Validação, formulários e auxiliares do ASP.NET MVC 4
Por Equipe Web Camps
Baixe o kit de treinamento Web Camps
No Laboratório Prático de Modelos e Acesso ASP.NET a Dados do MVC 4, você está carregando e exibindo dados do banco de dados. Neste Laboratório Prático, você adicionará ao aplicativo Music Store a capacidade de editar esses dados.
Com esse objetivo em mente, você primeiro criará o controlador que dará suporte às ações CRUD (Criar, Ler, Atualizar e Excluir) dos álbuns. Você gerará um modelo de exibição de índice aproveitando ASP.NET recurso de scaffolding do MVC para exibir as propriedades dos álbuns em uma tabela HTML. Para aprimorar essa visualização, você adicionará um auxiliar HTML personalizado que truncará descrições longas.
Depois, você adicionará as visualizações Editar e Criar que permitirão alterar os álbuns no banco de dados, com a ajuda de elementos de formulário como menus suspensos.
Por fim, você permitirá que os usuários excluam um álbum e também impedirá que eles insiram dados errados, validando sua entrada.
Este laboratório prático pressupõe que você tenha conhecimento básico de ASP.NET MVC. Se você nunca usou ASP.NET MVC antes, recomendamos que você consulte ASP.NET Laboratório Prático de Fundamentos do MVC.
Este laboratório orienta você pelos aprimoramentos e novos recursos descritos anteriormente, aplicando pequenas alterações a um aplicativo Web de exemplo fornecido na pasta Origem.
Observação
Todo o código de exemplo e snippets estão incluídos no Kit de Treinamento Web Camps, disponível em Versões Microsoft-Web/WebCampTrainingKit. O projeto específico para este laboratório está disponível em ASP.NET Helpers, Forms and Validation do MVC 4.
Objetivos
Neste Laboratório Prático, você aprenderá a:
- Criar um controlador para dar suporte a operações CRUD
- Gerar uma Exibição de Índice para exibir propriedades de entidade em uma tabela HTML
- Adicionar um auxiliar HTML personalizado
- Criar e personalizar uma Visualização de Edição
- Diferenciar entre métodos de ação que reagem a chamadas HTTP-GET ou HTTP-POST
- Adicionar e personalizar um Modo de Exibição de Criação
- Manipular a exclusão de uma entidade
- Valide a entrada do usuário
Pré-requisitos
Você deve ter os seguintes itens para concluir este laboratório:
- Microsoft Visual Studio Express 2012 para Web ou superior (leia o Apêndice A para obter instruções sobre como instalá-lo).
Instalação
Instalando trechos de código
Por conveniência, grande parte do código que você gerenciará ao longo deste laboratório está disponível como trechos de código do Visual Studio. Para instalar os snippets de código, execute o arquivo .\Source\Setup\CodeSnippets.vsi .
Se você não estiver familiarizado com os Snippets de Código do Visual Studio e quiser aprender a usá-los, consulte o apêndice deste documento "Apêndice B: Usando Snippets de Código".
Exercícios
Os seguintes exercícios compõem este Laboratório Prático:
- Criando o controlador do Store Manager e seu modo de exibição Índice
- Adicionando um auxiliar HTML
- Criando a Visualização de Edição
- Adicionando uma exibição de criação
- Manipulando a exclusão
- Adicionando uma Validação
- Usando jQuery discreto no lado do cliente
Observação
Cada exercício é acompanhado por uma pasta End contendo a solução resultante que você deve obter após concluir os exercícios. Você pode usar esta solução como um guia se precisar de ajuda adicional para trabalhar nos exercícios.
Tempo estimado para concluir este laboratório: 60 minutos
Exercício 1: Criando o controlador do Store Manager e seu modo de exibição Índice
Neste exercício, você aprenderá a criar um novo controlador para dar suporte a operações CRUD, personalizar seu método de ação Index para retornar uma lista de álbuns do banco de dados e, finalmente, gerar um modelo de exibição de índice aproveitando ASP.NET recurso de scaffolding do MVC para exibir as propriedades dos álbuns em uma tabela HTML.
Tarefa 1 – Criando o StoreManagerController
Nesta tarefa, você criará um novo controlador chamado StoreManagerController para dar suporte a operações CRUD.
Abra a solução Begin localizada na pasta Source/Ex1-CreatingTheStoreManagerController/Begin/ .
Você precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
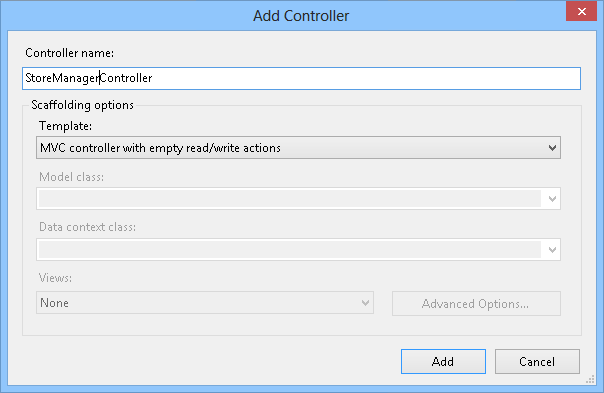
Adicione um novo controlador. Para fazer isso, clique com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções, selecione Adicionar e o comando Controlador . Altere o Nome do Controlador para StoreManagerController e verifique se a opção Controlador MVC com ações de leitura/gravação vazias está selecionada. Clique em Adicionar.

Caixa de diálogo Adicionar controlador
Uma nova classe Controller é gerada. Como você indicou para adicionar ações para leitura/gravação, métodos de stub para eles, ações CRUD comuns são criadas com comentários TODO preenchidos, solicitando a inclusão da lógica específica do aplicativo.
Tarefa 2 – Personalizando o índice StoreManager
Nesta tarefa, você personalizará o método de ação Índice StoreManager para retornar um Modo de Exibição com a lista de álbuns do banco de dados.
Na classe StoreManagerController, adicione as seguintes diretivas using .
(Snippet de código – ASP.NET Auxiliares e Formulários e Validação do MVC 4 – Ex1 usando MvcMusicStore)
using System.Data; using System.Data.Entity; using MvcMusicStore.Models;Adicione um campo ao StoreManagerController para manter uma instância de MusicStoreEntities.
(Snippet de código – ASP.NET Auxiliares e Formulários e Validação do MVC 4 – Ex1 MusicStoreEntities)
public class StoreManagerController : Controller { private MusicStoreEntities db = new MusicStoreEntities();Implemente a ação Índice StoreManagerController para retornar um Modo de Exibição com a lista de álbuns.
A lógica de ação do controlador será muito semelhante à ação Index do StoreController escrita anteriormente. Use o LINQ para recuperar todos os álbuns, incluindo informações de gênero e artista para exibição.
(Snippet de código – ASP.NET Auxiliares e Formulários MVC 4 e Validação – Índice Ex1 StoreManagerController)
// // GET: /StoreManager/ public ActionResult Index() { var albums = this.db.Albums.Include(a => a.Genre).Include(a => a.Artist) .OrderBy(a => a.Price); return this.View(albums.ToList()); }
Tarefa 3 – Criando o modo de exibição de índice
Nesta tarefa, você criará o modelo de exibição de índice para exibir a lista de álbuns retornados pelo controlador StoreManager .
Antes de criar o novo modelo de exibição, você deve criar o projeto para que a caixa de diálogo Adicionar exibição saiba sobre a classe Album a ser usada. Selecione Construir | Compile MvcMusicStore para construir o projeto.
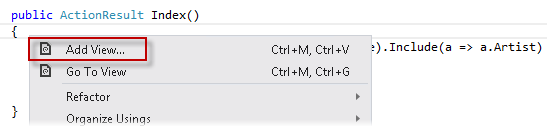
Clique com o botão direito do mouse dentro do método de ação Index e selecione Adicionar Exibição. Isso abrirá a caixa de diálogo Adicionar exibição .

