Armazenar dados em cache com o ObjectDataSource (C#)
por Scott Mitchell
O cache pode significar a diferença entre um aplicativo Web lento e rápido. Este tutorial é o primeiro de quatro que analisam detalhadamente o cache em ASP.NET. Conheça os principais conceitos de cache e como aplicar o cache à Camada de Apresentação por meio do controle ObjectDataSource.
Introdução
Na ciência da computação, o cache é o processo de obter dados ou informações caras para obter e armazenar uma cópia dele em um local mais rápido de acessar. Para aplicativos controlados por dados, consultas grandes e complexas geralmente consomem a maior parte do tempo de execução do aplicativo. Esse desempenho de um aplicativo, então, geralmente pode ser aprimorado armazenando os resultados de consultas de banco de dados caras na memória do aplicativo.
ASP.NET 2.0 oferece uma variedade de opções de cache. Uma página da Web inteira ou marcação renderizada do Controle de Usuário pode ser armazenada em cache por meio do cache de saída. Os controles ObjectDataSource e SqlDataSource também fornecem recursos de cache, permitindo assim que os dados sejam armazenados em cache no nível de controle. E ASP.NET cache de dados fornece uma API de cache avançada que permite que os desenvolvedores de página armazenem objetos em cache programaticamente. Neste tutorial e nos próximos três, examinaremos usando os recursos de cache do ObjectDataSource, bem como o cache de dados. Também exploraremos como armazenar em cache dados de todo o aplicativo na inicialização e como manter os dados armazenados em cache atualizados por meio do uso de dependências de cache SQL. Esses tutoriais não exploram o cache de saída. Para obter uma visão detalhada do cache de saída, consulte Cache de saída no ASP.NET 2.0.
O cache pode ser aplicado em qualquer lugar da arquitetura, desde a Camada de Acesso a Dados até a Camada de Apresentação. Neste tutorial, veremos como aplicar o cache à Camada de Apresentação por meio do controle ObjectDataSource. No próximo tutorial, examinaremos os dados de cache na Camada de Lógica de Negócios.
Principais conceitos de cache
O cache pode melhorar muito o desempenho geral e a escalabilidade de um aplicativo, tomando dados caros para gerar e armazenar uma cópia dele em um local que possa ser acessado com mais eficiência. Como o cache contém apenas uma cópia dos dados reais e subjacentes, ele pode ficar desatualizado ou obsoleto, se os dados subjacentes forem alterados. Para combater isso, um desenvolvedor de páginas pode indicar critérios pelos quais o item de cache será removido do cache, usando:
- Critérios baseados em tempo um item pode ser adicionado ao cache por uma duração absoluta ou deslizante. Por exemplo, um desenvolvedor de página pode indicar uma duração de, digamos, 60 segundos. Com uma duração absoluta, o item armazenado em cache é removido 60 segundos depois de ser adicionado ao cache, independentemente da frequência com que ele foi acessado. Com uma duração deslizante, o item armazenado em cache é removido 60 segundos após o último acesso.
- Critérios baseados em dependência uma dependência pode ser associada a um item quando adicionada ao cache. Quando a dependência do item é alterada, ela é removida do cache. A dependência pode ser um arquivo, outro item de cache ou uma combinação dos dois. ASP.NET 2.0 também permite dependências de cache SQL, que permitem que os desenvolvedores adicionem um item ao cache e o removam quando os dados do banco de dados subjacente forem alterados. Examinaremos as dependências do cache SQL no próximo tutorial Usando Dependências do Cache SQL .
Independentemente dos critérios de remoção especificados, um item no cache pode ser coletado antes que os critérios baseados em tempo ou de dependência sejam atendidos. Se o cache atingiu sua capacidade, os itens existentes deverão ser removidos antes que novos possam ser adicionados. Consequentemente, ao trabalhar programaticamente com dados armazenados em cache, é vital que você sempre assuma que os dados armazenados em cache podem não estar presentes. Examinaremos o padrão a ser usado ao acessar dados do cache programaticamente em nosso próximo tutorial, Armazenando dados em cache na arquitetura.
