Migrando aplicativos do ASP.NET MVC para contêineres do Windows
Executar um aplicativo existente baseado no .NET Framework em um contêiner do Windows não requer alterações ao seu aplicativo. Para executar seu aplicativo em um contêiner do Windows, crie uma imagem de Docker contendo seu aplicativo e inicie o contêiner. Este tópico explica como selecionar um aplicativo ASP.NET MVC existente e implantá-lo em um contêiner do Windows.
Você começa com um aplicativo ASP.NET MVC existente e cria os ativos publicados usando o Visual Studio. Você usa o Docker para criar a imagem que contém e executa o seu aplicativo. Você navegará para o site em execução em um contêiner do Windows e verificará se que o aplicativo está funcionando.
Este artigo pressupõe uma compreensão básica sobre o Docker. Saiba mais sobre o Docker lendo a Visão geral de Docker.
O aplicativo que você executará em um contêiner é um site simples que responde a perguntas aleatoriamente. Esse aplicativo é um aplicativo MVC básico sem autenticação ou armazenamento de banco de dados; ele permite que você se concentre em mover a camada da Web para um contêiner. Os tópicos futuros mostrarão como mover e gerenciar o armazenamento persistente em aplicativos em contêineres.
Mover seu aplicativo envolve estas etapas:
- Criar uma tarefa de publicação para compilar os ativos para uma imagem.
- Criar uma imagem do Docker que executará o aplicativo.
- Iniciar um contêiner do Docker que execute sua imagem.
- Verificar o aplicativo usando o navegador.
O aplicativo finalizado está no GitHub.
Pré-requisitos
A máquina de desenvolvimento deve ter o seguinte software:
- Atualização de Aniversário do Windows 10 (ou superior) ou Windows Server 2016 (ou superior)
- Docker para Windows – versão Stable 1.13.0 ou 1.12 Beta 26 (ou versões mais recentes)
- Visual Studio 2017
Importante
Se você estiver usando o Windows Server 2016, siga as instruções para Implantação do Host do Contêiner – Windows Server.
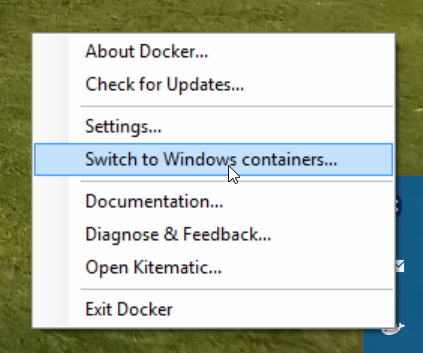
Depois de instalar e iniciar o Docker, clique no ícone de bandeja e selecione Alternar para contêineres do Windows. Isso é necessário para executar imagens do Docker com base no Windows. Este comando demora alguns segundos para ser executado:

Script de publicação
Colete todos os ativos que você precisa carregar em uma imagem de Docker em um único local. Você pode usar o comando Publicar do Visual Studio para criar um perfil de publicação para seu aplicativo. Esse perfil colocará todos os ativos em uma árvore de diretório que você copiará para sua imagem de destino posteriormente neste tutorial.
Etapas de publicação
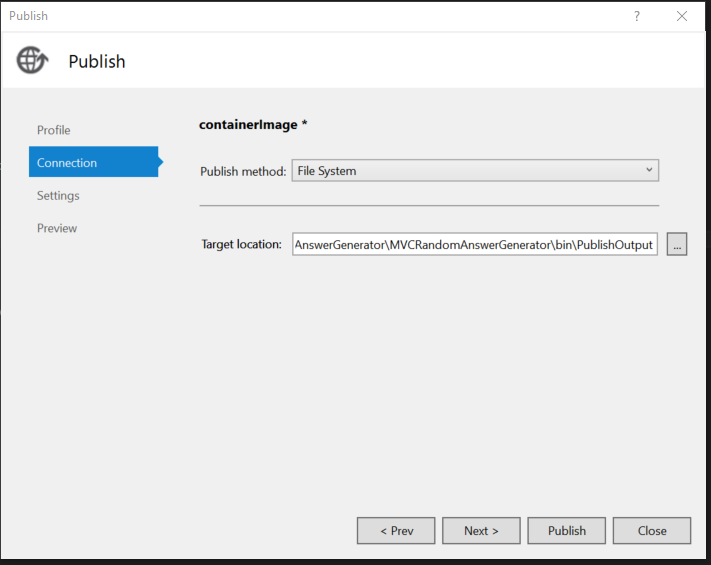
- Clique com o botão direito do mouse no projeto Web no Visual Studio e selecione Publicar.
- Clique no botão Perfil personalizado e selecione Sistema de Arquivo como o método.
- Selecione o diretório. Por convenção, o exemplo baixado usa
bin\Release\PublishOutput.

