Validação com os validadores de anotação de dados (C#)
pela Microsoft
Aproveite o Associador do Modelo de Anotação de Dados para executar a validação em um aplicativo MVC ASP.NET. Saiba como usar os diferentes tipos de atributos de validador e trabalhar com eles no Microsoft Entity Framework.
Neste tutorial, você aprenderá a usar os validadores de Anotação de Dados para executar a validação em um aplicativo ASP.NET MVC. A vantagem de usar os validadores de Anotação de Dados é que eles permitem que você execute a validação simplesmente adicionando um ou mais atributos – como o atributo Required ou StringLength – a uma propriedade de classe.
É importante entender que o Associador de Modelo de Anotações de Dados não é uma parte oficial da estrutura do Microsoft ASP.NET MVC. Embora o Associador de Modelo de Anotações de Dados tenha sido criado pela equipe do Microsoft ASP.NET MVC, a Microsoft não oferece suporte oficial ao produto para o Associador de Modelo de Anotações de Dados descrito e usado neste tutorial.
Usando o associador de modelo de anotação de dados
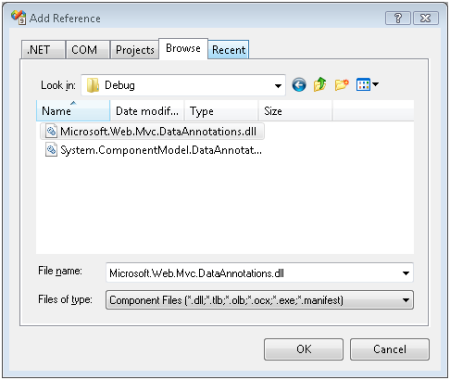
Para usar o Associador de Modelo de Anotações de Dados em um aplicativo MVC ASP.NET, primeiro você precisa adicionar uma referência ao assembly Microsoft.Web.Mvc.DataAnnotations.dll e ao assembly System.ComponentModel.DataAnnotations.dll. Selecione a opção de menu Projeto, Adicionar Referência. Em seguida, clique na guia Procurar e navegue até o local onde você baixou (e descompactou) o exemplo do Associador de Modelo de Anotações de Dados (consulte Figura 1).
Figura 1: adicionando uma referência ao Associador de Modelo de Anotações de Dados (Clique para exibir a imagem em tamanho real)
Selecione o assembly Microsoft.Web.Mvc.DataAnnotations.dll e o assembly System.ComponentModel.DataAnnotations.dll e clique no botão OK .
Não é possível usar o assembly System.ComponentModel.DataAnnotations.dll incluído com .NET Framework Service Pack 1 com o Associador de Modelo de Anotações de Dados. Você deve usar a versão do assembly System.ComponentModel.DataAnnotations.dll incluído com o download do Exemplo do Associador de Modelo de Anotações de Dados.
Por fim, você precisa registrar o DataAnnotations Model Binder no arquivo Global.asax. Adicione a seguinte linha de código ao manipulador de eventos Application_Start() para que o método Application_Start() tenha esta aparência:
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
ModelBinders.Binders.DefaultBinder = new Microsoft.Web.Mvc.DataAnnotations.DataAnnotationsModelBinder();
}
Essa linha de código registra o ataAnnotationsModelBinder como o associador de modelo padrão para todo o aplicativo MVC ASP.NET.
Usando os atributos do validador de anotação de dados
Ao usar o Associador de Modelo de Anotações de Dados, você usa atributos de validador para executar a validação. O namespace System.ComponentModel.DataAnnotations inclui os seguintes atributos de validador:
- Intervalo – permite que você valide se o valor de uma propriedade está entre um intervalo de valores especificado.
- RegularExpression – permite validar se o valor de uma propriedade corresponde a um padrão de expressão regular especificado.
- Obrigatório – permite que você marque uma propriedade conforme necessário.
- StringLength – permite que você especifique um comprimento máximo para uma propriedade de cadeia de caracteres.
- Validação – a classe base para todos os atributos do validador.
Observação
Se suas necessidades de validação não forem atendidas por nenhum dos validadores padrão, você sempre terá a opção de criar um atributo de validador personalizado herdando um novo atributo validador do atributo de validação base.