O cache fornece um meio econômico para espremer mais desempenho de um aplicativo. Como Steven Smith articula em seu artigo ASP.NET Cache: Técnicas e Práticas Recomendadas:
O cache pode ser uma boa maneira de obter desempenho suficiente sem exigir muito tempo e análise. A memória é barata, portanto, se você conseguir obter o desempenho necessário armazenando em cache a saída por 30 segundos em vez de passar um dia ou uma semana tentando otimizar seu código ou banco de dados, faça a solução de cache (supondo que os dados antigos de 30 segundos estão ok) e siga em frente. Eventualmente, o design ruim provavelmente alcançará você, portanto, é claro que você deve tentar projetar seus aplicativos corretamente. Mas se você só precisa ter um bom desempenho hoje, o cache pode ser uma excelente [abordagem], ganhando tempo para refatorar seu aplicativo em uma data posterior, quando você tiver tempo para fazê-lo.
Embora o cache possa fornecer aprimoramentos de desempenho consideráveis, ele não é aplicável em todas as situações, como com aplicativos que usam dados em tempo real, com atualização frequente ou em que até mesmo dados obsoletos de curta duração são inaceitáveis. Mas, para a maioria dos aplicativos, o cache deve ser usado. Para obter mais informações sobre cache no ASP.NET 2.0, consulte a seção Cache para Desempenho dos Tutoriais de Início Rápido do ASP.NET 2.0.
Etapa 1: Criando as páginas da Web de cache
Antes de iniciarmos nossa exploração dos recursos de cache do ObjectDataSource, vamos primeiro levar um momento para criar as páginas ASP.NET em nosso projeto de site que precisaremos para este tutorial e os próximos três. Comece adicionando uma nova pasta chamada Caching. Em seguida, adicione as seguintes páginas ASP.NET a essa pasta, certificando-se de associar cada página à Site.master página master:
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

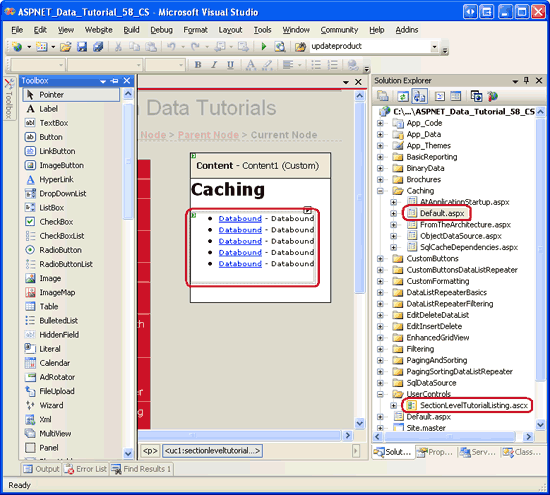
Figura 1: Adicionar as páginas de ASP.NET para os tutoriais do Caching-Related
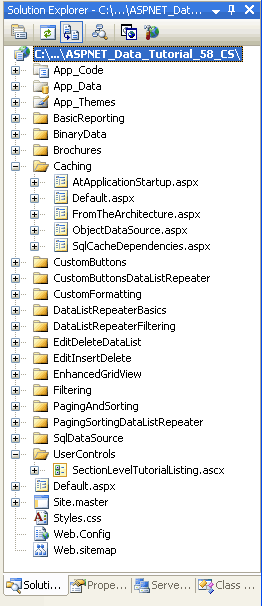
Assim como nas outras pastas, Default.aspx na Caching pasta listará os tutoriais em sua seção. Lembre-se de que o SectionLevelTutorialListing.ascx Controle de Usuário fornece essa funcionalidade. Portanto, adicione esse Controle de Usuário ao Default.aspx arrastando-o do Gerenciador de Soluções para a exibição Design da página.
Figura 2: Figura 2: Adicionar o SectionLevelTutorialListing.ascx Controle de Usuário a Default.aspx (Clique para exibir a imagem em tamanho real)
Por fim, adicione essas páginas como entradas ao Web.sitemap arquivo. Especificamente, adicione a seguinte marcação após o trabalho com dados <siteMapNode>binários:
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
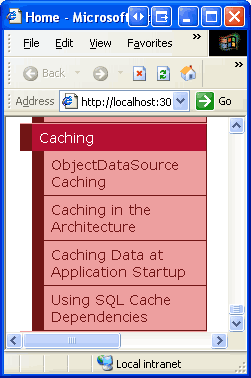
Depois de atualizar Web.sitemap, reserve um momento para exibir o site de tutoriais por meio de um navegador. O menu à esquerda agora inclui itens para os tutoriais de cache.

