Personalizar a interface de modificação de dados (VB)
por Scott Mitchell
Neste tutorial, veremos como personalizar a interface de um GridView editável, substituindo os controles TextBox e CheckBox padrão por controles Web de entrada alternativos.
Introdução
Os BoundFields e CheckBoxFields usados pelos controles GridView e DetailsView simplificam o processo de modificação de dados devido à sua capacidade de renderizar interfaces somente leitura, editáveis e inseríveis. Essas interfaces podem ser renderizadas sem a necessidade de adicionar qualquer marcação ou código declarativo adicional. No entanto, as interfaces do BoundField e CheckBoxField não têm a personalização geralmente necessária em cenários do mundo real. Para personalizar a interface editável ou inserível em um GridView ou DetailsView, precisamos usar um TemplateField.
No tutorial anterior, vimos como personalizar as interfaces de modificação de dados adicionando controles Web de validação. Neste tutorial, veremos como personalizar os controles Web de coleta de dados reais, substituindo os controles TextBox e CheckBox padrão de BoundField e CheckBoxField por controles Web de entrada alternativos. Em particular, criaremos um GridView editável que permite que o nome, a categoria, o fornecedor e o status descontinuado de um produto sejam atualizados. Ao editar uma linha específica, os campos de categoria e fornecedor serão renderizados como DropDownLists, contendo o conjunto de categorias e fornecedores disponíveis para escolher. Além disso, substituiremos o CheckBox padrão do CheckBoxField por um controle RadioButtonList que oferece duas opções: "Ativo" e "Descontinuado".
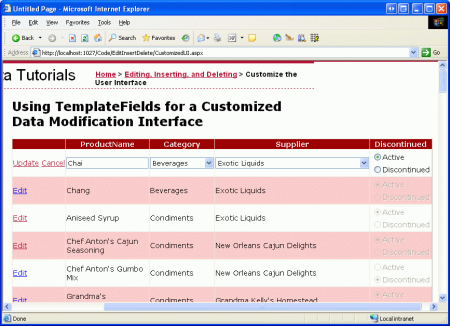
Figura 1: A interface de edição do GridView inclui DropDownLists e RadioButtons (clique para exibir a imagem em tamanho real)
Etapa 1: Criando a sobrecarga apropriadaUpdateProduct
Neste tutorial, criaremos um GridView editável que permite a edição do nome, categoria, fornecedor e status descontinuado de um produto. Portanto, precisamos de uma UpdateProduct sobrecarga que aceite cinco parâmetros de entrada desses quatro valores de produto mais o ProductID. Como em nossas sobrecargas anteriores, esta irá:
- Recupere as informações do produto do banco de dados para o especificado
ProductID, - Atualize os
ProductNamecampos ,CategoryID,SupplierIDeDiscontinuede - Envie a solicitação de atualização para o DAL por meio do método do
Update()TableAdapter.
Para resumir, para essa sobrecarga específica, omiti a verificação da regra de negócios que garante que um produto marcado como descontinuado não seja o único produto oferecido por seu fornecedor. Sinta-se à vontade para adicioná-lo se preferir ou, idealmente, refatorar a lógica para um método separado.
O código a seguir mostra a nova UpdateProduct sobrecarga na ProductsBLL classe:
<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, False)>
Public Function UpdateProduct(
ByVal productName As String, ByVal categoryID As Nullable(Of Integer),
ByVal supplierID As Nullable(Of Integer), ByVal discontinued As Boolean,
ByVal productID As Integer)
As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If Not supplierID.HasValue Then
product.SetSupplierIDNull()
Else
product.SupplierID = supplierID.Value
End If
If Not categoryID.HasValue Then
product.SetCategoryIDNull()
Else
product.CategoryID = categoryID.Value
End If
product.Discontinued = discontinued
Dim rowsAffected As Integer = Adapter.Update(product)
Return rowsAffected = 1
End Function
Etapa 2: Criando o GridView editável
Com a UpdateProduct sobrecarga adicionada, estamos prontos para criar nosso GridView editável. Abra a CustomizedUI.aspx página na EditInsertDelete pasta e adicione um controle GridView ao Designer. Em seguida, crie um novo ObjectDataSource da marca inteligente do GridView. Configure o ObjectDataSource para recuperar informações do produto por meio ProductBLL do método da GetProducts() classe e atualizar os dados do produto usando a UpdateProduct sobrecarga que acabamos de criar. Nas guias INSERIR e EXCLUIR, selecione (Nenhum) nas listas suspensas.
