Adição de Identidade do ASP.NET a um projeto vazio ou existente do Web Forms
Este tutorial mostra como adicionar ASP.NET Identity (o novo sistema de associação para ASP.NET) a um aplicativo ASP.NET.
Quando você cria um novo projeto Web Forms ou MVC no Visual Studio 2017 RTM com contas individuais, o Visual Studio instalará todos os pacotes necessários e adicionará todas as classes necessárias para você. Este tutorial ilustrará as etapas para adicionar ASP.NET suporte de identidade ao seu projeto Web Forms existente ou a um novo projeto vazio. Descreverei todos os pacotes NuGet necessários para instalar e as classes que você precisa adicionar. Examinarei Web Forms de exemplo para registrar novos usuários e fazer logon enquanto realça todas as APIs de ponto de entrada main para gerenciamento e autenticação de usuários. Este exemplo usará a implementação padrão de identidade ASP.NET para o armazenamento de dados SQL que é criado no Entity Framework. Neste tutorial, usaremos o LocalDB para o banco de dados SQL.
Introdução ao ASP.NET Identity
Comece instalando e executando o Visual Studio 2017.
Selecione Novo Projeto na página Iniciar ou você pode usar o menu e selecionar Arquivo e, em seguida, Novo Projeto.
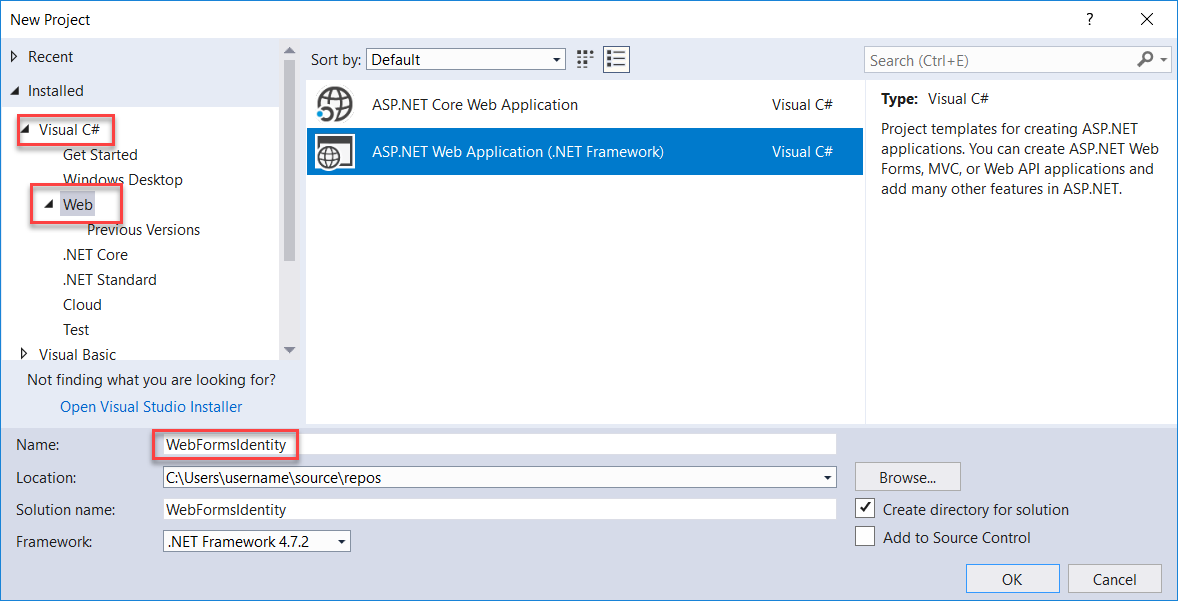
No painel esquerdo, expanda Visual C#, selecione Web e , em seguida, ASP.NET Aplicativo Web (.Net Framework). Nomeie seu projeto como "WebFormsIdentity" e selecione OK.

