Limitar a funcionalidade de modificação de dados com base no usuário (C#)
por Scott Mitchell
Em um aplicativo Web que permite aos usuários editar dados, contas de usuário diferentes podem ter privilégios de edição de dados diferentes. Neste tutorial, examinaremos como ajustar dinamicamente os recursos de modificação de dados com base no usuário visitante.
Introdução
Vários aplicativos Web dão suporte a contas de usuário e fornecem diferentes opções, relatórios e funcionalidades com base no usuário conectado. Por exemplo, com nossos tutoriais, convém permitir que os usuários das empresas fornecedoras façam logon no site e atualizem informações gerais sobre seus produtos - seu nome e quantidade por unidade, talvez - juntamente com informações do fornecedor, como nome da empresa, endereço, informações da pessoa de contato e assim por diante. Além disso, convém incluir algumas contas de usuário para pessoas de nossa empresa para que elas possam fazer logon e atualizar informações do produto, como unidades em estoque, nível de reordenação e assim por diante. Nosso aplicativo Web também pode permitir que usuários anônimos visitem (pessoas que não fizeram logon), mas os limitaria a apenas exibir dados. Com esse sistema de conta de usuário em vigor, queremos que os controles da Web de dados em nossas páginas ASP.NET ofereçam os recursos de inserção, edição e exclusão apropriados para o usuário conectado no momento.
Neste tutorial, examinaremos como ajustar dinamicamente os recursos de modificação de dados com base no usuário visitante. Em particular, criaremos uma página que exibe as informações dos fornecedores em um DetailsView editável junto com um GridView que lista os produtos fornecidos pelo fornecedor. Se o usuário que estiver visitando a página for de nossa empresa, ele poderá: exibir informações de fornecedores; editar seu endereço; e edite as informações de qualquer produto fornecido pelo fornecedor. No entanto, se o usuário for de uma empresa específica, ele só poderá exibir e editar suas próprias informações de endereço e só poderá editar seus produtos que não foram marcados como descontinuados.
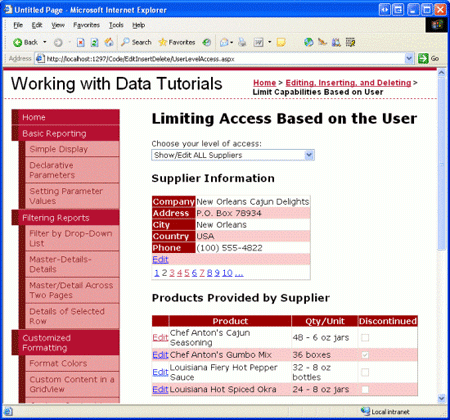
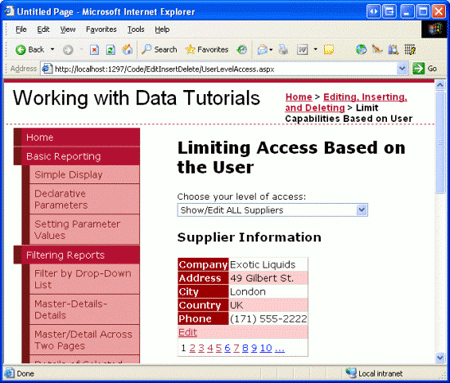
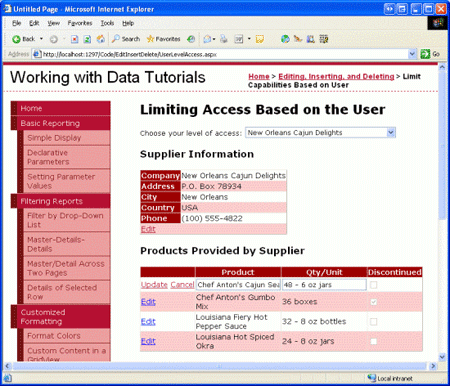
Figura 1: Um usuário de nossa empresa pode editar qualquer informação de fornecedor (clique para exibir a imagem em tamanho real)
