Acesso a dados e modelos do ASP.NET MVC 4
Por Equipe Web Camps
Baixe o kit de treinamento Web Camps
Este laboratório prático pressupõe que você tenha conhecimento básico de ASP.NET MVC. Se você nunca usou ASP.NET MVC antes, recomendamos que você leia ASP.NET Laboratório Prático de Fundamentos do MVC 4.
Este laboratório orienta você pelos aprimoramentos e novos recursos descritos anteriormente, aplicando pequenas alterações a um aplicativo Web de exemplo fornecido na pasta Origem.
Observação
Todo o código de exemplo e snippets estão incluídos no Kit de Treinamento Web Camps, disponível em Versões Microsoft-Web/WebCampTrainingKit. O projeto específico para este laboratório está disponível em ASP.NET Modelos MVC 4 e Acesso a Dados.
No Laboratório Prático de Conceitos Básicos ASP.NET do MVC, você está passando dados codificados dos Controladores para os modelos de Exibição. Mas, para criar um aplicativo Web real, talvez você queira usar um banco de dados real.
Este laboratório prático mostrará como usar um mecanismo de banco de dados para armazenar e recuperar os dados necessários para o aplicativo Music Store. Para fazer isso, você começará com um banco de dados existente e criará o Modelo de Dados de Entidade a partir dele. Ao longo deste laboratório, você conhecerá a abordagem Database First , bem como a abordagem Code First .
No entanto, você também pode usar a abordagem Model First , criar o mesmo modelo usando as ferramentas e, em seguida, gerar o banco de dados a partir dele.

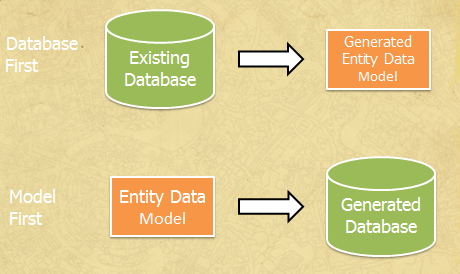
Banco de dados em primeiro lugar vs. modelo em primeiro lugar
Depois de gerar o Modelo, você fará os ajustes adequados no StoreController para fornecer às Exibições da Loja os dados obtidos do banco de dados, em vez de usar dados embutidos em código. Você não precisará fazer nenhuma alteração nos modelos de exibição porque o StoreController retornará os mesmos ViewModels para os modelos de exibição, embora desta vez os dados venham do banco de dados.
A abordagem Code First
A abordagem Code First nos permite definir o modelo a partir do código sem gerar classes que geralmente são acopladas à estrutura.
No código primeiro, os objetos de modelo são definidos com POCOs, "Plain Old CLR Objects". POCOs são classes simples que não têm herança e não implementam interfaces. Podemos gerar automaticamente o banco de dados a partir deles ou podemos usar um banco de dados existente e gerar o mapeamento de classe a partir do código.
Os benefícios de usar essa abordagem é que o Modelo permanece independente da estrutura de persistência (nesse caso, Entity Framework), pois as classes POCOs não são acopladas à estrutura de mapeamento.
Observação
Este laboratório é baseado no MVC 4 e ASP.NET em uma versão do aplicativo de amostra da Music Store personalizada e minimizada para se adequar apenas aos recursos mostrados neste laboratório prático.
Se você deseja explorar todo o aplicativo tutorial da Music Store , pode encontrá-lo em MVC-Music-Store.
Pré-requisitos
Você deve ter os seguintes itens para concluir este laboratório:
- Microsoft Visual Studio Express 2012 para Web ou superior (leia o Apêndice A para obter instruções sobre como instalá-lo).
Instalação
Instalando trechos de código
Por conveniência, grande parte do código que você gerenciará ao longo deste laboratório está disponível como trechos de código do Visual Studio. Para instalar os snippets de código, execute o arquivo .\Source\Setup\CodeSnippets.vsi .
Se você não estiver familiarizado com os Snippets de Código do Visual Studio e quiser aprender a usá-los, consulte o apêndice deste documento "Apêndice C: Usando Snippets de Código".
Exercícios
Este Laboratório Prático é composto pelos seguintes exercícios:
- Exercício 1: Adicionando um banco de dados
- Exercício 2: Criando um banco de dados usando o Code First
- Exercício 3: Consultando o banco de dados com parâmetros
Observação
Cada exercício é acompanhado por uma pasta End contendo a solução resultante que você deve obter após concluir os exercícios. Você pode usar esta solução como um guia se precisar de ajuda adicional para trabalhar nos exercícios.
Tempo estimado para concluir este laboratório: 35 minutos.
Exercício 1: Adicionando um banco de dados
Neste exercício, você aprenderá a adicionar um banco de dados com as tabelas do aplicativo MusicStore à solução para consumir seus dados. Depois que o banco de dados for gerado com o modelo e adicionado à solução, você modificará a classe StoreController para fornecer ao modelo de exibição os dados obtidos do banco de dados, em vez de usar valores embutidos em código.
Tarefa 1 – Adicionando um banco de dados
Nesta tarefa, você adicionará um banco de dados já criado com as tabelas principais do aplicativo MusicStore à solução.
Abra a solução Begin localizada na pasta Source/Ex1-AddingADatabaseDBFirst/Begin/ .
Você precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
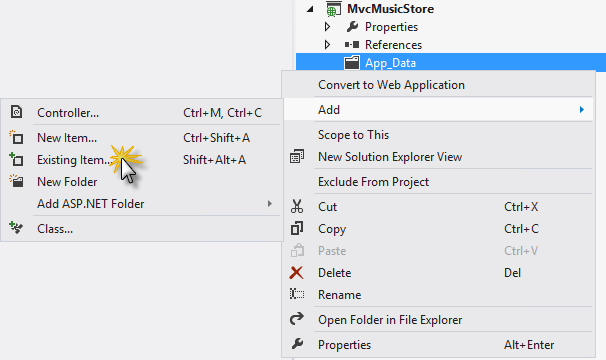
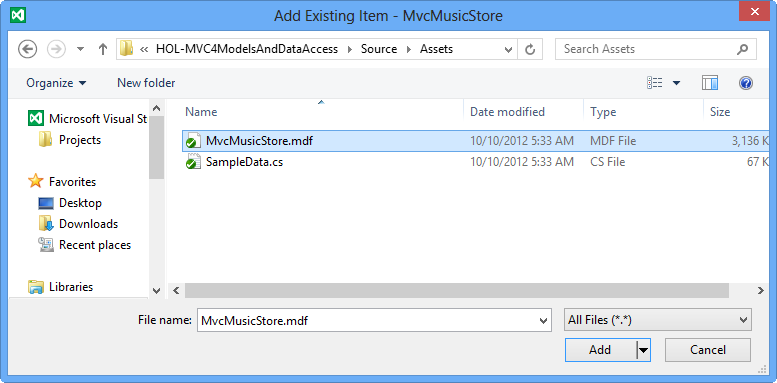
Adicione o arquivo de banco de dados MvcMusicStore . Neste Laboratório Prático, você usará um banco de dados já criado chamado MvcMusicStore.mdf. Para fazer isso, clique com o botão direito do mouse App_Data pasta, aponte para Adicionar e clique em Item Existente. Navegue até \Source\Assets e selecione o arquivo MvcMusicStore.mdf .

Adicionando um item existente

MvcMusicStore.mdf arquivo de banco de dados
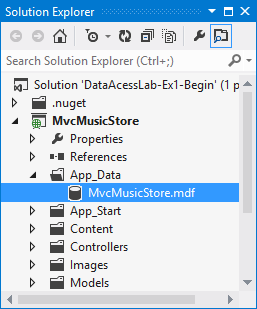
O banco de dados foi adicionado ao projeto. Mesmo quando o banco de dados está localizado dentro da solução, você pode consultá-lo e atualizá-lo, pois ele foi hospedado em um servidor de banco de dados diferente.

Banco de dados MvcMusicStore no Gerenciador de Soluções
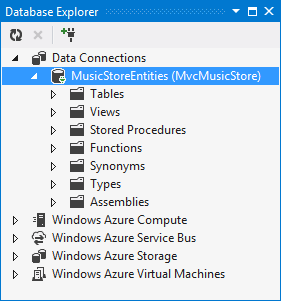
Verifique a conexão com o banco de dados. Para fazer isso, clique duas vezes em MvcMusicStore.mdf para estabelecer uma conexão.

