Acessando os dados do modelo de um novo controlador
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui usando a versão mais recente do Visual Studio. O novo tutorial usa ASP.NET Core MVC, que fornece muitas melhorias ao longo deste tutorial.
Este tutorial ensina a usar o ASP.NET Core MVC com controladores e exibições. O Razor Pages é uma nova alternativa no ASP.NET Core, um modelo de programação baseado em página que torna a criação da interface do usuário da Web mais fácil e produtiva. Recomendamos que você experimente o tutorial do Razor Pages antes da versão do MVC. O tutorial Páginas do Razor:
- É mais fácil de acompanhar.
- Aborda mais recursos.
- É a abordagem preferencial para o desenvolvimento de novos aplicativos.
Nesta seção, você criará uma nova MoviesController classe e um código de gravação que recuperará os dados do filme e os exibirá no navegador usando um modelo de exibição.
Crie o aplicativo antes de ir para a próxima etapa. Se você não compilar o aplicativo, receberá um erro ao adicionar um controlador.
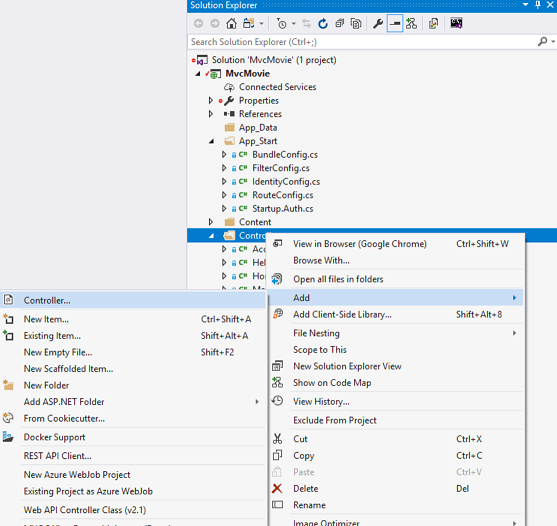
Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores e clique em Adicionar e controlador.

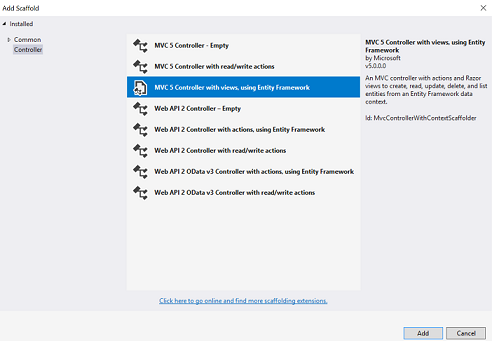
Na caixa de diálogo Adicionar Scaffold , clique em Controlador MVC 5 com exibições, usando o Entity Framework e clique em Adicionar.

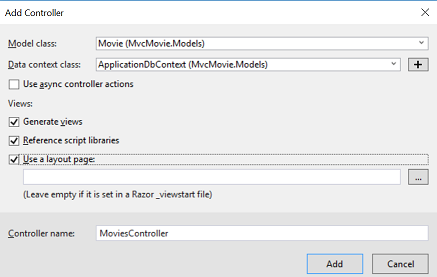
Selecione Filme (MvcMovie.Models) para a classe Modelo.
Selecione MovieDBContext (MvcMovie.Models) para a classe de contexto Dados.
Para o nome do controlador, insira MoviesController.
A imagem abaixo mostra a caixa de diálogo concluída.

