Acessar dados de seu modelo por meio de um controlador (C#)
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com código-fonte C# está disponível para acompanhar este tópico. Baixe a versão C#. Se você preferir o Visual Basic, alterne para a versão Visual Basic deste tutorial.
Nesta seção, você criará uma nova MoviesController classe e escreverá um código que recupera os dados do filme e os exibe no navegador usando um modelo de exibição. Certifique-se de criar seu aplicativo antes de continuar.
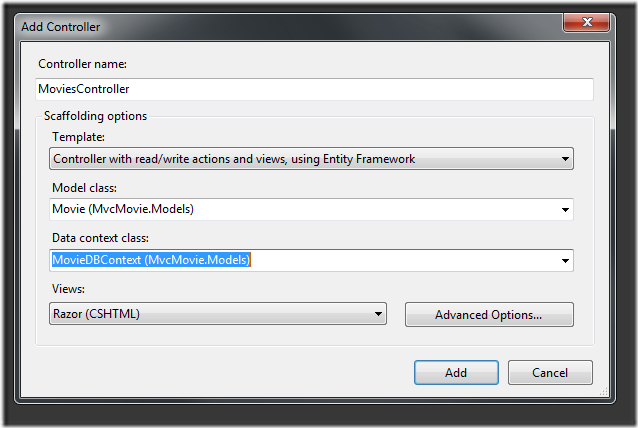
Clique com o botão direito do mouse na pasta Controladores e crie um novo MoviesController controlador. Selecione as seguintes opções:
- Nome do controlador: MoviesController. (Esse é o padrão.)
- Modelo: Controlador com ações e exibições de leitura/gravação, usando o Entity Framework.
- Classe de modelo: Movie (MvcMovie.Models).
- Classe de contexto de dados: MovieDBContext (MvcMovie.Models).
- Visualizações: Razor (CSHTML). (O padrão.)
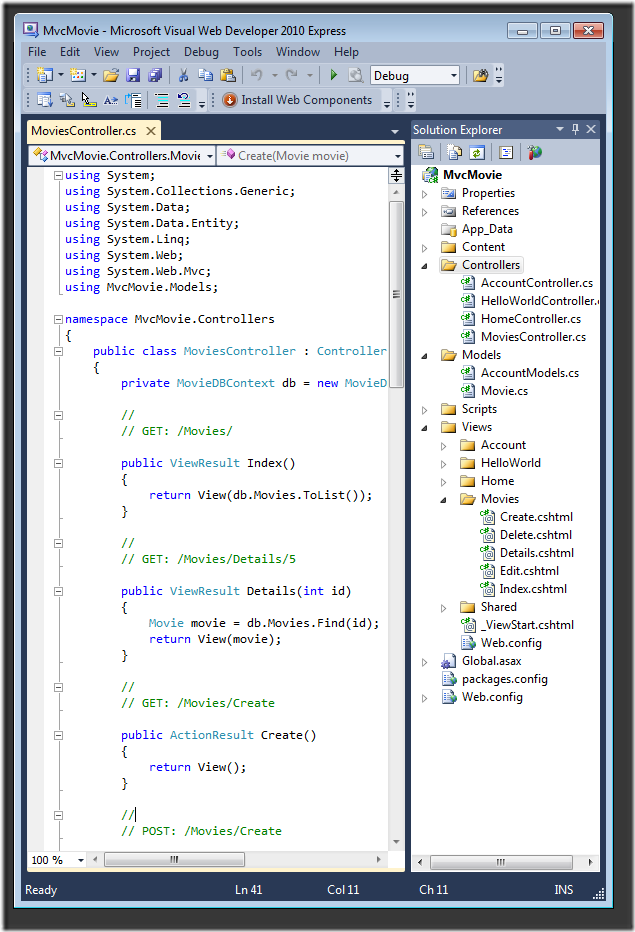
Clique em Adicionar. Visual Web Developer cria os seguintes arquivos e pastas:
- Um arquivo MoviesController.cs na pasta Controladores do projeto.
- Uma pasta Filmes na pasta Exibições do projeto.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml e Index.cshtml na nova pasta Views\Movies .
O mecanismo de scaffolding ASP.NET MVC 3 criou automaticamente os métodos de ação e exibições CRUD (criar, ler, atualizar e excluir) para você. Agora você tem um aplicativo da Web totalmente funcional que permite criar, listar, editar e excluir entradas de filme.
