Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Tom Dykstra
O aplicativo Web de exemplo da Contoso University demonstra como criar aplicativos MVC 4 ASP.NET usando o Entity Framework 5 Code First e o Visual Studio 2012. Para obter informações sobre a série de tutoriais, consulte o primeiro tutorial da série.
Observação
Se você tiver um problema que não consegue resolver, baixe o capítulo completo e tente reproduzir seu problema. Geralmente, você pode encontrar a solução para o problema comparando seu código com o código concluído. Para obter alguns erros comuns e como resolvê-los, consulte Erros e soluções alternativas.
No tutorial anterior, você exibiu dados relacionados; Neste tutorial, você atualizará os dados relacionados. Para a maioria dos relacionamentos, isso pode ser feito atualizando os campos de chave estrangeira apropriados. Para relações muitos-para-muitos, o Entity Framework não expõe a tabela de junção diretamente, portanto, você deve adicionar e remover explicitamente entidades de e para as propriedades de navegação apropriadas.
As ilustrações a seguir mostram as páginas com as quais você trabalhará.


Personalizar as páginas Criar e Editar dos cursos
Quando uma nova entidade de curso é criada, ela precisa ter uma relação com um departamento existente. Para facilitar isso, o código gerado por scaffolding inclui métodos do controlador e exibições Criar e Editar que incluem uma lista suspensa para seleção do departamento. A lista suspensa define a propriedade de chave estrangeira Course.DepartmentID, e isso é tudo o que o Entity Framework precisa para carregar a propriedade de navegação Department com a entidade Department apropriada. Você usará o código gerado por scaffolding, mas o alterará ligeiramente para adicionar tratamento de erro e classificação à lista suspensa.
Em CourseController.cs, exclua os métodos four Edit and Create e substitua-os pelo seguinte código:
public ActionResult Create()
{
PopulateDepartmentsDropDownList();
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(
[Bind(Include = "CourseID,Title,Credits,DepartmentID")]
Course course)
{
try
{
if (ModelState.IsValid)
{
db.Courses.Add(course);
db.SaveChanges();
return RedirectToAction("Index");
}
}
catch (DataException /* dex */)
{
//Log the error (uncomment dex variable name after DataException and add a line here to write a log.)
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
public ActionResult Edit(int id)
{
Course course = db.Courses.Find(id);
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(
[Bind(Include = "CourseID,Title,Credits,DepartmentID")]
Course course)
{
try
{
if (ModelState.IsValid)
{
db.Entry(course).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
}
catch (DataException /* dex */)
{
//Log the error (uncomment dex variable name after DataException and add a line here to write a log.)
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
private void PopulateDepartmentsDropDownList(object selectedDepartment = null)
{
var departmentsQuery = from d in db.Departments
orderby d.Name
select d;
ViewBag.DepartmentID = new SelectList(departmentsQuery, "DepartmentID", "Name", selectedDepartment);
}
O PopulateDepartmentsDropDownList método obtém uma lista de todos os departamentos classificados por nome, cria uma SelectList coleção para uma lista suspensa e passa a coleção para a exibição em uma ViewBag propriedade. O método aceita o parâmetro selectedDepartment opcional que permite que o código de chamada especifique o item que será selecionado quando a lista suspensa for renderizada. A exibição passará o nome para o auxiliar, e o auxiliar saberá procurar no ViewBag objeto por um SelectList nome DepartmentID.DropDownList DepartmentID
O HttpGet Create método chama o PopulateDepartmentsDropDownList método sem definir o item selecionado, pois para um novo curso o departamento ainda não está estabelecido:
public ActionResult Create()
{
PopulateDepartmentsDropDownList();
return View();
}
O HttpGet Edit método define o item selecionado, com base no ID do departamento que já está atribuído ao curso que está sendo editado:
public ActionResult Edit(int id)
{
Course course = db.Courses.Find(id);
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
}
Os HttpPost métodos para ambos Create e Edit também incluem código que define o item selecionado quando eles reexibem a página após um erro:
catch (DataException /* dex */)
{
//Log the error (uncomment dex variable name after DataException and add a line here to write a log.)
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
PopulateDepartmentsDropDownList(course.DepartmentID);
return View(course);
Esse código garante que, quando a página for exibida novamente para mostrar a mensagem de erro, o departamento selecionado permaneça selecionado.