Figura 3: o mapa do site agora inclui entradas para os tutoriais de cache
Etapa 2: Exibindo uma lista de produtos em uma página da Web
Este tutorial explora como usar os recursos de cache internos do controle ObjectDataSource. Antes de podermos examinar esses recursos, no entanto, primeiro precisamos de uma página para trabalhar. Vamos criar uma página da Web que usa um GridView para listar as informações do produto recuperadas por um ObjectDataSource da ProductsBLL classe .
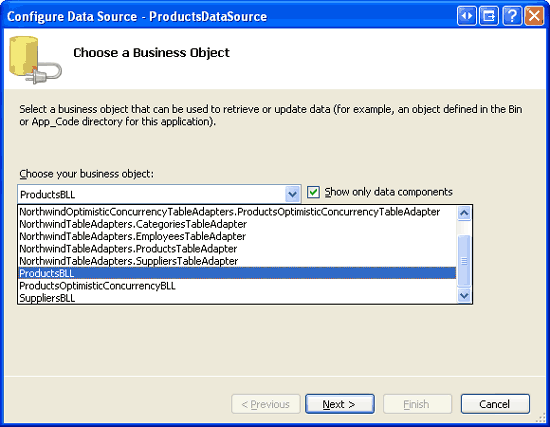
Comece abrindo a ObjectDataSource.aspx página na Caching pasta . Arraste um GridView da Caixa de Ferramentas para o Designer, defina sua ID propriedade como Productse, de sua marca inteligente, escolha associá-lo a um novo controle ObjectDataSource chamado ProductsDataSource. Configure o ObjectDataSource para trabalhar com a ProductsBLL classe .
Figura 4: configurar o ObjectDataSource para usar a ProductsBLL classe (clique para exibir a imagem em tamanho real)
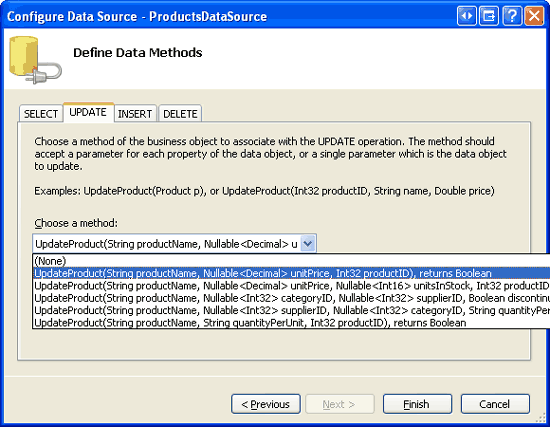
Para esta página, vamos criar um GridView editável para que possamos examinar o que acontece quando os dados armazenados em cache no ObjectDataSource são modificados por meio da interface do GridView. Deixe a lista suspensa na guia SELECT definida como padrão, GetProducts()mas altere o item selecionado na guia UPDATE para a UpdateProduct sobrecarga que aceita productName, unitPricee productID como parâmetros de entrada.
Figura 5: defina a Lista de Drop-Down da Guia UPDATE como a Sobrecarga Apropriada UpdateProduct (Clique para exibir a imagem em tamanho real)
Por fim, defina as listas suspensas nas guias INSERT e DELETE como (Nenhum) e clique em Concluir. Ao concluir o assistente Configurar Fonte de Dados, o Visual Studio define a propriedade original_{0}ObjectDataSource como OldValuesParameterFormatString . Conforme discutido no tutorial Uma Visão Geral da Inserção, Atualização e Exclusão de Dados , essa propriedade precisa ser removida da sintaxe declarativa ou definida de volta para seu valor padrão, {0}, para que nosso fluxo de trabalho de atualização prossiga sem erros.
