Adicionando um controlador (2012)
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
MVC significa model-view-controller. O MVC é um padrão para desenvolver aplicativos bem arquitetos, testáveis e fáceis de manter. Os aplicativos baseados em MVC contêm:
- M odels: classes que representam os dados do aplicativo e que usam a lógica de validação para impor regras de negócios para esses dados.
- V iews: arquivos de modelo que seu aplicativo usa para gerar dinamicamente respostas HTML.
- Controladores C: classes que lidam com solicitações de navegador de entrada, recuperam dados de modelo e especificam modelos de exibição que retornam uma resposta ao navegador.
Abordaremos todos esses conceitos nesta série de tutoriais e mostraremos como usá-los para criar um aplicativo.
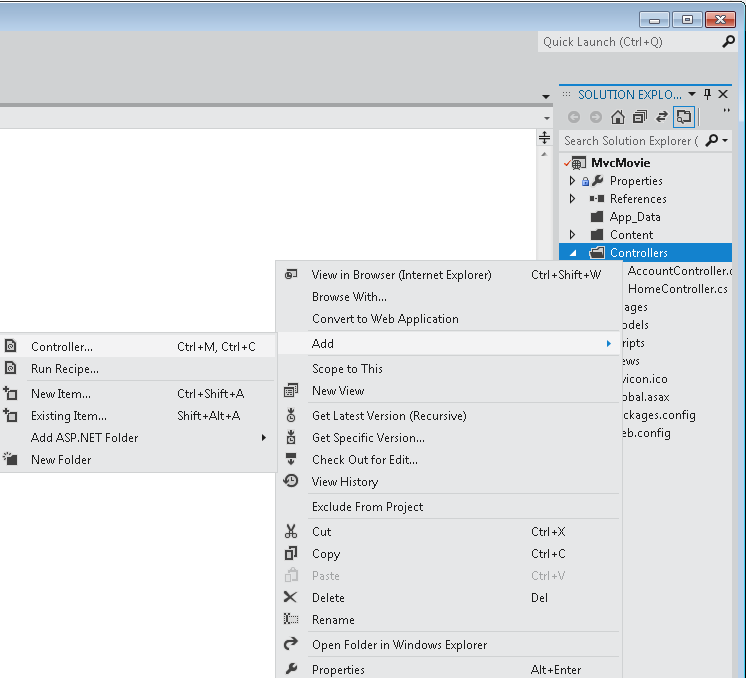
Vamos começar criando uma classe de controlador. Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores e selecione Adicionar Controlador.

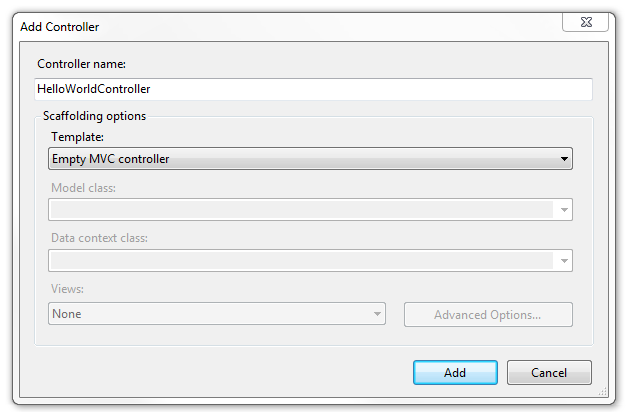
Nomeie seu novo controlador como "HelloWorldController". Deixe o modelo padrão como controlador MVC vazio e clique em Adicionar.

