Tratamento de postbacks de um controle pop-up com um UpdatePanel (C#)
por Christian Wenz
O extensor PopupControl no Kit de Ferramentas de Controle AJAX oferece uma maneira fácil de disparar um pop-up quando qualquer outro controle é ativado. É necessário ter cuidado especial quando um postback ocorre dentro de um pop-up desse tipo.
Visão geral
O extensor PopupControl no Kit de Ferramentas de Controle AJAX oferece uma maneira fácil de disparar um pop-up quando qualquer outro controle é ativado. É necessário ter cuidado especial quando um postback ocorre dentro de um pop-up desse tipo.
Etapas
Ao usar um PopupControl com um postback, um UpdatePanel pode impedir a atualização de página causada pelo postback. A marcação a seguir define alguns elementos importantes:
- Um
ScriptManagercontrole para que o kit de ferramentas de controle ASP.NET AJAX funcione - Dois
TextBoxcontroles que dispararão um pop-up - Um
Panelcontrole que servirá como o pop-up - Dentro do painel, um
Calendarcontrole é inserido dentro de umUpdatePanelcontrole - Dois
PopupControlExtendercontroles que atribuem o painel às caixas de texto
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server"
OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Observe que o OnSelectionChanged atributo do Calendar controle está definido. Portanto, quando o usuário seleciona uma data dentro do calendário, um postback ocorre e o método c1_SelectionChanged() do lado do servidor é executado. Dentro desse método, a data atual deve ser recuperada e gravada novamente na caixa de texto.
A sintaxe para isso é a seguinte: em primeiro lugar, um objeto proxy para o PopupControlExtender na página deve ser gerado. O ASP.NET Kit de Ferramentas de Controle AJAX oferece o GetProxyForCurrentPopup() método . O objeto retornado por esse método dá suporte ao Commit() método que envia um valor de volta para o controle que disparou o pop-up (não o controle que disparou a chamada de método!). O código a seguir fornece a data selecionada como o argumento para o Commit() método , fazendo com que o código escreva a data selecionada de volta para a caixa de texto:
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
PopupControlExtender pce = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page);
pce.Commit((sender as Calendar).SelectedDate.ToShortDateString());
}
</script>
Agora, sempre que você clica em uma data de calendário, a data selecionada aparece na caixa de texto associada, criando um controle seletor de data que pode ser encontrado atualmente em muitos sites.
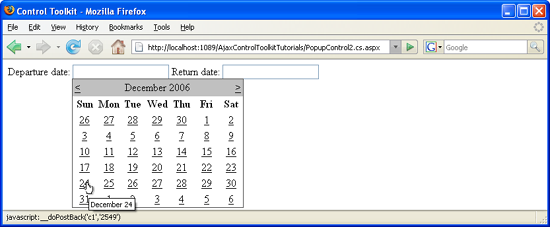
O Calendário é exibido quando o usuário clica na caixa de texto (Clique para exibir a imagem em tamanho real)
Clicar em uma data a coloca na caixa de texto (Clique para exibir a imagem em tamanho real)