Colocar aplicativos Web em offline com a Implantação da Web
por Jason Lee
Este tópico descreve como colocar um aplicativo Web offline durante uma implantação automatizada usando a Ferramenta de Implantação da Web (Implantação da Web) dos Serviços de Informações da Internet (IIS). Os usuários que navegam até o aplicativo Web são redirecionados para um arquivo App_offline.htm até que a implantação seja concluída.
Este tópico faz parte de uma série de tutoriais baseados nos requisitos de implantação corporativa de uma empresa fictícia chamada Fabrikam, Inc. Esta série de tutoriais usa uma solução de exemplo, a solução do Contact Manager, para representar um aplicativo Web com um nível realista de complexidade, incluindo um aplicativo ASP.NET MVC 3, um serviço WCF (Windows Communication Foundation) e um projeto de banco de dados.
O método de implantação no centro desses tutoriais baseia-se na abordagem de arquivo de projeto dividido descrita em Noções básicas sobre o Arquivo de Projeto, na qual o processo de build é controlado por dois arquivos de projeto, um contendo instruções de build que se aplicam a cada ambiente de destino e outro que contém configurações de build e implantação específicas do ambiente. No momento do build, o arquivo de projeto específico do ambiente é mesclado no arquivo de projeto independente do ambiente para formar um conjunto completo de instruções de build.
Visão geral da tarefa
Em muitos cenários, você deseja colocar um aplicativo Web offline enquanto faz alterações em componentes relacionados, como bancos de dados ou serviços Web. Normalmente, no IIS e no ASP.NET, você faz isso colocando um arquivo chamado App_offline.htm na pasta raiz do site do IIS ou aplicativo Web. O arquivo App_offline.htm é um arquivo HTML padrão e geralmente conterá uma mensagem simples informando ao usuário que o site está temporariamente indisponível devido à manutenção. Embora o arquivoApp_offline.htm exista na pasta raiz do site, o IIS redirecionará automaticamente todas as solicitações para o arquivo. Quando terminar de fazer atualizações, você removerá o arquivo App_offline.htm e o site retomará o atendimento de solicitações como de costume.
Ao usar a Implantação da Web para executar implantações automatizadas ou de etapa única em um ambiente de destino, convém incorporar a adição e a remoção do arquivo App_offline.htm em seu processo de implantação. Para fazer isso, você precisará concluir estas tarefas de alto nível:
- No arquivo de projeto do Microsoft Build Engine (MSBuild) que você usa para controlar o processo de implantação, crie um destino do MSBuild que copia um arquivo App_offline.htm para o servidor de destino antes do início das tarefas de implantação.
- Adicione outro destino do MSBuild que remova o arquivo App_offline.htm do servidor de destino quando todas as tarefas de implantação forem concluídas.
- No projeto de aplicativo Web, crie um arquivo .wpp.targets que garanta que um arquivo App_offline.htm seja adicionado ao pacote de implantação quando a Implantação da Web for invocada.
Este tópico mostrará como executar esses procedimentos. As tarefas e instruções passo a passo neste tópico pressupõem que você já criou uma solução que contém pelo menos um projeto de aplicativo Web e que você usa um arquivo de projeto personalizado para controlar o processo de implantação, conforme descrito em Implantação da Web na Empresa. Como alternativa, você pode usar a solução de exemplo do Contact Manager para seguir os exemplos no tópico.
Adicionando um arquivo App_Offline a um projeto de aplicativo Web
A primeira tarefa que você precisa concluir é adicionar um arquivo App_offline ao seu projeto de aplicativo Web:
- Para impedir que o arquivo interfira no processo de desenvolvimento (você não quer que seu aplicativo fique permanentemente offline), você deve chamá-lo de algo diferente deApp_offline.htm. Por exemplo, você pode nomear o arquivo App_offline-template.htm.
- Para impedir que o arquivo seja implantado no momento em que se encontra, defina a ação de build como Nenhum.
