Analisar e depurar seu aplicativo do ASP.NET MVC com Glimpse
por Rick Anderson
O Glimpse é uma família próspera e crescente de pacotes NuGet código aberto que fornece informações detalhadas de desempenho, depuração e diagnóstico para aplicativos ASP.NET. É trivial instalar, leve, ultra-rápido e exibir as principais métricas de desempenho na parte inferior de cada página. Ele permite que você faça uma busca detalhada em seu aplicativo quando precisar descobrir o que está acontecendo no servidor. O Glimpse fornece tantas informações valiosas que recomendamos que você as use em todo o ciclo de desenvolvimento, incluindo seu ambiente de teste do Azure. Embora o Fiddler e as ferramentas de desenvolvimento F-12 forneçam uma exibição do lado do cliente, o Glimpse fornece uma exibição detalhada do servidor. Este tutorial se concentrará em usar os pacotes ASP.NET MVC e EF do Glimpse, mas muitos outros pacotes estão disponíveis. Sempre que possível, vincularei aos documentos apropriados do Glimpse que ajudei a manter. O Glimpse é um projeto código aberto, você também pode contribuir para o código-fonte e os documentos.
- Instalando o Glimpse
- Habilitar o Glimpse para localhost
- A guia Linha do tempo
- Model binding
- Rotas
- Usando o Glimpse no Azure
- Recursos adicionais
Instalando o Glimpse
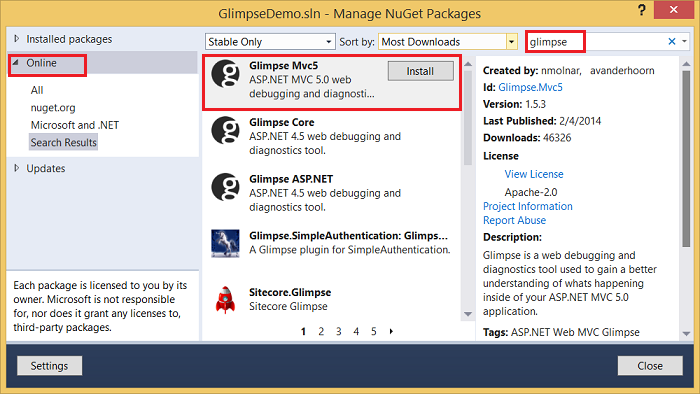
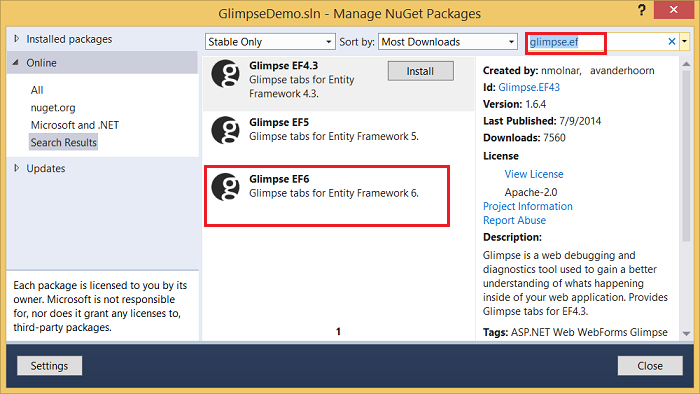
Você pode instalar o Glimpse no console do gerenciador de pacotes NuGet ou no console Gerenciar Pacotes NuGet . Para esta demonstração, instalarei os pacotes Mvc5 e EF6:

Pesquisar por Glimpse.EF

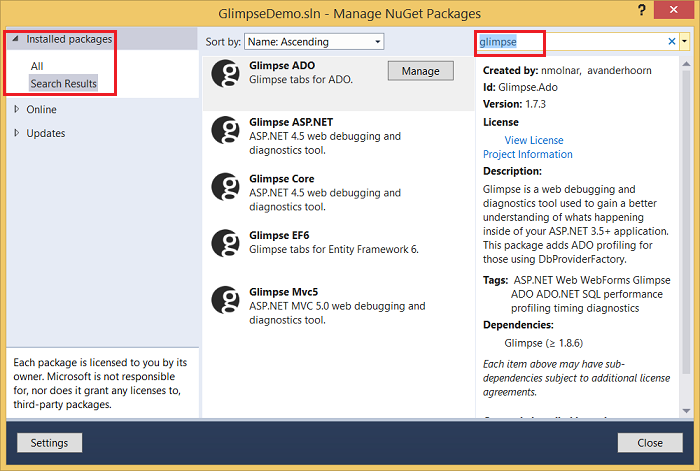
Selecionando Pacotes instalados, você pode ver os módulos dependentes do Glimpse instalados:

Os seguintes comandos instalam os módulos Glimpse MVC5 e EF6 do console do gerenciador de pacotes:
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
Habilitar o Glimpse para localhost
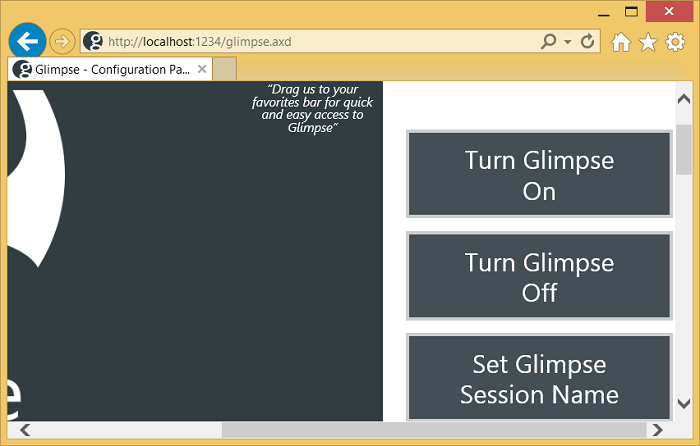
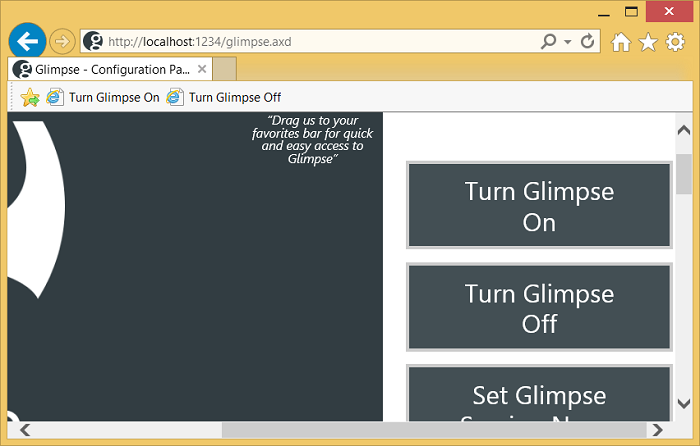
Navegue até a http://localhost:<porta #>/glimpse.axd e clique no botão Ativar o Vislumbre .

Se você tiver sua barra de favoritos exibida, poderá arrastar e soltar os botões Vislumbre e adicioná-los como indicadores:

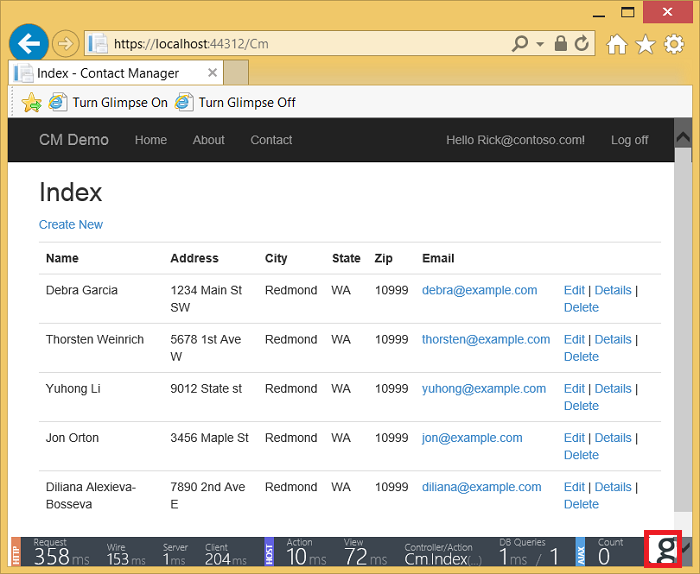
Agora você pode navegar pelo aplicativo e o HUD (Heads Up Display ) é mostrado na parte inferior da página.

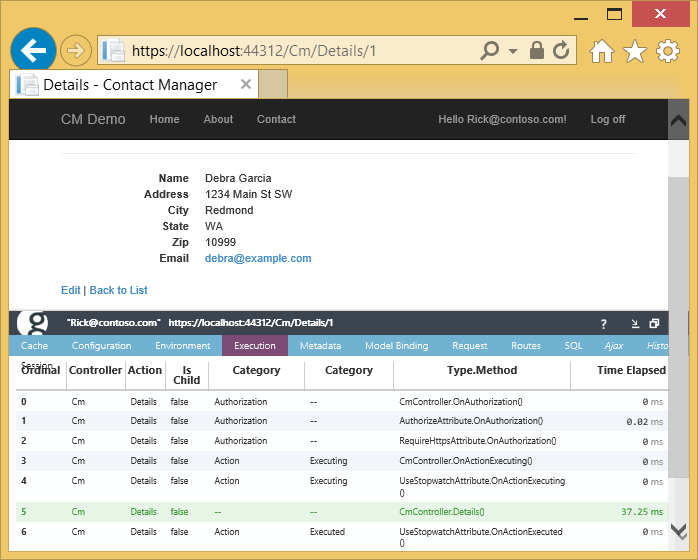
A página Glimpse HUD detalha as informações de tempo mostradas acima. Os dados de desempenho discretos exibidos pelo HUD podem notificá-lo de um problema imediatamente antes de você chegar ao ciclo de teste. Clicar no "g" no canto inferior direito abre o painel Vislumbre:

Na imagem acima, a guia Execução é selecionada, que mostra detalhes de tempo das ações e filtros no pipeline. Você pode ver meu temporizador de filtro Parar Inspeção iniciar na fase 6 do pipeline. Embora meu temporizador leve possa fornecer dados úteis de perfil/tempo, ele perde todo o tempo gasto na autorização e na renderização da exibição. Você pode ler sobre meu temporizador em Perfil e Hora de seu aplicativo ASP.NET MVC até o Azure.
A guia Linha do tempo
Modifiquei o excelente tutorial do EF 6/MVC 5 de Tom Dykstra com a seguinte alteração de código para o controlador de instrutores:
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
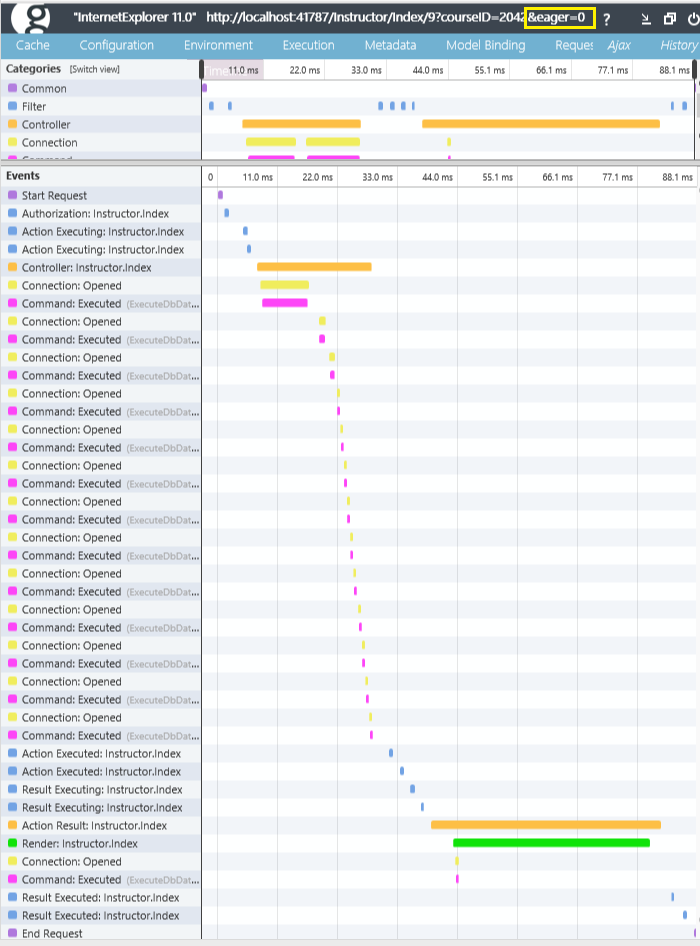
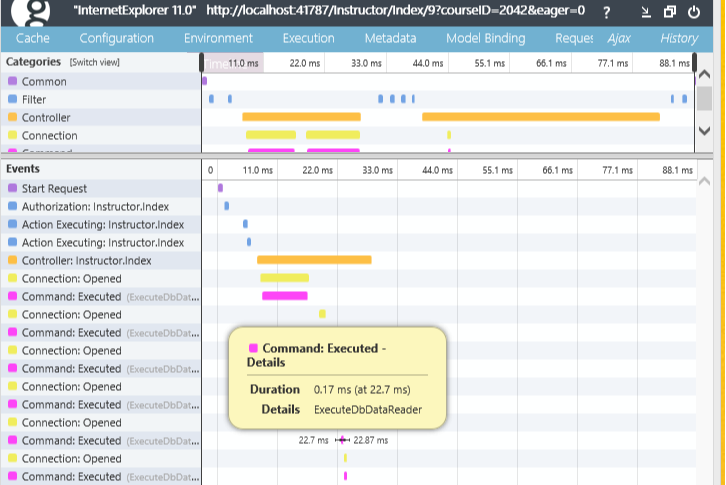
O código acima permite que eu passe a cadeia de caracteres de consulta (eager) para controlar o carregamento ansioso ou explícito de dados. Na imagem abaixo, o carregamento explícito é usado e a página de tempo mostra cada registro carregado no método de Index ação:

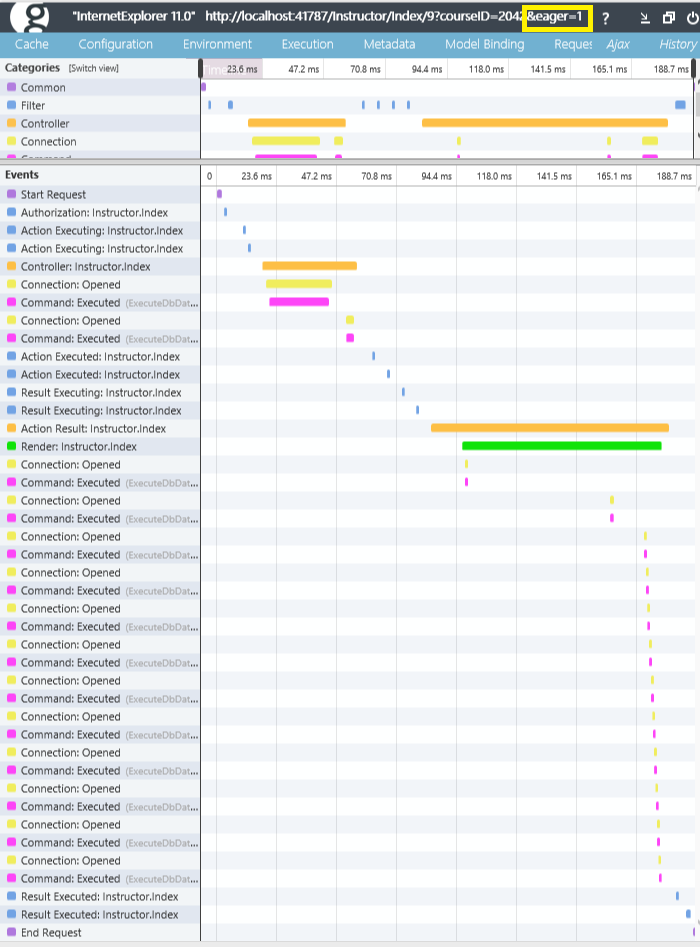
No código a seguir, eager é especificado e cada registro é buscado depois que a exibição Index é chamada:

Você pode passar o mouse sobre um segmento de tempo para obter informações detalhadas de tempo:

Model binding
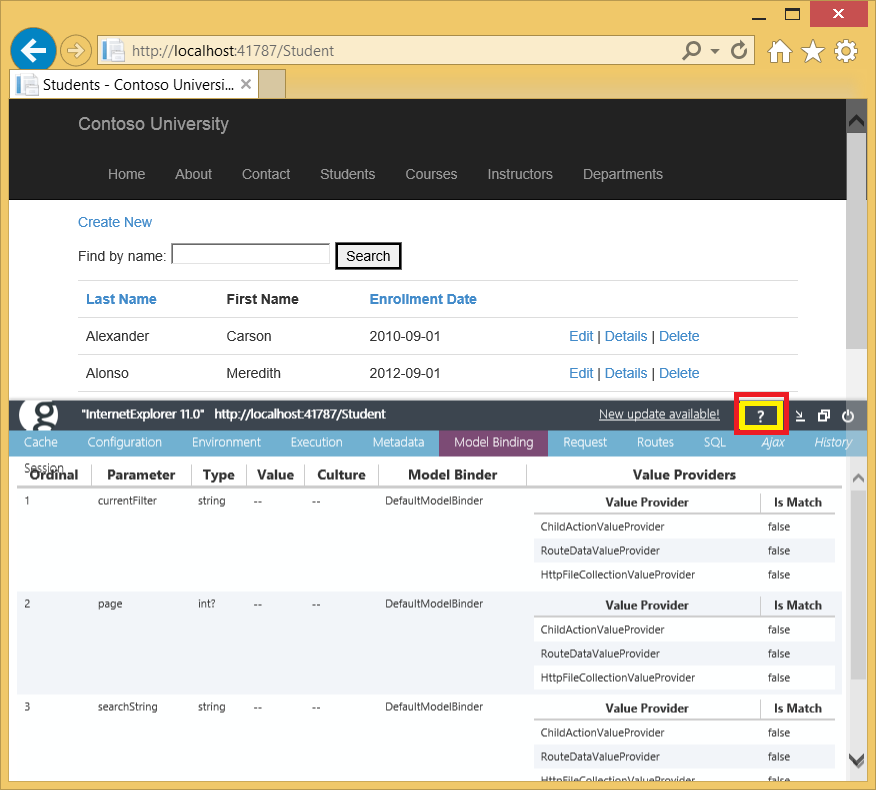
A guia de associação de modelo fornece uma grande quantidade de informações para ajudá-lo a entender como suas variáveis de formulário estão associadas e por que algumas não estão associadas como seria de esperar. A imagem abaixo mostra o ícone ? , no qual você pode clicar para abrir a página de ajuda do vislumbre desse recurso.

