Conceitos básicos do ASP.NET MVC 4
Por Equipe Web Camps
Baixe o kit de treinamento Web Camps
Este laboratório prático é baseado no MVC (Model View Controller) Music Store, um aplicativo tutorial que apresenta e explica passo a passo como usar o ASP.NET MVC e o Visual Studio. Ao longo do laboratório, você aprenderá a simplicidade e o poder de usar essas tecnologias juntas. Você começará com um aplicativo simples e o criará até ter um aplicativo Web MVC 4 ASP.NET totalmente funcional.
Este laboratório funciona com ASP.NET MVC 4.
Se você deseja explorar a versão MVC 3 ASP.NET do aplicativo tutorial, você pode encontrá-la em MVC-Music-Store.
Este Laboratório Prático pressupõe que o desenvolvedor tenha experiência em tecnologias de desenvolvimento Web, como HTML e JavaScript.
Observação
Todo o código de exemplo e snippets estão incluídos no Kit de Treinamento Web Camps, disponível em Versões Microsoft-Web/WebCampTrainingKit. O projeto específico para este laboratório está disponível em ASP.NET Fundamentos do MVC 4.
O aplicativo Music Store
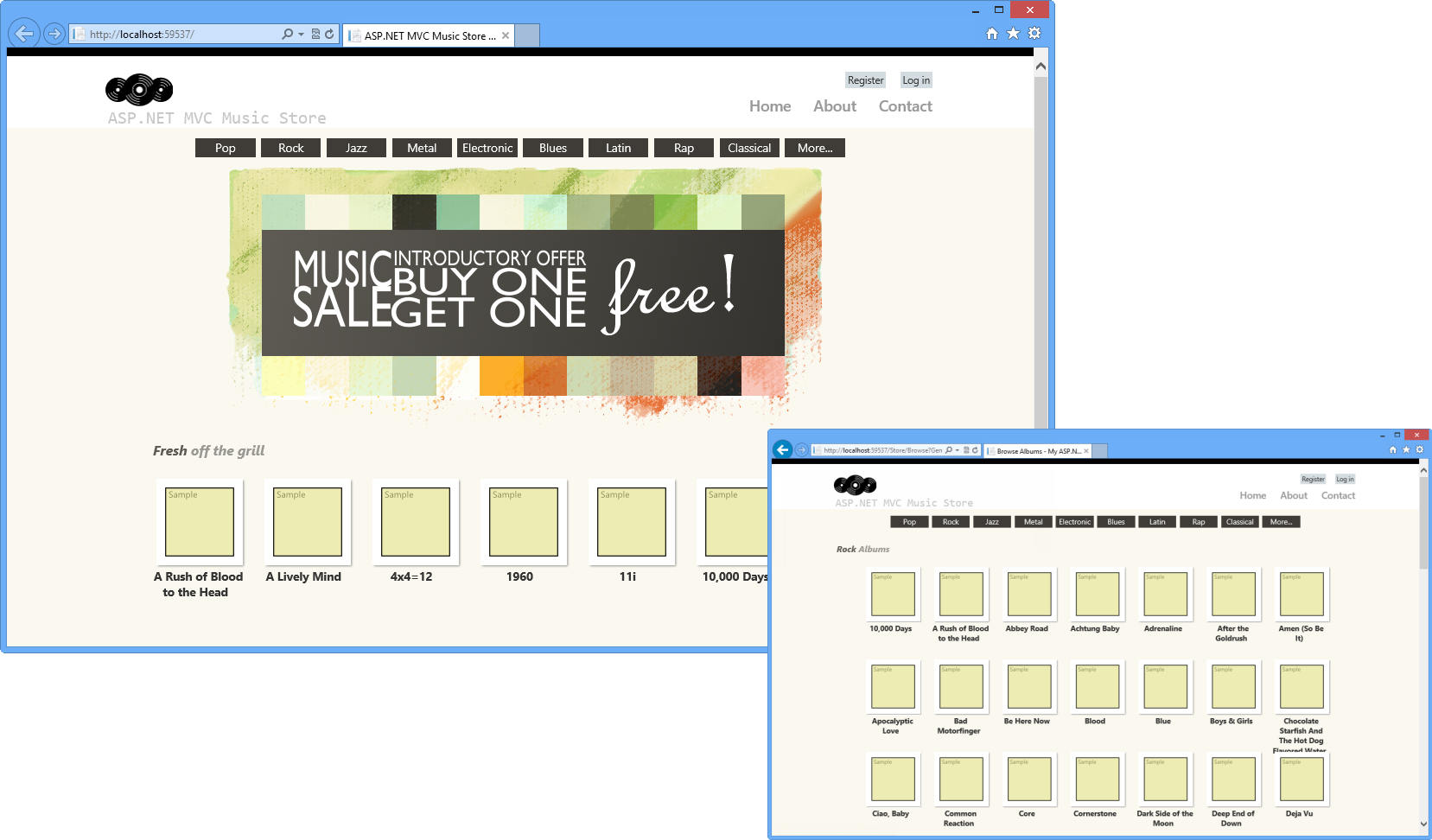
O aplicativo da Web da Music Store que será criado ao longo deste laboratório compreende três partes principais: compras, checkout e administração. Os visitantes poderão navegar pelos álbuns por gênero, adicionar álbuns ao carrinho, revisar sua seleção e, finalmente, prosseguir para a finalização da compra para fazer o login e concluir o pedido. Além disso, os administradores da loja poderão gerenciar os álbuns disponíveis, bem como suas principais propriedades.

Telas da Loja de Música
ASP.NET MVC 4 Essentials
O aplicativo Music Store será criado usando o Model View Controller (MVC), um padrão de arquitetura que separa um aplicativo em três componentes principais:
- Modelos: os objetos de modelo são as partes do aplicativo que implementam a lógica de domínio. Muitas vezes, os objetos de modelo também recuperam e armazenam o estado do modelo em um banco de dados.
- Visualizações: As visualizações são os componentes que exibem a interface do usuário (UI) do aplicativo. Normalmente, essa interface do usuário é criada a partir dos dados do modelo. Um exemplo seria o modo de exibição de edição de Álbuns que exibe caixas de texto e uma lista suspensa com base no estado atual de um objeto Álbum.
- Controladores: os controladores são os componentes que lidam com a interação do usuário, manipulam o modelo e, por fim, selecionam uma exibição para renderizar a interface do usuário. Em um aplicativo MVC, a exibição mostra apenas informações; o controlador manipula e responde à entrada e à interação do usuário.
O padrão MVC ajuda você a criar aplicativos que separam os diferentes aspectos do aplicativo (lógica de entrada, lógica de negócios e lógica de interface do usuário), ao mesmo tempo em que fornece um acoplamento flexível entre esses elementos. Essa separação ajuda a gerenciar a complexidade ao criar um aplicativo, pois permite que você se concentre em um aspecto da implementação por vez. Além disso, o padrão MVC facilita o teste de aplicativos, incentivando também o uso de desenvolvimento orientado a testes (TDD) para a criação de aplicativos.
A estrutura MVC ASP.NET fornece uma alternativa ao padrão ASP.NET Web Forms para criar ASP.NET aplicativos Web baseados em MVC. A estrutura MVC ASP.NET é uma estrutura de apresentação leve e altamente testável que (como acontece com aplicativos baseados em formulários da Web) é integrada a recursos de ASP.NET existentes, como páginas mestras e autenticação baseada em associação, para que você obtenha todo o poder do .NET Framework principal. Isso é útil se você já estiver familiarizado com ASP.NET Web Forms, pois todas as bibliotecas que você já usa também estão disponíveis ASP.NET no MVC 4.
Além disso, o acoplamento flexível entre os três componentes principais de um aplicativo MVC também promove o desenvolvimento paralelo. Por exemplo, um desenvolvedor pode trabalhar na exibição, um segundo desenvolvedor pode trabalhar na lógica do controlador e um terceiro desenvolvedor pode se concentrar na lógica de negócios no modelo.
Objetivos
Neste Laboratório Prático, você aprenderá a:
- Criar um aplicativo MVC ASP.NET do zero com base no tutorial do aplicativo Music Store
- Adicione controladores para lidar com URLs na página inicial do site e para navegar em sua funcionalidade principal
- Adicionar uma Visualização para personalizar o conteúdo exibido junto com seu estilo
- Adicionar classes Model para conter e gerenciar dados e lógica de domínio
- Use o padrão de Modelo de Exibição para passar informações das ações do controlador para os modelos de exibição
- Explore o novo modelo ASP.NET MVC 4 para aplicações de internet
Pré-requisitos
Você deve ter os seguintes itens para concluir este laboratório:
- Visual Studio 2012 Express para Web (leia o Apêndice A para obter instruções sobre como instalá-lo)
Instalação
Instalando trechos de código
Por conveniência, grande parte do código que você gerenciará ao longo deste laboratório está disponível como trechos de código do Visual Studio. Para instalar os snippets de código, execute o arquivo .\Source\Setup\CodeSnippets.vsi .
Se você não estiver familiarizado com os Snippets de Código do Visual Studio e quiser aprender a usá-los, consulte o apêndice deste documento "Apêndice C: Usando Snippets de Código".
Exercícios
Este Laboratório Prático é composto pelos seguintes exercícios:
- Exercício 1: Criando o MusicStore ASP.NET o projeto de aplicativo Web MVC
- Exercício 2: Criando um controlador
- Exercício 3: Passando parâmetros para um controlador
- Exercício 4: Criando uma exibição
- Exercício 5: Criando um modelo de exibição
- Exercício 6: Usando parâmetros na exibição
- Exercício 7: Uma volta em torno ASP.NET Novo modelo MVC 4
Observação
Cada exercício é acompanhado por uma pasta End contendo a solução resultante que você deve obter após concluir os exercícios. Você pode usar esta solução como um guia se precisar de ajuda adicional para trabalhar nos exercícios.
Tempo estimado para concluir este laboratório: 60 minutos.
Exercício 1: Criando o MusicStore ASP.NET o projeto de aplicativo Web MVC
Neste exercício, você aprenderá a criar um aplicativo MVC ASP.NET no Visual Studio 2012 Express for Web, bem como sua organização de pasta principal. Além disso, você aprenderá como adicionar um novo Controller e fazê-lo exibir uma string simples na página inicial do aplicativo.
Tarefa 1 – Criando o projeto de aplicativo Web MVC do ASP.NET
Nesta tarefa, você criará um projeto de aplicativo MVC ASP.NET vazio usando o modelo MVC do Visual Studio. Inicie o VS Express para Web.
No menu Arquivo, clique em Novo Projeto.
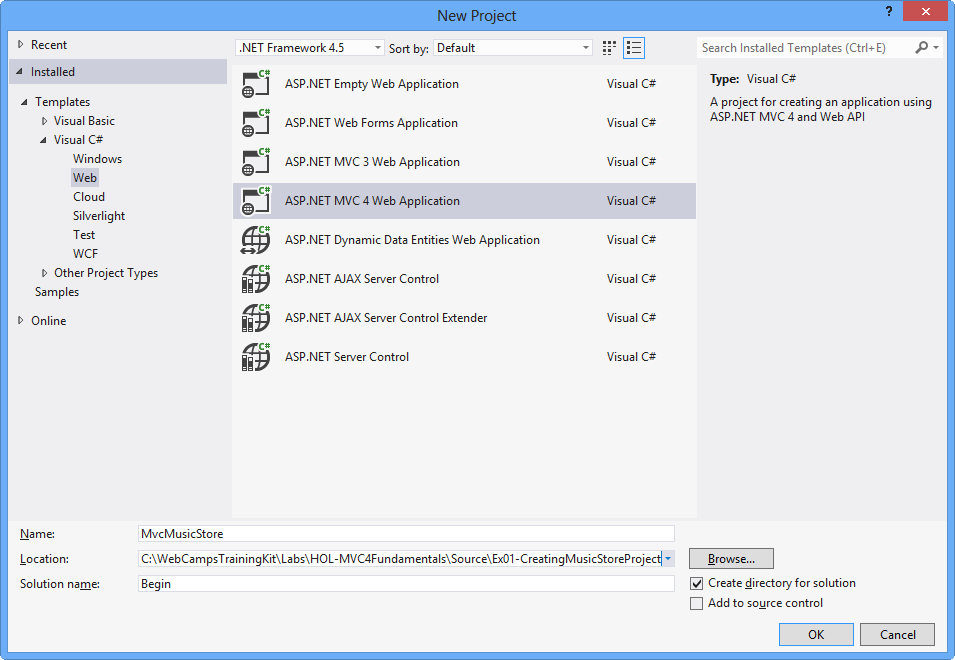
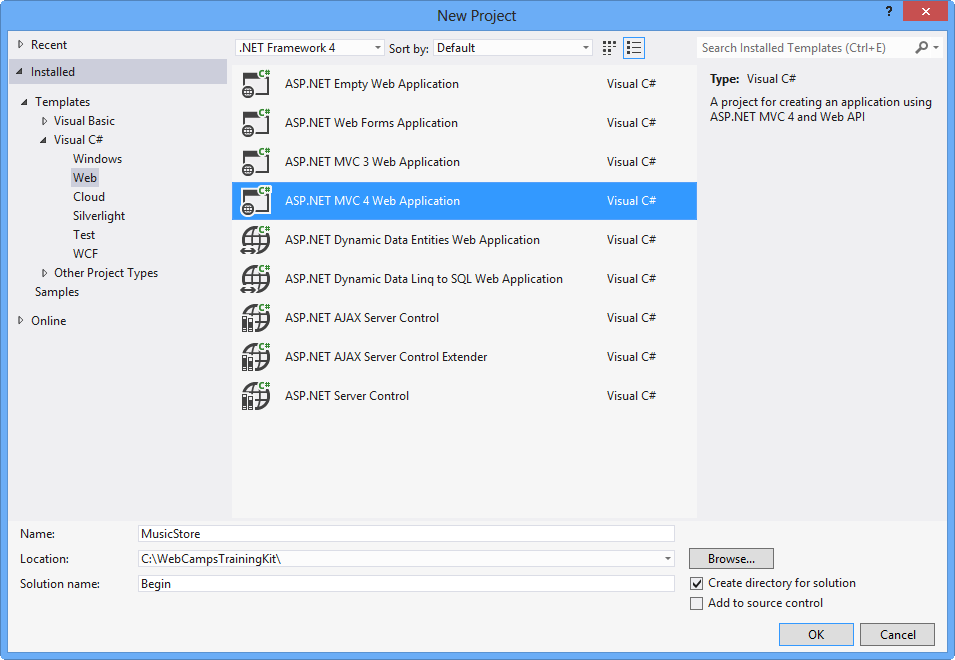
Na caixa de diálogo Novo Projeto , selecione o tipo de projeto Aplicativo Web MVC 4 ASP.NET, localizado em Visual C#, lista de modelos da Web .
Altere o nome para MvcMusicStore.
Defina o local da solução dentro de uma nova pasta Begin na pasta Source deste exercício, por exemplo [YOUR-HOL-PATH]\Source\Ex01-CreatingMusicStoreProject\Begin. Clique em OK.

