Visão geral sobre o roteamento do ASP.NET MVC (VB)
por Stephen Walther
Neste tutorial, Stephen Walther mostra como a estrutura do ASP.NET MVC mapeia as solicitações do navegador para as ações do controlador.
Neste tutorial, você será apresentado a um recurso importante de cada aplicativo MVC ASP.NET chamado ASP.NET Roteamento. O módulo ASP.NET Roteamento é responsável por mapear solicitações de navegador de entrada para ações específicas do controlador MVC. Ao final deste tutorial, você entenderá como a tabela de rotas padrão mapeia solicitações para ações do controlador.
Usando a tabela de rotas padrão
Quando você cria um novo aplicativo ASP.NET MVC, o aplicativo já está configurado para usar ASP.NET Roteamento. ASP.NET Roteamento é configurado em dois locais.
Primeiro, ASP.NET Roteamento está habilitado no arquivo de configuração da Web do aplicativo (arquivo Web.config). Há quatro seções no arquivo de configuração relevantes para o roteamento: a seção system.web.httpModules, a seção system.web.httpHandlers, a seção system.webserver.modules e a seção system.webserver.handlers. Tenha cuidado para não excluir essas seções porque sem essas seções o roteamento não funcionará mais.
Em segundo lugar e, mais importante, uma tabela de rotas é criada no arquivo Global.asax do aplicativo. O arquivo Global.asax é um arquivo especial que contém manipuladores de eventos para ASP.NET eventos de ciclo de vida do aplicativo. A tabela de rotas é criada durante o evento Application Start.
O arquivo na Listagem 1 contém o arquivo Global.asax padrão para um aplicativo MVC ASP.NET.
Listagem 1 – Global.asax.vb
' Note: For instructions on enabling IIS6 or IIS7 classic mode,
' visit https://go.microsoft.com/?LinkId=9394802
Public Class MvcApplication
Inherits System.Web.HttpApplication
Shared Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
' MapRoute takes the following parameters, in order:
' (1) Route name
' (2) URL with parameters
' (3) Parameter defaults
routes.MapRoute( _
"Default", _
"{controller}/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
End Sub
Sub Application_Start()
RegisterRoutes(RouteTable.Routes)
End Sub
End Class
Quando um aplicativo MVC é iniciado pela primeira vez, o método Application_Start() é chamado. Esse método, por sua vez, chama o método RegisterRoutes(). O método RegisterRoutes() cria a tabela de rotas.
A tabela de rotas padrão contém uma única rota (chamada Padrão). A rota Padrão mapeia o primeiro segmento de uma URL para um nome de controlador, o segundo segmento de uma URL para uma ação de controlador e o terceiro segmento para um parâmetro chamado id.
Imagine que você insira a seguinte URL na barra de endereços do navegador da Web:
/Home/Index/3
A rota Padrão mapeia essa URL para os seguintes parâmetros:
controller = Home
action = Index
id = 3
Quando você solicita a URL /Home/Index/3, o seguinte código é executado:
HomeController.Index(3)
A rota Padrão inclui padrões para todos os três parâmetros. Se você não fornecer um controlador, o parâmetro do controlador usará como padrão o valor Página Inicial. Se você não fornecer uma ação, o parâmetro de ação usará como padrão o valor Index. Por fim, se você não fornecer uma ID, o parâmetro id usará como padrão uma cadeia de caracteres vazia.
Vamos examinar alguns exemplos de como a rota Padrão mapeia URLs para ações do controlador. Imagine que você insira a seguinte URL na barra de endereços do navegador:
/Casa
Devido aos padrões de parâmetro de rota padrão, inserir essa URL fará com que o método Index() da classe HomeController na Listagem 2 seja chamado.
Listagem 2 – HomeController.vb
<HandleError()> _
Public Class HomeController
Inherits System.Web.Mvc.Controller
Function Index(ByVal id As String)
Return View()
End Function
End Class
Na Listagem 2, a classe HomeController inclui um método chamado Index() que aceita um único parâmetro chamado ID. A URL /Home faz com que o método Index() seja chamado com o valor Nothing como o valor do parâmetro Id.
Devido à maneira como a estrutura MVC invoca ações do controlador, a URL /Home também corresponde ao método Index() da classe HomeController na Listagem 3.
Listagem 3 – HomeController.vb (Ação de índice sem parâmetro)
<HandleError()> _
Public Class HomeController
Inherits System.Web.Mvc.Controller
Function Index()
Return View()
End Function
End Class
O método Index() na Listagem 3 não aceita nenhum parâmetro. A URL /Home fará com que esse método Index() seja chamado. A URL /Home/Index/3 também invoca esse método (a ID é ignorada).
A URL /Home também corresponde ao método Index() da classe HomeController na Listagem 4.
Listagem 4 – HomeController.vb (ação indexar com parâmetro anulável)
<HandleError()> _
Public Class HomeController
Inherits System.Web.Mvc.Controller
Function Index(ByVal id? As Integer)
Return View()
End Function
End Class
Na Listagem 4, o método Index() tem um parâmetro Integer. Como o parâmetro é um parâmetro anulável (pode ter o valor Nothing), o Index() pode ser chamado sem gerar um erro.
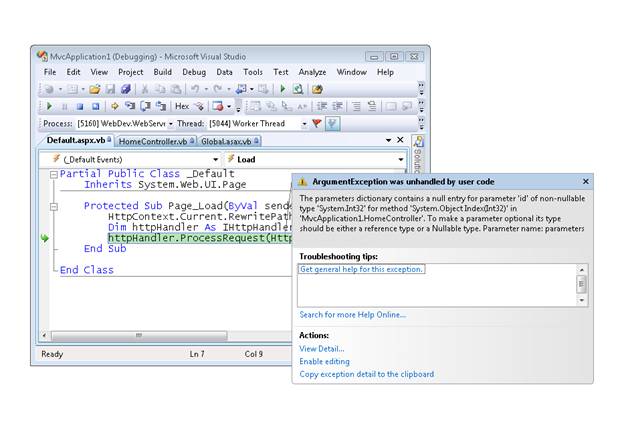
Por fim, invocar o método Index() na Listagem 5 com a URL /Home causa uma exceção, pois o parâmetro Id não é um parâmetro anulável. Se você tentar invocar o método Index(), receberá o erro exibido na Figura 1.
Listagem 5 – HomeController.vb (ação indexar com o parâmetro Id)
<HandleError()> _
Public Class HomeController
Inherits System.Web.Mvc.Controller
Function Index(ByVal id As Integer)
Return View()
End Function
End Class
Figura 01: invocando uma ação do controlador que espera um valor de parâmetro (Clique para exibir a imagem em tamanho real)
A URL /Home/Index/3, por outro lado, funciona muito bem com a ação Controlador de índice na Listagem 5. A solicitação /Home/Index/3 faz com que o método Index() seja chamado com um parâmetro de Id que tenha o valor 3.
Resumo
O objetivo deste tutorial era fornecer uma breve introdução ao Roteamento ASP.NET. Examinamos a tabela de rotas padrão que você obtém com um novo aplicativo ASP.NET MVC. Você aprendeu como a rota padrão mapeia URLs para ações do controlador.