ASP.NET Implantação da Web usando o Visual Studio: implantando para teste
por Tom Dykstra
Esta série de tutoriais mostra como implantar (publicar) um aplicativo Web ASP.NET em Aplicativos Web do Serviço de Aplicativo do Azure ou em um provedor de hospedagem de terceiros usando o Visual Studio 2017. Para obter informações sobre a série, consulte o primeiro tutorial da série.
Para obter uma versão atual da implantação no Azure, consulte Criar um aplicativo Web ASP.NET Core no Azure.
Visão geral
Neste tutorial, você implantará um aplicativo Web ASP.NET no IIS (Internet Information Server) em seu computador local.
Geralmente, quando você desenvolve um aplicativo, você o executa e o testa no Visual Studio. Por padrão, os projetos de aplicativo Web no Visual Studio 2017 usam o IIS Express como o servidor Web de desenvolvimento. O IIS Express se comporta mais como o IIS completo do que o Visual Studio Development Server (também conhecido como Cassini), que o Visual Studio 2017 usa por padrão. Mas nenhum dos servidores web de desenvolvimento funciona exatamente como o IIS. Consequentemente, um aplicativo pode ser executado e testado corretamente no Visual Studio, mas falha quando é implantado no IIS.
Você pode testar seu aplicativo de forma confiável de duas maneiras:
Implante seu aplicativo no IIS em seu computador de desenvolvimento usando o mesmo processo que você usará posteriormente para implantá-lo em seu ambiente de produção.
Você pode configurar o Visual Studio para usar o IIS ao executar um projeto Web, mas isso não testaria seu processo de implantação. Esse método valida o processo de implantação e se o aplicativo é executado corretamente no IIS.
Implante seu aplicativo em um ambiente de teste semelhante ao seu ambiente de produção.
O ambiente de produção desses tutoriais é Aplicativos Web no Serviço de Aplicativo do Azure. O ambiente de teste ideal é um aplicativo Web adicional criado no Serviço do Azure. Embora ele seja configurado da mesma forma que um aplicativo Web de produção, você só o usaria para teste.
A opção 2 é a maneira mais confiável de testar. Se você usar a opção 2, não precisará necessariamente usar a opção 1. No entanto, se você estiver implantando em um provedor de hospedagem de terceiros, a opção 2 pode não ser viável ou pode ser cara, portanto, esta série de tutoriais mostra os dois métodos. As diretrizes para a opção 2 são fornecidas no tutorial Implantando no Ambiente de Produção.
Para obter mais informações sobre como usar servidores Web no Visual Studio, consulte Servidores Web no Visual Studio para projetos Web ASP.NET.
Lembrete: Se você receber uma mensagem de erro ou algo não funcionar durante o tutorial, verifique a página de solução de problemas.
Baixar o projeto inicial da Contoso University
Baixe e instale a solução inicial e o projeto do Visual Studio da Contoso University. Esta solução contém o tutorial concluído.
Instalar o IIS
Para implantar no IIS em seu computador de desenvolvimento, confirme se o IIS e a Implantação da Web estão instalados. Por padrão, o Visual Studio instala a Implantação da Web, mas o IIS não está incluído na configuração padrão do Windows 10, Windows 8 ou Windows 7. Se você já instalou o IIS e o pool de aplicativos padrão já está definido como .NET 4, pule para a próxima seção.
É recomendável usar o WPI (Web Platform Installer) para instalar o IIS e a Implantação da Web. O WPI instala uma configuração recomendada do IIS que inclui pré-requisitos do IIS e da Implantação da Web, se necessário.
Se você já instalou o IIS, a Implantação da Web ou qualquer um dos componentes necessários, o WPI instalará apenas o que está faltando.
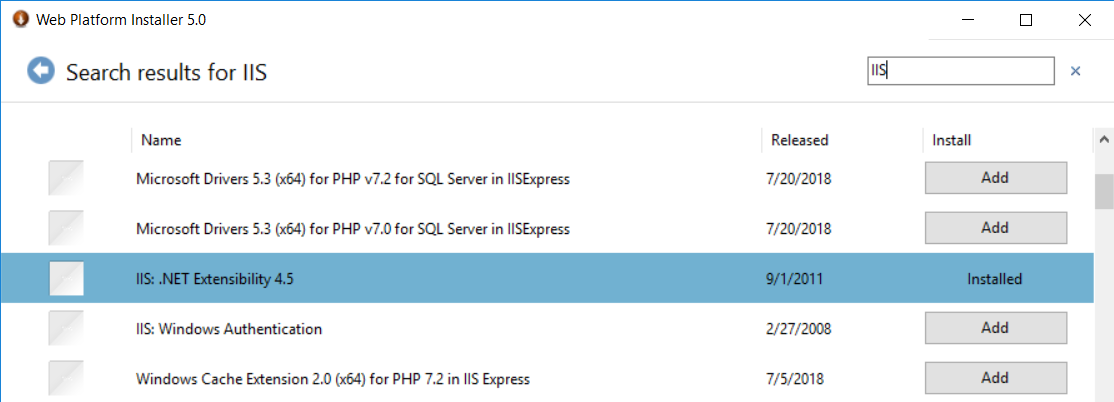
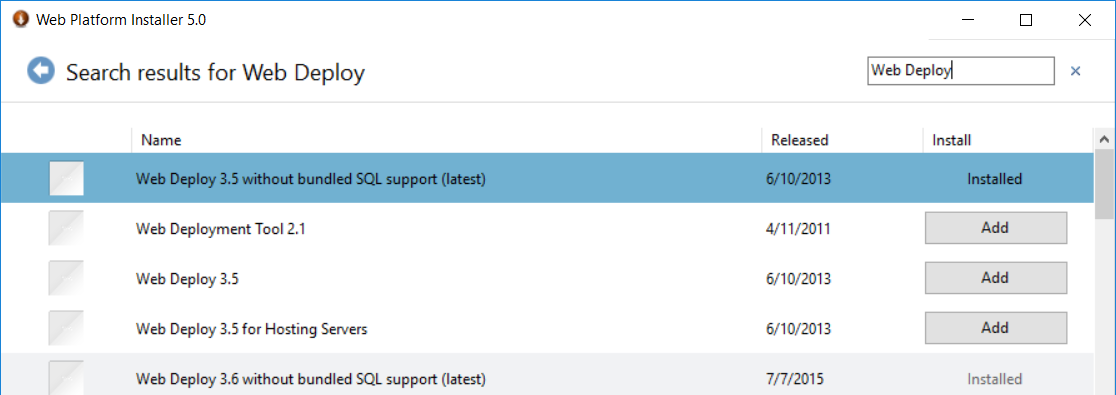
Use o Web Platform Installer para instalar o IIS e a Implantação da Web:


Você verá mensagens indicando que o IIS 7 será instalado. O link funciona para o IIS 8 no Windows 8; mas para Windows 8 e posterior, siga as seguintes etapas para garantir que o ASP.NET 4.7 esteja instalado:
Abra o Painel>de Controle Programas Programas>e Recursos>Ative ou desative os recursos do Windows.
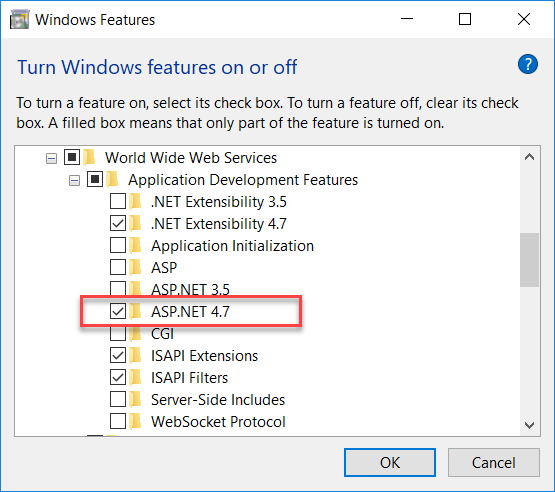
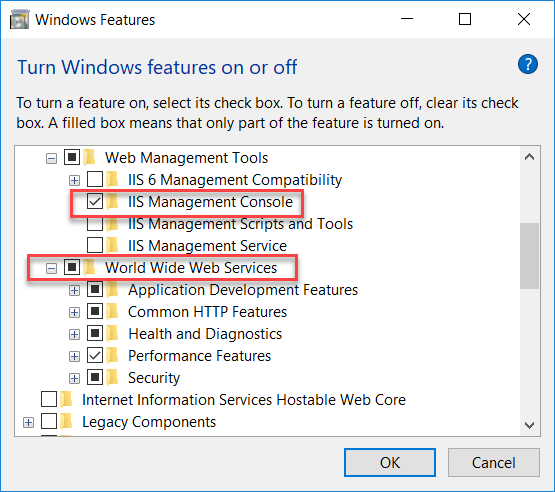
Expanda os serviços de informações da Internet, os serviços da World Wide Web e os recursos de desenvolvimento de aplicativos.
Confirme se ASP.NET 4.7 está selecionado.

Confirme se os Serviços da World Wide Web e o Console de Gerenciamento do IIS estão selecionados. Isso instala o IIS e o Gerenciador do IIS.

Selecione OK. As mensagens da caixa de diálogo indicando que a instalação está ocorrendo são exibidas.
Depois de instalar o IIS, execute o Gerenciador do IIS para verificar se o .NET Framework versão 4 está atribuído ao pool de aplicativos padrão.
Pressione WINDOWS+R para abrir a caixa de diálogo Executar.
(No Windows 8 ou posterior, digite "executar" no Página inicial. No Windows 7, selecione Executar no menu Iniciar. Se Executar não estiver no menu Iniciar, clique com o botão direito do mouse na barra de tarefas, selecione Propriedades, selecione a guia Menu Iniciar, selecione Personalizar e selecione Executar comando.)
Digite "inetmgr" e selecione OK.
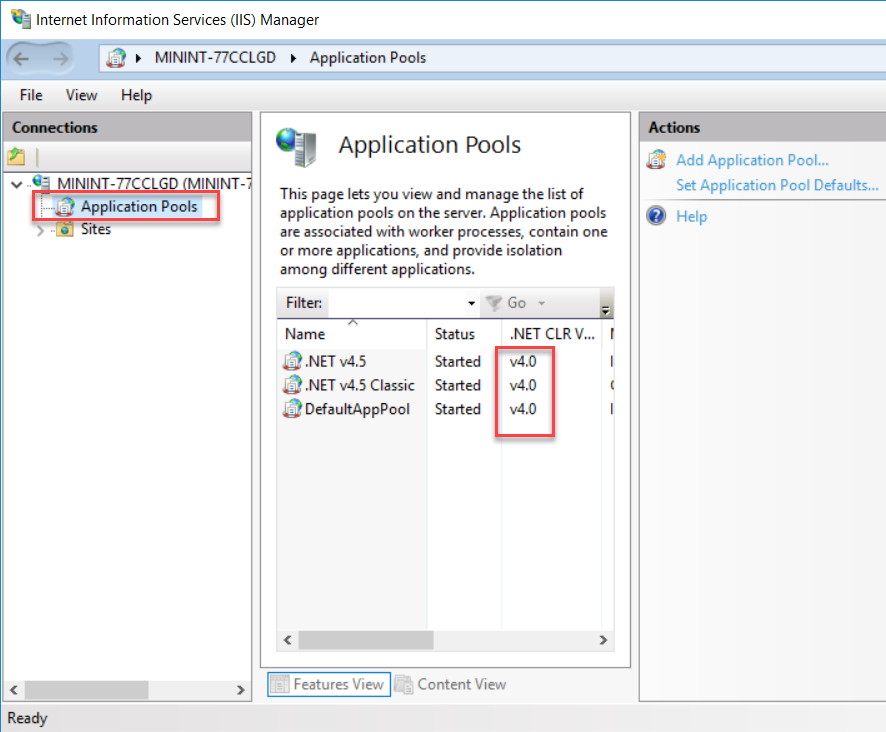
No painel Conexões, expanda o nó do servidor e selecione Pools de Aplicativos. No painel Pools de Aplicativos , se DefaultAppPool for atribuído ao .NET Framework versão 4, como na ilustração a seguir, pule para a próxima seção.

