Acessando os dados do seu modelo a partir de um controlador usando um modelo de exibição
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Nesta seção, você criará uma nova MoviesController classe e escreverá um código que recupera os dados do filme e os exibe no navegador usando um modelo de exibição.
Crie o aplicativo antes de passar para a próxima etapa.
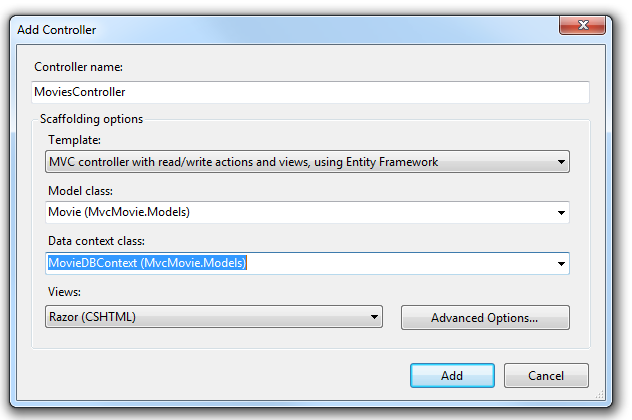
Clique com o botão direito do mouse na pasta Controladores e crie um novo MoviesController controlador. As opções abaixo não aparecerão até que você crie seu aplicativo. Selecione as seguintes opções:
- Nome do controlador: MoviesController. (Esse é o padrão.)
- Modelo: MVC Controller com ações e exibições de leitura/gravação, usando o Entity Framework.
- Classe de modelo: Movie (MvcMovie.Models).
- Classe de contexto de dados: MovieDBContext (MvcMovie.Models).
- Visualizações: Razor (CSHTML). (O padrão.)

Clique em Adicionar. Visual Studio Express cria os seguintes arquivos e pastas:
- Um arquivo MoviesController.cs na pasta Controladores do projeto.
- Uma pasta Filmes na pasta Exibições do projeto.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml e Index.cshtml na nova pasta Views\Movies .
ASP.NET MVC 4 criou automaticamente os métodos de ação e exibições CRUD (criar, ler, atualizar e excluir) para você (a criação automática de métodos de ação e exibições CRUD é conhecida como scaffolding). Agora você tem um aplicativo da Web totalmente funcional que permite criar, listar, editar e excluir entradas de filme.
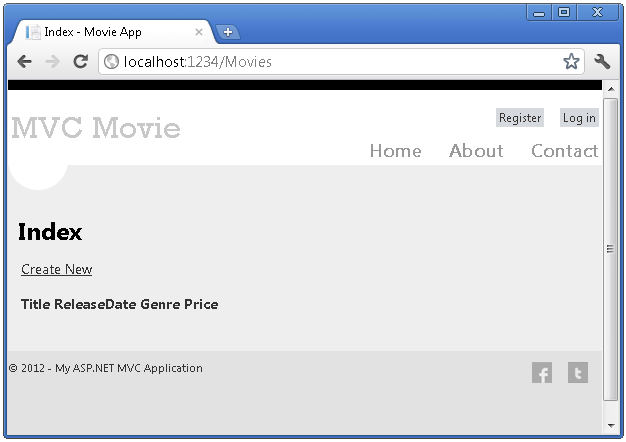
Execute o aplicativo e navegue até o Movies controlador anexando /Movies à URL na barra de endereços do navegador. Como o aplicativo está contando com o roteamento padrão (definido no arquivo Global.asax ), a solicitação http://localhost:xxxxx/Movies do navegador é roteada para o método de ação padrão Index do Movies controlador. Em outras palavras, a solicitação http://localhost:xxxxx/Movies do navegador é efetivamente a mesma que a solicitação http://localhost:xxxxx/Movies/Indexdo navegador . O resultado é uma lista vazia de filmes, porque você ainda não adicionou nenhum.

Criando um filme
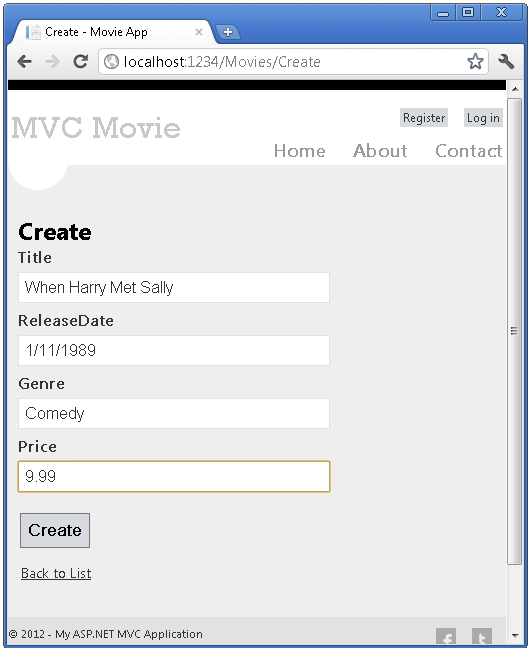
Selecione o link Criar Novo. Insira alguns detalhes sobre um filme e clique no botão Criar .