Conectando-se ao MvcMusicStore.mdf
Tarefa 2 – Criando um modelo de dados
Nesta tarefa, você criará um modelo de dados para interagir com o banco de dados adicionado na tarefa anterior.
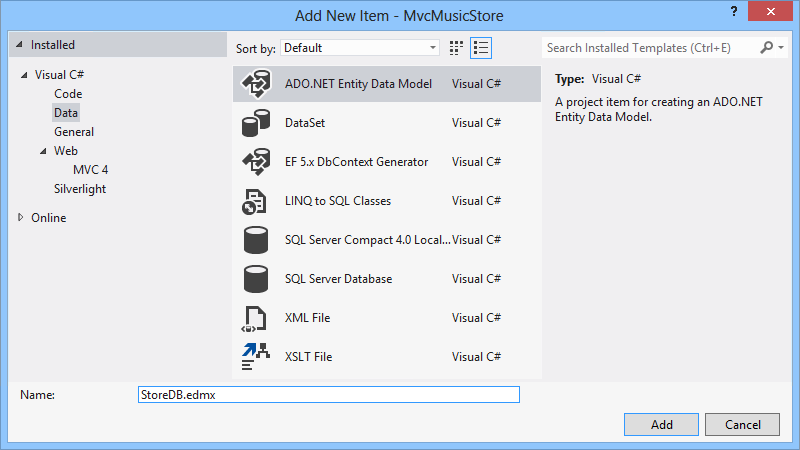
Crie um modelo de dados que represente o banco de dados. Para fazer isso, no Gerenciador de Soluções, clique com o botão direito do mouse na pasta Modelos , aponte para Adicionar e clique em Novo Item. Na caixa de diálogo Adicionar Novo Item, selecione o modelo de dados e, em seguida, o item ADO.NET Modelo de Dados de Entidade. Altere o nome do modelo de dados para StoreDB.edmx e clique em Adicionar.

Adicionando o StoreDB ADO.NET modelo de dados de entidade
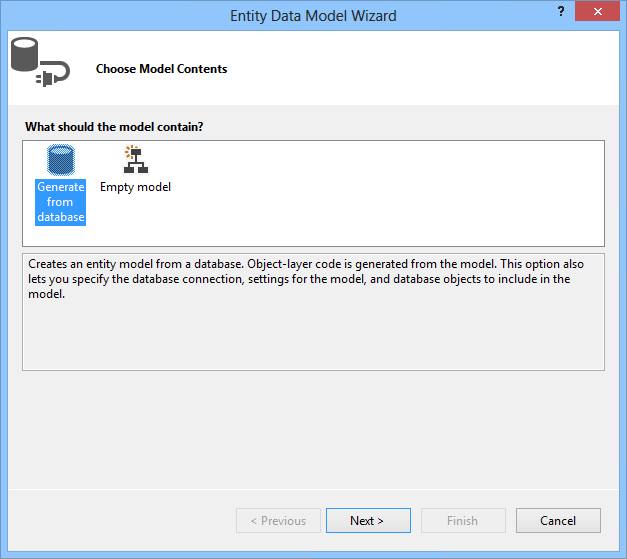
O Assistente de Modelo de Dados de Entidade será exibido. Este assistente irá guiá-lo através da criação da camada de modelo. Como o modelo deve ser criado com base no banco de dados existente adicionado recentemente, selecione Gerar do banco de dados e clique em Avançar.

Escolhendo o conteúdo do modelo
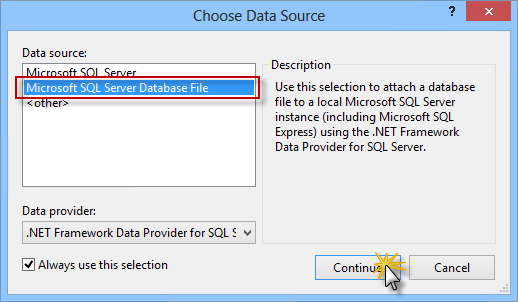
Como você está gerando um modelo a partir de um banco de dados, precisará especificar a conexão a ser usada. Clique em Nova conexão.
Selecione Arquivo de banco de dados do Microsoft SQL Server e clique em Continuar.

Caixa de diálogo Escolher fonte de dados
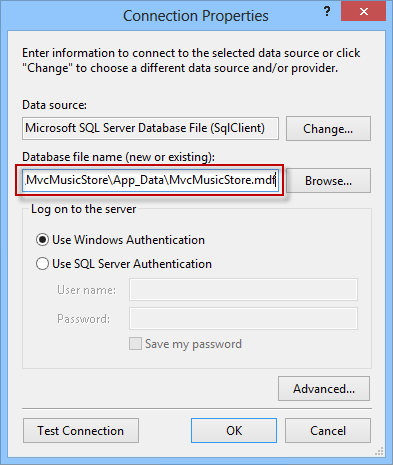
Clique em Procurar e selecione o banco de dados MvcMusicStore.mdf localizado na pasta App_Data e clique em OK.

Propriedades da conexão
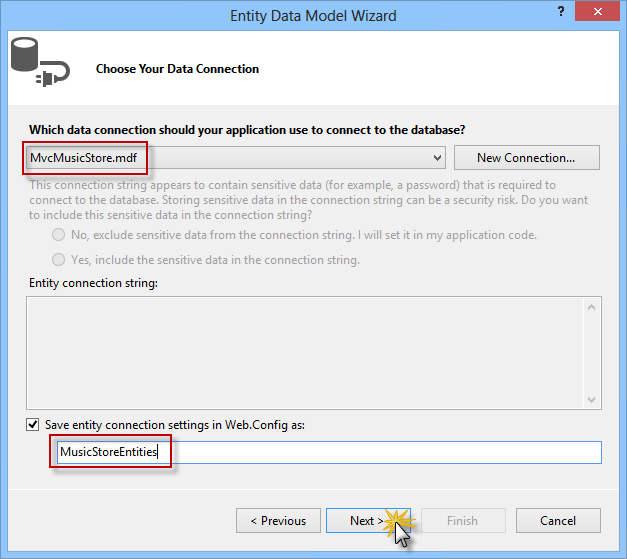
A classe gerada deve ter o mesmo nome que a cadeia de conexão da entidade, portanto, altere seu nome para MusicStoreEntities e clique em Avançar.

Escolhendo a conexão de dados
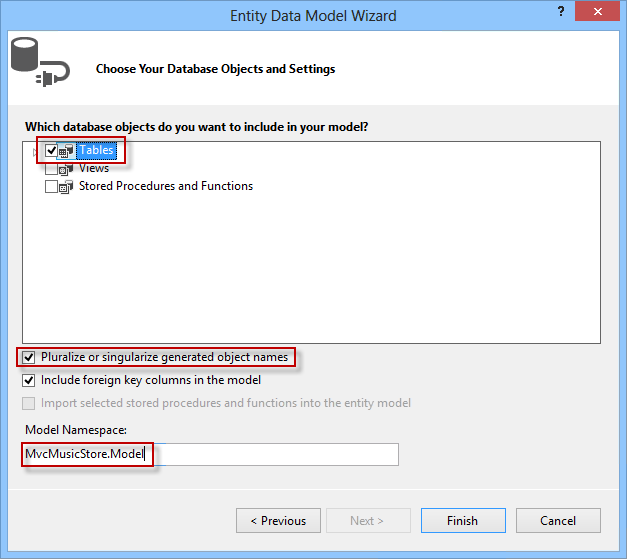
Escolha os objetos de banco de dados a serem usados. Como o Modelo de Entidade usará apenas as tabelas do banco de dados, selecione a opção Tabelas e certifique-se de que as opções Incluir colunas de chave estrangeira no modelo e Pluralizar ou singularizar nomes de objetos gerados também estejam selecionadas. Altere o Namespace do Modelo para MvcMusicStore.Model e clique em Concluir.

