Formatação personalizada baseada em dados (VB)
por Scott Mitchell
O ajuste do formato de GridView, DetailsView ou FormView com base nos dados associados a ele pode ser feito de várias maneiras. Neste tutorial, veremos como realizar a formatação associada a dados por meio do uso dos manipuladores de eventos DataBound e RowDataBound.
Introdução
A aparência dos controles GridView, DetailsView e FormView pode ser personalizada por meio de uma miríade de propriedades relacionadas ao estilo. Propriedades como CssClass, Font, BorderWidth, BorderStyle, BorderColorWidth, e Height, entre outras, ditam a aparência geral do controle renderizado. As propriedades, incluindo HeaderStyle, RowStyleAlternatingRowStyle, e outras, permitem que essas mesmas configurações de estilo sejam aplicadas a seções específicas. Da mesma forma, essas configurações de estilo podem ser aplicadas no nível do campo.
Em muitos cenários, porém, os requisitos de formatação dependem do valor dos dados exibidos. Por exemplo, para chamar a atenção para produtos fora de estoque, um relatório que lista informações do produto pode definir a cor da tela de fundo como amarela para os produtos cujos UnitsInStock campos e UnitsOnOrder são iguais a 0. Para destacar os produtos mais caros, convém exibir os preços desses produtos que custam mais de US$ 75,00 em uma fonte em negrito.
O ajuste do formato de GridView, DetailsView ou FormView com base nos dados associados a ele pode ser feito de várias maneiras. Neste tutorial, veremos como realizar a formatação associada a dados por meio do uso dos manipuladores de DataBound eventos e RowDataBound . No próximo tutorial, exploraremos uma abordagem alternativa.
Usando o manipulador de eventos doDataBoundcontrole DetailsView
Quando os dados são associados a um DetailsView, seja de um controle de fonte de dados ou por meio da atribuição programática de dados à propriedade do controle e da chamada de DataSource seu DataBind() método, ocorre a seguinte sequência de etapas:
- O evento do controle da Web de
DataBindingdados é acionado. - Os dados estão associados ao controle da Web de dados.
- O evento do controle da Web de
DataBounddados é acionado.
A lógica personalizada pode ser injetada imediatamente após as etapas 1 e 3 por meio de um manipulador de eventos. Ao criar um manipulador de eventos para o DataBound evento, podemos determinar programaticamente os dados que foram associados ao controle da Web de dados e ajustar a formatação conforme necessário. Para ilustrar isso, vamos criar um DetailsView que listará informações gerais sobre um produto, mas exibirá o UnitPrice valor em uma fonte em negrito e itálico se exceder US$ 75,00.
Etapa 1: Exibindo as informações do produto em um DetailsView
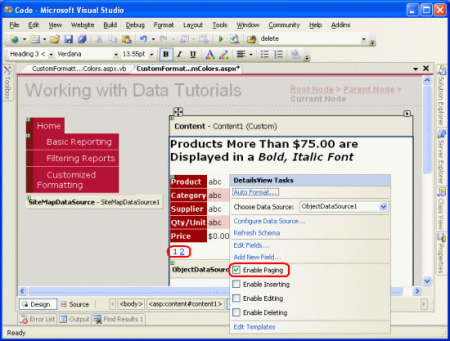
Abra a CustomColors.aspx página na CustomFormatting pasta, arraste um controle DetailsView da Caixa de Ferramentas para o Designer, defina seu ID valor de propriedade como ExpensiveProductsPriceInBoldItalice associe-o a um novo controle ObjectDataSource que invoca o ProductsBLL método da GetProducts() classe. As etapas detalhadas para fazer isso são omitidas aqui para fins de brevidade, pois as examinamos em detalhes nos tutoriais anteriores.
Depois de associar o ObjectDataSource ao DetailsView, reserve um momento para modificar a lista de campos. Optei por remover o ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel, e Discontinued BoundFields e renomeei e reformatei os BoundFields restantes. Também limpei as Width configurações e Height . Como o DetailsView exibe apenas um único registro, precisamos habilitar a paginação para permitir que o usuário final exiba todos os produtos. Faça isso marcando a caixa de seleção Habilitar Paginação na marca inteligente DetailsView.
