Criar um aplicativo de banco de dados de filme em 15 minutos com o ASP.NET MVC (C#)
por Stephen Walther
Stephen Walther cria um aplicativo MVC ASP.NET orientado a banco de dados inteiro do início ao fim. Este tutorial é uma ótima introdução para pessoas que são novas no ASP.NET MVC Framework e que desejam ter uma noção do processo de criação de um aplicativo MVC ASP.NET.
O objetivo deste tutorial é dar a você uma ideia de "como é" criar um aplicativo MVC ASP.NET. Neste tutorial, eu explico a criação de um aplicativo MVC ASP.NET inteiro do início ao fim. Mostro como criar um aplicativo simples controlado por banco de dados que ilustra como você pode listar, criar e editar registros de banco de dados.
Para simplificar o processo de criação de nosso aplicativo, aproveitaremos os recursos de scaffolding do Visual Studio 2008. Deixaremos o Visual Studio gerar o código e o conteúdo iniciais para nossos controladores, modelos e exibições.
Se você já trabalhou com Active Server Pages ou ASP.NET, deve achar ASP.NET MVC muito familiar. ASP.NET exibições MVC são muito parecidas com as páginas em um aplicativo Active Server Pages. E, assim como um aplicativo tradicional ASP.NET Web Forms, ASP.NET MVC fornece acesso total ao rico conjunto de linguagens e classes fornecidas pelo .NET Framework.
Minha esperança é que este tutorial lhe dê uma ideia de como a experiência de criar um aplicativo MVC ASP.NET é semelhante e diferente da experiência de criar um aplicativo Active Server Pages ou ASP.NET Web Forms.
Visão geral do aplicativo Movie Database
Como nosso objetivo é manter as coisas simples, criaremos um aplicativo de banco de dados de filmes muito simples. Nosso aplicativo simples de banco de dados de filmes nos permitirá fazer três coisas:
- Listar um conjunto de registros de banco de dados de filmes
- Criar um novo registro de banco de dados de filmes
- Editar um registro de banco de dados de filme existente
Novamente, como queremos manter as coisas simples, aproveitaremos o número mínimo de recursos da estrutura MVC ASP.NET necessária para criar nosso aplicativo. Por exemplo, não aproveitaremos o Test-Driven Development.
Para criar nosso aplicativo, precisamos concluir cada uma das seguintes etapas:
- Criar o projeto de aplicativo Web MVC ASP.NET
- Criar o banco de dados
- Criar o modelo de banco de dados
- Criar o controlador MVC ASP.NET
- Criar as exibições ASP.NET MVC
Etapas preliminares
Você precisará do Visual Studio 2008 ou do Visual Web Developer 2008 Express para criar um aplicativo MVC ASP.NET. Você também precisa baixar o framework MVC ASP.NET.
Se você não possui o Visual Studio 2008, pode baixar uma versão de avaliação de 90 dias do Visual Studio 2008 neste site:
https://msdn.microsoft.com/vs2008/products/cc268305.aspx
Como alternativa, você pode criar ASP.NET aplicativos MVC com o Visual Web Developer Express 2008. Se você decidir usar o Visual Web Developer Express, deverá ter o Service Pack 1 instalado. Você pode baixar o Visual Web Developer 2008 Express com Service Pack 1 neste site:
Depois de instalar o Visual Studio 2008 ou o Visual Web Developer 2008, você precisará instalar o ASP.NET estrutura MVC. Você pode baixar a estrutura ASP.NET MVC no seguinte site:
Observação
Em vez de baixar a estrutura ASP.NET e a estrutura MVC ASP.NET individualmente, você pode aproveitar o Web Platform Installer. O Web Platform Installer é um aplicativo que permite gerenciar facilmente os aplicativos instalados em seu computador.