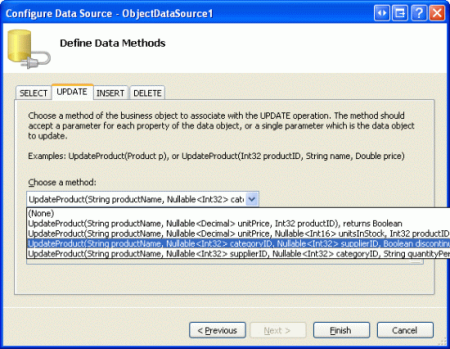
Figura 2: Configurar o ObjectDataSource para usar a sobrecarga recém-criada (clique para exibir a UpdateProduct imagem em tamanho real)
Como vimos ao longo dos tutoriais de modificação de dados, a sintaxe declarativa para o ObjectDataSource criado pelo Visual Studio atribui a OldValuesParameterFormatString propriedade a original_{0}. Isso, é claro, não funcionará com nossa Camada de Lógica de Negócios, pois nossos métodos não esperam que o valor original ProductID seja passado. Portanto, como fizemos em tutoriais anteriores, reserve um momento para remover essa atribuição de propriedade da sintaxe declarativa ou, em vez disso, defina o valor dessa propriedade como {0}.
Após essa alteração, a marcação declarativa do ObjectDataSource deve ter a seguinte aparência:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Observe que a OldValuesParameterFormatString propriedade foi removida e que há um na UpdateParameters coleção para cada um Parameter dos parâmetros de entrada esperados por nossa UpdateProduct sobrecarga.
Embora o ObjectDataSource esteja configurado para atualizar apenas um subconjunto de valores de produto, o GridView atualmente mostra todos os campos do produto. Reserve um momento para editar o GridView para que:
- Ele inclui apenas o
ProductName,SupplierName,CategoryNameBoundFields e oDiscontinuedCheckBoxField - Os
CategoryNamecampos eSupplierNamepara aparecer antes (à esquerda) doDiscontinuedCheckBoxField - A propriedade e
SupplierNameBoundFieldsCategoryNameHeaderTexté definida como "Categoria" e "Fornecedor", respectivamente - O suporte à edição está habilitado (marque a caixa de seleção Habilitar edição na marca inteligente do GridView)
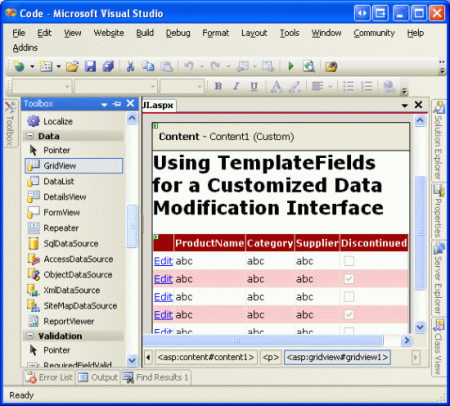
Após essas alterações, o Designer será semelhante à Figura 3, com a sintaxe declarativa do GridView mostrada abaixo.
Figura 3: Remover os campos desnecessários do GridView (clique para exibir a imagem em tamanho completo)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
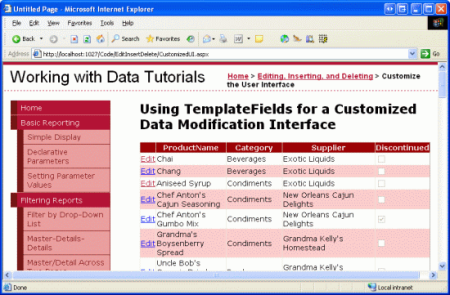
Neste ponto, o comportamento somente leitura do GridView está concluído. Ao exibir os dados, cada produto é renderizado como uma linha no GridView, mostrando o nome, a categoria, o fornecedor e o status descontinuado do produto.
Figura 4: A interface somente leitura do GridView está concluída (clique para exibir a imagem em tamanho completo)
Observação
Conforme discutido em Uma visão geral da inserção, atualização e exclusão de dados tutorial, é de vital importância que o estado de exibição do GridView seja habilitado (o comportamento padrão). Se você definir a propriedade do GridView como false, correrá o risco de ter usuários simultâneos EnableViewState excluindo ou editando registros acidentalmente.
