso dos controles SqlDataSource e GridView, consulte os recursos na seção Leituras Adicionais no final deste tutorial.
Etapa 1: Exibindo os cinco produtos adicionados mais recentemente na página mestra
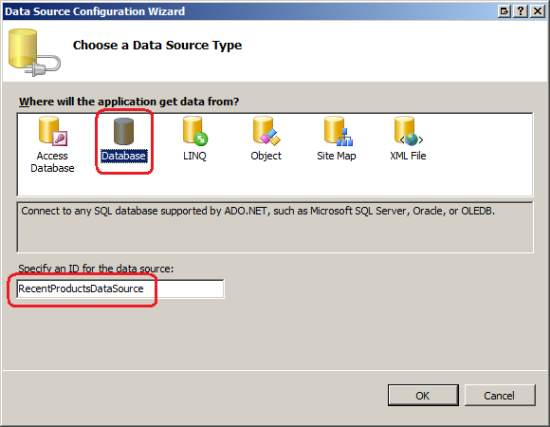
Abra a Site.master página mestra e adicione um Label e um controle GridView ao leftContent <div>. Limpe a propriedade do Text Label, defina sua EnableViewState propriedade como false e sua ID propriedade como GridMessage; defina a propriedade do ID GridView como RecentProducts. Em seguida, no Designer, expanda a marca inteligente do GridView e opte por associá-la a uma nova fonte de dados. Isso inicia o assistente de Configuração da Fonte de Dados. Como o banco de dados Northwind na pasta é um banco de dados do Microsoft SQL Server, opte por criar um SqlDataSource selecionando (consulte a App_Data Figura 1); nomeie o SqlDataSource RecentProductsDataSource.
Figura 01: Associar o GridView a um controle SqlDataSource nomeado RecentProductsDataSource (clique para exibir a imagem em tamanho completo)
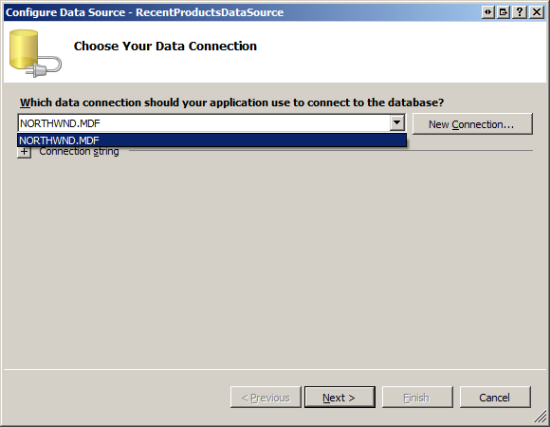
A próxima etapa nos pede para especificar a qual banco de dados nos conectar. Escolha o NORTHWIND.MDF arquivo de banco de dados na lista suspensa e clique em Avançar. Como esta é a primeira vez que usamos esse banco de dados, o assistente oferecerá o armazenamento da cadeia de conexão no Web.config. Faça com que ele armazene a cadeia de conexão usando o nome NorthwindConnectionString.
Figura 02: Conecte-se ao banco de dados Northwind (clique para exibir a imagem em tamanho real)
O assistente Configurar Fonte de Dados fornece dois meios pelos quais podemos especificar a consulta usada para recuperar dados:
- Especificando uma instrução SQL personalizada ou um procedimento armazenado, ou
- Escolhendo uma tabela ou exibição e, em seguida, especificando as colunas a serem retornadas
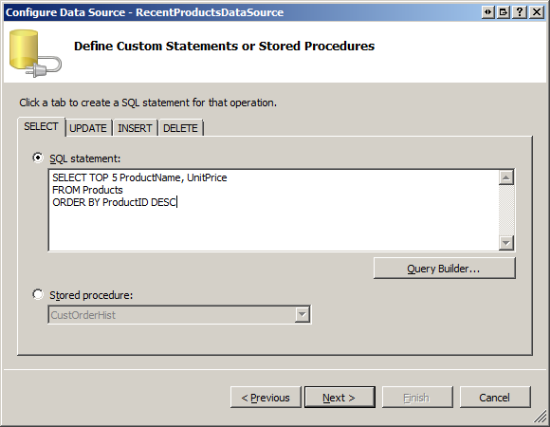
Como queremos retornar apenas os cinco produtos adicionados mais recentemente, precisamos especificar uma instrução SQL personalizada. Use a seguinte consulta SELECT:
SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC
A TOP 5 palavra-chave retorna apenas os cinco primeiros registros da consulta. A Products chave primária da tabela, ProductID, é uma IDENTITY coluna, que nos garante que cada novo produto adicionado à tabela terá um valor maior do que a entrada anterior. Portanto, classificar os resultados ProductID em ordem decrescente retorna os produtos começando com os criados mais recentemente.