Criando um projeto de aplicativo Web ASP.NET MVC
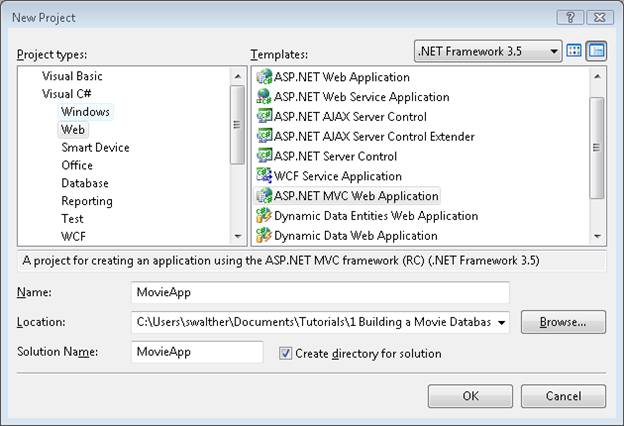
Vamos começar criando um novo projeto de Aplicativo Web MVC ASP.NET no Visual Studio 2008. Selecione a opção de menu File, New Project e você verá a caixa de diálogo New Project na Figura 1. Selecione C# como a linguagem de programação e selecione o modelo de projeto de aplicativo Web MVC ASP.NET. Dê ao seu projeto o nome MovieApp e clique no botão OK.
Figura 01: A caixa de diálogo Novo projeto (clique para exibir a imagem em tamanho real)
Certifique-se de selecionar .NET Framework 3.5 na lista suspensa na parte superior da caixa de diálogo Novo Projeto ou o modelo de projeto de Aplicativo Web MVC ASP.NET não aparecerá.
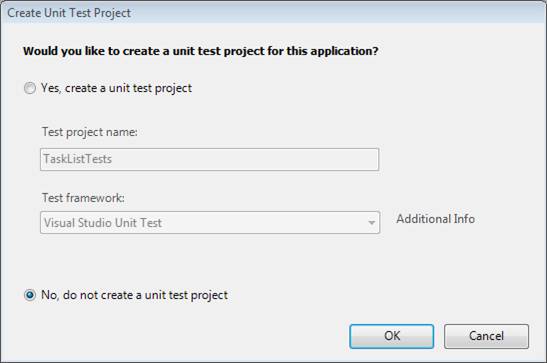
Sempre que você cria um novo projeto de Aplicativo Web MVC, o Visual Studio solicita que você crie um projeto de teste de unidade separado. A caixa de diálogo na Figura 2 é exibida. Como não criaremos testes neste tutorial por causa de restrições de tempo (e, sim, devemos nos sentir um pouco culpados por isso), selecione a opção Não e clique no botão OK .
Observação
O Visual Web Developer não oferece suporte a projetos de teste.
Figura 02: A caixa de diálogo Criar projeto de teste de unidade (clique para exibir a imagem em tamanho real)
Um aplicativo MVC ASP.NET tem um conjunto padrão de pastas: uma pasta Models, Views e Controllers. Você pode ver esse conjunto padrão de pastas na janela Gerenciador de Soluções. Precisaremos adicionar arquivos a cada uma das pastas Models, Views e Controllers para criar nosso aplicativo Movie Database.
Ao criar um novo aplicativo MVC com o Visual Studio, você obtém um aplicativo de exemplo. Como queremos começar do zero, precisamos excluir o conteúdo deste aplicativo de exemplo. Você precisa excluir o seguinte arquivo e a seguinte pasta:
- Controladores\HomeController.cs
- Visualizações\Início
Criando o banco de dados
Precisamos criar um banco de dados para manter nossos registros de banco de dados de filmes. Felizmente, o Visual Studio inclui um banco de dados gratuito chamado SQL Server Express. Siga estas etapas para criar o banco de dados:
- Clique com o botão direito do mouse na pasta App_Data na janela Gerenciador de Soluções e selecione a opção de menu Adicionar, Novo Item.
