Parâmetros declarativos (C#)
por Scott Mitchell
Neste tutorial, ilustraremos como usar um parâmetro definido como um valor embutido em código para selecionar os dados a serem exibidos em um controle DetailsView.
Introdução
No último tutorial, examinamos a exibição de dados com os controles GridView, DetailsView e FormView associados a um controle ObjectDataSource que invocou o GetProducts() método da ProductsBLL classe. O GetProducts() método retorna uma DataTable fortemente tipada preenchida com todos os registros da tabela do banco de dados Products Northwind. A ProductsBLL classe contém métodos adicionais para retornar apenas subconjuntos dos produtos - GetProductByProductID(productID), GetProductsByCategoryID(categoryID), e GetProductsBySupplierID(supplierID). Esses três métodos esperam um parâmetro de entrada indicando como filtrar as informações do produto retornado.
O ObjectDataSource pode ser usado para invocar métodos que esperam parâmetros de entrada, mas, para fazer isso, devemos especificar de onde vêm os valores desses parâmetros. Os valores de parâmetro podem ser embutidos em código ou podem vir de uma variedade de fontes dinâmicas, incluindo: valores de cadeia de caracteres de consulta, variáveis de sessão, o valor da propriedade de um controle Web na página ou outros.
Para este tutorial, vamos começar ilustrando como usar um conjunto de parâmetros para um valor embutido em código. Especificamente, veremos como adicionar um DetailsView à página que exibe informações sobre um produto específico, ou seja, o Chef Anton's Gumbo Mix, que tem um ProductID de 5. A seguir, veremos como definir o valor do parâmetro com base em um controle Web. Em particular, usaremos um TextBox para permitir que o usuário digite um país/região, após o qual ele pode clicar em um Button para ver a lista de fornecedores que residem nesse país/região.
Usando um valor de parâmetro embutido em código
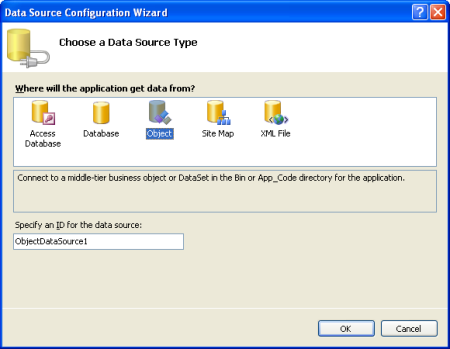
Para o primeiro exemplo, comece adicionando um controle DetailsView à DeclarativeParams.aspx página na BasicReporting pasta. Na marca inteligente do DetailsView, selecione <Nova fonte> de dados na lista suspensa e opte por adicionar um ObjectDataSource.
Figura 1: Adicionar um ObjectDataSource à página (clique para exibir a imagem em tamanho real)
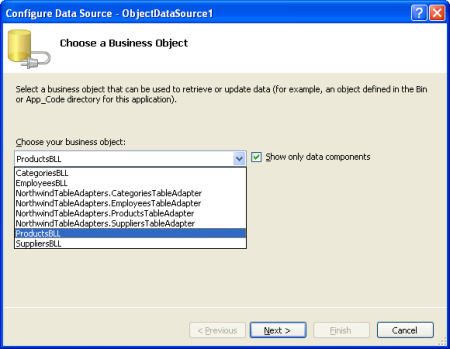
Isso iniciará automaticamente o assistente Escolher Fonte de Dados do controle ObjectDataSource. Selecione a ProductsBLL classe na primeira tela do assistente.
Figura 2: Selecione a classe (clique para exibir a ProductsBLL imagem em tamanho real)
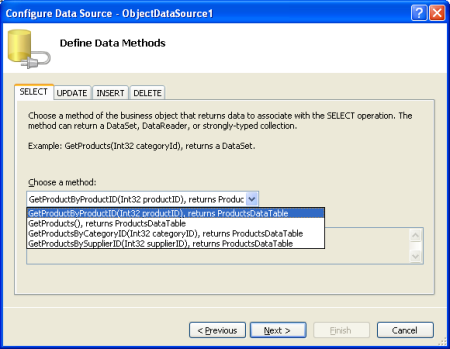
Como queremos exibir informações sobre um determinado produto, queremos usar o GetProductByProductID(productID) método.