Figura 03: Retorne os cinco produtos adicionados mais recentemente (clique para exibir a imagem em tamanho real)
Depois de concluir o assistente, o Visual Studio gera dois BoundFields para o GridView exibir os ProductName campos e UnitPrice retornados do banco de dados. Neste ponto, a marcação declarativa da sua página mestra deve incluir marcação semelhante à seguinte:
<asp:Label ID="GridMessage" runat="server" EnableViewState="false"></asp:Label>
<asp:GridView ID="RecentProducts" runat="server" AutoGenerateColumns="False"
DataSourceID="RecentProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName"/>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice"/>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="RecentProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC">
</asp:SqlDataSource>
Como você pode ver, a marcação contém: o controle Web Label (GridMessage); o GridView RecentProducts, com dois BoundFields; e um controle SqlDataSource que retorna os cinco produtos adicionados mais recentemente.
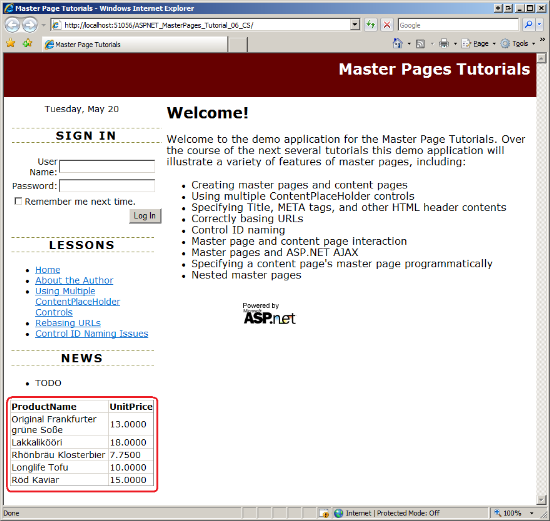
Com esse GridView criado e seu controle SqlDataSource configurado, visite o site por meio de um navegador. Como mostra a Figura 4, você verá uma grade no canto inferior esquerdo que lista os cinco produtos adicionados mais recentemente.
Figura 04: O GridView exibe os cinco produtos adicionados mais recentemente (clique para exibir a imagem em tamanho real)
Observação
Sinta-se à vontade para limpar a aparência do GridView. Algumas sugestões incluem formatar o valor exibido UnitPrice como uma moeda e usar cores de fundo e fontes para melhorar a aparência da grade.
Etapa 2: Criando uma página de conteúdo para adicionar novos produtos
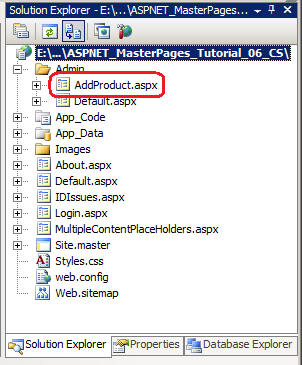
Nossa próxima tarefa é criar uma página de conteúdo a partir da qual um usuário possa adicionar um novo produto à Products tabela. Adicione uma nova página de conteúdo à Admin pasta chamada AddProduct.aspx, certificando-se de vinculá-la à Site.master página mestra. A Figura 5 mostra o Gerenciador de Soluções depois que essa página foi adicionada ao site.