Clique em Adicionar. (Se você receber um erro, provavelmente não compilou o aplicativo antes de começar a adicionar o controlador.) O Visual Studio cria os seguintes arquivos e pastas:
- Um arquivo MoviesController.cs na pasta Controladores .
- Uma pasta Views\Movies .
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml e Index.cshtml na nova pasta Views\Movies .
O Visual Studio criou automaticamente os métodos e exibições de ação CRUD (criar, ler, atualizar e excluir) para você (a criação automática de métodos e exibições de ação CRUD é conhecida como scaffolding). Agora você tem um aplicativo Web totalmente funcional que permite criar, listar, editar e excluir entradas de filme.
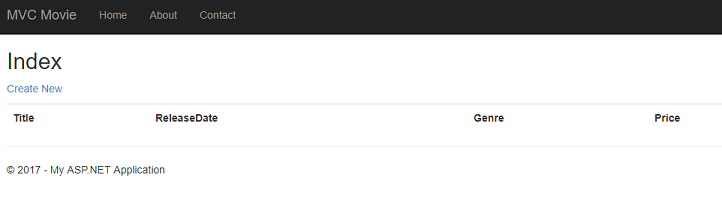
Execute o aplicativo e clique no link Filme do MVC (ou navegue até o Movies controlador acrescentando /Movies à URL na barra de endereços do navegador). Como o aplicativo depende do roteamento padrão (definido no arquivo App_Start\RouteConfig.cs ), a solicitação http://localhost:xxxxx/Movies do navegador é roteada para o método de ação padrão Index do Movies controlador. Em outras palavras, a solicitação http://localhost:xxxxx/Movies do navegador é efetivamente a mesma que a solicitação http://localhost:xxxxx/Movies/Indexdo navegador. O resultado é uma lista vazia de filmes, porque você ainda não adicionou nenhum.

Criando um filme
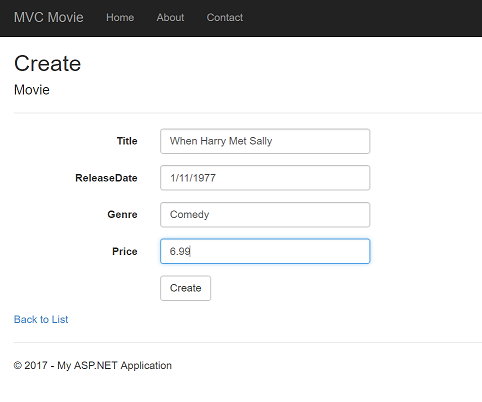
Selecione o link Criar Novo. Insira alguns detalhes sobre um filme e clique no botão Criar .

Observação
Talvez você não consiga inserir pontos decimais ou vírgulas no campo Preço. Para dar suporte à validação jQuery para localidades não inglesas que usam uma vírgula ("") para um ponto decimal e formatos de data não US-English, você deve incluir globalize.js e seus arquivos de culturas/globalize.cultures.jsespecíficos (de https://github.com/jquery/globalize ) e JavaScript para usar Globalize.parseFloat. Mostrarei como fazer isso no próximo tutorial. Por enquanto, digite apenas números inteiros como 10.
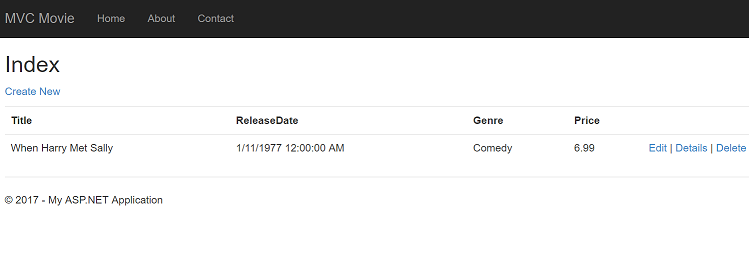
Clicar no botão Criar faz com que o formulário seja postado no servidor, onde as informações de filme são salvas no banco de dados. Em seguida, você será redirecionado para a URL /Movies , na qual poderá ver o filme recém-criado na listagem.