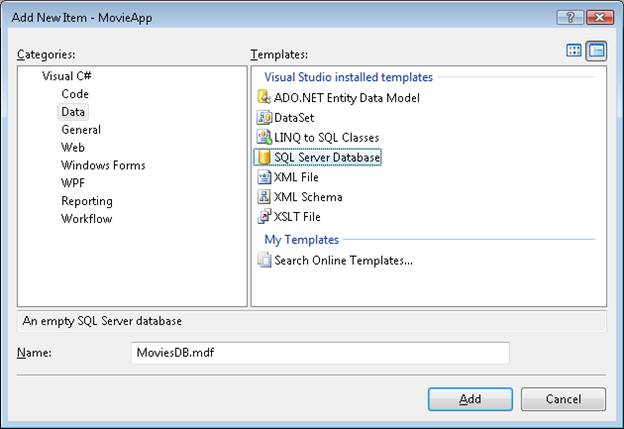
- Selecione a categoria Dados e selecione o modelo Banco de Dados do SQL Server (consulte a Figura 3).
- Nomeie seu novo banco de dados MoviesDB.mdf e clique no botão Adicionar .
Depois de criar seu banco de dados, você pode se conectar ao banco de dados clicando duas vezes no arquivo MoviesDB.mdf localizado na pasta App_Data. Clicar duas vezes no arquivo MoviesDB.mdf abre a janela Gerenciador de Servidores.
Observação
A janela Gerenciador de Servidores é chamada de janela Gerenciador de Banco de Dados no caso do Visual Web Developer.
Figura 03: Criando um banco de dados do Microsoft SQL Server (clique para exibir a imagem em tamanho real)
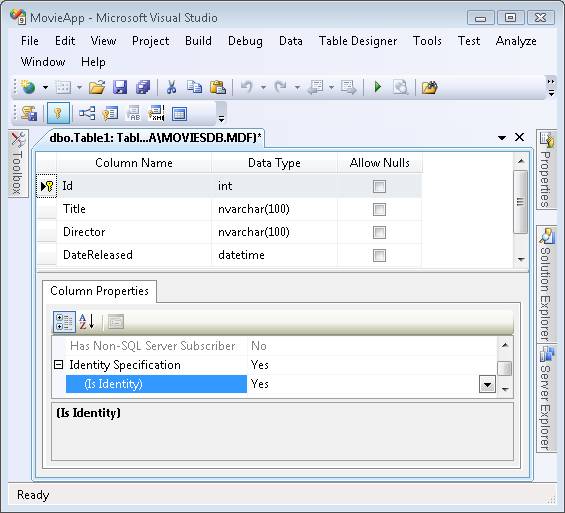
Em seguida, precisamos criar uma nova tabela de banco de dados. Na janela Sever Explorer, clique com o botão direito do mouse na pasta Tabelas e selecione a opção de menu Adicionar nova tabela. Selecionar essa opção de menu abre o designer de tabela de banco de dados. Crie as seguintes colunas de banco de dados:
| Nome da Coluna | Tipo de Dados | Permitir Nulos |
|---|---|---|
| ID | Int | Falso |
| Título | Nvarchar(100) | Falso |
| Diretor | Nvarchar(100) | Falso |
| Data de lançamento | Datetime | Falso |
A primeira coluna, a coluna Id, tem duas propriedades especiais. Primeiro, você precisa marcar a coluna Id como a coluna de chave primária. Depois de selecionar a coluna Id, clique no botão Definir chave primária (é o ícone que se parece com uma chave). Em segundo lugar, você precisa marcar a coluna Id como uma coluna Identidade. Na janela Propriedades da coluna, role para baixo até a seção Especificação de identidade e expanda-a. Altere a propriedade Is Identity para o valor Sim. Quando terminar, a tabela deverá se parecer com a Figura 4.
Figura 04: A tabela do banco de dados Filmes (clique para exibir a imagem em tamanho real)
A etapa final é salvar a nova tabela. Clique no botão Salvar (o ícone do disquete) e dê à nova tabela o nome Filmes.