Figura 05: Adicionar uma nova página ASP.NET à pasta (clique para exibir a Admin imagem em tamanho real)
Lembre-se de que, no tutorial Especificando o título, as metatags e outros cabeçalhos HTML na página mestra, criamos uma classe de página base personalizada chamada BasePage que gerou o título da página se ela não fosse definida explicitamente. Vá para a AddProduct.aspx classe code-behind da página e faça com que ela derive de BasePage (em vez de de ).System.Web.UI.Page
Por fim, atualize o Web.sitemap arquivo para incluir uma entrada para esta lição. Adicione a seguinte marcação abaixo da <siteMapNode> lição Problemas de nomenclatura de ID de controle:
<siteMapNode url="~/Admin/AddProduct.aspx" title="Content to Master Page Interaction" />
Como mostrado na Figura 6, a adição desse <siteMapNode> elemento é refletida na lista Lessons (Lições).
Voltar para AddProduct.aspx. No controle Content do MainContent ContentPlaceHolder, adicione um controle DetailsView e nomeie-o NewProduct. Associe o DetailsView a um novo controle SqlDataSource chamado NewProductDataSource. Assim como acontece com o SqlDataSource na Etapa 1, configure o assistente para que ele use o banco de dados Northwind e opte por especificar uma instrução SQL personalizada. Como o DetailsView será usado para adicionar itens ao banco de dados, precisamos especificar uma SELECT instrução e uma INSERT instrução. Use a seguinte SELECT consulta:
SELECT ProductName, UnitPrice FROM Products
Em seguida, na guia INSERT, adicione a seguinte INSERT instrução:
INSERT INTO Products(ProductName, UnitPrice) VALUES(@ProductName, @UnitPrice)
Depois de concluir o assistente, vá para a marca inteligente do DetailsView e marque a caixa de seleção "Ativar inserção". Isso adiciona um CommandField ao DetailsView com sua ShowInsertButton propriedade definida como true. Como esse DetailsView será usado exclusivamente para inserir dados, defina a propriedade do DefaultMode DetailsView como Insert.
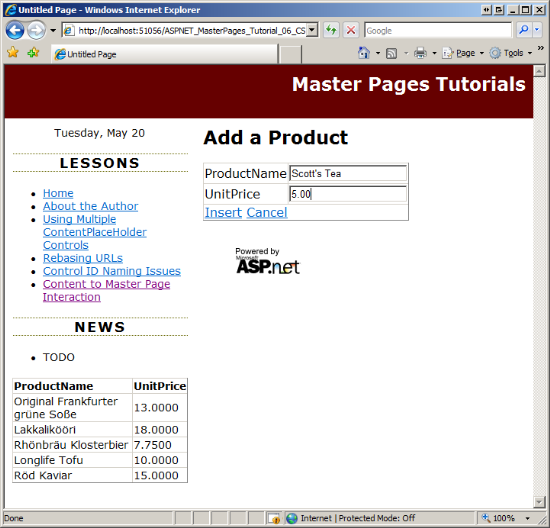
Isso é tudo! Vamos testar esta página. Visite AddProduct.aspx por meio de um navegador, insira um nome e preço (consulte a Figura 6).
Figura 06: Adicionar um novo produto ao banco de dados (clique para exibir a imagem em tamanho real)
Depois de digitar o nome e o preço do seu novo produto, clique no botão Inserir. Isso faz com que o formulário faça postback. No postback, a instrução do INSERT controle SqlDataSource é executada; seus dois parâmetros são preenchidos com os valores inseridos pelo usuário nos dois controles TextBox do DetailsView. Infelizmente, não há feedback visual de que ocorreu uma inserção. Seria bom ter uma mensagem exibida, confirmando que um novo registro foi adicionado. Deixo isso como um exercício para o leitor. Além disso, depois de adicionar um novo registro do DetailsView, o GridView na página mestra ainda mostra os mesmos cinco registros de antes; não inclui o registro recém-adicionado. Examinaremos como remediar isso nas próximas etapas.
Observação
Além de adicionar alguma forma de feedback visual de que a inserção foi bem-sucedida, recomendo que você também atualize a interface de inserção do DetailsView para incluir a validação. Atualmente, não há validação. Se um usuário inserir um valor inválido para o UnitPrice campo, como "Muito caro", uma exceção será lançada no postback quando o sistema tentar converter essa cadeia de caracteres em um decimal. Para obter mais informações sobre como personalizar a interface de inserção, consulte o tutorial Personalizando a Interface de Modificação de Dados da minha série de tutoriais Trabalhando com Dados.