Figura 1: Figura 1: Marque a caixa de seleção Habilitar Paginação na Marca Inteligente detailsView (clique para exibir a imagem em tamanho real)
Após essas alterações, a marcação DetailsView será:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
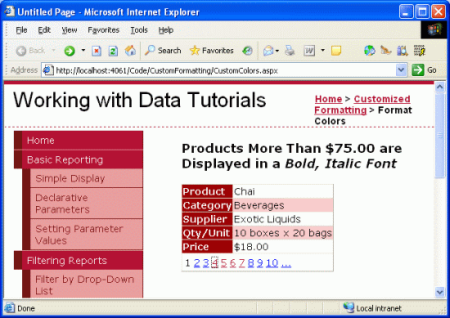
Reserve um momento para testar esta página em seu navegador.
Figura 2: o controle DetailsView exibe um produto por vez (clique para exibir a imagem em tamanho real)
Etapa 2: Determinar programaticamente o valor dos dados no manipulador de eventos DataBound
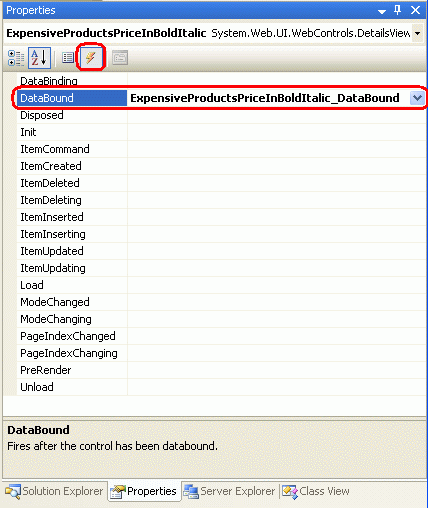
Para exibir o preço em uma fonte em negrito e itálico para esses produtos cujo UnitPrice valor excede US$ 75,00, precisamos primeiro ser capazes de determinar programaticamente o UnitPrice valor. Para o DetailsView, isso pode ser feito no DataBound manipulador de eventos. Para criar o manipulador de eventos, clique em DetailsView no Designer navegue até o janela Propriedades. Pressione F4 para acionado, se não estiver visível, ou vá para o menu Exibir e selecione a opção de menu Janela Propriedades. No janela Propriedades, clique no ícone de raio para listar os eventos do DetailsView. Em seguida, clique duas vezes no DataBound evento ou digite o nome do manipulador de eventos que você deseja criar.

Figura 3: Criar um manipulador de eventos para o DataBound evento
Observação
Você também pode criar um manipulador de eventos da parte de código da página ASP.NET. Lá, você encontrará duas listas suspensas na parte superior da página. Selecione o objeto na lista suspensa à esquerda e o evento para o qual você deseja criar um manipulador na lista suspensa à direita e o Visual Studio criará automaticamente o manipulador de eventos apropriado.
Isso criará automaticamente o manipulador de eventos e o levará para a parte de código em que ele foi adicionado. Neste ponto, você verá:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
Os dados associados ao DetailsView podem ser acessados por meio da DataItem propriedade . Lembre-se de que estamos associando nossos controles a uma DataTable fortemente tipada, que é composta por uma coleção de instâncias DataRow fortemente tipados. Quando DataTable está associado ao DetailsView, o primeiro DataRow na DataTable é atribuído à propriedade detailsView DataItem . Especificamente, a DataItem propriedade recebe um DataRowView objeto . Podemos usar a DataRowViewpropriedade de Row para obter acesso ao objeto DataRow subjacente, que na verdade é uma ProductsRow instância. Quando tivermos essa ProductsRow instância, poderemos tomar nossa decisão simplesmente inspecionando os valores de propriedade do objeto.