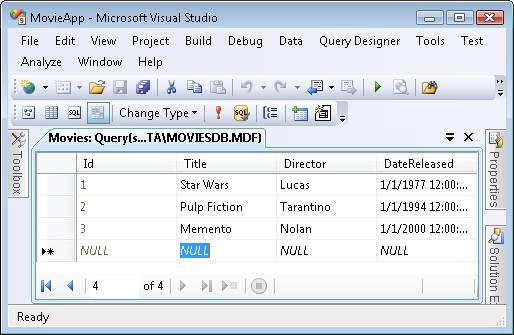
Depois de terminar de criar a tabela, adicione alguns registros de filme à tabela. Clique com o botão direito do mouse na tabela Filmes na janela Gerenciador de Servidores e selecione a opção de menu Mostrar Dados da Tabela. Insira uma lista de seus filmes favoritos (consulte a Figura 5).
Figura 05: Inserindo registros de filme (clique para exibir a imagem em tamanho real)
Criando o modelo
Em seguida, precisamos criar um conjunto de classes para representar nosso banco de dados. Precisamos criar um modelo de banco de dados. Aproveitaremos o Microsoft Entity Framework para gerar as classes para nosso modelo de banco de dados automaticamente.
Observação
A estrutura MVC ASP.NET não está vinculada ao Microsoft Entity Framework. Você pode criar suas classes de modelo de banco de dados aproveitando uma variedade de ferramentas de Mapeamento Relacional de Objeto (OR/M), incluindo LINQ to SQL, Subsonic e NHibernate.
Siga estas etapas para iniciar o Assistente de Modelo de Dados de Entidade:
- Clique com o botão direito do mouse na pasta Modelos na janela Gerenciador de Soluções e selecione a opção de menu Adicionar, Novo Item.
- Selecione a categoria Dados e selecione o modelo Modelo de Dados de Entidade ADO.NET.
- Dê ao seu modelo de dados o nome MoviesDBModel.edmx e clique no botão Adicionar .
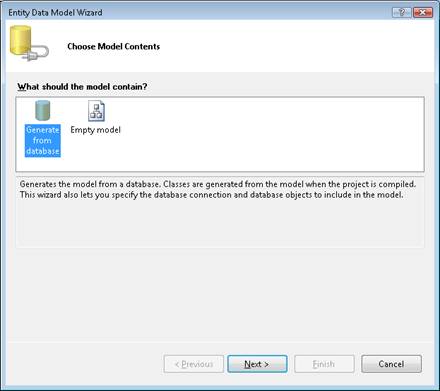
Depois de clicar no botão Incluir, o Assistente de Modelo de Dados de Entidade é exibido (consulte a Figura 6). Siga estas etapas para concluir o assistente:
- Na etapa Escolher Conteúdo do Modelo, selecione a opção Gerar do banco de dados.
- Na etapa Escolher sua conexão de dados, use a conexão de dados MoviesDB.mdf e o nome MoviesDBEntities para as configurações de conexão. Clique no botão Avançar.
- Na etapa Escolher Seus Objetos de Banco de Dados, expanda o nó Tabelas e selecione a tabela Filmes. Insira o namespace MovieApp.Models e clique no botão Concluir .
Figura 06: Gerando um modelo de banco de dados com o Assistente de Modelo de Dados de Entidade (clique para exibir a imagem em tamanho real)
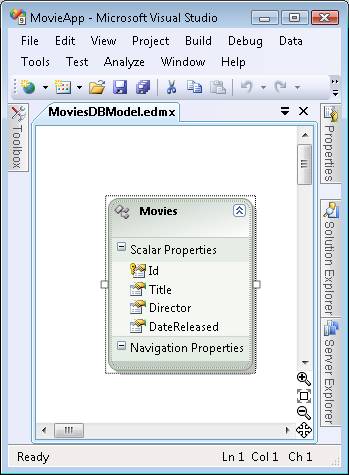
Depois de concluir o Assistente de Modelo de Dados de Entidade, o Designer de Modelo de Dados de Entidade é aberto. O Designer deve exibir a tabela do banco de dados Movies (consulte a Figura 7).