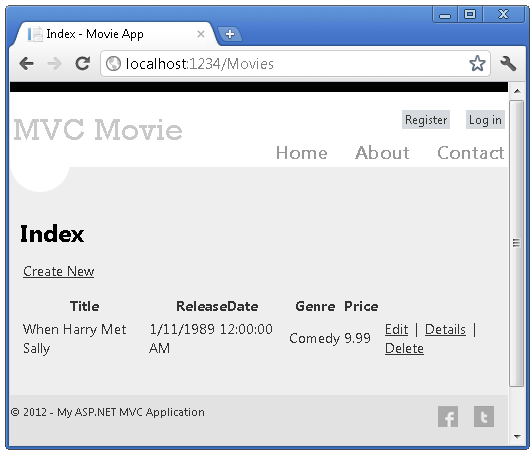
Clicar no botão Criar faz com que o formulário seja postado no servidor, onde as informações do filme são salvas no banco de dados. Em seguida, você será redirecionado para o URL /Movies , onde poderá ver o filme recém-criado na listagem.

Crie duas mais entradas de filme adicionais. Experimente os links Editar, Detalhes e Excluir, que estão todos funcionais.
Examinando o código gerado
Abra o arquivo Controllers\MoviesController.cs e examine o método gerado Index . Uma parte do controlador de filme com o Index método é mostrada abaixo.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
A linha a seguir da classe instancia MoviesController um contexto de banco de dados de filme, conforme descrito anteriormente. Você pode usar o contexto do banco de dados de filmes para consultar, editar e excluir filmes.
private MovieDBContext db = new MovieDBContext();
Uma solicitação para o Movies controlador retorna todas as entradas na tabela do banco de dados de filmes e, em Movies seguida, passa os resultados para a Index exibição.
Modelos fortemente tipados e a @model palavra-chave
Anteriormente neste tutorial, você viu como um controlador pode passar dados ou objetos para um modelo de exibição usando o ViewBag objeto. O ViewBag é um objeto dinâmico que fornece uma maneira conveniente de passar informações para uma exibição.
ASP.NET MVC também fornece a capacidade de passar dados ou objetos fortemente tipados para um modelo de exibição. Essa abordagem fortemente tipada permite uma melhor verificação em tempo de compilação do código e um IntelliSense mais avançado no editor do Visual Studio. O mecanismo de scaffolding no Visual Studio usou essa abordagem com os modelos de MoviesController classe e exibição ao criar os métodos e exibições.
No arquivo Controllers\MoviesController.cs examine o método geradoDetails. Uma parte do controlador de filme com o Details método é mostrada abaixo.
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Se a Movie for encontrado, uma instância do Movie modelo será passada para a visualização Detalhes. Examine o conteúdo do arquivo Views\Movies\Details.cshtml .
Ao incluir uma @model instrução na parte superior do arquivo de modelo de exibição, você pode especificar o tipo de objeto que a exibição espera. Quando você criou o controlador de filmes, o Visual Studio incluiu automaticamente a seguinte instrução @model na parte superior do arquivo Details.cshtml:
@model MvcMovie.Models.Movie
Esta diretiva @model permite acessar o filme que o controlador passou para a exibição usando um objeto Model fortemente tipado. Por exemplo, no modelo Details.cshtml , o código passa cada campo de filme para os DisplayNameFor Auxiliares HTML e DisplayFor com o objeto fortemente tipado Model . Os métodos Create e Edit e os modelos de exibição também passam um objeto de modelo de filme.
Examine o modelo de exibição Index.cshtml e o Index método no arquivo MoviesController.cs . Observe como o código cria um List objeto quando chama o View método auxiliar no Index método de ação. Em seguida, o código passa esta Movies lista do controlador para a exibição:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Quando você criou o controlador de filme, o Visual Studio Express incluiu automaticamente a seguinte @model instrução na parte superior do arquivo Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
Essa @model diretiva permite que você acesse a lista de filmes que o controlador passou para o modo de exibição usando um Model objeto fortemente tipado. Por exemplo, no modelo Index.cshtml , o código percorre os filmes fazendo uma foreach instrução sobre o objeto fortemente tipado Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
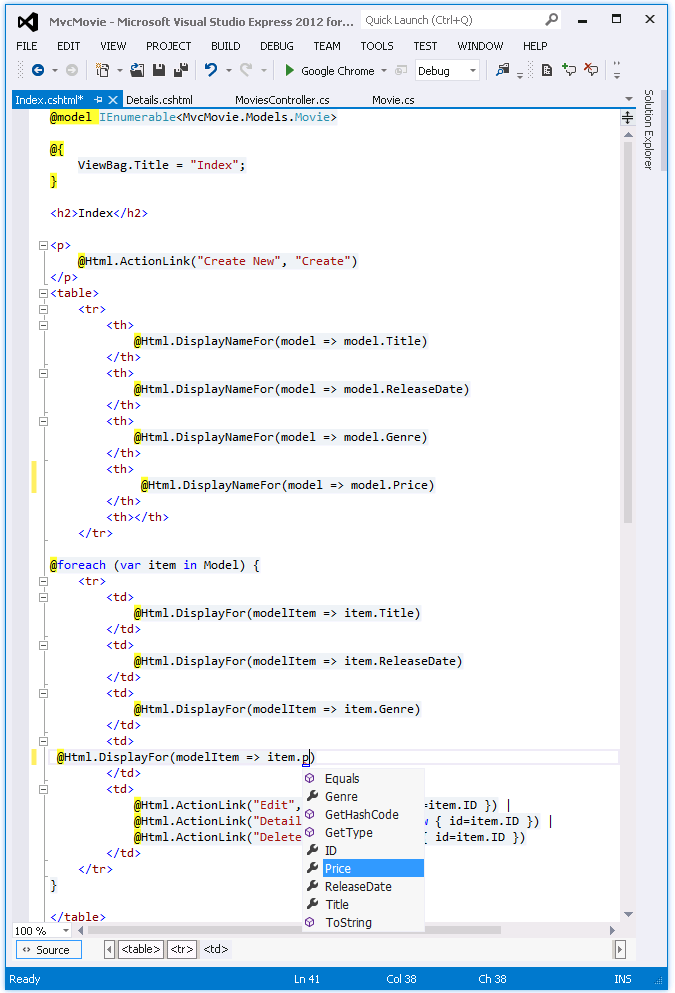
Como o Model objeto é fortemente tipado (como um IEnumerable<Movie> objeto), cada item objeto no loop é digitado como Movie. Entre outros benefícios, isso significa que você obtém verificação em tempo de compilação do código e suporte completo ao IntelliSense no editor de código:

Trabalhando com o SQL Server LocalDB
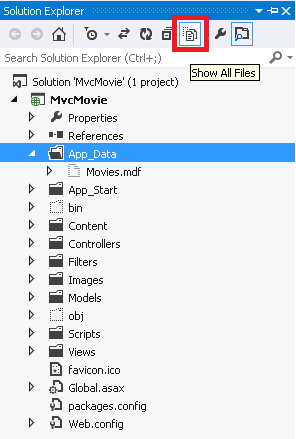
O Entity Framework Code First detectou que a cadeia de conexão do banco de dados fornecida apontava para um Movies banco de dados que ainda não existia, portanto, o Code First criou o banco de dados automaticamente. Você pode verificar se ele foi criado procurando na pasta App_Data . Se você não vir o arquivo Movies.mdf, clique no botão Mostrar Todos os Arquivos na barra de ferramentas do Gerenciador de Soluções, clique no botão Atualizar e expanda a pasta App_Data.

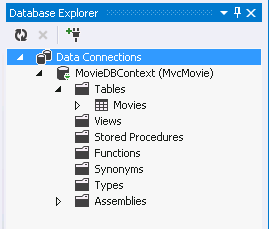
Clique duas vezes em Movies.mdf para abrir o EXPLORADOR DE BANCO DE DADOS e expanda a pasta Tabelas para ver a tabela Filmes.