Para adicionar um arquivo App_offline a um projeto de aplicativo Web
Abra sua solução no Visual Studio 2010.
Na janela Gerenciador de Soluções, clique com o botão direito do mouse no projeto do aplicativo Web, aponte para Adicionar e clique em Novo Item.
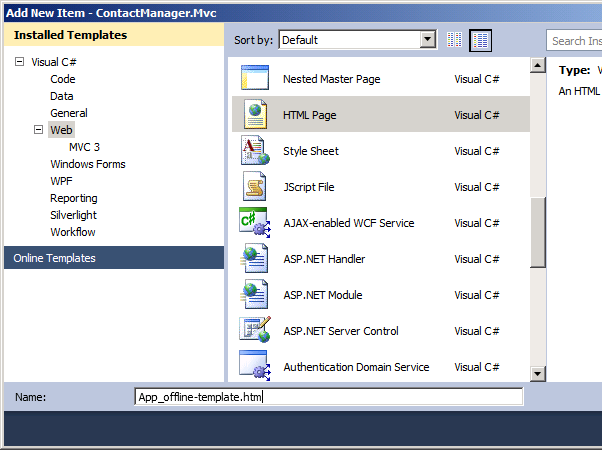
Na caixa de diálogo Adicionar Novo Item , selecione Página HTML.
Na caixa Nome , digite App_offline-template.htme clique em Adicionar.

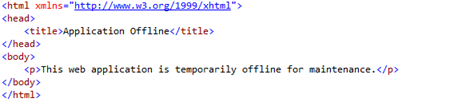
Adicione um HTML simples para informar aos usuários que o aplicativo não está disponível e salve o arquivo. Não inclua marcas do lado do servidor (por exemplo, quaisquer marcas prefixadas com "asp:").

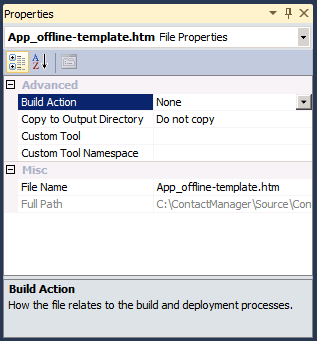
Na janela Gerenciador de Soluções, clique com o botão direito do mouse no novo arquivo e clique em Propriedades.
Na janela Propriedades , na linha Ação de Build , selecione Nenhum.

Implantando e excluindo um arquivo de App_Offline
A próxima etapa é modificar sua lógica de implantação para copiar o arquivo para o servidor de destino no início do processo de implantação e removê-lo no final.
Observação
O próximo procedimento pressupõe que você esteja usando um arquivo de projeto msbuild personalizado para controlar o processo de implantação, conforme descrito em Noções básicas sobre o arquivo de projeto. Se você estiver implantando diretamente do Visual Studio, precisará usar uma abordagem diferente. Sayed Ibrahim Hashimi descreve uma dessas abordagens em How to Take Your Web App Offline During Publishing.
Para implantar um arquivo App_offline em um site do IIS de destino, você precisa invocar MSDeploy.exe usando o provedor contentPath de implantação da Web. O provedor contentPath dá suporte a caminhos de diretório físico e caminhos de site ou aplicativo do IIS, o que o torna a opção ideal para sincronizar um arquivo entre uma pasta de projeto do Visual Studio e um aplicativo Web do IIS. Para implantar o arquivo, o comando MSDeploy deve ser semelhante a este:
msdeploy.exe –verb:sync
-source:contentPath="[Project folder]\App_offline.template.htm"
-dest:contentPath="[IIS application path]/App_offline.htm",
computerName="[Destination web server]"
Para remover o arquivo do site de destino no final do processo de implantação, o comando MSDeploy deve ser semelhante a este:
msdeploy.exe –verb:delete
-dest:contentPath="[IIS application path]/App_offline.htm",
computerName="[Destination web server]"
Para automatizar esses comandos como parte de um processo de build e implantação, você precisa integrá-los ao arquivo de projeto personalizado do MSBuild. O próximo procedimento descreve como fazer isso.