Figura 3: Escolha o método (clique para exibir a GetProductByProductID(productID) imagem em tamanho real)
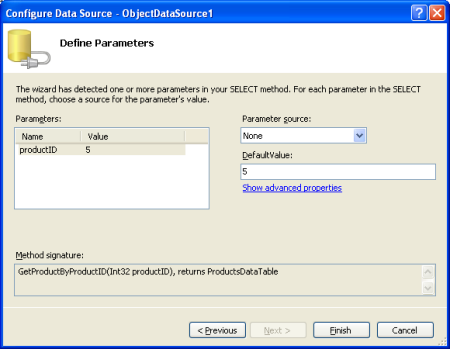
Como o método que selecionamos inclui um parâmetro, há mais uma tela para o assistente, onde somos solicitados a definir o valor a ser usado para o parâmetro. A lista à esquerda mostra todos os parâmetros do método selecionado. Pois GetProductByProductID(productID) há apenas um productID. À direita, podemos especificar o valor para o parâmetro selecionado. A lista suspensa de origem do parâmetro enumera as várias fontes possíveis para o valor do parâmetro. Como queremos especificar um valor embutido em código de 5 para o productID parâmetro, deixe a origem do parâmetro como Nenhum e insira 5 na caixa de texto DefaultValue.
Figura 4: Um valor de parâmetro embutido em código de 5 será usado para o parâmetro (clique para exibir a productID imagem em tamanho real)
Depois de concluir o assistente Configurar Fonte de Dados, a marcação declarativa do controle ObjectDataSource inclui um objeto na SelectParameters coleção para cada um Parameter dos parâmetros de entrada esperados pelo método definido na SelectMethod propriedade. Como o método que estamos usando neste exemplo espera apenas um único parâmetro de entrada, parameterID, há apenas uma entrada aqui. A SelectParameters coleção pode conter qualquer classe derivada da Parameter classe no System.Web.UI.WebControls namespace. Para valores de parâmetro embutidos em código, a classe base Parameter é usada, mas para as outras opções de origem de parâmetro, uma classe derivada Parameter é usada; você também pode criar seus próprios tipos de parâmetro personalizados, se necessário.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProductByProductID" TypeName="ProductsBLL">
<SelectParameters>
<asp:Parameter DefaultValue="5" Name="productID"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Observação
Se você estiver acompanhando em seu próprio computador, a marcação declarativa que você vê neste momento pode incluir valores para as InsertMethodpropriedades , UpdateMethod, e DeleteMethod , bem como DeleteParameters. O assistente Escolher Fonte de Dados do ObjectDataSource especifica automaticamente os métodos a ProductBLL serem usados para inserir, atualizar e excluir, portanto, a menos que você os tenha limpado explicitamente, eles serão incluídos na marcação acima.
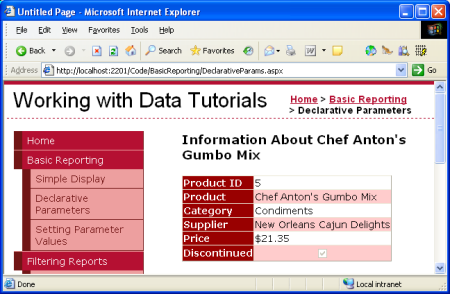
Ao visitar esta página, o controle Web de dados invocará o método do Select ObjectDataSource, que chamará o método da GetProductByProductID(productID) classe usando o ProductsBLL valor embutido em código de 5 para o productID parâmetro de entrada. O método retornará um objeto fortemente tipado ProductDataTable que contém uma única linha com informações sobre o Chef Anton's Gumbo Mix (o produto com ProductID 5).
Figura 5: Informações sobre o Gumbo Mix do Chef Anton são exibidas (clique para exibir a imagem em tamanho real)
Definindo o valor do parâmetro como o valor da propriedade de um controle da Web
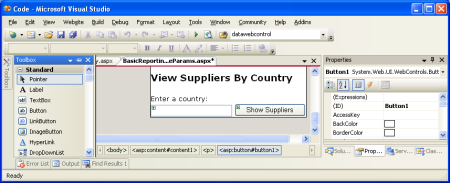
Os valores de parâmetro do ObjectDataSource também podem ser definidos com base no valor de um controle Web na página. Para ilustrar isso, vamos ter um GridView que lista todos os fornecedores localizados em um país/região especificado pelo usuário. Para fazer isso, comece adicionando um TextBox à página na qual o usuário pode inserir um nome de país/país. Defina a propriedade desse ID controle TextBox como CountryName. Adicione também um controle Web de botão.