O código a seguir ilustra como determinar se o UnitPrice valor associado ao controle DetailsView é maior que US$ 75,00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Observação
Como UnitPrice pode ter um NULL valor no banco de dados, primeiro marcar para garantir que não estamos lidando com um NULL valor antes de acessar a ProductsRowpropriedade do UnitPrice . Essa marcar é importante porque, se tentarmos acessar a UnitPrice propriedade quando ela tiver um NULL valor, o ProductsRow objeto gerará uma exceção StrongTypingException.
Etapa 3: Formatação do valor unitprice no DetailsView
Neste ponto, podemos determinar se o UnitPrice valor associado ao DetailsView tem um valor que excede US$ 75,00, mas ainda não vimos como ajustar programaticamente a formatação do DetailsView de acordo. Para modificar a formatação de uma linha inteira no DetailsView, acesse programaticamente a linha usando DetailsViewID.Rows(index); para modificar uma célula específica, acesse usar DetailsViewID.Rows(index).Cells(index). Depois que tivermos uma referência à linha ou célula, poderemos ajustar sua aparência definindo suas propriedades relacionadas ao estilo.
Acessar uma linha programaticamente requer que você conheça o índice da linha, que começa em 0. A UnitPrice linha é a quinta linha no DetailsView, fornecendo-lhe um índice de 4 e tornando-a programaticamente acessível usando ExpensiveProductsPriceInBoldItalic.Rows(4). Neste ponto, poderíamos ter todo o conteúdo da linha exibido em uma fonte em negrito e itálico usando o seguinte código:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
No entanto, isso tornará o rótulo (Preço) e o valor em negrito e itálico. Se quisermos tornar apenas o valor em negrito e itálico, precisamos aplicar essa formatação à segunda célula da linha, o que pode ser feito usando o seguinte:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Como nossos tutoriais até agora usaram folhas de estilos para manter uma separação limpo entre a marcação renderizada e as informações relacionadas ao estilo, em vez de definir as propriedades de estilo específicas, conforme mostrado acima, vamos usar uma classe CSS. Abra a Styles.css folha de estilos e adicione uma nova classe CSS chamada ExpensivePriceEmphasis com a seguinte definição:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Em seguida, no DataBound manipulador de eventos, defina a propriedade da CssClass célula como ExpensivePriceEmphasis. O código a seguir mostra o DataBound manipulador de eventos em sua totalidade:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
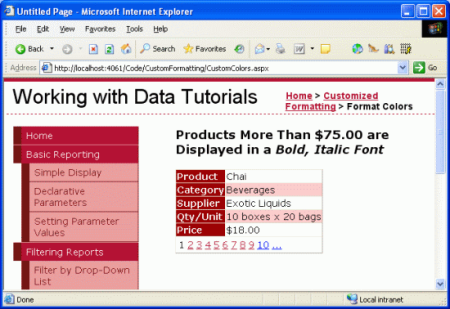
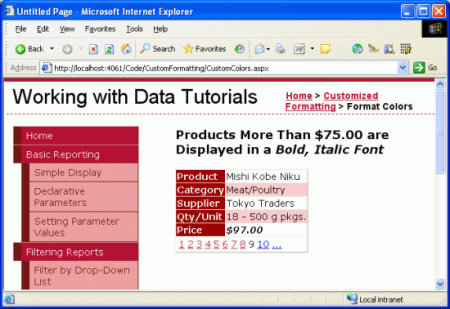
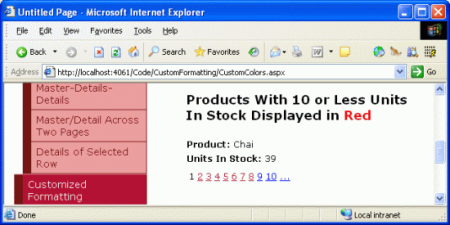
Ao exibir Chai, que custa menos de US$ 75,00, o preço é exibido em uma fonte normal (consulte a Figura 4). No entanto, ao exibir Mishi Kobe Niku, que tem um preço de US$ 97,00, o preço é exibido em uma fonte em negrito e itálico (consulte a Figura 5).