Rotas
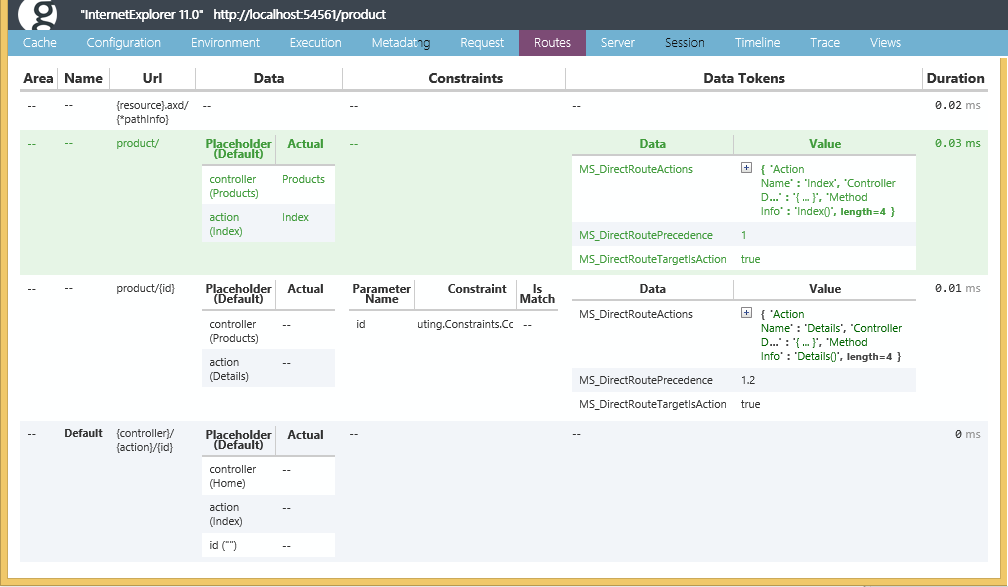
A guia Rotas de Vislumbre pode ajudá-lo a depurar e entender o roteamento. Na imagem abaixo, a rota do produto é selecionada (e ela é exibida em verde, uma convenção de vislumbre).  Restrições de rota, Áreas e tokens de dados também são exibidos. Consulte Vislumbrar rotas e roteamento de atributo no ASP.NET MVC 5 para obter mais informações.
Restrições de rota, Áreas e tokens de dados também são exibidos. Consulte Vislumbrar rotas e roteamento de atributo no ASP.NET MVC 5 para obter mais informações.
Usando o Glimpse no Azure
A política de segurança padrão do Glimpse só permite que os dados do Glimpse sejam exibidos do host local. Você pode alterar essa política de segurança para poder exibir esses dados em um servidor remoto (como um aplicativo Web no Azure). Para ambientes de teste no Azure, adicione a marca realçada até a parte inferior do arquivo web.config para habilitar o Glimpse:
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
Somente com essa alteração, qualquer usuário pode ver seus dados do Glimpse em um site remoto. Considere adicionar a marcação acima a um perfil de publicação para que ele só seja implantado quando você usar esse perfil de publicação (por exemplo, seu perfil de teste do Azure).) Para restringir os dados do Glimpse, adicionaremos a canViewGlimpseData função e permitiremos apenas que os usuários nessa função exibam dados do Glimpse.
Remova os comentários do arquivo GlimpseSecurityPolicy.cs e altere a chamada IsInRole de Administrator para a canViewGlimpseData função:
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
Aviso
Segurança – os dados avançados fornecidos pelo Glimpse podem expor a segurança do aplicativo. A Microsoft não realizou uma auditoria de segurança do Glimpse para uso em aplicativos de produção.
Para obter informações sobre como adicionar funções, consulte o tutorial Implantar um aplicativo Web do Secure ASP.NET MVC 5 com Associação, OAuth e Banco de Dados SQL no Azure.