Caixa de diálogo Criar novo projeto
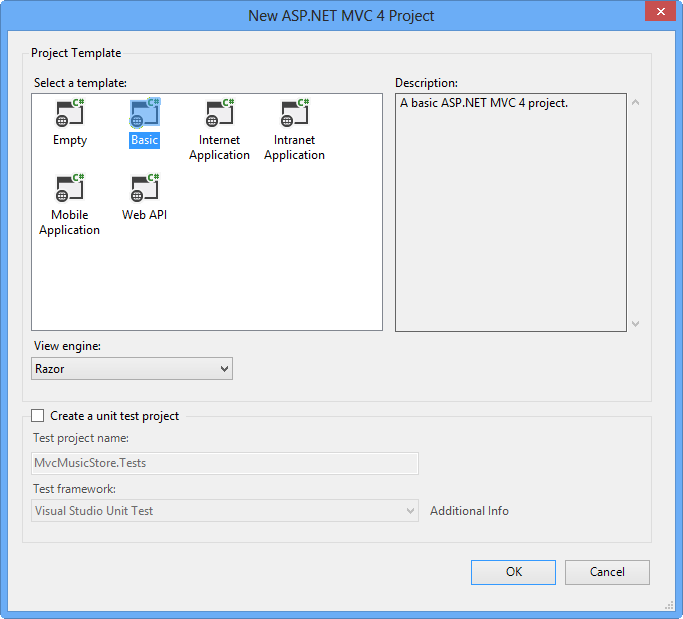
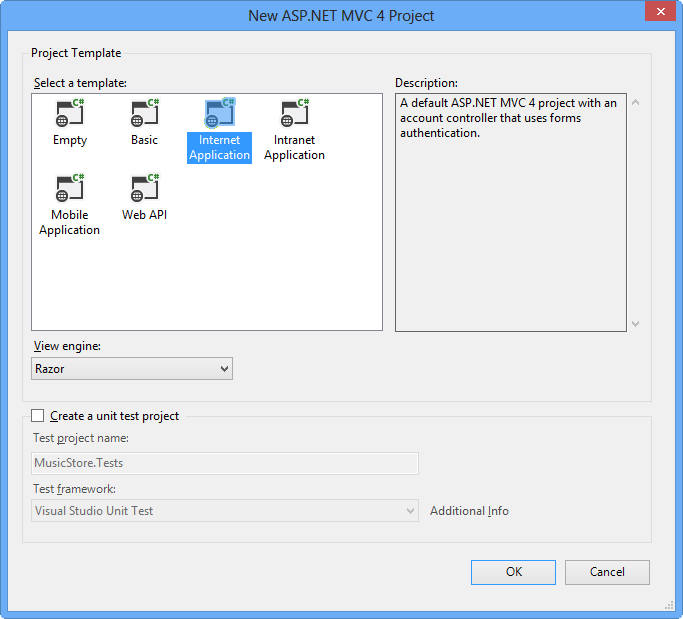
Na caixa de diálogo Novo ASP.NET Projeto MVC 4, selecione o modelo Básico e verifique se o mecanismo de exibição selecionado é Razor. Clique em OK.

Nova caixa de diálogo Projeto ASP.NET MVC 4
Tarefa 2 – Explorando a estrutura da solução
A estrutura MVC ASP.NET inclui um modelo de projeto do Visual Studio que ajuda você a criar aplicativos Web que dão suporte ao padrão MVC. Esse modelo cria um novo aplicativo Web MVC ASP.NET com as pastas, modelos de item e entradas de arquivo de configuração necessários.
Nesta tarefa, você examinará a estrutura da solução para entender os elementos envolvidos e suas relações. As pastas a seguir são incluídas em todos os aplicativos MVC ASP.NET porque a estrutura MVC ASP.NET por padrão usa uma abordagem de "convenção sobre configuração" e faz algumas suposições padrão com base em convenções de nomenclatura de pastas.
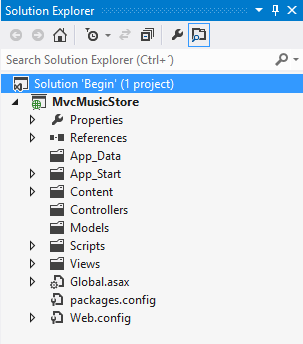
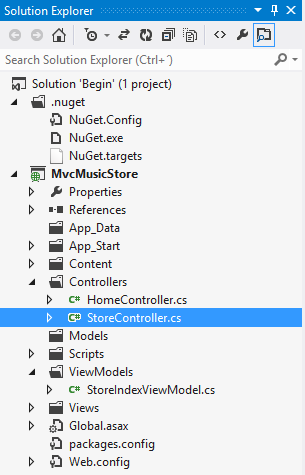
Depois que o projeto for criado, examine a estrutura de pastas que foi criada no Gerenciador de Soluções no lado direito:

ASP.NET Estrutura de pastas MVC no Gerenciador de Soluções
Controladores. Esta pasta conterá as classes de controlador. Em um aplicativo baseado em MVC, os controladores são responsáveis por lidar com a interação do usuário final, manipular o modelo e, por fim, escolher uma exibição para renderizar a interface do usuário.
Observação
A estrutura MVC requer que os nomes de todos os controladores terminem com "Controller" – por exemplo, HomeController, LoginController ou ProductController.
Modelos. Essa pasta é fornecida para classes que representam o modelo de aplicativo para o aplicativo Web MVC. Isso geralmente inclui o código que define objetos e a lógica para interagir com o armazenamento de dados. Normalmente, os objetos de modelo reais estarão em bibliotecas de classes separadas. No entanto, ao criar um novo aplicativo, você pode incluir classes e movê-las para bibliotecas de classes separadas em um ponto posterior do ciclo de desenvolvimento.
Exibições. Essa pasta é o local recomendado para exibições, os componentes responsáveis por exibir a interface do usuário do aplicativo. As exibições usam arquivos .aspx, .ascx, .cshtml e .master, além de quaisquer outros arquivos relacionados a exibições de renderização. A pasta Views contém uma pasta para cada controlador; A pasta é nomeada com o prefixo controller-name. Por exemplo, se você tiver um controlador chamado HomeController, a pasta Views conterá uma pasta chamada Home. Por padrão, quando a estrutura MVC do ASP.NET carrega uma exibição, ela procura um arquivo .aspx com o nome de exibição solicitado na pasta Views\controllerName (Views[ControllerName][Action].aspx) ou (Views[ControllerName][Action].cshtml) para Razor Views.
Observação
Além das pastas listadas anteriormente, um aplicativo Web MVC usa o arquivo Global.asax para definir padrões globais de roteamento de URL e usa o arquivo Web.config para configurar o aplicativo.
Tarefa 3 – Adicionando um HomeController
Em ASP.NET aplicativos que não usam a estrutura MVC, a interação do usuário é organizada em torno de páginas e em torno da geração e manipulação de eventos dessas páginas. Por outro lado, a interação do usuário com ASP.NET aplicativos MVC é organizada em torno de controladores e seus métodos de ação.
Por outro lado, ASP.NET estrutura MVC mapeia URLs para classes que são chamadas de controladores. Os controladores processam solicitações de entrada, lidam com entradas e interações do usuário, executam a lógica apropriada do aplicativo e determinam a resposta a ser enviada de volta ao cliente (exibir HTML, baixar um arquivo, redirecionar para uma URL diferente etc.). No caso de exibição de HTML, uma classe de controlador normalmente chama um componente de exibição separado para gerar a marcação HTML para a solicitação. Em um aplicativo MVC, a exibição mostra apenas informações; o controlador manipula e responde à entrada e à interação do usuário.
Nesta tarefa, você adicionará uma classe Controller que manipulará URLs na home page do site da Music Store.
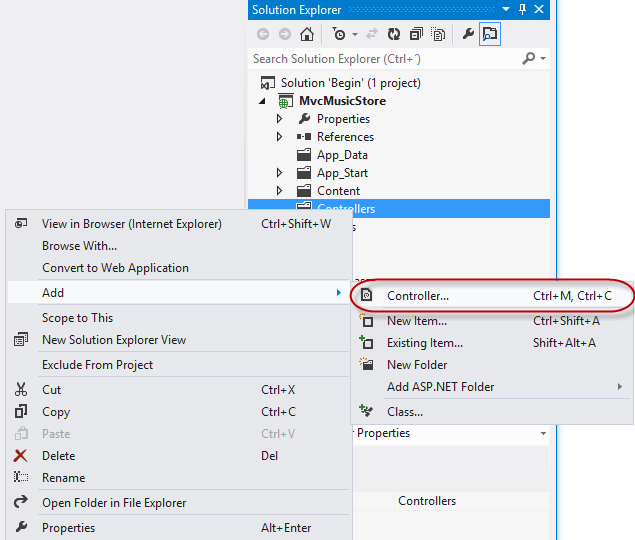
Clique com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções, selecione Adicionar e, em seguida, o comando Controlador :

Adicionar comando do controlador
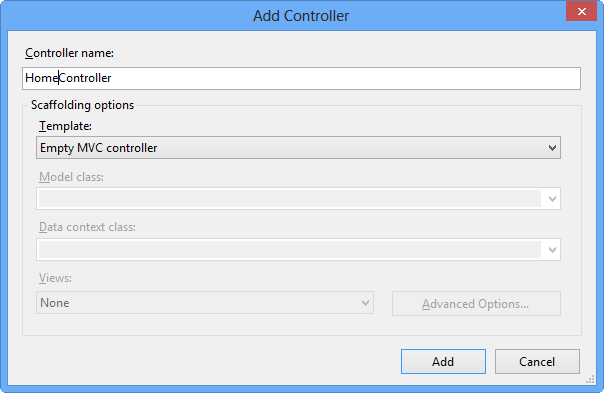
A caixa de diálogo Adicionar controlador é exibida. Nomeie o controlador HomeController e pressione Adicionar.

Caixa de diálogo Adicionar controlador
O arquivo HomeController.cs é criado na pasta Controllers . Para que o HomeController retorne uma cadeia de caracteres em sua ação Index, substitua o método Index pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – índice Ex1 HomeController)
public string Index() { return "Hello from Home"; }
Tarefa 4 – Executando o aplicativo
Nesta tarefa, você experimentará o Aplicativo em um navegador da web.
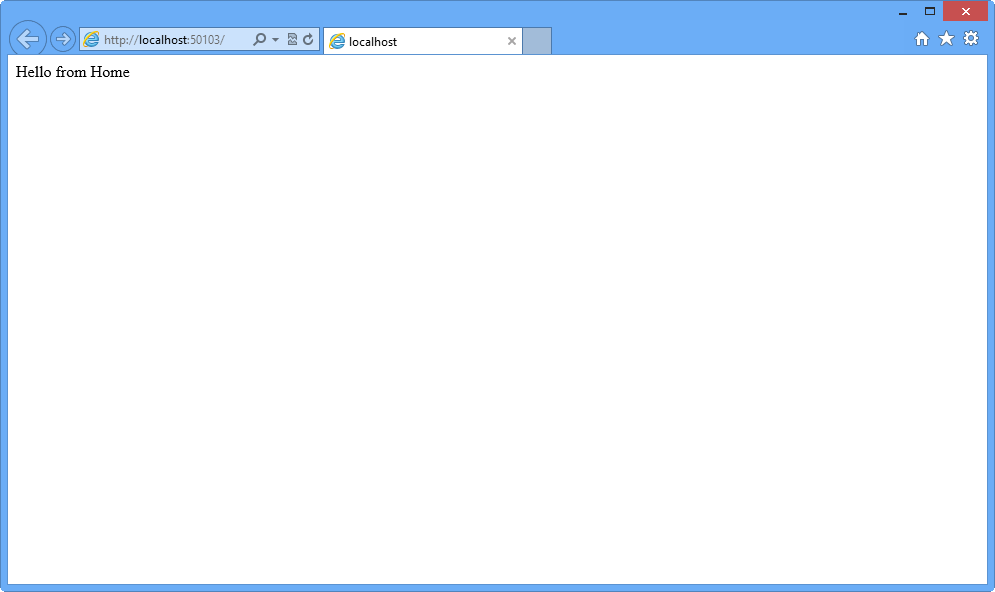
Pressione F5 para executar o aplicativo. O projeto é compilado e o servidor Web do IIS local é iniciado. O servidor Web do IIS local abrirá automaticamente um navegador da Web apontando para a URL do servidor Web.

Aplicativo em execução em um navegador da Web
Observação
O servidor Web do IIS local executará o site em um número de porta livre aleatório. Na figura acima, o site está sendo executado em
http://localhost:50103/, portanto, está usando a porta 50103. O número da porta pode variar.Feche o navegador.
Exercício 2: Criando um controlador
Neste exercício, você aprenderá como atualizar o controlador para implementar a funcionalidade simples do aplicativo Music Store. Esse controlador definirá métodos de ação para lidar com cada uma das seguintes solicitações específicas:
- Uma página de listagem dos gêneros musicais na Loja de Música
- Uma página de navegação que lista todos os álbuns de música de um gênero específico
- Uma página de detalhes que mostra informações sobre um álbum de música específico
Para o escopo deste exercício, essas ações simplesmente retornarão uma cadeia de caracteres agora.
Tarefa 1 – Adicionando uma nova classe StoreController
Nesta tarefa, você adicionará um novo Controlador.
Se ainda não estiver aberto, inicie o VS Express para Web 2012.
No menu Arquivo, escolha Abrir Projeto. Na caixa de diálogo Abrir projeto, navegue até Origem\Ex02-CriaçãoAController\Início, selecione Begin.sln e clique em Abrir. Alternativamente, você pode continuar com a solução que obteve após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
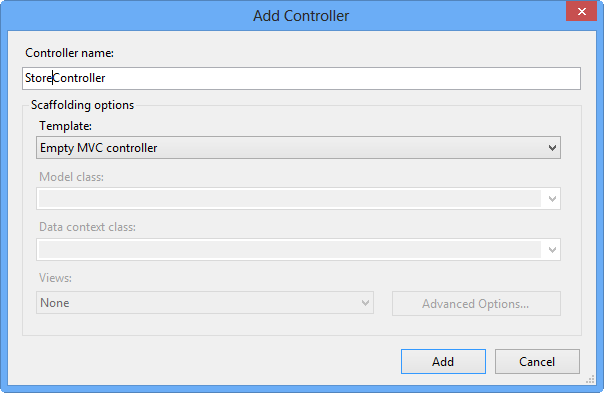
Adicione o novo controlador. Para fazer isso, clique com o botão direito do mouse na pasta Controladores no Gerenciador de Soluções, selecione Adicionar e o comando Controlador . Altere o Nome do Controlador para StoreController e clique em Adicionar.