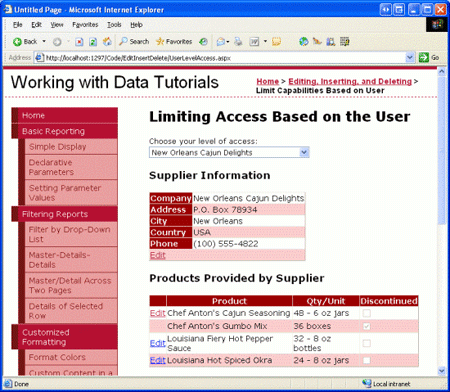
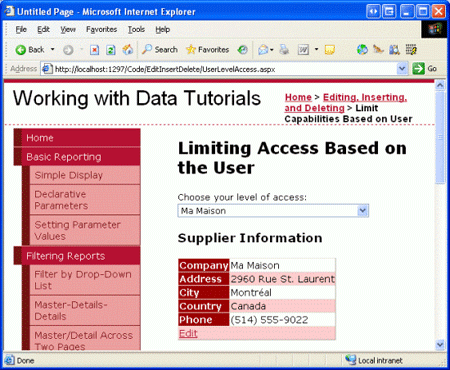
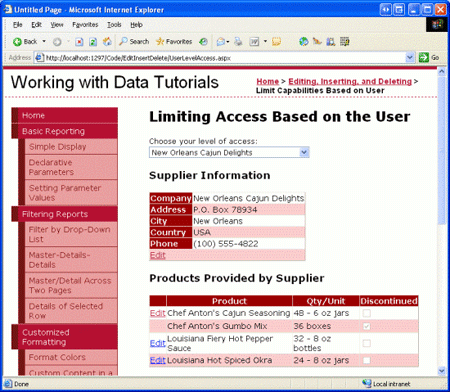
Figura 2: Um usuário de um fornecedor específico só pode exibir e editar suas informações (clique para exibir a imagem em tamanho real)
Vamos começar!
Observação
ASP.NET sistema de associação 2.0 s fornece uma plataforma padronizada e extensível para criar, gerenciar e validar contas de usuário. Como um exame do sistema de associação está além do escopo desses tutoriais, este tutorial "falsifica" a associação permitindo que visitantes anônimos escolham se são de um fornecedor específico ou de nossa empresa. Para obter mais informações sobre associação, consulte minha série de artigos Examinar ASP.NET 2.0 s Associação, Funções e Perfil .
Etapa 1: permitir que o usuário especifique seus direitos de acesso
Em um aplicativo Web do mundo real, as informações da conta de um usuário incluem se eles trabalhavam para nossa empresa ou para um fornecedor específico, e essas informações seriam acessíveis programaticamente de nossas páginas de ASP.NET depois que o usuário tiver feito logon no site. Essas informações podem ser capturadas por meio ASP.NET sistema de funções 2.0, como informações de conta no nível do usuário por meio do sistema de perfil ou por meio de alguns meios personalizados.
Como o objetivo deste tutorial é demonstrar o ajuste dos recursos de modificação de dados com base no usuário conectado e não se destina a mostrar ASP.NET 2.0 associação, funções e sistemas de perfil, usaremos um mecanismo muito simples para determinar os recursos para o usuário visitar a página – um DropDownList do qual o usuário pode indicar se deve ser capaz de exibir e editar qualquer uma das informações de fornecedores ou, como alternativa, quais informações específicas do fornecedor podem exibir e editar. Se o usuário indicar que pode exibir e editar todas as informações do fornecedor (o padrão), ela poderá percorrer todos os fornecedores, editar qualquer informação de endereço do fornecedor e editar o nome e a quantidade por unidade para qualquer produto fornecido pelo fornecedor selecionado. Se o usuário indicar que só pode exibir e editar um fornecedor específico, no entanto, ela só poderá exibir os detalhes e produtos desse fornecedor e só poderá atualizar o nome e a quantidade de informações por unidade para os produtos que não foram descontinuados.