Figura 07: O Designer de Modelo de Dados de Entidade (clique para exibir a imagem em tamanho real)
Precisamos fazer uma mudança antes de continuarmos. O Assistente de Dados de Entidade gera uma classe de modelo chamada Filmes que representa a tabela de banco de dados Filmes. Como usaremos a classe Movies para representar um filme específico, precisamos modificar o nome da classe para Movie em vez de Movies (singular em vez de plural).
Clique duas vezes no nome da classe na superfície do designer e altere o nome da classe de Filmes para Filme. Depois de fazer essa alteração, clique no botão Salvar (o ícone do disquete) para gerar a classe Movie.
Criando o controlador MVC ASP.NET
A próxima etapa é criar o controlador MVC ASP.NET. Um controlador é responsável por controlar como um usuário interage com um aplicativo MVC ASP.NET.
Siga estas etapas:
- Na janela Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores e selecione a opção de menu Adicionar, Controlador.
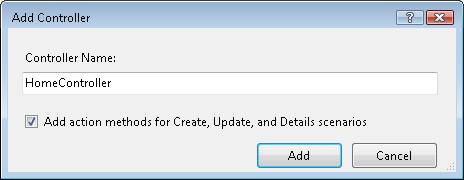
- Na caixa de diálogo Add Controller, insira o nome HomeController e marque a caixa de seleção rotulada Add action methods para cenários Create, Update e Details (consulte a Figura 8).
- Clique no botão Adicionar para adicionar o novo controlador ao seu projeto.
Depois de concluir essas etapas, o controlador na Listagem 1 é criado. Observe que ele contém métodos chamados Index, Details, Create e Edit. Nas seções a seguir, adicionaremos o código necessário para que esses métodos funcionem.
Figura 08: Adicionando um novo controlador MVC ASP.NET (clique para exibir a imagem em tamanho real)
Listagem 1 – Controladores\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
Listando registros de banco de dados
O método Index() do controlador Home é o método padrão para um aplicativo MVC ASP.NET. Quando você executa um aplicativo MVC ASP.NET, o método Index() é o primeiro método de controlador chamado.
Usaremos o método Index() para exibir a lista de registros da tabela do banco de dados Movies. Aproveitaremos as classes de modelo de banco de dados que criamos anteriormente para recuperar os registros do banco de dados do filme com o método Index().
Modifiquei a classe HomeController na Listagem 2 para que ela contenha um novo campo privado chamado _db. A classe MoviesDBEntities representa nosso modelo de banco de dados e usaremos essa classe para nos comunicarmos com nosso banco de dados.
Também modifiquei o método Index() na Listagem 2. O método Index() usa a classe MoviesDBEntities para recuperar todos os registros de filme da tabela de banco de dados Movies. A expressão _db. MovieSet.ToList() retorna uma lista de todos os registros de filme da tabela de banco de dados Filmes.
A lista de filmes é passada para a exibição. Qualquer coisa que seja passada para o método View() é passada para a exibição como dados de exibição.
Listagem 2 – Controladores/HomeController.cs (método de índice modificado)
using System.Linq;
using System.Web.Mvc;
using MovieApp.Models;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
private MoviesDBEntities _db = new MoviesDBEntities();
public ActionResult Index()
{
return View(_db.MovieSet.ToList());
}
}
}
O método Index() retorna uma exibição chamada Index. Precisamos criar esse modo de exibição para exibir a lista de registros do banco de dados de filmes. Siga estas etapas:
Você deve criar seu projeto (selecione a opção de menu Compilar, Compilar Solução) antes de abrir a caixa de diálogo Adicionar Exibição ou nenhuma classe aparecerá na lista suspensa Exibir classe de dados.
