Exibir detalhes do item
Nesta seção, você adicionará a capacidade de exibir detalhes para cada livro. Em app.js, adicione ao seguinte código ao modelo de exibição:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
Em Views/Home/Index.cshtml, adicione um elemento data-bind ao link Detalhes:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Isso associa o manipulador de cliques do elemento a <getBookDetail uma> função no modelo de exibição.
No mesmo arquivo, substitua a seguinte marcação:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
por este:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Essa marcação cria uma tabela associada a dados às propriedades do detail observável no modelo de exibição.
A sintaxe "<-- ko -->" permite incluir uma associação Knockout fora de um elemento DOM. Nesse caso, a if associação faz com que essa seção de marcação seja exibida somente quando details não for nula.
<!-- ko if:detail() -->
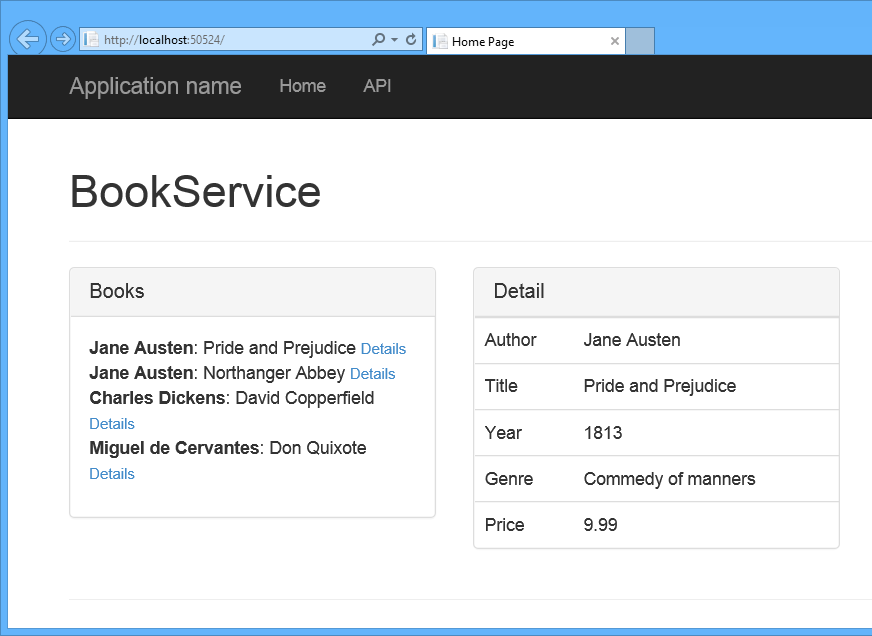
Agora, se você executar o aplicativo e clicar em um dos links "Detalhes", o aplicativo exibirá os detalhes do livro.