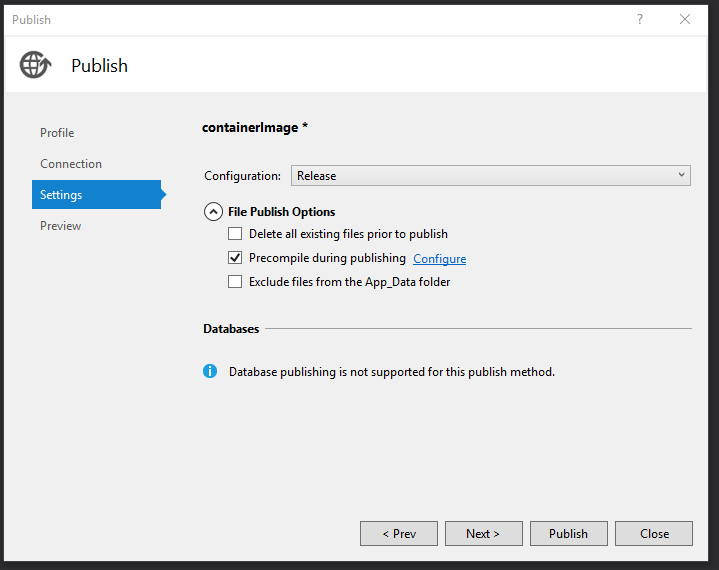
Abra a seção Opções de publicação de arquivo da guia Configurações. Selecione Pré-compilar durante a publicação. Essa otimização significa que você compilará as exibições no contêiner do Docker, está copiando as exibições pré-compiladas.

Clique em Publicar e o Visual Studio copiará todos os ativos necessários para a pasta de destino.
Criar a imagem
Crie um novo arquivo chamado Dockerfile para definir sua imagem do Docker. O Dockerfile contém instruções para criar a imagem final e inclui todos os nomes de imagem base, componentes necessários, o aplicativo que você deseja executar e outras imagens de configuração. Dockerfile é a entrada para o docker build comando que cria a imagem.
Para este exercício, você criará uma imagem com base na microsoft/aspnet imagem localizada no Docker Hub.
A imagem base, mcr.microsoft.com/dotnet/framework/aspnet:4.8, é uma imagem do Windows Server. Ele contém o Windows Server Core, o IIS e o ASP.NET 4.8. Quando você executar essa imagem em seu contêiner, ela iniciará automaticamente o IIS e sites instalados.
O Dockerfile que cria a imagem tem esta aparência:
# The `FROM` instruction specifies the base image. You are
# extending the `mcr.microsoft.com/dotnet/framework/aspnet:4.8` image.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
Não há nenhum comando ENTRYPOINT neste Dockerfile. Você não precisa de um. Ao executar o Windows Server com o IIS, o processo do IIS é o ponto de entrada, que é configurado para iniciar na imagem base aspnet.
Execute o comando de compilação do Docker para criar a imagem que executa seu aplicativo ASP.NET. Para fazer isso, abra uma janela do PowerShell no diretório do seu projeto e digite o seguinte comando no diretório da solução:
docker build -t mvcrandomanswers .
Este comando irá construir a nova imagem usando as instruções em seu Dockerfile, nomeando (-t tagging) a imagem como mvcrandomanswers. Isso pode incluir efetuar o pull da imagem base do Hub do Docker e, em seguida, adicionar seu aplicativo àquela imagem.
Depois que o comando for concluído, você poderá executar o comando docker images para ver informações sobre a nova imagem:
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
A ID da IMAGEM será diferente em seu computador. Agora, vamos executar o aplicativo.
Iniciar um contêiner
Inicie um contêiner executando o seguinte comando docker run:
docker run -d --name randomanswers mvcrandomanswers
O argumento -d diz ao Docker para iniciar a imagem no modo desconectado. Isso significa que a imagem do Docker é executada desconectada do shell atual.
Em muitos exemplos do docker, você pode ver -p para mapear as portas do contêiner e do host. A imagem aspnet padrão já configurou o contêiner para escutar na porta 80 e expô-lo.
O --name randomanswers fornece um nome para o contêiner em execução. Você pode usar esse nome em vez da ID do contêiner na maioria dos comandos.
O mvcrandomanswers é o nome da imagem a ser iniciada.
Verificar no navegador
Depois que o contêiner for iniciado, conecte-se ao contêiner em execução usando http://localhost o exemplo mostrado. Digite a URL no navegador e você deverá ver o site em execução.
Observação
Alguns softwares de proxy ou VPN podem impedir que você navegue para seu site. Você pode desabilitá-los temporariamente para se certificar de que seu contêiner está funcionando.
O diretório de exemplo no GitHub contém um script do PowerShell que executa esses comandos para você. Abra uma janela do PowerShell, altere o diretório para o diretório da solução e digite:
./run.ps1
O comando acima cria a imagem, exibe a lista de imagens em sua máquina e inicia um contêiner.
Para parar o seu contêiner, emita um comando docker stop:
docker stop randomanswers
Para remover o contêiner, emita um comando docker rm:
docker rm randomanswers