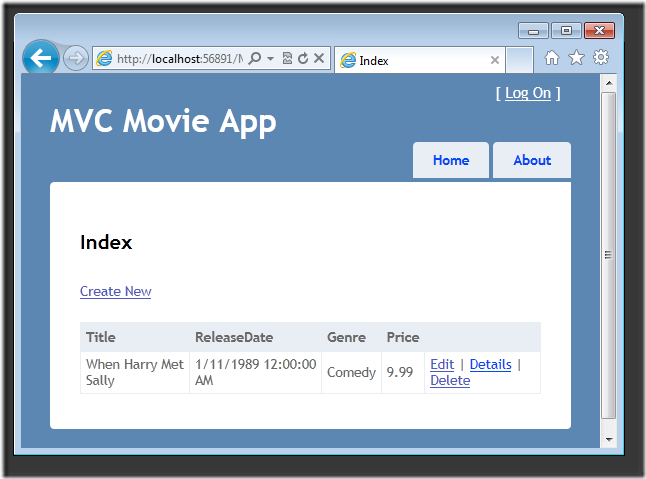
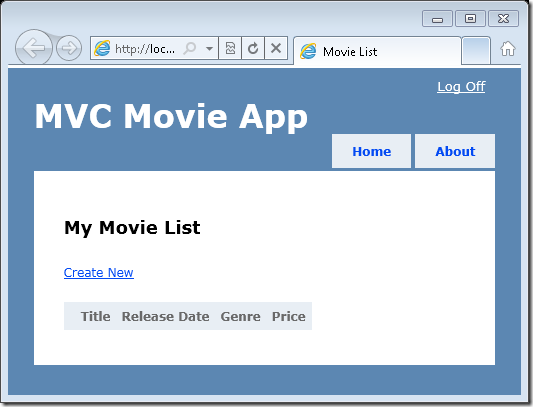
Execute o aplicativo e navegue até o Movies controlador anexando /Movies à URL na barra de endereços do navegador. Como o aplicativo está contando com o roteamento padrão (definido no arquivo Global.asax ), a solicitação http://localhost:xxxxx/Movies do navegador é roteada para o método de ação padrão Index do Movies controlador. Em outras palavras, a solicitação http://localhost:xxxxx/Movies do navegador é efetivamente a mesma que a solicitação http://localhost:xxxxx/Movies/Indexdo navegador . O resultado é uma lista vazia de filmes, porque você ainda não adicionou nenhum.

Criando um filme
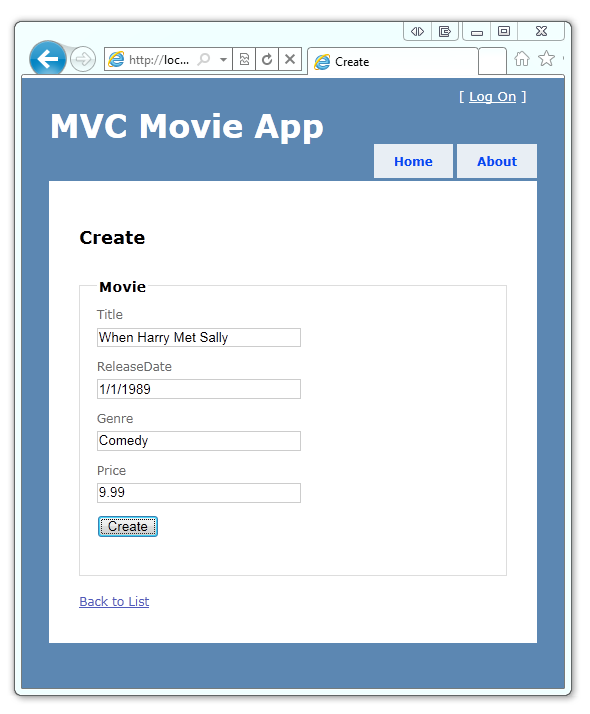
Selecione o link Criar Novo. Insira alguns detalhes sobre um filme e clique no botão Criar .

Clicar no botão Criar faz com que o formulário seja postado no servidor, onde as informações do filme são salvas no banco de dados. Em seguida, você será redirecionado para o URL /Movies , onde poderá ver o filme recém-criado na listagem.
Crie duas mais entradas de filme adicionais. Experimente os links Editar, Detalhes e Excluir, que estão todos funcionais.