Adicionando uma exibição de dentro do método Index
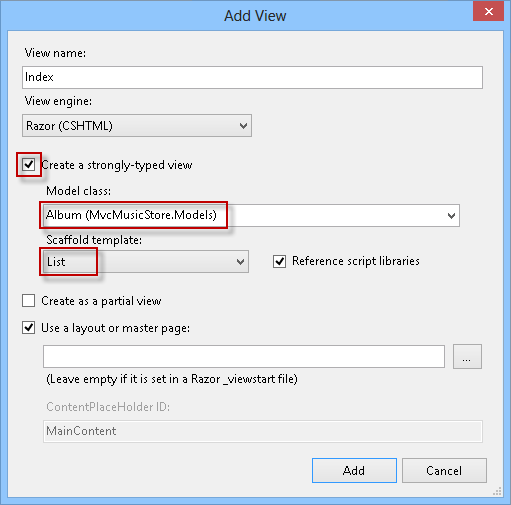
Na caixa de diálogo Adicionar Exibição, verifique se o Nome da Exibição é Índice. Selecione a opção Criar uma exibição fortemente tipada e selecione Álbum (MvcMusicStore.Models) na lista suspensa Classe Modelo. Selecione Lista no menu suspenso Modelo de scaffold. Deixe o mecanismo de exibição para Razor e os outros campos com seu valor padrão e clique em Adicionar.

Adicionando uma exibição de índice
Tarefa 4 – Personalizando o scaffold do Modo de Exibição de Índice
Nesta tarefa, você ajustará o modelo de exibição simples criado com ASP.NET recurso de scaffolding MVC para que ele exiba os campos desejados.
Observação
O suporte a scaffolding no MVC ASP.NET gera um modelo de exibição simples que lista todos os campos no modelo Album. O scaffolding fornece uma maneira rápida de começar a usar uma exibição fortemente tipada: em vez de ter que escrever o modelo de exibição manualmente, o scaffolding gera rapidamente um modelo padrão e, em seguida, você pode modificar o código gerado.
Revise o código criado. A lista de campos gerada fará parte da seguinte tabela HTML que o Scaffolding está usando para exibir dados tabulares.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table> <tr> <th> @Html.DisplayNameFor(model => model.GenreId) </th> <th> @Html.DisplayNameFor(model => model.ArtistId) </th> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.Price) </th> <th> @Html.DisplayNameFor(model => model.AlbumArtUrl) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.GenreId) </td> <td> @Html.DisplayFor(modelItem => item.ArtistId) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.AlbumArtUrl) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Details", "Details", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> </tr> } </table>Substitua o código da <tabela> pelo código a seguir para exibir apenas os campos Gênero, Artista, Título do álbum e Preço. Isso exclui as colunas AlbumId e URL da arte do álbum. Além disso, ele altera as colunas GenreId e ArtistId para exibir suas propriedades de classe vinculadas de Artist.Name e Genre.Name e remove o link Detalhes .
<table> <tr> <th></th> <th>Genre</th> <th>Artist</th> <th>Title</th> <th>Price</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Html.DisplayFor(modelItem => item.Artist.Name) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr> } </table>Altere as descrições a seguir.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você testará se o modelo de exibição de índice do StoreManager exibe uma lista de álbuns de acordo com o design das etapas anteriores.
Pressione F5 para executar o aplicativo.
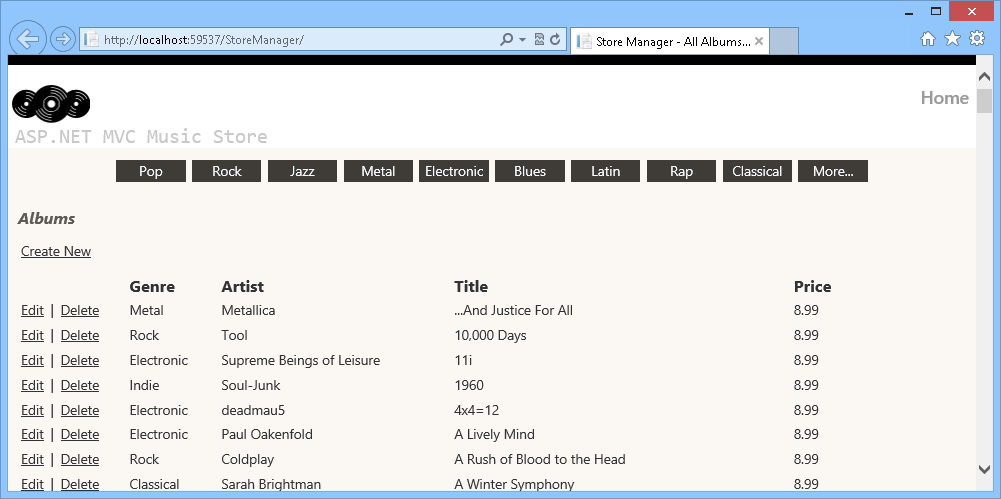
O projeto começa na página inicial. Altere a URL para /StoreManager para verificar se uma lista de álbuns é exibida, mostrando seu título, artista e gênero.

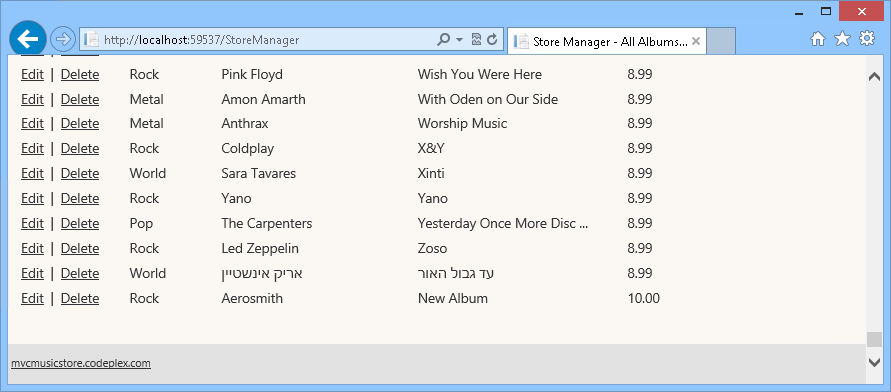
Navegando na lista de álbuns
Exercício 2: Adicionando um auxiliar HTML
A página Índice do StoreManager tem um problema potencial: as propriedades Título e Nome do Artista podem ser longas o suficiente para atrapalhar a formatação da tabela. Neste exercício, você aprenderá a adicionar um auxiliar HTML personalizado para truncar esse texto.
Na figura a seguir, você pode ver como o formato é modificado devido ao comprimento do texto quando você usa um tamanho de navegador pequeno.