Figura 4: Os preços menores que US$ 75,00 são exibidos em uma fonte normal (clique para exibir a imagem em tamanho real)
Figura 5: Os preços dos produtos caros são exibidos em uma fonte em negrito e itálico (clique para exibir a imagem em tamanho real)
Usando o manipulador de eventos doDataBoundcontrole FormView
As etapas para determinar os dados subjacentes associados a um FormView são idênticas às de um DetailsView criar um DataBound manipulador de eventos, converter a DataItem propriedade para o tipo de objeto apropriado associado ao controle e determinar como proceder. No entanto, o FormView e o DetailsView diferem na forma como a aparência da interface do usuário é atualizada.
O FormView não contém nenhum BoundFields e, portanto, não tem a Rows coleção . Em vez disso, um FormView é composto por modelos, que podem conter uma combinação de HTML estático, controles Da Web e sintaxe de vinculação de dados. Ajustar o estilo de um FormView normalmente envolve ajustar o estilo de um ou mais controles da Web dentro dos modelos do FormView.
Para ilustrar isso, vamos usar um FormView para listar produtos como no exemplo anterior, mas desta vez vamos exibir apenas o nome do produto e as unidades em estoque com as unidades em estoque exibidas em uma fonte vermelha se for menor ou igual a 10.
Etapa 4: Exibindo as informações do produto em um FormView
Adicione um FormView à CustomColors.aspx página abaixo de DetailsView e defina sua propriedade como LowStockedProductsInRedID . Associe o FormView ao controle ObjectDataSource criado na etapa anterior. Isso criará um ItemTemplate, EditItemTemplatee InsertItemTemplate para o FormView. Remova o EditItemTemplate e InsertItemTemplate e simplifique o ItemTemplate para incluir apenas os ProductName valores e UnitsInStock , cada um em seus próprios controles label apropriadamente nomeados. Assim como acontece com o DetailsView do exemplo anterior, também marcar caixa de seleção Habilitar Paginação na marca inteligente do FormView.
Depois dessas edições, a marcação do FormView deverá ser semelhante à seguinte:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Observe que o ItemTemplate contém:
- HTML estático o texto "Product:" e "Units In Stock:" juntamente com os
<br />elementos e<b>. - A Web controla os dois controles Label,
ProductNameLabeleUnitsInStockLabel. - Sintaxe de associação de dados a
<%# Bind("ProductName") %>sintaxe e<%# Bind("UnitsInStock") %>, que atribui os valores desses campos às propriedades dosTextcontroles Label.
Etapa 5: Determinando programaticamente o valor dos dados no manipulador de eventos DataBound
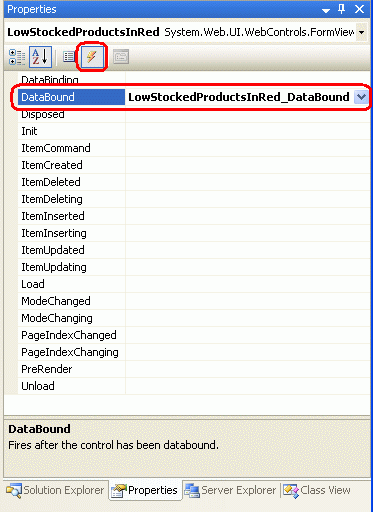
Com a marcação do FormView concluída, a próxima etapa é determinar programaticamente se o UnitsInStock valor é menor ou igual a 10. Isso é feito exatamente da mesma maneira com o FormView como foi com o DetailsView. Comece criando um manipulador de eventos para o evento do DataBound FormView.

