Uso da API Web 2 com o Entity Framework 6
Este tutorial ensina os conceitos básicos da criação de um aplicativo Web com um ASP.NET Web API back-end. O tutorial usa o Entity Framework 6 para a camada de dados e Knockout.js para o aplicativo JavaScript do lado do cliente. O tutorial também mostra como implantar o aplicativo em Serviço de Aplicativo do Azure Aplicativos Web.
Versões de software usadas no tutorial
- API Web 2.1
- Visual Studio 2017 (baixe o Visual Studio 2017 aqui)
- Entity Framework 6
- .NET 4.7
- Knockout.js 3.1
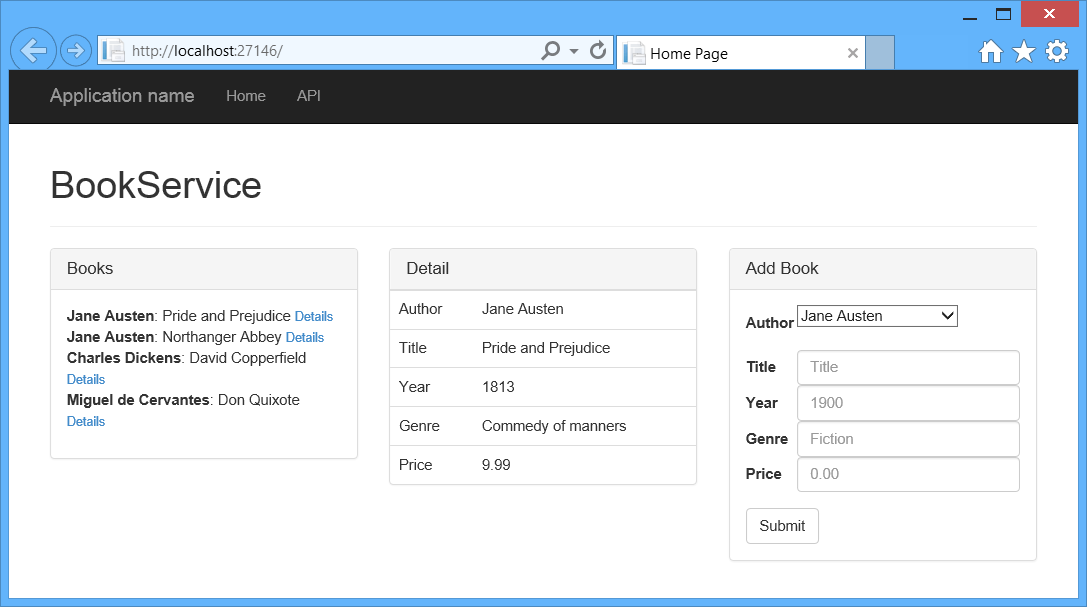
Este tutorial usa ASP.NET Web API 2 com o Entity Framework 6 para criar um aplicativo Web que manipula um banco de dados de back-end. Aqui está uma captura de tela do aplicativo que você criará.
O aplicativo usa um design spa (aplicativo de página única). "Aplicativo de página única" é o termo geral para um aplicativo Web que carrega uma única página HTML e atualiza a página dinamicamente, em vez de carregar novas páginas. Após o carregamento inicial da página, o aplicativo conversa com o servidor por meio de solicitações AJAX. As solicitações AJAX retornam dados JSON, que o aplicativo usa para atualizar a interface do usuário.
O AJAX não é novo, mas hoje há estruturas JavaScript que facilitam a criação e a manutenção de um grande aplicativo SPA sofisticado. Este tutorial usa Knockout.js, mas você pode usar qualquer estrutura de cliente JavaScript.
Aqui estão os blocos de construção main para este aplicativo:
- ASP.NET MVC cria a página HTML.
- ASP.NET Web API manipula as solicitações AJAX e retorna dados JSON.
- Knockout.js associa os elementos HTML aos dados JSON.
- O Entity Framework conversa com o banco de dados.
Confira este aplicativo em execução no Azure
Deseja ver o site concluído em execução como um aplicativo Web ao vivo? Você pode implantar uma versão completa do aplicativo em sua conta do Azure selecionando o botão a seguir.
Você precisa de uma conta do Azure para implantar essa solução no Azure. Se você ainda não tiver uma conta, terá as seguintes opções:
- Abra uma conta do Azure gratuitamente – você obtém créditos que pode usar para experimentar serviços pagos do Azure e, mesmo depois de usados, você pode manter a conta e usar serviços gratuitos do Azure.
- Ativar benefícios do assinante MSDN – sua assinatura do MSDN oferece créditos todos os meses que você pode usar para serviços pagos do Azure.
Criar o projeto
Abra o Visual Studio. No menu Arquivo , selecione Novo e, em seguida, selecione Projeto. (Ou selecione Novo Projeto na página Iniciar.)