Em Views\Course\Create.cshtml, adicione o código realçado para criar um novo campo de número de curso antes do campo Título . Conforme explicado em um tutorial anterior, os campos de chave primária não são scaffolded por padrão, mas essa chave primária é significativa, portanto, você deseja que o usuário possa inserir o valor da chave.
@model ContosoUniversity.Models.Course
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Course</legend>
<div class="editor-label">
@Html.LabelFor(model => model.CourseID)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CourseID)
@Html.ValidationMessageFor(model => model.CourseID)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Credits)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Credits)
@Html.ValidationMessageFor(model => model.Credits)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.DepartmentID, "Department")
</div>
<div class="editor-field">
@Html.DropDownList("DepartmentID", String.Empty)
@Html.ValidationMessageFor(model => model.DepartmentID)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Em Views\Course\Edit.cshtml, Views\Course\Delete.cshtml e Views\Course\Details.cshtml, adicione um campo de número de curso antes do campo Título . Por ser a chave primária, ela é exibida, mas não pode ser alterada.
<div class="editor-label">
@Html.LabelFor(model => model.CourseID)
</div>
<div class="editor-field">
@Html.DisplayFor(model => model.CourseID)
</div>
Execute a página Criar (exiba a página Índice do curso e clique em Criar novo) e insira os dados de um novo curso:

Clique em Criar. A página Índice do curso é exibida com o novo curso adicionado à lista. O nome do departamento na lista de páginas de Índice é obtido da propriedade de navegação, mostrando que a relação foi estabelecida corretamente.

Execute a página Editar (exiba a página Índice do curso e clique em Editar em um curso).

Altere dados na página e clique em Salvar. A página Índice do curso é exibida com os dados atualizados do curso.
Adicionar uma página de edição para instrutores
Quando você edita um registro de instrutor, deseja poder atualizar a atribuição de escritório do instrutor. A Instructor entidade tem uma relação de um para zero ou um com a entidade, o OfficeAssignment que significa que você deve lidar com as seguintes situações:
- Se o usuário limpar a atribuição de escritório e ela originalmente tinha um valor, você deverá remover e excluir a
OfficeAssignmententidade. - Se o usuário inserir um valor de atribuição de escritório e ele estiver originalmente vazio, você deverá criar uma nova
OfficeAssignmententidade. - Se o usuário alterar o valor de uma atribuição de escritório, você deverá alterar o valor em uma entidade existente
OfficeAssignment.
Abra InstructorController.cs e veja o HttpGet Edit método:
public ActionResult Edit(int id = 0)
{
Instructor instructor = db.Instructors.Find(id);
if (instructor == null)
{
return HttpNotFound();
}
ViewBag.InstructorID = new SelectList(db.OfficeAssignments, "InstructorID", "Location", instructor.InstructorID);
return View(instructor);
}
O código de andaime aqui não é o que você deseja. Ele está configurando dados para uma lista suspensa, mas o que você precisa é de uma caixa de texto. Substitua esse método pelo seguinte código:
public ActionResult Edit(int id)
{
Instructor instructor = db.Instructors
.Include(i => i.OfficeAssignment)
.Where(i => i.InstructorID == id)
.Single();
return View(instructor);
}
Esse código descarta a instrução e adiciona o ViewBag carregamento ansioso para a entidade associada OfficeAssignment . Você não pode executar o carregamento ansioso com o Find método, portanto, os Where métodos and Single são usados para selecionar o instrutor.
Substitua o HttpPost Edit método pelo código a seguir. que lida com atualizações de atribuição de escritório:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(int id, FormCollection formCollection)
{
var instructorToUpdate = db.Instructors
.Include(i => i.OfficeAssignment)
.Where(i => i.InstructorID == id)
.Single();
if (TryUpdateModel(instructorToUpdate, "",
new string[] { "LastName", "FirstMidName", "HireDate", "OfficeAssignment" }))
{
try
{
if (String.IsNullOrWhiteSpace(instructorToUpdate.OfficeAssignment.Location))
{
instructorToUpdate.OfficeAssignment = null;
}
db.Entry(instructorToUpdate).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
catch (DataException /* dex */)
{
//Log the error (uncomment dex variable name after DataException and add a line here to write a log.