Além disso, após a conclusão do assistente, o Visual Studio adiciona um campo ao GridView para cada um dos campos de dados do produto. Remova todos, exceto o ProductName, CategoryNamee UnitPrice BoundFields. Em seguida, atualize as HeaderText propriedades de cada um desses BoundFields para Produto, Categoria e Preço, respectivamente. Como o ProductName campo é necessário, converta o BoundField em um TemplateField e adicione um RequiredFieldValidator ao EditItemTemplate. Da mesma forma, converta o UnitPrice BoundField em um TemplateField e adicione um CompareValidator para garantir que o valor inserido pelo usuário seja um valor de moeda válido maior ou igual a zero. Além dessas modificações, fique à vontade para realizar quaisquer alterações estéticas, como alinhar o UnitPrice valor à direita ou especificar a formatação do UnitPrice texto em suas interfaces somente leitura e edição.
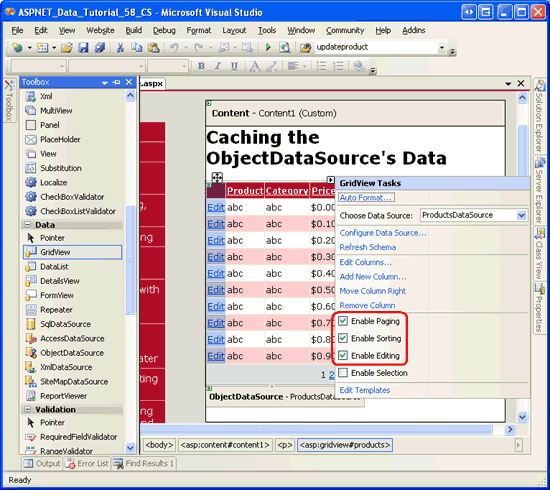
Torne o GridView editável marcando a caixa de seleção Habilitar Edição na marca inteligente GridView. Também marcar as caixas de seleção Habilitar Paginação e Habilitar Classificação.
Observação
Precisa de uma revisão de como personalizar a interface de edição do GridView? Nesse caso, consulte o tutorial Personalizando a Interface de Modificação de Dados .
Figura 6: Habilitar o suporte do GridView para Edição, Classificação e Paginação (Clique para exibir imagem em tamanho real)
Depois de fazer essas modificações de GridView, a marcação declarativa de GridView e ObjectDataSource deve ser semelhante à seguinte:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
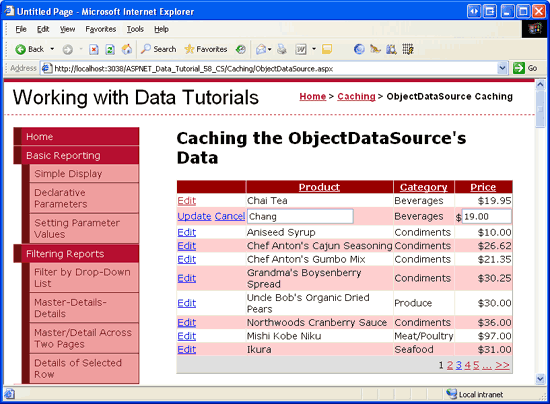
Como mostra a Figura 7, o GridView editável lista o nome, a categoria e o preço de cada um dos produtos no banco de dados. Tire um momento para testar a funcionalidade da página, classificar os resultados, analisar e editar um registro.
Figura 7: Cada nome, categoria e preço de cada produto está listado em um GridView classificável, paginável e editável (clique para exibir a imagem em tamanho real)
Etapa 3: Examinando quando o ObjectDataSource está solicitando dados
O Products GridView recupera seus dados a serem exibidos invocando o Select método do ProductsDataSource ObjectDataSource. Este ObjectDataSource cria uma instância da classe da Camada de ProductsBLL Lógica de Negócios e chama seu GetProducts() método, que, por sua vez, chama o método s da GetProducts() Camada de ProductsTableAdapter Acesso a Dados. O método DAL conecta-se ao banco de dados Northwind e emite a consulta configurada SELECT . Esses dados são retornados para o DAL, que os empacota em um NorthwindDataTable. O objeto DataTable é retornado à BLL, que o retorna ao ObjectDataSource, que o retorna ao GridView. Em seguida, o GridView cria um GridViewRow objeto para cada DataRow um na DataTable, e cada GridViewRow um é eventualmente renderizado no HTML que é retornado ao cliente e exibido no navegador do visitante.