Caixa de diálogo Adicionar controlador
Tarefa 2 – Modificando as ações do StoreController
Nesta tarefa, você modificará os métodos do Controller que são chamados de ações. As ações são responsáveis por lidar com solicitações de URL e determinar o conteúdo que deve ser enviado de volta ao navegador ou usuário que invocou a URL.
A classe StoreController já tem um método Index . Você o usará posteriormente neste laboratório para implementar a página que lista todos os gêneros da loja de música. Por enquanto, basta substituir o método Index pelo seguinte código que retorna uma string "Hello from Store.Index()":
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – índice Ex2 StoreController)
public string Index() { return "Hello from Store.Index()"; }Adicione os métodos Browse e Details . Para fazer isso, adicione o seguinte código ao StoreController:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex2 StoreController BrowseAndDetails)
// GET: /Store/Browse public string Browse() { return "Hello from Store.Browse()"; } // GET: /Store/Details public string Details() { return "Hello from Store.Details()"; }
Tarefa 3 – Executando o aplicativo
Nesta tarefa, você experimentará o Aplicativo em um navegador da web.
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial . Altere o URL para verificar a implementação de cada ação.
/Loja. Você verá "Hello from Store.Index()".
/Loja/Procurar. Você verá "Hello from Store.Browse()".
/Loja/Detalhes. Você verá "Hello from Store.Details()".

Navegação /Loja/Procurar
Feche o navegador.
Exercício 3: Passando parâmetros para um controlador
Até agora, você tem retornado strings constantes dos controladores. Neste exercício, você aprenderá a passar parâmetros para um Controller usando a URL e a querystring e, em seguida, fazendo com que as ações do método respondam com texto ao navegador.
Tarefa 1 – Adicionando o parâmetro de gênero ao StoreController
Nesta tarefa, você usará a querystring para enviar parâmetros para o método de ação Browse no StoreController.
Se ainda não estiver aberto, inicie o VS Express para Web.
No menu Arquivo, escolha Abrir Projeto. Na caixa de diálogo Abrir projeto, navegue até Origem\Ex03-PassingParametersToAController\Begin, selecione Begin.sln e clique em Abrir. Alternativamente, você pode continuar com a solução que obteve após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
Abra a classe StoreController . Para fazer isso, no Gerenciador de Soluções, expanda a pasta Controladores e clique duas vezes em StoreController.cs.
Altere o método Browse , adicionando um parâmetro de cadeia de caracteres para solicitar um gênero específico. ASP.NET MVC passará automaticamente qualquer querystring ou parâmetros de postagem de formulário chamados genre para esse método de ação quando invocado. Para fazer isso, substitua o método Browse pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex3 StoreController BrowseMethod)
// GET: /Store/Browse?genre=Disco public string Browse(string genre) { string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); return message; }
Observação
Você está usando o método utilitário HttpUtility.HtmlEncode para impedir que os usuários injetem Javascript no View com um link como /Store/Browse? Gênero=<script window.location='http://hackersite.com'/<script>.>
Para obter mais explicações, visite este artigo do msdn.
Tarefa 2 – Executando o aplicativo
Nesta tarefa, você experimentará o aplicativo em um navegador da Web e usará o parâmetro genre .
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial . Alterar a URL para /Store/Browse? Genre=Disco para verificar se a ação recebe o parâmetro genre.

Navegando /Store/Browse? Gênero = Disco
Feche o navegador.
Tarefa 3 – Adicionando um parâmetro de id inserido na URL
Nesta tarefa, você usará a URL para passar um parâmetro Id para o método de ação Details do StoreController. ASP.NET convenção de roteamento padrão do MVC é tratar o segmento de uma URL após o nome do método de ação como um parâmetro chamado Id. Se o método de ação tiver o parâmetro chamado Id, ASP.NET MVC passará automaticamente o segmento de URL para você como um parâmetro. No URL Store/Details/5, Id será interpretado como 5.
Altere o método Details do StoreController, adicionando um parâmetro int chamado id. Para fazer isso, substitua o método Details pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex3 StoreController DetailsMethod)
// GET: /Store/Details/5 public string Details(int id) { string message = "Store.Details, ID = " + id; return message; }
Tarefa 4 – Executando o aplicativo
Nesta tarefa, você experimentará o aplicativo em um navegador da Web e usará o parâmetro Id .
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial . Altere a URL para /Store/Details/5 para verificar se a ação recebe o parâmetro id.

Navegando /Loja/Detalhes/5
Exercício 4: Criando uma exibição
Até agora, você tem retornado strings de ações do controlador. Embora essa seja uma maneira útil de entender como os controladores funcionam, não é assim que seus aplicativos Web reais são construídos. As exibições são componentes que fornecem uma abordagem melhor para gerar HTML de volta ao navegador com o uso de arquivos de modelo.
Neste exercício, você aprenderá a adicionar uma página mestra de layout para configurar um modelo para conteúdo HTML comum, uma Folha de Estilo para aprimorar a aparência do site e, finalmente, um modelo de exibição para permitir que o HomeController retorne HTML.
Tarefa 1 – Modificando o arquivo _layout.cshtml
O arquivo ~/Views/Shared/_layout.cshtml permite que você configure um modelo para HTML comum a ser usado em todo o site. Nesta tarefa, você adicionará uma página mestra de layout com um cabeçalho comum com links para a página inicial e a área Loja.
Se ainda não estiver aberto, inicie o VS Express para Web.
No menu Arquivo, escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Origem\Ex04-CriaçãoAView\Início, selecione Begin.sln e clique em Abrir. Alternativamente, você pode continuar com a solução que obteve após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
O arquivo _layout.cshtml contém o layout de contêiner HTML para todas as páginas do site. Ele inclui o elemento html> para a resposta HTML, bem como os <elementos head> e <body>.< @RenderBody() dentro do corpo do HTML identifica as regiões que os modelos de visualização poderão preencher com conteúdo dinâmico. (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>Adicione um cabeçalho comum com links para a página inicial e a área da loja em todas as páginas do site. Para fazer isso, adicione o seguinte código abaixo <da instrução body> . (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>Inclua um div para renderizar a seção do corpo de cada página. Substitua @RenderBody() pelo seguinte código realçado: (C#)
... <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> ... </body> </html>Observação
Você sabia? O Visual Studio 2012 tem snippets que facilitam a adição de código comumente usado em HTML, arquivos de código e muito mais! Experimente digitando <div> e pressionando TAB duas vezes para inserir uma tag div completa.
Tarefa 2 – Adicionando folha de estilo CSS
O modelo de projeto vazio inclui um arquivo CSS muito simplificado que inclui apenas estilos usados para exibir formulários básicos e mensagens de validação. Você usará CSS e imagens adicionais (potencialmente fornecidas por um designer) para aprimorar a aparência do site.
Nesta tarefa, você adicionará uma folha de estilo CSS para definir os estilos do site.
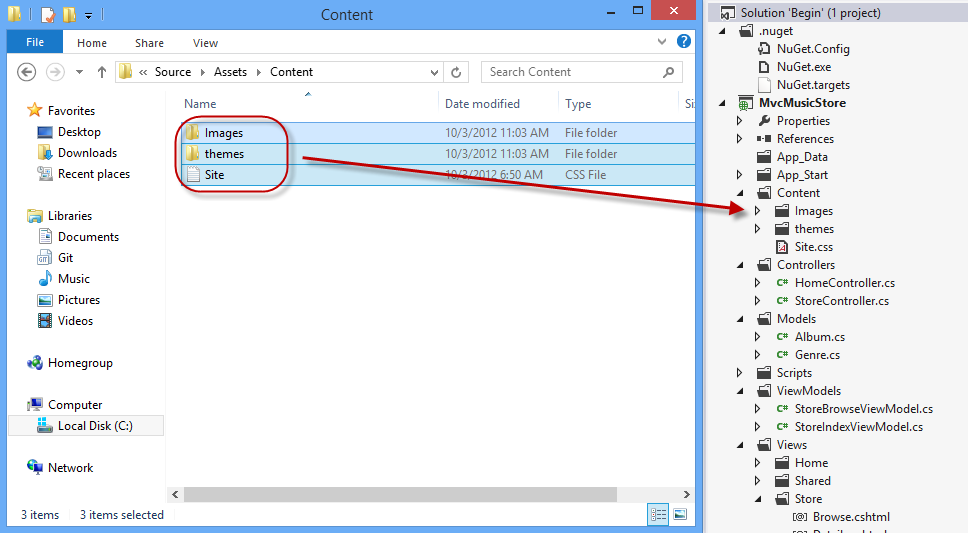
O arquivo CSS e as imagens estão incluídos na pasta Source\Assets\Content deste laboratório. Para adicioná-los ao aplicativo, arraste seu conteúdo de uma janela do Windows Explorer para o Gerenciador de Soluções no Visual Studio Express para Web, conforme mostrado abaixo:

Arrastando conteúdo de estilo
Uma caixa de diálogo de aviso aparecerá, solicitando confirmação para substituir Site.css arquivo e algumas imagens existentes. Marque Aplicar a todos os itens e clique em Sim.
Tarefa 3 – Adicionando um modelo de exibição
Nesta tarefa, você adicionará um modelo de exibição para gerar a resposta HTML que usará a página mestra de layout e o CSS adicionados neste exercício.
Para usar um modelo de exibição ao navegar na home page do site, primeiro você precisará indicar que, em vez de retornar uma cadeia de caracteres, o método HomeController Index retornará um View. Abra a classe HomeController e altere seu método Index para retornar um ActionResult e faça com que ele retorne View().
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – índice Ex4 HomeController)
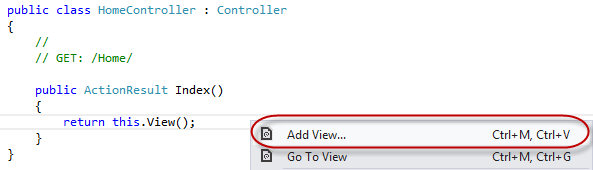
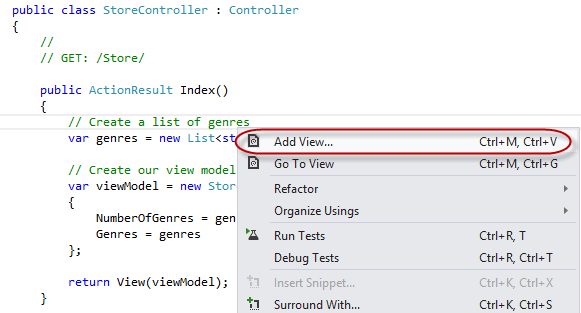
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return this.View(); } }Agora, você precisa adicionar um modelo de exibição apropriado. Para fazer isso, clique com o botão direito do mouse dentro do método de ação Índice e selecione Adicionar Exibição. Isso abrirá a caixa de diálogo Adicionar exibição .

Adicionando uma exibição de dentro do método Index
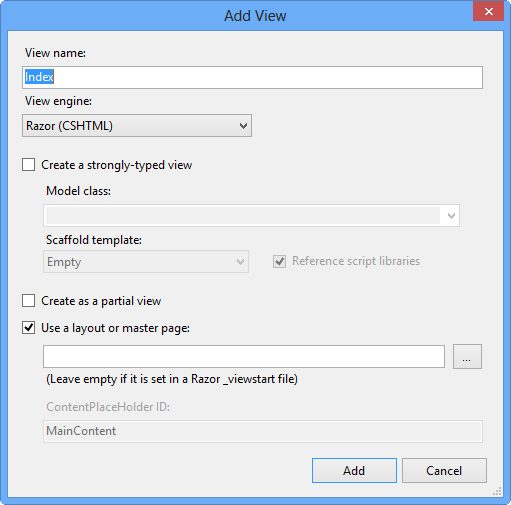
A caixa de diálogo Adicionar vista aparecerá para gerar um arquivo de modelo de vista. Por padrão, essa caixa de diálogo preenche previamente o nome do modelo de exibição para que ele corresponda ao método de ação que o usará. Como você usou o menu de contexto Adicionar Exibição no método de ação Índice no HomeController, a caixa de diálogo Adicionar Exibição tem Índice como o nome de exibição padrão. Clique em Adicionar.

Caixa de diálogo Adicionar vista
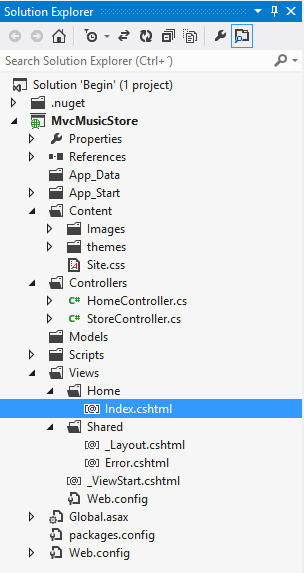
O Visual Studio gera um modelo de exibição Index.cshtml dentro da pasta Views\Home e o abre.

Início Exibição de índice criada
Observação
name e local do arquivo Index.cshtml são relevantes e seguem as convenções de nomenclatura padrão ASP.NET MVC.
A pasta \Views*Home* corresponde ao nome do controlador (Home Controller). O nome do modelo de exibição (Índice) corresponde ao método de ação do controlador que exibirá o Modo de Exibição.
Dessa forma, ASP.NET MVC evita ter que especificar explicitamente o nome ou o local de um modelo de exibição ao usar essa convenção de nomenclatura para retornar uma exibição.
O modelo de exibição gerado é baseado no modelo _layout.cshtml definido anteriormente. Atualize a propriedade ViewBag.Title para Home e altere o conteúdo principal para This is the Home Page, conforme mostrado no código abaixo:
@{ ViewBag.Title = "Home"; } <h2>This is the Home Page</h2>Selecione o projeto MvcMusicStore no Gerenciador de Soluções e pressione F5 para executar o aplicativo.
Tarefa 4: Verificação
Para verificar se você executou corretamente todas as etapas do exercício anterior, proceda da seguinte forma:
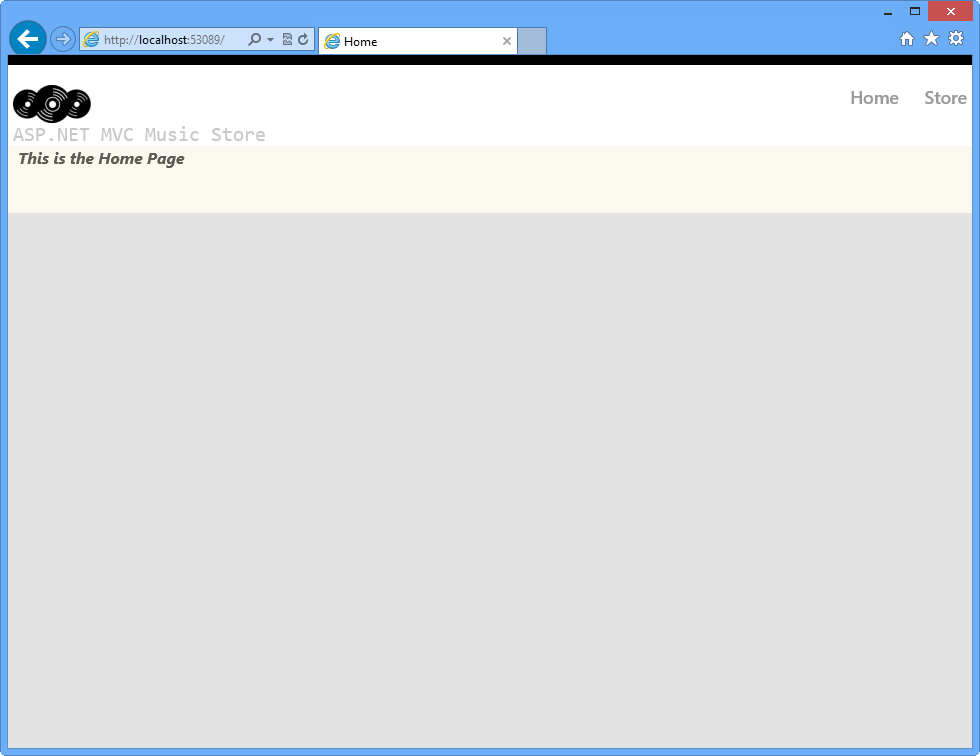
Com o aplicativo aberto em um navegador, você deve observar que:
O método de ação Index do HomeController encontrou e exibiu o modelo de exibição \Views\Home\Index.cshtml , mesmo que o código chamasse return View(), porque o modelo de exibição seguia a convenção de nomenclatura padrão.
A Home Page exibe a mensagem de boas-vindas definida no modelo de exibição \Views\Home\Index.cshtml .
A Home Page está usando o modelo _layout.cshtml e, portanto, a mensagem de boas-vindas está contida no layout HTML padrão do site.