Escolhendo os objetos de banco de dados
Observação
Se uma caixa de diálogo Aviso de Segurança for exibida, clique em OK para executar o modelo e gerar as classes para as entidades do modelo.
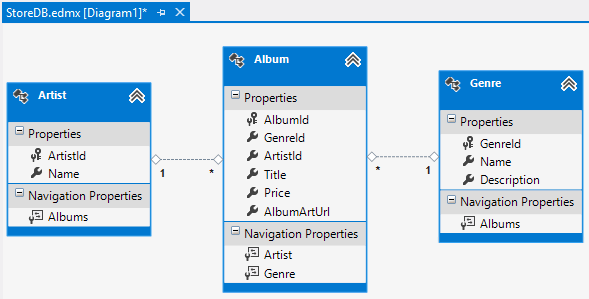
Um diagrama de entidade para o banco de dados será exibido, enquanto uma classe separada que mapeia cada tabela para o banco de dados será criada. Por exemplo, a tabela Albums será representada por uma classe Album , em que cada coluna da tabela será mapeada para uma propriedade de classe. Isso permitirá que você consulte e trabalhe com objetos que representam linhas no banco de dados.

Diagrama de entidade
Observação
Os modelos T4 (.tt) executam código para gerar as classes de entidades e substituirão as classes existentes com o mesmo nome. Neste exemplo, as classes "Álbum", "Gênero" e "Artista" foram substituídas pelo código gerado.
Tarefa 3 – Criando o aplicativo
Nesta tarefa, você verificará se, embora a geração do modelo tenha removido as classes de modelo Album, Genre e Artist , o projeto é compilado com êxito usando as novas classes de modelo de dados.
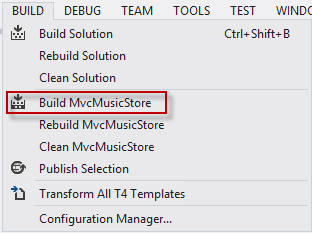
Compile o projeto selecionando o item de menu Compilar e, em seguida, Compilar MvcMusicStore.

Construindo o projeto
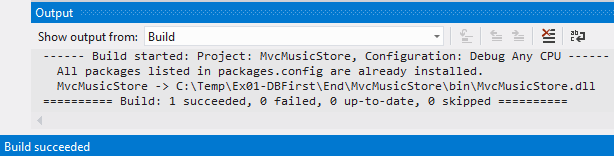
O projeto é compilado com êxito. Por que ainda funciona? Funciona porque as tabelas do banco de dados têm campos que incluem as propriedades que você estava usando nas classes removidas Album e Genre.

Compilações bem-sucedidas
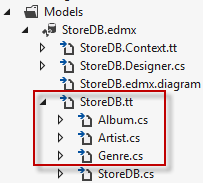
Embora o designer exiba as entidades em um formato de diagrama, elas são, na verdade, classes C#. Expanda o nó StoreDB.edmx no Gerenciador de Soluções e, em seguida , StoreDB.tt, você verá as novas entidades geradas.

Arquivos gerados
Tarefa 4 – Consultando o banco de dados
Nesta tarefa, você atualizará a classe StoreController para que, em vez de usar dados codificados, ela consulte o banco de dados para recuperar as informações.
Abra Controllers\StoreController.cs e adicione o seguinte campo à classe para manter uma instância da classe MusicStoreEntities , chamada storeDB:
(Trecho de código - Modelos e acesso a dados - Ex1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities();A classe MusicStoreEntities expõe uma propriedade de coleção para cada tabela no banco de dados. Atualize o método de ação Procurar para recuperar um Gênero com todos os Álbuns.
(Trecho de código - Modelos e acesso a dados - Ex1 Store Browse)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Observação
Você está usando um recurso do .NET chamado LINQ (consulta integrada à linguagem) para escrever expressões de consulta fortemente tipadas nessas coleções – que executarão código no banco de dados e retornarão objetos nos quais você pode programar.
Para obter mais informações sobre o LINQ, visite o site do msdn.
Atualizar método de ação Index para recuperar todos os gêneros.
(Trecho de código - Modelos e acesso a dados - Ex1 Store Index)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Atualizar Index para recuperar todos os gêneros e transformar a coleção em uma lista.
(Trecho de código - Modelos e acesso a dados - Ex1 Store GenreMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você verificará se a página Índice da loja agora exibirá os gêneros armazenados no banco de dados em vez dos codificados. Não há necessidade de alterar o modelo de exibição porque o StoreController está retornando as mesmas entidades de antes, embora desta vez os dados venham do banco de dados.
Recompile a solução e pressione F5 para executar o aplicativo.
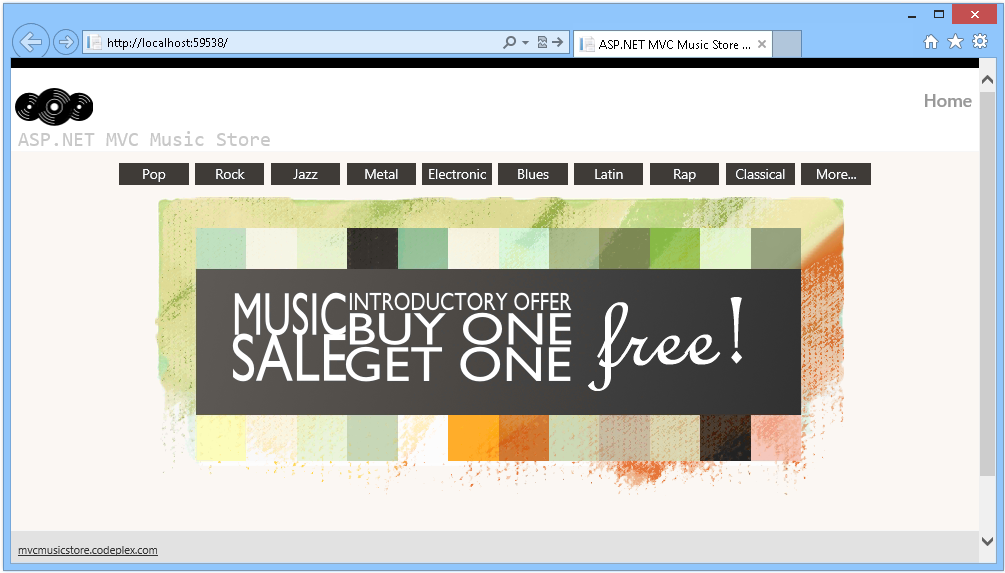
O projeto começa na página inicial. Verifique se o menu de Gêneros não é mais uma lista codificada e se os dados são recuperados diretamente do banco de dados.

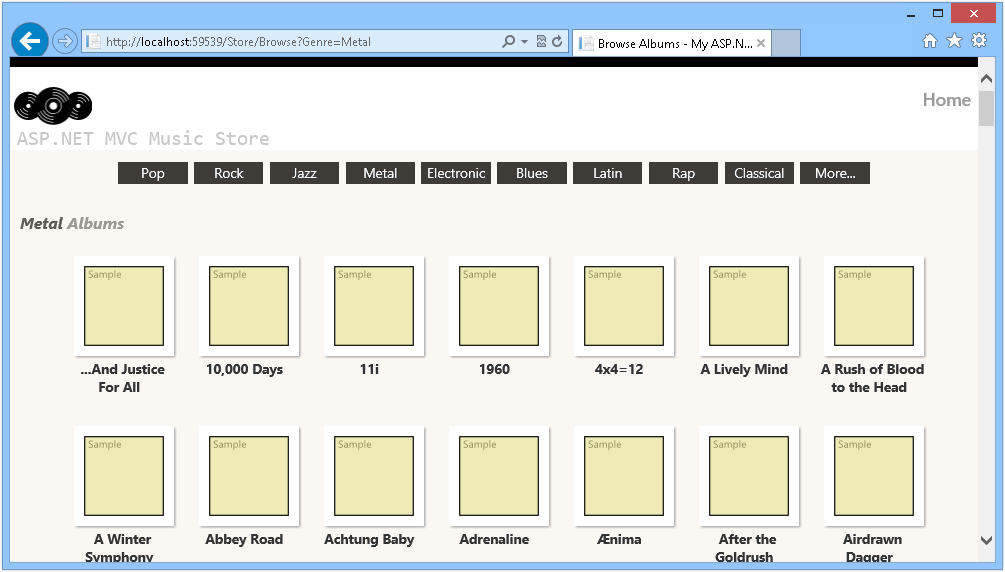
Navegando por gêneros no banco de dados
Agora navegue para qualquer gênero e verifique se os álbuns são preenchidos a partir do banco de dados.