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator.");
}
}
ViewBag.InstructorID = new SelectList(db.OfficeAssignments, "InstructorID", "Location", id);
return View(instructorToUpdate);
}
O código faz o seguinte:
Obtém a entidade
Instructoratual do banco de dados usando o carregamento adiantado para a propriedade de navegaçãoOfficeAssignment. Isso é o mesmo que você fez noHttpGetEditmétodo.Atualiza a entidade
Instructorrecuperada com valores do associador de modelos. A sobrecarga TryUpdateModel usada permite que você coloque na lista segura as propriedades que deseja incluir. Isso impede o excesso de postagem, conforme explicado no segundo tutorial.if (TryUpdateModel(instructorToUpdate, "", new string[] { "LastName", "FirstMidName", "HireDate", "OfficeAssignment" }))Se o local do escritório estiver em branco, define a propriedade
Instructor.OfficeAssignmentcomo nula para que a linha relacionada na tabelaOfficeAssignmentseja excluída.if (String.IsNullOrWhiteSpace(instructorToUpdate.OfficeAssignment.Location)) { instructorToUpdate.OfficeAssignment = null; }Salva as alterações no banco de dados.
Em Views\Instructor\Edit.cshtml, após os div elementos do campo Data de Contratação , adicione um novo campo para editar o local do escritório:
<div class="editor-label">
@Html.LabelFor(model => model.OfficeAssignment.Location)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.OfficeAssignment.Location)
@Html.ValidationMessageFor(model => model.OfficeAssignment.Location)
</div>
Execute a página (selecione a guia Instrutores e clique em Editar em um instrutor). Altere o Local do Escritório e clique em Salvar.

Adicionar exercícios do curso à página de edição do instrutor
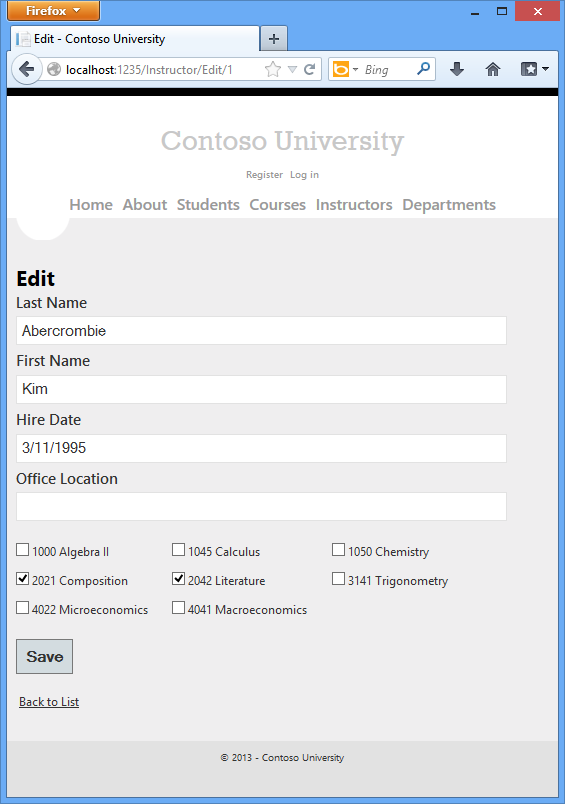
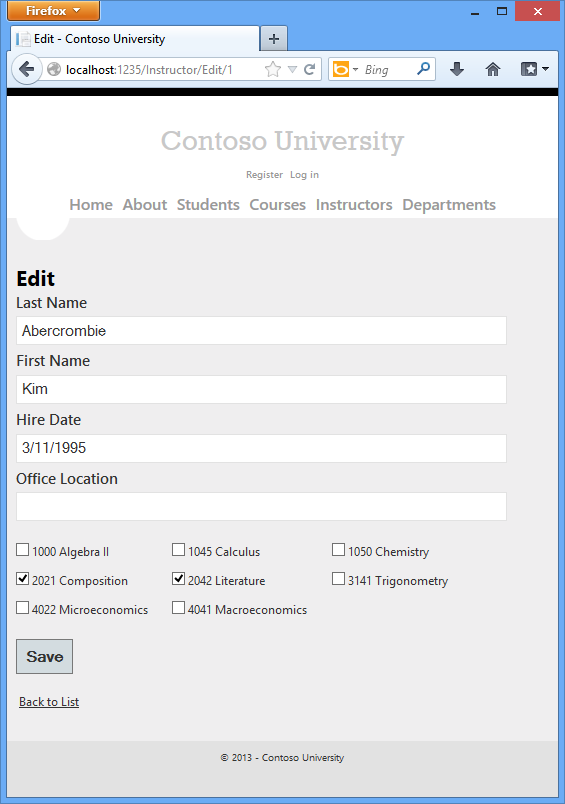
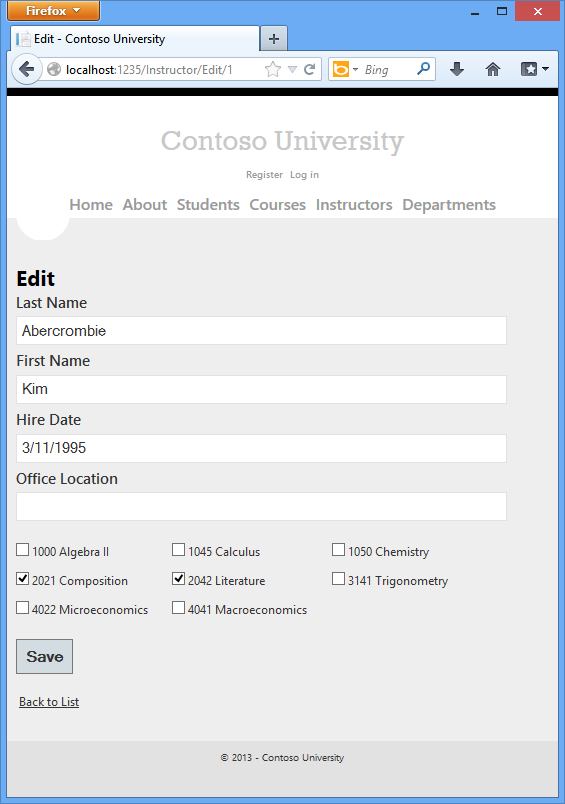
Os instrutores podem ministrar a quantidade de cursos que desejarem. Agora, você aprimorará a página Editar Instrutor adicionando a capacidade de alterar as atribuições de curso usando um grupo de caixas de seleção, conforme mostrado na seguinte captura de tela:

A relação entre as Course entidades e Instructor é muitos para muitos, o que significa que você não tem acesso direto à tabela de junção. Em vez disso, você adicionará e removerá entidades de e para a Instructor.Courses propriedade de navegação.
A interface do usuário que permite alterar a quais cursos um instrutor é atribuído é um grupo de caixas de seleção. Uma caixa de seleção é exibida para cada curso no banco de dados, e aqueles aos quais o instrutor está atribuído no momento são marcados. O usuário pode marcar ou desmarcar as caixas de seleção para alterar as atribuições de curso. Se o número de cursos fosse muito maior, você provavelmente usaria um método diferente de apresentar os dados na exibição, mas usaria o mesmo método de manipulação de propriedades de navegação para criar ou excluir relações.
Para fornecer dados à exibição para a lista de caixas de seleção, você usará uma classe de modelo de exibição. Crie AssignedCourseData.cs na pasta ViewModels e substitua o código existente pelo seguinte código:
namespace ContosoUniversity.ViewModels
{
public class AssignedCourseData
{
public int CourseID { get; set; }
public string Title { get; set; }
public bool Assigned { get; set; }
}
}
Em InstructorController.cs, substitua o HttpGet Edit método pelo código a seguir. As alterações são realçadas.
public ActionResult Edit(int id)
{
Instructor instructor = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses)
.Where(i => i.InstructorID == id)
.Single();
PopulateAssignedCourseData(instructor);
return View(instructor);
}
private void PopulateAssignedCourseData(Instructor instructor)
{
var allCourses = db.Courses;
var instructorCourses = new HashSet<int>(instructor.Courses.Select(c => c.CourseID));
var viewModel = new List<AssignedCourseData>();
foreach (var course in allCourses)
{
viewModel.Add(new AssignedCourseData
{
CourseID = course.CourseID,
Title = course.Title,
Assigned = instructorCourses.Contains(course.CourseID)
});
}
ViewBag.Courses = viewModel;
}
O código adiciona o carregamento adiantado à propriedade de navegação Courses e chama o novo método PopulateAssignedCourseData para fornecer informações para a matriz de caixa de seleção usando a classe de modelo de exibição AssignedCourseData.