Figura 6: Criar o DataBound manipulador de eventos
No manipulador de eventos, converta a propriedade do DataItem FormView em uma ProductsRow instância e determine se o UnitsInPrice valor é tal que precisamos exibi-lo em uma fonte vermelha.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Etapa 6: Formatação do controle de rótulo UnitsInStockLabel no ItemTemplate do FormView
A etapa final é formatar o valor exibido UnitsInStock em uma fonte vermelha se o valor for 10 ou menos. Para fazer isso, precisamos acessar programaticamente o UnitsInStockLabel controle no ItemTemplate e definir suas propriedades de estilo para que seu texto seja exibido em vermelho. Para acessar um controle da Web em um modelo, use o FindControl("controlID") método como este:
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
Para nosso exemplo, queremos acessar um controle Label cujo ID valor é UnitsInStockLabel, portanto, usaríamos:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Depois que tivermos uma referência programática ao controle da Web, poderemos modificar suas propriedades relacionadas ao estilo conforme necessário. Assim como no exemplo anterior, criei uma classe CSS no Styles.css chamado LowUnitsInStockEmphasis. Para aplicar esse estilo ao controle Web Label, defina sua CssClass propriedade adequadamente.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Observação
A sintaxe para formatar um modelo acessando programaticamente o controle da Web usando FindControl("controlID") e, em seguida, definir suas propriedades relacionadas ao estilo também pode ser usada ao usar TemplateFields nos controles DetailsView ou GridView. Examinaremos TemplateFields em nosso próximo tutorial.
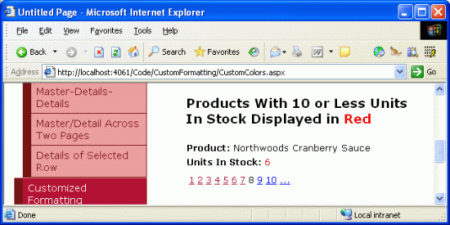
Os números 7 mostram o FormView ao exibir um produto cujo UnitsInStock valor é maior que 10, enquanto o produto na Figura 8 tem seu valor menor que 10.
Figura 7: Para produtos com unidades suficientemente grandes em estoque, nenhuma formatação personalizada é aplicada (clique para exibir a imagem em tamanho real)
Figura 8: As unidades no número de estoque são mostradas em vermelho para esses produtos com valores de 10 ou menos (clique para exibir a imagem em tamanho real)
Formatação com o evento GridViewRowDataBound
Anteriormente, examinamos a sequência de etapas pelas qual o DetailsView e o FormView controlam o progresso durante a vinculação de dados. Vamos examinar essas etapas mais uma vez como um atualizador.
- O evento do controle da Web de
DataBindingdados é acionado. - Os dados estão associados ao controle da Web de dados.
- O evento do controle da Web de
DataBounddados é acionado.
Essas três etapas simples são suficientes para DetailsView e FormView porque exibem apenas um único registro. Para o GridView, que exibe todos os registros associados a ele (não apenas o primeiro), a etapa 2 é um pouco mais envolvida.
Na etapa 2, o GridView enumera a fonte de dados e, para cada registro, cria uma GridViewRow instância e associa o registro atual a ela. Para cada GridViewRow adicionado ao GridView, dois eventos são gerados:
RowCreatedé acionado depois que oGridViewRowfoi criadoRowDataBoundé acionado após o registro atual ter sido associado aoGridViewRow.
Para o GridView, a associação de dados é descrita com mais precisão pela seguinte sequência de etapas:
O evento gridView é
DataBindingacionado.Os dados estão associados ao GridView.
Para cada registro na fonte de dados
- Criar um
GridViewRowobjeto - Disparar o
RowCreatedevento - Associar o registro ao
GridViewRow - Disparar o
RowDataBoundevento - Adicionar o
GridViewRowàRowscoleção
- Criar um
O evento gridView é
DataBoundacionado.
Para personalizar o formato dos registros individuais do GridView, precisamos criar um manipulador de eventos para o RowDataBound evento. Para ilustrar isso, vamos adicionar um GridView à CustomColors.aspx página que lista o nome, a categoria e o preço de cada produto, destacando os produtos cujo preço é inferior a US$ 10,00 com uma cor amarela da tela de fundo.