Figura 6: Adicionar um TextBox à página com ID CountryName (clique para exibir a imagem em tamanho real)
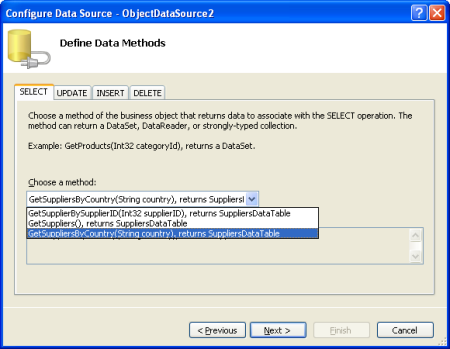
Em seguida, adicione um GridView à página e, na marca inteligente, opte por adicionar um novo ObjectDataSource. Como queremos exibir informações do fornecedor, selecione a SuppliersBLL classe na primeira tela do assistente. Na segunda tela, escolha o GetSuppliersByCountry(country) método.
Figura 7: Escolha o método (clique para exibir a GetSuppliersByCountry(country) imagem em tamanho real)
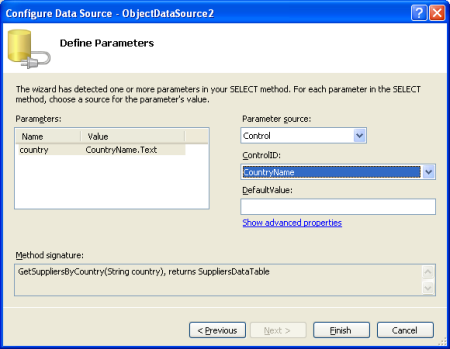
Como o GetSuppliersByCountry(country) método tem um parâmetro de entrada, o assistente inclui novamente uma tela final para escolher o valor do parâmetro. Desta vez, defina a origem do parâmetro como Control. Isso preencherá a lista suspensa ControlID com os nomes dos controles na página; Selecione o CountryName controle na lista. Quando a página for visitada pela primeira vez, o CountryName TextBox ficará em branco, portanto, nenhum resultado será retornado e nada será exibido. Se você quiser exibir alguns resultados por padrão, defina a caixa de texto DefaultValue adequadamente.
Figura 8: Definir o valor do parâmetro como o valor de controle (clique para exibir a CountryName imagem em tamanho real)
A marcação declarativa do ObjectDataSource difere um pouco do nosso primeiro exemplo, usando um ControlParameter em vez do objeto padrão Parameter . A ControlParameter tem propriedades adicionais para especificar o ID controle da Web e o valor da propriedade a ser usado para o parâmetro (PropertyName). O assistente Configurar Fonte de Dados foi inteligente o suficiente para determinar que, para um TextBox, provavelmente desejaremos usar a Text propriedade para o valor do parâmetro. Se, no entanto, você quiser usar um valor de propriedade diferente do controle Web, poderá alterar o PropertyName valor aqui ou clicando no link "Mostrar propriedades avançadas" no assistente.
<asp:ObjectDataSource ID="ObjectDataSource2" runat="server"
SelectMethod="GetSuppliersByCountry" TypeName="SuppliersBLL">
<SelectParameters>
<asp:ControlParameter ControlID="CountryName"
Name="country" PropertyName="Text"
Type="String" />
</SelectParameters>
</asp:ObjectDataSource>
Ao visitar a página pela primeira vez, o CountryName TextBox está vazio. O método do Select ObjectDataSource ainda é invocado pelo GridView, mas um valor de null é passado para o GetSuppliersByCountry(country) método. O TableAdapter converte o null em um valor de banco de dados NULL (DBNull.Value), mas a consulta usada pelo método é gravada GetSuppliersByCountry(country) de forma que não retorne nenhum valor quando um NULL valor é especificado para o @CategoryID parâmetro. Em suma, nenhum fornecedor é devolvido.