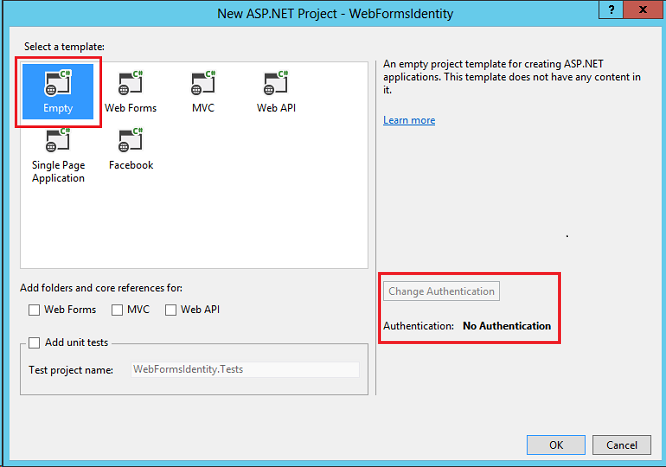
Na caixa de diálogo Novo projeto ASP.NET , selecione o modelo Vazio .

Observe que o botão Alterar Autenticação está desabilitado e nenhum suporte de autenticação é fornecido neste modelo. Os modelos de Web Forms, MVC e API Web permitem que você selecione a abordagem de autenticação.
Adicionar pacotes de identidade ao seu aplicativo
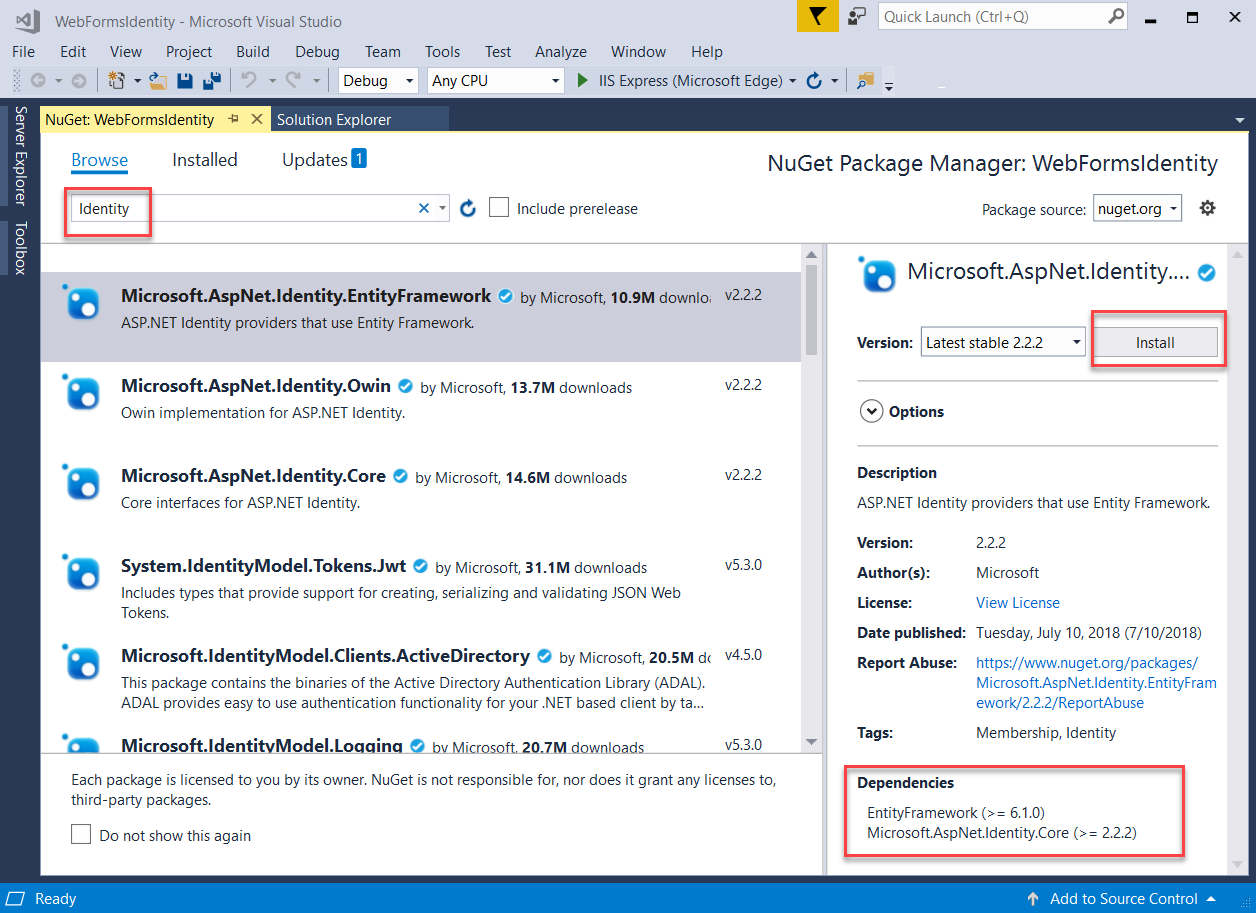
Em Gerenciador de Soluções, clique com o botão direito do mouse em seu projeto e selecione Gerenciar Pacotes NuGet. Pesquise e instale o pacote Microsoft.AspNet.Identity.EntityFramework .