Etapa 7: Exibindo informações do produto em um GridView
Adicione um GridView abaixo do FormView do exemplo anterior e defina sua ID propriedade como HighlightCheapProducts. Como já temos um ObjectDataSource que retorna todos os produtos na página, associe o GridView a isso. Por fim, edite os BoundFields do GridView para incluir apenas os nomes, categorias e preços dos produtos. Depois dessas edições, a marcação do GridView deverá ser semelhante a:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
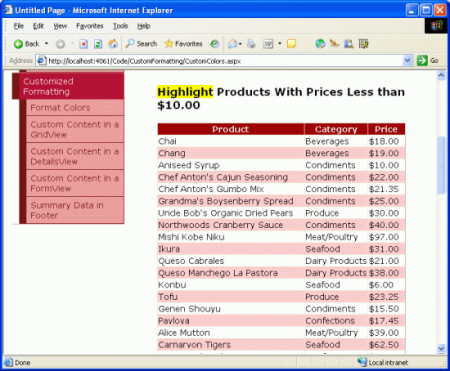
A Figura 9 mostra nosso progresso até este ponto quando exibido por meio de um navegador.
Figura 9: o GridView Listas o nome, a categoria e o preço de cada produto (clique para exibir a imagem em tamanho real)
Etapa 8: Determinar programaticamente o valor dos dados no manipulador de eventos RowDataBound
Quando o ProductsDataTable está associado ao GridView, suas ProductsRow instâncias são enumeradas e para cada ProductsRow um GridViewRow é criado. A GridViewRowpropriedade de DataItem é atribuída ao específico ProductRow, após o qual o manipulador de eventos do RowDataBound GridView é gerado. Para determinar o UnitPrice valor de cada produto associado ao GridView, precisamos criar um manipulador de eventos para o evento gridView RowDataBound . Nesse manipulador de eventos, podemos inspecionar o UnitPrice valor do atual GridViewRow e tomar uma decisão de formatação para essa linha.
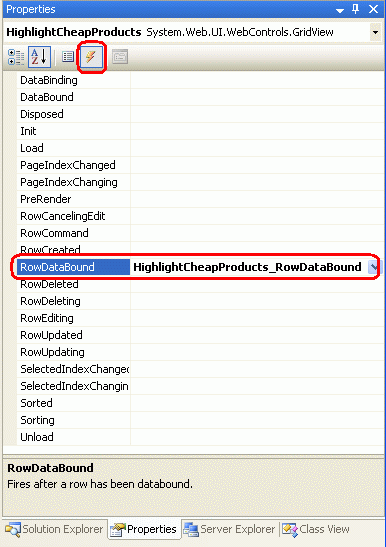
Esse manipulador de eventos pode ser criado usando a mesma série de etapas que com FormView e DetailsView.

Figura 10: Criar um manipulador de eventos para o evento gridView RowDataBound
A criação do manipulador de eventos dessa maneira fará com que o código a seguir seja adicionado automaticamente à parte de código da página ASP.NET:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
Quando o RowDataBound evento é acionado, o manipulador de eventos é passado como seu segundo parâmetro um objeto do tipo GridViewRowEventArgs, que tem uma propriedade chamada Row. Essa propriedade retorna uma referência ao GridViewRow que era apenas associado a dados. Para acessar a ProductsRow instância associada ao GridViewRow , usamos a DataItem propriedade da seguinte maneira:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
Ao trabalhar com o RowDataBound manipulador de eventos, é importante ter em mente que o GridView é composto por diferentes tipos de linhas e que esse evento é disparado para todos os tipos de linha. Um GridViewRowtipo de pode ser determinado por sua RowType propriedade e pode ter um dos valores possíveis:
DataRowuma linha associada a um registro do GridViewDataSourceEmptyDataRowa linha exibida se o GridViewDataSourceestiver vazioFootera linha de rodapé; mostrado se a propriedade gridViewShowFooterestá definida comoTrueHeadera linha de cabeçalho; mostrado se a propriedade ShowHeader do GridView está definidaTruecomo (o padrão)Pagerpara GridView que implementam paginação, a linha que exibe a interface de paginaçãoSeparatornão usado para o GridView, mas usado pelasRowTypepropriedades para os controles DataList e Repeater, dois controles da Web de dados que discutiremos em tutoriais futuros