Observação
Se o explorador de banco de dados não aparecer, no menu FERRAMENTAS , selecione Conectar ao Banco de Dados e cancele a caixa de diálogo Escolher Fonte de Dados. Isso forçará a abertura do explorador de banco de dados.
Observação
Se você estiver usando o VWD ou o Visual Studio 2010 e receber um erro semelhante a qualquer um dos seguintes:
- O banco de dados 'C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES. MDF' não pode ser aberto porque é a versão 706. Este servidor suporta a versão 655 e anteriores. Não há suporte para um caminho de downgrade.
- "A exceção InvalidOperation não foi tratada pelo código do usuário" O SqlConnection fornecido não especifica um catálogo inicial.
Você precisa instalar o SQL Server Data Tools e o LocalDB. Verifique a MovieDBContext cadeia de conexão especificada na página anterior.
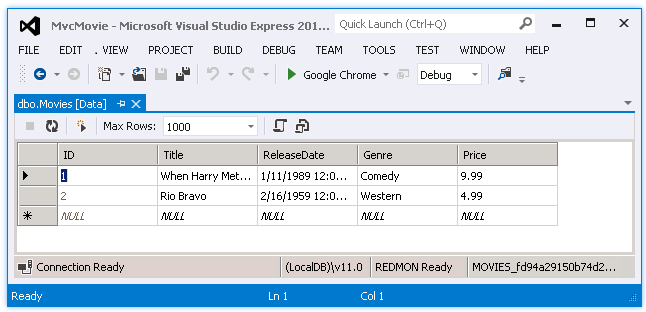
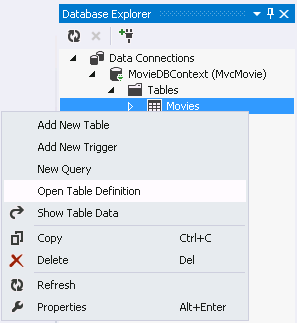
Clique com o botão direito do mouse na Movies tabela e selecione Mostrar Dados da Tabela para ver os dados que você criou.

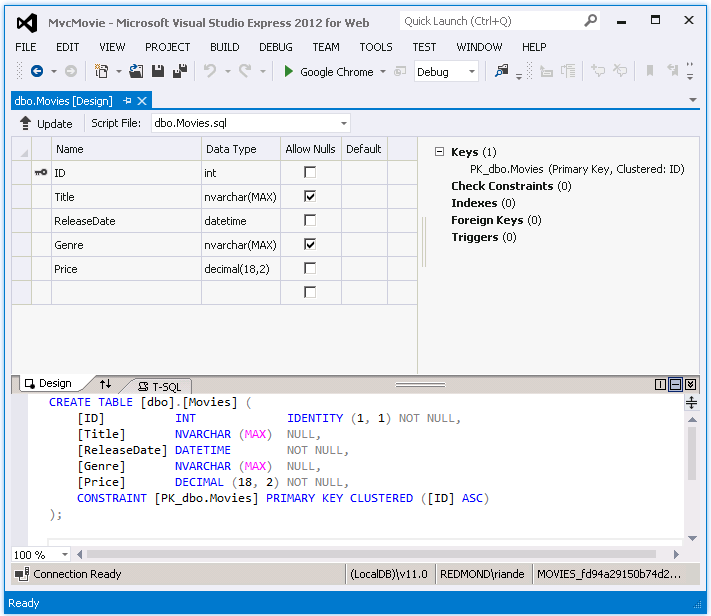
Clique com o botão direito do mouse na Movies tabela e selecione Abrir Definição de Tabela para ver a estrutura de tabela que o Entity Framework Code First criou para você.


Observe como o Movies esquema da tabela é mapeado para a Movie classe que você criou anteriormente. O Entity Framework Code First criou automaticamente esse esquema para você com base em sua Movie classe.
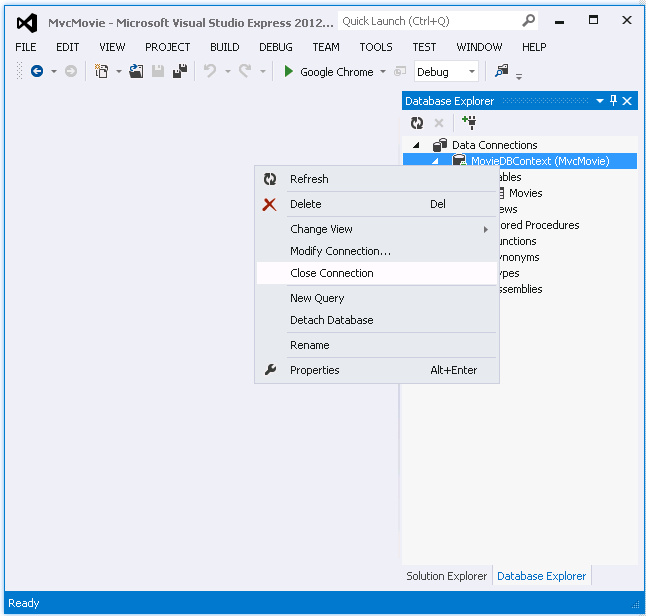
Quando terminar, feche a conexão clicando com o botão direito do mouse em MovieDBContext e selecionando Fechar Conexão. (Se você não fechar a conexão, poderá receber um erro na próxima vez que executar o projeto).

Agora você tem o banco de dados e uma página de listagem simples para exibir o conteúdo dele. No próximo tutorial, examinaremos o restante do código scaffolded e adicionaremos um SearchIndex método e uma SearchIndex exibição que permite pesquisar filmes nesse banco de dados.