Observe que esse pacote instalará os pacotes de dependência: EntityFramework e Microsoft ASP.NET Identity Core.
Adicionar um formulário da Web para registrar usuários
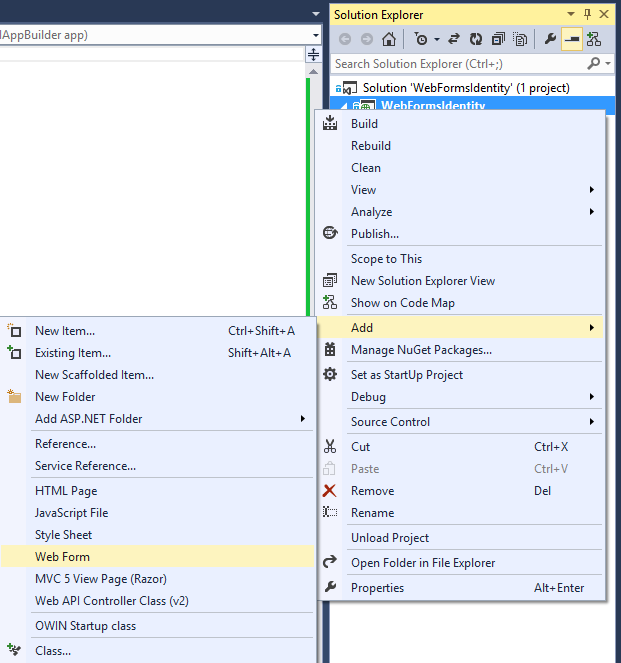
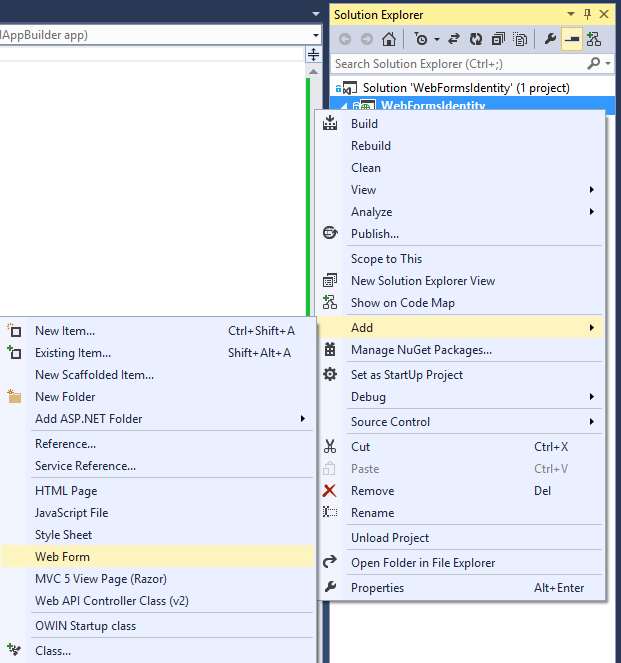
Em Gerenciador de Soluções, clique com o botão direito do mouse em seu projeto e selecione Adicionar e, em seguida, Web Form.

Na caixa de diálogo Especificar Nome para Item , nomeie o novo formulário da Web Registrar e selecione OK
Substitua a marcação no arquivo Register.aspx gerado pelo código abaixo. As alterações de código são realçadas.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>Observação
Esta é apenas uma versão simplificada do arquivo Register.aspx que é criado quando você cria um novo projeto ASP.NET Web Forms. A marcação acima adiciona campos de formulário e um botão para registrar um novo usuário.
Abra o arquivo Register.aspx.cs e substitua o conteúdo do arquivo pelo seguinte código:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Observação
- O código acima é uma versão simplificada do arquivo Register.aspx.cs que é criado quando você cria um novo projeto ASP.NET Web Forms.