Início Index View usando o LayoutPage e o estilo definidos
Exercício 5: Criando um modelo de exibição
Até agora, você fez com que seus Views exibissem HTML codificado, mas, para criar aplicativos Web dinâmicos, o modelo de View deve receber informações do Controller. Uma técnica comum a ser usada para essa finalidade é o padrão ViewModel , que permite que um Controller empacote todas as informações necessárias para gerar a resposta HTML apropriada.
Neste exercício, você aprenderá a criar uma classe ViewModel e adicionar as propriedades necessárias: o número de gêneros na loja e uma lista desses gêneros. Você também atualizará o StoreController para usar o ViewModel criado e, por fim, criará um novo modelo de exibição que exibirá as propriedades mencionadas na página.
Tarefa 1 – Criando uma classe ViewModel
Nesta tarefa, você criará uma classe ViewModel que implementará o cenário de listagem de gênero da Loja.
Se ainda não estiver aberto, inicie o VS Express para Web.
No menu Arquivo, escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Origem\Ex05-CriaçãoAViewModel\Begin, selecione Begin.sln e clique em Abrir. Alternativamente, você pode continuar com a solução que obteve após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
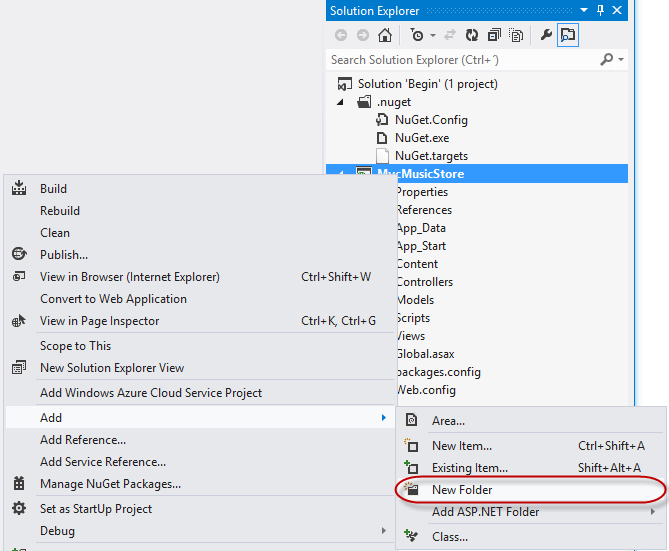
Crie uma pasta ViewModels para manter o ViewModel. Para fazer isso, clique com o botão direito do mouse no projeto MvcMusicStore de nível superior, selecione Adicionar e, em seguida, Nova Pasta.

Adicionando uma nova pasta
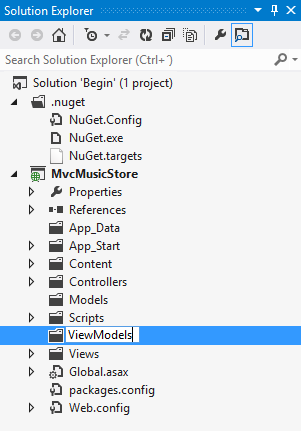
Nomeie a pasta como ViewModels.

Pasta ViewModels no Gerenciador de Soluções
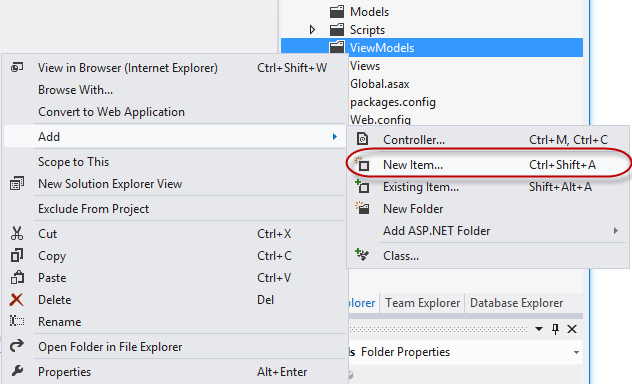
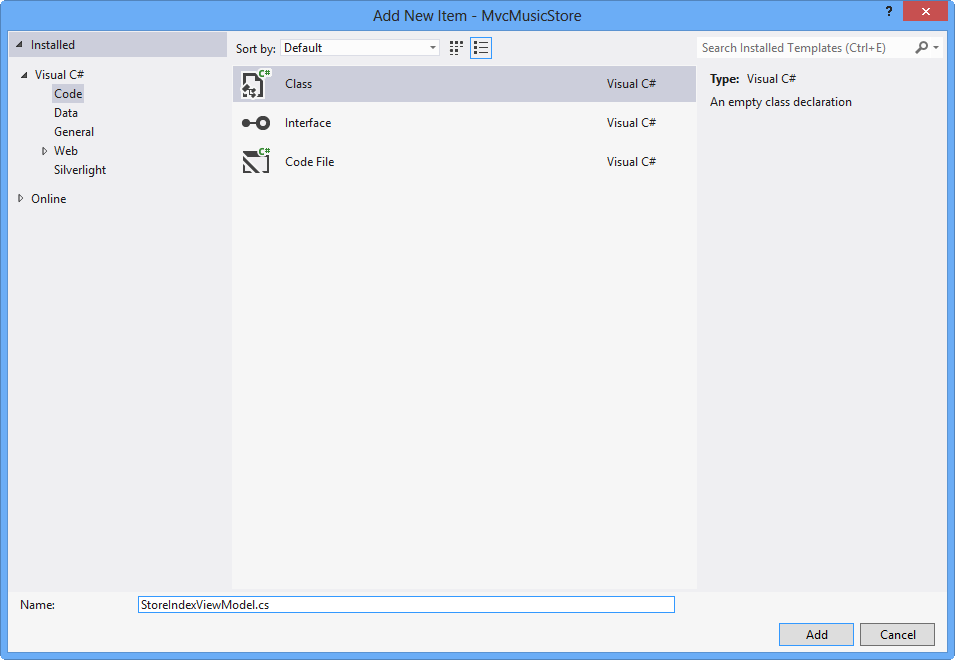
Crie uma classe ViewModel . Para fazer isso, clique com o botão direito do mouse na pasta ViewModels criada recentemente, selecione Adicionar e, em seguida, Novo item. Em Código, escolha o item Classe e nomeie o arquivo StoreIndexViewModel.cs e clique em Adicionar.

Adicionando uma nova classe

Criando a classe StoreIndexViewModel
Tarefa 2 – Adicionando propriedades à classe ViewModel
Há dois parâmetros a serem passados do StoreController para o modelo View para gerar a resposta HTML esperada: o número de gêneros na loja e uma lista desses gêneros.
Nesta tarefa, você adicionará essas 2 propriedades à classe StoreIndexViewModel : NumberOfGenres (um inteiro) e Genres (uma lista de cadeias de caracteres).
Adicione as propriedades NumberOfGenres e Genres à classe StoreIndexViewModel . Para fazer isso, adicione as 2 linhas a seguir à definição da classe:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – propriedades Ex5 StoreIndexViewModel)
public class StoreIndexViewModel { public int NumberOfGenres { get; set; } public List<string> Genres { get; set; } }
Observação
A notação { get; set; } usa o recurso de propriedades implementadas automaticamente do C#. Ele fornece os benefícios de uma propriedade sem exigir que declaremos um campo de apoio.
Tarefa 3 – Atualizando StoreController para usar o StoreIndexViewModel
A classe StoreIndexViewModel encapsula as informações necessárias para passar do método Index do StoreController para um modelo de exibição para gerar uma resposta.
Nesta tarefa, você atualizará o StoreController para usar o StoreIndexViewModel.
Abra a classe StoreController .

Abrindo a classe StoreController
Para usar a classe StoreIndexViewModel do StoreController, adicione o seguinte namespace na parte superior do código StoreController :
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex5 StoreIndexViewModel usando ViewModels)
using MvcMusicStore.ViewModels;Altere o método de ação Index do StoreController para que ele crie e preencha um objeto StoreIndexViewModel e, em seguida, passe-o para um modelo de exibição para gerar uma resposta HTML com ele.
Observação
No Laboratório "ASP.NET Modelos MVC e Acesso a Dados", você escreverá um código que recupera a lista de gêneros de armazenamento de um banco de dados. No código a seguir, você criará uma lista de gêneros de dados fictícios que preencherão o StoreIndexViewModel.
Depois de criar e configurar o objeto StoreIndexViewModel , ele será passado como um argumento para o método View . Isso indica que o modelo View usará esse objeto para gerar uma resposta HTML com ele.
Substitua o método Index pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – método Ex5 StoreController Index)
public ActionResult Index() { // Create a list of genres var genres = new List<string> {"Rock", "Jazz", "Country", "Pop", "Disco"}; // Create our view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count(), Genres = genres }; return this.View(viewModel); }
Observação
Se você não estiver familiarizado com o C#, poderá supor que usar var significa que a variável viewModel é associada tardiamente. Isso não está correto – o compilador C# está usando inferência de tipo com base no que você atribui à variável para determinar se viewModel é do tipo StoreIndexViewModel. Além disso, compilando a variável viewModel local como um tipo StoreIndexViewModel, você obtém verificação em tempo de compilação e suporte ao editor de código do Visual Studio.
Tarefa 4 – Criando um modelo de exibição que usa StoreIndexViewModel
Nesta tarefa, você criará um modelo de exibição que usará um objeto StoreIndexViewModel passado do Controller para exibir uma lista de gêneros.
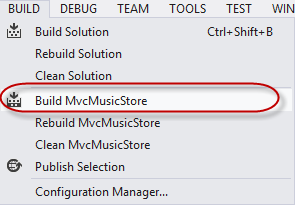
Antes de criar o novo modelo de exibição, vamos criar o projeto para que a caixa de diálogo Adicionar exibição saiba sobre a classe StoreIndexViewModel . Compile o projeto selecionando o item de menu Compilar e, em seguida, Compilar MvcMusicStore.

Construindo o projeto
Crie um novo modelo de vista. Para fazer isso, clique com o botão direito do mouse dentro do método Index e selecione Adicionar Exibição.

Adicionando uma exibição
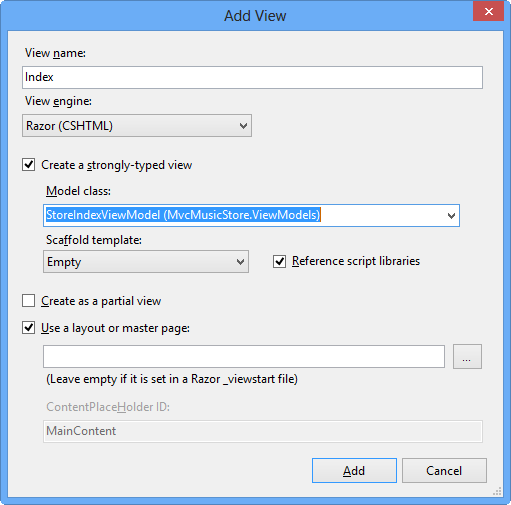
Como a caixa de diálogo Adicionar exibição foi invocada do StoreController, ela adicionará o modelo de exibição por padrão em um arquivo \Views\Store\Index.cshtml . Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione StoreIndexViewModel como a classe Model. Além disso, verifique se o mecanismo de exibição selecionado é Razor. Clique em Adicionar.

Caixa de diálogo Adicionar vista
O arquivo de modelo de exibição \Views\Store\Index.cshtml é criado e aberto. Com base nas informações fornecidas para a caixa de diálogo Adicionar Modo de Exibição na última etapa, o modelo de Exibição esperará uma instância StoreIndexViewModel como os dados a serem usados para gerar uma resposta HTML. Você observará que o modelo herda um
ViewPage<musicstore.viewmodels.storeindexviewmodel>em C#.
Tarefa 5 – Atualizando o modelo de exibição
Nesta tarefa, você atualizará o modelo de exibição criado na última tarefa para recuperar o número de gêneros e seus nomes na página.
Observação
Você usará a sintaxe @ (geralmente chamada de "pepitas de código") para executar o código no modelo de exibição.
- No arquivo Index.cshtml, na pasta Store, substitua seu código pelo seguinte:
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
- Faça um loop sobre a lista de gêneros em StoreIndexViewModel e crie uma lista ul> HTML< usando um loop foreach. (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
<ul>
@foreach (string genreName in Model.Genres)
{
<li>
@genreName
</li>
}
</ul>
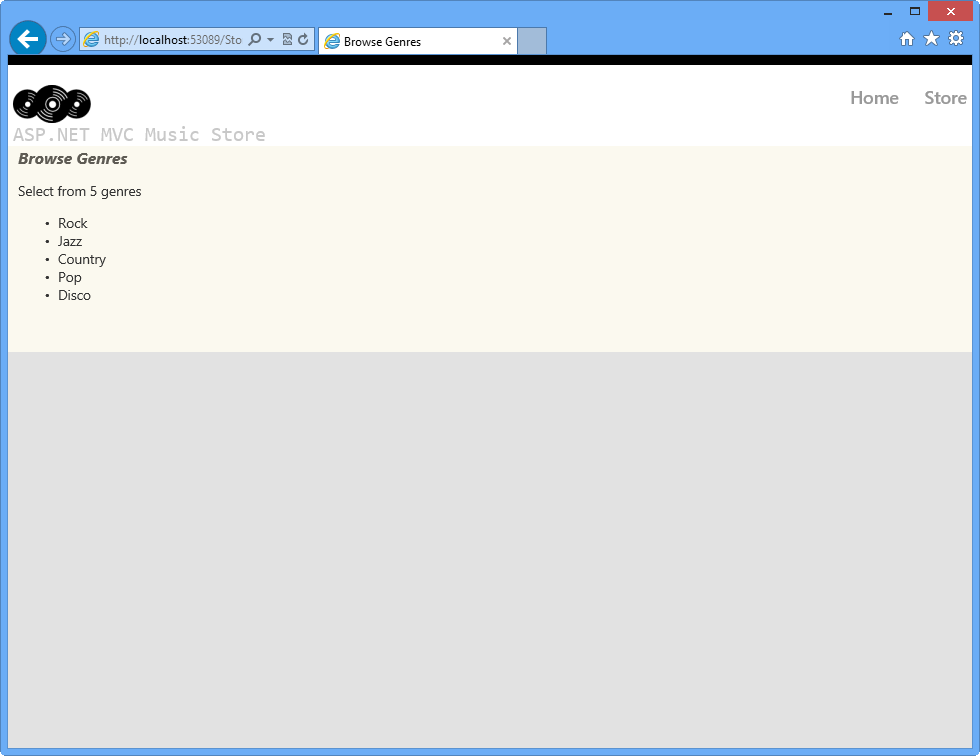
- Pressione F5 para executar o aplicativo e navegar em /Store. Você verá a lista de gêneros passados no objeto StoreIndexViewModel do StoreController para o modelo View.

