Examinando os detalhes e os métodos de ação de exclusão
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Nesta parte do tutorial, você examinará os métodos e Delete gerados Details automaticamente.
Examinar os métodos Details e Delete
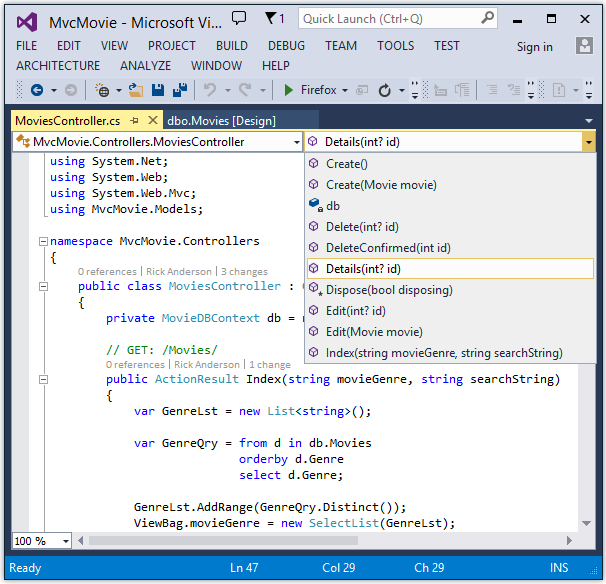
Abra o Movie controlador e examine o Details método.

public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
O mecanismo de scaffolding MVC que criou esse método de ação adiciona um comentário mostrando uma solicitação HTTP que invoca o método. Nesse caso, é uma GET solicitação com três segmentos de URL, o Movies controlador, o Details método e um ID valor.
O Code First facilita a pesquisa de dados usando o Find método. Um importante recurso de segurança embutido no método é que o código verifica se o Find método encontrou um filme antes que o código tente fazer qualquer coisa com ele. Por exemplo, um hacker pode introduzir erros no site alterando a URL criada pelos links de http://localhost:xxxx/Movies/Details/1 para algo como http://localhost:xxxx/Movies/Details/12345 (ou algum outro valor que não representa um filme real). Se você não verificou se há um filme nulo, um filme nulo resultará em um erro de banco de dados.
Examine os métodos Delete e DeleteConfirmed.
// GET: /Movies/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
// POST: /Movies/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Movie movie = db.Movies.Find(id);
db.Movies.Remove(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
Observe que o HTTP Get``Delete método não exclui o filme especificado, ele retorna uma exibição do filme em que você pode enviar (HttpPost) a exclusão. A execução de uma operação de exclusão em resposta a uma solicitação GET (ou, de fato, a execução de uma operação de edição, criação ou qualquer outra operação que altera dados) abre uma falha de segurança.
O método HttpPost que exclui os dados é chamado DeleteConfirmed para fornecer ao método HTTP POST um nome ou uma assinatura exclusiva. As duas assinaturas de método são mostradas abaixo:
// GET: /Movies/Delete/5
public ActionResult Delete(int? id)
//
// POST: /Movies/Delete/5
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
O CLR (Common Language Runtime) exige que os métodos sobrecarregados tenham uma assinatura de parâmetro exclusiva (mesmo nome de método, mas uma lista diferente de parâmetros). No entanto, aqui você precisa de dois métodos Delete - um para GET e outro para POST - que tenham a mesma assinatura de parâmetro. (Ambos precisam aceitar um único inteiro como parâmetro.)
Para resolver isso, você pode fazer algumas coisas. Uma é dar nomes diferentes aos métodos. Foi isso o que o mecanismo de scaffolding fez no exemplo anterior. No entanto, isso apresenta um pequeno problema: o ASP.NET mapeia os segmentos de URL para os métodos de ação por nome e se você renomear um método, o roteamento normalmente não conseguirá encontrar esse método. A solução é o que você vê no exemplo, que é adicionar o atributo ActionName("Delete") ao método DeleteConfirmed. Isso executa efetivamente o mapeamento para o sistema de roteamento para que uma URL que inclua /Delete/para uma solicitação POST encontre o DeleteConfirmed método.
Outra maneira comum de evitar problemas com métodos que têm nomes e assinaturas idênticos é alterar artificialmente a assinatura do método POST para incluir um parâmetro não utilizado. Por exemplo, alguns desenvolvedores adicionam um tipo FormCollection de parâmetro que é passado para o método POST e, em seguida, simplesmente não usam o parâmetro:
public ActionResult Delete(FormCollection fcNotUsed, int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
db.Movies.Remove(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
Resumo
Agora você tem um aplicativo MVC ASP.NET completo que armazena dados em um banco de dados de banco de dados local. Você pode criar, ler, atualizar, excluir e pesquisar filmes.

Próximas etapas
Depois de criar e testar um aplicativo Web, a próxima etapa é disponibilizá-lo para outras pessoas usarem pela Internet. Para fazer isso, você deve implantá-lo em um provedor de hospedagem na web. A Microsoft oferece hospedagem gratuita na Web para até 10 sites em uma conta de avaliação gratuita do Windows Azure. Sugiro que você siga meu tutorial Implantar um aplicativo MVC do Secure ASP.NET com associação, OAuth e banco de dados SQL em um site do Windows Azure. Um excelente tutorial é o nível intermediário de Tom Dykstra Criando um modelo de dados do Entity Framework para um aplicativo MVC ASP.NET. O Stackoverflow e os fóruns do ASP.NET MVC são ótimos lugares para fazer perguntas. Siga-me no twitter para obter atualizações sobre meus tutoriais mais recentes.
Feedback é bem-vindo.
- Rick Anderson twitter: @RickAndMSFT
- Scott Hanselman twitter: @shanselman