Navegando na lista de álbuns com texto não truncado
Tarefa 1 – Estendendo o Auxiliar HTML
Nesta tarefa, você adicionará um novo método Truncate ao objeto HTML exposto em ASP.NET Exibições MVC. Para fazer isso, você implementará um método de extensão para a classe interna System.Web.Mvc.HtmlHelper fornecida pelo MVC ASP.NET.
Observação
Para ler mais sobre métodos de extensão, visite este artigo do msdn. https://msdn.microsoft.com/library/bb383977.aspx.
Abra a solução Begin localizada na pasta Source/Ex2-AddingAnHTMLHelper/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a exibição de índice do StoreManager. Para fazer isso, no Gerenciador de Soluções, expanda a pasta Exibições , depois o StoreManager e abra o arquivo Index.cshtml .
Adicione o código a seguir abaixo da diretiva @model para definir o método auxiliar Truncate .
@model IEnumerable<MvcMusicStore.Models.Album> @helper Truncate(string input, int length) { if (input.Length <= length) { @input } else { @input.Substring(0, length)<text>...</text> } } @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Tarefa 2 – Truncando texto na página
Nesta tarefa, você usará o método Truncate para truncar o texto no modelo de exibição.
Abra a exibição de índice do StoreManager. Para fazer isso, no Gerenciador de Soluções, expanda a pasta Exibições , depois o StoreManager e abra o arquivo Index.cshtml .
Substitua as linhas que mostram o nome do artista e o título do álbum. Para fazer isso, substitua as linhas a seguir.
<tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Truncate(item.Artist.Name, 25) </td> <td> @Truncate(item.Title, 25) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr>
Tarefa 3 – Executando o aplicativo
Nesta tarefa, você testará se o modelo de exibição de índice StoreManager trunca o título do álbum e o nome do artista.
Pressione F5 para executar o aplicativo.
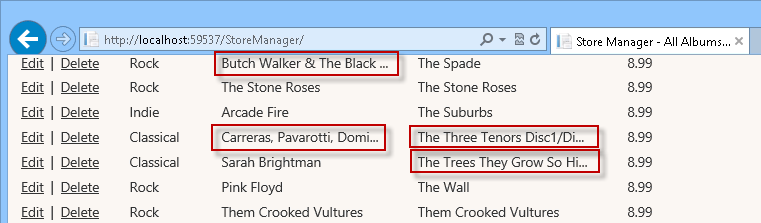
O projeto começa na página inicial. Altere a URL para /StoreManager para verificar se os textos longos na coluna Título e Artista estão truncados.

Títulos truncados e nomes de artistas
Exercício 3: Criando a visualização de edição
Neste exercício, você aprenderá a criar um formulário para permitir que os gerentes de loja editem um álbum. Eles navegarão pela URL /StoreManager/Edit/id (id sendo a ID exclusiva do álbum a ser editado), fazendo assim uma chamada HTTP-GET para o servidor.
O método de ação Controller Edit recuperará o Album apropriado do banco de dados, criará um objeto StoreManagerViewModel para encapsulá-lo (junto com uma lista de Artistas e Gêneros) e, em seguida, o passará para um modelo de exibição para renderizar a página HTML de volta para o usuário. Esta página conterá um <elemento de formulário> com caixas de texto e menus suspensos para editar as propriedades do álbum.
Depois que o usuário atualiza os valores do formulário Álbum e clica no botão Salvar , as alterações são enviadas por meio de uma chamada HTTP-POST de volta para /StoreManager/Edit/id. Embora a URL permaneça a mesma da última chamada, ASP.NET MVC identifica que desta vez é um HTTP-POST e, portanto, executa um método de ação Editar diferente (um decorado com [HttpPost]).
Tarefa 1 – Implementando o método de ação de edição HTTP-GET
Nesta tarefa, você implementará a versão HTTP-GET do método de ação Editar para recuperar o Álbum apropriado do banco de dados, bem como uma lista de todos os Gêneros e Artistas. Ele empacotará esses dados no objeto StoreManagerViewModel definido na última etapa, que será passado para um modelo de exibição para renderizar a resposta.
Abra a solução Begin localizada na pasta Source/Ex3-CreatingTheEditView/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a classe StoreManagerController . Para fazer isso, expanda a pasta Controladores e clique duas vezes em StoreManagerController.cs.
Substitua o método de ação HTTP-GET Edit pelo código a seguir para recuperar o Álbum apropriado, bem como as listas de Gêneros e Artistas.
(Snippet de código - ASP.NET Auxiliares e Formulários MVC 4 e Validação - Ação de edição HTTP-GET do Ex3 StoreManagerController)
public ActionResult Edit(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Observação
Você está usando System.Web.Mvc SelectList para Artistas e Gêneros em vez da Lista System.Collections.Generic.
SelectList é uma maneira mais limpa de preencher menus suspensos HTML e gerenciar coisas como a seleção atual. Instanciar e configurar posteriormente esses objetos ViewModel na ação do controlador tornará o cenário Editar formulário mais limpo.
Tarefa 2 – Criando o modo de exibição de edição
Nesta tarefa, você criará um modelo Editar Exibição que posteriormente exibirá as propriedades do álbum.
Crie a visualização de edição. Para fazer isso, clique com o botão direito do mouse dentro do método de ação Editar e selecione Adicionar Exibição.
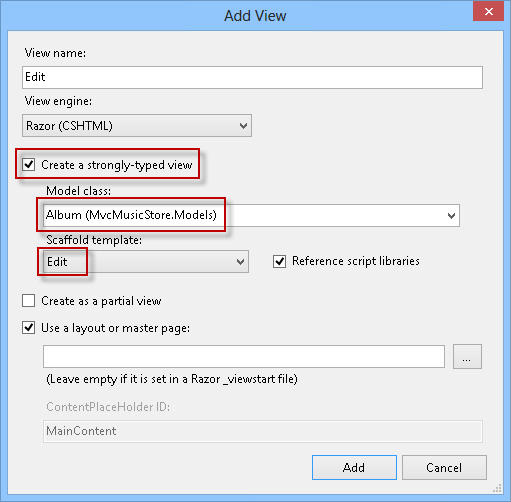
Na caixa de diálogo Adicionar vista, verifique se o Nome da vista é Editar. Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione Álbum (MvcMusicStore.Models) na lista suspensa Exibir classe de dados. Selecione Editar no menu suspenso Modelo de scaffold. Deixe os outros campos com seu valor padrão e clique em Adicionar.

Adicionando uma visualização de edição
Tarefa 3 – Executando o aplicativo
Nesta tarefa, você testará se a página Editar Exibição do StoreManager exibe os valores das propriedades do álbum passado como parâmetro.
Pressione F5 para executar o aplicativo.
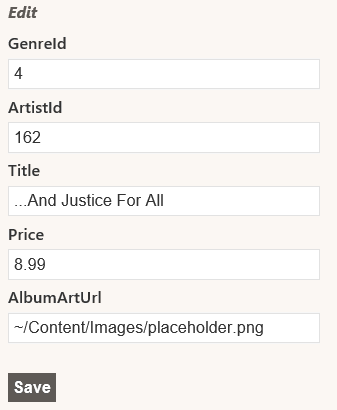
O projeto começa na página inicial. Altere a URL para /StoreManager/Edit/1 para verificar se os valores das propriedades do álbum passado são exibidos.

Navegando na visualização de edição do álbum
Tarefa 4 – Implementando menus suspensos no modelo do Editor de Álbum
Nesta tarefa, você adicionará menus suspensos ao modelo de exibição criado na última tarefa, para que o usuário possa selecionar em uma lista de Artistas e Gêneros.
Substitua todo o código do conjunto de campos Álbum pelo seguinte:
<fieldset> <legend>Album</legend> @Html.HiddenFor(model => model.AlbumId) <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> <div class="editor-field"> @Html.EditorFor(model => model.Title) @Html.ValidationMessageFor(model => model.Title) </div> <div class="editor-label"> @Html.LabelFor(model => model.Price) </div> <div class="editor-field"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price) </div> <div class="editor-label"> @Html.LabelFor(model => model.AlbumArtUrl) </div> <div class="editor-field"> @Html.EditorFor(model => model.AlbumArtUrl) @Html.ValidationMessageFor(model => model.AlbumArtUrl) </div> <div class="editor-label"> @Html.LabelFor(model => model.Artist) </div> <div class="editor-field"> @Html.DropDownList("ArtistId", (SelectList) ViewData["Artists"]) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Genre) </div> <div class="editor-field"> @Html.DropDownList("GenreId", (SelectList) ViewData["Genres"]) @Html.ValidationMessageFor(model => model.GenreId) </div> <p> <input type="submit" value="Save" /> </p> </fieldset>Observação
Um auxiliar Html.DropDownList foi adicionado para renderizar menus suspensos para escolher artistas e gêneros. Os parâmetros passados para Html.DropDownList são:
- O nome do campo de formulário ("ArtistId").
- A SelectList de valores para a lista suspensa.
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você testará se a página Editar exibição do StoreManager exibe menus suspensos em vez de campos de texto de ID de artista e gênero.
Pressione F5 para executar o aplicativo.
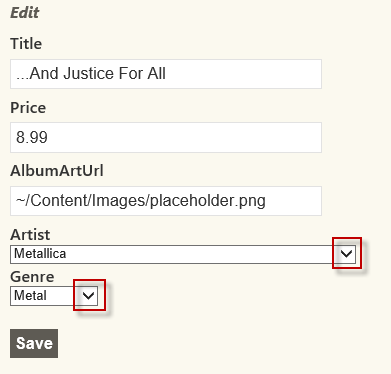
O projeto começa na página inicial. Altere a URL para /StoreManager/Edit/1 para verificar se ela exibe menus suspensos em vez dos campos de texto ID do artista e do gênero.