Exibir exibindo uma lista de gêneros
- Feche o navegador.
Exercício 6: Usando parâmetros na exibição
No Exercício 3, você aprendeu a passar parâmetros para o Controller. Neste exercício, você aprenderá a usar esses parâmetros no modelo de exibição. Para isso, você será apresentado primeiro às classes Model que o ajudarão a gerenciar seus dados e lógica de domínio. Além disso, você aprenderá a criar links para páginas dentro do aplicativo MVC ASP.NET sem se preocupar com coisas como codificação de caminhos de URL.
Tarefa 1 – Adicionando classes de modelo
Ao contrário dos ViewModels, que são criados apenas para passar informações do Controller para o View, as classes Model são criadas para conter e gerenciar dados e lógica de domínio. Nesta tarefa, você adicionará duas classes de modelo para representar esses conceitos: Gênero e Álbum.
Se ainda não estiver aberto, inicie o VS Express para Web
No menu Arquivo, escolha Abrir Projeto. Na caixa de diálogo Abrir Projeto, navegue até Source\Ex06-UsingParametersInView\Begin, selecione Begin.sln e clique em Abrir. Alternativamente, você pode continuar com a solução que obteve após concluir o exercício anterior.
Se você abriu a solução Begin fornecida, precisará baixar alguns pacotes NuGet ausentes antes de continuar. Para fazer isso, clique no menu Projeto e selecione Gerenciar Pacotes NuGet.
Na caixa de diálogo Gerenciar Pacotes NuGet, clique em Restaurar para baixar pacotes ausentes.
Por fim, crie a solução clicando em Compilar | Compilar Solução.
Observação
Uma das vantagens de usar o NuGet é que você não precisa enviar todas as bibliotecas em seu projeto, reduzindo o tamanho do projeto. Com o NuGet Power Tools, especificando as versões do pacote no arquivo Packages.config, você poderá baixar todas as bibliotecas necessárias na primeira vez que executar o projeto. É por isso que você terá que executar essas etapas depois de abrir uma solução existente neste laboratório.
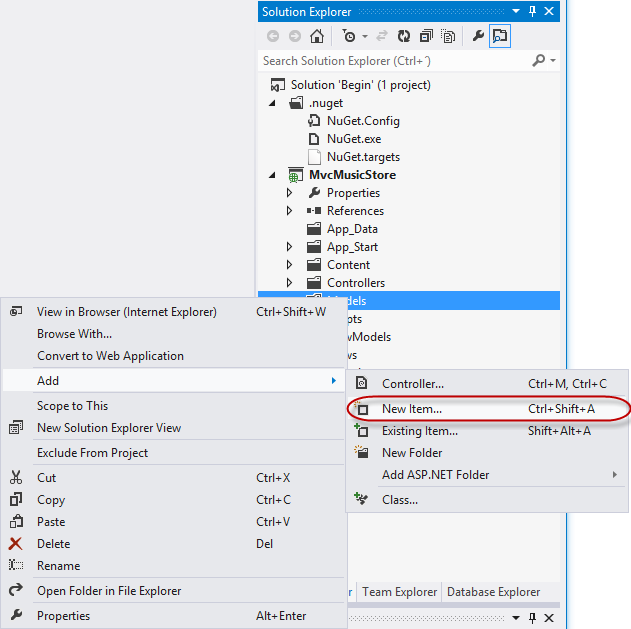
Adicione uma classe Genre Model. Para fazer isso, clique com o botão direito do mouse na pasta Modelos no Gerenciador de Soluções, selecione Adicionar e a opção Novo Item . Em Código, escolha o item Classe e nomeie o arquivo Genre.cs e clique em Adicionar.

Adicionando um novo item

Adicionar classe de modelo de gênero
Adicione uma propriedade Name à classe Genre. Para fazer isso, adicione o seguinte código:
(Trecho de código - ASP.NET Fundamentos do MVC 4 - Gênero Ex6)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Genre { public string Name { get; set; } } }Seguindo o mesmo procedimento de antes, adicione uma classe Album . Para fazer isso, clique com o botão direito do mouse na pasta Modelos no Gerenciador de Soluções, selecione Adicionar e a opção Novo Item . Em Código, escolha o item Classe e nomeie o arquivo Album.cs e clique em Adicionar.
Adicione duas propriedades à classe Album: Genre e Title. Para fazer isso, adicione o seguinte código:
(Trecho de código - ASP.NET Fundamentos do MVC 4 - Álbum Ex6)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Album { public string Title { get; set; } public Genre Genre { get; set; } } }
Tarefa 2 – Adicionando um StoreBrowseViewModel
Um StoreBrowseViewModel será usado nesta tarefa para mostrar os Álbuns que correspondem a um Gênero selecionado. Nesta tarefa, você criará essa classe e, em seguida, adicionará duas propriedades para lidar com o Gênero e sua Lista de Álbuns.
Adicione uma classe StoreBrowseViewModel . Para fazer isso, clique com o botão direito do mouse na pasta ViewModels no Gerenciador de Soluções, selecione Adicionar e a opção Novo Item . Em Código, escolha o item Classe e nomeie o arquivo StoreBrowseViewModel.cs e clique em Adicionar.
Adicione uma referência aos Modelos na classe StoreBrowseViewModel . Para fazer isso, adicione o seguinte usando namespace:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 UsingModel)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { } }Adicione duas propriedades à classe StoreBrowseViewModel : Genre e Albums. Para fazer isso, adicione o seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 ModelProperties)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { public Genre Genre { get; set; } public List<Album> Albums { get; set; } } }
Observação
O que é List Album>?: Esta definição está usando o tipo List<T>, onde T restringe o tipo ao qual os elementos desta List pertencem, neste caso Album (ou qualquer um de seus descendentes).<
Essa capacidade de criar classes e métodos que adiam a especificação de um ou mais tipos até que a classe ou o método seja declarado e instanciado pelo código do cliente é um recurso da linguagem C# chamada Generics.
A Lista<T> é o equivalente genérico do tipo ArrayList e está disponível no namespace System.Collections.Generic . Um dos benefícios de usar genéricos é que, como o tipo é especificado, você não precisa cuidar de operações de verificação de tipo, como converter os elementos em Album , como faria com um ArrayList.
Tarefa 3 – Usando o novo ViewModel no StoreController
Nesta tarefa, você modificará os métodos de ação Browse e Details do StoreController para usar o novo StoreBrowseViewModel.
Adicione uma referência à pasta Models na classe StoreController . Para fazer isso, expanda a pasta Controladores no Gerenciador de Soluções e abra a classe StoreController. Em seguida, adicione o seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 UsingModelInController)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcMusicStore.ViewModels; using MvcMusicStore.Models;Substitua o método de ação Browse para usar a classe StoreViewBrowseController . Você criará um Gênero e dois novos objetos Álbuns com dados fictícios (no próximo Laboratório Prático, você consumirá dados reais de um banco de dados). Para fazer isso, substitua o método Browse pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 BrowseMethod)
// // GET: /Store/Browse?genre=Disco public ActionResult Browse(string genre) { var genreModel = new Genre() { Name = genre }; var albums = new List<Album>() { new Album() { Title = genre + " Album 1" }, new Album() { Title = genre + " Album 2" } }; var viewModel = new StoreBrowseViewModel() { Genre = genreModel, Albums = albums }; return this.View(viewModel); }Substitua o método de ação Details para usar a classe StoreViewBrowseController . Você criará um novo objeto Album a ser retornado ao Modo de Exibição. Para fazer isso, substitua o método Details pelo seguinte código:
(Snippet de código – ASP.NET conceitos básicos do MVC 4 – Ex6 DetailsMethod)
// // GET: /Store/Details/5 public ActionResult Details(int id) { var album = new Album { Title = "Sample Album" }; return this.View(album); }
Tarefa 4 – Adicionando um modelo de exibição de navegação
Nesta tarefa, você adicionará uma Visualização de Navegação para mostrar os Álbuns encontrados para um Gênero específico.
Antes de criar o novo modelo de exibição, você deve criar o projeto para que a caixa de diálogo Adicionar exibição saiba sobre a classe ViewModel a ser usada. Compile o projeto selecionando o item de menu Compilar e, em seguida, Compilar MvcMusicStore.
Adicione uma exibição de navegação . Para fazer isso, clique com o botão direito do mouse no método de ação Procurar do StoreController e clique em Adicionar Exibição.
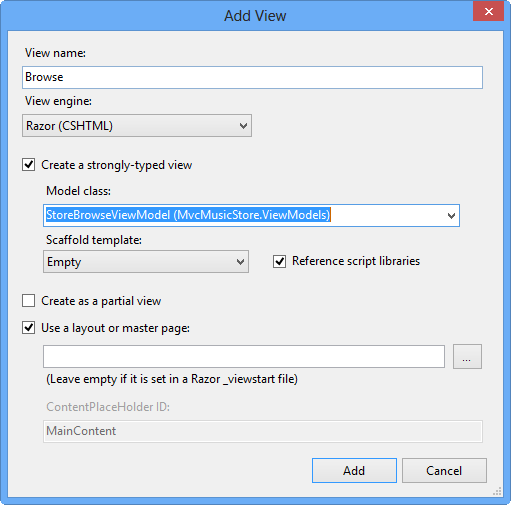
Na caixa de diálogo Adicionar Exibição , verifique se o Nome da Exibição é Procurar. Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione StoreBrowseViewModel na lista suspensa da classe Model. Deixe os outros campos com seu valor padrão. Clique em Adicionar.

Adicionando uma exibição de navegação
Modifique o Browse.cshtml para exibir as informações do Gênero, acessando o objeto StoreBrowseViewModel que é passado para o modelo de exibição. Para fazer isso, substitua o conteúdo pelo seguinte: (C#)
@model MvcMusicStore.ViewModels.StoreBrowseViewModel @{ ViewBag.Title = "Browse Albums"; } <h2>Browsing Genre: @Model.Genre.Name</h2> <ul> @foreach (var album in Model.Albums) { <li>@album.Title</li> } </ul>
Tarefa 5 – Executando o aplicativo
Nesta tarefa, você testará se o método Browse recupera Álbuns da ação do método Procurar .
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial. Alterar a URL para /Store/Browse? Genre=Disco para verificar se a ação retorna dois Albums.

Navegando em Álbuns de Discoteca da Loja
Tarefa 6 - Exibindo informações sobre um álbum específico
Nesta tarefa, você implementará a exibição Loja/Detalhes para exibir informações sobre um álbum específico. Neste Laboratório Prático, tudo o que você exibirá sobre o álbum já está contido no modelo de exibição . Portanto, em vez de criar uma classe StoreDetailsViewModel, você usará o modelo StoreBrowseViewModel atual passando o Album para ele.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Adicione uma nova exibição Detalhes para o método de ação Detalhes do StoreController. Para fazer isso, clique com o botão direito do mouse no método Details na classe StoreController e clique em Adicionar Exibição.
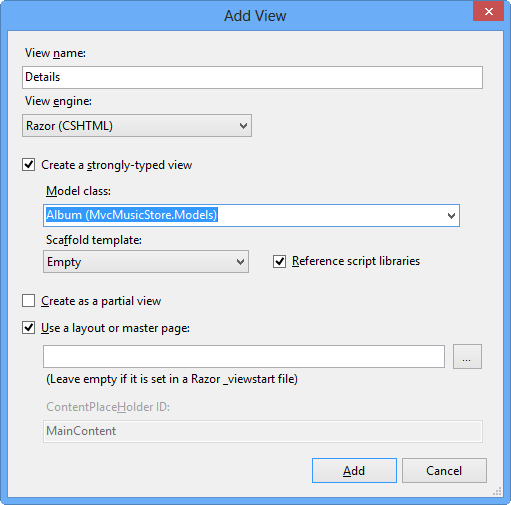
Na caixa de diálogo Adicionar Vista, verifique se o Nome da Vista é Detalhes. Marque a caixa de seleção Criar uma exibição fortemente tipada e selecione Álbum na lista suspensa Classe Modelo. Deixe os outros campos com seu valor padrão. Clique em Adicionar. Isso criará e abrirá um arquivo \Views\Store\Details.cshtml .

Adicionando uma Exibição de Detalhes
Modifique o arquivo Details.cshtml para exibir as informações do Álbum, acessando o objeto Album que é passado para o modelo de exibição. Para fazer isso, substitua o conteúdo pelo seguinte: (C#)
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Details"; } <h2>Album: @Model.Title</h2>
Tarefa 7 – Executando o aplicativo
Nesta tarefa, você testará se a Exibição de Detalhes recupera as informações do Álbum do método de ação Detalhes.
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial . Altere o URL para /Store/Details/5 para verificar as informações do álbum.

Navegando pelos detalhes do álbum
Tarefa 8 – Adicionando links entre páginas
Nesta tarefa, você adicionará um link no Modo de Exibição da Loja para ter um link em cada nome de Gênero para a URL /Store/Browse apropriada. Dessa forma, quando você clicar em um gênero, por exemplo , Disco, ele navegará até /Store/Browse?genre=Disco URL.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Atualize a página Índice para adicionar um link para a página Procurar . Para fazer isso, no Gerenciador de Soluções, expanda a pasta Exibições, a pasta Armazenar e clique duas vezes na página Index.cshtml.
Adicione um link para a visualização Procurar indicando o gênero selecionado. Para fazer isso, substitua o seguinte código realçado <nas tags li> : (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p> Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) </li> } </ul>Observação
Outra abordagem seria vincular diretamente à página, com um código como o seguinte:
<a href="/Store/Browse?genre=@genreName">@genreName</a>
Embora essa abordagem funcione, ela depende de uma cadeia de caracteres codificada. Se você renomear o controlador posteriormente, terá que alterar esta instrução manualmente. Uma alternativa melhor é usar um método HTML Helper . ASP.NET MVC inclui um método auxiliar HTML que está disponível para essas tarefas. O método auxiliar Html.ActionLink() facilita a criação de> links HTML<, garantindo que os caminhos de URL sejam codificados corretamente.
Html.ActionLink tem várias sobrecargas. Neste exercício, você usará um que usa três parâmetros:
- Texto do link, que exibirá o nome do gênero
- Nome da ação do controlador (Procurar)
- Valores de parâmetro de rota, especificando o nome (Gênero) e o valor (Nome do gênero)
Tarefa 9 – Executando o aplicativo
Nesta tarefa, você testará se cada Gênero é exibido com um link para a URL /Store/Browse apropriada.
Pressione F5 para executar o aplicativo.
O projeto começa na página inicial. Altere a URL para /Store para verificar se cada Gênero está vinculado à URL /Store/Browse apropriada.