Examinando o código gerado
Abra o arquivo Controllers\MoviesController.cs e examine o método gerado Index . Uma parte do controlador de filme com o Index método é mostrada abaixo.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ViewResult Index()
{
return View(db.Movies.ToList());
}
A linha a seguir da classe instancia MoviesController um contexto de banco de dados de filme, conforme descrito anteriormente. Você pode usar o contexto do banco de dados de filmes para consultar, editar e excluir filmes.
private MovieDBContext db = new MovieDBContext();
Uma solicitação para o Movies controlador retorna todas as entradas na tabela do banco de dados de filmes e, em Movies seguida, passa os resultados para a Index exibição.
Modelos fortemente tipados e a @model palavra-chave
Anteriormente neste tutorial, você viu como um controlador pode passar dados ou objetos para um modelo de exibição usando o ViewBag objeto. O ViewBag é um objeto dinâmico que fornece uma maneira conveniente de passar informações para uma exibição.
ASP.NET MVC também fornece a capacidade de passar dados ou objetos fortemente tipados para um modelo de exibição. Essa abordagem fortemente tipada permite uma melhor verificação em tempo de compilação do código e um IntelliSense mais avançado no editor do Visual Web Developer. Estamos usando essa abordagem com a classe e o MoviesController modelo de exibição Index.cshtml.
Observe como o código cria um List objeto quando chama o View método auxiliar no Index método de ação. Em seguida, o código passa esta Movies lista do controlador para a exibição:
public ViewResult Index()
{
return View(db.Movies.ToList());
}
Ao incluir uma @model instrução na parte superior do arquivo de modelo de exibição, você pode especificar o tipo de objeto que a exibição espera. Quando você criou o controlador de filme, o Visual Web Developer incluiu automaticamente a seguinte @model instrução na parte superior do arquivo Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
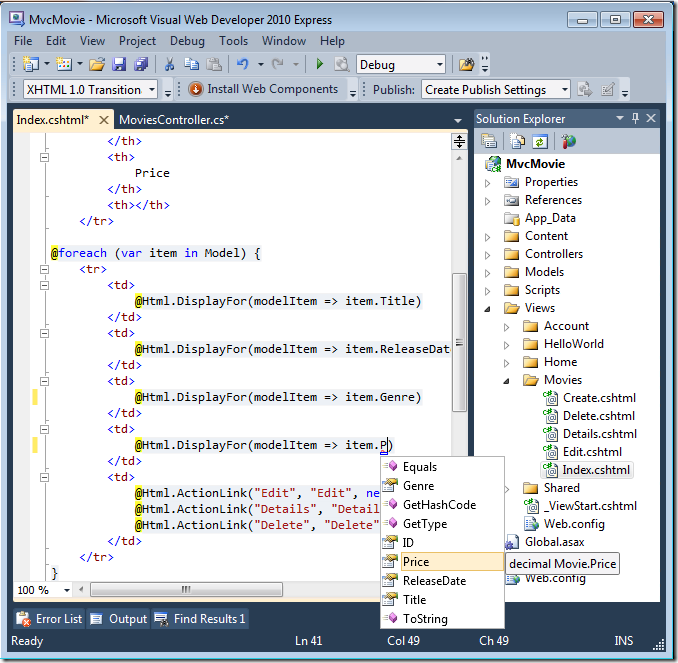
Essa @model diretiva permite que você acesse a lista de filmes que o controlador passou para o modo de exibição usando um Model objeto fortemente tipado. Por exemplo, no modelo Index.cshtml , o código percorre os filmes fazendo uma foreach instrução sobre o objeto fortemente tipado Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Como o Model objeto é fortemente tipado (como um IEnumerable<Movie> objeto), cada item objeto no loop é digitado como Movie. Entre outros benefícios, isso significa que você obtém verificação em tempo de compilação do código e suporte completo ao IntelliSense no editor de código:
Trabalhando com o SQL Server Compact
O Entity Framework Code First detectou que a cadeia de conexão do banco de dados fornecida apontava para um Movies banco de dados que ainda não existia, portanto, o Code First criou o banco de dados automaticamente. Você pode verificar se ele foi criado procurando na pasta App_Data . Se você não vir o arquivo Movies.sdf, clique no botão Mostrar Todos os Arquivos na barra de ferramentas do Gerenciador de Soluções, clique no botão Atualizar e expanda a pasta App_Data.