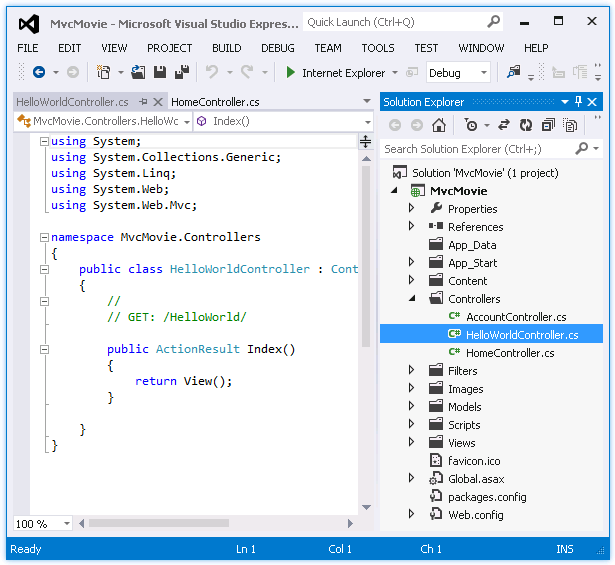
Observe em Gerenciador de Soluções que um novo arquivo foi criado chamado HelloWorldController.cs. O arquivo está aberto no IDE.

Substitua o conteúdo do arquivo pelo código a seguir.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
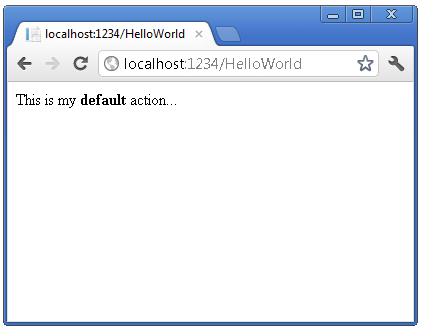
Os métodos do controlador retornarão uma cadeia de caracteres de HTML como exemplo. O controlador é nomeado HelloWorldController e o primeiro método acima é chamado Index. Vamos invocá-lo de um navegador. Execute o aplicativo (pressione F5 ou Ctrl+F5). No navegador, acrescente "HelloWorld" ao caminho na barra de endereços. (Por exemplo, na ilustração abaixo, é http://localhost:1234/HelloWorld.) A página no navegador será semelhante à captura de tela a seguir. No método acima, o código retornou uma cadeia de caracteres diretamente. Você disse ao sistema para retornar apenas alguns HTML, e ele fez!

ASP.NET MVC invoca classes de controlador diferentes (e diferentes métodos de ação dentro delas), dependendo da URL de entrada. A lógica de roteamento de URL padrão usada pelo ASP.NET MVC usa um formato como este para determinar qual código invocar:
/[Controller]/[ActionName]/[Parameters]
A primeira parte da URL determina a classe de controlador a ser executada. Assim /HelloWorld mapeia para a HelloWorldController classe . A segunda parte da URL determina o método de ação na classe a ser executada. Assim , /HelloWorld/Index faria com que o Index método da HelloWorldController classe fosse executado. Observe que só precisamos navegar até /HelloWorld e o Index método foi usado por padrão. Isso ocorre porque um método chamado Index é o método padrão que será chamado em um controlador se um não for especificado explicitamente.
Navegue até http://localhost:xxxx/HelloWorld/Welcome. O método Welcome é executado e retorna a cadeia de caracteres “Este é o método de ação Boas-vindas...”. O mapeamento de MVC padrão é /[Controller]/[ActionName]/[Parameters]. Para essa URL, o controlador é HelloWorld e Welcome é o método de ação. Você ainda não usou a parte [Parameters] da URL.

Vamos modificar um pouco o exemplo para que você possa passar algumas informações de parâmetro da URL para o controlador (por exemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Altere seu Welcome método para incluir dois parâmetros, conforme mostrado abaixo. Observe que o código usa o recurso de parâmetro opcional C# para indicar que o numTimes parâmetro deve ser padronizado como 1 se nenhum valor for passado para esse parâmetro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Execute seu aplicativo e navegue até a URL de exemplo (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Você pode tentar valores diferentes para name e numtimes na URL. O ASP.NET sistema de associação de modelo MVC mapeia automaticamente os parâmetros nomeados da cadeia de caracteres de consulta na barra de endereços para parâmetros em seu método.

Nesses dois exemplos, o controlador vem fazendo a parte "VC" do MVC , ou seja, o modo de exibição e o controlador funcionam. O controlador retorna o HTML diretamente. Normalmente, você não deseja que os controladores retornem HTML diretamente, pois isso se torna muito complicado para o código. Em vez disso, normalmente usaremos um arquivo de modelo de exibição separado para ajudar a gerar a resposta HTML. Vamos ver a seguir como podemos fazer isso.