Navegando em álbuns do banco de dados
Exercício 2: Criando um banco de dados usando o Code First
Neste exercício, você aprenderá a usar a abordagem Code First para criar um banco de dados com as tabelas do aplicativo MusicStore e como acessar seus dados.
Depois que o modelo for gerado, você modificará o StoreController para fornecer o modelo de exibição com os dados obtidos do banco de dados, em vez de usar valores codificados.
Observação
Se você concluiu o Exercício 1 e já trabalhou com a abordagem Database First, agora aprenderá como obter os mesmos resultados com um processo diferente. As tarefas que são comuns ao Exercício 1 foram marcadas para facilitar sua leitura. Se você não concluiu o Exercício 1, mas gostaria de aprender a abordagem Code First, pode começar com este exercício e obter uma cobertura completa do tópico.
Tarefa 1 – Preenchendo dados de exemplo
Nesta tarefa, você preencherá o banco de dados com dados de exemplo quando ele for criado inicialmente usando o Code-First.
Abra a solução Begin localizada na pasta Source/Ex2-CreatingADatabaseCodeFirst/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Adicione o arquivo SampleData.cs à pasta Modelos . Para fazer isso, clique com o botão direito do mouse na pasta Modelos , aponte para Adicionar e clique em Item Existente. Navegue até \Source\Assets e selecione o arquivo SampleData.cs .

Os dados de exemplo preenchem o código
Abra o arquivo Global.asax.cs e adicione as seguintes instruções using .
(Trecho de código - Modelos e acesso a dados - Ex2 Global Asax Usings)
using MvcMusicStore.Models; using System.Data.Entity;No método Application_Start(), adicione a seguinte linha para definir o inicializador do banco de dados.
(Trecho de código - Modelos e acesso a dados - Ex2 Global Asax SetInitializer)
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); Database.SetInitializer(new SampleData()); }
Tarefa 2 – Configurando a conexão com o banco de dados
Agora que você já adicionou um banco de dados ao nosso projeto, você escreverá no arquivo Web.config a cadeia de conexão.
Adicione uma cadeia de conexão em Web.config. Para fazer isso, abra Web.config na raiz do projeto e substitua a cadeia de conexão chamada DefaultConnection por esta linha na <seção connectionStrings>:

Local do arquivo Web.config
<configuration> ... <connectionStrings> <add name="MusicStoreEntities" connectionString="data source=(LocalDb)\v11.0;initial catalog=MvcMusicStore;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\MvcMusicStore.mdf" providerName="System.Data.SqlClient" /> </connectionStrings> ...
Tarefa 3 – Trabalhando com o modelo
Agora que você já configurou a conexão com o banco de dados, vinculará o modelo às tabelas do banco de dados. Nesta tarefa, você criará uma classe que será vinculada ao banco de dados com o Code First. Lembre-se de que existe uma classe de modelo POCO existente que deve ser modificada.
Observação
Se você concluiu o Exercício 1, observará que essa etapa foi executada por um assistente. Ao fazer o Code First, você criará manualmente classes que serão vinculadas a entidades de dados.
Abra a classe de modelo POCO Gênero da pasta do projeto Modelos e inclua uma ID. Use uma propriedade int com o nome GenreId.
(Trecho de código - Modelos e acesso a dados - Ex2 Code First Genre)
namespace MvcMusicStore.Models { using System.Collections.Generic; public class Genre { public int GenreId { get; set; } public string Name { get; set; } public string Description { get; set; } public List<Album> Albums { get; set; } } }Observação
Para trabalhar com convenções do Code First, a classe Genre deve ter uma propriedade de chave primária que será detectada automaticamente.
Você pode ler mais sobre as convenções do Code First neste artigo do msdn.
Agora, abra a classe de modelo POCO Album da pasta do projeto Models e inclua as chaves estrangeiras, crie propriedades com os nomes GenreId e ArtistId. Essa classe já tem o GenreId para a chave primária.
(Trecho de código - Modelos e acesso a dados - Ex2 Code First Album)
namespace MvcMusicStore.Models { public class Album { public int AlbumId { get; set; } public int GenreId { get; set; } public int ArtistId { get; set; } public string Title { get; set; } public decimal Price { get; set; } public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Abra a classe de modelo POCO Artist e inclua a propriedade ArtistId .
(Trecho de código - Modelos e acesso a dados - Ex2 Code First Artist)
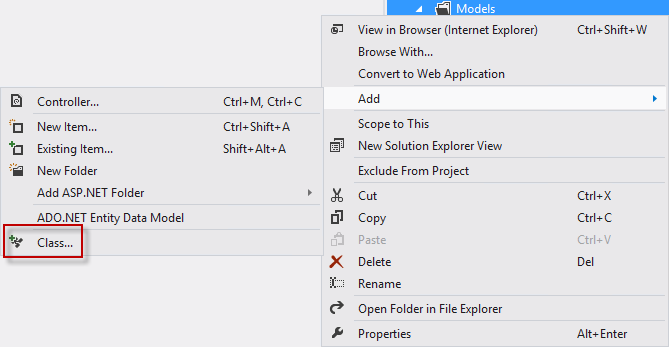
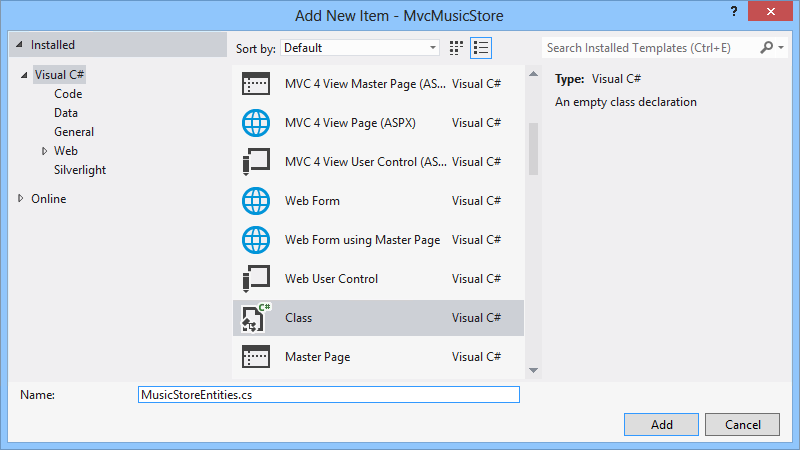
namespace MvcMusicStore.Models { public class Artist { public int ArtistId { get; set; } public string Name { get; set; } } }Clique com o botão direito do mouse na pasta do projeto Modelos e selecione Adicionar | Classe. Nomeie o arquivo MusicStoreEntities.cs. Em seguida, clique em Adicionar.