Navegação Gêneros com links para a página Procurar
Tarefa 10 – Usando a coleção Dynamic ViewModel para passar valores
Nesta tarefa, você aprenderá um método simples e poderoso para passar valores entre o Controller e o View sem fazer nenhuma alteração no Model. ASP.NET MVC 4 fornece a coleção "ViewModel", que pode ser atribuída a qualquer valor dinâmico e acessada dentro de controladores e exibições também.
Agora você usará a coleção dinâmica ViewBag para passar uma lista de "Gêneros com estrela" do controlador para o modo de exibição. A exibição Índice da Loja acessará ViewModel e exibirá as informações.
Feche o navegador, se necessário, para retornar à janela do Visual Studio. Abra StoreController.cs e modifique o método Index para criar uma lista de gêneros marcados com estrela na coleção ViewModel:
public ActionResult Index() { // Create list of genres var genres = new List<string> { "Rock", "Jazz", "Country", "Pop", "Disco" }; // Create your view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count, Genres = genres }; ViewBag.Starred = new List<string> { "Rock", "Jazz" }; return this.View(viewModel); }Observação
Você também pode usar a sintaxe ViewBag["Starred"] para acessar as propriedades.
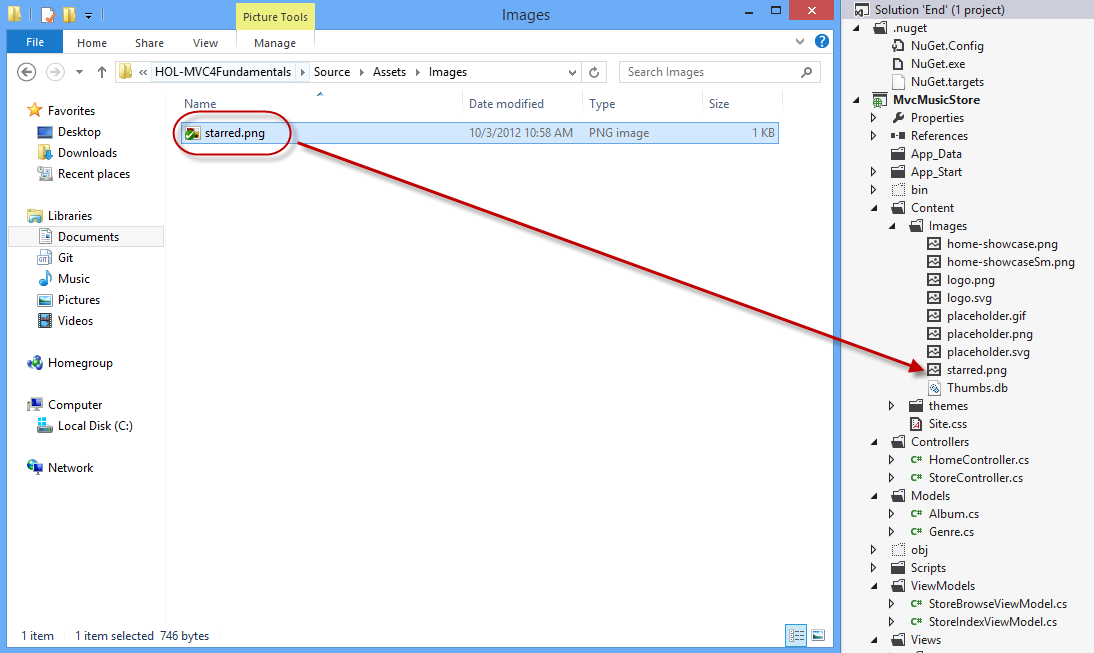
O ícone de estrela "starred.png" está incluído na pasta Source\Assets\Images deste laboratório. Para adicioná-lo ao aplicativo, arraste seu conteúdo de uma janela do Windows Explorer para o Gerenciador de Soluções no Visual Web Developer Express, conforme mostrado abaixo:

Adicionando imagem de estrela à solução
Abra a exibição Store/Index.cshtml e modifique o conteúdo. Você lerá a propriedade "estrelada" na coleção ViewBag e perguntará se o nome do gênero atual está na lista. Nesse caso, você mostrará um ícone de estrela diretamente no link do gênero. (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p>Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) @if (ViewBag.Starred.Contains(genreName)) { <img src="../../Content/Images/starred.png" alt="Starred element" /> } </li> } </ul> <br /> <h5><img src="../../Content/Images/starred.png" alt="Starred element" />Starred genres 20% Off!</h5>
Tarefa 11 – Executando o aplicativo
Nesta tarefa, você testará se os gêneros marcados com estrela exibem um ícone de estrela.
Pressione F5 para executar o aplicativo.
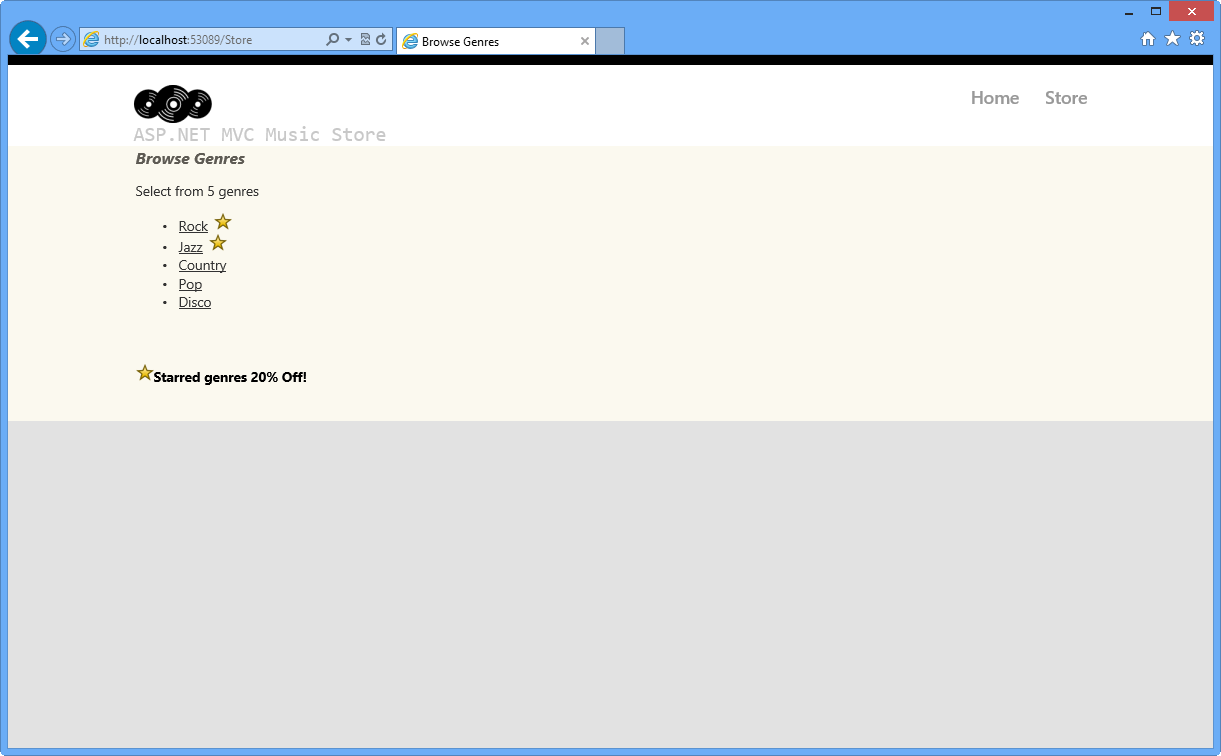
O projeto começa na página inicial . Altere o URL para /Store para verificar se cada gênero em destaque tem o rótulo respectivo:

Navegação por gêneros com elementos marcados com estrela
Exercício 7: Uma volta ao redor ASP.NET novo modelo MVC 4
Neste exercício, você explorará os aprimoramentos nos modelos de projeto do MVC 4 ASP.NET, examinando os recursos mais relevantes do novo modelo.
Tarefa 1: Explorando o modelo de aplicativo de Internet ASP.NET MVC 4
Se ainda não estiver aberto, inicie o VS Express para Web
Selecione o arquivo | Novo | Comando de menu Projeto . Na caixa de diálogo Novo Projeto, selecione o ícone Visual C#|Modelo da Web na árvore do painel esquerdo e escolha o ASP.NET Aplicativo Web MVC 4. Nomeie o projeto MusicStore e atualize o nome da solução para Begin, selecione um local (ou deixe o padrão) e clique em OK.

Criando um novo projeto MVC 4 ASP.NET
Na caixa de diálogo Novo ASP.NET Projeto MVC 4, selecione o modelo de projeto Aplicativo de Internet e clique em OK. Observe que você pode selecionar Razor ou ASPX como o mecanismo de exibição.

Criando um novo aplicativo de Internet ASP.NET MVC 4
Observação
A sintaxe do Razor foi introduzida no ASP.NET MVC 3. Seu objetivo é minimizar o número de caracteres e pressionamentos de tecla necessários em um arquivo, permitindo um fluxo de trabalho de codificação rápido e fluido. O Razor aproveita as habilidades existentes da linguagem C#/VB (ou outras) e fornece uma sintaxe de marcação de modelo que permite um fluxo de trabalho de construção HTML incrível.
Pressione F5 para executar a solução e ver o modelo renovado. Você pode conferir os seguintes recursos:
Modelos de estilo moderno
Os modelos foram renovados, proporcionando estilos mais modernos.

ASP.NET modelos reestilizados do MVC 4
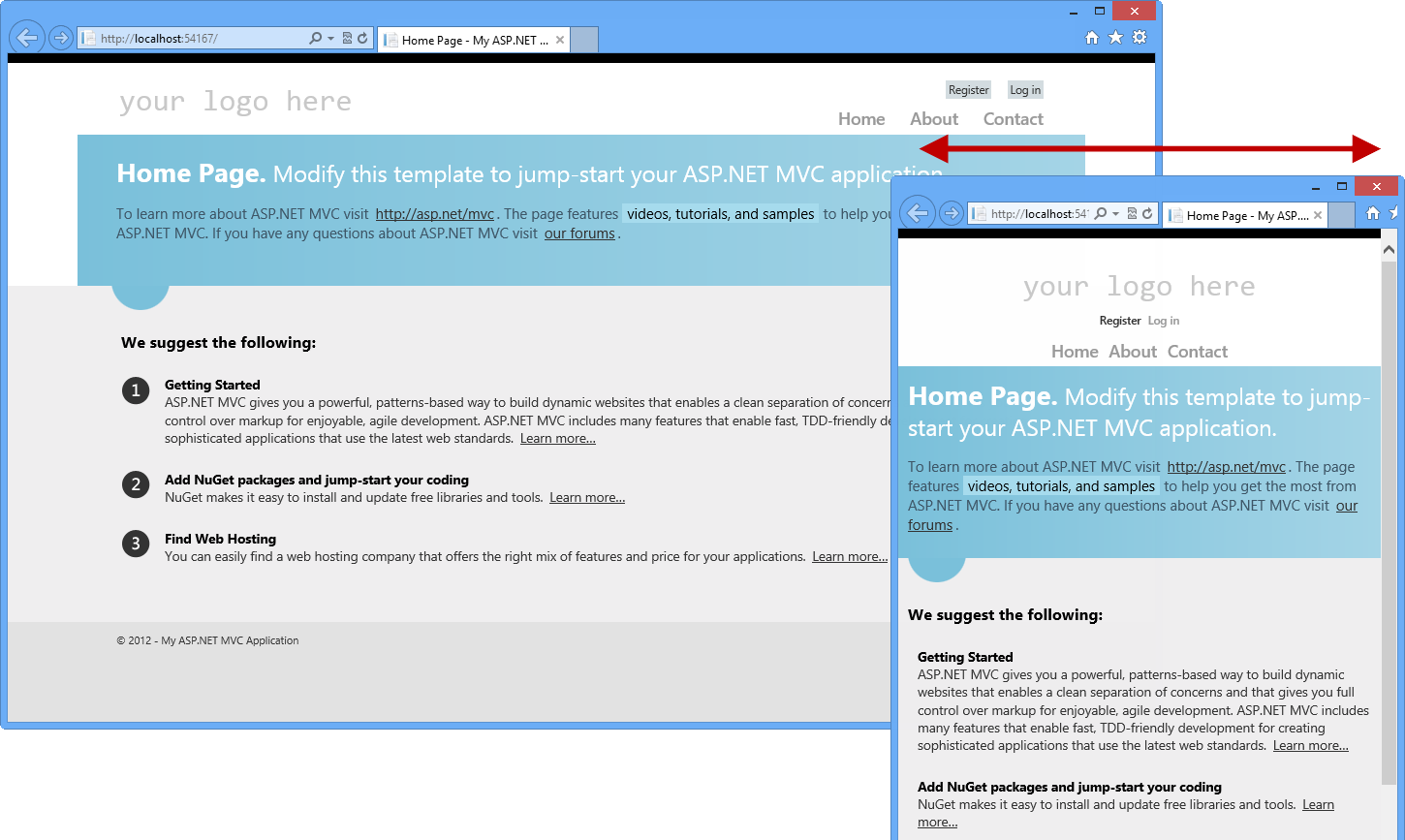
Renderização adaptável
Confira o redimensionamento da janela do navegador e observe como o layout da página se adapta dinamicamente ao novo tamanho da janela. Esses modelos usam a técnica de renderização adaptável para renderizar corretamente em plataformas de desktop e móveis sem qualquer personalização.

ASP.NET modelo de projeto MVC 4 em diferentes tamanhos de navegador
Feche o navegador para interromper o depurador e retornar ao Visual Studio.
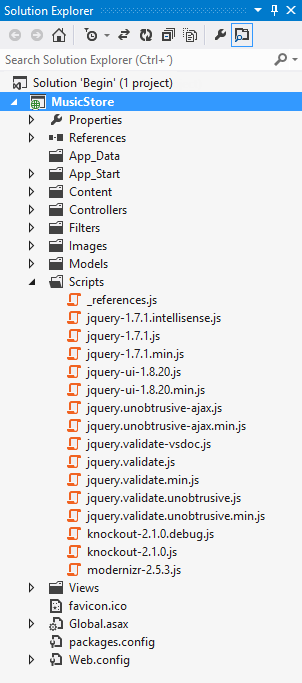
Agora você pode explorar a solução e conferir alguns dos novos recursos introduzidos pelo ASP.NET MVC 4 no modelo de projeto.