Para implantar e excluir um arquivo de App_offline
No Visual Studio 2010, abra o arquivo de projeto do MSBuild que controla o processo de implantação. Na solução de exemplo do Contact Manager , este é o arquivo Publish.proj .
No elemento project raiz, crie um novo elemento PropertyGroup para armazenar variáveis para a implantação do App_offline :
<PropertyGroup> <AppOfflineTemplateFilename Condition=" '$(AppOfflineTemplateFilename)'=='' "> app_offline-template.htm </AppOfflineTemplateFilename> <AppOfflineSourcePath Condition=" '$(AppOfflineSourcePath)'==''"> $(SourceRoot)ContactManager.Mvc\$(AppOfflineTemplateFilename) </AppOfflineSourcePath> </PropertyGroup>A propriedade SourceRoot é definida em outro lugar no arquivo Publish.proj . Indica o local da pasta raiz para o conteúdo de origem em relação ao caminho atual, em outras palavras, em relação ao local do arquivo Publish.proj .
O provedor contentPath não aceitará caminhos de arquivo relativos, portanto, você precisa obter um caminho absoluto para o arquivo de origem antes de implantá-lo. Você pode usar a tarefa ConvertToAbsolutePath para fazer isso.
Adicione um novo elemento Target chamado GetAppOfflineAbsolutePath. Dentro desse destino, use a tarefa ConvertToAbsolutePath para obter um caminho absoluto para o arquivo de modelo de App_offline na pasta do projeto.
<Target Name="GetAppOfflineAbsolutePath" BeforeTargets="DeployAppOffline"> <ConvertToAbsolutePath Paths="$(AppOfflineSourcePath)"> <Output TaskParameter="AbsolutePaths" PropertyName="AppOfflineAbsoluteSourcePath" /> </ConvertToAbsolutePath> </Target>Esse destino usa o caminho relativo para o arquivo de modelo de App_offline na pasta do projeto e o salva em uma nova propriedade como um caminho de arquivo absoluto. O atributo BeforeTargets especifica que você deseja que esse destino seja executado antes do destino DeployAppOffline , que você criará na próxima etapa.
Adicione um novo destino chamado DeployAppOffline. Nesse destino, invoque o comando MSDeploy.exe que implanta o arquivo App_offline no servidor Web de destino.
<Target Name="DeployAppOffline" Condition=" '$(EnableAppOffline'!='false' "> <PropertyGroup> <_Cmd>"$(MSDeployPath)\msdeploy.exe" -verb:sync -source:contentPath="$(AppOfflineAbsoluteSourcePath)" -dest:contentPath="$(ContactManagerIisPath)/App_offline.htm", computerName="$(MSDeployComputerName)" </_Cmd> </PropertyGroup> <Exec Command="$(_Cmd)"/> </Target>Neste exemplo, a propriedade ContactManagerIisPath é definida em outro lugar no arquivo de projeto. Esse é simplesmente um caminho de aplicativo do IIS, no formulário [Nome do Site do IIS]/[Nome do Aplicativo]. Incluir uma condição no destino permite que os usuários ativem ou desativem a implantação de App_offline alterando um valor de propriedade ou fornecendo um parâmetro de linha de comando.
Adicione um novo destino chamado DeleteAppOffline. Nesse destino, invoque o comando MSDeploy.exe que remove o arquivo App_offline do servidor Web de destino.