Essa sequência de eventos ocorre toda vez que o GridView precisa se associar aos seus dados subjacentes. Isso acontece quando a página é visitada pela primeira vez, ao mover de uma página de dados para outra, ao classificar o GridView ou ao modificar os dados do GridView por meio de suas interfaces internas de edição ou exclusão. Se o estado de exibição do GridView estiver desabilitado, o GridView também será recuperado em cada postback. O GridView também pode ser explicitamente recuperado para seus dados chamando seu DataBind() método .
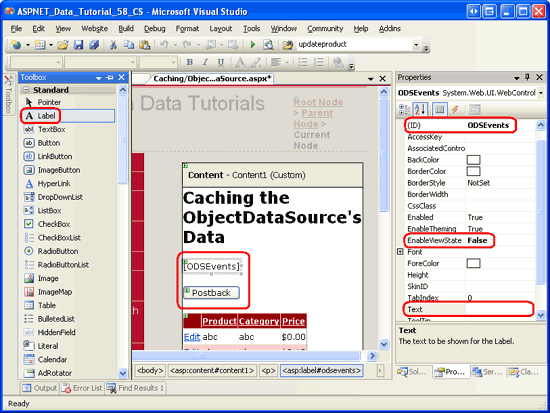
Para apreciar totalmente a frequência com que os dados são recuperados do banco de dados, vamos exibir uma mensagem indicando quando os dados estão sendo recuperados novamente. Adicione um controle Da Web rótulo acima do GridView chamado ODSEvents. Limpe sua Text propriedade e defina sua EnableViewState propriedade falsecomo . Abaixo do Rótulo, adicione um controle Web button e defina sua Text propriedade como Postback .
Figura 8: Adicionar um rótulo e um botão à página acima do GridView (clique para exibir a imagem em tamanho real)
Durante o fluxo de trabalho de acesso a dados, o evento ObjectDataSource é Selecting acionado antes que o objeto subjacente seja criado e seu método configurado seja invocado. Crie um manipulador de eventos para esse evento e adicione o seguinte código:
protected void ProductsDataSource_Selecting(object sender,
ObjectDataSourceSelectingEventArgs e)
{
ODSEvents.Text = "-- Selecting event fired";
}
Cada vez que o ObjectDataSource fizer uma solicitação para a arquitetura de dados, o Rótulo exibirá o texto Selecionando evento disparado.
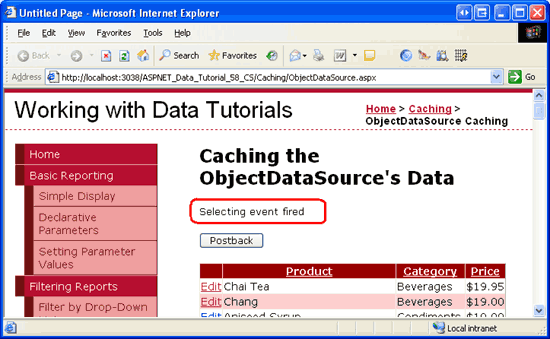
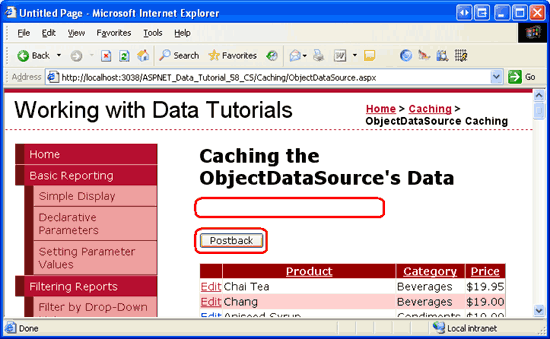
Visite esta página em um navegador. Quando a página é visitada pela primeira vez, o texto Selecionar evento acionado é mostrado. Clique no botão Postback e observe que o texto desaparece (supondo que a propriedade gridView está EnableViewState definida como true, o padrão). Isso ocorre porque, no postback, o GridView é reconstruído a partir de seu estado de exibição e, portanto, não recorre ao ObjectDataSource para seus dados. No entanto, classificar, paginar ou editar os dados faz com que o GridView seja reassociado à fonte de dados e, portanto, o texto disparado do evento Selecting reaparece.