Se você vir apenas dois pools de aplicativos e ambos estiverem definidos como .NET Framework 2.0, instale o ASP.NET 4 no IIS.
Para Windows 8 ou posterior, consulte as instruções da seção anterior para verificar se o ASP.NET 4.7 está instalado ou consulte Como instalar o ASP.NET 4.5 no Windows 8 e no Windows Server 2012. Para o Windows 7, abra uma janela de prompt de comando clicando com o botão direito do mouse em Prompt de Comando no menu Iniciar do Windows e selecionando Executar como Administrador. Execute aspnet_regiis.exe para instalar o ASP.NET 4 no IIS usando os comandos a seguir. (Em sistemas de 32 bits, substitua "Framework64" por "Framework".)
cd %windir%\Microsoft.NET\Framework64\v4.0.30319 aspnet_regiis.exe –iEsse comando cria novos pools de aplicativos para o .NET Framework 4, mas o pool de aplicativos padrão permanecerá definido como 2.0. Você está implantando um aplicativo direcionado ao .NET 4 nesse pool de aplicativos, portanto, altere o pool de aplicativos para o .NET 4.
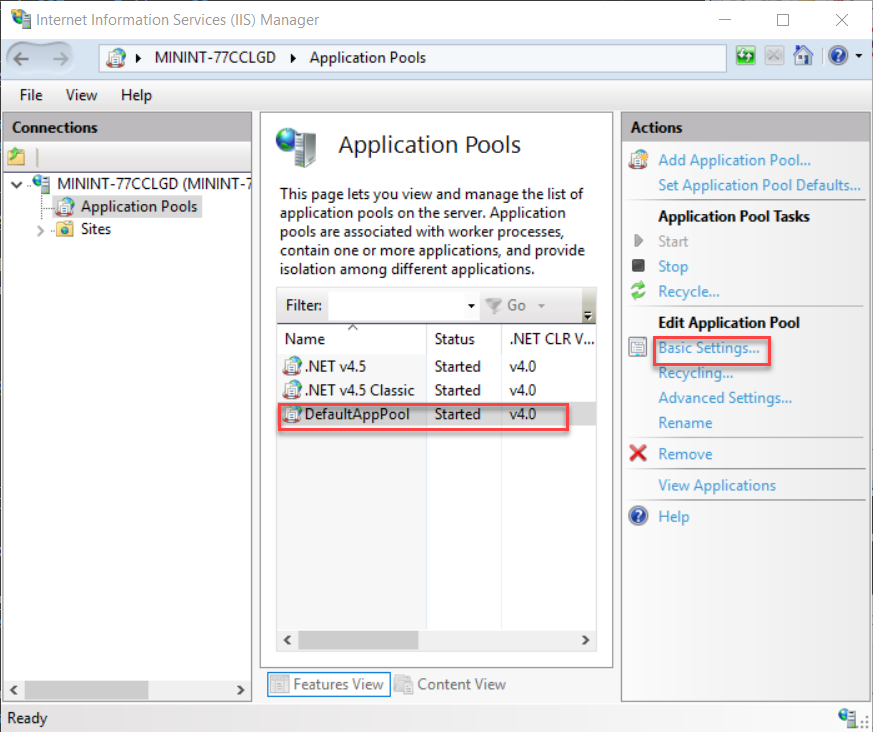
Se você fechou o Gerenciador do IIS, execute-o novamente, expanda o nó do servidor e selecione Pools de Aplicativos.
No painel Pools de Aplicativos , selecione DefaultAppPool. No painel Ações, selecione Configurações básicas.

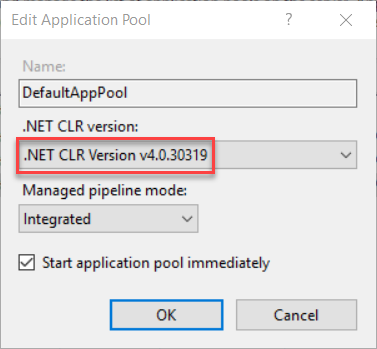
Na caixa de diálogo Editar Pool de Aplicativos, altere a versão do .NET CLR para .NET CLR v4.0.30319. Selecione OK.

Agora você está pronto para publicar um aplicativo Web no IIS. Primeiro, no entanto, crie bancos de dados para teste.
Instalar SQL Server Express
O LocalDB não foi projetado para funcionar no IIS, portanto, seu ambiente de teste precisa ter o SQL Server Express instalado. Se você estiver usando o SQL Server Express do Visual Studio 2010, ele já estará instalado por padrão. Se você estiver usando o Visual Studio 2012 ou posterior, instale o SQL Server Express.
Para instalar o SQL Server Express, baixe-o e instale-o no Centro de Download: Microsoft SQL Server 2017 Express edition.
Na primeira página do Centro de Instalação do SQL Server, selecione Nova instalação autônoma do SQL Server ou adicione recursos a uma instalação existente e siga as instruções aceitando as opções padrão. No assistente de instalação, aceite as configurações padrão. Para obter mais informações sobre as opções de instalação, consulte Instalar o SQL Server a partir do Assistente de Instalação (Instalação).
Criar bancos de dados do SQL Server Express para o ambiente de teste
O aplicativo da Contoso University tem dois bancos de dados:
- Banco de dados de membros
- Banco de dados de aplicativos
Você pode implantar esses bancos de dados em dois bancos de dados separados ou em um único banco de dados. A combinação deles facilita as junções de banco de dados entre eles.
Se você estiver implantando em um provedor de hospedagem terceirizado, seu plano de hospedagem também pode fornecer um motivo para combiná-los. Por exemplo, o provedor pode cobrar mais por vários bancos de dados ou pode nem mesmo permitir mais de um banco de dados.
Neste tutorial, você implantará em dois bancos de dados no ambiente de teste e em um banco de dados nos ambientes de preparo e produção.
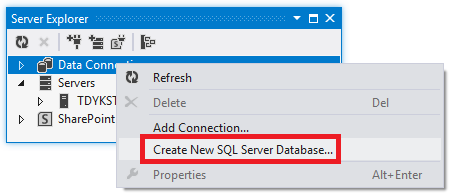
No menu Exibir no Visual Studio, selecione Gerenciador de Servidores (Gerenciador de Banco de Dados no Visual Web Developer). Clique com o botão direito do mouse em Conexões de Dados e selecione Criar Novo Banco de Dados do SQL Server.