<Target Name="DeleteAppOffline" Condition=" '$(EnableAppOffline'!='false' "> <PropertyGroup> <_Cmd>"$(MSDeployPath)\msdeploy.exe" -verb:delete -dest:contentPath="$(ContactManagerIisPath)/App_offline.htm", computerName="$(MSDeployComputerName)" </_Cmd> </PropertyGroup> <Exec Command="$(_Cmd)"/> </Target>A tarefa final é invocar esses novos destinos em pontos apropriados durante a execução do arquivo de projeto. Você pode fazer isso de várias maneiras. Por exemplo, no arquivo Publish.proj , a propriedade FullPublishDependsOn especifica uma lista de destinos que devem ser executados na ordem em que o destino padrão FullPublish é invocado.
Modifique o arquivo de projeto do MSBuild para invocar os destinos DeployAppOffline e DeleteAppOffline em pontos apropriados no processo de publicação.
<PropertyGroup> <FullPublishDependsOn> Clean; BuildProjects; DeployAppOffline; GatherPackagesForPublishing; PublishDbPackages; DeployTestDBPermissions; PublishWebPackages; DeleteAppOffline; </FullPublishDependsOn> </PropertyGroup> <Target Name="FullPublish" DependsOnTargets="$(FullPublishDependsOn)" />
Quando você executar o arquivo de projeto personalizado do MSBuild, o arquivo App_offline será implantado no servidor imediatamente após um build bem-sucedido. Em seguida, ele será excluído do servidor depois que todas as tarefas de implantação forem concluídas.
Adicionando um arquivo App_Offline aos pacotes de implantação
Dependendo de como você configura sua implantação, qualquer conteúdo existente no aplicativo Web do IIS de destino, como o arquivo App_offline.htm , pode ser excluído automaticamente quando você implanta um pacote da Web no destino. Para garantir que o arquivo App_offline.htm permaneça em vigor durante a implantação, você precisa incluir o arquivo dentro do próprio pacote de implantação da Web, além de implantar o arquivo diretamente no início do processo de implantação.
- Se você seguiu as tarefas anteriores neste tópico, adicionou o arquivo App_offline.htm ao seu projeto de aplicativo Web em um nome de arquivo diferente (usamos App_offline-template.htm) e você terá definido a ação de build como Nenhum. Essas alterações são necessárias para impedir que o arquivo interfira no desenvolvimento e na depuração. Como resultado, você precisa personalizar o processo de empacotamento para garantir que o arquivo App_offline.htm esteja incluído no pacote de implantação da Web.
O WPP (Web Publishing Pipeline) usa uma lista de itens chamada FilesForPackagingFromProject para criar uma lista de arquivos que devem ser incluídos no pacote de implantação da Web. Você pode personalizar o conteúdo de seus pacotes Web adicionando seus próprios itens a esta lista. Para fazer isso, você precisa concluir estas etapas de alto nível:
Crie um arquivo de projeto personalizado chamado [nome do projeto].wpp.targets na mesma pasta que o arquivo de projeto.
Observação
O arquivo .wpp.targets precisa ir na mesma pasta que o arquivo de projeto do aplicativo Web, por exemplo, ContactManager.Mvc.csproj, em vez de na mesma pasta que todos os arquivos de projeto personalizados que você usa para controlar o processo de build e implantação.
No arquivo .wpp.targets , crie um novo destino do MSBuild que seja executado antes do destino CopyAllFilesToSingleFolderForPackage . Esse é o destino do WPP que cria uma lista de itens a serem incluídos no pacote.
No novo destino, crie um elemento ItemGroup .
No elemento ItemGroup , adicione um item FilesForPackagingFromProject e especifique o arquivo App_offline.htm .
O arquivo .wpp.targets deve ser semelhante a este:
<Project ToolsVersion="4.0"
xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<Target Name="AddAppOfflineToPackage"
BeforeTargets="CopyAllFilesToSingleFolderForPackage">
<ItemGroup>
<FilesForPackagingFromProject Include="App_offline-template.htm">
<DestinationRelativePath>App_offline.htm</DestinationRelativePath>
</FilesForPackagingFromProject>
</ItemGroup>
</Target>
</Project>
Estes são os principais pontos de observação neste exemplo:
- O atributo BeforeTargets insere esse destino no WPP especificando que ele deve ser executado imediatamente antes do destino CopyAllFilesToSingleFolderForPackage .