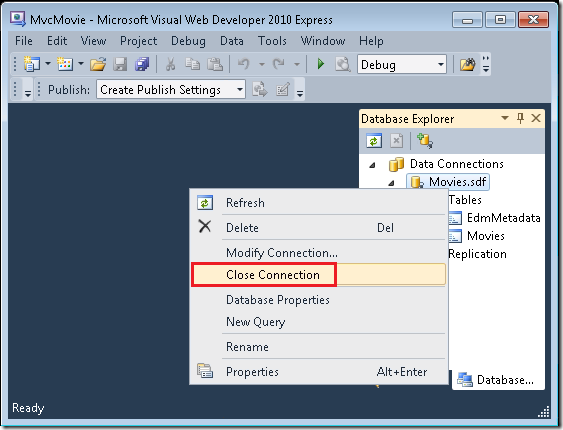
Clique duas vezes em Movies.sdf para abrir o Gerenciador de Servidores. Em seguida, expanda a pasta Tabelas para ver as tabelas que foram criadas no banco de dados.
Observação
Se você receber um erro ao clicar duas vezes em Movies.sdf, verifique se instalou o SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas). (Para obter links para o software, consulte a lista de pré-requisitos na parte 1 desta série de tutoriais.) Se você instalar a versão agora, precisará fechar e reabrir o Visual Web Developer.
Há duas tabelas, uma para o conjunto de Movie entidades e, em seguida, a EdmMetadata tabela. A EdmMetadata tabela é usada pelo Entity Framework para determinar quando o modelo e o banco de dados estão fora de sincronia.
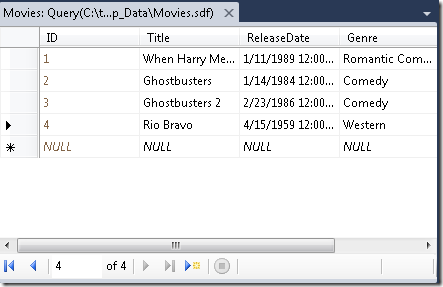
Clique com o botão direito do mouse na Movies tabela e selecione Mostrar Dados da Tabela para ver os dados que você criou.
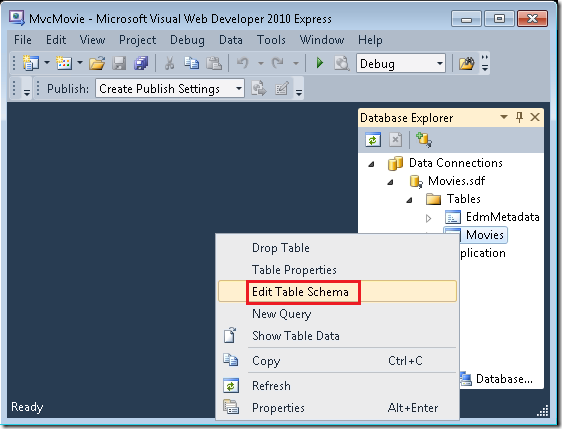
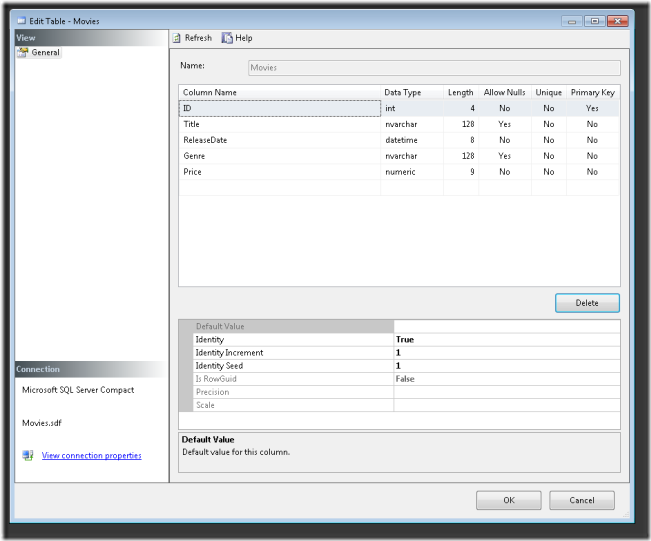
Clique com o botão direito do mouse na Movies tabela e selecione Editar esquema de tabela.
Observe como o Movies esquema da tabela é mapeado para a Movie classe que você criou anteriormente. O Entity Framework Code First criou automaticamente esse esquema para você com base em sua Movie classe.
Quando terminar, feche a conexão. (Se você não fechar a conexão, poderá receber um erro na próxima vez que executar o projeto).
Agora você tem o banco de dados e uma página de listagem simples para exibir o conteúdo dele. No próximo tutorial, examinaremos o restante do código scaffolded e adicionaremos um SearchIndex método e uma SearchIndex exibição que permite pesquisar filmes nesse banco de dados.