- A classe IdentityUser é a implementação padrão de EntityFramework da interface IUser . A interface IUser é a interface mínima para um usuário no ASP.NET Identity Core.
- A classe UserStore é a implementação padrão de EntityFramework de um repositório de usuários. Essa classe implementa as interfaces mínimas do ASP.NET Identity Core: IUserStore, IUserLoginStore, IUserClaimStore e IUserRoleStore.
- A classe UserManager expõe APIs relacionadas ao usuário que salvarão automaticamente as alterações no UserStore.
- A classe IdentityResult representa o resultado de uma operação de identidade.
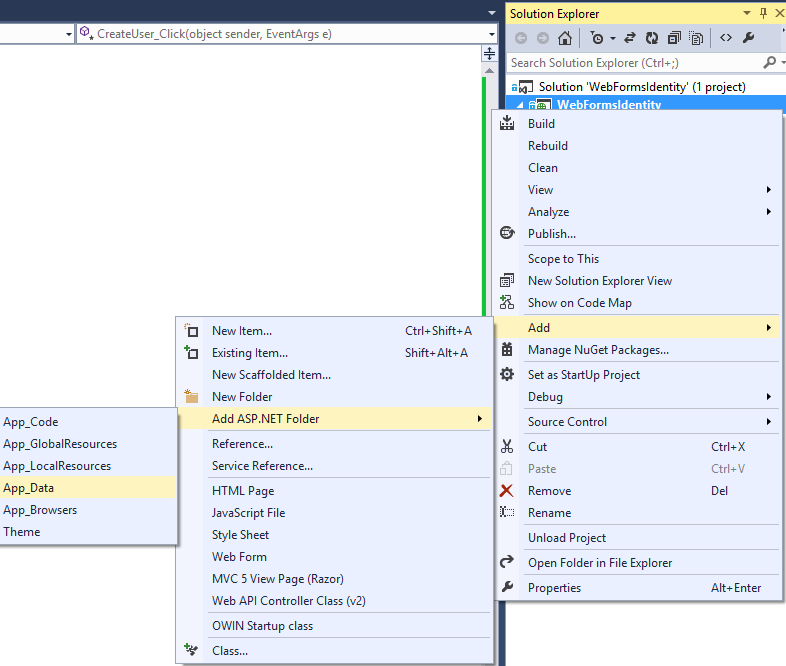
Em Gerenciador de Soluções, clique com o botão direito do mouse em seu projeto e selecione Adicionar, Adicionar pasta ASP.NET e, em seguida, App_Data.

Abra o arquivo Web.config e adicione uma entrada de cadeia de conexão para o banco de dados que usaremos para armazenar informações do usuário. O banco de dados será criado em runtime pelo EntityFramework para as entidades de identidade. A cadeia de conexão é semelhante à criada para você quando você cria um novo projeto Web Forms. O código realçado mostra a marcação que você deve adicionar:
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit https://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>Observação
Para o Visual Studio 2015 ou superior, substitua por
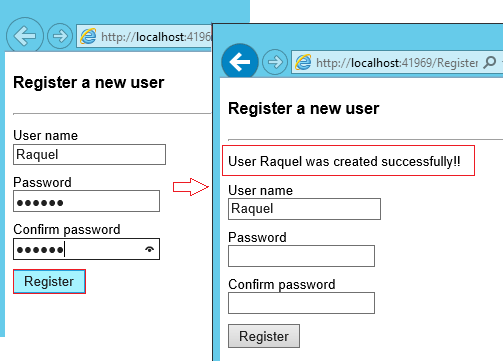
(localdb)\v11.0(localdb)\MSSQLLocalDBna cadeia de conexão.Clique com o botão direito do mouse em arquivo Register.aspx em seu projeto e selecione Definir como Página Inicial. Pressione Ctrl+F5 para compilar e executar o aplicativo Web. Insira um novo nome de usuário e senha e selecione Registrar.