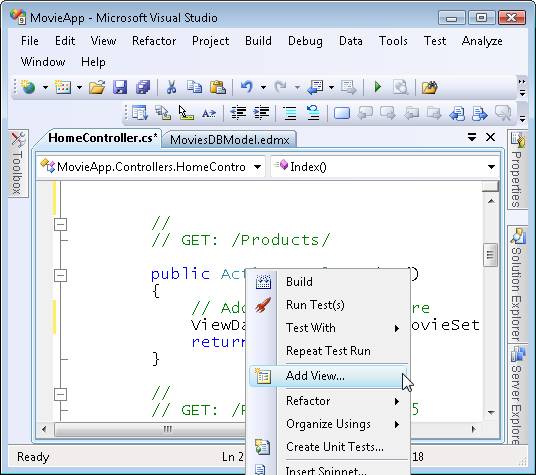
- Clique com o botão direito do mouse no método Index() no editor de código e selecione a opção de menu Add View (consulte a Figura 9).
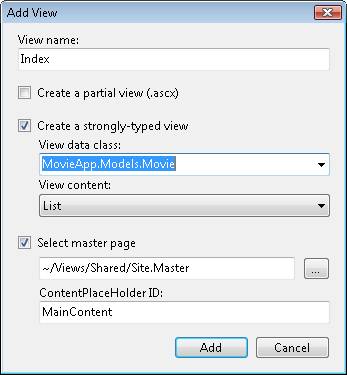
- Na caixa de diálogo Adicionar Exibição, verifique se a caixa de seleção Criar uma exibição fortemente tipada está marcada.
- Na lista suspensa Exibir conteúdo , selecione o valor Lista.
- Na lista suspensa Exibir classe de dados, selecione o valor MovieApp.Models.Movie.
- Clique no botão Add para criar a nova visualização (consulte a Figura 10).
Depois de concluir essas etapas, um novo modo de exibição chamado Index.aspx é adicionado à pasta Views\Home. O conteúdo da visualização Índice está incluído na Listagem 3.
Figura 09: Adicionando uma exibição de uma ação do controlador (clique para exibir a imagem em tamanho real)
Figura 10: Criando uma nova exibição com a caixa de diálogo Adicionar exibição (clique para exibir a imagem em tamanho real)
Listagem 3 – Visualizações\Início\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MovieApp.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
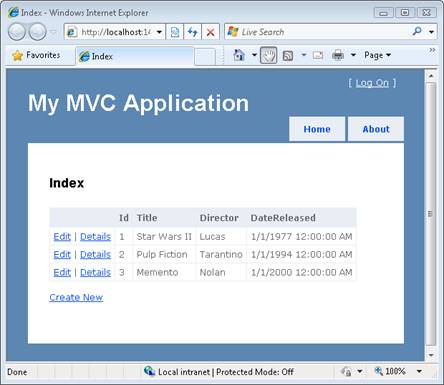
O modo de exibição Índice exibe todos os registros de filme da tabela de banco de dados Filmes em uma tabela HTML. A exibição contém um loop foreach que itera por meio de cada filme representado pela propriedade ViewData.Model. Se você executar seu aplicativo pressionando a tecla F5, verá a página da Web na Figura 11.
Figura 11: A exibição Índice (clique para exibir a imagem em tamanho real)
Criando novos registros de banco de dados
A exibição Índice que criamos na seção anterior inclui um link para criar novos registros de banco de dados. Vamos implementar a lógica e criar a exibição necessária para criar novos registros de banco de dados de filmes.
O controlador Home contém dois métodos chamados Create(). O primeiro método Create() não tem parâmetros. Essa sobrecarga do método Create() é usada para exibir o formulário HTML para criar um novo registro de banco de dados de filme.
O segundo método Create() tem um parâmetro FormCollection. Essa sobrecarga do método Create() é chamada quando o formulário HTML para criar um novo filme é postado no servidor. Observe que esse segundo método Create() tem um atributo AcceptVerbs que impede que o método seja chamado, a menos que uma operação HTTP POST seja executada.