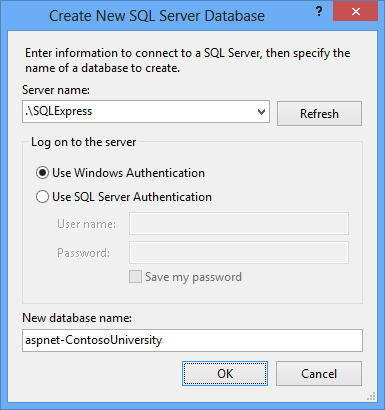
Na caixa de diálogo Criar Novo Banco de Dados do SQL Server, insira ".\SQLExpress" na caixa Nome do servidor e "aspnet-ContosoUniversity" na caixa Novo nome do banco de dados. Selecione OK.

Siga o mesmo procedimento para criar um novo banco de dados do SQL Server Express School chamado ContosoUniversity.
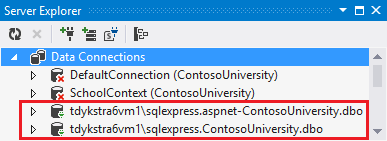
O Gerenciador de Servidores mostra os dois novos bancos de dados.

Criar um script de concessão para os novos bancos de dados
Quando o aplicativo é executado no IIS em seu computador de desenvolvimento, o aplicativo usa as credenciais do pool de aplicativos padrão para acessar o banco de dados. No entanto, por padrão, o pool de aplicativos não tem permissão para abrir os bancos de dados. Isso significa que você precisa executar um script para conceder essa permissão. Nesta seção, você criará esse script e o executará posteriormente para garantir que o aplicativo possa abrir os bancos de dados quando for executado no IIS.
Em um editor de texto, copie os seguintes comandos SQL em um novo arquivo e salve-o como Grant.sql.
IF NOT EXISTS (SELECT name FROM sys.server_principals WHERE name = 'IIS APPPOOL\DefaultAppPool')
BEGIN
CREATE LOGIN [IIS APPPOOL\DefaultAppPool]
FROM WINDOWS WITH DEFAULT_DATABASE=[master],
DEFAULT_LANGUAGE=[us_english]
END
GO
CREATE USER [ContosoUniversityUser]
FOR LOGIN [IIS APPPOOL\DefaultAppPool]
GO
EXEC sp_addrolemember 'db_owner', 'ContosoUniversityUser'
GO
No Visual Studio, abra a solução Contoso University. Clique com o botão direito do mouse na solução (não em um dos projetos) e selecione Adicionar. Selecione Item existente, navegue até Grant.sql e abra-o.
Observação
Esse script foi projetado para funcionar com o SQL Server Express 2012 ou posterior e com as configurações do IIS no Windows 10, Windows 8 ou Windows 7, conforme especificado neste tutorial. Se você estiver usando uma versão diferente do SQL Server ou do Windows, ou se configurar o IIS em seu computador de forma diferente, talvez sejam necessárias alterações nesse script. Para obter mais informações sobre scripts do SQL Server, consulte os Manuais Online do SQL Server.
Observação
Observação de segurança Esse script concede db_owner permissões ao usuário que acessa o banco de dados em tempo de execução, que é o que você terá no ambiente de produção. Em alguns cenários, talvez você queira especificar um usuário que tenha permissões completas de atualização de esquema de banco de dados apenas para implantação e especificar para tempo de execução um usuário diferente que tenha permissões apenas para ler e gravar dados. Para obter mais informações, consulte Revisando as alterações automáticas do Web.config para migrações do Code First mais adiante neste tutorial.
Executar o script de concessão no banco de dados do aplicativo
Você pode configurar o perfil de publicação para executar o script de concessão no banco de dados de associação durante a implantação, pois essa implantação de banco de dados usa o provedor dbDacFx. Você não pode executar scripts durante a implantação das Migrações do Code First, que é como você está implantando o banco de dados do aplicativo. Isso significa que você precisa executar manualmente o script antes da implantação no banco de dados do aplicativo.
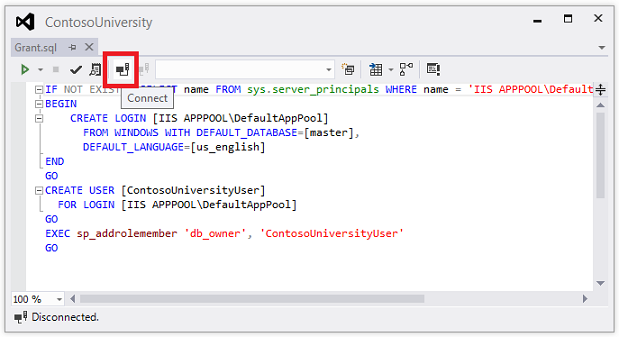
No Visual Studio, abra o arquivo Grant.sql que você criou anteriormente.
Selecione Conectar.

Na caixa de diálogo Conectar ao Servidor, insira .\SQLExpress como o Nome do Servidor. Selecione Conectar.
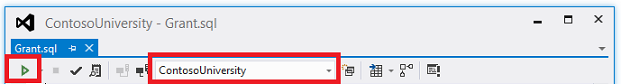
Na lista suspensa do banco de dados, selecione ContosoUniversity. Selecione Executar.