Como as EmptyDataRowlinhas , FooterHeader, e Pager não estão associadas a um DataSource registro, elas sempre terão um valor de Nothing para sua DataItem propriedade. Por esse motivo, antes de tentar trabalhar com a propriedade atualGridViewRowDataItem, primeiro devemos garantir que estamos lidando com um DataRow. Isso pode ser feito verificando a GridViewRowpropriedade do da RowType seguinte forma:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
Etapa 9: Realçando a linha amarela quando o valor unitprice é menor que $10.00
A última etapa é realçar programaticamente o todo GridViewRow se o UnitPrice valor dessa linha for menor que US$ 10,00. A sintaxe para acessar as linhas ou células de um GridView é a mesma que com o DetailsView GridViewID.Rows(index) para acessar toda a linha, GridViewID.Rows(index).Cells(index) para acessar uma célula específica. No entanto, quando o RowDataBound manipulador de eventos dispara o limite de GridViewRow dados ainda não foi adicionado à coleção do Rows GridView. Portanto, você não pode acessar a instância atual GridViewRow do RowDataBound manipulador de eventos usando a coleção Rows.
Em vez de GridViewID.Rows(index), podemos referenciar a instância atual GridViewRow no RowDataBound manipulador de eventos usando e.Row. Ou seja, para realçar a instância atual GridViewRow do RowDataBound manipulador de eventos que usaríamos:
e.Row.BackColor = System.Drawing.Color.Yellow
Em vez de definir a GridViewRowpropriedade do BackColor diretamente, vamos continuar usando classes CSS. Criei uma classe CSS chamada AffordablePriceEmphasis que define a cor da tela de fundo como amarela. O manipulador de eventos concluído RowDataBound segue:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
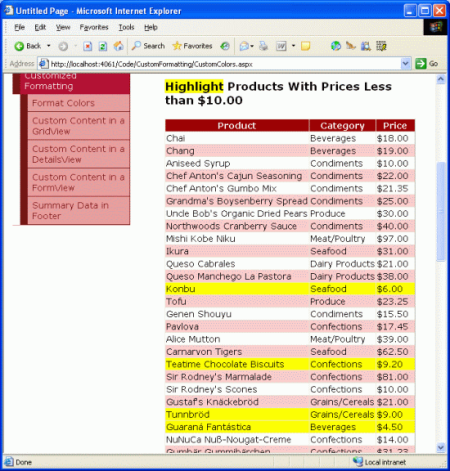
Figura 11: Os produtos mais acessíveis são destacados em amarelo (clique para exibir a imagem em tamanho real)
Resumo
Neste tutorial, vimos como formatar GridView, DetailsView e FormView com base nos dados associados ao controle. Para fazer isso, criamos um manipulador de eventos para os DataBound eventos ou RowDataBound , em que os dados subjacentes foram examinados juntamente com uma alteração de formatação, se necessário. Para acessar os dados associados a um DetailsView ou FormView, usamos a DataItem propriedade no DataBound manipulador de eventos; para um GridView, a propriedade de DataItem cada GridViewRow instância contém os dados associados a essa linha, que está disponível no RowDataBound manipulador de eventos.
A sintaxe para ajustar programaticamente a formatação do controle da Web de dados depende do controle da Web e de como os dados a serem formatados são exibidos. Para controles DetailsView e GridView, as linhas e células podem ser acessadas por um índice ordinal. Para o FormView, que usa modelos, o FindControl("controlID") método é comumente usado para localizar um controle da Web de dentro do modelo.
No próximo tutorial, veremos como usar modelos com GridView e DetailsView. Além disso, veremos outra técnica para personalizar a formatação com base nos dados subjacentes.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram E.R. Gilmore, Dennis Patterson e Dan Jagers. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, solte-me uma linha em mitchell@4GuysFromRolla.com.