No entanto, depois que o visitante entra em um país e clica no botão Mostrar Fornecedores para causar um postback, o método do Select ObjectDataSource é consultado novamente, passando o valor do Text controle TextBox como o country parâmetro.
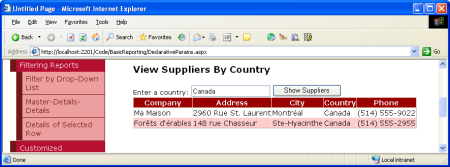
Figura 9: Os fornecedores do Canadá são mostrados (clique para exibir a imagem em tamanho real)
Mostrando todos os fornecedores por padrão
Em vez de não mostrar nenhum dos fornecedores ao visualizar a página pela primeira vez, podemos querer mostrar todos os fornecedores primeiro, permitindo que o usuário reduza a lista inserindo um nome de país/região no TextBox. Quando o TextBox está vazio, o SuppliersBLL método da GetSuppliersByCountry(country) classe é passado em um null valor para seu country parâmetro de entrada. Esse null valor é então passado para o método do GetSupplierByCountry(country) DAL, onde é convertido em um valor de banco de dados NULL para o @Country parâmetro na seguinte consulta:
SELECT SupplierID, CompanyName, Address, City, Country, Phone
FROM Suppliers
WHERE Country = @Country
A expressão Country = NULL sempre retorna False, mesmo para registros cuja Country coluna tem um NULL valor; portanto, nenhum registro é retornado.
Para retornar todos os fornecedores quando o TextBox do país estiver vazio, podemos aumentar o GetSuppliersByCountry(country) método na BLL para invocar o GetSuppliers() método quando seu parâmetro country for null e chamar o método da GetSuppliersByCountry(country) DAL de outra forma. Isso terá o efeito de retornar todos os fornecedores quando nenhum país for especificado e o subconjunto apropriado de fornecedores quando o parâmetro country for incluído.
Altere o GetSuppliersByCountry(country) SuppliersBLL método na classe para o seguinte:
public Northwind.SuppliersDataTable GetSuppliersByCountry(string country)
{
if (string.IsNullOrEmpty(country))
return GetSuppliers();
else
return Adapter.GetSuppliersByCountry(country);
}
Com essa alteração, a DeclarativeParams.aspx página mostra todos os fornecedores quando visitados pela primeira vez (ou sempre que o CountryName TextBox estiver vazio).
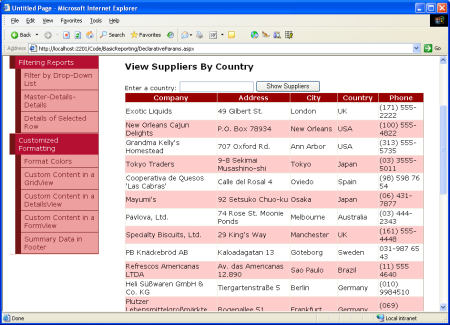
Figura 10: Todos os fornecedores agora são mostrados por padrão (clique para exibir a imagem em tamanho real)
Resumo
Para usar métodos com parâmetros de entrada, precisamos especificar os valores para os parâmetros na coleção do SelectParameters ObjectDataSource. Diferentes tipos de parâmetros permitem que o valor do parâmetro seja obtido de diferentes fontes. O tipo de parâmetro padrão usa um valor embutido em código, mas com a mesma facilidade (e sem uma linha de código) os valores de parâmetro podem ser obtidos da querystring, variáveis de sessão, cookies e até mesmo valores inseridos pelo usuário de controles Web na página.
Os exemplos que vimos neste tutorial ilustraram como usar valores de parâmetro declarativo. No entanto, pode haver momentos em que precisamos usar uma fonte de parâmetro que não está disponível, como a data e a hora atuais ou, se nosso site estiver usando Associação, a ID de usuário do visitante. Para esses cenários, podemos definir os valores de parâmetro programaticamente antes de o ObjectDataSource invocar o método do objeto subjacente. Veremos como fazer isso no próximo tutorial.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Hilton Giesenow. Interessado em revisar meus próximos artigos do MSDN? Em caso afirmativo, envie-me uma mensagem para mitchell@4GuysFromRolla.com.