Nossa primeira etapa neste tutorial, então, é criar esse DropDownList e preenchê-lo com os fornecedores no sistema. Abra a UserLevelAccess.aspx página na EditInsertDelete pasta , adicione um DropDownList cuja ID propriedade está definida como Supplierse associe este DropDownList a um novo ObjectDataSource chamado AllSuppliersDataSource.
Figura 3: Criar um novo objetoDataSource nomeado AllSuppliersDataSource (clique para exibir a imagem em tamanho real)
Como queremos que esse DropDownList inclua todos os fornecedores, configure o ObjectDataSource para invocar o SuppliersBLL método s da GetSuppliers() classe. Verifique também se o método ObjectDataSource está Update() mapeado para o SuppliersBLL método da classe, UpdateSupplierAddress pois este ObjectDataSource também será usado pelo DetailsView que adicionaremos na Etapa 2.
Depois de concluir o assistente ObjectDataSource, conclua as etapas configurando o Suppliers DropDownList de modo que ele mostre o CompanyName campo de dados e use o SupplierID campo de dados como o valor para cada ListItem.
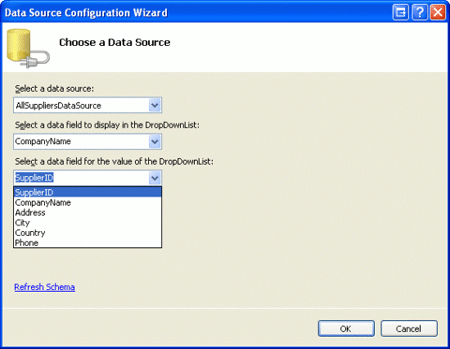
Figura 4: Configurar o Suppliers DropDownList para usar os CompanyName campos de dados e SupplierID (clique para exibir a imagem em tamanho real)
Neste ponto, o DropDownList lista os nomes de empresa dos fornecedores no banco de dados. No entanto, também precisamos incluir uma opção "Mostrar/Editar TODOS os Fornecedores" para o DropDownList. Para fazer isso, defina a Suppliers propriedade true dropDownList como AppendDataBoundItems e adicione uma ListItem cuja Text propriedade é "Mostrar/Editar TODOS os Fornecedores" e cujo valor é -1. Isso pode ser adicionado diretamente por meio da marcação declarativa ou por meio do Designer acessando o janela Propriedades e clicando nas reticências na propriedade dropDownList.Items
Observação
Consulte novamente o tutorial Filtragem Mestre/Detalhes com um DropDownList para obter uma discussão mais detalhada sobre como adicionar um item Selecionar Tudo a um DropDownList de entrada de dados.
Depois que a AppendDataBoundItems propriedade tiver sido definida e adicionada ListItem , a marcação declarativa do DropDownList deverá ser semelhante a:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
A Figura 5 mostra uma captura de tela do nosso progresso atual, quando exibida por meio de um navegador.