Adicionando um novo item

Adicionando uma classe
Abra a classe que você acabou de criar, MusicStoreEntities.cs e inclua os namespaces System.Data.Entity e System.Data.Entity.Infrastructure.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; ...Substitua a declaração de classe para estender a classe DbContext: declare um DBSet público e substitua o método OnModelCreating . Após essa etapa, você obterá uma classe de domínio que vinculará seu modelo ao Entity Framework. Para fazer isso, substitua o código da classe pelo seguinte:
(Trecho de código - Modelos e acesso a dados - Ex2 Code First MusicStoreEntities)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; namespace MvcMusicStore.Models { public class MusicStoreEntities : DbContext { public DbSet<Genre> Genres { get; set; } public DbSet<Album> Albums { get; set; } public DbSet<Artist> Artists { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Entity<Genre>().ToTable("Genres"); modelBuilder.Entity<Album>().ToTable("Albums"); modelBuilder.Entity<Artist>().ToTable("Artists"); base.OnModelCreating(modelBuilder); } } }
Observação
Com o Entity Framework DbContext e o DBSet , você poderá consultar a classe POCO Genre. Ao estender o método OnModelCreating , você está especificando no código como Genre será mapeado para uma tabela de banco de dados. Você pode encontrar mais informações sobre DBContext e DBSet neste artigo do msdn: link
Tarefa 4 – Consultando o banco de dados
Nesta tarefa, você atualizará a classe StoreController para que, em vez de usar dados codificados, ela os recupere do banco de dados.
Observação
Esta tarefa é comum ao Exercício 1.
Se você concluiu o Exercício 1, notará que essas etapas são as mesmas em ambas as abordagens (Banco de Dados primeiro ou Código primeiro). Eles são diferentes na forma como os dados são vinculados ao modelo, mas o acesso às entidades de dados ainda é transparente do controlador.
Abra Controllers\StoreController.cs e adicione o seguinte campo à classe para manter uma instância da classe MusicStoreEntities , chamada storeDB:
(Trecho de código - Modelos e acesso a dados - Ex1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities(); ... }A classe MusicStoreEntities expõe uma propriedade de coleção para cada tabela no banco de dados. Atualize o método de ação Procurar para recuperar um Gênero com todos os Álbuns.
(Trecho de código - Modelos e acesso a dados - Ex2 Store Browse)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Observação
Você está usando um recurso do .NET chamado LINQ (consulta integrada à linguagem) para escrever expressões de consulta fortemente tipadas nessas coleções – que executarão código no banco de dados e retornarão objetos nos quais você pode programar.
Para obter mais informações sobre o LINQ, visite o site do msdn.
Atualizar método de ação Index para recuperar todos os gêneros.
(Trecho de código - Modelos e acesso a dados - Ex2 Store Index)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Atualizar Index para recuperar todos os gêneros e transformar a coleção em uma lista.
(Trecho de código - Modelos e acesso a dados - Ex2 Store GenreMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você verificará se a página Índice da loja agora exibirá os gêneros armazenados no banco de dados em vez dos codificados. Não há necessidade de alterar o modelo de exibição porque o StoreController está retornando o mesmo StoreIndexViewModel de antes, mas desta vez os dados virão do banco de dados.
Recompile a solução e pressione F5 para executar o aplicativo.
O projeto começa na página inicial. Verifique se o menu de Gêneros não é mais uma lista codificada e se os dados são recuperados diretamente do banco de dados.

Navegando por gêneros no banco de dados
Agora navegue para qualquer gênero e verifique se os álbuns são preenchidos a partir do banco de dados.

Navegando em álbuns do banco de dados
Exercício 3: Consultando o banco de dados com parâmetros
Neste exercício, você aprenderá como consultar o banco de dados usando parâmetros e como usar a Modelagem de Resultados de Consulta, um recurso que reduz o número de acessos ao banco de dados recuperando dados de maneira mais eficiente.
Observação
Para obter mais informações sobre a Formatação de Resultados de Consulta, visite o seguinte artigo do msdn.
Tarefa 1 – Modificando StoreController para recuperar álbuns do banco de dados
Nesta tarefa, você alterará a classe StoreController para acessar o banco de dados para recuperar álbuns de um gênero específico.
Abra a solução Begin localizada na pasta Source\Ex3-QueryingTheDatabaseWithParametersCodeFirst\Begin se quiser usar a abordagem Code-First ou a pasta Source\Ex3-QueryingTheDatabaseWithParametersDBFirst\Begin se quiser usar a abordagem Database-First. Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a classe StoreController para alterar o método de ação Procurar . Para fazer isso, no Gerenciador de Soluções, expanda a pasta Controladores e clique duas vezes em StoreController.cs.
Altere o método de ação Procurar para recuperar álbuns de um gênero específico. Para fazer isso, substitua o seguinte código:
(Trecho de código - Modelos e acesso a dados - Ex3 StoreController BrowseMethod)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = this.storeDB.Genres.Include("Albums") .Single(g => g.Name == genre); return this.View(genreModel); }
Observação
Para preencher uma coleção da entidade, você precisa usar o método Include para especificar que deseja recuperar os álbuns também. Você pode usar o .Single() no LINQ porque, neste caso, apenas um gênero é esperado para um álbum. O método Single() usa uma expressão Lambda como parâmetro, que, nesse caso, especifica um único objeto Genre de modo que seu nome corresponda ao valor definido.
Você aproveitará um recurso que permite indicar outras entidades relacionadas que deseja carregar também quando o objeto Genre for recuperado. Esse recurso é chamado de Modelagem de Resultado de Consulta e permite reduzir o número de vezes necessárias para acessar o banco de dados para recuperar informações. Nesse cenário, você desejará pré-buscar os Álbuns para o Gênero recuperado.
A consulta inclui Genres.Include("Albums") para indicar que você também deseja álbuns relacionados. Isso resultará em um aplicativo mais eficiente, pois recuperará dados de Gênero e Álbum em uma única solicitação de banco de dados.
Tarefa 2 – Executando o aplicativo
Nesta tarefa, você executará o aplicativo e recuperará álbuns de um gênero específico do banco de dados.
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial. Altere a URL para /Store/Browse?genre=Pop para verificar se os resultados estão sendo recuperados do banco de dados.

Navegando /Store/Browse?genre=Pop
Tarefa 3 – Acessando álbuns por ID
Nesta tarefa, você repetirá o procedimento anterior para obter os álbuns por seu Id.
Feche o navegador, se necessário, para retornar ao Visual Studio. Abra a classe StoreController para alterar o método de ação Details . Para fazer isso, no Gerenciador de Soluções, expanda a pasta Controladores e clique duas vezes em StoreController.cs.
Altere o método de ação Detalhes para recuperar detalhes dos álbuns com base em seu Id. Para fazer isso, substitua o seguinte código:
(Trecho de código - Modelos e acesso a dados - Ex3 StoreController DetailsMethod)
// GET: /Store/ public ActionResult Details(int id) { var album = this.storeDB.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }
Tarefa 4 – Executando o aplicativo
Nesta tarefa, você executará o aplicativo em um navegador da Web e obterá os detalhes do álbum por seu ID.
Pressione F5 para executar o aplicativo.
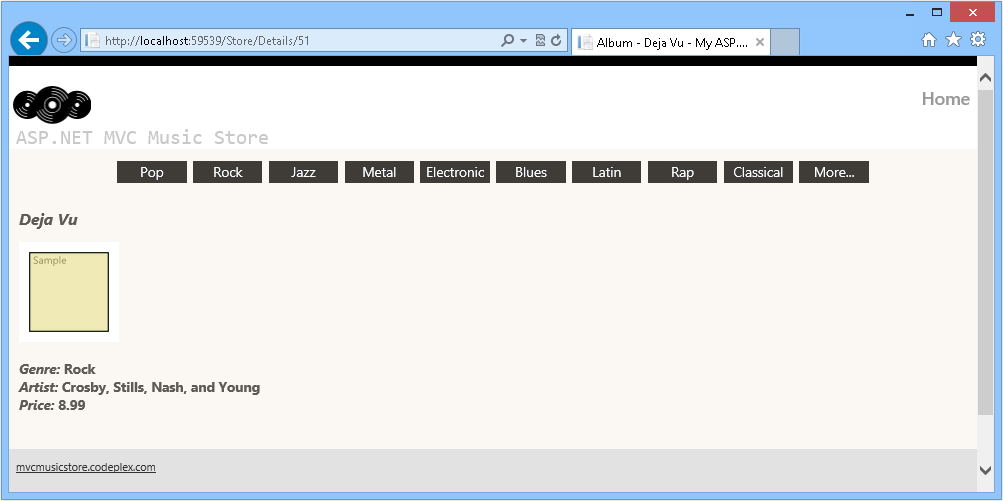
O projeto começa na página inicial. Altere a URL para /Store/Details/51 ou navegue pelos gêneros e selecione um álbum para verificar se os resultados estão sendo recuperados do banco de dados.