Observação
ASP.NET Identity tem suporte para validação e, neste exemplo, você pode verificar o comportamento padrão em validadores de usuário e senha provenientes do pacote identity core. O validador padrão para Usuário (
UserValidator) tem uma propriedadeAllowOnlyAlphanumericUserNamesque tem o valor padrão definido comotrue. O validador padrão para Senha (MinimumLengthValidator) garante que a senha tenha pelo menos 6 caracteres. Esses validadores são propriedades emUserManagerque podem ser substituídas se você quiser ter uma validação personalizada,
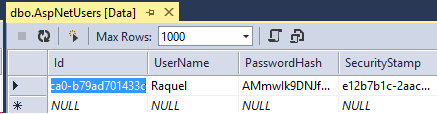
Verificar o banco de dados de identidade localDb e as tabelas geradas pelo Entity Framework
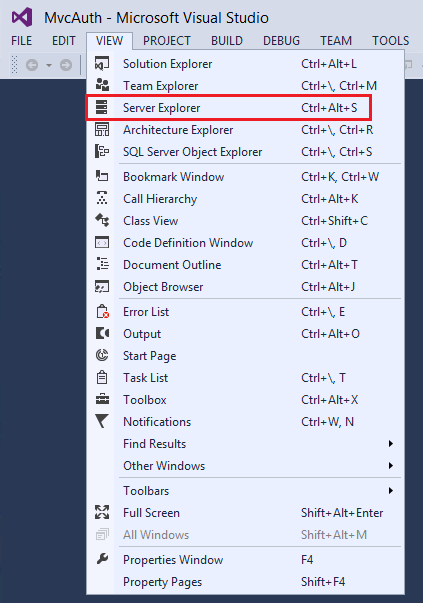
No menu Exibir, selecione Servidor Explorer.

Expanda DefaultConnection (WebFormsIdentity), expanda Tabelas, clique com o botão direito do mouse em AspNetUsers e selecione Mostrar Dados da Tabela.


Configurar o aplicativo para autenticação OWIN
Neste ponto, só adicionamos suporte para a criação de usuários. Agora, vamos demonstrar como podemos adicionar autenticação para fazer logon de um usuário. ASP.NET Identity usa o middleware de Autenticação OWIN da Microsoft para autenticação de formulários. A Autenticação de Cookie OWIN é um mecanismo de autenticação baseado em cookie e declarações que pode ser usado por qualquer estrutura hospedada no OWIN ou no IIS. Com esse modelo, os mesmos pacotes de autenticação podem ser usados em várias estruturas, incluindo ASP.NET MVC e Web Forms. Para obter mais informações sobre o projeto Katana e como executar o middleware em um host independente, consulte Introdução com o Projeto Katana.