Crie duas mais entradas de filme adicionais. Experimente os links Editar, Detalhes e Excluir, que estão todos funcionais.
Examinando o código gerado
Abra o arquivo Controllers\MoviesController.cs e examine o método gerado Index . Uma parte do controlador de filme com o Index método é mostrada abaixo.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Uma solicitação para o Movies controlador retorna todas as entradas na Movies tabela e, em seguida, passa os resultados para o modo de exibição Index . A linha a seguir da MoviesController classe cria uma instância de um contexto de banco de dados de filme, conforme descrito anteriormente. Você pode usar o contexto do banco de dados de filme para consultar, editar e excluir filmes.
private MovieDBContext db = new MovieDBContext();
Modelos fortemente tipado e a @model palavra-chave
Anteriormente neste tutorial, você viu como um controlador pode passar dados ou objetos para um modelo de exibição usando o ViewBag objeto . O ViewBag é um objeto dinâmico que fornece uma maneira conveniente de passar informações para uma exibição.
O MVC também fornece a capacidade de passar objetos fortemente tipado para um modelo de exibição. Essa abordagem fortemente tipada permite uma melhor verificação em tempo de compilação do seu código e do IntelliSense mais avançado no editor do Visual Studio. O mecanismo de scaffolding no Visual Studio usou essa abordagem (ou seja, passando um modelo fortemente tipado) com os MoviesController modelos de classe e exibição quando criou os métodos e exibições.
No arquivo Controllers\MoviesController.cs , examine o método gerado Details . O Details método é mostrado abaixo.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
O id parâmetro geralmente é passado como dados de rota, por exemplo http://localhost:1234/movies/details/1 , definirá o controlador como o controlador de filme, a ação como details e como id 1. Você também pode passar a ID com uma cadeia de caracteres de consulta da seguinte maneira:
http://localhost:1234/movies/details?id=1
Se um Movie for encontrado, uma instância do Movie modelo será passada para a exibição Details :
return View(movie);
Examine o conteúdo do arquivo Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Ao incluir uma @model instrução na parte superior do arquivo de modelo de exibição, você pode especificar o tipo de objeto que a exibição espera. Quando você criou o controlador de filmes, o Visual Studio incluiu automaticamente a seguinte instrução @model na parte superior do arquivo Details.cshtml:
@model MvcMovie.Models.Movie
Esta diretiva @model permite acessar o filme que o controlador passou para a exibição usando um objeto Model fortemente tipado. Por exemplo, no modelo Details.cshtml , o código passa cada campo de filme para os DisplayNameFor Auxiliares html DisplayFor com o objeto fortemente tipado Model . Os Create métodos e Edit e os modelos de exibição também passam um objeto de modelo de filme.
Examine o modelo de exibição Index.cshtml e o Index método no arquivo MoviesController.cs . Observe como o código cria um List objeto quando chama o View método auxiliar no método de Index ação. Em seguida, o código passa essa Movies lista do Index método de ação para a exibição:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Quando você criou o controlador de filme, o Visual Studio incluiu automaticamente a seguinte @model instrução na parte superior do arquivo Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
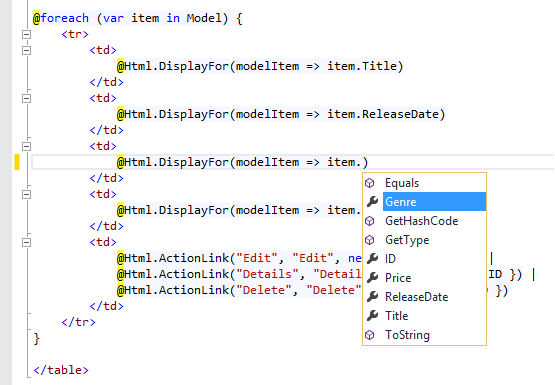
Essa @model diretiva permite que você acesse a lista de filmes que o controlador passou para o modo de exibição usando um Model objeto fortemente tipado. Por exemplo, no modelo Index.cshtml , o código percorre os filmes fazendo uma foreach instrução sobre o objeto fortemente tipado Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Como o Model objeto é fortemente tipado (como um IEnumerable<Movie> objeto), cada item objeto no loop é digitado como Movie. Entre outros benefícios, isso significa que você obtém a verificação em tempo de compilação do código e o suporte completo do IntelliSense no editor de código:

Trabalhando com o SQL Server LocalDB
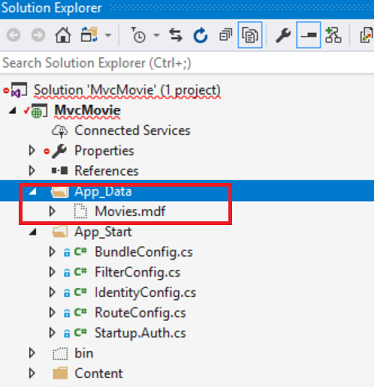
Entity Framework Code Primeiro detectou que a cadeia de conexão de banco de dados que foi fornecida apontou para um Movies banco de dados que ainda não existia, então o Code First criou o banco de dados automaticamente. Você pode verificar se ele foi criado procurando na pasta App_Data . Se você não vir o arquivo Movies.mdf, clique no botão Mostrar Todos os Arquivos na barra de ferramentas Gerenciador de Soluções, clique no botão Atualizar e expanda a pasta App_Data.

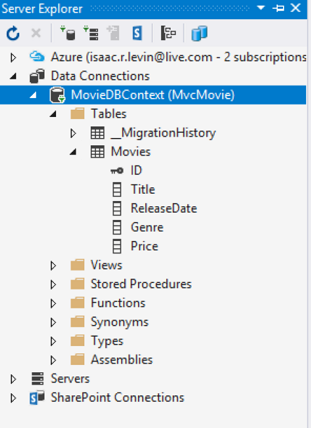
Clique duas vezes em Movies.mdf para abrir o GERENCIADOR DE SERVIDORes e, em seguida, expanda a pasta Tabelas para ver a tabela Filmes. Observe o ícone de chave ao lado da ID. Por padrão, o EF tornará uma propriedade chamada ID a chave primária. Para obter mais informações sobre EF e MVC, consulte o excelente tutorial de Tom Dykstra sobre MVC e EF.

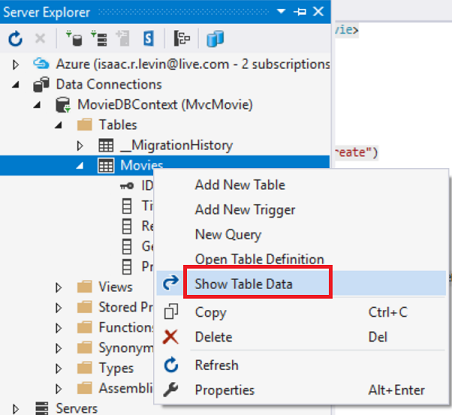
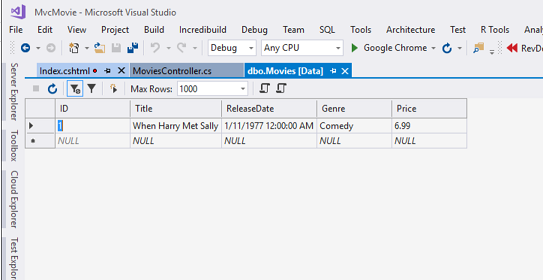
Clique com o botão direito do mouse na Movies tabela e selecione Mostrar Dados da Tabela para ver os dados que você criou.