Navegando na visualização de edição do álbum, desta vez com menus suspensos
Tarefa 6 – Implementando o método de ação HTTP-POST Edit
Agora que o Modo de Exibição de Edição é exibido conforme o esperado, você precisa implementar o método de Ação de Edição HTTP-POST para salvar as alterações feitas no Álbum.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Abra StoreManagerController na pasta Controladores .
Substitua o código do método de ação HTTP-POST Edit pelo seguinte (observe que o método que deve ser substituído é a versão sobrecarregada que recebe dois parâmetros):
(Snippet de código – ASP.NET Auxiliares e Formulários MVC 4 e Validação – Ação de edição HTTP-POST do Ex3 StoreManagerController)
[HttpPost] public ActionResult Edit(Album album) { if (ModelState.IsValid) { this.db.Entry(album).State = EntityState.Modified; this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Observação
Esse método será executado quando o usuário clicar no botão Salvar da Exibição e executar um HTTP-POST dos valores do formulário de volta ao servidor para mantê-los no banco de dados. O decorador [HttpPost] indica que o método deve ser usado para esses cenários HTTP-POST. O método usa um objeto Album . ASP.NET MVC criará automaticamente o objeto Album a partir dos valores de formulário> postados<.
O método executará estas etapas:
Se o modelo for válido:
- Atualize a entrada do álbum no contexto para marcá-la como um objeto modificado.
- Salve as alterações e redirecione para a exibição de índice.
Se o modelo não for válido, ele preencherá o ViewBag com o GenreId e o ArtistId e, em seguida, retornará o modo de exibição com o objeto Album recebido para permitir que o usuário execute qualquer atualização necessária.
Tarefa 7 – Executando o aplicativo
Nesta tarefa, você testará se a página Editar Exibição do StoreManager realmente salva os dados atualizados do Álbum no banco de dados.
Pressione F5 para executar o aplicativo.
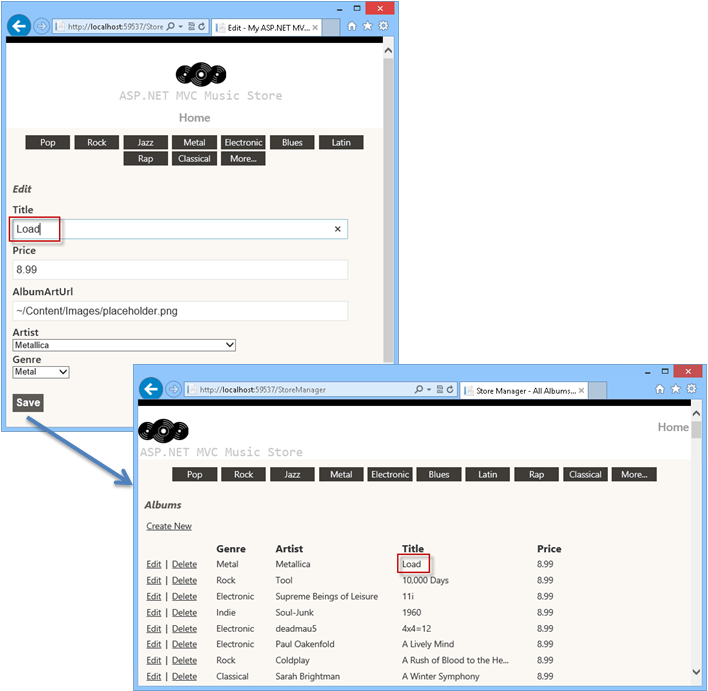
O projeto começa na página inicial. Altere a URL para /StoreManager/Edit/1. Altere o título do álbum para Carregar e clique em Salvar. Verifique se o título do álbum realmente foi alterado na lista de álbuns.

Atualizando um álbum
Exercício 4: Adicionando uma exibição de criação
Agora que o StoreManagerController dá suporte à capacidade de Edição , neste exercício, você aprenderá a adicionar um modelo Criar Modo de Exibição para permitir que os gerentes de loja adicionem novos Álbuns ao aplicativo.
Como você fez com a funcionalidade Editar, você implementará o cenário Criar usando dois métodos separados dentro da classe StoreManagerController :
- Um método de ação exibirá um formulário vazio quando os gerentes de loja visitarem pela primeira vez o URL /StoreManager/Create .
- Um segundo método de ação manipulará o cenário em que o gerente da loja clica no botão Salvar no formulário e envia os valores de volta para a URL /StoreManager/Create como um HTTP-POST.
Tarefa 1 – Implementando o método de ação HTTP-GET Create
Nesta tarefa, você implementará a versão HTTP-GET do método de ação Create para recuperar uma lista de todos os gêneros e artistas, empacotar esses dados em um objeto StoreManagerViewModel , que será passado para um modelo de exibição.
Abra a solução Begin localizada na pasta Source/Ex4-AddingACreateView/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a classe StoreManagerController . Para fazer isso, expanda a pasta Controladores e clique duas vezes em StoreManagerController.cs.
Substitua o código do método de ação Create pelo seguinte:
(Snippet de código – ASP.NET Auxiliares e Formulários MVC 4 e Validação – Ação de criação HTTP-GET Ex4 StoreManagerController)
// // GET: /StoreManager/Create public ActionResult Create() { this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name"); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name"); return this.View(); }
Tarefa 2 – Adicionando o modo de exibição Criar
Nesta tarefa, você adicionará o modelo Criar Exibição que exibirá um novo formulário de Álbum (vazio).
Clique com o botão direito do mouse dentro do método de ação Criar e selecione Adicionar exibição. Isso abrirá a caixa de diálogo Adicionar exibição.
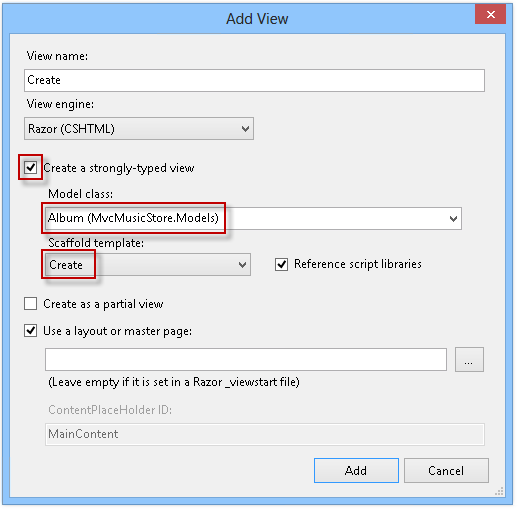
Na caixa de diálogo Adicionar Vista, verifique se o Nome da Vista é Criar. Selecione a opção Criar uma exibição fortemente tipada e selecione Álbum (MvcMusicStore.Models) na lista suspensa Classe de modelo e Criar na lista suspensa Modelo de scaffold. Deixe os outros campos com seu valor padrão e clique em Adicionar.