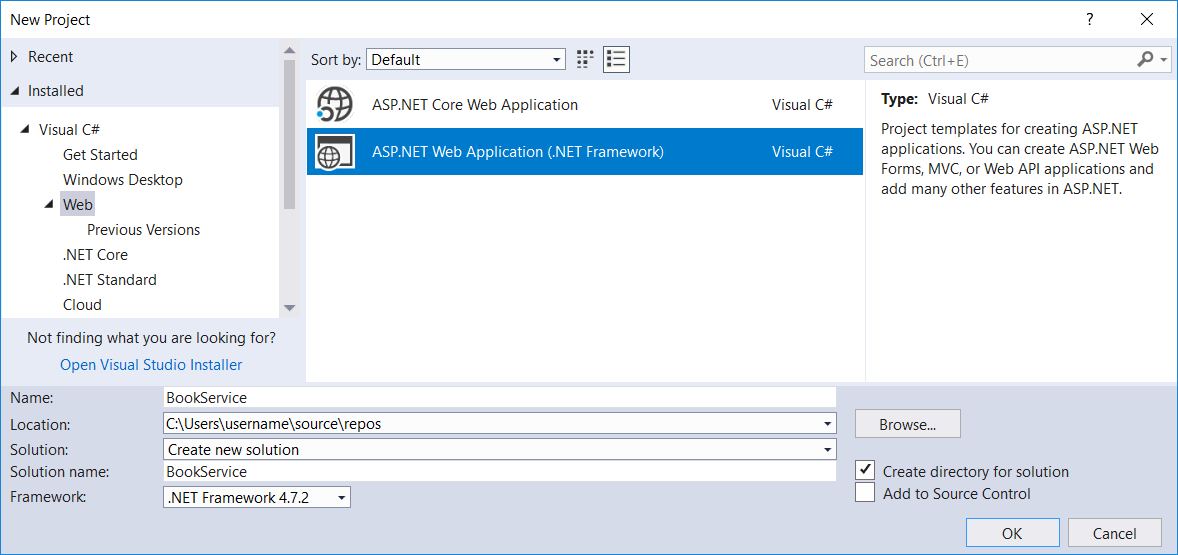
Na caixa de diálogo Novo Projeto, selecione Web no painel esquerdo e ASP.NET Aplicativo Web (.NET Framework) no painel central. Nomeie o projeto BookService e selecione OK.
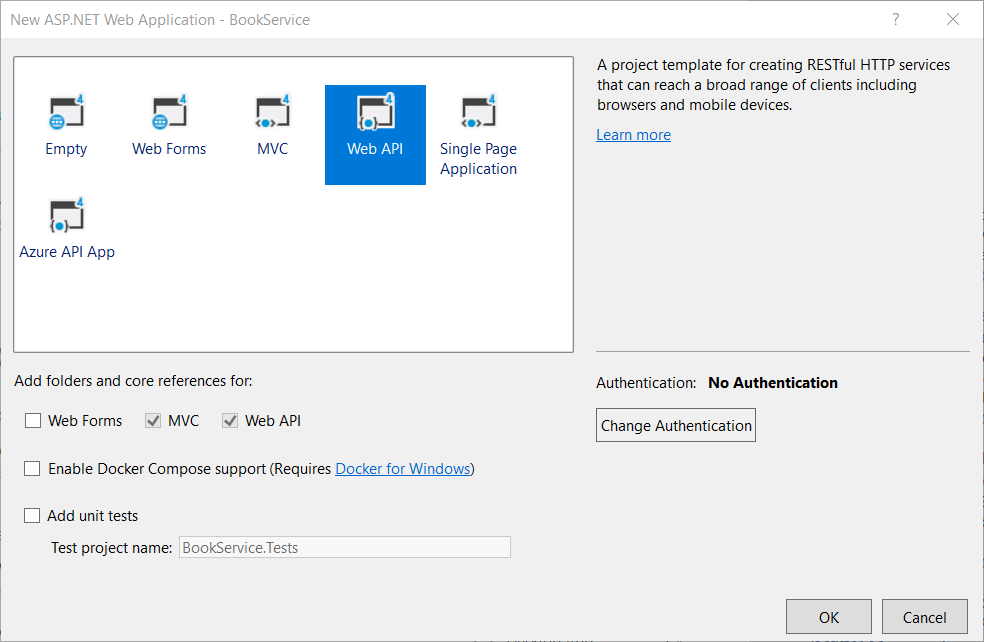
Na caixa de diálogo Novo projeto ASP.NET , selecione o modelo de API Web .
Selecione OK para criar o projeto.
Definir configurações do Azure (opcional)
Depois de criar o projeto, você pode optar por implantar em Serviço de Aplicativo do Azure Aplicativos Web a qualquer momento.