A identidade padrão do pool de aplicativos agora tem permissões suficientes no banco de dados do aplicativo para que as Migrações do Code First criem as tabelas de banco de dados quando o aplicativo for executado.
Publicar no IIS
Há várias maneiras de implantar no IIS usando o Visual Studio e a Implantação da Web:
- Use a publicação com um clique do Visual Studio.
- Publique na linha de comando.
- Crie um pacote de implantação e instale-o usando o Gerenciador do IIS. O pacote tem um arquivo .zip com todos os arquivos e metadados necessários para instalar um site no IIS.
- Crie um pacote de implantação e instale-o usando a linha de comando.
O processo pelo qual você passou nos tutoriais anteriores para configurar o Visual Studio para automatizar tarefas de implantação se aplica a todos esses métodos. Nestes tutoriais, você usará os dois primeiros métodos. Para obter informações sobre como usar pacotes de implantação, consulte Implantando um aplicativo Web criando e instalando um pacote de implantação da Web no Mapa de Conteúdo de Implantação da Web para Visual Studio e ASP.NET.
Antes de publicar, verifique se você está executando o Visual Studio no modo de administrador. Se você não vir (Administrador) na barra de título, feche o Visual Studio. Na página Iniciar do Windows 8 (ou posterior) ou no menu Iniciar do Windows 7, clique com o botão direito do mouse no ícone do Visual Studio e selecione Executar como Administrador. O modo de administrador só é necessário para publicação quando você está publicando no IIS no computador local.
Criar o perfil de publicação
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto ContosoUniversity (não no projeto ContosoUniversity.DAL ). Selecione Publicar. A página Publicar é exibida.
Selecione Novo perfil. A caixa de diálogo Escolher um destino de publicação é exibida.
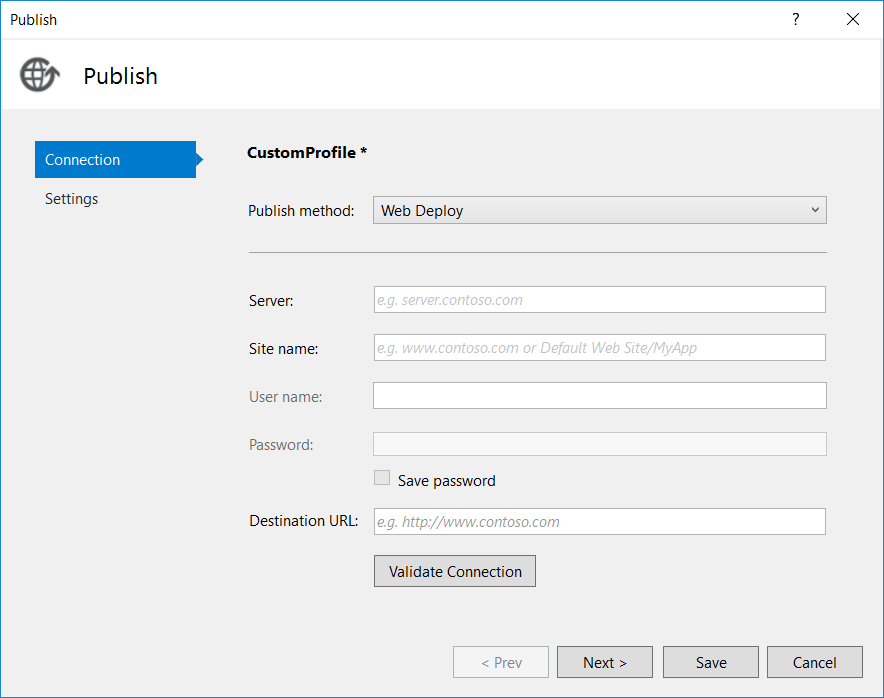
Selecione IIS, FTP, etc. Selecione Criar perfil. O assistente Publicar será exibido.

No menu suspenso Método de publicação, selecione Implantação da Web.
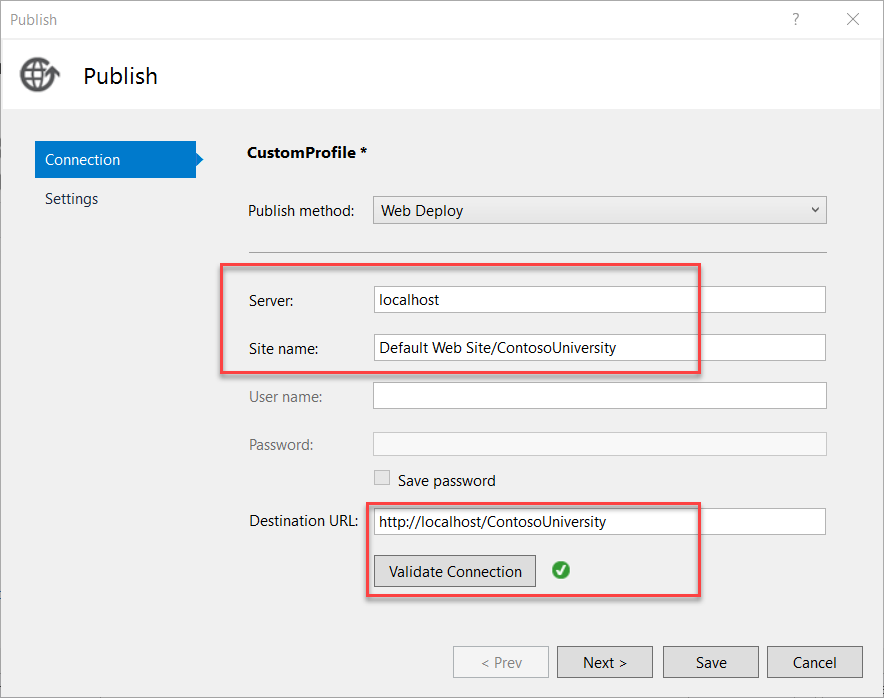
Em Servidor, insira localhost.
Em Nome do site, insira Site Padrão/ContosoUniversity.
Em URL de destino, insira http://localhost/ContosoUniversity.
A configuração URL de destino não é necessária. Quando o Visual Studio termina de implantar o aplicativo, ele abre automaticamente o navegador padrão para essa URL. Se você não quiser que o navegador seja aberto automaticamente após a implantação, deixe essa caixa em branco.
Selecione Validar Conexão para verificar se as configurações estão corretas e se você pode se conectar ao IIS no computador local.
Uma marca de seleção verde verifica se a conexão foi bem-sucedida.