Adicionando a Exibição de Criação
Atualize os campos GenreId e ArtistId para usar uma lista suspensa, conforme mostrado abaixo:
... <fieldset> <legend>Album</legend> <div class="editor-label"> @Html.LabelFor(model => model.GenreId, "Genre") </div> <div class="editor-field"> @Html.DropDownList("GenreId", String.Empty) @Html.ValidationMessageFor(model => model.GenreId) </div> <div class="editor-label"> @Html.LabelFor(model => model.ArtistId, "Artist") </div> <div class="editor-field"> @Html.DropDownList("ArtistId", String.Empty) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> ...
Tarefa 3 – Executando o aplicativo
Nesta tarefa, você testará se a página Criar Exibição do StoreManager exibe um formulário de Álbum vazio.
Pressione F5 para executar o aplicativo.
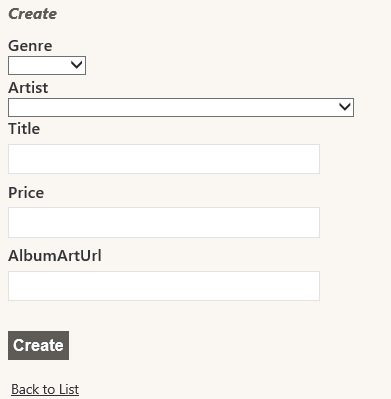
O projeto começa na página inicial. Altere a URL para /StoreManager/Create. Verifique se um formulário vazio é exibido para preencher as novas propriedades do Álbum.

Criar Modo de Exibição com um formulário vazio
Tarefa 4 – Implementando o método de ação de criação HTTP-POST
Nesta tarefa, você implementará a versão HTTP-POST do método de ação Criar que será invocada quando um usuário clicar no botão Salvar . O método deve salvar o novo álbum no banco de dados.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Abra a classe StoreManagerController . Para fazer isso, expanda a pasta Controladores e clique duas vezes em StoreManagerController.cs.
Substitua o código do método de ação HTTP-POST Create pelo seguinte:
(Snippet de código - ASP.NET MVC 4 Helpers e Forms e Validação - Ex4 StoreManagerController HTTP- POST Create action)
[HttpPost] public ActionResult Create(Album album) { if (ModelState.IsValid) { this.db.Albums.Add(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Observação
A ação Criar é bastante semelhante ao método de ação Editar anterior, mas em vez de definir o objeto como modificado, ele está sendo adicionado ao contexto.
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você testará se a página Criar Exibição do StoreManager permite criar um novo Álbum e, em seguida, redireciona para a Exibição de Índice do StoreManager.
Pressione F5 para executar o aplicativo.
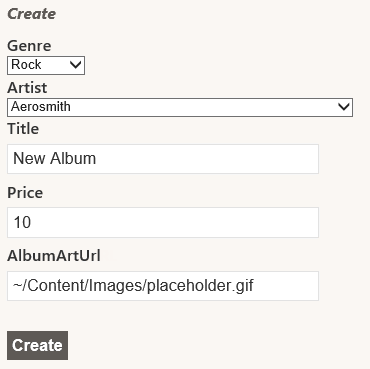
O projeto começa na página inicial. Altere a URL para /StoreManager/Create. Preencha todos os campos do formulário com dados de um novo Álbum, como o da figura a seguir:

Criando um álbum
Verifique se você é redirecionado para o StoreManager Index View que inclui o novo Álbum recém-criado.

Novo álbum criado
Exercício 5: Manipulando a exclusão
A capacidade de excluir álbuns ainda não foi implementada. É disso que trata este exercício. Como antes, você implementará o cenário Delete usando dois métodos separados dentro da classe StoreManagerController :
- Um método de ação exibirá um formulário de confirmação
- Um segundo método de ação manipulará o envio do formulário
Tarefa 1 – Implementando o método de ação de exclusão HTTP-GET
Nesta tarefa, você implementará a versão HTTP-GET do método de ação Excluir para recuperar as informações do álbum.
Abra a solução Begin localizada na pasta Source/Ex5-HandlingDeletion/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a classe StoreManagerController . Para fazer isso, expanda a pasta Controladores e clique duas vezes em StoreManagerController.cs.
A ação do controlador Excluir é exatamente a mesma que a ação anterior do controlador Armazenar Detalhes: ela consulta o objeto de álbum do banco de dados usando a ID fornecida na URL e retorna a exibição apropriada. Para fazer isso, substitua o código do método de ação HTTP-GET Delete pelo seguinte:
(Snippet de código - ASP.NET MVC 4 Helpers and Forms and Validation - Ex5 Handling Deletion HTTP-GET Delete action)
// // GET: /StoreManager/Delete/5 public ActionResult Delete(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }Clique com o botão direito do mouse dentro do método de ação Excluir e selecione Adicionar Exibição. Isso abrirá a caixa de diálogo Adicionar exibição.
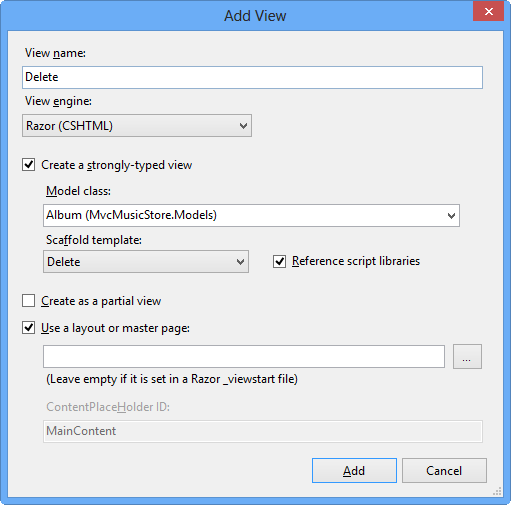
Na caixa de diálogo Adicionar Vista, verifique se o nome da Vista é Excluir. Selecione a opção Criar uma exibição fortemente tipada e selecione Álbum (MvcMusicStore.Models) na lista suspensa da classe Model. Selecione Excluir no menu suspenso Modelo de scaffold. Deixe os outros campos com seu valor padrão e clique em Adicionar.

Adicionando uma exibição de exclusão
O modelo Excluir mostra todos os campos do modelo. Você mostrará apenas o título do álbum. Para fazer isso, substitua o conteúdo da exibição pelo seguinte código:
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Delete"; } <h2>Delete Confirmation</h2> <h3> Are you sure you want to delete the album title <strong>@Model.Title </strong> ? </h3> @using (Html.BeginForm()) { <p> <input type="submit" value="Delete" /> | @Html.ActionLink("Back to List", "Index") </p> }
Tarefa 2 – Executando o aplicativo
Nesta tarefa, você testará se a página Excluir exibição do StoreManager exibe um formulário de exclusão de confirmação.
Pressione F5 para executar o aplicativo.
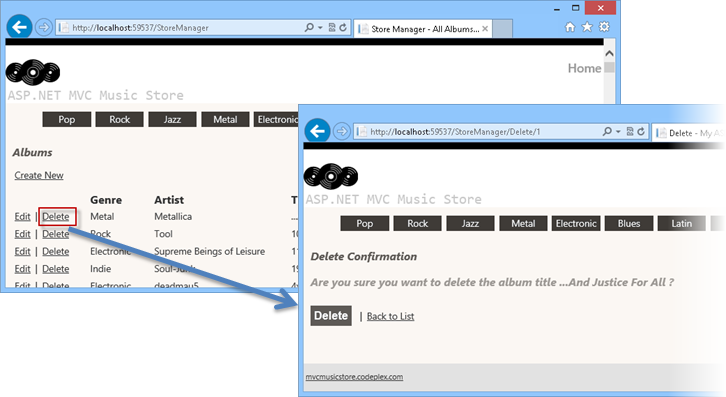
O projeto começa na página inicial. Altere a URL para /StoreManager. Selecione um álbum para excluir clicando em Excluir e verifique se a nova exibição foi carregada.