O código no método PopulateAssignedCourseData lê todas as entidades Course para carregar uma lista de cursos usando a classe de modelo de exibição. Para cada curso, o código verifica se o curso existe na propriedade de navegação Courses do instrutor. Para criar uma pesquisa eficiente ao verificar se um curso está atribuído ao instrutor, os cursos atribuídos ao instrutor são colocados em uma coleção HashSet . A Assigned propriedade é definida como true para os cursos atribuídos ao instrutor. A exibição usará essa propriedade para determinar quais caixas de seleção precisam ser exibidas como selecionadas. Por fim, a lista é passada para a exibição em uma ViewBag propriedade.
Em seguida, adicione o código que é executado quando o usuário clica em Salvar. Substitua o HttpPost Edit método pelo código a seguir, que chama um novo método que atualiza a Courses Instructor propriedade de navegação da entidade. As alterações são realçadas.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(int id, FormCollection formCollection, string[] selectedCourses)
{
var instructorToUpdate = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses)
.Where(i => i.InstructorID == id)
.Single();
if (TryUpdateModel(instructorToUpdate, "",
new string[] { "LastName", "FirstMidName", "HireDate", "OfficeAssignment" }))
{
try
{
if (String.IsNullOrWhiteSpace(instructorToUpdate.OfficeAssignment.Location))
{
instructorToUpdate.OfficeAssignment = null;
}
UpdateInstructorCourses(selectedCourses, instructorToUpdate);
db.Entry(instructorToUpdate).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
catch (DataException /* dex */)
{
//Log the error (uncomment dex variable name after DataException and add a line here to write a log.
ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists see your system administrator.");
}
}
PopulateAssignedCourseData(instructorToUpdate);
return View(instructorToUpdate);
}
private void UpdateInstructorCourses(string[] selectedCourses, Instructor instructorToUpdate)
{
if (selectedCourses == null)
{
instructorToUpdate.Courses = new List<Course>();
return;
}
var selectedCoursesHS = new HashSet<string>(selectedCourses);
var instructorCourses = new HashSet<int>
(instructorToUpdate.Courses.Select(c => c.CourseID));
foreach (var course in db.Courses)
{
if (selectedCoursesHS.Contains(course.CourseID.ToString()))
{
if (!instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Add(course);
}
}
else
{
if (instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Remove(course);
}
}
}
}
Como o modo de exibição não tem uma coleção de entidades, o associador de Course modelos não pode atualizar automaticamente a Courses propriedade de navegação. Em vez de usar o associador de modelos para atualizar a propriedade de navegação Courses, você fará isso no novo UpdateInstructorCourses método. Portanto, você precisa excluir a propriedade Courses do model binding. Isso não requer nenhuma alteração no código que chama TryUpdateModel porque você está usando a sobrecarga de lista segura e Courses não está na lista de inclusão.
Se nenhuma caixa de seleção tiver sido marcada, o código inicializará UpdateInstructorCourses a Courses propriedade de navegação com uma coleção vazia:
if (selectedCourses == null)
{
instructorToUpdate.Courses = new List<Course>();
return;
}
Em seguida, o código executa um loop em todos os cursos no banco de dados e verifica cada curso em relação àqueles atribuídos no momento ao instrutor e em relação àqueles que foram selecionados na exibição. Para facilitar pesquisas eficientes, as últimas duas coleções são armazenadas em objetos HashSet.
Se a caixa de seleção para um curso foi marcada, mas o curso não está na propriedade de navegação Instructor.Courses, o curso é adicionado à coleção na propriedade de navegação.
if (selectedCoursesHS.Contains(course.CourseID.ToString()))
{
if (!instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Add(course);
}
}
Se a caixa de seleção para um curso não foi marcada, mas o curso está na propriedade de navegação Instructor.Courses, o curso é removido da propriedade de navegação.