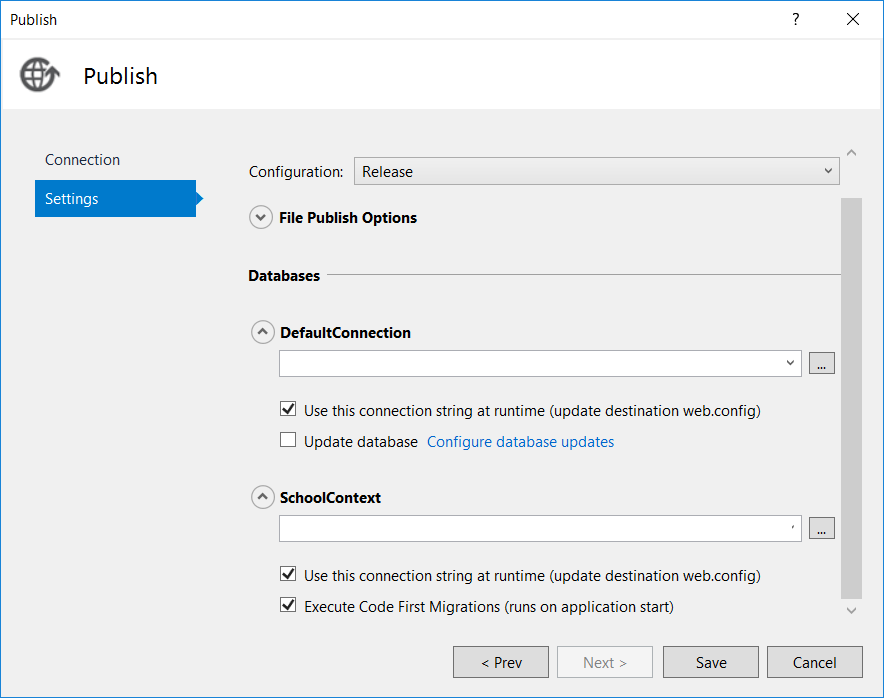
Selecione Avançar para avançar para a guia Configurações .
A caixa suspensa Configuração especifica a configuração de build a ser implantada. Deixe-o definido como o valor padrão de Release. Você não implantará builds de depuração neste tutorial.
Expanda Opções de publicação de arquivo. Selecione Excluir arquivos da pasta App_Data.
No ambiente de teste, o aplicativo acessa os bancos de dados que você criou na instância local do SQL Server Express, não os arquivos .mdf na pasta App_Data .
Deixe as caixas de seleção Pré-compilar durante a publicação e Remover arquivos adicionais no destino desmarcadas.

A pré-compilação é uma opção útil principalmente para sites grandes. Ele pode reduzir o tempo de inicialização na primeira vez que uma página é solicitada após a publicação do site.
Você não precisa remover arquivos adicionais, pois esta é sua primeira implantação e ainda não haverá nenhum arquivo na pasta de destino.
Observação
Se você selecionar Remover arquivos adicionais no destino para uma implantação subsequente no mesmo site, certifique-se de usar o recurso de visualização para ver com antecedência quais arquivos serão excluídos antes da implantação. O comportamento esperado é que a Implantação da Web exclua arquivos no servidor de destino que você excluiu em seu projeto. No entanto, toda a estrutura de pastas nas pastas de origem e destino é comparada; e, em alguns cenários, a Implantação da Web pode excluir arquivos que você não deseja excluir.
Por exemplo, se você tiver um aplicativo Web em uma subpasta no servidor ao implantar um projeto na pasta raiz, a subpasta será excluída. Você pode ter um projeto para o site principal em contoso.com e outro projeto para um blog em contoso.com/blog. O aplicativo de blog está em uma subpasta. Se você selecionar Remover arquivos adicionais no destino ao implantar o site principal, o aplicativo de blog será excluído.
Para outro exemplo, sua pasta App_Data pode ser excluída inesperadamente. Determinados bancos de dados, como o SQL Server Compact, armazenam arquivos de banco de dados na pasta App_Data. Após a implantação inicial, você não deseja continuar copiando os arquivos de banco de dados em implantações subsequentes, portanto, selecione Excluir App_Data na guia Pacote/Publicar Web. Depois de fazer isso, se você tiver a opção Remover arquivos adicionais no destino selecionada, os arquivos de banco de dados e a própria pasta App_Data serão excluídos na próxima vez que você publicar.
Configurar a implantação para o banco de dados de associação
As etapas a seguir se aplicam ao banco de dados DefaultConnection na seção Bancos de Dados da caixa de diálogo.
Na caixa Cadeia de conexão remota, insira a seguinte cadeia de conexão que aponte para o novo banco de dados de associação do SQL Server Express.
Data Source=.\SQLExpress;Initial Catalog=aspnet-ContosoUniversity;Integrated Security=TrueO processo de implantação coloca essa cadeia de conexão no arquivo Web.config implantado porque Usar esta cadeia de conexão em runtime está selecionado.
Você também pode obter a cadeia de conexão do Gerenciador de Servidores. No Gerenciador de Servidores, expanda Conexões de Dados e selecione o <banco de dados machinename>\sqlexpress.aspnet-ContosoUniversity e, na janela Propriedades , copie o valor da Cadeia de Conexão . Essa cadeia de conexão terá uma configuração adicional que você pode excluir:
Pooling=False.Selecione Atualizar banco de dados.
Isso faz com que o esquema de banco de dados seja criado no banco de dados de destino durante a implantação. Nas próximas etapas, você especifica os scripts adicionais que precisam ser executados: um para conceder acesso ao banco de dados ao pool de aplicativos padrão e outro para implantar dados.
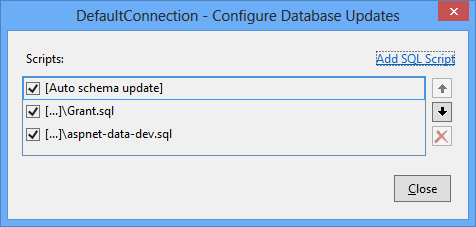
Selecione Configurar atualizações de banco de dados.
Na caixa de diálogo Configurar Atualizações de Banco de Dados, selecione Adicionar Script SQL. Navegue até o script Grant.sql que você salvou anteriormente na pasta da solução.
Repita o processo para adicionar o script aspnet-data-dev.sql .