Esse segundo método Create() foi modificado na classe HomeController atualizada na Listagem 4. A nova versão do método Create() aceita um parâmetro Movie e contém a lógica para inserir um novo filme na tabela do banco de dados Movies.
Observação
Observe o atributo Bind. Como não queremos atualizar a propriedade Movie Id do formulário HTML, precisamos excluir explicitamente essa propriedade.
Listagem 4 – Controllers\HomeController.cs (método Create modificado)
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Movie movieToCreate)
{
if (!ModelState.IsValid)
return View();
_db.AddToMovieSet(movieToCreate);
_db.SaveChanges();
return RedirectToAction("Index");
}
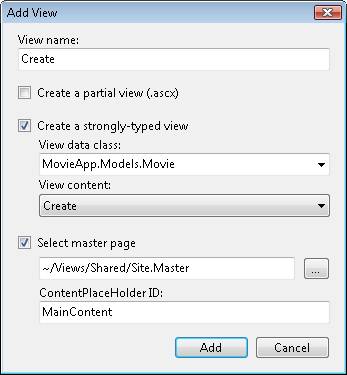
O Visual Studio facilita a criação do formulário para criar um novo registro de banco de dados de filme (consulte a Figura 12). Siga estas etapas:
- Clique com o botão direito do mouse no método Create() no editor de código e selecione a opção de menu Adicionar exibição.
- Verifique se a caixa de seleção Criar uma exibição fortemente tipada está marcada.
- Na lista suspensa Exibir conteúdo , selecione o valor Criar.
- Na lista suspensa Exibir classe de dados, selecione o valor MovieApp.Models.Movie.
- Clique no botão Adicionar para criar a nova visualização.
Figura 12: Adicionando o modo de exibição Criar (clique para exibir a imagem em tamanho real)
O Visual Studio gera a exibição na Listagem 5 automaticamente. Essa exibição contém um formulário HTML que inclui campos que correspondem a cada uma das propriedades da classe Movie.
Listagem 5 – Visualizações\Início\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MovieApp.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title") %>
<%= Html.ValidationMessage("Title", "*") %>
</p>
<p>
<label for="Director">Director:</label>
<%= Html.TextBox("Director") %>
<%= Html.ValidationMessage("Director", "*") %>
</p>
<p>
<label for="DateReleased">DateReleased:</label>
<%= Html.TextBox("DateReleased") %>
<%= Html.ValidationMessage("DateReleased", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Observação
O formulário HTML gerado pela caixa de diálogo Adicionar Exibição gera um campo de formulário de ID. Como a coluna Id é uma coluna Identidade, não precisamos desse campo de formulário e você pode removê-lo com segurança.
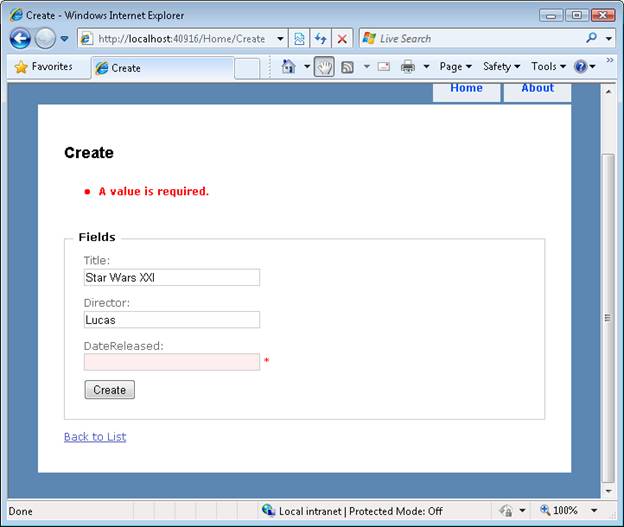
Depois de adicionar o modo de exibição Criar, você pode adicionar novos registros de filme ao banco de dados. Execute seu aplicativo pressionando a tecla F5 e clique no link Create New para ver o formulário na Figura 13. Se você preencher e enviar o formulário, um novo registro de banco de dados de filmes será criado.