else
{
if (instructorCourses.Contains(course.CourseID))
{
instructorToUpdate.Courses.Remove(course);
}
}
Em Views\Instructor\Edit.cshtml, adicione um campo Cursos com uma matriz de caixas de seleção adicionando o seguinte código realçado imediatamente após os div elementos do OfficeAssignment campo:
@model ContosoUniversity.Models.Instructor
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Instructor</legend>
@Html.HiddenFor(model => model.InstructorID)
<div class="editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.FirstMidName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.FirstMidName)
@Html.ValidationMessageFor(model => model.FirstMidName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.HireDate)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.HireDate)
@Html.ValidationMessageFor(model => model.HireDate)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.OfficeAssignment.Location)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.OfficeAssignment.Location)
@Html.ValidationMessageFor(model => model.OfficeAssignment.Location)
</div>
<div class="editor-field">
<table>
<tr>
@{
int cnt = 0;
List<ContosoUniversity.ViewModels.AssignedCourseData> courses = ViewBag.Courses;
foreach (var course in courses) {
if (cnt++ % 3 == 0) {
@: </tr> <tr>
}
@: <td>
<input type="checkbox"
name="selectedCourses"
value="@course.CourseID"
@(Html.Raw(course.Assigned ? "checked=\"checked\"" : "")) />
@course.CourseID @: @course.Title
@:</td>
}
@: </tr>
}
</table>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Esse código cria uma tabela HTML que contém três colunas. Em cada coluna há uma caixa de seleção, seguida de uma legenda que consiste no número e título do curso. Todas as caixas de seleção têm o mesmo nome ("selectedCourses"), que informa ao associador de modelos que elas devem ser tratadas como um grupo. O value atributo de cada caixa de seleção é definido como o valor de CourseID. Quando a página é postada, o associador de modelos passa uma matriz para o controlador que consiste nos valores apenas das caixas de CourseID seleção selecionadas.
Quando as caixas de seleção são renderizadas inicialmente, aquelas que são para cursos atribuídos ao instrutor têm checked atributos, que os seleciona (os exibe marcados).
Depois de alterar as atribuições do curso, você poderá verificar as alterações quando o site retornar à Index página. Portanto, você precisa adicionar uma coluna à tabela nessa página. Nesse caso, você não precisa usar o ViewBag objeto, pois as informações que você deseja exibir já estão na Courses propriedade de navegação da Instructor entidade que você está passando para a página como o modelo.
Em Views\Instructor\Index.cshtml, adicione um título Cursos imediatamente após o título do Office , conforme mostrado no exemplo a seguir:
<tr>
<th></th>
<th>Last Name</th>
<th>First Name</th>
<th>Hire Date</th>
<th>Office</th>
<th>Courses</th>
</tr>
Em seguida, adicione uma nova célula de detalhes imediatamente após a célula de detalhes do local do escritório:
@model ContosoUniversity.ViewModels.InstructorIndexData
@{
ViewBag.Title = "Instructors";
}
<h2>Instructors</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th></th>
<th>Last Name</th>
<th>First Name</th>
<th>Hire Date</th>
<th>Office</th>
<th>Courses</th>
</tr>
@foreach (var item in Model.Instructors)
{
string selectedRow = "";