Em Gerenciador de Soluções, clique com o botão direito do mouse em seu projeto e selecione Publicar.
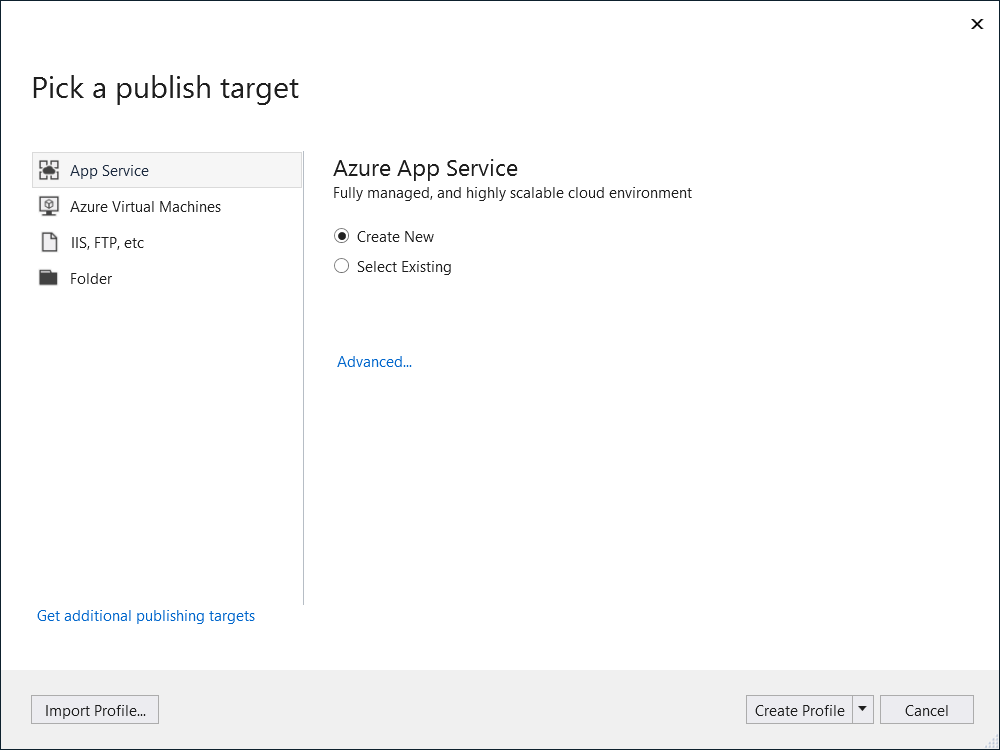
Na janela exibida, selecione Iniciar. A caixa de diálogo Escolher um destino de publicação é exibida.
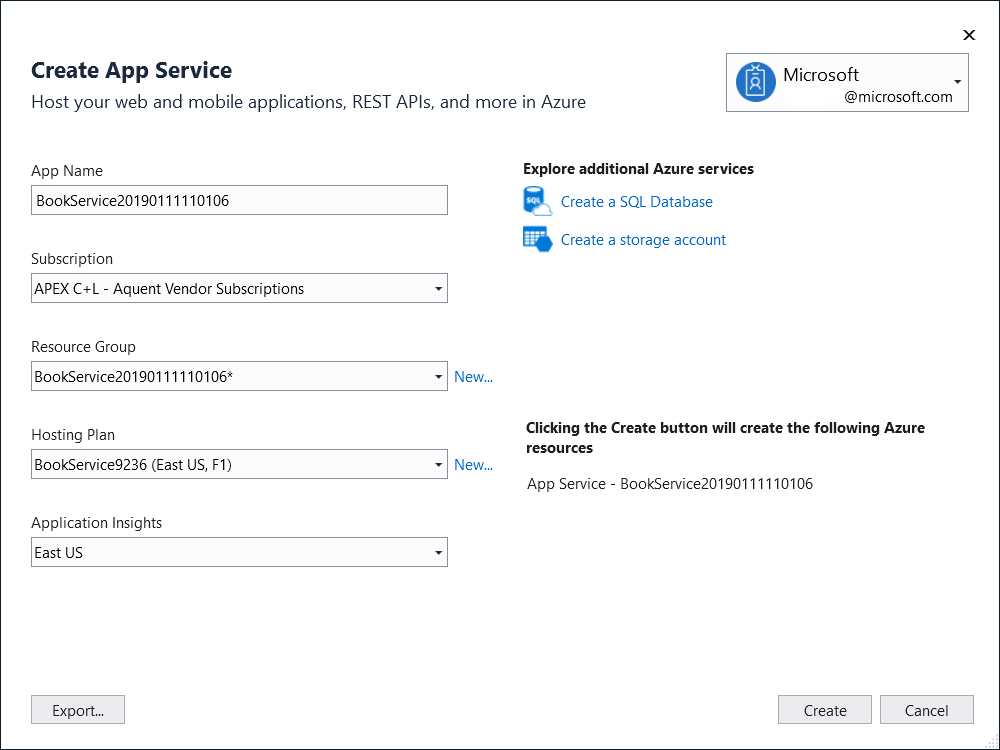
Selecione Criar Perfil. A caixa de diálogo Criar Serviço de Aplicativo é exibida.