Etapa 3: Usando um DropDownList para as interfaces de edição de categoria e fornecedor
Lembre-se de que o ProductsRow objeto contém CategoryIDpropriedades , CategoryName, SupplierIDe , SupplierName que fornecem os valores reais de ID de chave estrangeira na tabela do Products banco de dados e os valores correspondentes Name nas Categories tabelas e Suppliers . O ProductRow's CategoryID e SupplierID pode ser lido e gravado, enquanto as CategoryName propriedades e SupplierName são marcadas como somente leitura.
Devido ao status somente leitura das CategoryName propriedades and SupplierName , os BoundFields correspondentes tiveram sua ReadOnly propriedade definida como True, impedindo que esses valores sejam modificados quando uma linha é editada. Embora possamos definir a ReadOnly propriedade como False, renderizando o e SupplierName BoundFields CategoryName como TextBoxes durante a edição, essa abordagem resultará em uma exceção quando o usuário tentar atualizar o produto, pois não há sobrecarga UpdateProduct que recebe CategoryName e SupplierName insere. Na verdade, não queremos criar essa sobrecarga por dois motivos:
- A
Productstabela não temSupplierNamecampos orCategoryName, masSupplierIDeCategoryID. Portanto, queremos que nosso método receba esses valores de ID específicos, não os valores de suas tabelas de pesquisa. - Exigir que o usuário digite o nome do fornecedor ou categoria não é o ideal, pois exige que o usuário conheça as categorias e fornecedores disponíveis e suas grafias corretas.
Os campos de fornecedor e categoria devem exibir a categoria e os nomes dos fornecedores quando estiverem no modo somente leitura (como faz agora) e uma lista suspensa de opções aplicáveis ao serem editados. Usando uma lista suspensa, o usuário final pode ver rapidamente quais categorias e fornecedores estão disponíveis para escolha e pode fazer sua seleção com mais facilidade.
Para fornecer esse comportamento, precisamos converter o e CategoryName BoundFields SupplierName em TemplateFields cujo ItemTemplate emite os SupplierName valores and CategoryName e cujo EditItemTemplate usa um controle DropDownList para listar as categorias e fornecedores disponíveis.
Adicionando o eSuppliersDropDownListsCategories
Comece convertendo o e CategoryName BoundFields SupplierName em TemplateFields: clicando no link Editar Colunas na marca inteligente do GridView; selecionando o BoundField na lista no canto inferior esquerdo; e clicando no link "Converter este campo em um TemplateField". O processo de conversão criará um TemplateField com um ItemTemplate e um EditItemTemplate, conforme mostrado na sintaxe declarativa abaixo:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Como o BoundField foi marcado como somente leitura, o e EditItemTemplate contém ItemTemplate um controle Web Label cuja Text propriedade está associada ao campo de dados aplicável (CategoryName, na sintaxe acima). Precisamos modificar o EditItemTemplate, substituindo o controle Web Label por um controle DropDownList.
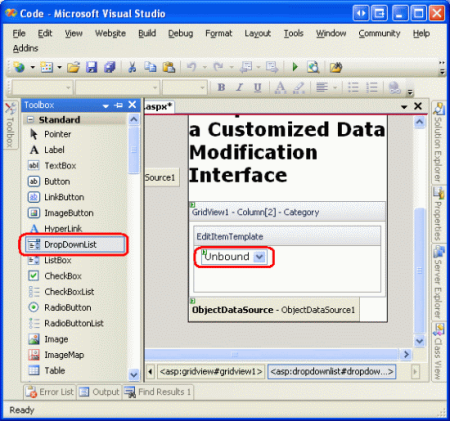
Como vimos em tutoriais anteriores, o modelo pode ser editado por meio do Designer ou diretamente da sintaxe declarativa. Para editá-lo por meio do Designer, clique no link Editar modelos na marca inteligente do GridView e escolha trabalhar com o campo EditItemTemplateCategoria . Remova o controle Web Label e substitua-o por um controle DropDownList, definindo a propriedade ID do DropDownList como Categories.