Navegação /Loja/Detalhes/51
Observação
Além disso, você pode implantar esse aplicativo em sites do Windows Azure seguindo o Apêndice B: Publicando um aplicativo MVC 4 do ASP.NET usando a Implantação da Web.
Resumo
Ao concluir este laboratório prático, você aprendeu os fundamentos de ASP.NET modelos MVC e acesso a dados, usando a abordagem Database First , bem como a abordagem Code First :
- Como adicionar um banco de dados à solução para consumir seus dados
- Como atualizar os controladores para fornecer modelos de exibição com os dados obtidos do banco de dados em vez de codificados
- Como consultar o banco de dados usando parâmetros
- Como utilizar o Query Result Shaping, recurso que reduz o número de acessos ao banco de dados, recuperando dados de forma mais eficiente
- Como usar as abordagens Database First e Code First no Microsoft Entity Framework para vincular o banco de dados ao modelo
Apêndice A: Instalando o Visual Studio Express 2012 para Web
Você pode instalar o Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando o Microsoft Web Platform Installer.
Vá para [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, se você já instalou o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 for Web with Windows Azure SDK".
Clique em Instalar agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
Quando o Web Platform Installer estiver aberto, clique em Instalar para iniciar a configuração.

Instalar o Visual Studio Express
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos da licença
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir o Visual Studio Express para Web, vá para a tela Iniciar e comece a escrever "VS Express" e clique no bloco VS Express para Web .

Bloco do VS Express para Web
Apêndice B: Publicando um aplicativo MVC 4 do ASP.NET usando a Implantação da Web
Este apêndice mostrará como criar um novo site no Portal de Gerenciamento do Windows Azure e publicar o aplicativo obtido seguindo o laboratório, aproveitando o recurso de publicação de Implantação da Web fornecido pelo Windows Azure.
Tarefa 1 – Criando um novo site a partir do Portal do Windows Azure
Vá para o Portal de Gerenciamento do Windows Azure e entre usando as credenciais da Microsoft associadas à sua assinatura.
Observação
Com o Windows Azure, você pode hospedar 10 ASP.NET sites gratuitamente e, em seguida, dimensionar à medida que o tráfego cresce. Você pode se inscrever aqui.

Faça logon no Portal de Gerenciamento do Windows Azure
Clique em Novo na barra de comandos.

Criando um novo site
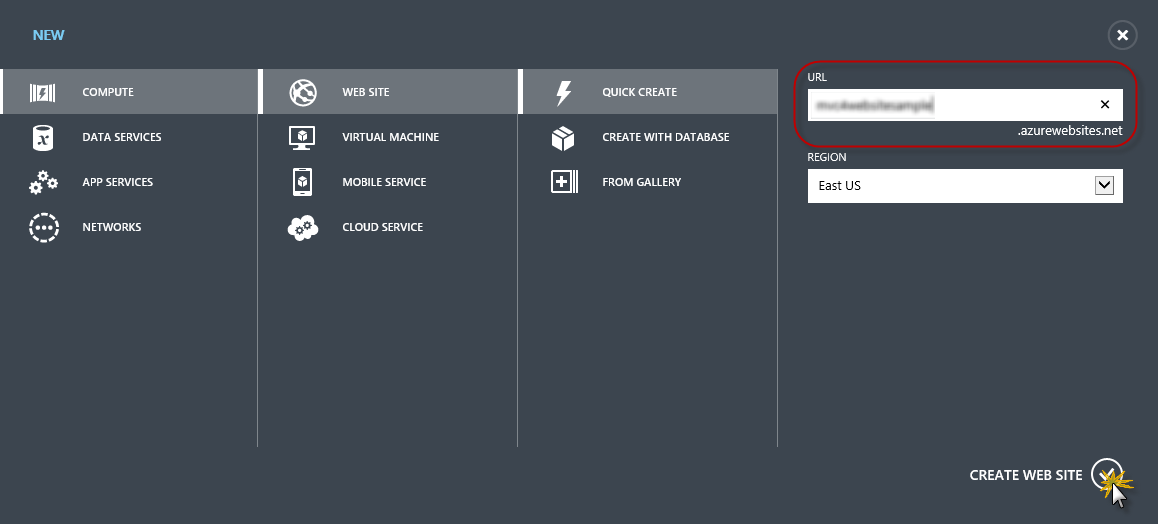
Clique em Site de Computação | . Em seguida, selecione a opção Criação rápida. Forneça uma URL disponível para o novo site e clique em Criar Site.
Observação
Um site do Windows Azure é o host de um aplicativo Web em execução na nuvem que você pode controlar e gerenciar. A opção Criação Rápida permite implantar um aplicativo Web concluído no site do Windows Azure de fora do portal. Ele não inclui etapas para configurar um banco de dados.

Criando um novo site usando a Criação rápida
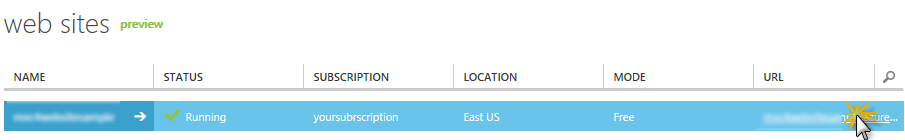
Aguarde até que o novo site seja criado.
Depois que o site for criado, clique no link na coluna URL . Verifique se o novo site está funcionando.

Navegando para o novo site

Site em execução
Volte para o portal e clique no nome do site na coluna Nome para exibir as páginas de gerenciamento.

Abrindo as páginas de gerenciamento do site
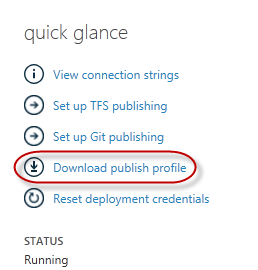
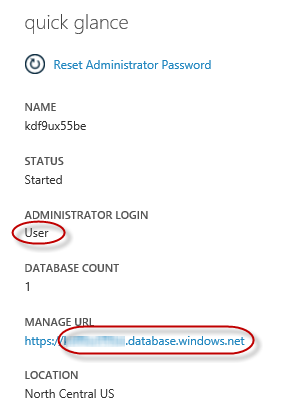
Na página Painel, na seção de visão rápida, clique no link Baixar perfil de publicação.
Observação
O perfil de publicação contém todas as informações necessárias para publicar um aplicativo Web em um site do Windows Azure para cada método de publicação habilitado. O perfil de publicação contém as URLs, as credenciais de usuário e as cadeias de caracteres de banco de dados necessárias para se conectar e autenticar em cada um dos pontos de extremidade para os quais um método de publicação está habilitado. O Microsoft WebMatrix 2, o Microsoft Visual Studio Express for Web e o Microsoft Visual Studio 2012 oferecem suporte à leitura de perfis de publicação para automatizar a configuração desses programas para publicar aplicativos Web em sites do Windows Azure.

Baixando o perfil de publicação do site
Baixe o arquivo de perfil de publicação em um local conhecido. Mais adiante neste exercício, você verá como usar esse arquivo para publicar um aplicativo Web em sites do Windows Azure a partir do Visual Studio.

Salvando o arquivo de perfil de publicação
Tarefa 2 – Configurando o servidor de banco de dados
Se o seu aplicativo usar bancos de dados do SQL Server, você precisará criar um servidor do Banco de Dados SQL. Se você quiser implantar um aplicativo simples que não usa o SQL Server, ignore essa tarefa.
Você precisará de um servidor de Banco de Dados SQL para armazenar o banco de dados do aplicativo. Você pode exibir os servidores do Banco de dados SQL de sua assinatura no portal de gerenciamento do Windows Azure no Painel do servidor de servidores dos bancos de dados | | SQL. Se você não tiver um servidor criado, poderá criar um usando o botão Adicionar na barra de comandos. Anote o nome e a URL do servidor, o nome de login e a senha do administrador, pois você os usará nas próximas tarefas. Não crie o banco de dados ainda, pois ele será criado em um estágio posterior.