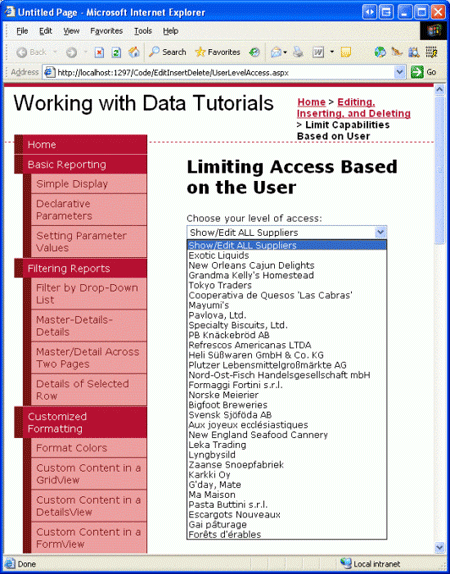
Figura 5: o Suppliers DropDownList contém um Show ALL ListItem, Mais um para cada fornecedor (clique para exibir a imagem em tamanho real)
Como queremos atualizar a interface do usuário imediatamente após o usuário alterar sua seleção, defina a Suppliers propriedade truedropDownList como AutoPostBack . Na Etapa 2, criaremos um controle DetailsView que mostrará as informações para os fornecedores com base na seleção DropDownList. Em seguida, na Etapa 3, criaremos um manipulador de eventos para este evento DropDownList SelectedIndexChanged , no qual adicionaremos código que associa as informações apropriadas do fornecedor ao DetailsView com base no fornecedor selecionado.
Etapa 2: Adicionar um controle DetailsView
Vamos usar um DetailsView para mostrar informações do fornecedor. Para o usuário que pode exibir e editar todos os fornecedores, o DetailsView dará suporte à paginação, permitindo que o usuário percorra as informações do fornecedor um registro por vez. No entanto, se o usuário trabalha para um fornecedor específico, o DetailsView mostrará apenas as informações específicas do fornecedor e não incluirá uma interface de paginação. Em ambos os casos, o DetailsView precisa permitir que o usuário edite os campos de endereço, cidade e país do fornecedor.
Adicione um DetailsView à página abaixo de Suppliers DropDownList, defina sua ID propriedade como SupplierDetailse associe-a AllSuppliersDataSource ao ObjectDataSource criado na etapa anterior. Em seguida, marcar as caixas de seleção Habilitar Paginação e Habilitar Edição da marca inteligente DetailsView.
Observação
Se você não vir uma opção Habilitar Edição na marca inteligente DetailsView, é porque você não mapeou o método ObjectDataSource para Update() o SuppliersBLL método da classe s UpdateSupplierAddress . Reserve um momento para voltar e fazer essa alteração de configuração, após a qual a opção Habilitar Edição deverá aparecer na marca inteligente DetailsView.
Como o SuppliersBLL método da classe s UpdateSupplierAddress aceita apenas quatro parâmetros - supplierID, address, citye country - modifique os BoundFields de DetailsView para que o CompanyName e Phone BoundFields sejam somente leitura. Além disso, remova o SupplierID BoundField completamente. Por fim, o AllSuppliersDataSource ObjectDataSource atualmente tem sua OldValuesParameterFormatString propriedade definida original_{0}como . Reserve um momento para remover essa configuração de propriedade da sintaxe declarativa completamente ou defina-a como o valor padrão, {0}.
Depois de configurar DetailsView SupplierDetails e AllSuppliersDataSource ObjectDataSource, teremos a seguinte marcação declarativa:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
Neste ponto, o DetailsView pode ser paginado e as informações de endereço do fornecedor selecionado podem ser atualizadas, independentemente da seleção feita no Suppliers DropDownList (consulte a Figura 6).
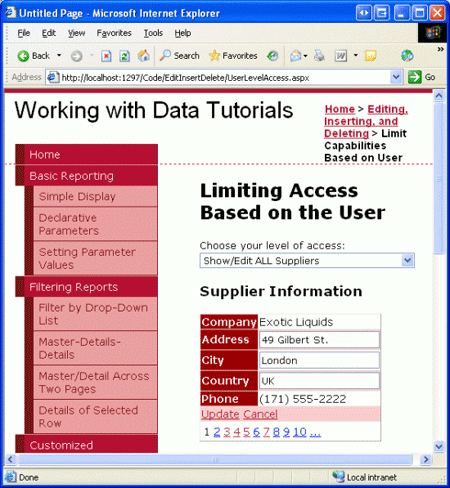
Figura 6: Todas as informações de fornecedores podem ser exibidas e seu endereço atualizado (clique para exibir a imagem em tamanho real)
Etapa 3: Exibindo apenas as informações do fornecedor selecionado
Atualmente, nossa página exibe as informações para todos os fornecedores, independentemente de um fornecedor específico ter sido selecionado no Suppliers DropDownList. Para exibir apenas as informações do fornecedor para o fornecedor selecionado, precisamos adicionar outro ObjectDataSource à nossa página, que recupera informações sobre um fornecedor específico.