Etapa 3: Criando propriedades e métodos públicos na página mestra
Na Etapa 1, adicionamos um controle Web de rótulo chamado GridMessage acima do GridView na página mestra. Esse rótulo destina-se a exibir opcionalmente uma mensagem. Por exemplo, depois de adicionar um novo registro à Products tabela, talvez queiramos mostrar uma mensagem que diz: "ProductName foi adicionado ao banco de dados". Em vez de codificar o texto desse rótulo na página mestra, talvez queiramos que a mensagem seja personalizável pela página de conteúdo.
Como o controle Label é implementado como uma variável de membro protegida na página mestra, ele não pode ser acessado diretamente de páginas de conteúdo. Para trabalhar com o Rótulo em uma página mestra da página de conteúdo (ou, nesse caso, qualquer controle Web na página mestra), precisamos criar uma propriedade pública na página mestra que exponha o controle Web ou sirva como um proxy pelo qual uma de suas propriedades pode ser acessada. Adicione a seguinte sintaxe à classe code-behind da página mestra para expor a propriedade do Label Text :
public string GridMessageText
{
get
{
return GridMessage.Text;
}
set
{
GridMessage.Text = value;
}
}
Quando um novo registro é adicionado à Products tabela de uma página de conteúdo, o RecentProducts GridView na página mestra precisa ser reassociado à sua fonte de dados subjacente. Para reassociar o GridView, chame seu DataBind método. Como o GridView na página mestra não é acessível programaticamente para as páginas de conteúdo, precisamos criar um método público na página mestra que, quando chamado, reassocia os dados ao GridView. Adicione o seguinte método à classe code-behind da página mestra:
public void RefreshRecentProductsGrid()
{
RecentProducts.DataBind();
}
Com a propriedade e RefreshRecentProductsGrid o GridMessageText método em vigor, qualquer página de conteúdo pode definir ou ler programaticamente o GridMessage valor da propriedade do rótulo Text ou reassociar os dados ao RecentProducts GridView. A etapa 4 examina como acessar as propriedades e métodos públicos da página mestra em uma página de conteúdo.
Observação
Não se esqueça de marcar as propriedades e os métodos da página mestra como public. Se você não indicar explicitamente essas propriedades e métodos como public, eles não poderão ser acessados na página de conteúdo.
Etapa 4: Chamando os membros públicos da página mestra de uma página de conteúdo
Agora que a página mestra tem as propriedades e os métodos públicos necessários, estamos prontos para invocar essas propriedades e métodos da AddProduct.aspx página de conteúdo. Especificamente, precisamos definir a propriedade da GridMessageText página mestra e chamar seu RefreshRecentProductsGrid método depois que o novo produto for adicionado ao banco de dados. Todos os controles da Web de dados ASP.NET disparam eventos imediatamente antes e depois da conclusão de várias tarefas, o que torna mais fácil para os desenvolvedores de páginas executar alguma ação programática antes ou depois da tarefa. Por exemplo, quando o usuário final clica no botão Inserir do DetailsView, no postback, o DetailsView gera seu ItemInserting evento antes de iniciar o fluxo de trabalho de inserção. Em seguida, ele insere o registro no banco de dados. Depois disso, o DetailsView gera seu ItemInserted evento. Portanto, para trabalhar com a página mestra após a adição do novo produto, crie um manipulador de ItemInserted eventos para o evento do DetailsView.
Há duas maneiras pelas quais uma página de conteúdo pode interagir programaticamente com sua página mestra:
- Usando a
Page.Masterpropriedade, que retorna uma referência de tipo flexível para a página mestra ou - Especifique o tipo de página mestra da página ou o caminho do arquivo por meio de uma
@MasterTypediretiva; isso adiciona automaticamente uma propriedade fortemente tipada à página chamadaMaster.
Vamos examinar as duas abordagens.
Usando a propriedade de tipoPage.Masterflexível
Todas as ASP.NET páginas da Web devem derivar da Page classe, que está localizada no System.Web.UI namespace. A Page classe inclui uma Master propriedade que retorna uma referência à página mestra da página. Se a página não tiver uma página Master mestra, retornará null.