- O item FilesForPackagingFromProject usa o valor de metadados DestinationRelativePath para renomear o arquivo de App_offline-template.htm para App_offline.htm conforme ele é adicionado à lista.
O próximo procedimento mostra como adicionar esse arquivo .wpp.targets a um projeto de aplicativo Web.
Para adicionar um arquivo .wpp.targets a um pacote de implantação da Web
Abra sua solução no Visual Studio 2010.
Na janela Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto do aplicativo Web (por exemplo, ContactManager.Mvc), aponte para Adicionar e clique em Novo Item.
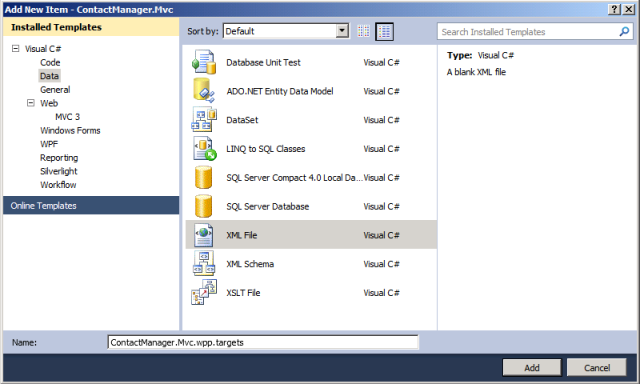
Na caixa de diálogo Adicionar Novo Item , selecione o modelo Arquivo XML .
Na caixa Nome , digite [nome do projeto].wpp.targets (por exemplo, ContactManager.Mvc.wpp.targets) e clique em Adicionar.

Observação
Se você adicionar um novo item ao nó raiz de um projeto, o arquivo será criado na mesma pasta que o arquivo de projeto. Você pode verificar isso abrindo a pasta no Windows Explorer.
No arquivo, adicione a marcação MSBuild descrita anteriormente.
<Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <Target Name="AddAppOfflineToPackage" BeforeTargets="CopyAllFilesToSingleFolderForPackage"> <ItemGroup> <FilesForPackagingFromProject Include="App_offline-template.htm"> <DestinationRelativePath>App_offline.htm</DestinationRelativePath> </FilesForPackagingFromProject> </ItemGroup> </Target> </Project>Salve e feche o arquivo [nome do projeto].wpp.targets .
Na próxima vez que você compilar e empacotar seu projeto de aplicativo Web, o WPP detectará automaticamente o arquivo .wpp.targets . O arquivo App_offline-template.htm será incluído no pacote de implantação da Web resultante comoApp_offline.htm.
Observação
Se a implantação falhar, o arquivo App_offline.htm permanecerá em vigor e seu aplicativo permanecerá offline. Normalmente, esse é o comportamento desejado. Para colocar seu aplicativo online novamente, você pode excluir o arquivo App_offline.htm do servidor Web. Como alternativa, se você corrigir erros e executar uma implantação bem-sucedida, o arquivo App_offline.htm será removido.
Conclusão
Este tópico descreveu como colocar um aplicativo Web offline durante a implantação, publicando um arquivo App_offline.htm no servidor de destino no início do processo de implantação e removendo-o no final. Ele também abordou como incluir um arquivo App_offline.htm em um pacote de implantação da Web.
Leitura Adicional
Para obter mais informações sobre o processo de empacotamento e implantação, consulte Criando e empacotando projetos de aplicativo Web, Configurando parâmetros para implantação de pacote Web e Implantando pacotes Web.
Se você publicar seus aplicativos Web diretamente do Visual Studio, em vez de usar a abordagem de arquivo de projeto personalizada do MSBuild descrita nestes tutoriais, você precisará usar uma abordagem um pouco diferente para colocar seu aplicativo offline durante o processo de publicação.