Excluindo um álbum
Tarefa 3 – Implementando o método de ação de exclusão HTTP-POST
Nesta tarefa, você implementará a versão HTTP-POST do método de ação Excluir que será invocada quando um usuário clicar no botão Excluir . O método deve excluir o álbum no banco de dados.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Abra a classe StoreManagerController . Para fazer isso, expanda a pasta Controladores e clique duas vezes em StoreManagerController.cs.
Substitua o código do método de ação HTTP-POST Delete pelo seguinte:
(Snippet de código - ASP.NET MVC 4 Helpers e Forms e Validação - Ex5 Manipulando a ação de exclusão HTTP-POST Delete)
// // POST: /StoreManager/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { Album album = this.db.Albums.Find(id); this.db.Albums.Remove(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); }
Tarefa 4 – Executando o aplicativo
Nesta tarefa, você testará se a página Excluir Exibição do StoreManager permite excluir um Álbum e, em seguida, redireciona para a Exibição de Índice do StoreManager.
Pressione F5 para executar o aplicativo.
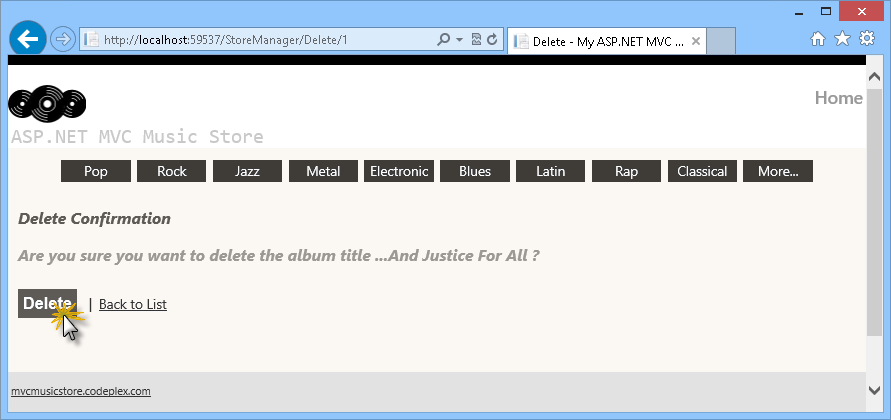
O projeto começa na página inicial. Altere a URL para /StoreManager. Selecione um álbum para excluir clicando em Excluir. Confirme a exclusão clicando no botão Excluir :

Excluindo um álbum
Verifique se o álbum foi excluído, pois ele não aparece na página Índice .
Exercício 6: Adicionando validação
Atualmente, os formulários Criar e Editar que você possui não executam nenhum tipo de validação. Se o usuário deixar um campo obrigatório em branco ou digitar letras no campo de preço, o primeiro erro que você receberá será do banco de dados.
Você pode adicionar validação ao aplicativo adicionando Anotações de Dados à sua classe de modelo. As anotações de dados permitem descrever as regras que você deseja aplicar às propriedades do seu modelo e ASP.NET MVC se encarregará de impor e exibir a mensagem apropriada aos usuários.
Tarefa 1 – Adicionando anotações de dados
Nesta tarefa, você adicionará Anotações de Dados ao Modelo de Álbum que farão com que a página Criar e Editar exiba mensagens de validação quando apropriado.
Para uma classe Model simples, a adição de uma Anotação de Dados é tratada apenas adicionando uma instrução using para System.ComponentModel.DataAnnotation e, em seguida, colocando um atributo [Required] nas propriedades apropriadas. O exemplo a seguir tornaria a propriedade Name um campo obrigatório no Modo de Exibição.
using System.ComponentModel.DataAnnotations;
namespace SuperheroSample.Models
{
public class Superhero
{
[Required]
public string Name { get; set; }
public bool WearsCape { get; set; }
}
}
Isso é um pouco mais complexo em casos como este aplicativo em que o Modelo de Dados de Entidade é gerado. Se você adicionou anotações de dados diretamente às classes de modelo, elas serão substituídas se você atualizar o modelo do banco de dados. Em vez disso, você pode usar classes parciais de metadados que existirão para manter as anotações e estão associadas às classes de modelo usando o atributo [MetadataType].
Abra a solução Begin localizada na pasta Source/Ex6-AddingValidation/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra o Album.cs na pasta Modelos .
Substitua Album.cs conteúdo pelo código realçado, para que ele tenha a seguinte aparência:
Observação
A linha [DisplayFormat(ConvertEmptyStringToNull=false)] indica que cadeias de caracteres vazias do modelo não serão convertidas em nulas quando o campo de dados for atualizado na fonte de dados. Essa configuração evitará uma exceção quando o Entity Framework atribuir valores nulos ao modelo antes que a Anotação de Dados valide os campos.
(Snippet de código - ASP.NET MVC 4 Helpers e Forms e Validação - Ex6 Album metadata partial class)
namespace MvcMusicStore.Models { using System.ComponentModel; using System.ComponentModel.DataAnnotations; public class Album { [ScaffoldColumn(false)] public int AlbumId { get; set; } [DisplayName("Genre")] public int GenreId { get; set; } [DisplayName("Artist")] public int ArtistId { get; set; } [Required(ErrorMessage = "An Album Title is required")] [DisplayFormat(ConvertEmptyStringToNull = false)] [StringLength(160, MinimumLength = 2)] public string Title { get; set; } [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] [DataType(DataType.Currency)] public decimal Price { get; set; } [DisplayName("Album Art URL")] [DataType(DataType.ImageUrl)] [StringLength(1024)] public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Observação
Essa classe parcial Album tem um atributo MetadataType que aponta para a classe AlbumMetaData para as anotações de dados. Estes são alguns dos atributos de anotação de dados que você está usando para anotar o modelo de álbum:
- Obrigatório - Indica que a propriedade é um campo obrigatório
- DisplayName - Define o texto a ser usado em campos de formulário e mensagens de validação
- DisplayFormat - Especifica como os campos de dados são exibidos e formatados.
- StringLength - Define um comprimento máximo para um campo de string
- Intervalo - Fornece um valor máximo e mínimo para um campo numérico
- ScaffoldColumn - Permite ocultar campos de formulários do editor
Tarefa 2 – Executando o aplicativo
Nesta tarefa, você testará se as páginas Criar e Editar validam os campos, usando os nomes de exibição escolhidos na última tarefa.
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial. Altere a URL para /StoreManager/Create. Verifique se os nomes de exibição correspondem aos da classe parcial (como URL da arte do álbum em vez de AlbumArtUrl)
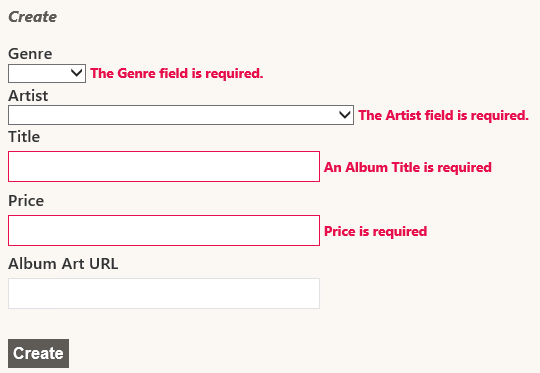
Clique em Criar, sem preencher o formulário. Verifique se você recebe as mensagens de validação correspondentes.

