Usando o calendário pop-up do seletor de data da interface do usuário do HTML5 e do jQuery com o ASP.NET MVC – Parte 1
por Rick Anderson
Este tutorial ensinará as noções básicas de como trabalhar com modelos de editor, modelos de exibição e o calendário pop-up do seletor de data da interface do usuário do jQuery em um aplicativo Web MVC ASP.NET.
Este tutorial ensinará as noções básicas de como trabalhar com modelos de editor, modelos de exibição e o calendário pop-up do seletor de data da interface do usuário do jQuery em um aplicativo Web MVC ASP.NET. Para este tutorial, você pode usar o Microsoft Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer"), que é uma versão gratuita do Microsoft Visual Studio, ou pode usar o Visual Studio 2010 SP1 se já o tiver.
Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente o software necessário usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Este tutorial pressupõe que você tenha concluído o tutorial Introdução ao MVC 3 ou que esteja familiarizado com ASP.NET desenvolvimento do MVC. Este tutorial começa com o projeto concluído do tutorial Introdução ao MVC 3 .
O que você vai construir
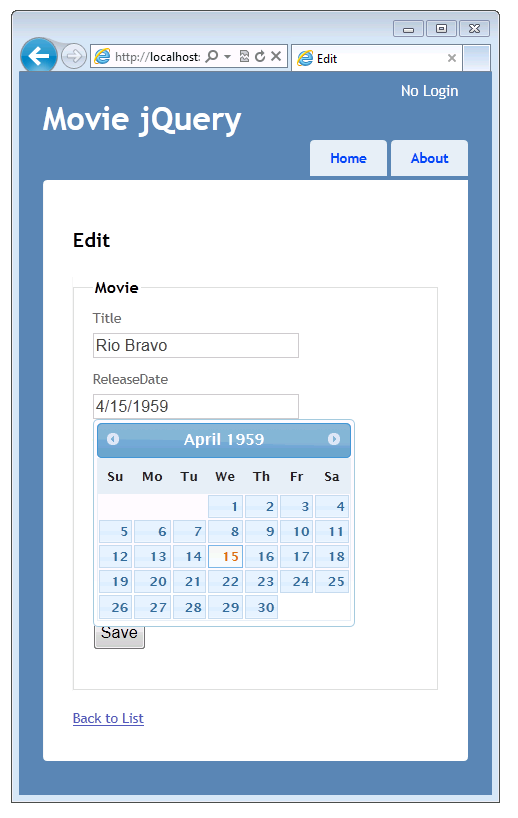
Você adicionará modelos (especificamente, editar e exibir modelos) ao aplicativo simples de listagem de filmes que foi criado no tutorial Introdução ao MVC 3 . Você também adicionará um calendário pop-up do seletor de data da interface do usuário do jQuery para simplificar o processo de inserção de datas. A captura de tela a seguir mostra o aplicativo modificado com o calendário pop-up do seletor de data da interface do usuário do jQuery exibido.

Qualificações que você aprenderá
Eis o que você vai aprender:
- Como usar atributos do namespace DataAnnotations para controlar o formato dos dados quando eles são exibidos e quando estão no modo de edição.
- Como criar modelos (editar e exibir modelos) para controlar a formatação de dados.
- Como adicionar o seletor de data da interface do usuário do jQuery como uma maneira de inserir campos de data.
Introdução
Se você ainda não tiver o aplicativo de listagem de filmes do projeto inicial, baixe-o:
- Download.
- No Windows Explorer, clique com o botão direito do mouse no arquivo MvcMovie.zip e selecione Propriedades.
- Na caixa de diálogo Propriedades do MvcMovie.zip, selecione Desbloquear. (Desbloquear impede um aviso de segurança que ocorre quando você tenta usar um arquivo .zip que você baixou da Web).