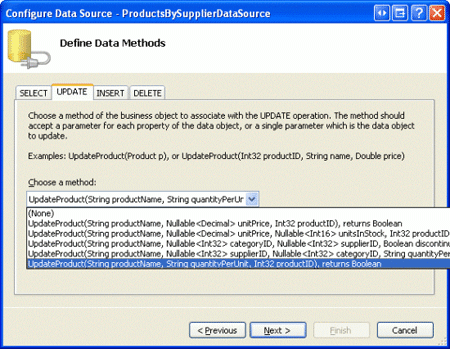
Adicione um novo ObjectDataSource à página, nomeando-o SingleSupplierDataSourcecomo . Em sua marca inteligente, clique no link Configurar Fonte de Dados e faça com que ela use o SuppliersBLL método da classe s GetSupplierBySupplierID(supplierID) . Assim como acontece com ObjectDataSource AllSuppliersDataSource , tenha o SingleSupplierDataSource método ObjectDataSource mapeado Update() para o SuppliersBLL método da classe s UpdateSupplierAddress .
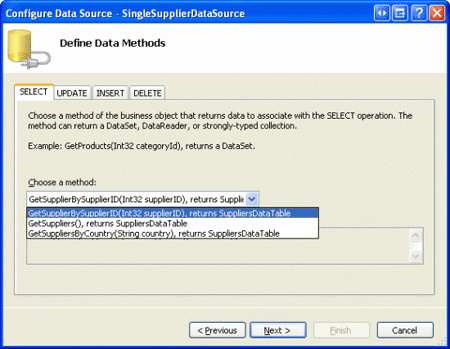
Figura 7: Configurar o SingleSupplierDataSource ObjectDataSource para usar o GetSupplierBySupplierID(supplierID) método (clique para exibir a imagem em tamanho real)
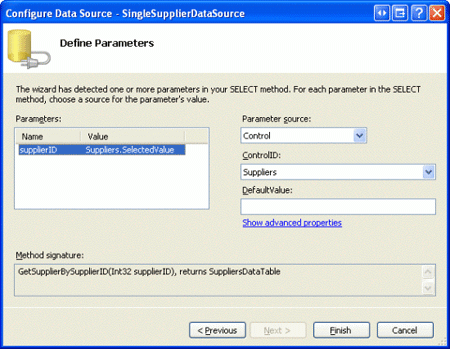
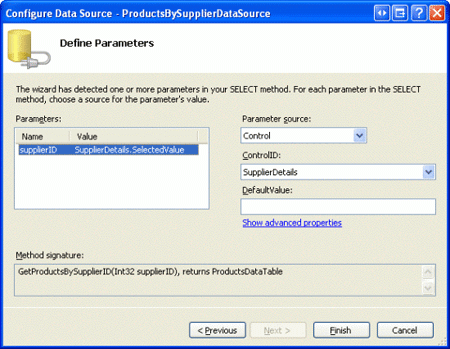
Em seguida, será solicitado que especifique a origem do parâmetro para o GetSupplierBySupplierID(supplierID) parâmetro de entrada do supplierID método. Como queremos mostrar as informações para o fornecedor selecionado na DropDownList, use a Suppliers propriedade DropDownList como SelectedValue a origem do parâmetro.