Selecione Fechar.
Configurar a implantação para o banco de dados do aplicativo
Quando o Visual Studio detecta uma classe do Entity FrameworkDbContext, ele cria uma entrada na seção Bancos de Dados que tem uma caixa de seleção Executar Migrações do Code First em vez de uma caixa de seleção Atualizar Banco de Dados. Para este tutorial, você usará essa caixa de seleção para especificar a implantação de Migrações do Code First.
Em alguns cenários, você pode estar usando um DbContext banco de dados, mas deseja usar o provedor dbDacFx em vez de Migrações para implantar o banco de dados. Nesse caso, consulte Como implantar um banco de dados do Code First sem migrações? nas Perguntas frequentes sobre implantação da Web do ASP.NET no MSDN.
As etapas a seguir se aplicam ao banco de dados SchoolContext na seção Bancos de Dados da caixa de diálogo.
Na caixa Cadeia de conexão remota, insira a seguinte cadeia de conexão que aponta para o novo banco de dados de aplicativo SQL Server Express.
Data Source=.\SQLExpress;Initial Catalog=ContosoUniversity;Integrated Security=TrueO processo de implantação coloca essa cadeia de conexão no arquivo Web.config implantado porque Usar esta cadeia de conexão em runtime está selecionado.
Você também pode obter a cadeia de conexão do banco de dados do aplicativo do Gerenciador de Servidores da mesma forma que obteve a cadeia de conexão do banco de dados de associação.
Selecione Executar Migrações do Code First (é executado na inicialização do aplicativo).
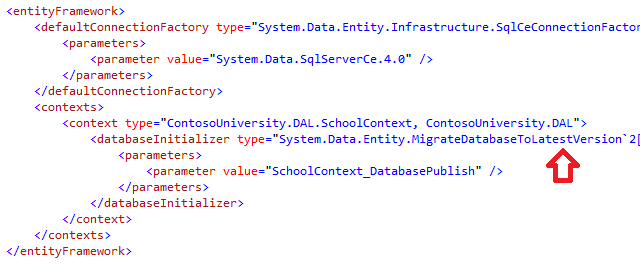
Essa opção faz com que o processo de implantação configure o arquivo Web.config implantado para especificar o
MigrateDatabaseToLatestVersioninicializador. Esse inicializador atualiza automaticamente o banco de dados para a versão mais recente quando o aplicativo acessa o banco de dados pela primeira vez após a implantação.
Configurar transformações de perfil de publicação
Selecione Fechar. Selecione Sim quando for perguntado se deseja salvar as alterações.
No Gerenciador de Soluções, expanda Propriedades, expanda PublishProfiles.
Clique com o botão direito do mouse em CustomProfile.pubxml e renomeie-o como Test.pubxml.
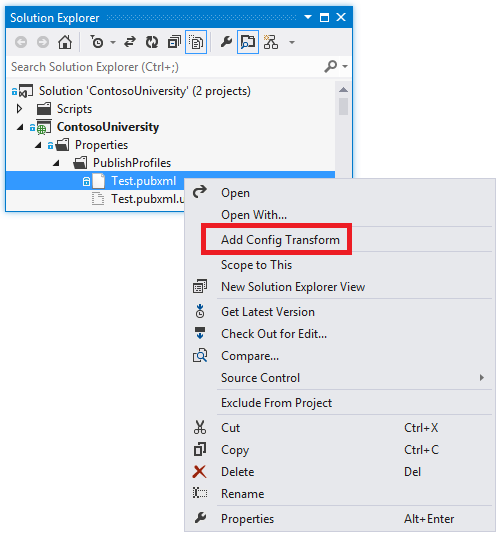
Clique com o botão direito do mouse em Test.pubxml. Selecione Adicionar Transformação de Configuração.

O Visual Studio cria o arquivo de transformação Web.Test.config e o abre.
No arquivo de transformação Web.Test.config, insira o código a seguir imediatamente após a marca de configuração de abertura.
<appSettings> <add key="Environment" value="Test" xdt:Transform="SetAttributes" xdt:Locator="Match(key)"/> </appSettings>Quando você usa o perfil de publicação de teste, essa transformação define o indicador de ambiente como "Teste". No site implantado, você verá "(Teste)" após o título H1 "Contoso University".
Salve e feche o arquivo.
Clique com o botão direito do mouse no arquivo Web.Test.config e selecione Visualizar Transformação para garantir que a transformação codificada produza as alterações esperadas.
A janela Web.config Preview mostra o resultado da aplicação das transformações Web.Release.config e Web.Test.config.
Visualizar as atualizações de implantação
Abra o assistente Publicar Web novamente (clique com o botão direito do mouse no projeto ContosoUniversity, selecione Publicar e Visualizar).
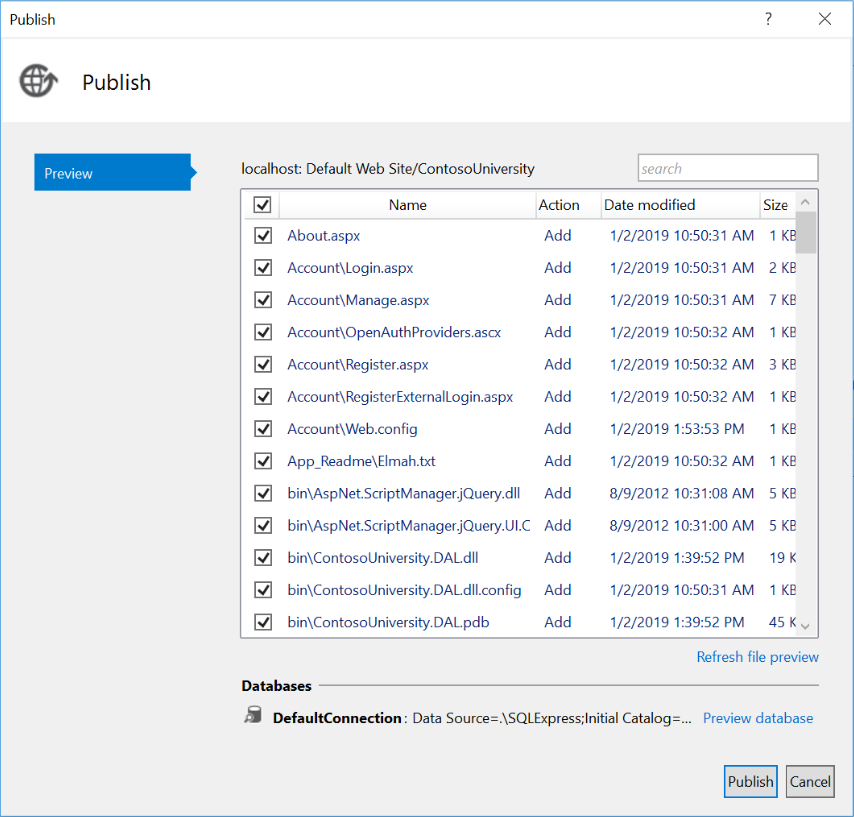
Na caixa de diálogo Visualizar, selecione Iniciar Visualização para ver uma lista dos arquivos que serão copiados.

