Adicionando um Modo de Exibição – Como usar um arquivo de modelo de exibição para encapsular de forma limpa a geração de respostas HTML de volta a um cliente
por Scott Hanselman
Este é um tutorial iniciante que apresenta os conceitos básicos de ASP.NET MVC. Você criará um aplicativo Web simples que lê e grava de um banco de dados. Visite o centro de aprendizagem do ASP.NET MVC para encontrar outros tutoriais e exemplos do MVC ASP.NET.
Nesta seção, veremos como podemos fazer com que nossa classe HelloWorldController use um arquivo de modelo De exibição para encapsular de forma limpa a geração de respostas HTML de volta a um cliente.
Vamos começar usando um modelo de exibição com nosso método Index. Nosso método é chamado index e está no HelloWorldController. Atualmente, nosso método Index() retorna uma cadeia de caracteres com uma mensagem codificada dentro da classe Controller.
public string Index()
{
return "<html><body>This is my default action...</body></html>";
}
Agora, vamos alterar o método Index para, em vez disso, ter esta aparência:
public ActionResult Index()
{
return View();
}
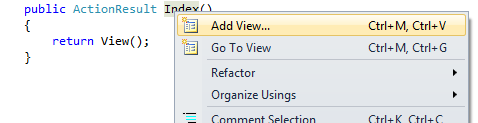
Agora vamos adicionar um modelo de exibição ao nosso projeto que podemos usar para nosso método Index(). Para fazer isso, clique com o botão direito do mouse em algum lugar no meio do método Index e clique em Adicionar Exibição...

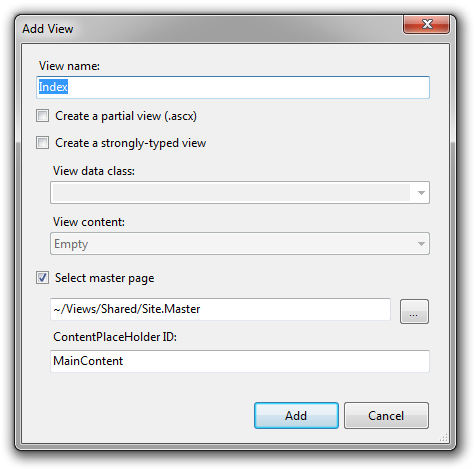
Isso abrirá a caixa de diálogo "Adicionar Exibição", que nos fornece algumas opções de como queremos criar um modelo de exibição que possa ser usado pelo nosso método Index. Por enquanto, não altere nada e clique no botão Adicionar.
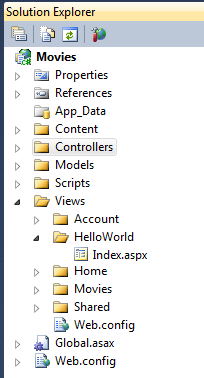
Depois de clicar em Adicionar, uma nova pasta e um novo arquivo serão exibidos na Pasta da Solução, conforme visto aqui. Agora tenho uma pasta HelloWorld em Exibições e um arquivo Index.aspx dentro dessa pasta.
O novo arquivo Index também já está aberto e pronto para edição. Adicione algum texto no primeiro <índice h2>/h2>, como< "Olá, Mundo".
<h2>Index</h2>
Hello world!
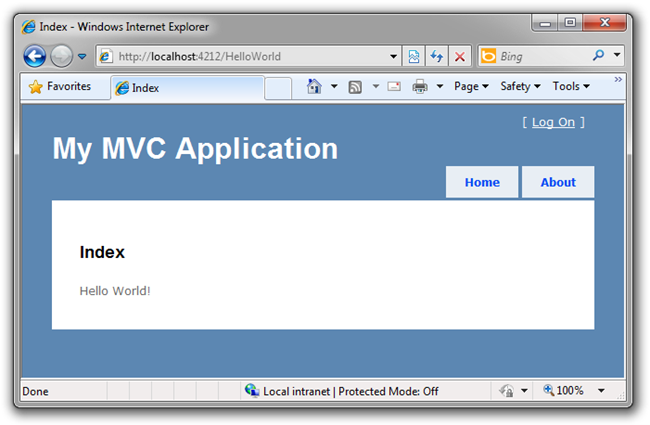
Execute seu aplicativo e visite http://localhost:xx/HelloWorld novamente no navegador. O método Index em nosso controlador neste exemplo não fez nenhum trabalho, mas chamou "return View()" que indicou que queríamos usar um arquivo de modelo de exibição para renderizar uma resposta ao cliente. Como não especificamos explicitamente o nome do arquivo de modelo de exibição a ser usado, ASP.NET MVC padrão para usar o arquivo de exibição Index.aspx dentro da pasta \Views\HelloWorld. Agora vemos a cadeia de caracteres que codificamos em nosso Modo de Exibição.