O modelo de projeto de aplicativo de Internet ASP.NET MVC 4
Marcação HTML5
Navegue pelas exibições de modelo para descobrir a nova marcação de tema, por exemplo, abra a exibição About.cshtml na pasta Início .

Novo modelo, usando marcação Razor e HTML5
Bibliotecas JavaScript incluídas
jQuery: o jQuery simplifica a travessia de documentos HTML, a manipulação de eventos, a animação e as interações Ajax.
Interface do usuário do jQuery: essa biblioteca fornece abstrações para interação e animação de baixo nível, efeitos avançados e widgets temáticos, criados com base na biblioteca JavaScript do jQuery.
Observação
Você pode aprender sobre o jQuery e a interface do usuário do jQuery em [http://docs.jquery.com/](http://docs.jquery.com/).
KnockoutJS: o modelo padrão do ASP.NET MVC 4 agora inclui o KnockoutJS, uma estrutura JavaScript MVVM que permite criar aplicativos da Web avançados e altamente responsivos usando JavaScript e HTML. Como no MVC 3 ASP.NET, as bibliotecas de interface do usuário do jQuery e do jQuery também estão incluídas no ASP.NET MVC 4.
Observação
Você pode obter mais informações sobre a biblioteca KnockOutJS neste link: http://learn.knockoutjs.com/.
Modernizador: Esta biblioteca é executada automaticamente, tornando seu site compatível com navegadores mais antigos ao usar as tecnologias HTML5 e CSS3.
Observação
Você pode obter mais informações sobre a biblioteca Modernizr neste link: http://www.modernizr.com/.
SimpleMembership incluído na solução
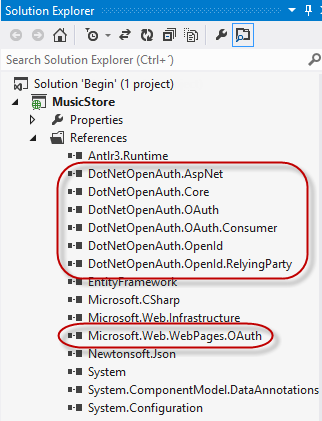
SimpleMembership foi projetado como um substituto para o sistema anterior de provedor de Função e Associação do ASP.NET. Possui muitos novos recursos que tornam mais fácil para o desenvolvedor proteger as páginas da web de maneira mais flexível.
O modelo da Internet já configurou algumas coisas para integrar o SimpleMembership, por exemplo, o AccountController está preparado para usar o OAuthWebSecurity (para registro, login, gerenciamento de conta OAuth, etc.) e o Web Security.

SimpleMembership Incluído na solução
Observação
Encontre mais informações sobre OAuthWebSecurity no MSDN.
Observação
Além disso, você pode implantar esse aplicativo em sites do Windows Azure seguindo o Apêndice B: Publicando um aplicativo MVC 4 do ASP.NET usando a Implantação da Web.
Resumo
Ao concluir este Laboratório Prático, você aprendeu os fundamentos do ASP.NET MVC:
- Os elementos principais de um aplicativo MVC e como eles interagem
- Como criar um aplicativo MVC ASP.NET
- Como adicionar e configurar controladores para lidar com parâmetros passados pela URL e querystring
- Como adicionar uma página mestra de layout para configurar um modelo para conteúdo HTML comum, uma Folha de Estilo para aprimorar a aparência e um modelo de exibição para exibir conteúdo HTML
- Como usar o padrão ViewModel para passar propriedades para o modelo View para exibir informações dinâmicas
- Como usar parâmetros passados para controladores no modelo de exibição
- Como adicionar links para páginas dentro do aplicativo MVC ASP.NET
- Como adicionar e usar propriedades dinâmicas em uma exibição
- Os aprimoramentos nos modelos de projeto do ASP.NET MVC 4
Apêndice A: Instalando o Visual Studio Express 2012 para Web
Você pode instalar o Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando o Microsoft Web Platform Installer.
Vá para [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Como alternativa, se você já instalou o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 for Web with Windows Azure SDK".
Clique em Instalar agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
Quando o Web Platform Installer estiver aberto, clique em Instalar para iniciar a configuração.

Instalar o Visual Studio Express
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos da licença
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir o Visual Studio Express para Web, vá para a tela Iniciar e comece a escrever "VS Express" e clique no bloco VS Express para Web .

Bloco do VS Express para Web
Apêndice B: Publicando um aplicativo MVC 4 do ASP.NET usando a Implantação da Web
Este apêndice mostrará como criar um novo site no Portal de Gerenciamento do Windows Azure e publicar o aplicativo obtido seguindo o laboratório, aproveitando o recurso de publicação de Implantação da Web fornecido pelo Windows Azure.
Tarefa 1 – Criando um novo site a partir do Portal do Windows Azure
Vá para o Portal de Gerenciamento do Windows Azure e entre usando as credenciais da Microsoft associadas à sua assinatura.
Observação
Com o Windows Azure, você pode hospedar 10 ASP.NET sites gratuitamente e, em seguida, dimensionar à medida que o tráfego cresce. Você pode se inscrever aqui.

Faça logon no Portal de Gerenciamento do Windows Azure
Clique em Novo na barra de comandos.

Criando um novo site
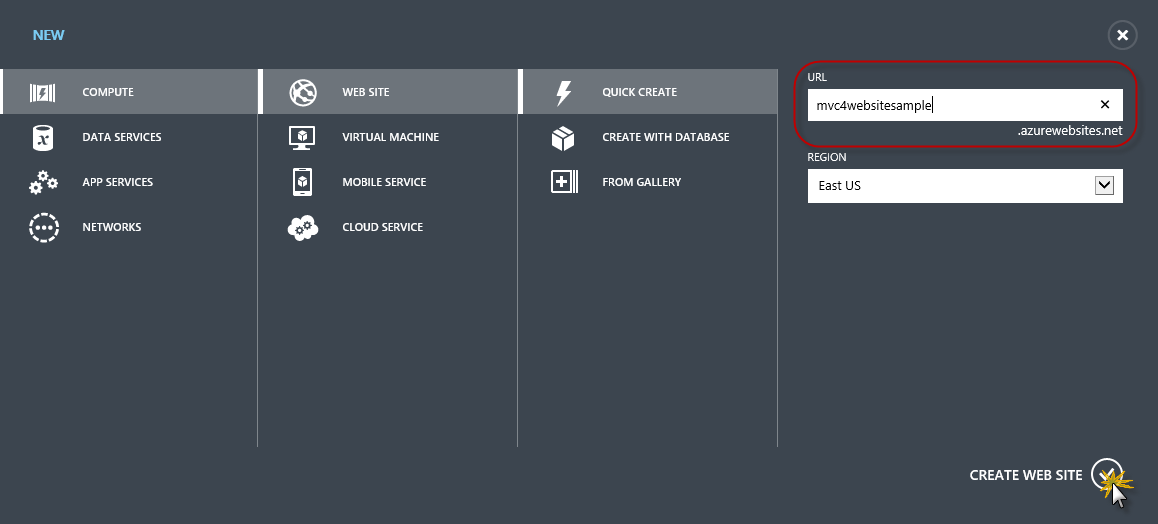
Clique em Site de Computação | . Em seguida, selecione a opção Criação rápida. Forneça uma URL disponível para o novo site e clique em Criar Site.
Observação
Um site do Windows Azure é o host de um aplicativo Web em execução na nuvem que você pode controlar e gerenciar. A opção Criação Rápida permite implantar um aplicativo Web concluído no site do Windows Azure de fora do portal. Ele não inclui etapas para configurar um banco de dados.

Criando um novo site usando a Criação rápida
Aguarde até que o novo site seja criado.
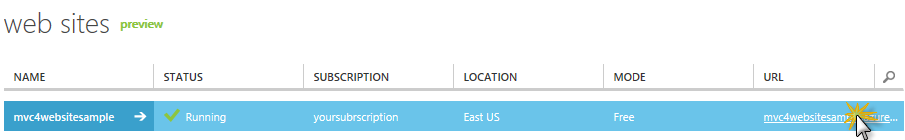
Depois que o site for criado, clique no link na coluna URL . Verifique se o novo site está funcionando.

Navegando para o novo site

Site em execução
Volte para o portal e clique no nome do site na coluna Nome para exibir as páginas de gerenciamento.

Abrindo as páginas de gerenciamento do site
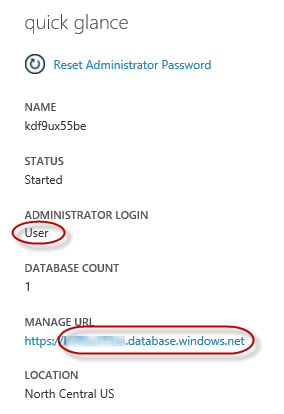
Na página Painel, na seção de visão rápida, clique no link Baixar perfil de publicação.
Observação
O perfil de publicação contém todas as informações necessárias para publicar um aplicativo Web em um site do Windows Azure para cada método de publicação habilitado. O perfil de publicação contém as URLs, as credenciais de usuário e as cadeias de caracteres de banco de dados necessárias para se conectar e autenticar em cada um dos pontos de extremidade para os quais um método de publicação está habilitado. O Microsoft WebMatrix 2, o Microsoft Visual Studio Express for Web e o Microsoft Visual Studio 2012 oferecem suporte à leitura de perfis de publicação para automatizar a configuração desses programas para publicar aplicativos Web em sites do Windows Azure.

Baixando o perfil de publicação do site
Baixe o arquivo de perfil de publicação em um local conhecido. Mais adiante neste exercício, você verá como usar esse arquivo para publicar um aplicativo Web em sites do Windows Azure a partir do Visual Studio.

Salvando o arquivo de perfil de publicação
Tarefa 2 – Configurando o servidor de banco de dados
Se o seu aplicativo usar bancos de dados do SQL Server, você precisará criar um servidor do Banco de Dados SQL. Se você quiser implantar um aplicativo simples que não usa o SQL Server, ignore essa tarefa.
Você precisará de um servidor de Banco de Dados SQL para armazenar o banco de dados do aplicativo. Você pode exibir os servidores do Banco de dados SQL de sua assinatura no portal de gerenciamento do Windows Azure no Painel do servidor de servidores dos bancos de dados | | SQL. Se você não tiver um servidor criado, poderá criar um usando o botão Adicionar na barra de comandos. Anote o nome e a URL do servidor, o nome de login e a senha do administrador, pois você os usará nas próximas tarefas. Não crie o banco de dados ainda, pois ele será criado em um estágio posterior.

Painel do Servidor do Banco de Dados SQL
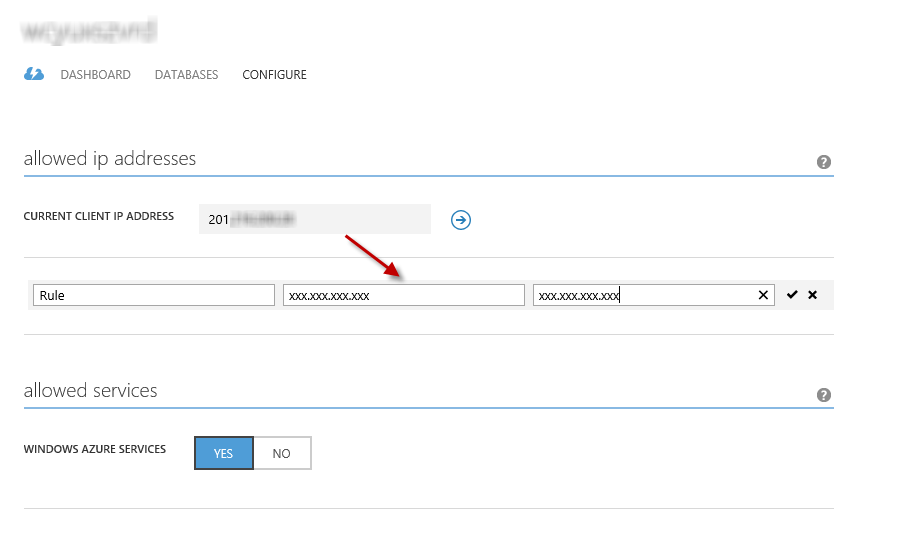
Na próxima tarefa, você testará a conexão do banco de dados do Visual Studio, por esse motivo, você precisa incluir seu endereço IP local na lista de endereços IP permitidos do servidor. Para fazer isso, clique em Configurar, selecione o endereço IP do endereço IP do cliente atual e cole-o nas caixas de texto Endereço IP inicial e Endereço IP final e clique no
 botão.
botão.
Adicionando o endereço IP do cliente
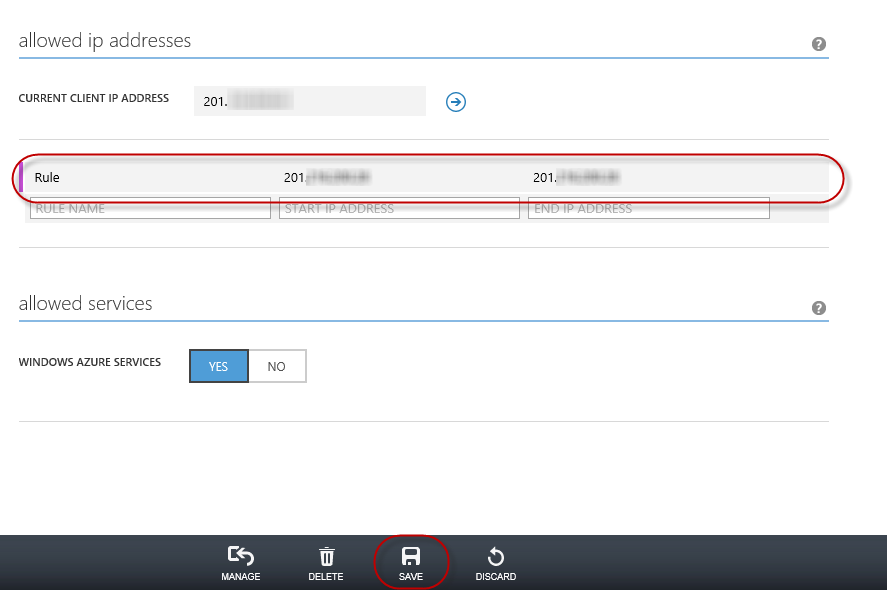
Depois que o endereço IP do cliente for adicionado à lista de endereços IP permitidos, clique em Salvar para confirmar as alterações.

Confirmar alterações
Tarefa 3 – Publicando um aplicativo MVC 4 ASP.NET usando a Implantação da Web
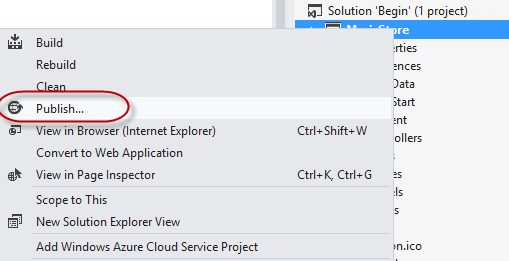
Volte para a solução MVC 4 ASP.NET. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto de site e selecione Publicar.