A classe Product na Listagem 1 ilustra como usar esses atributos de validador. As propriedades Name, Description e UnitPrice são marcadas como necessárias. A propriedade Name deve ter um comprimento de cadeia de caracteres menor que 10 caracteres. Por fim, a propriedade UnitPrice deve corresponder a um padrão de expressão regular que represente um valor de moeda.
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication1.Models
{
public class Product
{
public int Id { get; set; }
[Required]
[StringLength(10)]
public string Name { get; set; }
[Required]
public string Description { get; set; }
[DisplayName("Price")]
[RegularExpression(@"^\$?\d+(\.(\d{2}))?$")]
public decimal UnitPrice { get; set; }
}
}
Listagem 1: Models\Product.cs
A classe Product ilustra como usar um atributo adicional: o atributo DisplayName. O atributo DisplayName permite modificar o nome da propriedade quando a propriedade é exibida em uma mensagem de erro. Em vez de exibir a mensagem de erro "O campo UnitPrice é necessário", você pode exibir a mensagem de erro "O campo Preço é necessário".
Observação
Se você quiser personalizar completamente a mensagem de erro exibida por um validador, poderá atribuir uma mensagem de erro personalizada à propriedade ErrorMessage do validador desta forma: <Required(ErrorMessage:="This field needs a value!")>
Você pode usar a classe Product na Listagem 1 com a ação Criar() controlador na Listagem 2. Essa ação do controlador reproduz a exibição Criar quando o estado do modelo contém erros.
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class ProductController : Controller
{
//
// GET: /Product/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Product/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")]Product productToCreate)
{
if (!ModelState.IsValid)
return View();
// TODO: Add insert logic here
return RedirectToAction("Index");
}
}
}
Listagem 2: Controllers\ProductController.vb
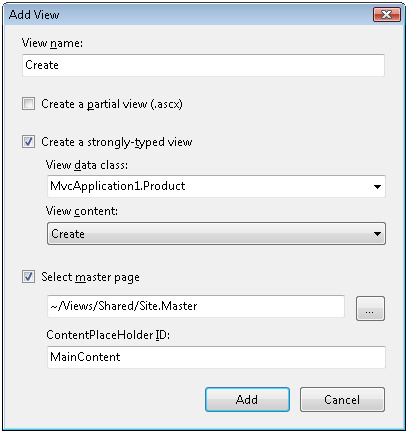
Por fim, você pode criar o modo de exibição na Listagem 3 clicando com o botão direito do mouse na ação Criar() e selecionando a opção de menu Adicionar Exibição. Crie uma exibição fortemente tipada com a classe Product como a classe de modelo. Selecione Criar na lista suspensa exibir conteúdo (consulte Figura 2).
Figura 2: adicionando o modo de exibição Criar
<%@ Page Title="" Language="C#" MasterPageFile="Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication1.Models.Product>" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Name">Name:</label>
<%= Html.TextBox("Name") %>
<%= Html.ValidationMessage("Name", "*") %>
</p>
<p>
<label for="Description">Description:</label>
<%= Html.TextBox("Description") %>
<%= Html.ValidationMessage("Description", "*") %>
</p>
<p>
<label for="UnitPrice">Price:</label>
<%= Html.TextBox("UnitPrice") %>
<%= Html.ValidationMessage("UnitPrice", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Listagem 3: Views\Product\Create.aspx
Observação
Remova o campo ID do formulário Criar gerado pela opção de menu Adicionar Exibição . Como o campo Id corresponde a uma coluna Identidade, você não deseja permitir que os usuários insiram um valor para esse campo.
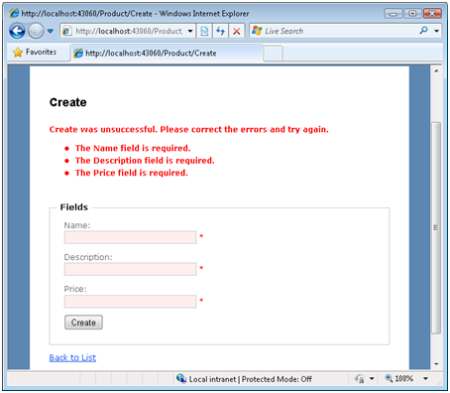
Se você enviar o formulário para criar um Produto e não inserir valores para os campos necessários, as mensagens de erro de validação na Figura 3 serão exibidas.