Figura 9: Sempre que o GridView for Recuperar para sua Fonte de Dados, Selecionar evento acionado será Exibido (Clique para exibir a imagem em tamanho real)
Figura 10: clicar no botão Postback faz com que o GridView seja reconstruído do estado de exibição (clique para exibir a imagem em tamanho real)
Pode parecer um desperdício recuperar os dados do banco de dados sempre que os dados são paginados ou classificados. Afinal, como estamos usando a paginação padrão, o ObjectDataSource recuperou todos os registros ao exibir a primeira página. Mesmo que o GridView não forneça suporte à classificação e paginação, os dados deverão ser recuperados do banco de dados sempre que a página for visitada pela primeira vez por qualquer usuário (e em cada postback, se o estado de exibição estiver desabilitado). Mas se o GridView estiver mostrando os mesmos dados para todos os usuários, essas solicitações extras de banco de dados serão supérfluas. Por que não armazenar em cache os resultados retornados do GetProducts() método e associar o GridView a esses resultados armazenados em cache?
Etapa 4: Armazenando os dados em cache usando o ObjectDataSource
Ao simplesmente definir algumas propriedades, o ObjectDataSource pode ser configurado para armazenar automaticamente em cache seus dados recuperados no cache de dados ASP.NET. A lista a seguir resume as propriedades relacionadas ao cache do ObjectDataSource:
- EnableCaching deve ser definido como
truepara habilitar o cache. O padrão éfalse. - CacheDuration a quantidade de tempo, em segundos, que os dados são armazenados em cache. O padrão é 0. O ObjectDataSource só armazenará dados em cache se
EnableCachingfortrueeCacheDurationfor definido como um valor maior que zero. - CacheExpirationPolicy pode ser definido como
AbsoluteouSliding. SeAbsolute, o ObjectDataSource armazenará em cache seus dados recuperados porCacheDurationsegundos; seSliding, os dados expirarão somente depois de não serem acessados porCacheDurationsegundos. O padrão éAbsolute. - CacheKeyDependency usa essa propriedade para associar as entradas de cache do ObjectDataSource a uma dependência de cache existente. As entradas de dados do ObjectDataSource podem ser removidas prematuramente do cache expirando seu associado
CacheKeyDependency. Essa propriedade é mais comumente usada para associar uma dependência de cache SQL ao cache do ObjectDataSource, um tópico que exploraremos no futuro Usando dependências de cache do SQL .
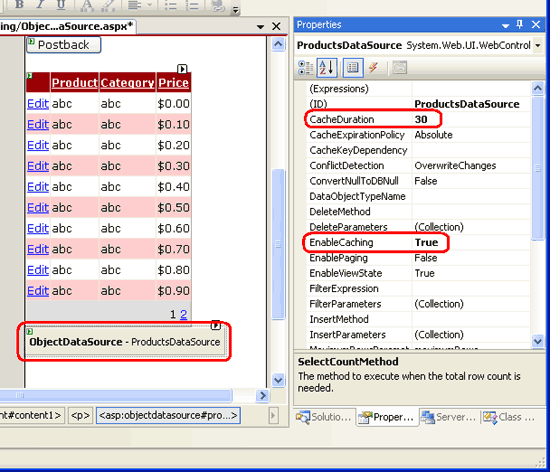
Vamos configurar o ProductsDataSource ObjectDataSource para armazenar em cache seus dados por 30 segundos em uma escala absoluta. Defina a propriedade true ObjectDataSource como EnableCaching e sua propriedade como CacheDuration 30. Deixe a CacheExpirationPolicy propriedade definida como padrão, Absolute.
Figura 11: Configurar o ObjectDataSource para armazenar em cache seus dados por 30 segundos (clique para exibir a imagem em tamanho real)
Salve suas alterações e reveja esta página em um navegador. O texto disparado do evento Selecting será exibido quando você visitar a página pela primeira vez, pois inicialmente os dados não estão no cache. Mas os postbacks subsequentes disparados clicando no botão Postback, classificando, paginando ou clicando nos botões Editar ou Cancelar não reproduz o texto selecionado do evento disparado. Isso ocorre porque o Selecting evento só é acionado quando o ObjectDataSource obtém seus dados de seu objeto subjacente; o Selecting evento não é acionado se os dados são extraídos do cache de dados.