Parece muito bom. No entanto, observe que o título do Navegador diz "Índice" e o grande título na página diz "Meu Aplicativo MVC". Vamos alterá-los.
Alterando exibições e páginas mestras
Primeiro, vamos alterar o texto "Meu Aplicativo MVC". Esse texto é compartilhado e aparece em todas as páginas. Na verdade, ele aparece em apenas um lugar em nosso código, mesmo que esteja em todas as páginas do nosso aplicativo. Vá para a pasta /Views/Shared no Gerenciador de Soluções e abra o arquivo Site.Master. Esse arquivo é chamado de Página Mestra e é o "shell" compartilhado que todas as nossas outras páginas usam.
Observe um texto que diz ContentPlaceholder "MainContent" neste arquivo.
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
Esse espaço reservado é onde todas as páginas criadas aparecerão, "encapsuladas" na página master. Tente alterar o título e, em seguida, execute seu aplicativo e visite várias páginas. Você observará que sua única alteração aparece em várias páginas.
<div id="title">
<h1>My MVC Movie Application</h1>
</div>
Agora, cada página terá o Título Primário - ou seja, H1 - de "Meu Aplicativo de Filme MVC". Isso manipula o texto em branco na parte superior que é compartilhado em todas as páginas.
Aqui está o Site.Master em sua totalidade com nosso título alterado:
<%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>My MVC Movie Application</h1>
</div>
<div id="logindisplay">
<% Html.RenderPartial("LogOnUserControl"); %>
</div>
<div id="menucontainer">
<ul id="menu">
<li><%: Html.ActionLink("Home", "Index", "Home")%></li>
<li><%: Html.ActionLink("About", "About", "Home")%></li>
</ul>
</div>
</div>
<div id="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
<div id="footer">
</div>
</div>
</div>
</body>
</html>
Agora, vamos alterar o título da página Índice.
Abra /HelloWorld/Index.aspx. Há dois lugares para mudar. Primeiro, o Título que aparece no título do navegador, em seguida, o cabeçalho secundário - que é H2 - também. Vou torná-los um pouco diferentes para que você possa ver qual parte do código muda em qual parte do aplicativo.
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
Hello World!
</asp:Content>
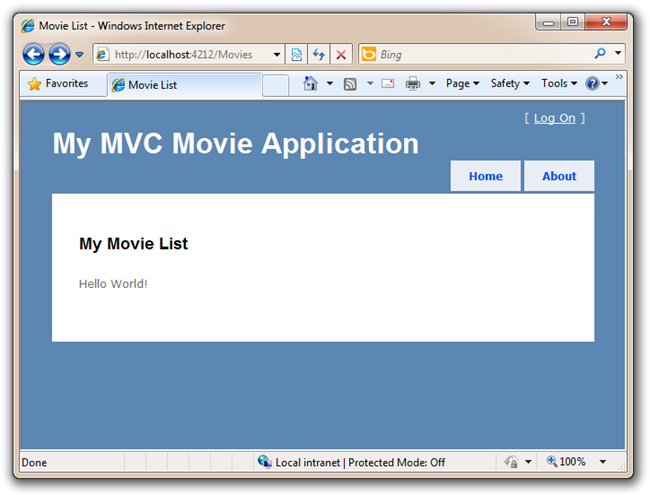
Execute seu aplicativo e visite /Movies. Observe que o título do navegador, o título primário e os títulos secundários foram alterados. É fácil fazer grandes alterações em seu aplicativo com pequenas alterações em sua exibição.
Nosso pouco de "dados" (neste caso, a mensagem "Olá, Mundo!") foi codificado em código. Temos V (Exibições) e C (Controladores), mas nenhum M (Modelo) ainda. Em breve, veremos como criar um banco de dados e recuperar dados de modelo dele.
Passando um ViewModel
Antes de irmos a um banco de dados e falarmos sobre modelos, vamos primeiro falar sobre "ViewModels". Esses são objetos que representam o que um modelo de exibição requer para renderizar uma resposta HTML de volta para um cliente. Normalmente, elas são criadas e passadas por uma classe Controller para um modelo de Exibição e devem conter apenas os dados que o modelo de Exibição requer - e não mais.
Anteriormente com nosso exemplo HelloWorld, nosso método de ação Welcome() levava um nome e um parâmetro numTimes e o gerava para o navegador. Em vez de fazer com que o Controlador continue a renderizar essa resposta diretamente, vamos criar uma classe pequena para manter esses dados e, em seguida, passá-los para um modelo de Exibição para renderizar a resposta HTML usando-os. Dessa forma, o Controlador se preocupa com uma coisa e com o modelo exibir outra, permitindo-nos manter limpo "separação de preocupações" em nosso aplicativo.