A Master propriedade retorna um objeto do tipo MasterPage (também localizado no System.Web.UI namespace), que é o tipo base do qual todas as páginas mestras derivam. Portanto, para usar propriedades públicas ou métodos definidos na página mestra do nosso site, devemos converter o MasterPage objeto retornado da Master propriedade para o tipo apropriado. Como nomeamos nosso arquivo Site.masterde página mestra , a classe code-behind foi nomeada Site. Portanto, o código a seguir converte a Page.Master propriedade em uma instância da classe Site.
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
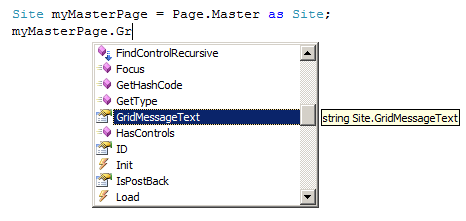
Agora que convertemos a propriedade de tipo Page.Master flexível para o Site tipo, podemos fazer referência às propriedades e métodos específicos do Site. Como mostra a Figura 7, a propriedade GridMessageText pública aparece na lista suspensa do IntelliSense.
Figura 07: O IntelliSense mostra as propriedades e os métodos públicos da nossa página mestra (clique para exibir a imagem em tamanho real)
Observação
Se você nomeou seu arquivo MasterPage.master de página mestra, o nome da classe code-behind da página mestra será MasterPage. Isso pode levar a um código ambíguo ao converter do tipo System.Web.UI.MasterPage para sua MasterPage classe. Em resumo, você precisa qualificar totalmente o tipo para o qual está transmitindo, o que pode ser um pouco complicado ao usar o modelo de Projeto de Site. Minha sugestão seria certificar-se de que, ao criar sua página mestra, você a nomeie de outra forma ou MasterPage.master , melhor ainda, crie uma referência fortemente tipada para a página mestra.
Criando uma referência fortemente tipada com a@MasterTypediretiva
Se você olhar de perto, poderá ver que a classe code-behind de uma página ASP.NET é uma classe parcial (observe a partial palavra-chave na definição da classe). Classes parciais foram introduzidas em C# e Visual Basic with.NET Framework 2.0 e, em poucas palavras, permitem que os membros de uma classe sejam definidos em vários arquivos. O arquivo de classe code-behind - AddProduct.aspx.cs, por exemplo - contém o código que nós, o desenvolvedor da página, criamos. Além do nosso código, o mecanismo ASP.NET cria automaticamente um arquivo de classe separado com propriedades e manipuladores de eventos que traduzem a marcação declarativa na hierarquia de classes da página.
A geração automática de código que ocorre sempre que uma página ASP.NET é visitada abre caminho para algumas possibilidades bastante interessantes e úteis. No caso de páginas mestras, se informarmos ao mecanismo de ASP.NET qual página mestra está sendo usada por nossa página de conteúdo, isso gerará uma propriedade fortemente tipada Master para nós.
Use a @MasterType diretiva para informar o mecanismo de ASP.NET sobre o tipo de página mestra da página de conteúdo. A @MasterType diretiva pode aceitar o nome do tipo da página mestra ou seu caminho de arquivo. Para especificar que a AddProduct.aspx página usa Site.master como sua página mestra, adicione a seguinte diretiva à parte superior de AddProduct.aspx:
<%@ MasterType VirtualPath="~/Site.master" %>
Essa diretiva instrui o mecanismo ASP.NET a adicionar uma referência fortemente tipada à página mestra por meio de uma propriedade chamada Master. Com a @MasterType diretiva em vigor, podemos chamar as Site.master propriedades e métodos públicos da página mestra diretamente por meio da Master propriedade sem nenhuma conversão.
Observação
Se você omitir a @MasterType diretiva, a sintaxe Page.Master e Master retornar a mesma coisa: um objeto de tipo flexível para a página mestra da página. Se você incluir a @MasterType diretiva, Master retornará uma referência fortemente tipada à página mestra especificada. Page.Master, no entanto, ainda retorna uma referência de tipo livre. Para uma análise mais completa de por que esse é o caso e como a propriedade é construída quando a diretiva é incluída, consulte a Master @MasterType entrada @MasterType do blog de K. Scott Allen no ASP.NET 2.0.