Figura 3: campos necessários ausentes
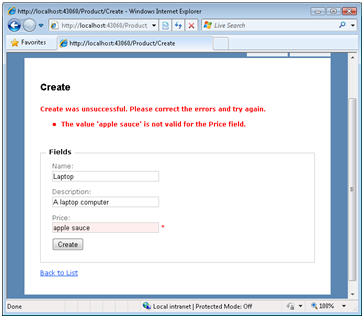
Se você inserir um valor de moeda inválido, a mensagem de erro na Figura 4 será exibida.
Figura 4: Valor de moeda inválido
Usando validadores de anotação de dados com o Entity Framework
Se você estiver usando o Microsoft Entity Framework para gerar suas classes de modelo de dados, não poderá aplicar os atributos do validador diretamente às suas classes. Como o Entity Framework Designer gera as classes de modelo, todas as alterações feitas nas classes de modelo serão substituídas na próxima vez que você fizer alterações no Designer.
Se você quiser usar os validadores com as classes geradas pelo Entity Framework, precisará criar classes de metadados. Você aplica os validadores à classe metadados em vez de aplicar os validadores à classe real.
Por exemplo, imagine que você criou uma classe Movie usando o Entity Framework (consulte Figura 5). Imagine, além disso, que você deseja tornar as propriedades Título do Filme e Diretor necessárias. Nesse caso, você pode criar a classe parcial e a classe metadados na Listagem 4.
Figura 5: Classe de filme gerada pelo Entity Framework
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication1.Models
{
[MetadataType(typeof(MovieMetaData))]
public partial class Movie
{
}
public class MovieMetaData
{
[Required]
public object Title { get; set; }
[Required]
[StringLength(5)]
public object Director { get; set; }
[DisplayName("Date Released")]
[Required]
public object DateReleased { get; set; }
}
}
Listagem 4: Models\Movie.cs
O arquivo na Listagem 4 contém duas classes chamadas Movie e MovieMetaData. A classe Movie é uma classe parcial. Corresponde à classe parcial gerada pelo Entity Framework contido no DataModel. arquivo Designer.vb.
Atualmente, o .NET Framework não dá suporte a propriedades parciais. Portanto, não há como aplicar os atributos do validador às propriedades da classe Movie definidas no DataModel. Designer.vb ao aplicar os atributos do validador às propriedades da classe Movie definidas no arquivo na Listagem 4.
Observe que a classe parcial Movie é decorada com um atributo MetadataType que aponta para a classe MovieMetaData. A classe MovieMetaData contém propriedades de proxy para as propriedades da classe Movie.
Os atributos do validador são aplicados às propriedades da classe MovieMetaData. As propriedades Title, Director e DateReleased estão marcadas como propriedades necessárias. A propriedade Director deve receber uma cadeia de caracteres que contenha menos de 5 caracteres. Por fim, o atributo DisplayName é aplicado à propriedade DateReleased para exibir uma mensagem de erro como "O campo Data Lançada é necessário" em vez do erro "O campo DateReleased é necessário".
Observação
Observe que as propriedades de proxy na classe MovieMetaData não precisam representar os mesmos tipos que as propriedades correspondentes na classe Movie. Por exemplo, a propriedade Director é uma propriedade de cadeia de caracteres na classe Movie e uma propriedade de objeto na classe MovieMetaData.
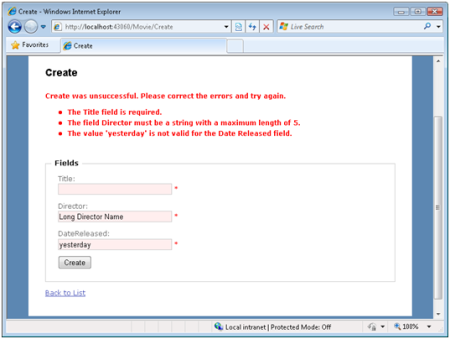
A página na Figura 6 ilustra as mensagens de erro retornadas quando você insere valores inválidos para as propriedades Movie.
Figura 6: Usando validadores com o Entity Framework (Clique para exibir a imagem em tamanho real)
Resumo
Neste tutorial, você aprendeu a aproveitar o Associador de Modelo de Anotação de Dados para executar a validação em um aplicativo MVC ASP.NET. Você aprendeu a usar os diferentes tipos de atributos de validador, como os atributos Required e StringLength. Você também aprendeu a usar esses atributos ao trabalhar com o Microsoft Entity Framework.