if (item.InstructorID == ViewBag.InstructorID)
{
selectedRow = "selectedrow";
}
<tr class="@selectedRow" valign="top">
<td>
@Html.ActionLink("Select", "Index", new { id = item.InstructorID }) |
@Html.ActionLink("Edit", "Edit", new { id = item.InstructorID }) |
@Html.ActionLink("Details", "Details", new { id = item.InstructorID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.InstructorID })
</td>
<td>
@item.LastName
</td>
<td>
@item.FirstMidName
</td>
<td>
@String.Format("{0:d}", item.HireDate)
</td>
<td>
@if (item.OfficeAssignment != null)
{
@item.OfficeAssignment.Location
}
</td>
<td>
@{
foreach (var course in item.Courses)
{
@course.CourseID @: @course.Title <br />
}
}
</td>
</tr>
}
</table>
@if (Model.Courses != null)
{
<h3>Courses Taught by Selected Instructor</h3>
<table>
<tr>
<th></th>
<th>ID</th>
<th>Title</th>
<th>Department</th>
</tr>
@foreach (var item in Model.Courses)
{
string selectedRow = "";
if (item.CourseID == ViewBag.CourseID)
{
selectedRow = "selectedrow";
}
<tr class="@selectedRow">
<td>
@Html.ActionLink("Select", "Index", new { courseID = item.CourseID })
</td>
<td>
@item.CourseID
</td>
<td>
@item.Title
</td>
<td>
@item.Department.Name
</td>
</tr>
}
</table>
}
@if (Model.Enrollments != null)
{
<h3>Students Enrolled in Selected Course</h3>
<table>
<tr>
<th>Name</th>
<th>Grade</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@item.Student.FullName
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
</tr>
}
</table>
}
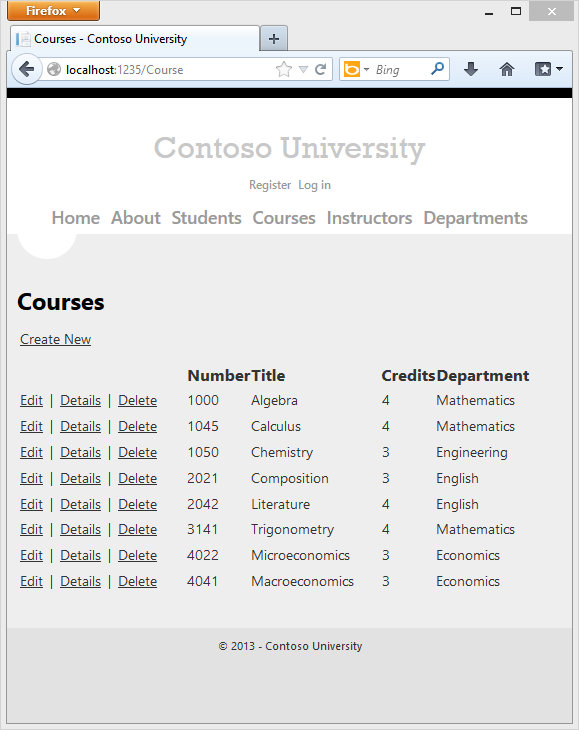
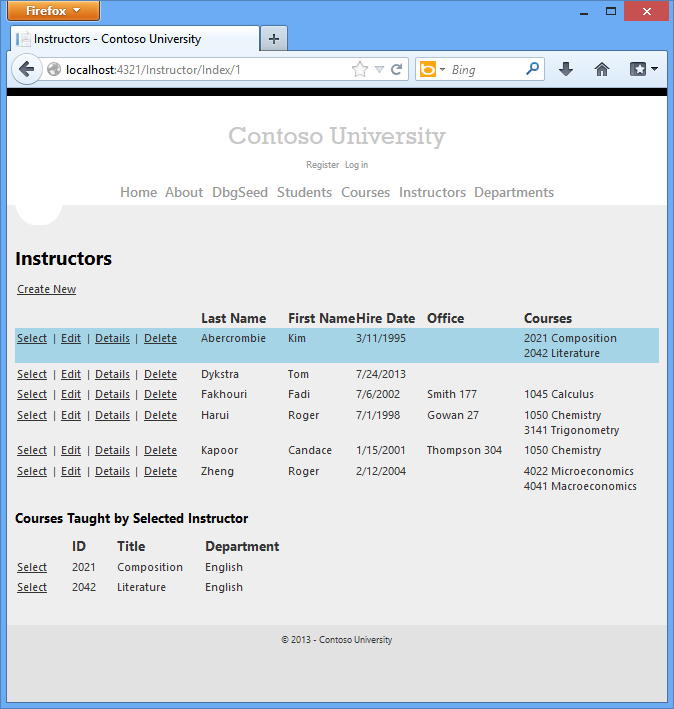
Execute a página Índice do instrutor para ver os cursos atribuídos a cada instrutor:

Clique em Editar em um instrutor para ver a página Editar.

Altere algumas atribuições do curso e clique em Salvar. As alterações feitas são refletidas na página Índice.
Observação: a abordagem adotada para editar os dados do curso do instrutor funciona bem quando há um número limitado de cursos. Para coleções muito maiores, uma interface do usuário e um método de atualização diferentes são necessários.
Atualizar o método de exclusão
Altere o código no método HttpPost Delete para que o registro de atribuição de escritório (se houver) seja excluído quando o instrutor for excluído:
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Instructor instructor = db.Instructors
.Include(i => i.OfficeAssignment)
.Where(i => i.InstructorID == id)
.Single();
instructor.OfficeAssignment = null;
db.Instructors.Remove(instructor);
db.SaveChanges();
return RedirectToAction("Index");
}
Se você tentar excluir um instrutor atribuído a um departamento como administrador, receberá um erro de integridade referencial. Consulte a versão atual deste tutorial para obter um código adicional que removerá automaticamente o instrutor de qualquer departamento em que o instrutor esteja atribuído como administrador.
Resumo
Agora você concluiu esta introdução ao trabalho com dados relacionados. Até agora, nestes tutoriais, você fez uma gama completa de operações CRUD, mas não lidou com problemas de simultaneidade. O próximo tutorial apresentará o tópico de simultaneidade, explicará as opções para lidar com isso e adicionará o tratamento de simultaneidade ao código CRUD que você já escreveu para um tipo de entidade.
Links para outros recursos do Entity Framework podem ser encontrados no final do último tutorial desta série.