Você também pode selecionar o link Visualizar banco de dados para ver os scripts que serão executados no banco de dados de associação. (Nenhum script é executado para a implantação de Migrações do Code First, portanto, não há nada para visualizar para o banco de dados do aplicativo.)
Selecione Publicar.
Se o Visual Studio não estiver no modo de administrador, você poderá receber uma mensagem de erro de permissões. Nesse caso, feche o Visual Studio, abra-o no modo de administrador e tente publicar novamente.
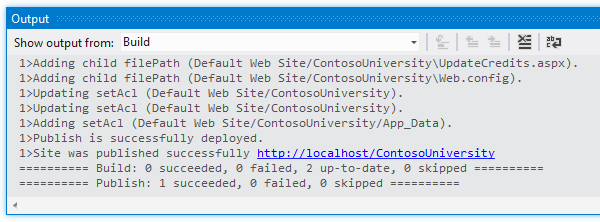
Se o Visual Studio estiver no modo de administrador, a janela Saída relatará build e publicação bem-sucedidos.

Se você inseriu a URL na caixa URL de Destino na guia Conexão do perfil de publicação, o navegador será aberto automaticamente na Home page da Contoso University em execução no IIS em seu computador.
Teste no ambiente de teste
Observe que o indicador de ambiente mostra "(Teste)" em vez de "(Dev)", o que mostra que a transformação Web.config para o indicador de ambiente foi bem-sucedida.
Execute a página Instrutores para verificar se o Code First propagou o banco de dados com dados do instrutor. Quando você seleciona essa página, pode levar alguns minutos para carregar porque o Code First cria o banco de dados e, em seguida, executa o Seed método. (Ele não fez isso quando você estava na home page porque o aplicativo ainda não tentou acessar o banco de dados.)
Selecione a guia Alunos para verificar se o banco de dados implantado não tem alunos.
Selecione Adicionar alunos no menu Alunos . Adicione um aluno e exiba o novo aluno na página Alunos. Isso verifica se você pode gravar com êxito no banco de dados.
No menu Cursos , selecione Atualizar créditos. A página Atualizar créditos requer permissões de administrador, portanto, a página Login é exibida. Insira as credenciais da conta de administrador que você criou anteriormente ("admin" e "devpwd"). A página Atualizar créditos é exibida. Isso verifica se a conta de administrador que você criou no tutorial anterior foi implantada corretamente no ambiente de teste.
Verifique se existe uma pasta ELMAH na pasta c:\inetpub\wwwroot\ContosoUniversity com apenas o arquivo de espaço reservado.
Examinar as alterações automáticas do Web.config para migrações do Code First
Abra o arquivo Web.config no aplicativo implantado em C:\inetpub\wwwroot\ContosoUniversity e você poderá ver onde o processo de implantação configurou as Migrações do Code First para atualizar automaticamente o banco de dados para a versão mais recente.

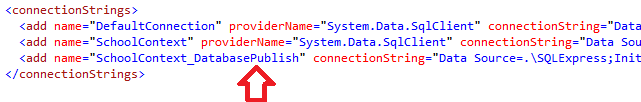
O processo de implantação também criou uma nova cadeia de conexão para as migrações do Code First usarem exclusivamente para atualizar o esquema de banco de dados:

Essa cadeia de conexão adicional permite que você especifique uma conta de usuário para atualizações de esquema de banco de dados e uma conta de usuário diferente para acesso a dados do aplicativo. Por exemplo, você pode atribuir a função db_owner às Migrações do Code First e db_datareader com db_datawriter funções ao aplicativo. Esse é um padrão comum de defesa em profundidade que impede que códigos potencialmente mal-intencionados no aplicativo alterem o esquema do banco de dados. (Por exemplo, isso pode acontecer em um ataque de injeção de SQL bem-sucedido.) Esses tutoriais não usam esse padrão. Para implementar esse padrão em seu cenário, siga estas etapas:
No assistente para Publicar Web , na guia Configurações , insira a cadeia de conexão que especifica um usuário com permissões completas de atualização de esquema de banco de dados. Desmarque a caixa de seleção Usar esta cadeia de conexão no tempo de execução. No arquivo Web.config implantado, isso se torna a
DatabasePublishcadeia de conexão.Crie uma transformação de arquivo Web.config para a cadeia de conexão que você deseja que o aplicativo use em tempo de execução.
Resumo
Agora você implantou seu aplicativo no IIS em seu computador de desenvolvimento e o testou lá.

Isso verifica se o processo de implantação copiou o conteúdo do aplicativo para o local correto (excluindo os arquivos que você não deseja implantar) e também se a Implantação da Web configurou o IIS corretamente durante a implantação. No próximo tutorial, você executará mais um teste que encontra uma tarefa de implantação que ainda não foi feita: definir permissões de pasta na pasta Elm ah .
Mais informações
Para obter informações sobre como executar o IIS ou o IIS Express no Visual Studio, consulte os seguintes recursos:
- Visão geral do IIS Express no site IIS.net.
- Apresentando o IIS Express no blog de Scott Guthrie.
- Servidores Web no Visual Studio para projetos Web ASP.NET.
- Principais diferenças entre o IIS e o ASP.NET Development Server no site ASP.NET.