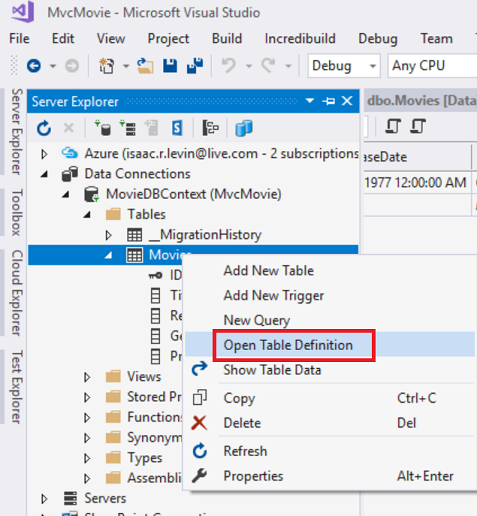
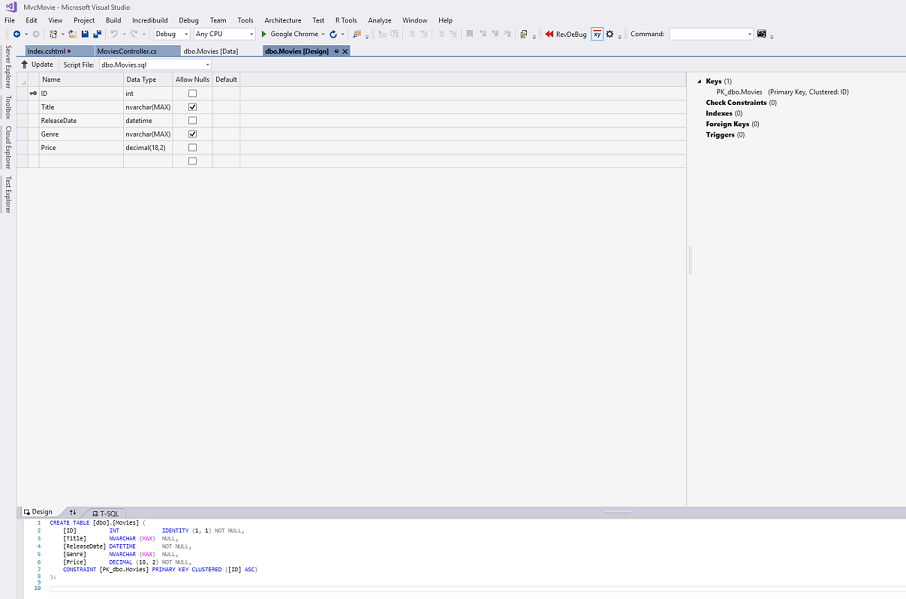
Clique com o botão direito do mouse na Movies tabela e selecione Abrir Definição de Tabela para ver a estrutura de tabela que o Entity Framework Code primeiro criou para você.


Observe como o esquema da Movies tabela é mapeado para a Movie classe que você criou anteriormente. Entity Framework Code Primeiro criou automaticamente esse esquema para você com base em sua Movie classe.
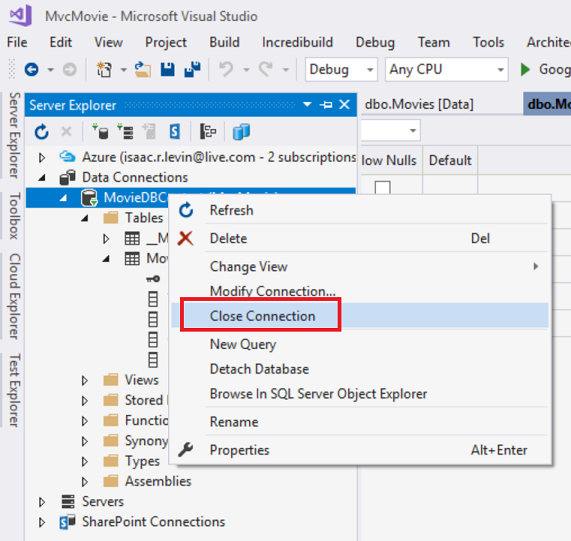
Quando terminar, feche a conexão clicando com o botão direito do mouse em MovieDBContext e selecionando Fechar Conexão. (Se você não fechar a conexão, poderá receber um erro na próxima vez que executar o projeto).

Agora você tem um banco de dados e páginas para exibir, editar, atualizar e excluir dados. No próximo tutorial, examinaremos o restante do código scaffolded e adicionaremos um SearchIndex método e uma SearchIndex exibição que permitem pesquisar filmes neste banco de dados. Para obter mais informações sobre como usar o Entity Framework com MVC, consulte Criando um modelo de dados do Entity Framework para um aplicativo MVC ASP.NET.