Figura 5: Remova o TexBox e adicione um DropDownList ao (clique para exibir a EditItemTemplate imagem em tamanho real)
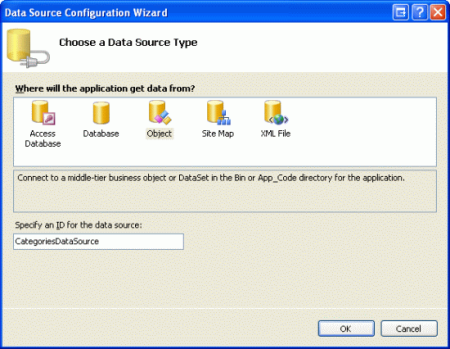
Em seguida, precisamos preencher o DropDownList com as categorias disponíveis. Clique no link Escolher fonte de dados na marca inteligente do DropDownList e opte por criar um novo ObjectDataSource chamado CategoriesDataSource.
Figura 6: Criar um novo controle ObjectDataSource chamado CategoriesDataSource (clique para exibir a imagem em tamanho completo)
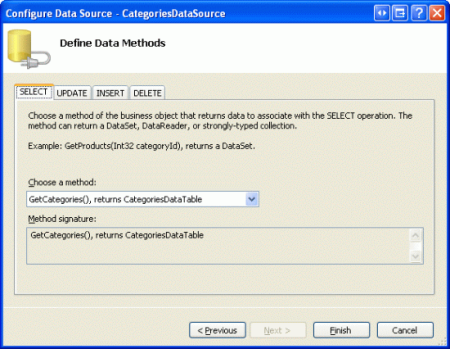
Para que esse ObjectDataSource retorne todas as categorias, associe-o CategoriesBLL ao método da GetCategories() classe.
Figura 7: Associar o ObjectDataSource ao método do GetCategories() (clique para exibir a CategoriesBLLimagem em tamanho real)
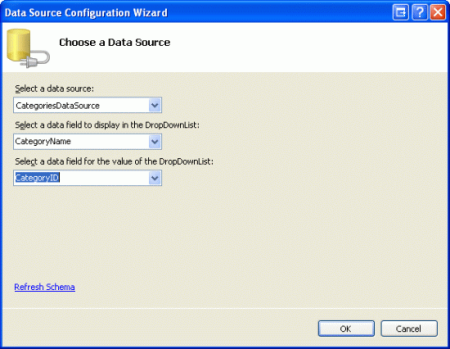
Por fim, defina as configurações do DropDownList de modo que o CategoryName campo seja exibido em cada DropDownList ListItem com o CategoryID campo usado como valor.
Figura 8: Exibir o CategoryName campo e usá-lo CategoryID como valor (clique para exibir a imagem em tamanho real)
Depois de fazer essas alterações, a marcação declarativa para o EditItemTemplate no CategoryName TemplateField incluirá um DropDownList e um ObjectDataSource:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Observação
O DropDownList no EditItemTemplate deve ter seu estado de exibição habilitado. Em breve, adicionaremos a sintaxe de vinculação de dados à sintaxe declarativa do DropDownList e aos comandos de vinculação de dados, como Eval() e Bind() só podem aparecer em controles cujo estado de exibição está habilitado.
Repita essas etapas para adicionar um DropDownList nomeado Suppliers ao SupplierName arquivo .EditItemTemplate Isso envolverá a adição de um DropDownList ao e a criação de EditItemTemplate outro ObjectDataSource. O Suppliers ObjectDataSource do DropDownList, no entanto, deve ser configurado para invocar o SuppliersBLL método da GetSuppliers() classe. Além disso, configure o Suppliers DropDownList para exibir o CompanyName campo e usar o SupplierID campo como o valor de seu ListItem s.
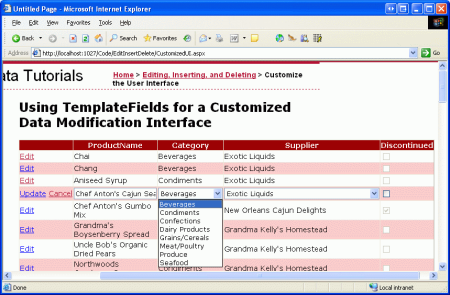
Depois de adicionar o DropDownLists aos dois EditItemTemplate s, carregue a página em um navegador e clique no botão Editar para o produto Chef Anton's Cajun Seasoning. Como mostra a Figura 9, as colunas de categoria e fornecedor do produto são renderizadas como listas suspensas contendo as categorias e fornecedores disponíveis para escolher. No entanto, observe que os primeiros itens em ambas as listas suspensas são selecionados por padrão (Bebidas para a categoria e Líquidos Exóticos como fornecedor), embora o Tempero Cajun do Chef Anton seja um Condimento fornecido pela New Orleans Cajun Delights.