Painel do Servidor do Banco de Dados SQL
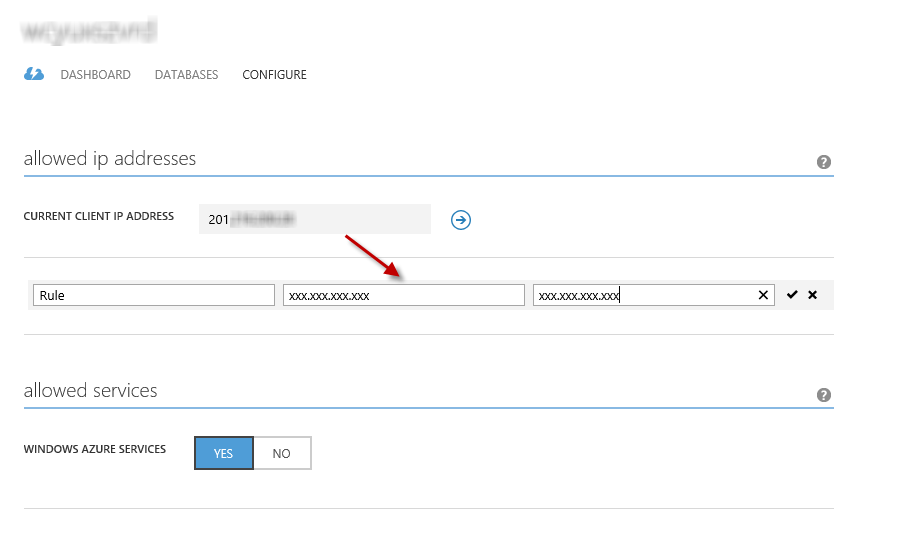
Na próxima tarefa, você testará a conexão do banco de dados do Visual Studio, por esse motivo, você precisa incluir seu endereço IP local na lista de endereços IP permitidos do servidor. Para fazer isso, clique em Configurar, selecione o endereço IP do endereço IP do cliente atual e cole-o nas caixas de texto Endereço IP inicial e Endereço IP final e clique no
 botão.
botão.
Adicionando o endereço IP do cliente
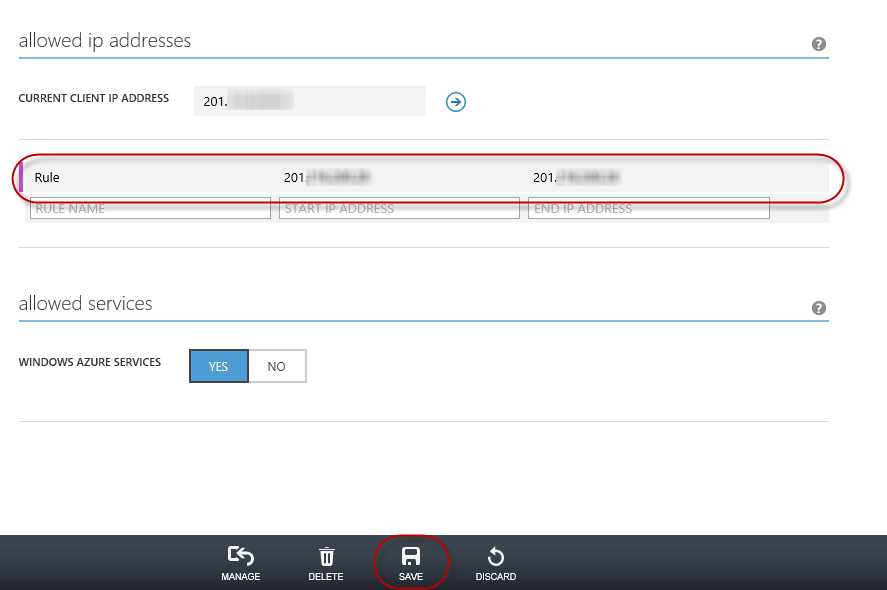
Depois que o endereço IP do cliente for adicionado à lista de endereços IP permitidos, clique em Salvar para confirmar as alterações.

Confirmar alterações
Tarefa 3 – Publicando um aplicativo MVC 4 ASP.NET usando a Implantação da Web
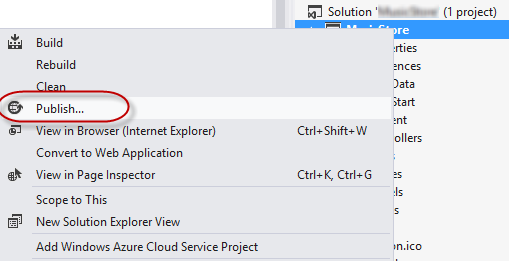
Volte para a solução MVC 4 ASP.NET. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto de site e selecione Publicar.

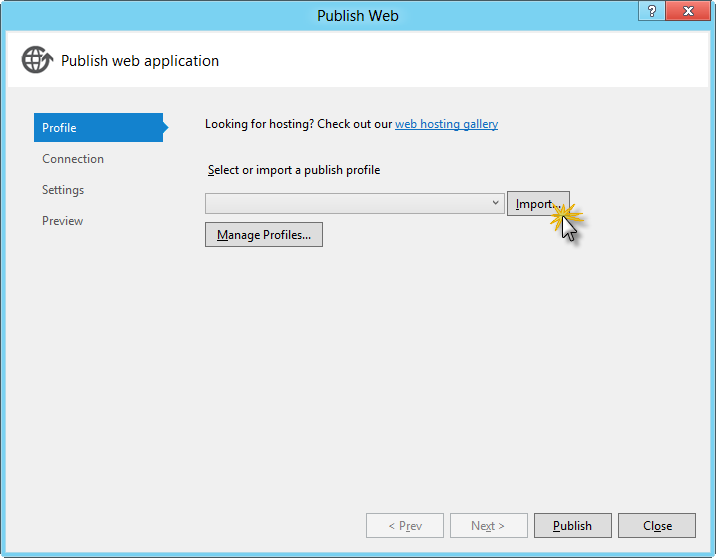
Publicando o site
Importe o perfil de publicação que você salvou na primeira tarefa.

Importando o perfil de publicação
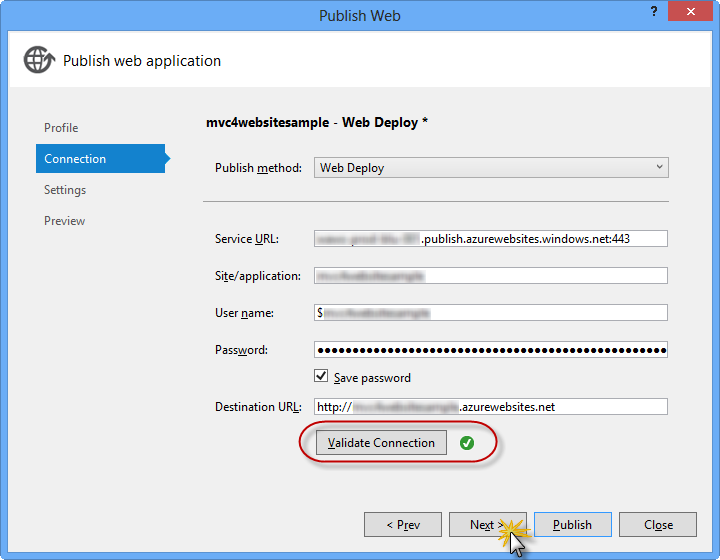
Clique em Validar conexão. Quando a validação estiver concluída, clique em Avançar.
Observação
A validação é concluída quando você vê uma marca de seleção verde ao lado do botão Validar conexão.

Validando conexão
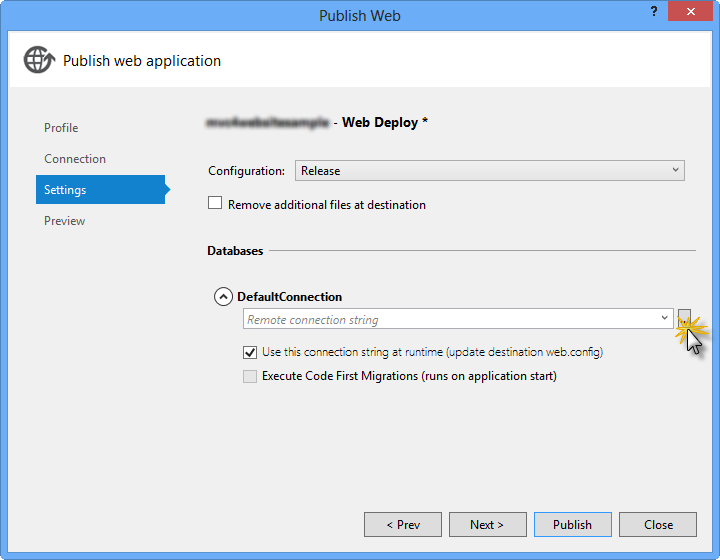
Na página Configurações, na seção Bancos de dados, clique no botão ao lado da caixa de texto da conexão com o banco de dados (ou seja, DefaultConnection).