Após 30 segundos, os dados serão removidos do cache. Os dados também serão removidos do cache se os métodos ObjectDataSource s Insert, Updateou Delete forem invocados. Consequentemente, depois que 30 segundos tiverem passado ou o botão Atualizar tiver sido clicado, classificando, paginando ou clicando nos botões Editar ou Cancelar fará com que o ObjectDataSource obtenha seus dados de seu objeto subjacente, exibindo o texto de evento Selecting disparado quando o Selecting evento é acionado. Esses resultados retornados são colocados novamente no cache de dados.
Observação
Se você vir o texto disparado do evento Selecting com frequência, mesmo quando você espera que o ObjectDataSource esteja trabalhando com dados armazenados em cache, isso pode ser devido a restrições de memória. Se não houver memória livre suficiente, os dados adicionados ao cache pelo ObjectDataSource poderão ter sido armazenados em scaveng. Se o ObjectDataSource não parecer estar armazenando corretamente os dados em cache ou apenas armazenar os dados em cache esporadicamente, feche alguns aplicativos para liberar memória e tente novamente.
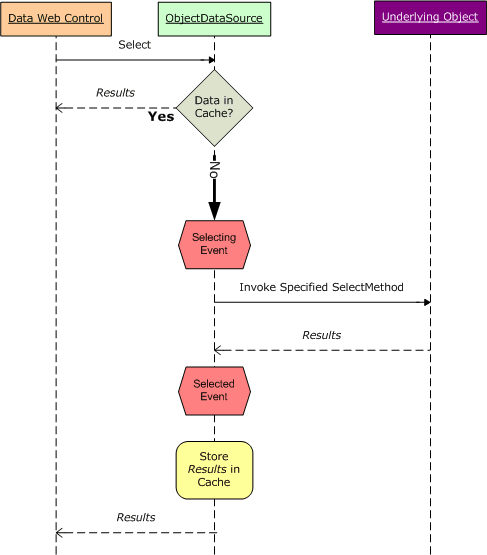
A Figura 12 ilustra o fluxo de trabalho de cache do ObjectDataSource. Quando o texto do evento Selecting disparado aparece na tela, é porque os dados não estavam no cache e tinham que ser recuperados do objeto subjacente. No entanto, quando esse texto está ausente, é porque os dados estavam disponíveis no cache. Quando os dados são retornados do cache, não há nenhuma chamada para o objeto subjacente e, portanto, nenhuma consulta de banco de dados executada.

Figura 12: O ObjectDataSource armazena e recupera seus dados do cache de dados
Cada aplicativo ASP.NET tem sua própria instância de cache de dados compartilhada entre todas as páginas e visitantes. Isso significa que os dados armazenados no cache de dados pelo ObjectDataSource também são compartilhados entre todos os usuários que visitam a página. Para verificar isso, abra a ObjectDataSource.aspx página em um navegador. Ao visitar a página pela primeira vez, o texto disparado do evento Selecting será exibido (supondo que os dados adicionados ao cache por testes anteriores já foram removidos). Abra uma segunda instância do navegador e copie e cole a URL da primeira instância do navegador para a segunda. Na segunda instância do navegador, o texto disparado do evento Selecting não é mostrado porque está usando os mesmos dados armazenados em cache que o primeiro.
Ao inserir seus dados recuperados no cache, o ObjectDataSource usa um valor de chave de cache que inclui: os CacheDuration valores de propriedade e CacheExpirationPolicy ; o tipo do objeto comercial subjacente que está sendo usado pelo ObjectDataSource, que é especificado por meio da TypeName propriedade (ProductsBLL, neste exemplo); o valor da SelectMethod propriedade e o nome e os valores dos parâmetros na SelectParameters coleção; e os valores de suas StartRowIndex propriedades e MaximumRows , que são usados ao implementar a paginação personalizada.
Criar o valor da chave de cache como uma combinação dessas propriedades garante uma entrada de cache exclusiva à medida que esses valores mudam. Por exemplo, em tutoriais anteriores, examinamos o uso da ProductsBLL classe s GetProductsByCategoryID(categoryID), que retorna todos os produtos para uma categoria especificada. Um usuário pode vir para a página e exibir bebidas, que tem um CategoryID de 1. Se o ObjectDataSource armazenasse em cache seus resultados sem considerar os SelectParameters valores, quando outro usuário viesse à página para exibir condimentos enquanto os produtos de bebidas estavam no cache, eles veriam os produtos de bebidas armazenadas em cache em vez de condimentos. Variando a chave de cache por essas propriedades, que incluem os valores do SelectParameters, o ObjectDataSource mantém uma entrada de cache separada para bebidas e condimentos.