Clique com o botão direito do mouse no arquivo MvcMovie.zip e selecione Extrair tudo para descompactar o arquivo. No Visual Web Developer ou no Visual Studio 2010, abra o arquivo MvcMovieCS_TU.sln .
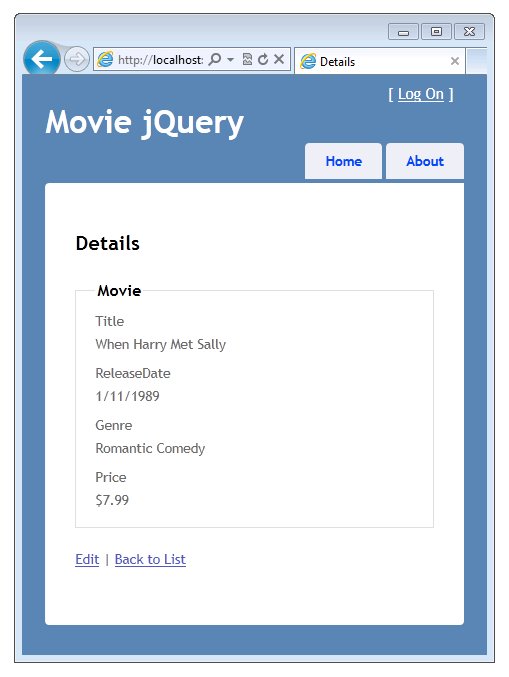
No Gerenciador de Soluções, clique duas vezes em Views\Shared\_Layout.cshtml para abri-lo. Altere o H1 cabeçalho de MVC Movie App para Movie jQuery. Pressione CTRL+F5 para executar o aplicativo e clique na guia Página Inicial , que leva você ao Index método do controlador de filme. Para experimentar o aplicativo, selecione o link Editar e o link Detalhes de um dos filmes. Observe que, nas exibições Índice, Editar e Detalhes, a data de lançamento e o preço estão bem formatados:

A formatação da data e do preço é o resultado do uso do atributo DisplayFormat nas propriedades da Movie classe.
Abra o arquivo Movie.cs e comente o DisplayFormat atributo nas ReleaseDate propriedades e Price . A classe resultante Movie tem esta aparência:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
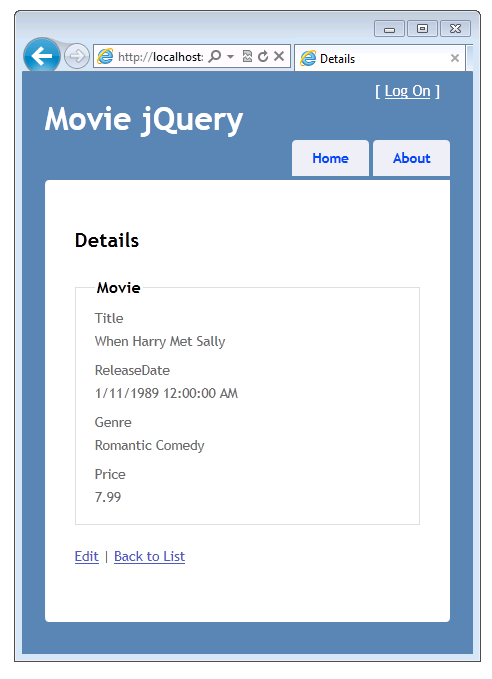
Pressione CTRL+F5 novamente para executar o aplicativo e selecione a guia Página Inicial para exibir a lista de filmes. Desta vez, a data de lançamento mostra a data e a hora, e o campo de preço não mostra mais o símbolo da moeda. Sua alteração na Movie classe desfez a boa formatação que você viu anteriormente, mas você corrigirá isso em um momento.

Usando o atributo DataAnnotations DataType para especificar o tipo de dados
Substitua o atributo comentado DisplayFormat da ReleaseDate propriedade pelo atributo DataType , usando a Date enumeração. Substitua o DisplayFormat Price atributo da propriedade pelo atributo DataType novamente, desta vez usando a Currency enumeração. É assim que o código completo se parece:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Execute o aplicativo. Agora, a data de lançamento e as propriedades de preço estão formatadas corretamente (ou seja, usando formatos de data e moeda apropriados). O atributo DataType fornece metadados de tipo para os modelos internos ASP.NET MVC para que os campos sejam renderizados no formato correto. O uso do DataType atributo é preferível ao uso do DisplayFormat atributo que estava originalmente no código, pois o DataType atributo torna o modelo mais limpo e flexível para fins como internacionalização.
Na próxima seção, você verá como criar modelos personalizados para exibir campos de data.