Instalar pacotes de autenticação em seu aplicativo
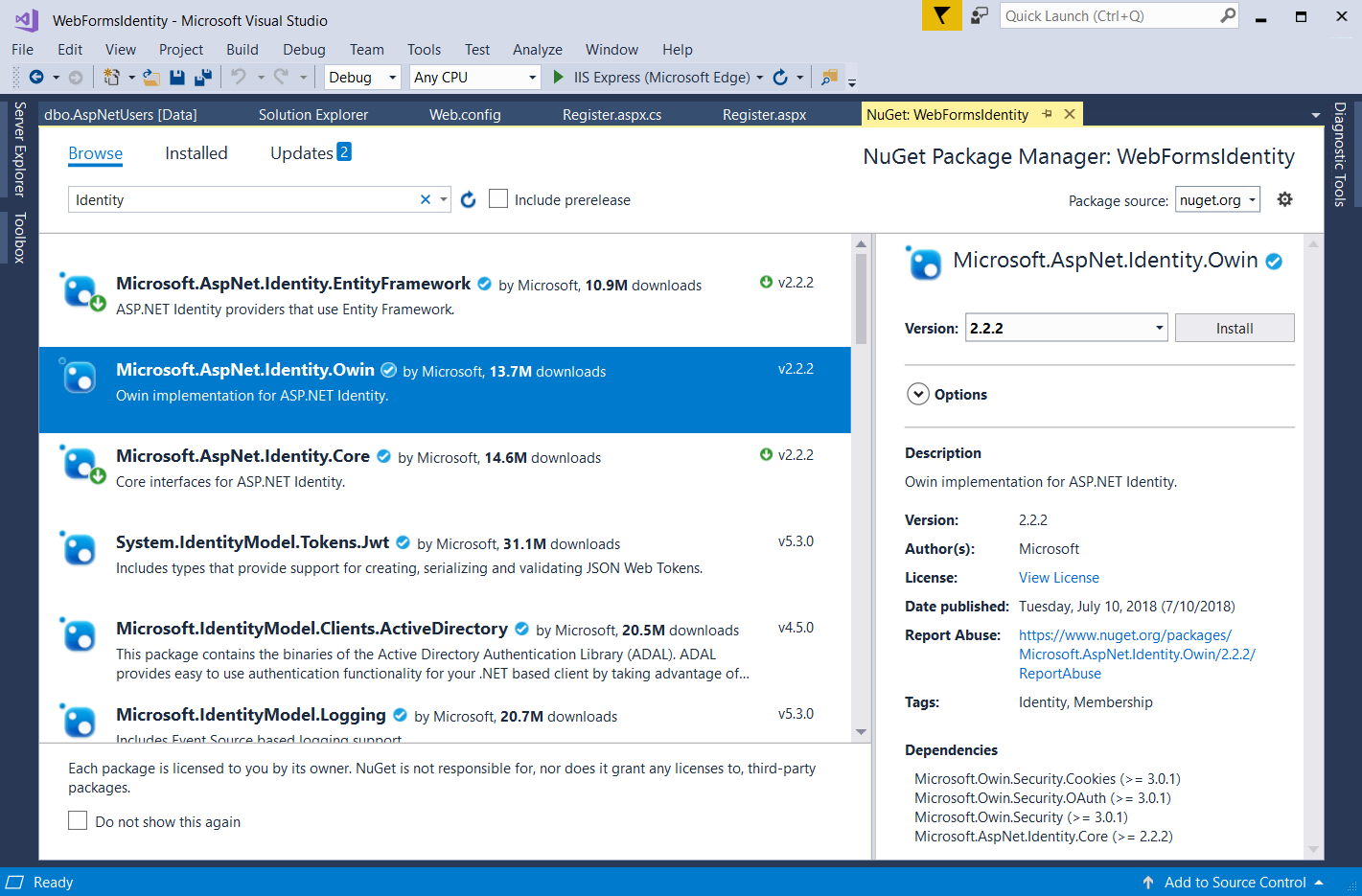
Em Gerenciador de Soluções, clique com o botão direito do mouse em seu projeto e selecione Gerenciar Pacotes NuGet. Pesquise e instale o pacote Microsoft.AspNet.Identity.Owin .

Pesquise e instale o pacote Microsoft.Owin.Host.SystemWeb .
Observação
O pacote Microsoft.Aspnet.Identity.Owin contém um conjunto de classes de extensão OWIN para gerenciar e configurar o middleware de autenticação OWIN a ser consumido por pacotes ASP.NET Identity Core. O pacote Microsoft.Owin.Host.SystemWeb contém um servidor OWIN que permite que aplicativos baseados em OWIN sejam executados no IIS usando o pipeline de solicitação ASP.NET. Para obter mais informações , consulte Middleware OWIN no pipeline integrado do IIS.
Adicionar classes de configuração de autenticação e inicialização OWIN
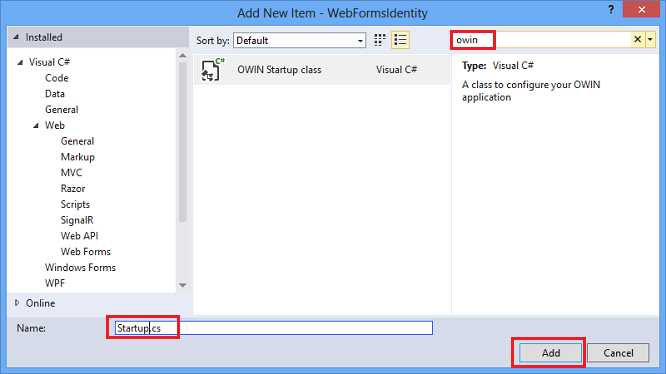
Em Gerenciador de Soluções, clique com o botão direito do mouse em seu projeto, selecione Adicionar e, em seguida, Adicionar Novo Item. Na caixa de texto de pesquisa, digite "owin". Nomeie a classe "Inicialização" e selecione Adicionar.

No arquivo Startup.cs, adicione o código realçado mostrado abaixo para configurar a autenticação de cookie OWIN.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }Observação
Essa classe contém o
OwinStartupatributo para especificar a classe de inicialização OWIN. Cada aplicativo OWIN tem uma classe de inicialização em que você especifica componentes para o pipeline de aplicativo. Consulte Detecção de classe de inicialização OWIN para obter mais informações sobre esse modelo.