Preocupações com dados obsoletos
O ObjectDataSource remove automaticamente seus itens do cache quando qualquer um de seus Insertmétodos , Updateou Delete é invocado. Isso ajuda a proteger contra dados obsoletos limpando as entradas de cache quando os dados são modificados por meio da página. No entanto, é possível que um ObjectDataSource usando o cache ainda exiba dados obsoletos. No caso mais simples, pode ser devido à alteração de dados diretamente no banco de dados. Talvez um administrador de banco de dados tenha executado um script que modifica alguns dos registros no banco de dados.
Esse cenário também pode se desenrolar de uma forma mais sutil. Enquanto ObjectDataSource remove seus itens do cache quando um de seus métodos de modificação de dados é chamado, os itens armazenados em cache removidos são para a combinação específica de valores de propriedade do ObjectDataSource (CacheDuration, TypeName, SelectMethode assim por diante). Se você tiver dois ObjectDataSources que usam diferente SelectMethods ou SelectParameters, mas ainda puder atualizar os mesmos dados, um ObjectDataSource poderá atualizar uma linha e invalidar suas próprias entradas de cache, mas a linha correspondente para o segundo ObjectDataSource ainda será atendida do armazenado em cache. Encorajo você a criar páginas para exibir essa funcionalidade. Crie uma página que exibe um GridView editável que extrai seus dados de um ObjectDataSource que usa cache e está configurado para obter dados do ProductsBLL método da classe s GetProducts() . Adicione outro GridView editável e ObjectDataSource a esta página (ou a outra), mas para este segundo ObjectDataSource, use o GetProductsByCategoryID(categoryID) método . Como as duas propriedades ObjectDataSources SelectMethod diferem, cada uma delas terá seus próprios valores armazenados em cache. Se você editar um produto em uma grade, na próxima vez que associar os dados à outra grade (paginando, classificando e assim por diante), ele ainda atenderá aos dados antigos armazenados em cache e não refletirá a alteração feita da outra grade.
Em suma, use apenas expirações baseadas em tempo se você estiver disposto a ter o potencial de dados obsoletos e usar expirações mais curtas para cenários em que a atualização dos dados é importante. Se dados obsoletos não forem aceitáveis, abra mão do cache ou use dependências de cache SQL (supondo que sejam dados de banco de dados que você está armazenando em cache). Exploraremos as dependências do cache SQL em um tutorial futuro.
Resumo
Neste tutorial, examinamos os recursos de cache internos do ObjectDataSource. Ao simplesmente definir algumas propriedades, podemos instruir o ObjectDataSource a armazenar em cache os resultados retornados do especificado SelectMethod no cache de dados ASP.NET. As CacheDuration propriedades e CacheExpirationPolicy indicam a duração em que o item é armazenado em cache e se ele é uma expiração absoluta ou deslizante. A CacheKeyDependency propriedade associa todas as entradas de cache do ObjectDataSource a uma dependência de cache existente. Isso pode ser usado para remover as entradas do ObjectDataSource do cache antes que a expiração baseada em tempo seja atingida e normalmente é usada com dependências de cache SQL.
Como o ObjectDataSource simplesmente armazena em cache seus valores no cache de dados, podemos replicar a funcionalidade interna do ObjectDataSource programaticamente. Não faz sentido fazer isso na Camada de Apresentação, pois o ObjectDataSource oferece essa funcionalidade pronta para uso, mas podemos implementar recursos de cache em uma camada separada da arquitetura. Para fazer isso, precisaremos repetir a mesma lógica usada pelo ObjectDataSource. Exploraremos como trabalhar programaticamente com o cache de dados de dentro da arquitetura em nosso próximo tutorial.
Programação feliz!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- cache ASP.NET: técnicas e práticas recomendadas
- Guia de arquitetura de cache para aplicativos .NET Framework
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. A revisora principal deste tutorial foi Teresa Murphy. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, solte-me uma linha em mitchell@4GuysFromRolla.com.