Campos validados na página Criar
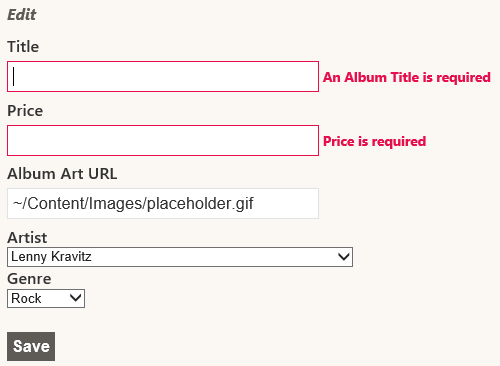
Você pode verificar se o mesmo ocorre com a página Editar . Altere a URL para /StoreManager/Edit/1 e verifique se os nomes de exibição correspondem aos da classe parcial (como URL da Arte do Álbum em vez de AlbumArtUrl). Esvazie os campos Título e Preço e clique em Salvar. Verifique se você recebe as mensagens de validação correspondentes.

Campos validados na página Editar
Exercício 7: Usando o jQuery discreto no lado do cliente
Neste exercício, você aprenderá a habilitar a validação discreta do jQuery MVC 4 no lado do cliente.
Observação
O jQuery discreto usa JavaScript de prefixo data-ajax para invocar métodos de ação no servidor, em vez de emitir scripts de cliente embutidos de forma intrusiva.
Tarefa 1 – Executando o aplicativo antes de habilitar o jQuery discreto
Nesta tarefa, você executará o aplicativo antes de incluir o jQuery para comparar os dois modelos de validação.
Abra a solução Begin localizada na pasta Source/Ex7-UnobtrusivejQueryValidation/Begin/ . Caso contrário, você pode continuar usando a solução final obtida concluindo o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Pressione F5 para executar o aplicativo.
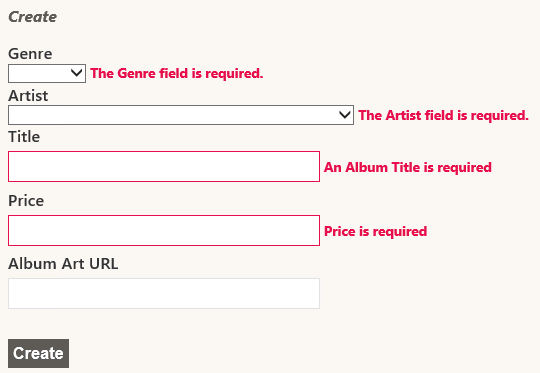
O projeto começa na página inicial. Navegue em /StoreManager/Create e clique em Criar sem preencher o formulário para verificar se você recebe mensagens de validação:

Validação do cliente desativada
No navegador, abra o código-fonte HTML:
... <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" id="Price_validationMessage"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" id="AlbumArtUrl_validationMessage"></span> </div> <p> <input type="submit" value="Create" /> </p> </fieldset> </form><script type="text/javascript"> //<![CDATA[ if (!window.mvcClientValidationMetadata) { window.mvcClientValidationMetadata = []; } window.mvcClientValidationMetadata.push({"Fields":[{"FieldName":"GenreId","ReplaceValidationMessageContents":true,"ValidationMessageId":"GenreId_validationMessage","ValidationRules":[{"ErrorMessage":"The Genre field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Genre must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"ArtistId","ReplaceValidationMessageContents":true,"ValidationMessageId":"ArtistId_validationMessage","ValidationRules":[{"ErrorMessage":"The Artist field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Artist must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"Title","ReplaceValidationMessageContents":true,"ValidationMessageId":"Title_validationMessage","ValidationRules":[{"ErrorMessage":"An Album Title is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Title must be a string with a minimum length of 2 and a maximum length of 160.","ValidationParameters":{"min":2,"max":160},"ValidationType":"length"}]},{"FieldName":"Price","ReplaceValidationMessageContents":true,"ValidationMessageId":"Price_validationMessage","ValidationRules":[{"ErrorMessage":"Price must be between 0.01 and 100.00","ValidationParameters":{"min":0.01,"max":100},"ValidationType":"range"},{"ErrorMessage":"Price is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Price must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"AlbumArtUrl","ReplaceValidationMessageContents":true,"ValidationMessageId":"AlbumArtUrl_validationMessage","ValidationRules":[{"ErrorMessage":"The field Album Art URL must be a string with a maximum length of 1024.","ValidationParameters":{"max":1024},"ValidationType":"length"}]}],"FormId":"form0","ReplaceValidationSummary":false,"ValidationSummaryId":"validationSummary"}); //]]> </script> ...
Tarefa 2 – Habilitando a validação discreta do cliente
Nesta tarefa, você habilitará a validação discreta do cliente jQuery do arquivo Web.config, que é definido por padrão como false em todos os novos projetos ASP.NET MVC 4. Além disso, você adicionará as referências de scripts necessárias para fazer a validação discreta do cliente do jQuery funcionar.
Abra o arquivo Web.Config na raiz do projeto e verifique se os valores das chaves ClientValidationEnabled e UnobtrusiveJavaScriptEnabled estão definidos como true.
... <configuration> <appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings> ...Observação
Você também pode habilitar a validação do cliente por código em Global.asax.cs para obter os mesmos resultados:
HtmlHelper.ClientValidationEnabled = true;
Além disso, você pode atribuir o atributo ClientValidationEnabled a qualquer controlador para ter um comportamento personalizado.
Abra Create.cshtml em Views\StoreManager.
Certifique-se de que os arquivos de script a seguir, jquery.validate e jquery.validate.unobtrusive, sejam referenciados na exibição por meio do pacote "~/bundles/jqueryval".
... @section Scripts { @Scripts.Render("~/bundles/jqueryval") }Observação
Todas essas bibliotecas jQuery estão incluídas nos novos projetos do MVC 4. Você pode encontrar mais bibliotecas na pasta /Scripts do seu projeto.
Para fazer essas bibliotecas de validação funcionarem, você precisa adicionar uma referência à biblioteca da estrutura jQuery. Como essa referência já foi adicionada ao arquivo _Layout.cshtml , você não precisa adicioná-la nesse modo de exibição específico.
Tarefa 3 – Executando o aplicativo usando a validação discreta do jQuery
Nesta tarefa, você testará se o modelo de exibição de criação do StoreManager executa a validação do lado do cliente usando bibliotecas jQuery quando o usuário cria um novo álbum.
Pressione F5 para executar o aplicativo.
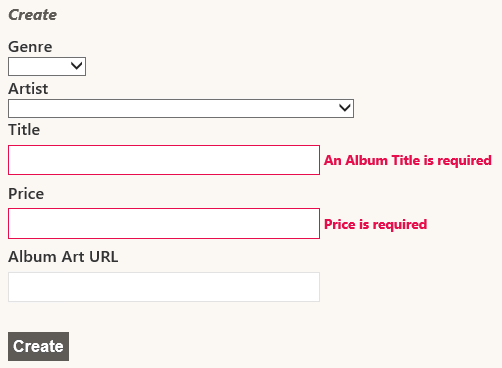
O projeto começa na página inicial. Navegue em /StoreManager/Create e clique em Criar sem preencher o formulário para verificar se você recebe mensagens de validação:

Validação do cliente com jQuery ativado
No navegador, abra o código-fonte para Criar visualização:
... <div class="editor-label"> <label for="Title">Title</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Title must be a string with a minimum length of 2 and a maximum length of 160." data-val-length-max="160" data-val-length-min="2" data-val-required="An Album Title is required" id="Title" name="Title" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Title" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Price" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Album Art URL must be a string with a maximum length of 1024." data-val-length-max="1024" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="AlbumArtUrl" data-valmsg-replace="true"></span> </div> ...Observação
Para cada regra de validação do cliente, o jQuery discreto adiciona um atributo com data-val-rulename="message". Abaixo está uma lista de tags que o Undisctrusive jQuery insere no campo de entrada html para executar a validação do cliente:
- Data-val
- Número-val-de-dados
- Intervalo de valores de dados
- Data-val-range-min / Data-val-range-max
- Data-val-required
- Comprimento da válvula de dados
- Data-val-length-max / Data-val-length-min
Todos os valores de dados são preenchidos com a anotação de dados do modelo. Então, toda a lógica que funciona no lado do servidor pode ser executada no lado do cliente. Por exemplo, o atributo Price tem a seguinte anotação de dados no modelo:
[Required(ErrorMessage = "Price is required")] [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] public object Price { get; set; }Depois de usar o Unobtrusive jQuery, o código gerado é:
<input data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Album_Price" name="Album.Price" type="text" value="0" />
Resumo
Ao concluir este Laboratório Prático, você aprendeu como permitir que os usuários alterem os dados armazenados no banco de dados com o uso do seguinte:
- Ações do controlador como Indexar, Criar, Editar, Excluir
- ASP.NET recurso de scaffolding do MVC para exibir propriedades em uma tabela HTML
- Auxiliares HTML personalizados para melhorar a experiência do usuário
- Métodos de ação que reagem a chamadas HTTP-GET ou HTTP-POST
- Um modelo de editor compartilhado para modelos de exibição semelhantes, como Criar e Editar
- Elementos de formulário como menus suspensos
- Anotações de dados para validação de modelo
- Validação do lado do cliente usando a biblioteca discreta do jQuery
Apêndice A: Instalando o Visual Studio Express 2012 para Web
Você pode instalar o Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando o Microsoft Web Platform Installer.
Vá para [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, se você já instalou o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 for Web with Windows Azure SDK".
Clique em Instalar agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
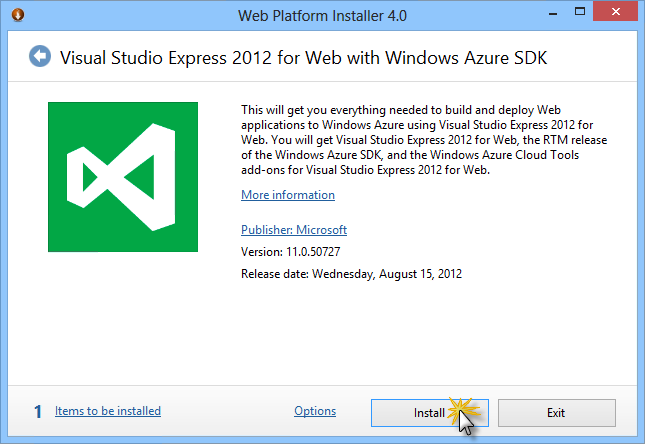
Quando o Web Platform Installer estiver aberto, clique em Instalar para iniciar a configuração.

Instalar o Visual Studio Express
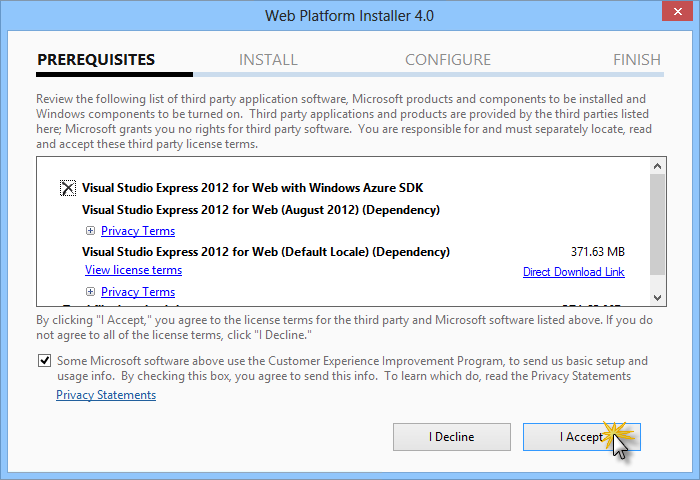
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos da licença
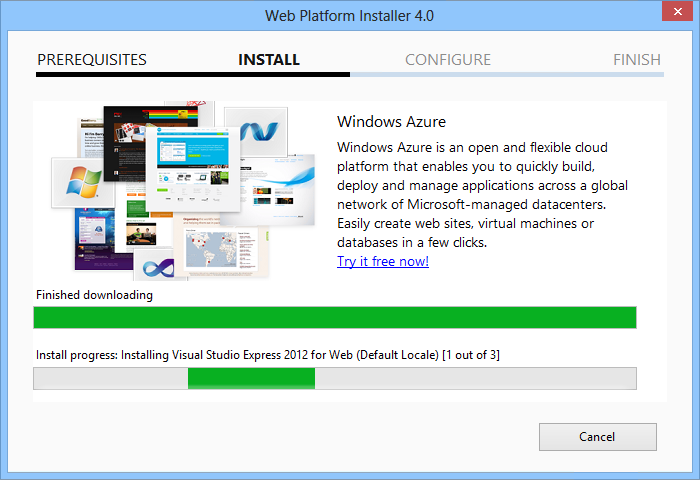
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir o Visual Studio Express para Web, vá para a tela Iniciar e comece a escrever "VS Express" e clique no bloco VS Express para Web .

Bloco do VS Express para Web
Apêndice B: Usando trechos de código
Com snippets de código, você tem todo o código de que precisa ao seu alcance. O documento de laboratório informará exatamente quando você pode usá-los, conforme mostrado na figura a seguir.

Usando trechos de código do Visual Studio para inserir código em seu projeto
Para adicionar um snippet de código usando o teclado (somente C#)
- Coloque o cursor onde deseja inserir o código.
- Comece a digitar o nome do snippet (sem espaços ou hífens).
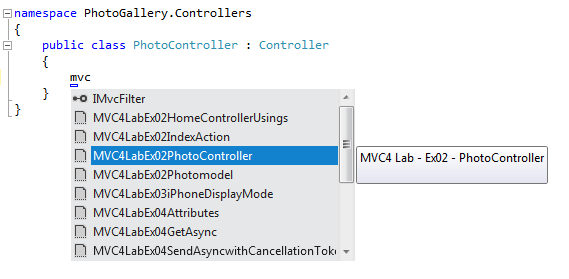
- Veja como o IntelliSense exibe os nomes dos snippets correspondentes.
- Selecione o snippet correto (ou continue digitando até que o nome do snippet inteiro seja selecionado).
- Pressione a tecla Tab duas vezes para inserir o snippet no local do cursor.

Comece a digitar o nome do snippet

Pressione Tab para selecionar o snippet destacado

Pressione Tab novamente e o snippet será expandido
Para adicionar um snippet de código usando o mouse (C#, Visual Basic e XML) 1. Clique com o botão direito do mouse onde deseja inserir o snippet de código.
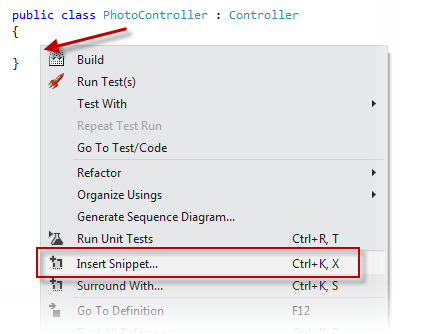
- Selecione Inserir Snippet seguido de Meus Snippets de Código.
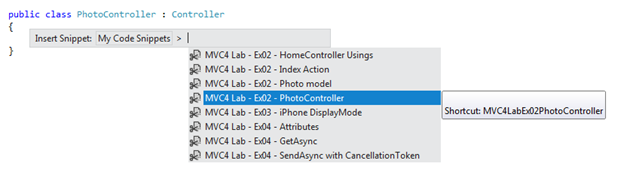
- Escolha o snippet relevante da lista, clicando nele.

Clique com o botão direito do mouse onde deseja inserir o snippet de código e selecione Inserir snippet

Escolha o snippet relevante da lista, clicando nele