Figura 9: O primeiro item nas listas suspensas é selecionado por padrão (clique para exibir a imagem em tamanho real)
Além disso, se você clicar em Atualizar, verá que os valores e CategoryID SupplierID do produto estão definidos como NULL. Ambos os comportamentos indesejados são causados porque os DropDownLists no EditItemTemplate s não estão associados a nenhum campo de dados dos dados do produto subjacente.
Vinculando as DropDownLists aosCategoryIDcampos de dados eSupplierID
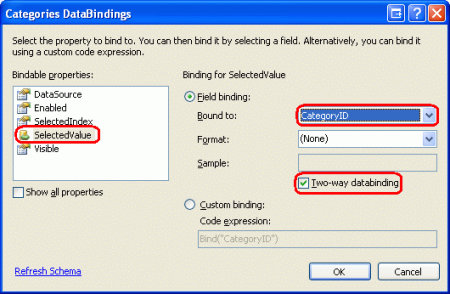
Para que as listas suspensas de categoria e fornecedor do produto editado sejam definidas com os valores apropriados e para que esses valores sejam enviados de volta ao método da UpdateProduct BLL ao clicar em Atualizar, precisamos vincular as propriedades de DropDownLists SelectedValue aos campos de dados e SupplierID usando a CategoryID vinculação de dados bidirecional. Para fazer isso com o Categories DropDownList, você pode adicionar SelectedValue='<%# Bind("CategoryID") %>' diretamente à sintaxe declarativa.
Como alternativa, você pode definir as associações de dados do DropDownList editando o modelo por meio do Designer e clicando no link Editar DataBindings na marca inteligente do DropDownList. Em seguida, indique que a propriedade deve ser associada ao campo usando a ligação de dados bidirecional (consulte a SelectedValue CategoryID Figura 10). Repita o processo declarativo ou do Designer para associar o SupplierID campo de dados ao Suppliers DropDownList.
Figura 10: Associar a CategoryID à propriedade do DropDownList SelectedValue usando a vinculação de dados bidirecional (clique para exibir a imagem em tamanho real)
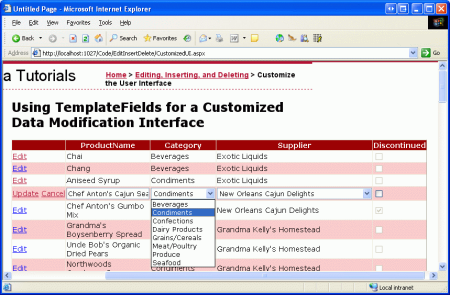
Depois que as associações forem aplicadas às SelectedValue propriedades dos dois DropDownLists, as colunas category e supplier do produto editado serão padronizadas para os valores do produto atual. Ao clicar em Atualizar, os CategoryID valores e SupplierID do item da lista suspensa selecionado serão passados para o UpdateProduct método. A Figura 11 mostra o tutorial depois que as instruções de vinculação de dados foram adicionadas; observe como os itens selecionados da lista suspensa para o tempero Cajun do Chef Anton são corretamente Condimento e Delícias Cajun de Nova Orleans.
Figura 11: A categoria atual do produto editado e os valores do fornecedor são selecionados por padrão (clique para exibir a imagem em tamanho real)
ManipulandoNULLvalores
As CategoryID colunas e SupplierID na Products tabela podem ser NULL, mas as DropDownLists no EditItemTemplate s não incluem um item de lista para representar um NULL valor. Isso tem duas consequências:
- O usuário não pode usar nossa interface para alterar a categoria ou fornecedor de
NULLum produto sem valor para umNULL - Se um produto tiver um
NULLCategoryIDouSupplierID, clicar no botão Editar resultará em uma exceção. Isso ocorre porque oNULLvalor retornado porCategoryID(orSupplierID) na instrução não é mapeadoBind()para um valor no DropDownList (o DropDownList gera uma exceção quando suaSelectedValuepropriedade é definida como um valor que não está em sua coleção de itens de lista).