Figura 8: Usar DropDownList Suppliers como a origem do supplierID parâmetro (clique para exibir a imagem em tamanho real)
Mesmo com esse segundo ObjectDataSource adicionado, o controle DetailsView está configurado para sempre usar o AllSuppliersDataSource ObjectDataSource. Precisamos adicionar lógica para ajustar a fonte de dados usada pelo DetailsView, dependendo do Suppliers item DropDownList selecionado. Para fazer isso, crie um SelectedIndexChanged manipulador de eventos para o DropDownList de Fornecedores. Isso pode ser criado com mais facilidade clicando duas vezes em DropDownList no Designer. Esse manipulador de eventos precisa determinar qual fonte de dados usar e deve reassociar os dados ao DetailsView. Isso é feito com o seguinte código:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
O manipulador de eventos começa determinando se a opção "Mostrar/Editar TODOS os Fornecedores" foi selecionada. Se foi, ele define DetailsView SupplierDetails como DataSourceIDAllSuppliersDataSource e retorna o usuário para o primeiro registro no conjunto de fornecedores definindo a PageIndex propriedade como 0. Se, no entanto, o usuário tiver selecionado um fornecedor específico no DropDownList, o DetailsView s será DataSourceID atribuído a SingleSuppliersDataSource. Independentemente de qual fonte de dados é usada, o SuppliersDetails modo é revertido de volta para o modo somente leitura e os dados são recuperados para o DetailsView por uma chamada para o SuppliersDetails método s de DataBind() controle.
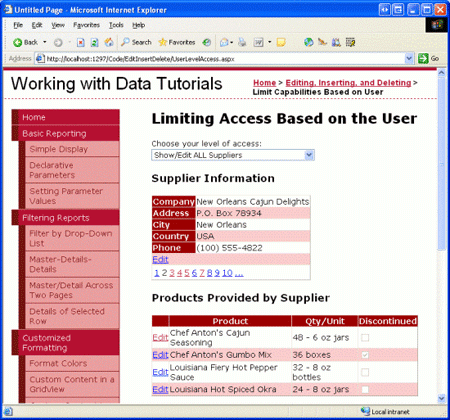
Com esse manipulador de eventos em vigor, o controle DetailsView agora mostra o fornecedor selecionado, a menos que a opção "Mostrar/Editar TODOS os Fornecedores" tenha sido selecionada. Nesse caso, todos os fornecedores podem ser exibidos por meio da interface de paginação. A Figura 9 mostra a página com a opção "Mostrar/Editar TODOS os Fornecedores" selecionada; observe que a interface de paginação está presente, permitindo que o usuário visite e atualize qualquer fornecedor. A Figura 10 mostra a página com o fornecedor Ma Maison selecionado. Somente as informações do Ma Maison podem ser visualizadas e editáveis nesse caso.
Figura 9: Todas as informações de fornecedores podem ser exibidas e editadas (clique para exibir a imagem em tamanho real)
Figura 10: somente as informações do fornecedor selecionado podem ser exibidas e editadas (clique para exibir a imagem em tamanho real)
Observação
Para este tutorial, os controles EnableViewState DropDownList e DetailsView devem ser definidos como true (o padrão) porque as alterações de SelectedIndex dropDownList e da DataSourceID propriedade DetailsView devem ser lembradas entre postbacks.
Etapa 4: Listar os produtos fornecedores em um GridView Editável
Com o DetailsView concluído, nossa próxima etapa é incluir um GridView editável que lista os produtos fornecidos pelo fornecedor selecionado. Este GridView deve permitir edições somente para os ProductName campos e QuantityPerUnit . Além disso, se o usuário que visita a página for de um fornecedor específico, ele só deverá permitir atualizações para os produtos que não foram descontinuados. Para fazer isso, precisamos primeiro adicionar uma sobrecarga do ProductsBLL método da UpdateProducts classe que usa apenas os ProductIDcampos , ProductNamee QuantityPerUnit como entradas. Percorremos esse processo com antecedência em vários tutoriais, então vamos apenas examinar o código aqui, que deve ser adicionado a ProductsBLL:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Com essa sobrecarga criada, estamos prontos para adicionar o controle GridView e seu ObjectDataSource associado. Adicione um novo GridView à página, defina sua ID propriedade como ProductsBySuppliere configure-a para usar um novo ObjectDataSource chamado ProductsBySupplierDataSource. Como queremos que esse GridView liste esses produtos pelo fornecedor selecionado, use o ProductsBLL método de classe s GetProductsBySupplierID(supplierID) . Mapeie também o Update() método para a nova UpdateProduct sobrecarga que acabamos de criar.