Observe que você obtém a validação do formulário automaticamente. Se você não inserir uma data de lançamento para um filme ou inserir uma data de lançamento inválida, o formulário será exibido novamente e o campo de data de lançamento será realçado.
Figura 13: Criando um novo registro de banco de dados de filme (clique para exibir a imagem em tamanho real)
Editando registros de banco de dados existentes
Nas seções anteriores, discutimos como você pode listar e criar novos registros de banco de dados. Nesta seção final, discutimos como você pode editar registros de banco de dados existentes.
Primeiro, precisamos gerar o formulário Editar. Esta etapa é fácil, pois o Visual Studio gerará o formulário Editar para nós automaticamente. Abra a classe HomeController.cs no editor de código do Visual Studio e siga estas etapas:
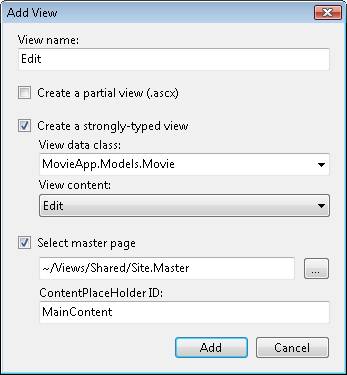
- Clique com o botão direito do mouse no método Edit() no editor de código e selecione a opção de menu Add View (consulte a Figura 14).
- Marque a caixa de seleção Criar uma exibição fortemente tipada.
- Na lista suspensa Exibir conteúdo , selecione o valor Editar.
- Na lista suspensa Exibir classe de dados, selecione o valor MovieApp.Models.Movie.
- Clique no botão Adicionar para criar a nova visualização.
A conclusão dessas etapas adiciona um novo modo de exibição chamado Edit.aspx à pasta Views\Home. Essa exibição contém um formulário HTML para editar um registro de filme.
Figura 14: Adicionando o modo de exibição Editar (clique para exibir a imagem em tamanho real)
Observação
O modo de exibição Editar contém um campo de formulário HTML que corresponde à propriedade ID do Filme. Como você não quer que as pessoas editem o valor da propriedade Id, você deve remover esse campo de formulário.
Por fim, precisamos modificar o controlador Home para que ele dê suporte à edição de um registro de banco de dados. A classe HomeController atualizada está contida na Listagem 6.
Listagem 6 – Controllers\HomeController.cs (métodos de edição)
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var movieToEdit = (from m in _db.MovieSet
where m.Id == id
select m).First();
return View(movieToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Movie movieToEdit)
{
var originalMovie = (from m in _db.MovieSet
where m.Id == movieToEdit.Id
select m).First();
if (!ModelState.IsValid)
return View(originalMovie);
_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit);
_db.SaveChanges();
return RedirectToAction("Index");
}
Na Listagem 6, adicionei lógica adicional a ambas as sobrecargas do método Edit(). O primeiro método Edit() retorna o registro do banco de dados do filme que corresponde ao parâmetro Id passado para o método. A segunda sobrecarga executa as atualizações em um registro de filme no banco de dados.
Observe que você deve recuperar o filme original e, em seguida, chamar ApplyPropertyChanges() para atualizar o filme existente no banco de dados.
Resumo
O objetivo deste tutorial foi dar a você uma noção da experiência de criar um aplicativo MVC ASP.NET. Espero que você tenha descoberto que a criação de um aplicativo Web MVC ASP.NET é muito semelhante à experiência de criar um aplicativo Active Server Pages ou ASP.NET.
Neste tutorial, examinamos apenas os recursos mais básicos da estrutura MVC ASP.NET. Em tutoriais futuros, nos aprofundaremos em tópicos como controladores, ações do controlador, exibições, dados de exibição e auxiliares HTML.