Para dar suporte NULL CategoryID a e SupplierID valores, precisamos adicionar outro ListItem a cada DropDownList para representar o NULL valor. No tutorial Filtragem mestre/detalhada com um DropDownList, vimos como adicionar um adicional ListItem a um DropDownList vinculado a dados, que envolvia definir a propriedade do DropDownList AppendDataBoundItems e True adicionar manualmente o arquivo .ListItem No tutorial anterior, no entanto, adicionamos um ListItem com um Value de -1. A lógica de vinculação de dados no ASP.NET, no entanto, converterá automaticamente uma cadeia de caracteres em branco em um NULL valor e vice-versa. Portanto, para este tutorial, queremos que o ListItem's Value seja uma string vazia.
Comece definindo a propriedade de DropDownLists AppendDataBoundItems como True. Em seguida, adicione o NULL ListItem adicionando o seguinte <asp:ListItem> elemento a cada DropDownList para que a marcação declarativa seja semelhante a:
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
Eu escolhi usar "(Nenhum)" como o valor de texto para isso ListItem, mas você pode alterá-lo para também ser uma string em branco, se desejar.
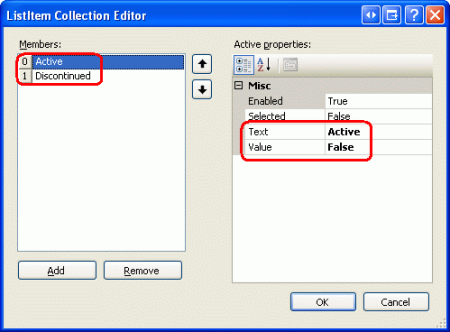
Observação
Como vimos no tutorial Filtragem Mestre/Detalhes com um DropDownList , ListItem s pode ser adicionado a um DropDownList por meio do Designer clicando na propriedade do DropDownList Items na janela Propriedades (que exibirá o Editor de ListItem Coleção). No entanto, certifique-se de adicionar o NULL ListItem para este tutorial por meio da sintaxe declarativa. Se você usar o Editor de ListItem coleção, a sintaxe declarativa gerada omitirá a Value configuração completamente quando atribuída a uma string em branco, criando uma marcação declarativa como: <asp:ListItem>(None)</asp:ListItem>. Embora isso possa parecer inofensivo, o Value ausente faz com que o DropDownList use o valor da Text propriedade em seu lugar. Isso significa que, se isso NULL ListItem for selecionado, o valor "(Nenhum)" será tentado a ser atribuído ao , o CategoryIDque resultará em uma exceção. Ao definir Value=""explicitamente , um NULL valor será atribuído a CategoryID quando o NULL ListItem for selecionado.
Repita essas etapas para a Lista Suspensa de Fornecedores.
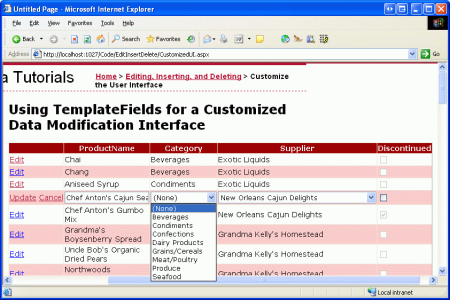
Com esse adicional ListItem, a interface de edição agora pode atribuir NULL valores a um produto CategoryID e SupplierID campos, como mostrado na Figura 12.
Figura 12: Escolha (Nenhum) para atribuir um NULL valor para a categoria ou fornecedor de um produto (clique para exibir a imagem em tamanho real)
Etapa 4: Usando RadioButtons para o status Descontinuado
Atualmente, o campo de dados dos Discontinued produtos é expresso usando um CheckBoxField, que renderiza uma caixa de seleção desabilitada para as linhas somente leitura e uma caixa de seleção habilitada para a linha que está sendo editada. Embora essa interface do usuário geralmente seja adequada, podemos personalizá-la, se necessário, usando um TemplateField. Para este tutorial, vamos alterar o CheckBoxField em um TemplateField que usa um controle RadioButtonList com duas opções "Ativo" e "Descontinuado" a partir do qual o usuário pode especificar o valor do Discontinued produto.