Figura 11: configurar o ObjectDataSource para usar a UpdateProduct sobrecarga que acabou de ser criada (clique para exibir a imagem em tamanho real)
Somos solicitados a selecionar a origem do parâmetro para o GetProductsBySupplierID(supplierID) parâmetro de entrada do supplierID método. Como queremos mostrar os produtos para o fornecedor selecionado no DetailsView, use a SuppliersDetails propriedade do controle DetailsView como a origem do SelectedValue parâmetro.
Figura 12: usar a SuppliersDetails propriedade DetailsView como a origem do SelectedValue parâmetro (clique para exibir a imagem em tamanho real)
Retornando ao GridView, remova todos os campos gridview, exceto , ProductNameQuantityPerUnite Discontinued, marcando o Discontinued CheckBoxField como somente leitura. Além disso, marcar a opção Habilitar Edição da marca inteligente GridView. Depois que essas alterações forem feitas, a marcação declarativa para GridView e ObjectDataSource deverá ser semelhante à seguinte:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Assim como acontece com nossos ObjectDataSources anteriores, essa propriedade é OldValuesParameterFormatString definida original_{0}como , o que causará problemas ao tentar atualizar o nome ou a quantidade de um produto por unidade. Remova essa propriedade da sintaxe declarativa completamente ou defina-a como padrão, {0}.
Com essa configuração concluída, nossa página agora lista os produtos fornecidos pelo fornecedor selecionado no GridView (consulte a Figura 13). Atualmente , qualquer nome ou quantidade de produto por unidade pode ser atualizada. No entanto, precisamos atualizar nossa lógica de página para que essa funcionalidade seja proibida para produtos descontinuados para usuários associados a um fornecedor específico. Abordaremos esta peça final na Etapa 5.
Figura 13: Os produtos fornecidos pelo fornecedor selecionado são exibidos (clique para exibir a imagem em tamanho real)
Observação
Com a adição desse GridView editável, o Suppliers manipulador de eventos dropDownList SelectedIndexChanged deve ser atualizado para retornar o GridView a um estado somente leitura. Caso contrário, se um fornecedor diferente for selecionado enquanto estiver no meio da edição de informações do produto, o índice correspondente no GridView para o novo fornecedor também será editável. Para evitar isso, basta definir a propriedade GridView EditIndex como -1 no SelectedIndexChanged manipulador de eventos.
Além disso, lembre-se de que é importante que o estado de exibição do GridView seja habilitado (o comportamento padrão). Se você definir a propriedade GridView EnableViewState como false, correrá o risco de ter usuários simultâneos excluindo ou editando registros involuntariamente.
Etapa 5: não permitir a edição de produtos descontinuados quando Mostrar/Editar TODOS os Fornecedores não estiver selecionado
Embora o ProductsBySupplier GridView esteja totalmente funcional, ele atualmente concede muito acesso aos usuários que são de um fornecedor específico. De acordo com nossas regras de negócios, esses usuários não devem ser capazes de atualizar produtos descontinuados. Para impor isso, podemos ocultar (ou desabilitar) o botão Editar nessas linhas gridView com produtos descontinuados quando a página está sendo visitada por um usuário de um fornecedor.