Aceite os padrões ou insira valores diferentes para o nome do aplicativo, o grupo de recursos, o plano de hospedagem, a assinatura do Azure e a região geográfica.
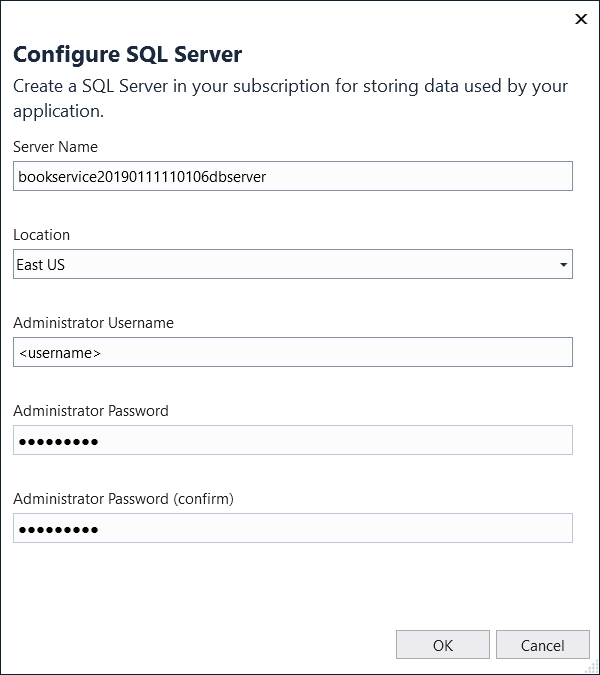
Selecione Criar um banco de dados SQL. A caixa de diálogo Configurar SQL Server é exibida.
Aceite os padrões ou insira valores diferentes. Insira um nome de usuário administrador e uma senha de administrador para seu novo banco de dados. Selecione OK ao concluir. A página Criar Serviço de Aplicativo reaparece.
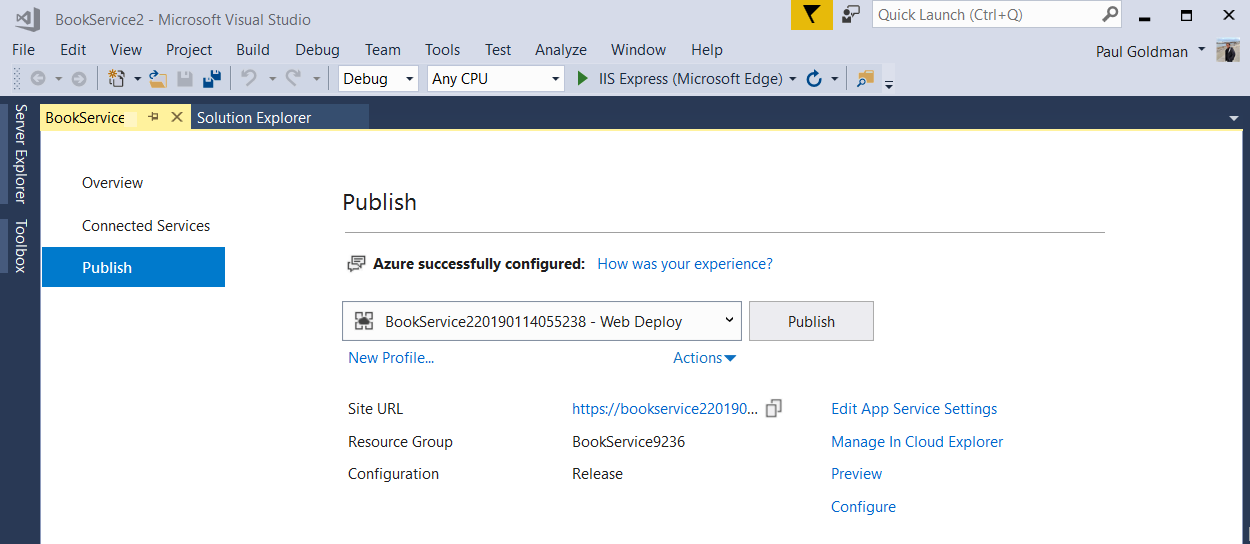
Selecione Criar para criar seu perfil. Uma mensagem aparece no canto inferior direito indicando que a implantação está em andamento. Após pouco tempo, a janela Publicar reaparece.
O perfil que você criou para implantar o aplicativo agora está disponível.