Comece convertendo o Discontinued CheckBoxField em um TemplateField, que criará um TemplateField com um ItemTemplate e EditItemTemplate. Ambos os modelos incluem um CheckBox com sua Checked propriedade vinculada ao Discontinued campo de dados, a única diferença entre os dois é que a ItemTemplatepropriedade do 's CheckBox Enabled está definida como False.
Substitua o CheckBox no ItemTemplate e EditItemTemplate por um controle RadioButtonList, definindo as propriedades de ID ambos os RadioButtonLists como DiscontinuedChoice. Em seguida, indique que cada um dos RadioButtonLists deve conter dois botões de opção, um rotulado como "Ativo" com um valor de "False" e outro rotulado como "Descontinuado" com um valor de "True". Para fazer isso, você pode inserir os <asp:ListItem> elementos diretamente por meio da sintaxe declarativa ou usar o ListItem Editor de Coleção do Designer. A Figura 13 mostra o Editor de ListItem Coleção depois que as duas opções de botão de opção foram especificadas.
Figura 13: Adicionar opções ativas e descontinuadas ao RadioButtonList (clique para exibir a imagem em tamanho completo)
Como o RadioButtonList no ItemTemplate não deve ser editável, defina sua Enabled propriedade como False, deixando a Enabled propriedade como True (o padrão) para o RadioButtonList no EditItemTemplate. Isso tornará os botões de opção na linha não editada como somente leitura, mas permitirá que o usuário altere os valores de RadioButton para a linha editada.
Ainda precisamos atribuir as propriedades dos SelectedValue controles RadioButtonList para que o botão de opção apropriado seja selecionado com base no campo de Discontinued dados do produto. Assim como acontece com as DropDownLists examinadas anteriormente neste tutorial, essa sintaxe de vinculação de dados pode ser adicionada diretamente à marcação declarativa ou por meio do link Editar DataBindings nas marcas inteligentes das RadioButtonLists.
Depois de adicionar os dois RadioButtonLists e configurá-los, a Discontinued marcação declarativa do TemplateField deve ser semelhante a:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
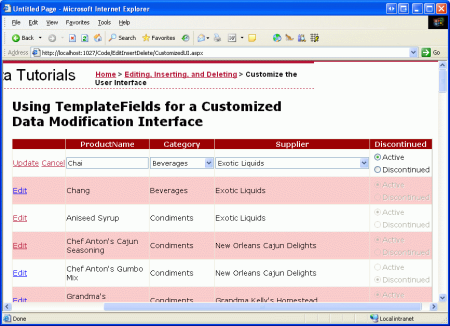
Com essas alterações, a coluna foi transformada de uma lista de caixas de seleção para uma lista de pares de botões de opção (consulte a Discontinued Figura 14). Ao editar um produto, o botão de opção apropriado é selecionado e o status descontinuado do produto pode ser atualizado selecionando o outro botão de opção e clicando em Atualizar.
Figura 14: As caixas de seleção descontinuadas foram substituídas por pares de botões de opção (clique para exibir a imagem em tamanho real)
Observação
Como a Discontinued coluna no Products banco de dados não pode ter NULL valores, não precisamos nos preocupar em capturar NULL informações na interface. Se, no entanto, a coluna puder conter valores, Discontinued desejaremos adicionar um terceiro botão de opção à lista com seu Value conjunto como uma cadeia de caracteres vazia (Value=""), assim como com a categoria e o fornecedor DropDownLists.NULL
Resumo
Embora o BoundField e o CheckBoxField renderizem automaticamente interfaces somente leitura, edição e inserção, eles não têm a capacidade de personalização. Muitas vezes, porém, precisaremos personalizar a interface de edição ou inserção, talvez adicionando controles de validação (como vimos no tutorial anterior) ou personalizando a interface do usuário da coleta de dados (como vimos neste tutorial). A personalização da interface com um TemplateField pode ser resumida nas seguintes etapas:
- Adicione um TemplateField ou converta um BoundField ou CheckBoxField existente em um TemplateField
- Aumente a interface conforme necessário
- Associar os campos de dados apropriados aos controles Web recém-adicionados usando a vinculação de dados bidirecional
Além de usar os controles internos da Web ASP.NET, você também pode personalizar os modelos de um TemplateField com controles de servidor personalizados e compilados e controles de usuário.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.