Crie um manipulador de eventos para o evento GridView RowDataBound . Neste manipulador de eventos, precisamos determinar se o usuário está ou não associado a um fornecedor específico, o que, para este tutorial, pode ser determinado verificando a propriedade de Fornecedores DropDownList SelectedValue – se for algo diferente de -1, o usuário será associado a um fornecedor específico. Para esses usuários, precisamos determinar se o produto foi descontinuado ou não. Podemos obter uma referência à instância real ProductRow associada à linha GridView por meio da e.Row.DataItem propriedade , conforme discutido no tutorial Exibindo informações de resumo no Rodapé do GridView . Se o produto for descontinuado, poderemos obter uma referência programática ao botão Editar no CommandField do GridView usando as técnicas discutidas no tutorial anterior, adicionando Client-Side confirmação ao excluir. Depois que tivermos uma referência, poderemos ocultar ou desabilitar o botão.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
Com esse manipulador de eventos em vigor, ao visitar esta página como um usuário de um fornecedor específico, os produtos descontinuados não são editáveis, pois o botão Editar fica oculto para esses produtos. Por exemplo, o Chef Anton s Gumbo Mix é um produto descontinuado para o fornecedor new Orleans Cajun Delights. Ao visitar a página desse fornecedor específico, o botão Editar para este produto fica oculto da visão (consulte a Figura 14). No entanto, ao visitar usando o "Mostrar/Editar TODOS os Fornecedores", o botão Editar está disponível (consulte a Figura 15).
Figura 14: Para usuários Supplier-Specific, o botão Editar para o Gumbo Mix do Chef Anton está Oculto (Clique para exibir a imagem em tamanho real)
Figura 15: para mostrar/editar todos os usuários fornecedores, o botão Editar para o Gumbo Mix do Chef Anton é exibido (clique para exibir a imagem em tamanho real)
Verificando direitos de acesso na camada de lógica de negócios
Neste tutorial, a página ASP.NET manipula toda a lógica em relação a quais informações o usuário pode ver e quais produtos ele pode atualizar. O ideal é que essa lógica também esteja presente na Camada lógica de negócios. Por exemplo, o SuppliersBLL método de classe s GetSuppliers() (que retorna todos os fornecedores) pode incluir um marcar para garantir que o usuário conectado no momento não esteja associado a um fornecedor específico. Da mesma forma, o UpdateSupplierAddress método pode incluir uma marcar para garantir que o usuário conectado no momento tenha trabalhado para nossa empresa (e, portanto, pode atualizar todas as informações de endereço de fornecedores) ou está associado ao fornecedor cujos dados estão sendo atualizados.
Não incluí essas verificações de camada de BLL aqui porque, em nosso tutorial, os direitos do usuário são determinados por um DropDownList na página, que as classes BLL não podem acessar. Ao usar o sistema de associação ou um dos esquemas de autenticação prontos para uso fornecidos por ASP.NET (como autenticação do Windows), as informações de informações e funções do usuário conectadas no momento podem ser acessadas da BLL, possibilitando assim essas verificações de direitos de acesso nas camadas de apresentação e BLL.
Resumo
A maioria dos sites que fornecem contas de usuário precisa personalizar a interface de modificação de dados com base no usuário conectado. Os usuários administrativos podem ser capazes de excluir e editar qualquer registro, enquanto os usuários não administrativos podem estar limitados apenas a atualizar ou excluir registros que eles mesmos criaram. Qualquer que seja o cenário, os controles da Web de dados, as classes ObjectDataSource e Camada de Lógica de Negócios podem ser estendidos para adicionar ou negar determinadas funcionalidades com base no usuário conectado. Neste tutorial, vimos como limitar os dados exibais e editáveis, dependendo se o usuário estava associado a um fornecedor específico ou se trabalhava para nossa empresa.
Este tutorial conclui nosso exame de inserção, atualização e exclusão de dados usando os controles GridView, DetailsView e FormView. A partir do próximo tutorial, voltaremos nossa atenção para adicionar suporte de paginação e classificação.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.