Configuração de implantação da Web
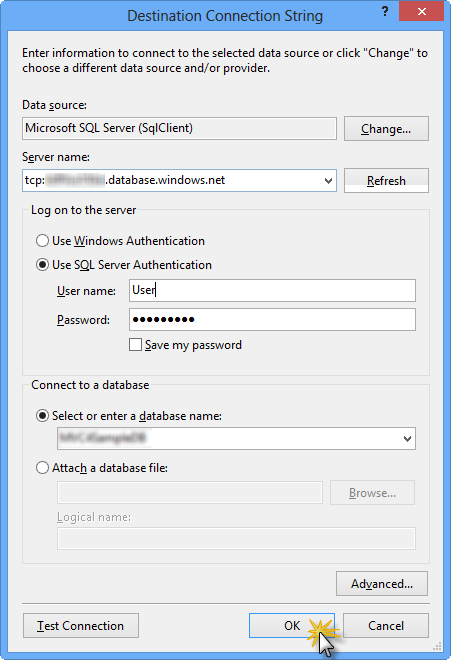
Configure a conexão do banco de dados da seguinte maneira:
No Nome do servidor, digite a URL do servidor do Banco de Dados SQL usando o prefixo tcp:.
Em Nome de usuário, digite o nome de logon do administrador do servidor.
Em Senha , digite sua senha de login de administrador do servidor.
Digite um novo nome de banco de dados.

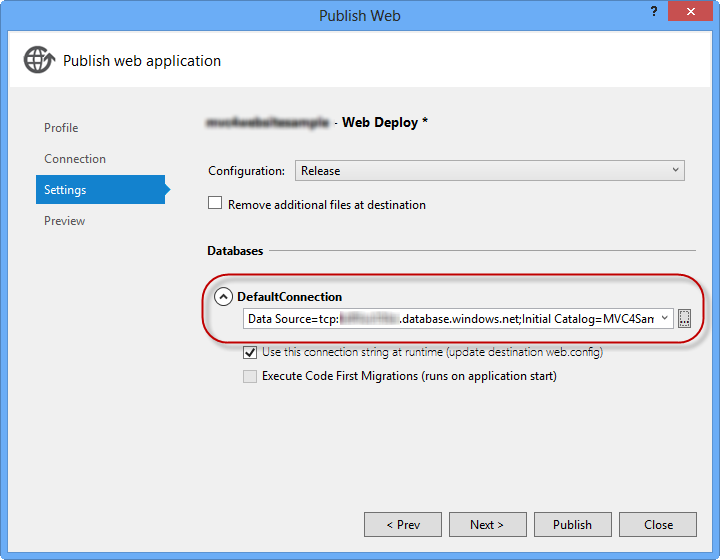
Configurando a cadeia de conexão de destino
Em seguida, clique em OK. Quando solicitado a criar o banco de dados, clique em Sim.

Criando o banco de dados
A cadeia de conexão que você usará para se conectar ao Banco de dados SQL no Windows Azure é mostrada na caixa de texto Conexão Padrão. Em seguida, clique em Próximo.

Cadeia de conexão apontando para o Banco de Dados SQL
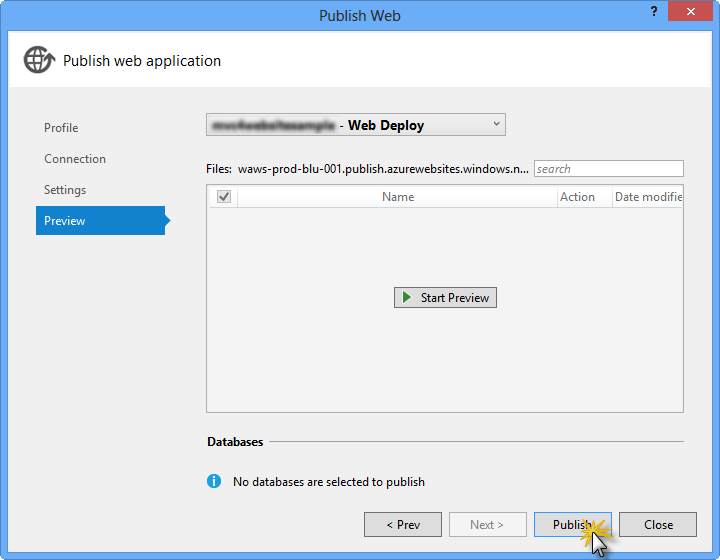
Na página Visualização, clique em Publicar.

Publicando o aplicativo Web
Quando o processo de publicação terminar, seu navegador padrão abrirá o site publicado.
Apêndice C: Usando snippets de código
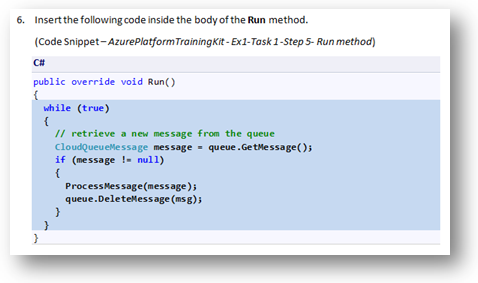
Com snippets de código, você tem todo o código de que precisa ao seu alcance. O documento de laboratório informará exatamente quando você pode usá-los, conforme mostrado na figura a seguir.

Usando trechos de código do Visual Studio para inserir código em seu projeto
Para adicionar um snippet de código usando o teclado (somente C#)
- Coloque o cursor onde deseja inserir o código.
- Comece a digitar o nome do snippet (sem espaços ou hífens).
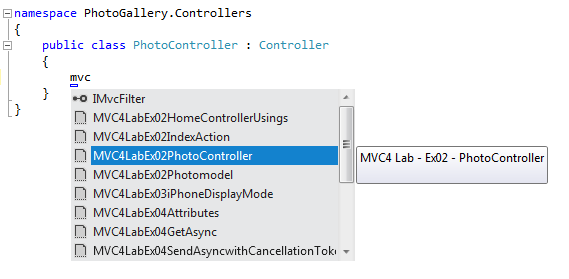
- Veja como o IntelliSense exibe os nomes dos snippets correspondentes.
- Selecione o snippet correto (ou continue digitando até que o nome do snippet inteiro seja selecionado).
- Pressione a tecla Tab duas vezes para inserir o snippet no local do cursor.

Comece a digitar o nome do snippet

Pressione Tab para selecionar o snippet destacado

Pressione Tab novamente e o snippet será expandido
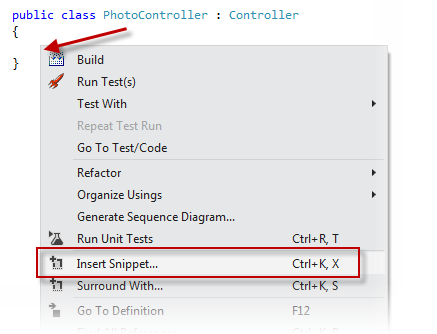
Para adicionar um snippet de código usando o mouse (C#, Visual Basic e XML) 1. Clique com o botão direito do mouse onde deseja inserir o snippet de código.
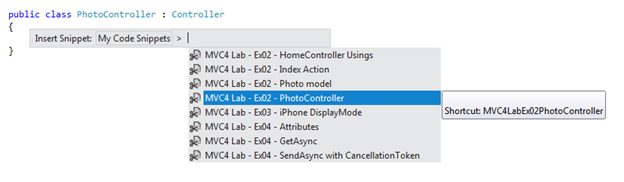
- Selecione Inserir Snippet seguido de Meus Snippets de Código.
- Escolha o snippet relevante da lista, clicando nele.

Clique com o botão direito do mouse onde deseja inserir o snippet de código e selecione Inserir snippet

Escolha o snippet relevante da lista, clicando nele