Atualizando a página mestra após adicionar um novo produto
Agora que sabemos como invocar as propriedades e os métodos públicos de uma página mestra de uma página de conteúdo, estamos prontos para atualizar a AddProduct.aspx página para que a página mestra seja atualizada após a adição de um novo produto. No início da Etapa 4, criamos um manipulador de eventos para o evento do ItemInserting controle DetailsView, que é executado imediatamente após o novo produto ter sido adicionado ao banco de dados. Adicione o seguinte código a esse manipulador de eventos:
protected void NewProduct_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
{
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
myMasterPage.GridMessageText = string.Format("{0} added to grid...", e.Values["ProductName"]);
// Use the strongly-typed Master property
Master.RefreshRecentProductsGrid();
}
O código acima usa a propriedade de tipo Page.Master flexível e a propriedade de tipo Master forte. Observe que a GridMessageText propriedade está definida como "ProductName adicionado à grade..." Os valores do produto recém-adicionado podem ser acessados por meio da e.Values coleção; como você pode ver, o valor recém-adicionado ProductName é acessado por meio de e.Values["ProductName"].
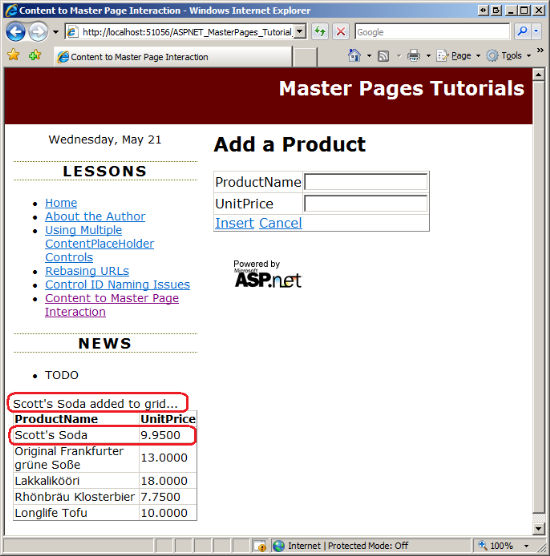
A Figura 8 mostra a AddProduct.aspx página imediatamente após um novo produto - Scott's Soda - ter sido adicionado ao banco de dados. Observe que o nome do produto recém-adicionado é anotado no rótulo da página mestra e que o GridView foi atualizado para incluir o produto e seu preço.
Figura 08: O rótulo da página mestra e o GridView mostram o produto recém-adicionado (clique para exibir a imagem em tamanho real)
Resumo
Idealmente, uma página mestra e suas páginas de conteúdo são completamente separadas uma da outra e não requerem nenhum nível de interação. Embora as páginas mestras e as páginas de conteúdo devam ser projetadas com esse objetivo em mente, há vários cenários comuns em que uma página de conteúdo deve interagir com sua página mestra. Um dos motivos mais comuns gira em torno da atualização de uma parte específica da exibição da página mestra com base em alguma ação que ocorreu na página de conteúdo.
A boa notícia é que é relativamente simples fazer com que uma página de conteúdo interaja programaticamente com sua página mestra. Comece criando propriedades ou métodos públicos na página mestra que encapsulam a funcionalidade que precisa ser invocada por uma página de conteúdo. Em seguida, na página de conteúdo, acesse as propriedades e os métodos da página mestra por meio da propriedade de tipo Page.Master flexível ou use a @MasterType diretiva para criar uma referência fortemente tipada para a página mestra.
No próximo tutorial, examinaremos como fazer com que a página mestra interaja programaticamente com uma de suas páginas de conteúdo.
Boa programação!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- Acessando e atualizando dados no ASP.NET
- ASP.NET páginas mestras: dicas, truques e armadilhas
@MasterTypeem ASP.NET 2.0- Passando informações entre conteúdo e páginas mestras
- Trabalhando com dados em tutoriais ASP.NET
Sobre o autor
Scott Mitchell, autor de vários livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 3.5 em 24 horas. Scott pode ser contatado em mitchell@4GuysFromRolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Zack Jones. Interessado em revisar meus próximos artigos do MSDN? Se sim, me mande uma mensagem em mitchell@4GuysFromRolla.com