Adicionar formulários da Web para registrar e entrar em usuários
Abra o arquivo Register.aspx.cs e adicione o código a seguir que entra no usuário quando o registro for bem-sucedido.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Observação
- Como ASP.NET Identidade e Autenticação de Cookie OWIN são sistema baseado em declarações, a estrutura exige que o desenvolvedor do aplicativo gere uma ClaimsIdentity para o usuário. ClaimsIdentity tem informações sobre todas as declarações para o usuário, como a quais funções o usuário pertence. Você também pode adicionar mais declarações para o usuário nesta fase.
- Você pode entrar no usuário usando o AuthenticationManager do OWIN e chamando
SignIne passando a ClaimsIdentity, conforme mostrado acima. Esse código conectará o usuário e gerará um cookie também. Essa chamada é análoga a FormAuthentication.SetAuthCookie usada pelo módulo FormsAuthentication .
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto, selecione Adicionar e, em seguida, Web Form. Nomeie o formulário da Web como Logon.

Substitua o conteúdo do arquivo Login.aspx pelo seguinte código:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>Substitua o conteúdo do arquivo Login.aspx.cs pelo seguinte:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }Observação
- O
Page_Loadagora verifica o status do usuário atual e executa uma ação com base em suaContext.User.Identity.IsAuthenticatedstatus. Exibir Nome de Usuário Conectado : o Microsoft ASP.NET Identity Framework adicionou métodos de extensão em System.Security.Principal.IIdentity que permite que você obtenha oUserNameeUserIdpara o Usuário conectado. Esses métodos de extensão são definidos noMicrosoft.AspNet.Identity.Coreassembly. Esses métodos de extensão são a substituição para HttpContext.User.Identity.Name . - Método SignIn:
Thiso método substitui o método anteriorCreateUser_Clickneste exemplo e agora entra no usuário depois de criar o usuário com êxito.
O Microsoft OWIN Framework adicionou métodos de extensão queSystem.Web.HttpContextpermitem que você obtenha uma referência a umIOwinContext. Esses métodos de extensão são definidos noMicrosoft.Owin.Host.SystemWebassembly. AOwinContextclasse expõe umaIAuthenticationManagerpropriedade que representa a funcionalidade de middleware de autenticação disponível na solicitação atual. Você pode entrar no usuário usando oAuthenticationManagerdo OWIN e chamandoSignIne passando oClaimsIdentityconforme mostrado acima. Como ASP.NET Identity e a Autenticação de Cookie OWIN são um sistema baseado em declarações, a estrutura exige que o aplicativo gere umClaimsIdentitypara o usuário. OClaimsIdentitytem informações sobre todas as declarações para o usuário, como a quais funções o usuário pertence. Você também pode adicionar mais declarações para o usuário neste estágio Esse código conectará o usuário e gerará um cookie também. Essa chamada é análoga a FormAuthentication.SetAuthCookie usada pelo módulo FormsAuthentication . SignOutmethod: obtém uma referência aoAuthenticationManagerdo OWIN e chamaSignOut. Isso é análogo ao método FormsAuthentication.SignOut usado pelo módulo FormsAuthentication .
- O
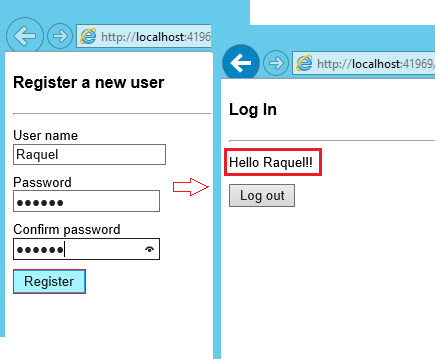
Pressione Ctrl + F5 para compilar e executar o aplicativo Web. Insira um novo nome de usuário e senha e selecione Registrar.

Observação: neste ponto, o novo usuário é criado e conectado.Selecione o botão Fazer logoff . Você será redirecionado para o formulário Fazer logon.
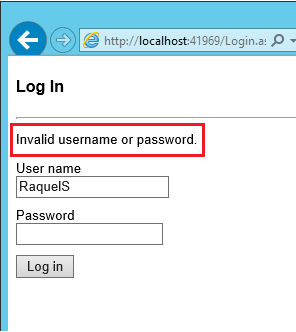
Insira um nome de usuário ou senha inválido e selecione o botão Fazer logon . O
UserManager.Findmétodo retornará nulo e a mensagem de erro: " Nome de usuário ou senha inválido " será exibida.