Retorne ao arquivo HelloWorldController.cs e adicione uma nova classe "WelcomeViewModel" e altere o método Welcome dentro do controlador. Aqui está o HelloWorldController.cs completo com a nova classe no mesmo arquivo.
using System.Web.Mvc;
namespace Movies.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
var viewModel = new WelcomeViewModel
{
Message = "Hello " + name,
NumTimes = numTimes
};
return View(viewModel);
}
public class WelcomeViewModel
{
public string Message { get; set; }
public int NumTimes { get; set; }
}
}
}
Embora esteja em várias linhas, nosso método Welcome é apenas duas instruções de código. A primeira instrução empacota nossos dois parâmetros em um objeto ViewModel e a segunda passa o objeto resultante para o Modo de Exibição.
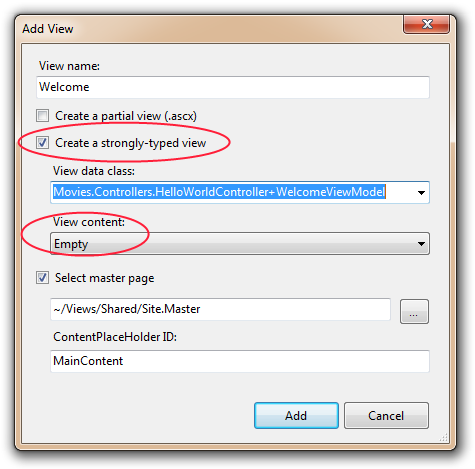
Agora precisamos de um modelo de Exibição de Boas-vindas! Clique com o botão direito do mouse no método Welcome e selecione Adicionar Exibição. Desta vez, vamos marcar "Criar uma exibição fortemente tipada" e selecionar nossa classe WelcomeViewModel na lista suspensa. Essa nova exibição só saberá sobre WelcomeViewModels e nenhum outro tipo de objeto.
OBSERVAÇÃO: você precisará ter compilado uma vez depois de adicionar o WelcomeViewModel para aparecer na lista suspensa.
Veja como deve ser sua caixa de diálogo Adicionar Exibição. Clique no botão Adicionar. 
Adicione esse código sob o <h2> em seu novo Welcome.aspx. Vamos fazer um loop e dizer Olá quantas vezes o usuário disser que deveríamos!
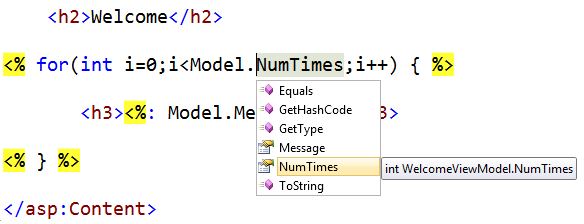
<% for(int i=0;i<Model.NumTimes;i++) { %>
<%h3><%: Model.Message %></h3>
<% } %>
Além disso, observe enquanto você está digitando isso porque contamos a este Modo de Exibição sobre o WelcomeViewModel (eles são casados, lembra?) que somos úteis no Intellisense sempre que referenciamos nosso objeto Model, como visto na captura de tela abaixo:
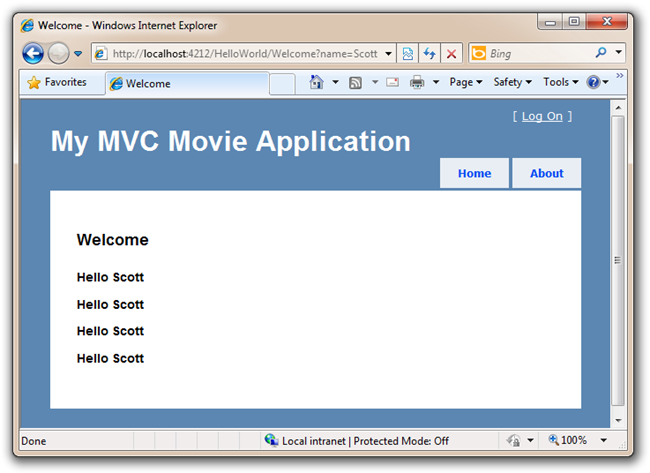
Execute seu aplicativo e visite http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4 novamente. Agora que estamos tirando dados da URL, eles são passados para nosso Controlador automaticamente, nosso Controlador empacota os dados em um ViewModel e passa esse objeto para nosso Modo de Exibição. O Modo de Exibição que exibe os dados como HTML para o usuário.
Bem, isso era uma espécie de "M" para Modelo, mas não o tipo de banco de dados. Vamos pegar o que aprendemos e criar um banco de dados de Filmes.