Publicando o site
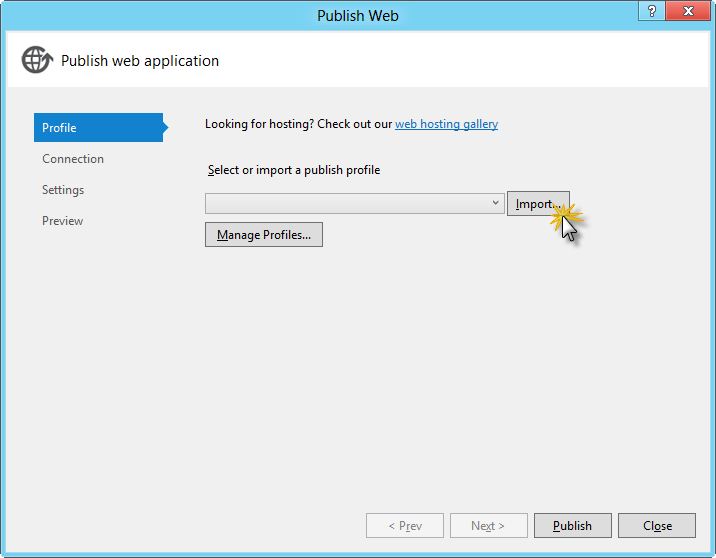
Importe o perfil de publicação que você salvou na primeira tarefa.

Importando o perfil de publicação
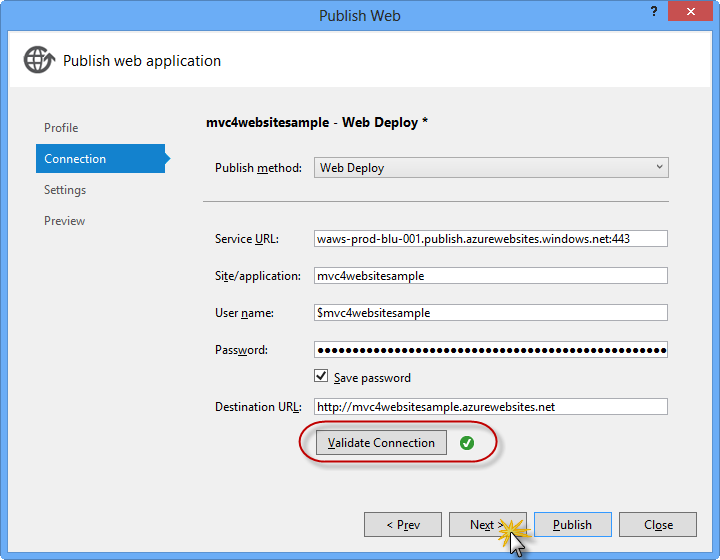
Clique em Validar conexão. Quando a validação estiver concluída, clique em Avançar.
Observação
A validação é concluída quando você vê uma marca de seleção verde ao lado do botão Validar conexão.

Validando conexão
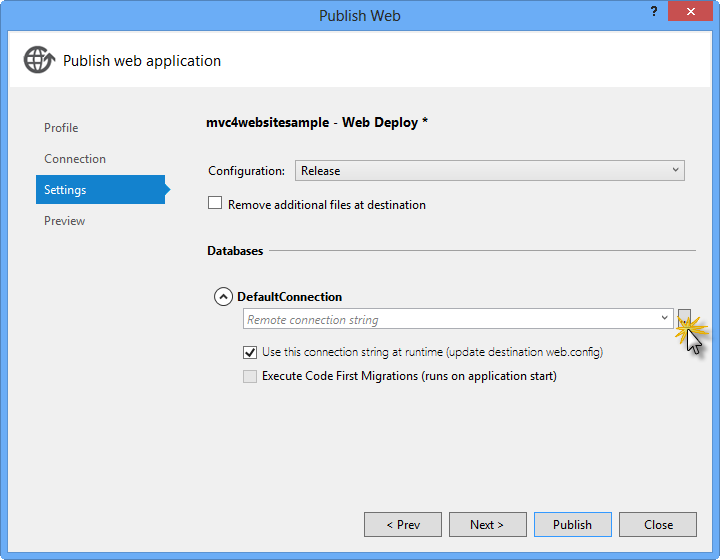
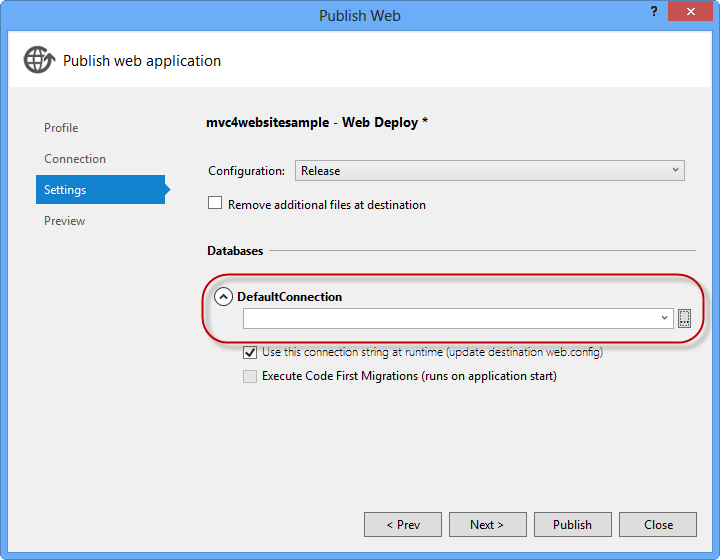
Na página Configurações, na seção Bancos de dados, clique no botão ao lado da caixa de texto da conexão com o banco de dados (ou seja, DefaultConnection).

Configuração de implantação da Web
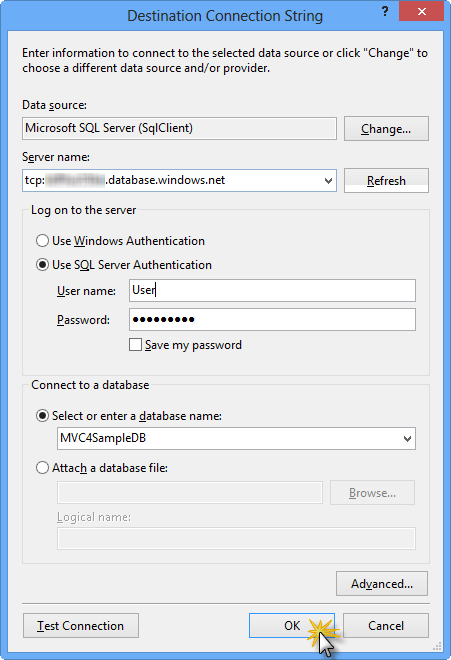
Configure a conexão do banco de dados da seguinte maneira:
No Nome do servidor, digite a URL do servidor do Banco de Dados SQL usando o prefixo tcp:.
Em Nome de usuário, digite o nome de logon do administrador do servidor.
Em Senha , digite sua senha de login de administrador do servidor.
Digite um novo nome de banco de dados, por exemplo: MVC4SampleDB.

Configurando a cadeia de conexão de destino
Em seguida, clique em OK. Quando solicitado a criar o banco de dados, clique em Sim.

Criando o banco de dados
A cadeia de conexão que você usará para se conectar ao Banco de dados SQL no Windows Azure é mostrada na caixa de texto Conexão Padrão. Em seguida, clique em Próximo.

Cadeia de conexão apontando para o Banco de Dados SQL
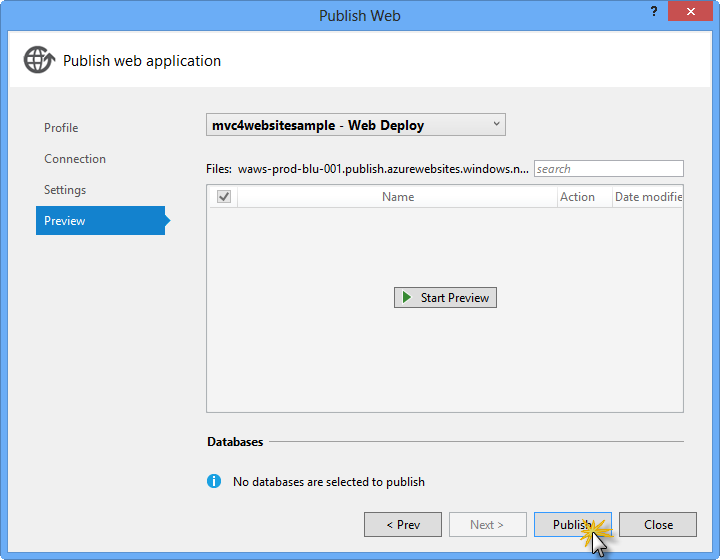
Na página Visualização, clique em Publicar.

Publicando o aplicativo Web
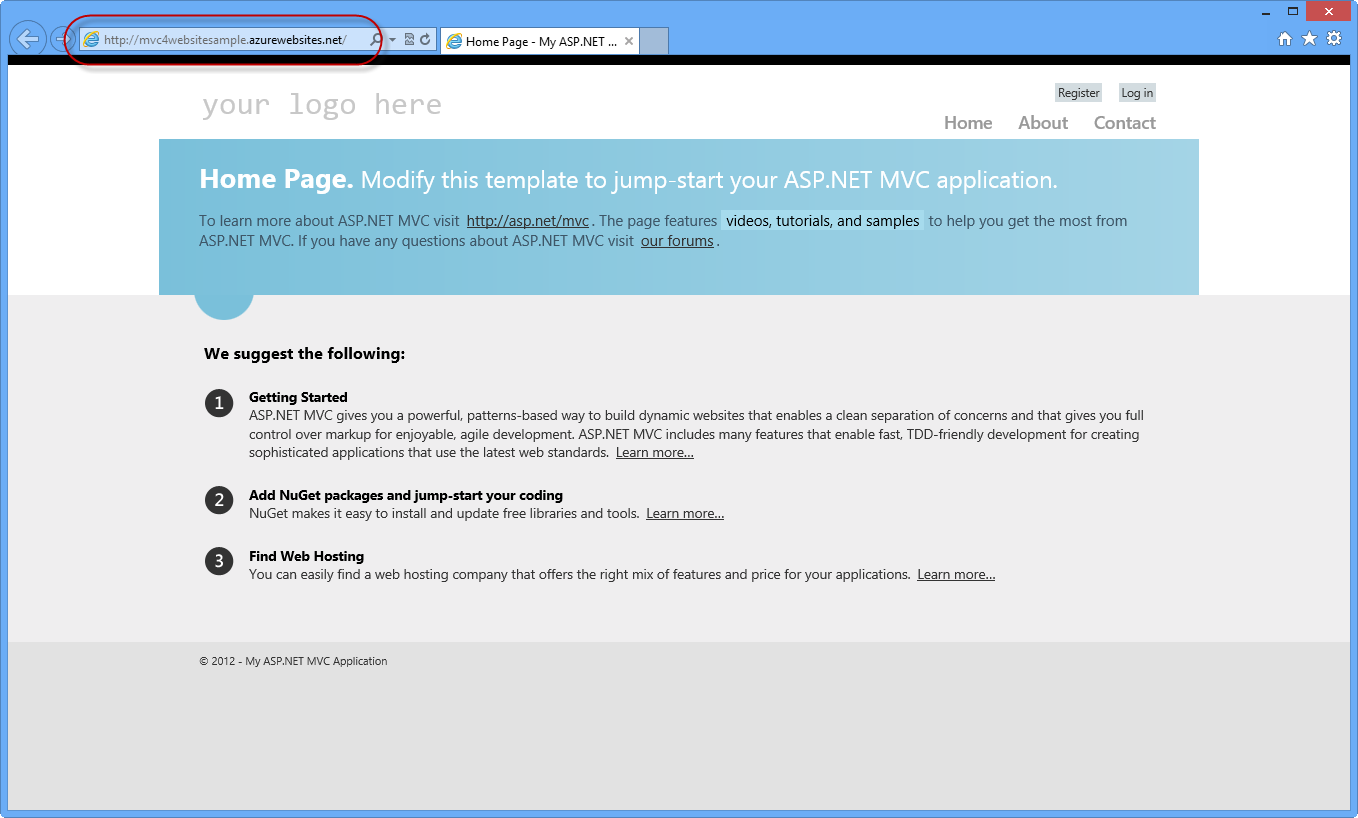
Quando o processo de publicação terminar, seu navegador padrão abrirá o site publicado.

Aplicativo publicado no Windows Azure
Apêndice C: Usando snippets de código
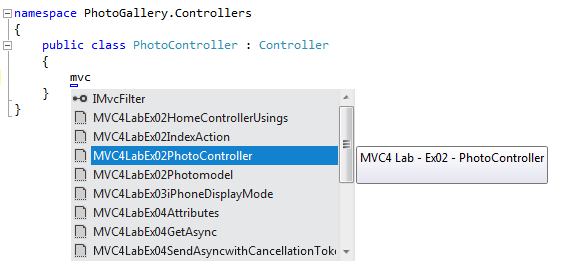
Com snippets de código, você tem todo o código de que precisa ao seu alcance. O documento de laboratório informará exatamente quando você pode usá-los, conforme mostrado na figura a seguir.

Usando trechos de código do Visual Studio para inserir código em seu projeto
Para adicionar um snippet de código usando o teclado (somente C#)
- Coloque o cursor onde deseja inserir o código.
- Comece a digitar o nome do snippet (sem espaços ou hífens).
- Veja como o IntelliSense exibe os nomes dos snippets correspondentes.
- Selecione o snippet correto (ou continue digitando até que o nome do snippet inteiro seja selecionado).
- Pressione a tecla Tab duas vezes para inserir o snippet no local do cursor.

Comece a digitar o nome do snippet

Pressione Tab para selecionar o snippet destacado

Pressione Tab novamente e o snippet será expandido
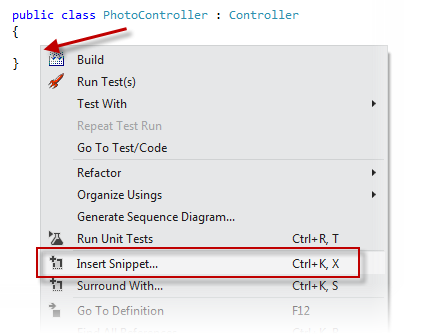
Para adicionar um snippet de código usando o mouse (C#, Visual Basic e XML) 1. Clique com o botão direito do mouse onde deseja inserir o snippet de código.
- Selecione Inserir Snippet seguido de Meus Snippets de Código.
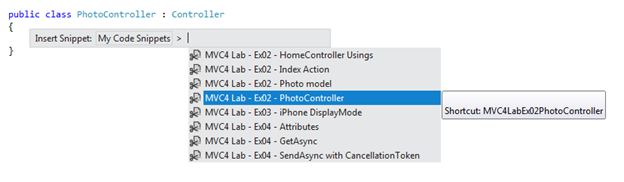
- Escolha o snippet relevante da lista, clicando nele.

Clique com o botão direito do mouse onde deseja inserir o snippet de código e selecione Inserir snippet

Escolha o snippet relevante da lista, clicando nele